
Sommario:
- Passaggio 1: prendi le tue cose
- Passaggio 2: tagliare il pannello anteriore e posteriore
- Passaggio 3: completare il pannello posteriore
- Passaggio 4: crea il pannello LED
- Passaggio 5: crea una guida di luce
- Passaggio 6: crea la cornice del pulsante
- Passaggio 7: saldare il PCB principale
- Passaggio 8: assemblare l'orologio
- Passaggio 9: caricare il codice e calibrare il sensore di luce
- Passaggio 10: una rapida introduzione al sistema binario
- Passaggio 11: utilizzo della sveglia binaria
- Passaggio 12: comprensione del codice (facoltativo)
- Passaggio 13: parole finali
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


Di Basement EngineeringSegui di più dell'autore:





Informazioni: Ciao, mi chiamo Jan e sono un maker, amo costruire e creare cose e sono anche abbastanza bravo a riparare le cose. Dal momento che posso pensare di aver sempre amato creare cose nuove ed è quello che continuo a fare fino a… Maggiori informazioni su Basement Engineering »
Hey, oggi vorrei mostrarvi come costruire uno dei miei ultimi progetti, la mia sveglia binaria.
Ci sono un sacco di diversi orologi binari su Internet, ma questo potrebbe essere il primo, composto da una striscia di LED indirizzabili colorati, che dispone anche di una funzione di sveglia e di pulsanti a sfioramento, per impostare cose come l'ora e il colore.
Per favore, non lasciare che il suo aspetto complicato ti spaventi. Con una piccola spiegazione, leggere il binario in realtà non è così difficile come sembra. E se sei disposto a imparare qualcosa di nuovo, vorrei aiutarti a farlo in seguito.
Permettetemi di raccontarvi un po' la storia dietro questo progetto:
Inizialmente avevo pianificato di costruire un orologio "normale", che utilizzasse i LED come le lancette, ma non avevo abbastanza LED a portata di mano.
Quindi, cosa fai quando vuoi visualizzare l'ora con il minor numero possibile di LED?
Vai binario, ed è esattamente quello che ho fatto qui.
Questo orologio è la terza versione del suo genere. Ho costruito un prototipo molto semplice subito dopo che l'idea del progetto mi ha colpito e l'ho portato alla Maker Faire di Hannover, per vedere cosa ne pensa la gente. Mentre ero lì, ho ricevuto molti feedback molto positivi e interessanti, nonché idee di miglioramento.
Il risultato di tutte quelle idee e ore di riflessione, armeggiare e programmare, è questa piccola sveglia dall'aspetto piuttosto interessante, che ha molte più funzionalità rispetto alla versione 1.0 e oggi esamineremo ogni fase del processo di costruzione, quindi puoi costruirne uno facilmente.
C'è anche un video molto dettagliato su Youtube, nel caso non volessi leggere tutto.
Passaggio 1: prendi le tue cose



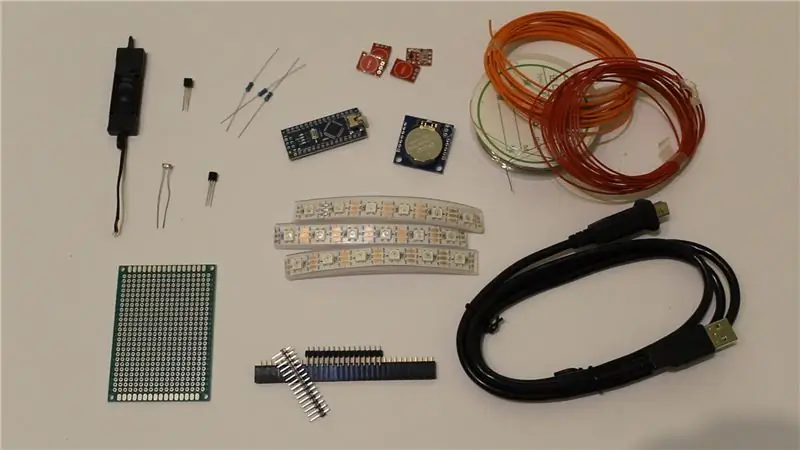
Ecco un piccolo elenco di tutti i componenti e gli strumenti di cui avrai bisogno per costruire il tuo orologio binario.
Elettronica:
- 18 LED Ws2811 indirizzabili (es. Neopixel) su una striscia con 60 LED per m (ebay)
- Arduino Nano (con processore ATMega328) (ebay)
- Modulo 1307 RTC (ebay)
- Pulsanti touch capacitivi 4X (ebay)
- Sensore di temperatura digitale bs18b20 (ebay)
- LDR (ebay)
- altoparlante per laptop/smartphone o cicalino piezo
- Transistor NPN 2222A (o qualcosa di simile)
- intestazioni maschili
- intestazioni femminili angolate (ebay)
- Resistenza da 1kOhm
- Resistenza da 4, 7kOhm
- Resistenza da 10kOhm
- fili
- PCB di prototipazione 7x5cm 24x18 fori (ebay)
- filo d'argento (filo per gioielli) (ebay)
- Adattatore mini usb 90° (ebay)
Altri materiali
- Involucro in vinile
- 4 viti a testa flangiata m4 da 45 mm (ebay)
- Rondelle metalliche 32X m4
- Dado di bloccaggio 4X m4
- 28X m4 dado
- Distanziatore PCB in ottone 4X 10mm m3 (ebay)
- Vite m3 8X8mm (ebay)
- foglio di alluminio
- Foglio da 2 mm di acrilico lattiginoso
- Foglio da 2 mm di acrilico trasparente
- Foglio di MDF da 3 mm
- nastro biadesivo
Utensili
- cavo mini USB
- computer che esegue l'IDE Arduino
- Punta da trapano da 3, 5 mm
- Punta da trapano da 4, 5 mm
- trapano elettrico
- coltello da taglio
- sega per far fronte
- ioni di saldatura
- forbici da taglio in metallo
- file
- carta vetrata
Modelli (ora con dimensioni)
- Disegno di Office Libre
Codice
- schizzi
- Libreria pulsanti
- Libreria timer
- Libreria Jukebox
- RTClib modificato
- Libreria Adafruit Neopixel
- Libreria di controllo della temperatura di Arduino
Passaggio 2: tagliare il pannello anteriore e posteriore




