
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


La mia versione di un word clock non avrà un display a matrice di LED 12×12. Invece è realizzato con strisce LED e solo le parole significative sull'orologio possono accendersi. Con questo metodo non puoi visualizzare messaggi personalizzati, ma l'intera build non ti costerà nemmeno tanto.
Questo istruibile è una copia quasi esatta del mio articolo, che è pubblicato qui.
Passaggio 1: raccogliere i materiali necessari
Il caso
Per il caso avrai bisogno dei seguenti elementi. Dovresti essere in grado di ottenere la maggior parte di questi componenti nel tuo negozio di ferramenta locale (tutte le misure in mm!):
1. Pannello frontale in acrilico/vetro (270×270 [mm])
2. Quadrante lasercut (cartone nero opaco da 1,5 mm)
L'ho ordinato su ponoko.com
3. Legno:
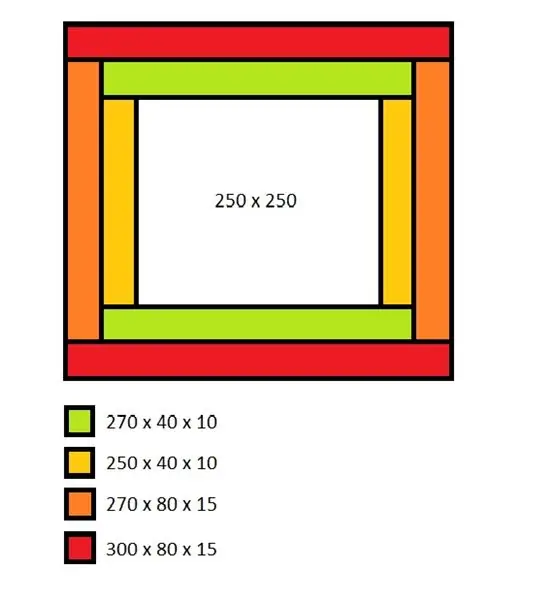
2x 300x80x15 [mm]2x 270x80x15 [mm]2x 270x40x10 [mm]2x 250x40x10 [mm]
4. Pannelli in compensato
2x270x270x5 [mm]
5. Tavole in schiuma
Verrà utilizzato come distanziatore e per creare una griglia per le parole sull'orologio, in modo che la luce non passi attraverso altre lettere che non devono essere illuminate. Questi possono essere difficili da trovare, li ho presi da amazon.
L'elettronica
Per l'elettronica avrai bisogno di:
1. Striscia LED con WS2812B o controller integrato simile
1 metro (60 LED)
2. Resistenza da 330 ohm (o qualcosa di simile, solo per protezione da cortocircuito)
3. Modulo RTC
Ho preso questo da banggood.com
Importante!Puoi usare qualsiasi striscia LED che desideri, purché i LED possano essere indirizzati separatamente o costruisci il tuo controller, che accenda i segmenti separati. Ho compilato un elenco con controller di strisce LED simili. Potete scaricarlo qui.
Passaggio 2: download e quadranti


Carattere stencil
Per prima cosa devi trovare un bel carattere monospazio, stencil. Ciò significa che tutti i caratteri hanno la stessa larghezza e sono completamente collegati. Sfortunatamente, non ci ho pensato quando ho costruito il mio orologio, quindi ad alcune lettere mancano le parti interne. Tuttavia, mi piace questo tipo di carattere. Ma sentiti libero di usare qualsiasi font che ti piace.
