
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Ciao, oggi voglio mostrarti come creare Word Clock. Per questo progetto hai bisogno di:
- Controller Wemos D1
- 2,5 m di strisce LED WS2812B (60 LED/m)
- Frontale tagliato al laser (maggiori dettagli: passaggio 6)
- Pannello in legno hdf/mdf 244x244 mm (spessore 4 mm)
- 18x Vite a testa svasata M3x10mm
- Alimentazione 5V
- Connettore CC
- LDR
- Microinterruttore
- resistore da 10k
- Regolatore di tensione (3.3V)
- Filo di rame pieno (1,5 mm²)
- Filo intrecciato
- Un po' di filamento per la stampante 3D
- Adesivo bicomponente, supercolla o colla a caldo
- carta A3
Utensili:
- Stampante 3D (minimo 270x270mm)
- Stampante che può stampare su A3
- Carta vetrata ruvida
- Saldatore
- Cacciavite
- alcune pinze
Passaggio 1: il design

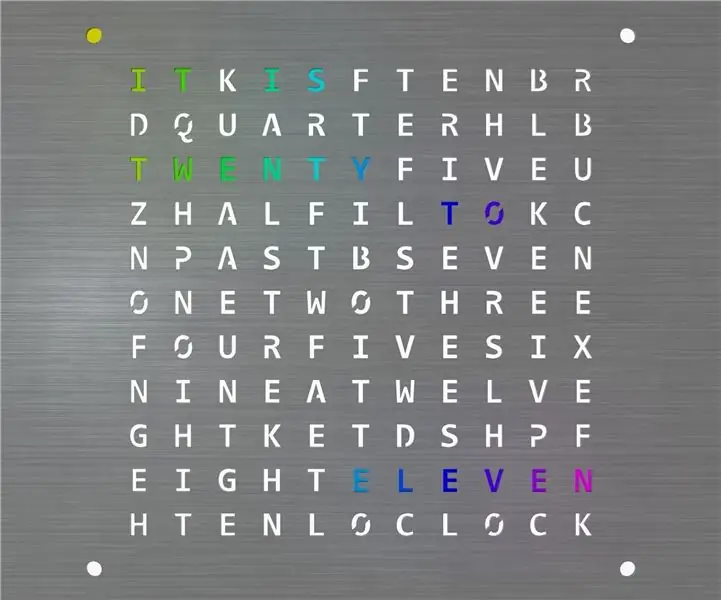
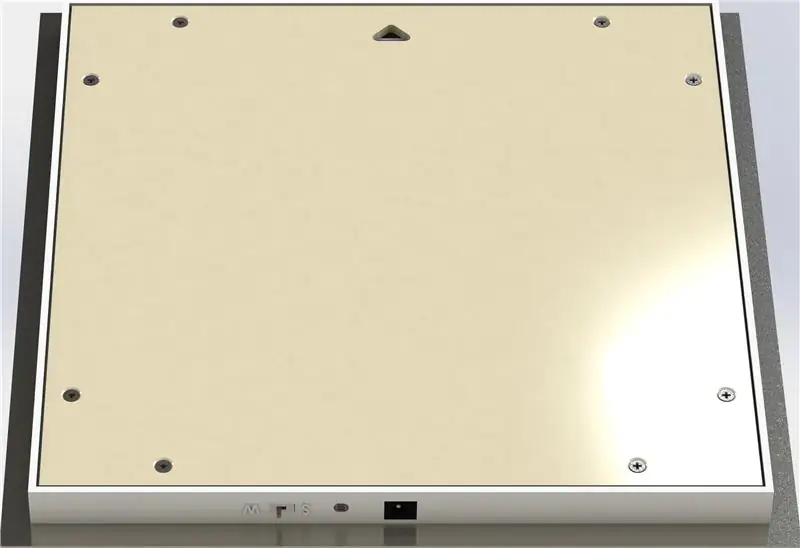
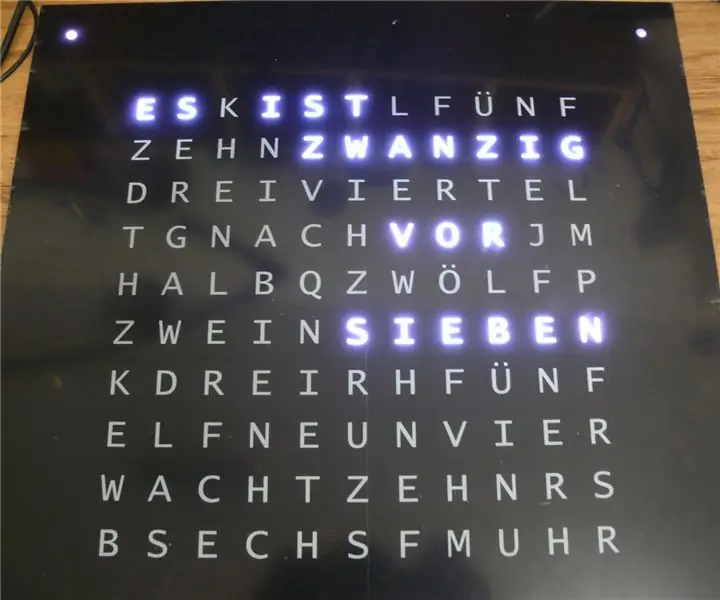
Come puoi vedere nella foto sopra, il design del mio orologio è molto semplice da rifare. Contiene un pannello hdf che viene utilizzato come parete posteriore, una custodia stampata in 3d, per il diffusore ho utilizzato un foglio di carta e, ultimo ma non meno importante, il frontalino tagliato al laser.
Passaggio 2: stampa 3D
Per l'orologio sono necessarie 3 diverse parti stampate in 3D:
- 1x custodia. STL
- 1x griglia. STL
- 10x dado. STL
Per la custodia e i dadi ho usato PLA bianco e per la griglia ho usato PLA nero per separare la luce da ciascun LED.
Le parti stampate in 3D hanno già filettature all'interno, ma se sono lente, è possibile utilizzare un maschio a vite M3 per tagliarle nuovamente. Soprattutto il filo dei dadi dovrebbe essere molto liscio.
Per tutte le parti ho usato uno spessore dello strato di 0,2 mm e un riempimento del 30%.
Passaggio 3: la parete posteriore a LED