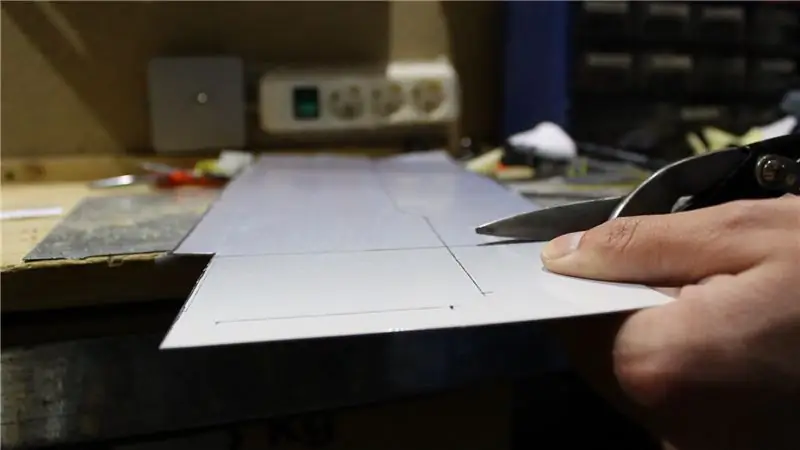
Il primo pezzo che realizzeremo è il pannello frontale in acrilico. Segnaliamo dove vogliamo che vadano i nostri tagli, tenendo presente che vogliamo un po' di tolleranza per la levigatura. Quindi raschiare semplicemente l'acrilico con il nostro coltello da taglio. Dopo averlo fatto per 10 o 20 volte, abbiamo un groove. Possiamo quindi posizionare quel boschetto sul bordo di un tavolo e piegare l'acrilico finché non si rompe.
Dopo che il pannello frontale è stato tagliato a misura, tagliamo il pannello posteriore da un pezzo di MDF. Possiamo usare la nostra sega da traforo per questo, ma funziona anche un coltello da taglio. Dobbiamo solo fissare l'MDF su un pezzo di legno di scarto e raschiarlo con il nostro coltello da taglio fino a quando la lama non passa e abbiamo due pezzi singoli.
Ora mettiamo insieme i due pannelli e carteggiamo ogni lato per allinearli perfettamente.
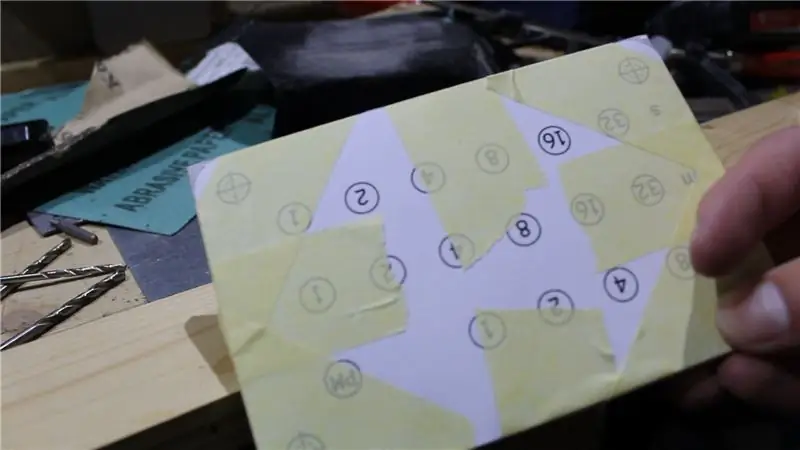
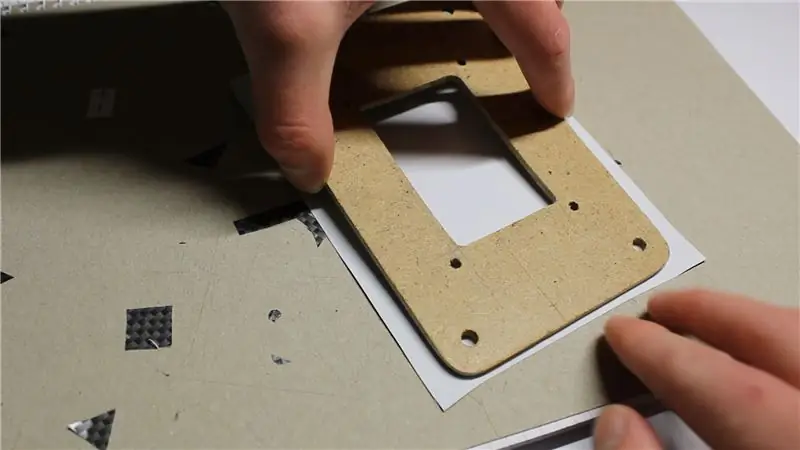
Fatto ciò, ritagliamo il primo modello e lo mettiamo sui due pannelli usando del nastro adesivo e iniziamo a praticare i fori segnati.
Per prima cosa eseguiamo un foro di 4, 5 mm in ciascuno dei 4 angoli. Poiché l'acrilico è molto fragile e non vogliamo che si rompa, inizieremo con una piccola punta da trapano e saliamo fino a raggiungere il diametro del foro desiderato. Quindi usiamo il modello per levigare gli angoli nella forma giusta.
Passaggio 3: completare il pannello posteriore




Per ora, possiamo mettere da parte il pannello anteriore e attaccare il secondo modello sul pannello posteriore, dove dobbiamo usare una punta da 3, 5 mm per praticare i fori per i nostri 4 distanziatori per pcb, oltre a 4 fori che segnano i bordi per il finestrino posteriore.
Quindi usiamo il nostro seghetto per tagliare la finestra e levigare i bordi, con una lima. Inoltre, non devi dimenticare di praticare il foro per il cavo mini USB (ho sentito di un produttore non molto concentrato, che tende a fare queste cose: D).
Poiché ora abbiamo finito di tagliare il pannello posteriore, possiamo procedere ad avvolgerlo in un involucro di vinile. Tagliamo semplicemente due pezzi della giusta misura e applichiamo il primo su un lato. Quindi tagliamo via i bordi e liberiamo la finestra. Un asciugacapelli può aiutare a rendere nuovamente visibili tutti i buchi, così possiamo anche tagliarli. Dopo aver fatto la stessa cosa per l'altro lato, usiamo il nostro modello successivo e la nostra tecnica di raschiare e rompere per creare la piccola finestra in acrilico per il nostro pannello posteriore.
Passaggio 4: crea il pannello LED