Il quadrante
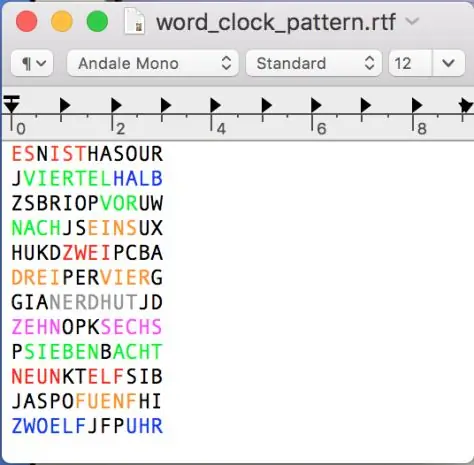
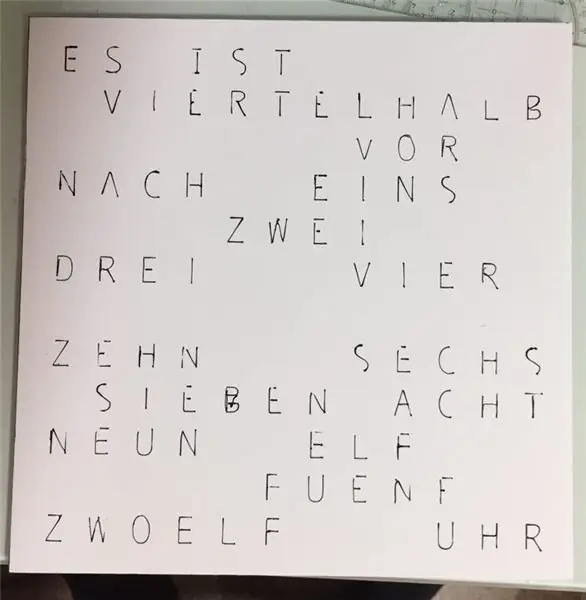
Successivamente dovrai creare un quadrante. Per questo processo ho semplicemente digitato 12 righe di parole incomprensibili composte da 12 caratteri per riga. Successivamente ho aggiunto le parole necessarie (È, quarto, metà, uno, due, …, ore e così via). (vedi fig. 1).
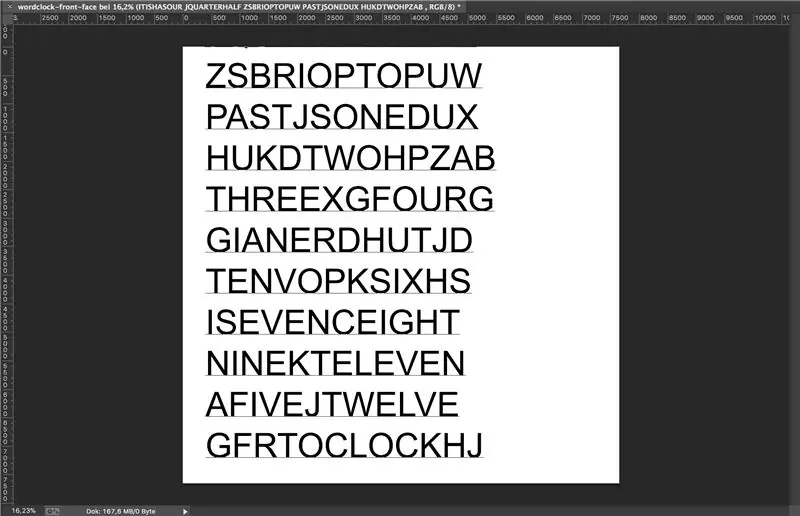
Fatto ciò, ho copiato tutto il mio testo e l'ho incollato in Photoshop. Puoi anche usare GIMP qui, se non hai Photoshop. In Photoshop devi cambiare il tuo carattere con il carattere dello stencil che hai scaricato in precedenza e disporre tutto, in modo che appaia bene su un'immagine di 270x270 mm (questa sarà la dimensione del nostro primo posto), come mostrato nelle figure 2 e 3.
Successivamente converti il testo in un tracciato ed esporta tutto come grafica vettoriale per il taglio laser. Vedi le linee guida del tuo servizio di taglio laser su come farlo correttamente, perché questo varia da un servizio all'altro.
Il firmware
Basta scaricarlo qui. Ne avrai bisogno più tardi e ne parlerò più avanti in questo istruibile.