- Hai ritagliato un grande pezzo di 244x244 mm da un pannello hdf/mdf spesso 4 mm.
- Dopo aver tagliato il pannello di legno dovete stampare il "Bakground. PDF" e incollarlo (io ho usato UHU stick) al pannello di legno.
- Il prossimo passo è praticare i fori che sono segnati sul modello. Per questo processo è utile utilizzare un trapano per legno e prendere un vecchio pezzo di legno di riposo per metterlo sotto il pannello hdf mentre si eseguono i fori. Questo eviterà che i fori si strappino.
- Ora devi tagliare 4 LED singoli dalla striscia LED e 11 pezzi lunghi 11 LED e incollarli sul pannello di legno.
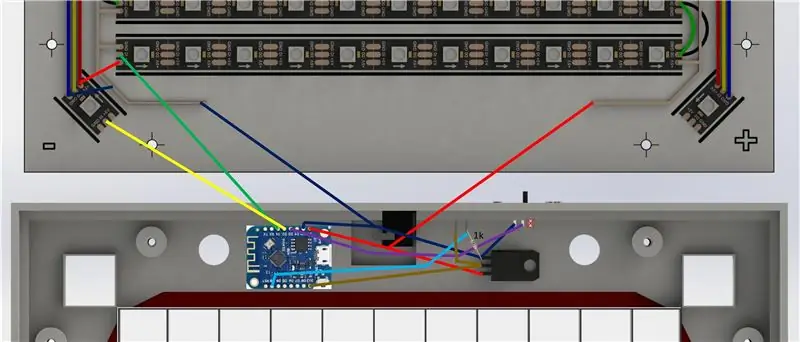
- Nell'ultimo passaggio devi saldare tutti i LED insieme come mostrato nell'immagine. Le linee elettriche "+" e "-" sono costituite da un filo di rame solido da 1,5 mm². Tutti gli altri collegamenti sono realizzati con filo standard.
Passaggio 4: il caso