Ora veniamo al momento clou di questo progetto, nel senso più letterale. Il pannello LED.
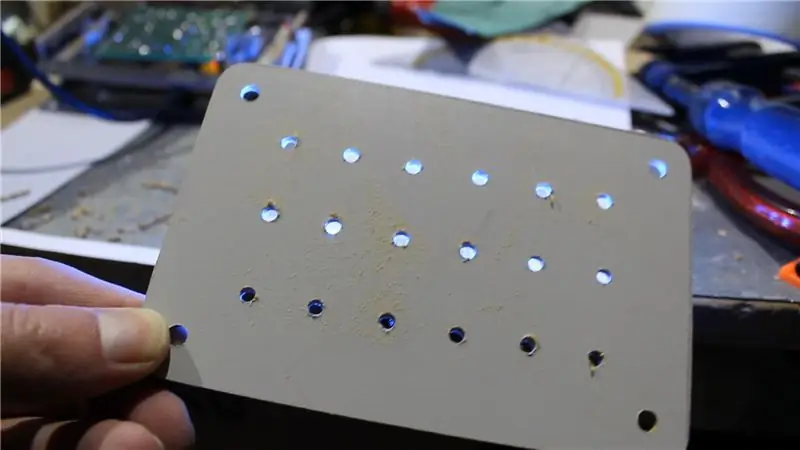
Usiamo le nostre forbici da taglio per metalli per tagliare un pezzo di 12, 2 cm per 8 cm da un foglio di metallo. Fai attenzione mentre lo fai, poiché le forbici creano bordi molto affilati. Li lisciamo con la nostra lima e della carta vetrata. Quindi aggiungiamo il nostro modello successivo per praticare i fori per le viti e i fili.
È ora di preparare i LED effettivi.
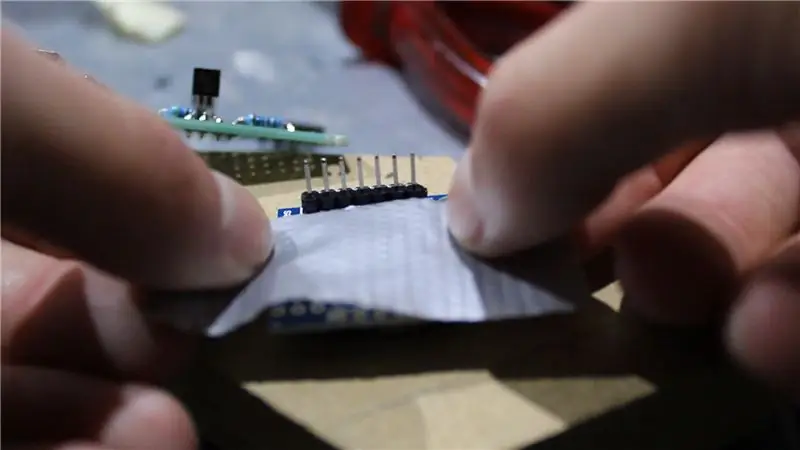
Per prima cosa, li tagliamo in tre strisce di 6 LED ciascuna. Alcune delle strisce LED sono dotate di uno strato adesivo molto sottile o del tutto privo di adesivo, quindi attaccheremo le nostre strisce su un pezzo di nastro biadesivo e lo taglieremo a misura con un coltello. Questo lo farà aderire alla piastra metallica e, sebbene questa non sia una soluzione professionale, isolerà le pastiglie di rame dalla superficie metallica sottostante.
Prima di attaccare effettivamente le strisce sul pannello, lo puliamo con l'alcol. Mentre colleghiamo i LED, dobbiamo assicurarci di posizionarli nel posto giusto e nella giusta direzione. Le piccole frecce sulla striscia LED indicano la direzione in cui i dati viaggiano attraverso la striscia.
Come puoi vedere nella quinta immagine, la nostra linea dati proviene dall'angolo in alto a sinistra del pannello, attraversa la prima striscia fino al lato destro, quindi torna all'inizio della striscia successiva a sinistra e così via. Quindi tutte le nostre frecce devono puntare verso il lato destro.
Riscaldiamo il nostro ione di saldatura e mettiamo un po' di stagno sui pad di rame, oltre che sul nostro filo. Le linee dati sono collegate come ho appena descritto, mentre colleghiamo semplicemente in parallelo i pad più e meno della striscia.
Dopo che le strisce sono state cablate, usiamo il nostro coltello per sollevare con attenzione le estremità di ogni striscia mentre teniamo i LED verso il basso, in modo che puntino ancora verso l'alto. Quindi mettiamo della colla a caldo sotto per isolare i nostri giunti di saldatura.
Fatto ciò, aggiungiamo alcuni pin di intestazione ai fili che vanno al PCB. Questi fili dovrebbero essere lunghi circa 16 cm. Per essere più sicuri che il pannello di metallo non stia cortocircuitando nulla, utilizziamo un multimetro per misurare la resistenza tra tutti i pin. Se mostra qualcosa al di sopra di 1kOhm, va tutto bene.
Ora possiamo collegarlo a un Arduino, eseguire uno strandtest e goderci i colori.
Passaggio 5: crea una guida di luce




Se mettiamo il nostro pannello led proprio dietro l'acrilico lattiginoso, può diventare piuttosto difficile distinguere i singoli LED. Ciò renderebbe il nostro orologio ancora più difficile da leggere di quanto non lo sia già.
Per risolvere questo problema, ci faremo una piccola guida luminosa. Per questo abbiamo semplicemente ritagliato un altro pezzo di MDF, che ha le stesse dimensioni del pannello frontale. Quindi aggiungiamo un altro modello e pratichiamo diciotto fori da 3, 5 mm per i LED, oltre a quattro fori da 4, 5 mm per le viti. Possiamo quindi fissarlo al pannello frontale e utilizzare della carta vetrata per allineare i due.
Come puoi vedere nell'ultima immagine, la luce sembra molto più focalizzata ora.
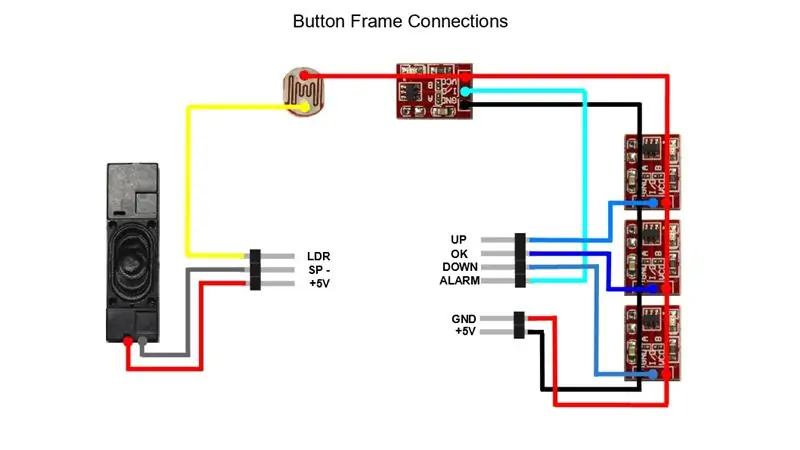
Passaggio 6: crea la cornice del pulsante