Passaggio 3: assemblare la custodia



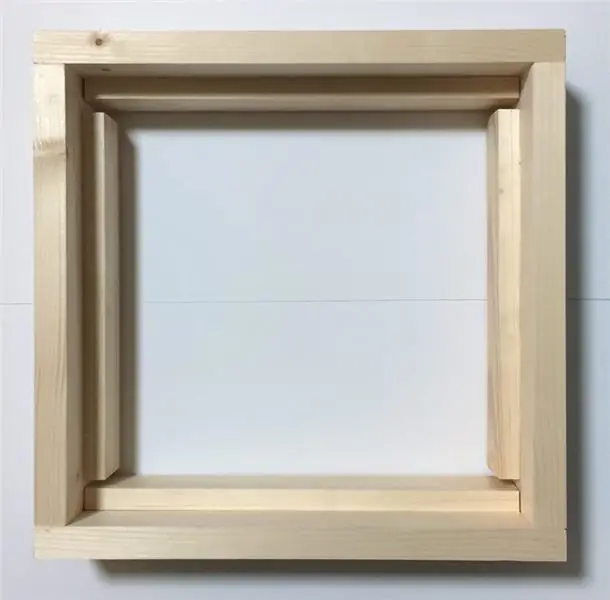
La custodia completa è composta da due quadrati e quello interno dovrebbe adattarsi perfettamente al quadrato esterno. Insieme formano il caso completato. Quello interno funge da distanziatore e luogo di montaggio per le schede LED. Incolla insieme i pezzi di legno come mostrato in figura 1.
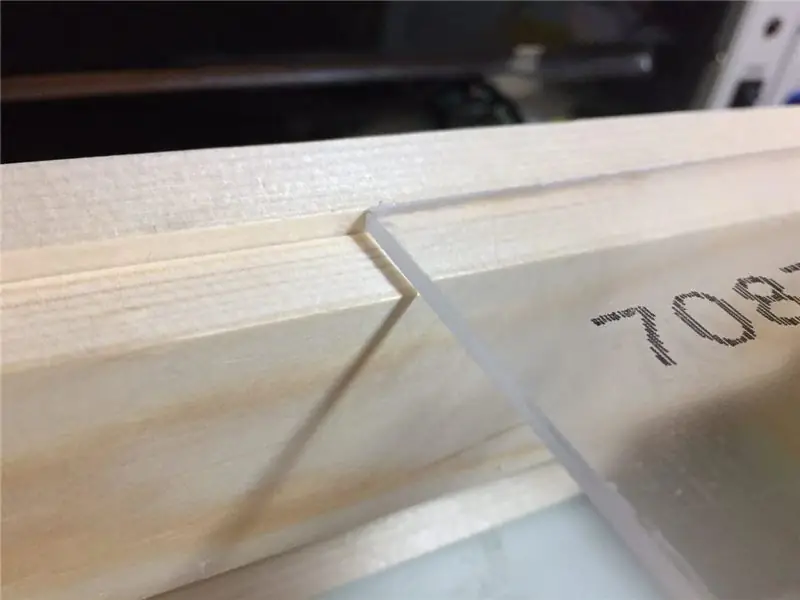
Dovrebbe esserci uno spazio vuoto 250×250 al centro del case. È qui che verranno posizionati i separatori di schiuma in seguito. Ti consiglio di costruire prima il guscio esterno e poi usare la piastra frontale e il quadrante come guide quando costruisci il telaio interno, in modo da ottenere un piccolo labbro dove questi due componenti possono essere montati più avanti nel processo. In questo modo, saranno a filo con i bordi della cassa di legno e avrà un bell'aspetto una volta finito, come mostrato nella figura 2. Non dimenticare di tenere conto dello spessore del quadrante dell'orologio tagliato al laser qui. Aggiungilo semplicemente, a seconda del materiale scelto.
Dal retro, il case dovrebbe assomigliare al mio mostrato nella figura 3. Non dimenticare di fare un ritaglio per un jack DC o un cavo da qualche parte sul case, preferibilmente sul lato inferiore.
Passaggio 4: l'elettronica




Questa era la parte che mi ci è voluto molto tempo per fare. Non è stato difficile da fare, ma dovrai fare tutto il cablaggio a mano, quindi preparati per almeno due ore di saldatura!
Per prima cosa, prendi uno dei due pannelli di compensato e la tua parte anteriore e allineali, in modo che la parte anteriore si trovi sul pannello. Quindi prendi una penna e trasferisci le lettere, che vuoi illuminare in seguito, sul pannello di compensato. Dovrebbe apparire come mostrato nella figura 1 in seguito. (Nota: ho usato un pannello di gommapiuma al posto del compensato, ma consiglierei di usare il legno, perché la schiuma tende a sciogliersi durante la saldatura ed è un potenziale pericolo di incendio e salute).