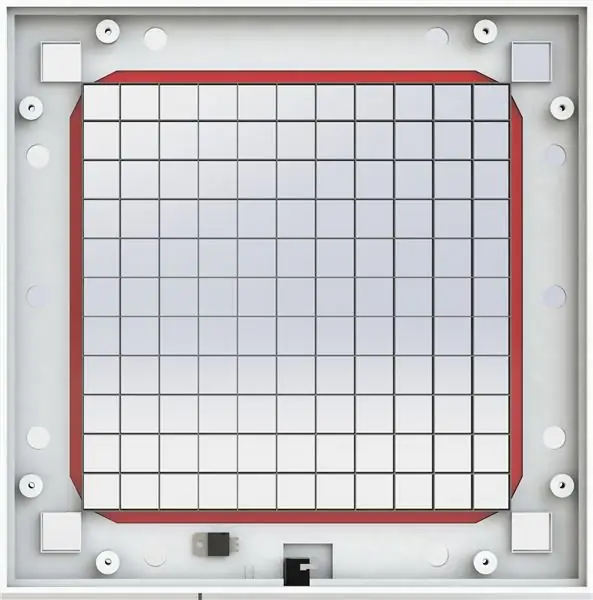
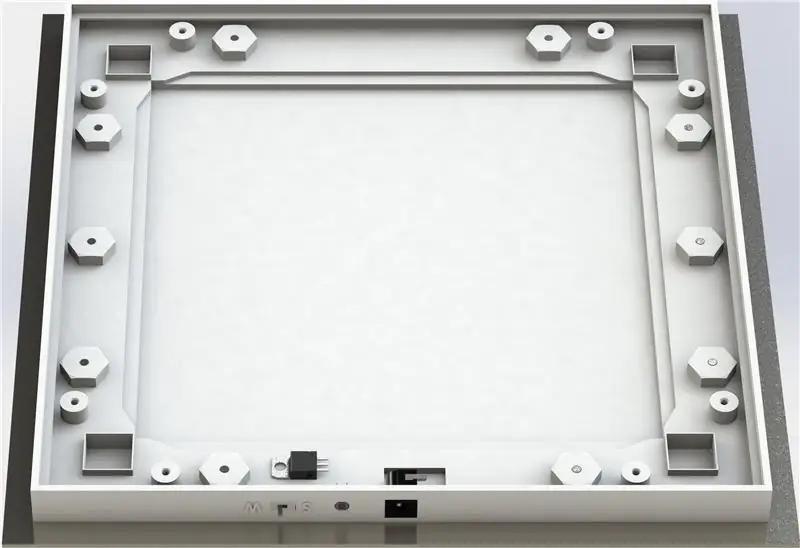
Dopo aver stampato in 3D la custodia, puoi incollare tutte le parti elettroniche nella custodia con supercolla o simili. Dopo che la colla si è indurita, puoi usare la colla a caldo per fissare la griglia. L'area rossa nella foto 2 mostra la posizione della colla a caldo.
Passaggio 5: il cablaggio

- Utilizzare un filo di rame intrecciato (1,5 mm²) per collegare il jack CC con le linee elettriche sulla parete posteriore.
- Nel passaggio successivo puoi collegare tutte le altre parti con il wemos come mostrato nell'immagine.
Passaggio 6: la piastra frontale