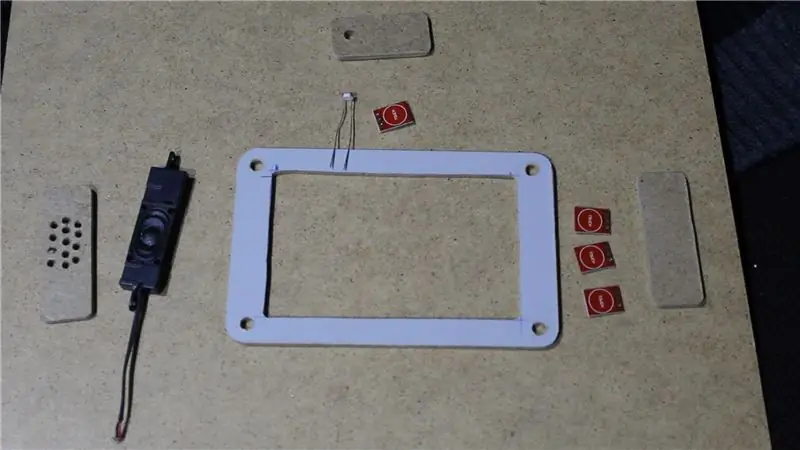
L'ultimo componente della custodia, che andremo a realizzare, è la cornice del pulsante.
Noi, ancora una volta, tagliamo un pezzo di MDF alla giusta dimensione e aggiungiamo un modello, quindi pratichiamo tutti i fori necessari e usiamo il nostro seghetto per tagliare la sezione centrale.
Il nostro telaio dovrebbe contenere i 4 pulsanti a sfioramento, il sensore di luce e il nostro piccolo altoparlante in posizione. Prima di poterli attaccare al telaio, tagliamo un paio di pezzi di copertura più piccoli in MDF. Quindi incolliamo a caldo i nostri componenti su quelle coperture e aggiungiamo dei fili.
I pad di alimentazione del pulsante a sfioramento sono collegati in parallelo, mentre ogni linea di uscita riceve un cavo individuale. Questo è anche un buon momento per testare se funzionano tutti. Poiché il sensore di luce necessita di 5 Volt su un lato, possiamo semplicemente collegarlo al pad VCC dei pulsanti di allarme e saldare un filo all'altra gamba.
Dopo che i pannelli sono stati preparati, tagliamo i lati del telaio, per fare spazio a loro e ai loro fili.
Quindi rimuoviamo la polvere di legno da tutti i pezzi con un aspirapolvere e li copriamo con un involucro di vinile.
Usiamo il coltello di precisione per rimuovere pezzi di vinile, direttamente sopra le aree sensibili dei nostri moduli touch. Con del nastro biadesivo, possiamo quindi attaccare i nostri bottoni all'MDF. Ho realizzato i miei bottoni in gommapiuma, che conferisce loro una consistenza piacevole e morbida, ma puoi usare qualsiasi materiale non metallico che desideri.
Sul telaio usiamo il nostro coltello per liberare di nuovo un po' di MDF, il che ci dà una superficie aderente per la colla a caldo. Quindi possiamo finalmente incollare i componenti ai lati del nostro telaio.
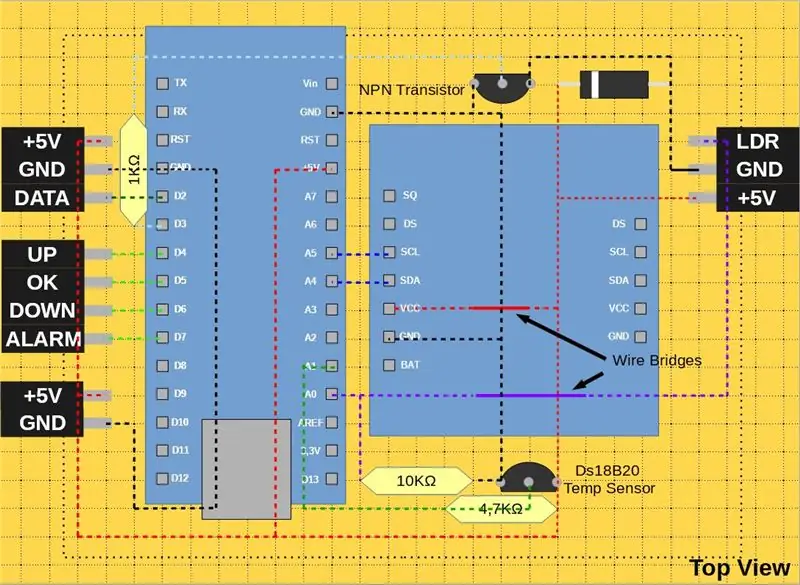
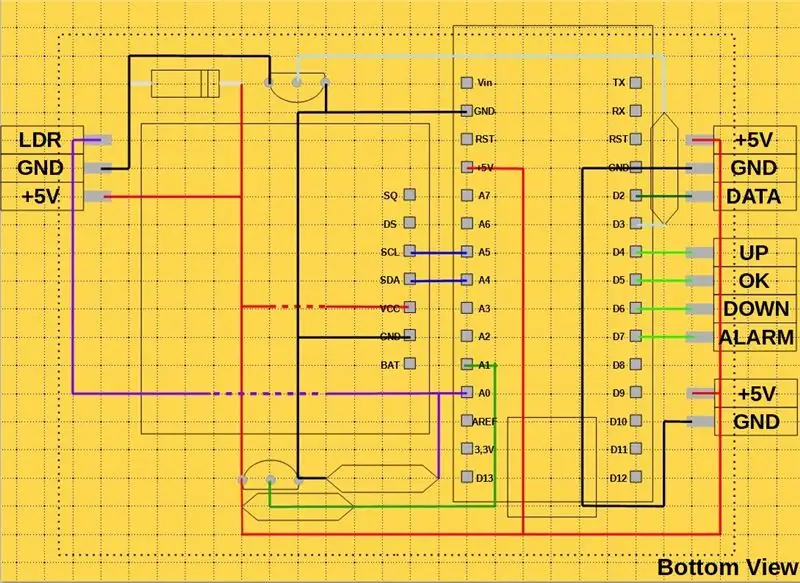
Passaggio 7: saldare il PCB principale