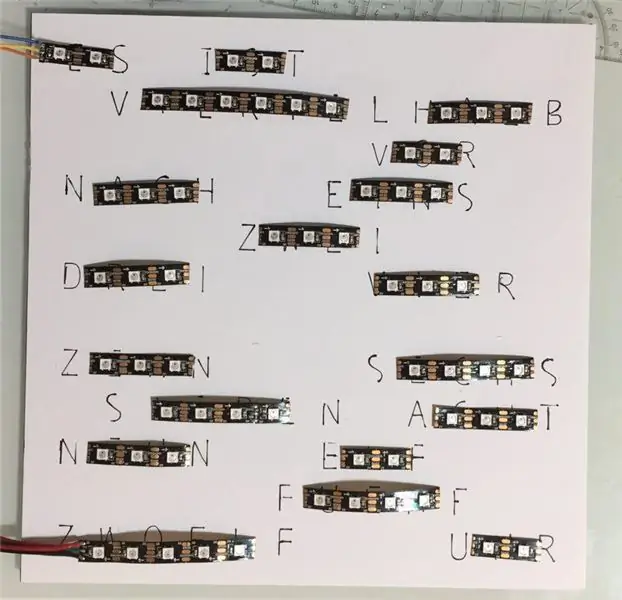
Successivamente disporre la striscia LED su questo pannello. Cerca di distribuire uniformemente i LED sulle parole. Ho usato tutti i 60 LED presenti sulla striscia, ma potresti usarne di meno, se vuoi. Tuttavia, più usi per parola, migliore sarà l'aspetto finale, perché tutte le lettere di quella parola si illumineranno in modo uniforme. La figura 2 mostra come li ho distribuiti.
Quando sei soddisfatto del layout, rimuovi la pellicola protettiva dal retro della striscia LED e monta i LED. Prova a metterli centrati su ogni parola. Se la tua striscia non è autoadesiva, usa della colla normale e lasciala asciugare.
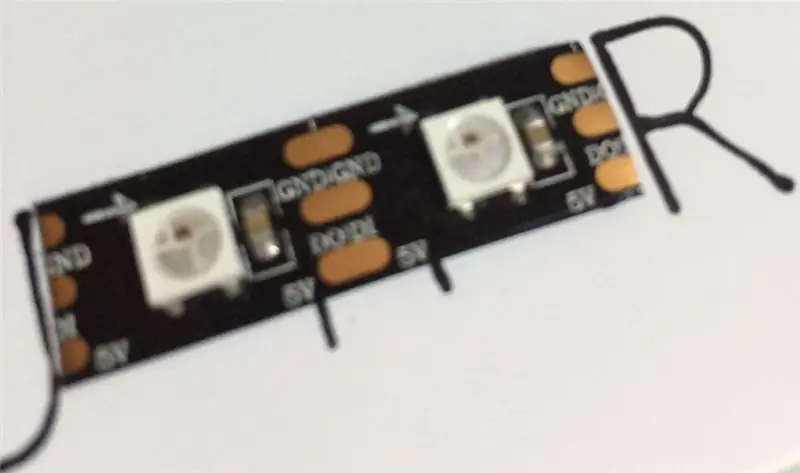
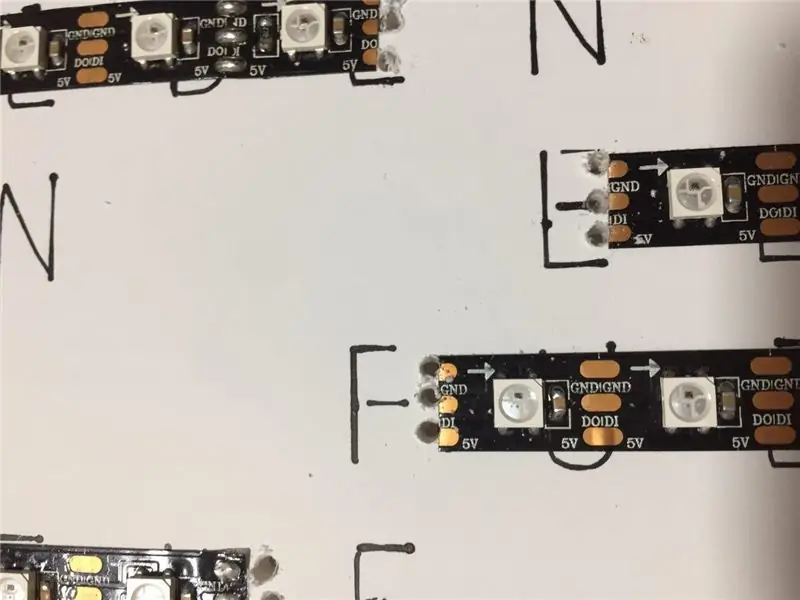
Assicurati di posizionarli nella giusta direzione. La mia striscia aveva una piccola freccia su di essa, che indicava la strada che prenderà il segnale di controllo (vedi fig. 3). Allineare tutte le strisce, in modo che la freccia punti sempre nella stessa direzione.