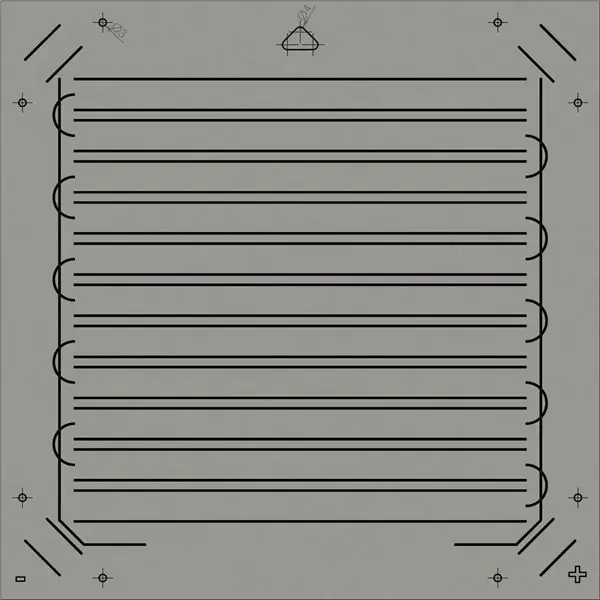
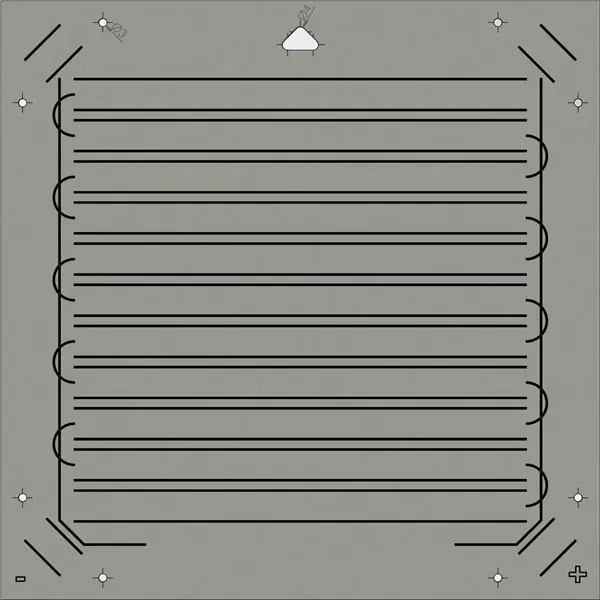
Per il mio orologio, ho fatto tagliare al laser la piastra frontale in acciaio inossidabile spazzolato (spessore 1,5 mm). Ma puoi anche usare un foglio di plexiglas grande 270x270 mm e incollarci sopra un foglio tagliato.
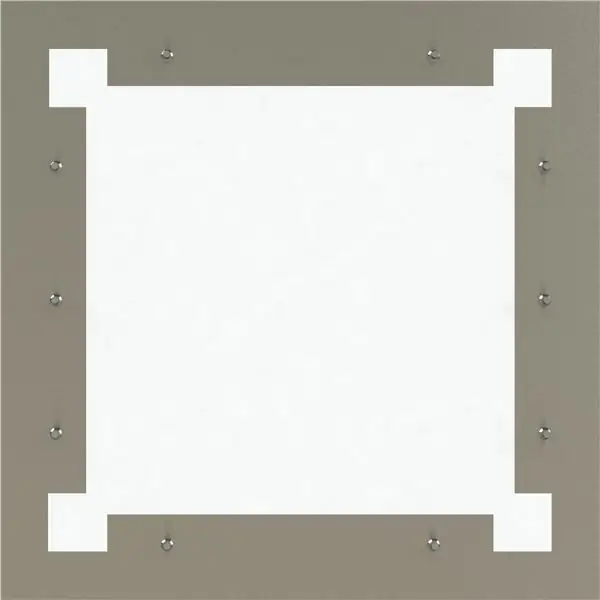
Nel passaggio successivo è necessario utilizzare la custodia stampata in 3D per contrassegnare tutte e 10 le posizioni delle viti sul retro della piastra frontale come nell'immagine 1. Dopo aver segnato le posizioni, prendere della carta vetrata e sgrossare la superficie attorno alle viti. Dopodiché prendi dell'adesivo a 2 componenti per attaccare tutte le viti sulla piastra frontale come mostrato nell'immagine 2. Mentre la colla si indurisce, puoi stampare il "Difuser. PDF" su un foglio A3, ritagliarlo e utilizzare del nastro adesivo per fissarlo sul frontalino.
Passaggio 7: programmazione
Qui puoi scaricare il codice sorgente per entrambe le lingue:
Passaggio 8: assemblaggio