Lasciamo il frame così com'è ora e passiamo al PCB. Puoi vedere il layout del PCB nella prima immagine.
Iniziamo posizionando i componenti con il profilo più basso sul circuito. I componenti più piccoli sono i ponticelli, che mi sono ricordato un po' troppo tardi, quindi ho iniziato con i resistori. Saldiamo i nostri componenti sul posto e passiamo al set di componenti successivo più alto.
Successivamente abbiamo i nostri pin di intestazione femminili. Per risparmiare un po' di spazio e per poter collegare i nostri dispositivi elettronici lateralmente, li montiamo con un angolo di 90 gradi.
I transistor non si adattano davvero alla spaziatura dei fori di 2,54 mm del nostro PCB, quindi usiamo le nostre pinze per piegare con cura le loro gambe alla forma, mostrata nella seconda immagine. Prima saldiamo una delle loro gambe in posizione e giriamo il PCB. Quindi riscaldiamo il giunto di saldatura e utilizziamo il dito o un paio di pinze per posizionare correttamente il componente. Ora possiamo saldare le altre due gambe in posizione.
Dopo tutti i piccoli componenti, abbiamo saldato il nostro Arduino e il nostro modulo dell'orologio in tempo reale. Anche il modulo RTC non si adatta bene alla spaziatura dei fori, quindi equipaggeremo solo il lato, che ha 7 piazzole di saldatura con pin di testa. Mettiamo inoltre del nastro sotto di esso, per evitare cortocircuiti.
Poiché tutti i nostri componenti sono saldati in posizione, è giunto il momento di effettuare i collegamenti sull'altro lato della scheda. Per questo tiriamo fuori il nostro filo non isolato. Si può usare un paio di pinze, per raddrizzarlo. Quindi tagliamo il filo in pezzi più piccoli e lo saldiamo al PCB.
Per effettuare una connessione riscaldiamo un giunto di saldatura e inseriamo il filo. Quindi teniamo lo ione di saldatura su di esso, finché non raggiunge la giusta temperatura e la saldatura lo racchiude e otteniamo un giunto, che assomiglia a quello nella foto. Se non riscaldiamo il filo, potremmo ritrovarci con un giunto freddo, che sarebbe simile all'altro esempio e non conduce molto bene. Possiamo usare il nostro tagliafili, per spingere il filo verso il basso durante la saldatura e assicurarci che sia piatto sul PCB. Su percorsi di connessione più lunghi, lo saldiamo a un singolo pad ogni 5 o 6 fori fino a raggiungere un angolo o il componente successivo.
In un angolo tagliamo il filo sopra la prima metà di un pad di saldatura e saldiamo l'estremità ad esso. Quindi prendiamo un nuovo pezzo di filo e proseguiamo da lì ad angolo retto.
Realizzare quei collegamenti a filo vuoto è piuttosto complicato e richiede una certa abilità, quindi se lo fai per la prima volta, non è sicuramente una cattiva idea esercitarti su un PCB di scarto, prima di provare a farlo su quello reale.
Dopo aver terminato la saldatura, controlliamo nuovamente le connessioni e ci assicuriamo di non aver prodotto alcun cortocircuito. Quindi possiamo inserire il PCB all'interno del telaio del pulsante e usarlo come riferimento per le lunghezze necessarie del filo del telaio. Quindi tagliamo quei fili alla giusta lunghezza e aggiungiamo loro i pin dell'intestazione maschio.
Tutte le connessioni 5V e di massa dei pulsanti a sfioramento si uniscono in un connettore a 2 pin, i 4 cavi di uscita ottengono un connettore a 4 pin e la linea del sensore di luce, nonché i due cavi degli altoparlanti uniti in un connettore a tre pin. Non dimenticare di contrassegnare un lato di ogni presa e connettore con un pennarello o del nastro adesivo, in modo da non collegarli accidentalmente nel modo sbagliato.
Passaggio 8: assemblare l'orologio




Dopo questo sono tornato al pannello frontale e ho applicato con cura un adesivo, realizzato con un foglio trasparente per stampante laser, come tocco finale.
Anche se l'ho applicato con molta attenzione, non sono riuscito a ottenere un risultato privo di bolle, che è purtroppo chiaramente visibile a un'ispezione più ravvicinata. Inoltre, la pellicola non si attacca molto bene agli angoli, quindi non posso davvero consigliare questa soluzione.
Probabilmente potrebbe essere fatto con un adesivo migliore, oppure, se sei bravo a disegnare, potresti aggiungere i numeri con un pennarello.
Ora abbiamo tutti i componenti e possiamo assemblare il nostro orologio.
Iniziamo mettendo insieme la guida di luce e il pannello frontale. Dopo che tutti e 4 i bulloni sono inseriti, allineiamo i due pannelli e poi li stringiamo. Un paio di noci dopo arriva il pannello luminoso, dove dobbiamo dare un'occhiata alla direzione. Il cavo dovrebbe essere in alto.
Il terzo pezzo, è la cornice del bottone. Tieni presente che, guardando dal lato anteriore, l'altoparlante dovrebbe trovarsi sul lato destro dell'orologio. Tirare il cavo del pannello led attraverso il centro del telaio, prima di fissarlo in posizione.
Ora mettiamo da parte il gruppo anteriore e passiamo al pannello posteriore. Nella foto, puoi anche vedere il mio bellissimo adattatore mini USB a 90 gradi fatto da me. Ti ho collegato un adattatore appropriato, quindi non dovrai affrontare questo tipo di pasticcio. Puoi semplicemente collegare l'adattatore e far passare il cavo attraverso un foro nel pannello posteriore.
Prendiamo le nostre viti M3 e i nostri distanziali per PCB, per fissare la finestrella. È importante stringere con cura le viti, poiché non vogliamo danneggiare il nostro acrilico. Quindi prendiamo il nostro PCB, colleghiamo il nostro adattatore e lo avvitiamo sui distanziali. Il lato del componente dovrebbe essere rivolto verso la finestra, mentre la porta USB di Arduino è rivolta verso la parte inferiore dell'orologio.
Quindi colleghiamo tutti i connettori dal gruppo anteriore, tenendo presente la polarità e stringiamo con cura tutti i fili nell'orologio. Possiamo quindi chiuderlo con il pannello posteriore e serrare i 4 controdadi rimanenti.
Alla fine, vuoi avere una rondella su ogni lato di ogni pannello, mentre la guida di luce è posizionata direttamente dietro il pannello frontale. Abbiamo un dado tra la guida di luce e il pannello led e altri due, che lo separano dalla cornice del pulsante. Lo puoi vedere anche nell'ultima foto.
Poiché ho usato bulloni corti con una lunghezza di 40 mm, ho solo 3 dadi che tengono separati il pannello posteriore e il telaio. Con i bulloni giusti da 45 mm, aggiungeresti un altro dado qui, oltre a una o due rondelle extra. Alla fine del montaggio abbiamo il nostro controdado, in modo che tutto rimanga al suo posto.
Passaggio 9: caricare il codice e calibrare il sensore di luce