Fatto ciò, dovrai praticare dei fori da 2 mm. Su entrambi i lati di ciascuna striscia LED, praticare tre fori vicino ai contatti in rame sulla striscia, come mostrato in figura 4. Dal retro, la scheda di montaggio dovrebbe apparire come la mia in figura 5.
Ora arriva la parte difficile: dovrai collegare i pezzi della striscia LED insieme, in modo che formino di nuovo una lunga striscia. Ciò significa: collegare insieme i pezzi della striscia LED in ogni riga (GND -> GND, 5V -> 5V, Data -> Data).
Come puoi vedere in figura 5, ho collegato tutte le linee di alimentazione e ho realizzato un binario +5V comune e un comune GND a sinistra ea destra della scheda di montaggio. Quindi i pezzi di striscia sono collegati insieme in una linea e l'ultimo pezzo di ogni linea è collegato a GND a sinistra e ogni primo pezzo di linea è collegato a +5V.
Successivamente ho collegato le linee dati di ogni pezzo di striscia di una linea insieme e l'ultima uscita su una linea al primo ingresso della linea successiva. Poi ho testato il pannello nella custodia. Questo può essere visto nella figura 6.
Ho usato fili gialli flessibili per collegare l'estremità di una linea con quella successiva e fili di rame duro per effettuare i collegamenti tra i pezzi della striscia LED, che sono sulla stessa linea. Successivamente ho testato le connessioni eseguendo lo script di test e quando ho visto che tutto funzionava, ho fissato i fili gialli con la colla a caldo, in modo che non volassero dappertutto nella custodia e ho aggiunto un filo rosso e nero per le rotaie di alimentazione.
Se hai usato un DC-Jack per la tua connessione di alimentazione, collegalo ora. Ho usato un caricabatterie per telefono e l'ho collegato.
Passaggio 5: assemblaggio finale




Quando ti sei assicurato che tutto funzioni, monta la scheda con i LED nella custodia, in modo che i LED siano rivolti in avanti. Dovrebbe apparire come mostrato in figura 1.
Puoi fissarlo con viti o semplicemente usare la colla. Ho optato per la seconda opzione, poiché non ho intenzione di rimuoverlo di nuovo.
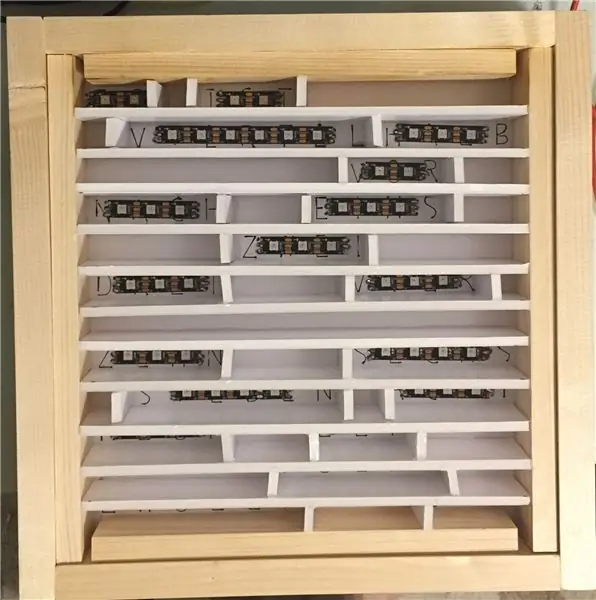
Dopo averlo fatto, ho iniziato a creare la griglia in schiuma che impedirà l'illuminazione di lettere indesiderate sulla faccia anteriore. Quindi per prima cosa ho ritagliato undici pezzi da 250 x 40 mm dai pannelli di schiuma e li ho incollati sul pannello LED. Incolla questi tra le singole righe di testo sulla parte anteriore e la tua build dovrebbe assomigliare alla mia mostrata nella figura 2.