Per prima cosa, unisci il pannello anteriore alla custodia e usa i dadi stampati in 3D per fissarlo. Il passaggio successivo e finale per avvitare la parete posteriore alla custodia con 8 viti a testa svasata.
Passaggio 9: test


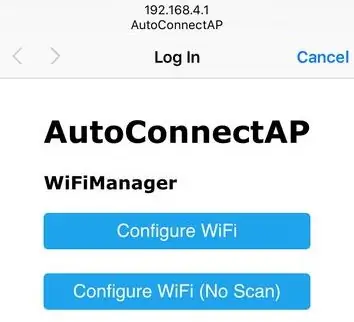
Dopo aver collegato l'orologio a un alimentatore, Wemos crea un punto di accesso WiFi. Con questo Access Point puoi connettere il tuo cellulare. Dopodiché devi andare a 192.168.4.1 in un browser web (questo dovrebbe essere lo stesso dell'immagine). Dopo esserti connesso con wemos puoi configurare il tuo wifi e fare clic su Salva. Ora il Wemos si sta riavviando e si spera che si connetta al tuo Wifi e inizi a funzionare.
Passaggio 10: conclusione
Se ti piace questo progetto dillo ai tuoi amici e aiutami a crescere.
Se sei interessato a una versione tedesca di questo orologio puoi acquistarne uno qui.
Se hai domande non esitare a contattarmi!
Consigliato:
Wordclock con Lilygo-T-Watch 2020: 4 passaggi

Wordclock con Lilygo-T-Watch 2020: questa istruzione mostra come visualizzare l'ora in stile wordclock su un Liligo T-watch. Ma inoltre ho cercato di coinvolgere più funzioni utilizzando questo tipico stile di wordclock. Quindi è possibile visualizzare la data, impostare l'ora e la data, modificare
Und Noch Eine Wordclock: 3 passaggi

Und Noch Eine Wordclock: Hallo Leute,ich will hier heute mal eine erneute Kopie einer Wordclock vorstellen. Mir hatte diese Uhr schon beim aller ersten Anblick das Nerdige "Will-Ich-Haben"-Gefühl geweckt. Das schöne an dieser Uhr ist sie stellt die Zeit in Worten
ESP32 WordClock a scorrimento su matrice LED: 5 passaggi (con immagini)

ESP32 Scrolling WordClock su LED Matrix: In questo progetto creo un Scrolling WordClock con ESP32, LED Matrix e una scatola di sigari. Un WordClock è un orologio che scandisce l'ora anziché limitarsi a stamparla sullo schermo o avere le mani che puoi leggere. Questo orologio ti dirà che sono 10 minuti all'anno
Wordclock sincronizzato NTP: 6 passaggi (con immagini)

NTP Synchronized Wordclock: Sincronizza il tuo orologio con un time server NTP in modo che possano controllare l'ora giusta se c'è stato un black out se non sei a casa:-)
Arduino Wordclock fai da te: 7 passaggi (con immagini)

Arduino Wordclock fai da te: la mia versione di un word clock non avrà un display a matrice di LED 12×12. Invece è realizzato con strisce LED e solo le parole significative sull'orologio possono accendersi. Con questo metodo non puoi visualizzare messaggi personalizzati, ma l'intera build non ti costerà