È ora di caricare il nostro codice.
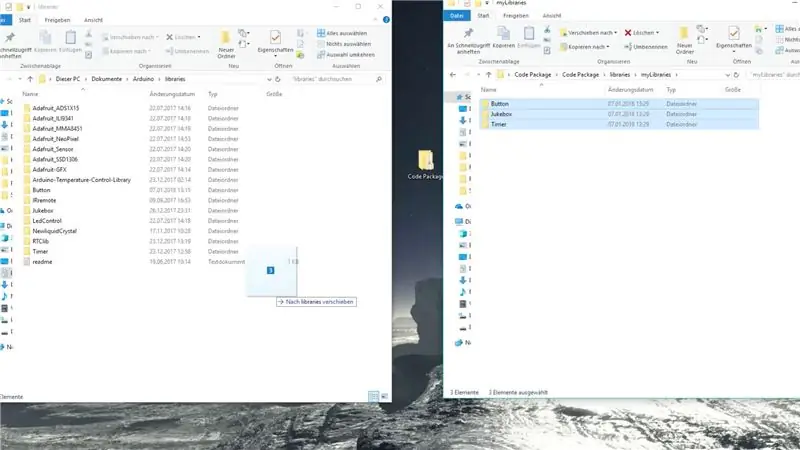
Per prima cosa scarichiamo tutti i file necessari e li decomprimiamo. Quindi apriamo la nostra cartella delle librerie Arduino e vi rilasciamo tutte le nuove librerie.
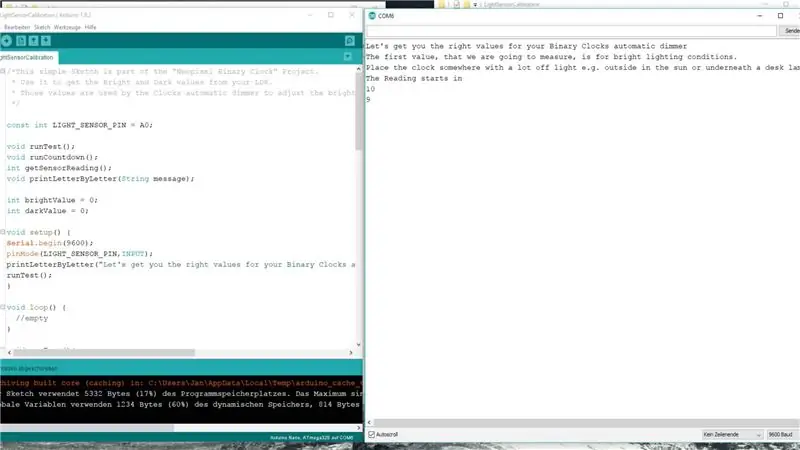
Ora apriamo lo schizzo di calibrazione del sensore di luce, che ci darà i valori chiari e scuri per la funzione di regolazione automatica dell'orologio. Lo carichiamo, apriamo il monitor seriale e seguiamo le istruzioni sullo schermo.
Fatto ciò, apriamo il codice effettivo degli orologi binari e sostituiamo i due valori con quelli appena misurati.
Chiudiamo tutte le altre finestre, carichiamo il codice sul nostro orologio e abbiamo finito.
È ora di giocare con il nostro nuovo gadget.
Passaggio 10: una rapida introduzione al sistema binario




Prima di continuare vorrei rispondere all'unica domanda che probabilmente ti è già passata per la mente, "Come diavolo leggi questo orologio?"
Bene, per questo vorrei darvi una breve introduzione al sistema binario.
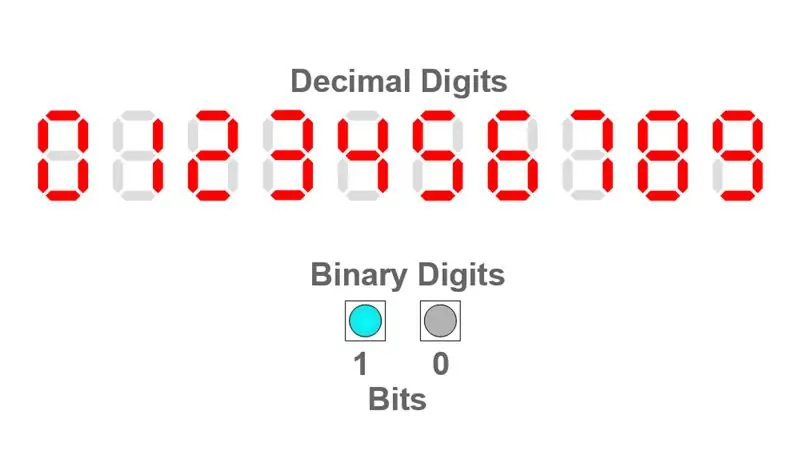
Conosciamo tutti il sistema decimale, in cui ogni cifra può avere 10 stati diversi, che vanno da 0 a 9. In binario ogni cifra può avere solo due stati, 1 o 0, ecco perché puoi usare qualcosa di semplice come un led a visualizzare un numero binario.
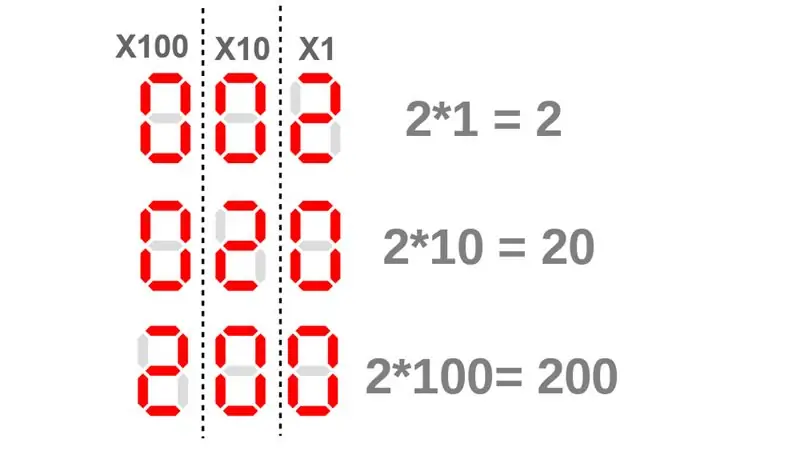
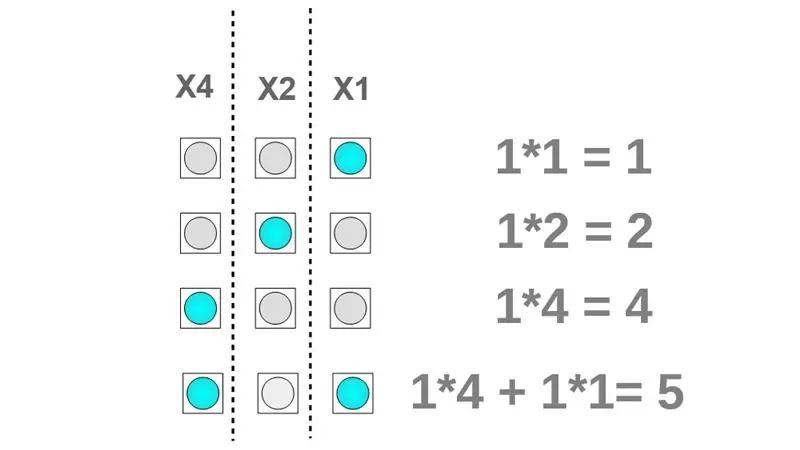
Per visualizzare i numeri maggiori di 9 in decimale, aggiungiamo più cifre. Ogni cifra ha un certo moltiplicatore. La prima cifra da destra arriva con un moltiplicatore di 1, la successiva è 10 e la successiva è 100. Con ogni nuova cifra il moltiplicatore è dieci volte più grande di quello della cifra precedente. Quindi sappiamo che il numero due posizionato una cifra a sinistra rappresenta il numero 20. Mentre due cifre a sinistra, rappresenta 200.
Nel sistema binario ogni cifra ha anche un moltiplicatore. Tuttavia, poiché ogni cifra può avere solo due stati diversi, ogni nuovo moltiplicatore è due volte più grande del precedente. Oh, a proposito, le cifre binarie sono chiamate bit. Quindi diamo un'occhiata al nostro primo esempio, se mettiamo un 1 nella posizione più bassa è un semplice 1, ma se lo posizioniamo nella posizione immediatamente più alta, dove il nostro moltiplicatore è 2, rappresenta il numero 2 in binario.
Che ne dici dell'esempio leggermente più complicato nella parte inferiore dell'immagine. Il terzo e il primo bit sono attivi. Per ottenere il numero decimale qui rappresentato, aggiungiamo semplicemente i valori dei due bit. Quindi 4*1+1*1 o 4+1 ci danno il numero 5.
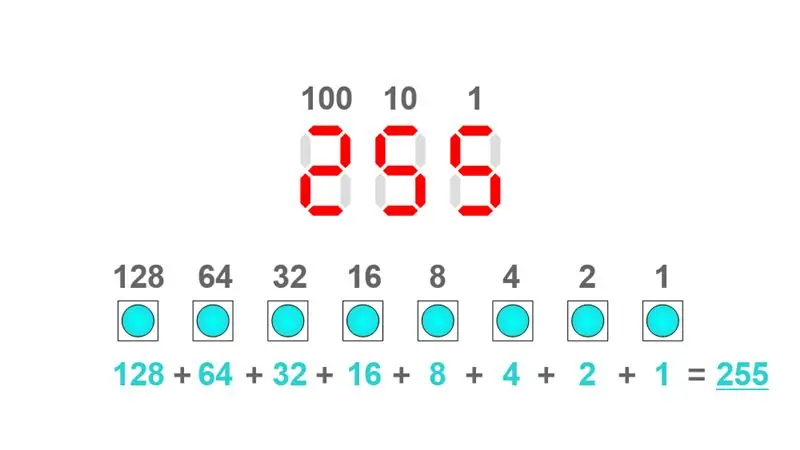
8 bit sono indicati come byte, quindi vediamo quale numero otteniamo se riempiamo un intero byte con quelli.1+2+4+8+16+32+64+128 cioè 255 che è il valore più alto che un singolo byte può avere.
A proposito, mentre nel sistema decimale la cifra con il moltiplicatore più alto viene sempre per prima, hai due modi per scrivere un numero in binario. Questi due metodi sono chiamati prima il byte meno significativo (LSB) e prima il byte più significativo (MSB). Se vuoi leggere un numero binario, devi sapere quale dei due formati viene utilizzato. Poiché è più vicino al sistema decimale, il nostro orologio binario utilizza la variante MSB.
Torniamo al nostro esempio del mondo reale. Come evidenziato nella sesta immagine, il nostro orologio dispone di 4 bit per visualizzare l'ora. Quindi abbiamo 6 bit per il minuto e anche 6 bit per il secondo. Inoltre abbiamo un singolo bit am/pm.
Va bene, dimmi che ore sono nella sesta foto, poi salta all'ultima.. ….
nella sezione ore abbiamo 2+1 che è 3 e il bit pm è attivo quindi è sera. Poi il minuto 32+8, cioè 40. Per i secondi abbiamo 8+4+2 che fa 14. Quindi sono le 15:40:14 o le 15:40:14.
Congratulazioni, hai appena imparato a leggere un orologio binario. Ovviamente ci vuole un po' di tempo per abituarsi e all'inizio dovrai sommare i numeri, ogni volta che vuoi sapere che ore sono, ma come un orologio analogico senza quadrante, ti abitui ai modelli dei LED tempo.
E questo fa parte di questo progetto, portare qualcosa di così astratto come il sistema binario nel mondo reale e conoscerlo meglio.
Passaggio 11: utilizzo della sveglia binaria