Ora taglia la schiuma in pezzi più piccoli, che vanno tra le righe e posizionali dove necessario. Dovrebbe assomigliare al mio in figura 3.
In questo modo crei singole celle per ogni parola, che alla fine si illumineranno. Fatto ciò, lascia asciugare il tutto e ritaglia un pezzo di carta da forno di 250 x 250 mm o qualcosa di simile. L'ho usato per diffondere la luce proveniente dai led. posizionarlo sulla griglia di gommapiuma e fissarlo con alcune gocce di colla. Cerca di non posizionarlo sulle parti in legno.
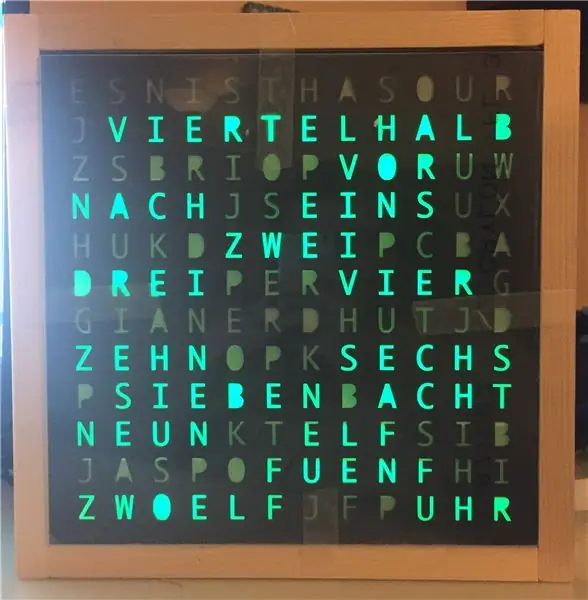
Successivamente incollare la parte anteriore tagliata al laser in posizione e quindi rifinirla con la parte anteriore in vetro. Ricordati di rimuovere eventuali pellicole protettive. Il prodotto finito dovrebbe assomigliare alla figura 4.
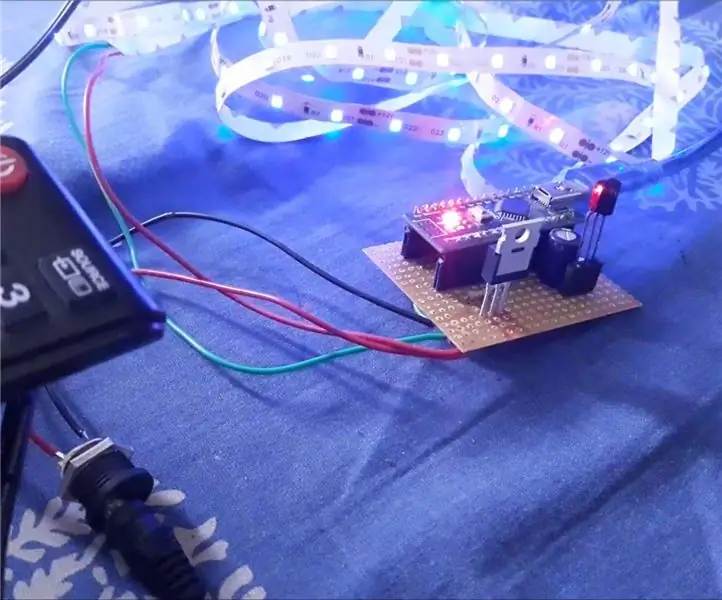
Ora inserite tutti i componenti elettronici rimasti ed effettuate i collegamenti necessari. La linea dati della striscia LED è collegata al mio Arduino sul suo secondo pin (pin 2) e ho aggiunto una resistenza da 330 Ohm per una protezione extra.
Quindi collegare il modulo RTC ai pin SDA e SCL di Arduino e a 5V e GND su Arduino.