Ora vogliamo finalmente giocare con l'orologio, quindi diamo una rapida occhiata ai controlli.
Il software è in grado di distinguere tra un tocco singolo, un doppio tocco e un tocco lungo. Quindi ogni pulsante può essere utilizzato per più azioni.
Un doppio tocco sul pulsante su o giù cambia la modalità colore del LED. È possibile scegliere tra diverse modalità di colore statico e sbiadito, nonché una modalità di temperatura. Se ti trovi in una delle modalità colore statiche, tenendo premuto il pulsante su o giù cambia il colore. In modalità dissolvenza, un singolo tocco altera la velocità delle animazioni.
Per impostare la modalità dimmer, tocca due volte il pulsante ok. Il pannello led indica la modalità impostata lampeggiando più volte.
- Una volta significa nessun dimmer.
- Due volte significa che la luminosità è controllata dal sensore di luce.
- Tre volte e i LED si spengono automaticamente dopo 10 secondi di inattività.
- Quattro volte ed entrambe le modalità dimmer sono combinate.
Premendo a lungo il pulsante ok si accede alla modalità di impostazione dell'ora, in cui è possibile utilizzare le frecce su e giù per modificare il numero. Un solo tocco sul pulsante ok ti porta dalle ore ai minuti, un altro tocco e puoi impostare i secondi. Dopodiché, un ultimo tocco salva la nuova ora. Se si accede per la prima volta alla modalità di impostazione dell'ora, è sufficiente attendere 10 secondi e l'orologio la lascerà automaticamente.
Come con il pulsante ok, premendo a lungo il pulsante dell'allarme è possibile impostare l'allarme. Toccando due volte il pulsante della sveglia si attiva o disattiva la sveglia.
Se l'orologio sta suonando, tocca una volta il pulsante della sveglia, per metterlo a dormire per 5 minuti o tenerlo premuto, per disattivare la sveglia.
Queste erano tutte le funzioni che l'orologio ha finora. Potrei aggiungere altro in futuro che puoi ottenere, se scarichi l'ultima versione del firmware.
Passaggio 12: comprensione del codice (facoltativo)

So che a molte persone non piace molto programmare. Fortunatamente per queste persone, non è richiesta quasi nessuna conoscenza di programmazione per costruire e utilizzare questo orologio binario. Quindi, se non ti interessa il lato della programmazione, puoi semplicemente saltare questo passaggio.
Tuttavia, se sei interessato alla parte di codifica, vorrei darti una panoramica generale del programma.
Spiegare ogni piccolo dettaglio del codice degli orologi sarebbe un Instructable da solo, quindi lo manterrò semplice spiegando il programma in modo orientato agli oggetti.
Nel caso in cui non si sappia cosa significa, la programmazione orientata agli oggetti (OOP) è un concetto della maggior parte dei linguaggi di programmazione moderni come C++. Ti permette di organizzare diverse funzioni e variabili nelle cosiddette classi. Una classe è un modello da cui è possibile creare uno o più oggetti. Ciascuno di questi oggetti ottiene un Nome e il proprio insieme di variabili.
Ad esempio, il codice dell'orologio utilizza un paio di oggetti MultiTouchButton come alarmButton. Questi sono oggetti della classe MultiTouchButton, che fa parte della mia libreria Button. La cosa bella di quegli oggetti è che puoi interfacciarti con loro in modo simile agli oggetti del mondo reale. Ad esempio, possiamo verificare se il pulsante di allarme è stato toccato due volte chiamando alarmButton.wasDoubleTapped(). Inoltre, l'implementazione di questa funzione è ben nascosta in un file diverso e non dobbiamo preoccuparci di romperla, modificando qualsiasi altra cosa nel nostro codice. Un rapido ingresso nel mondo della programmazione orientata agli oggetti, può essere trovato sul sito web di Adafruit.
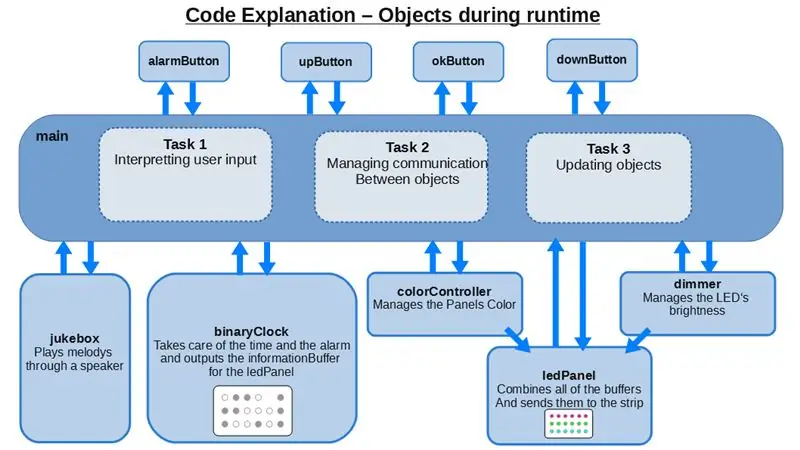
Come puoi vedere nel grafico sopra, il programma orologi ha un sacco di oggetti diversi.
Abbiamo appena parlato degli oggetti pulsante, che possono interpretare i segnali in ingresso come un tocco, un doppio tocco o una pressione prolungata.
Il jukebox, come suggerisce il nome, può fare rumore. Ha diverse melodie, che possono essere riprodotte tramite un piccolo altoparlante.
L'oggetto binaryClock gestisce l'ora e l'impostazione della sveglia, nonché il controllo della sveglia. Prende inoltre l'ora dal modulo rtc e la converte in un buffer di informazioni binarie per ledPanel.
Il colorController incapsula tutte le funzioni dell'effetto colore e fornisce il colorBuffer per ledPanel. Salva anche il suo stato nella EEProm di Arduino.
Il dimmer si occupa della luminosità degli orologi. Ha diverse modalità che l'utente può scorrere. La modalità corrente viene salvata anche nella EEProm.
Il ledPanel gestisce diversi buffer per il valore del colore, il valore della luminosità e lo stato binario di ciascun LED. Ogni volta che viene chiamata la funzione pushToStrip(), li sovrappone e li invia alla striscia led.
Tutti gli oggetti sono "connessi" tramite il main (il file con le funzioni setup e loop), che include solo un paio di funzioni per eseguire 3 compiti essenziali.
- Interpretazione dell'input dell'utente - Ottiene l'input dai 4 oggetti pulsante e li inserisce in una logica. Questa logica controlla lo stato corrente dell'orologio per determinare se l'orologio è in modalità normale, impostazione dell'ora o suoneria e chiama di conseguenza funzioni diverse dagli altri oggetti.
- Gestire la comunicazione tra oggetti - Chiede costantemente all'oggetto binaryClock, se ha nuove informazioni disponibili o se l'allarme èRinging(). Se ha nuove informazioni, ottiene l'informationBuffer da binaryClock e lo invia all'oggetto ledPanel. Se l'orologio sta suonando, avvia il jukebox.
- Aggiornare gli oggetti - Ciascuno degli oggetti del programma ha una procedura di aggiornamento, che viene utilizzata per cose come il controllo degli ingressi o la modifica dei colori dei LED. Questi devono essere chiamati ripetutamente nella funzione loop affinché l'orologio funzioni correttamente.
Questo dovrebbe darti una comprensione generale di come i singoli pezzi di codice lavorano insieme. Se hai domande più specifiche, puoi semplicemente chiedermelo.
Poiché il mio codice è decisamente lontano dall'essere perfetto, lo migliorerò ulteriormente in futuro, quindi alcune funzioni potrebbero cambiare. La cosa bella di OOP è che funzionerà ancora in un modo molto simile e puoi ancora usare la grafica per capirlo.
Passaggio 13: parole finali

Sono contento che tu abbia continuato a leggere fino a questo punto. Ciò significa che il mio progetto non era troppo noioso:).
Ho messo un sacco di lavoro in questo piccolo orologio e ancora di più in tutta la documentazione e il video, per semplificarti la creazione della tua sveglia binaria. Spero che il mio sforzo sia valso la pena e di poterti collegare con una grande idea per il tuo progetto del prossimo fine settimana o almeno darti un po' di ispirazione.
Mi piacerebbe sapere cosa ne pensi dell'orologio nei commenti qui sotto:).
Anche se ho cercato di coprire ogni dettaglio, potrei essermi perso un paio di cose. Quindi sentiti libero di chiedere, se ci sono ancora domande.
Come sempre, grazie mille per la lettura e la realizzazione felice.


Secondo classificato al LED Contest 2017
Consigliato:
Sveglia da comodino MP3 con lettera sveglia: 6 passaggi (con immagini)

Sveglia da comodino MP3 con sveglia: per questo progetto ho voluto creare una sveglia da comodino comoda e completamente funzionale. I miei prerequisiti personali per una sveglia da comodino sono: Leggibile a qualsiasi luce, ma non accecante di notte Brani della sveglia MP3 Attira
Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: 10 passaggi (con immagini)

Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: hai mai desiderato un orologio intelligente? Se è così, questa è la soluzione per te! Ho realizzato Smart Alarm Clock, questo è un orologio con cui puoi modificare l'ora della sveglia in base al sito web. Quando la sveglia suona, ci sarà un suono (cicalino) e 2 luci si accenderanno
Sveglia binaria Arduino fai da te: 14 passaggi (con immagini)

Sveglia binaria Arduino fai da te: è di nuovo il classico orologio binario! Ma questa volta con ancora più funzioni aggiuntive! In questo tutorial, ti mostrerò come costruire una sveglia binaria con Arduino che può mostrarti non solo l'ora, ma anche la data, il mese, anche con timer e sveglia divertente
Sveglia LED Sunrise con sveglia con canzone personalizzabile: 7 passaggi (con immagini)

Sveglia a LED all'alba con sveglia personalizzabile: la mia motivazione Quest'inverno la mia ragazza ha avuto molti problemi a svegliarsi al mattino e sembrava soffrire di SAD (disturbo affettivo stagionale). Mi accorgo anche di quanto sia più difficile svegliarsi d'inverno visto che il sole non è ancora arrivato
Assemblaggio di "Wise Clock 2" (sveglia basata su Arduino con molte funzioni extra): 6 passaggi

Assemblaggio di "Wise Clock 2" (sveglia basata su Arduino con molte funzionalità extra): questo tutorial mostra come assemblare il kit per Wise Clock 2, un progetto open source (hardware e software). Un kit completo di Wise Clock 2 può essere acquistato qui. In sintesi, questo è ciò che Wise Clock 2 può fare (con l'attuale software open source