Successivamente chiudi la custodia con il pannello di compensato rimanente e il gioco è fatto con la custodia!
Passaggio 6: il firmware
Per il firmware ho utilizzato le librerie fastled e Sodaq-DS3231 per Arduino.
Questo firmware funzionerà correttamente solo se utilizzi lo stesso controller per strisce LED, come ho fatto io. Se desideri utilizzarne uno diverso, potrebbe essere necessario modificare il codice, in modo che si adatti alle tue parti. Ho cercato di rendere il codice il più facile da capire possibile, in modo che tu possa cambiarlo rapidamente in base alla tua disposizione frontale o LED. Se hai usato solo un controller LED diverso, dovresti essere bravo cambiando solo questa riga nel metodo setup():
FastLED.addLeds(leds, NUM_LEDS);
Tuttavia, se hai realizzato un frontalino diverso, cambia i numeri dei LED, che sono definiti all'inizio del programma. Penso che il codice dovrebbe essere relativamente facile da capire e ho aggiunto commenti.
Ammetto che il programma non è ben scritto (tutto è hardcoded) e non è affatto ottimizzato, ma ho cercato di mantenerlo il più semplice e facile da capire possibile.
Passaggio 7: conclusione

Questo è stato il mio primo istruttore e spero che ti sia piaciuto. Come accennato in precedenza, ho anche un sito Web in cui pubblico cose più interessanti come questa. Sentiti libero di visitarlo.
Inoltre c'è un video allegato nel primo passaggio, se preferisci guardarlo, invece di leggerlo.
Con questo tutorial volevo mostrarti che è ancora possibile costruire un word clock economico a casa senza strumenti o materiali professionali. Bene, ok, avrai ancora bisogno di una facciata frontale tagliata al laser, ma potresti farlo da solo se hai la pazienza e il tempo di ritagliare ogni lettera individualmente.
La cosa migliore di questo è: dall'esterno, nessuno può vedere quanto sia semplice dall'interno, quindi puoi ancora fingere di essere quella mente ingegneristica, quando le persone vengono a visitare la tua casa e anche se non hai intenzione di farlo, avrai comunque un bel modo per rappresentare l'ora corrente!
Consigliato:
Obiettivo macro fai da te con AF (diverso da tutti gli altri obiettivi macro fai da te): 4 passaggi (con immagini)

Obiettivo macro fai da te con AF (diverso da tutti gli altri obiettivi macro fai da te): ho visto molte persone realizzare obiettivi macro con un obiettivo kit standard (di solito un 18-55 mm). La maggior parte di questi sono obiettivi che si attaccano alla fotocamera all'indietro o si rimuove l'elemento anteriore. Ci sono aspetti negativi per entrambe queste opzioni. Per montare la lente
Striscia LED telecomandata fai-da-te fai-da-te: 10 passaggi (con immagini)

Striscia Led Ir telecomandata fai da te: Ciao ciao a tutti, benvenuti ai nostri nuovi istruttori come già sapete dalla miniatura che in questo progetto realizzeremo un controller per strisce led Ir che può essere controllato utilizzando qualsiasi telecomando IR comunemente disponibile che sono generalmente usato in
Bolt - Orologio notturno con ricarica wireless fai-da-te (6 passaggi): 6 passaggi (con immagini)

Bolt - Orologio notturno con ricarica wireless fai-da-te (6 passaggi): la ricarica induttiva (nota anche come ricarica wireless o ricarica senza fili) è un tipo di trasferimento di potenza wireless. Utilizza l'induzione elettromagnetica per fornire elettricità ai dispositivi portatili. L'applicazione più comune è la stazione di ricarica wireless Qi
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Bilancia intelligente fai-da-te con sveglia (con Wi-Fi, ESP8266, Arduino IDE e Adafruit.io): 10 passaggi (con immagini)

Bilancia intelligente fai-da-te con sveglia (con Wi-Fi, ESP8266, Arduino IDE e Adafruit.io): nel mio progetto precedente, ho sviluppato una bilancia pesapersone intelligente con Wi-Fi. Può misurare il peso dell'utente, visualizzarlo localmente e inviarlo al cloud. Puoi ottenere maggiori dettagli su questo sul link qui sotto: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
