
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


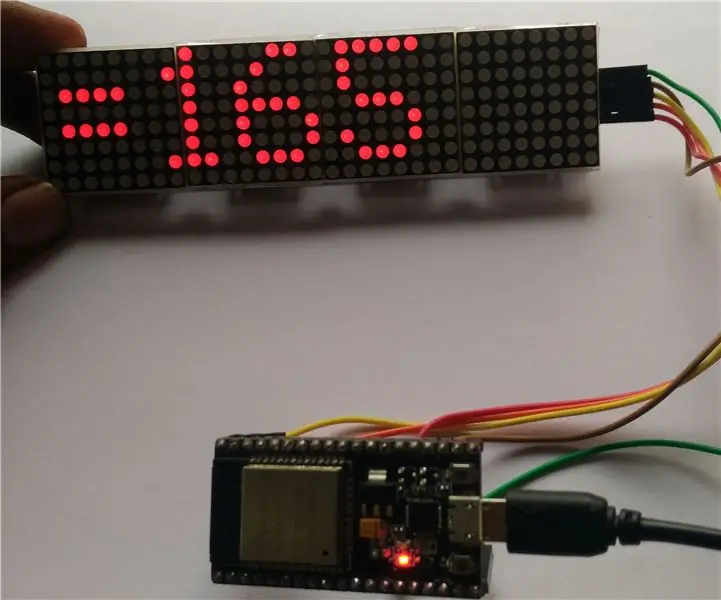
In questo progetto creo un WordClock a scorrimento con ESP32, LED Matrix e una scatola di sigari.
Un WordClock è un orologio che scandisce l'ora anziché limitarsi a stamparla sullo schermo o avere le mani che puoi leggere. Questo orologio ti dirà che sono le 3 e 10 del pomeriggio o mezzogiorno. L'ho persino programmato per usare Prevening (da Big Bang Theory) il nome per l'ambiguo periodo di tempo tra il pomeriggio e la sera. Inizia alle 16:00.
L'ESP32 è fantastico, sono così divertenti e così poco costosi, se ami programmare Arduino rimarrai davvero stupito da ciò che un ESP32 può fare per meno di $ 10. Usano l'IDE Arduino e sono facili da programmare. Dimostrerò come farlo in questo istruibile.
Forniture
- ESP32 - circa $ 10 su Amazon
- LED Matrix (max7219) (e cavi) - $ 9 amazon
- Scatola di sigari
- Cavo di alimentazione USB
- Stampante 3D opzionale per supporto esp32
Passaggio 1: configura il tuo IDE Arduino per supportare ESP32
Ottieni l'IDE Arduino:
- In un browser vai su
- Fare clic su Software, quindi su Download per ottenere ARDUINO 1.8.12

Aggiungi il supporto ESP32 al tuo IDE Arduino:
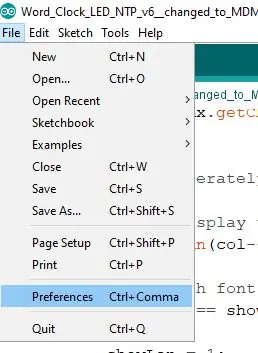
- Avvia l'IDE Arduino
- Fare clic sul menu File, quindi su Preferenze.
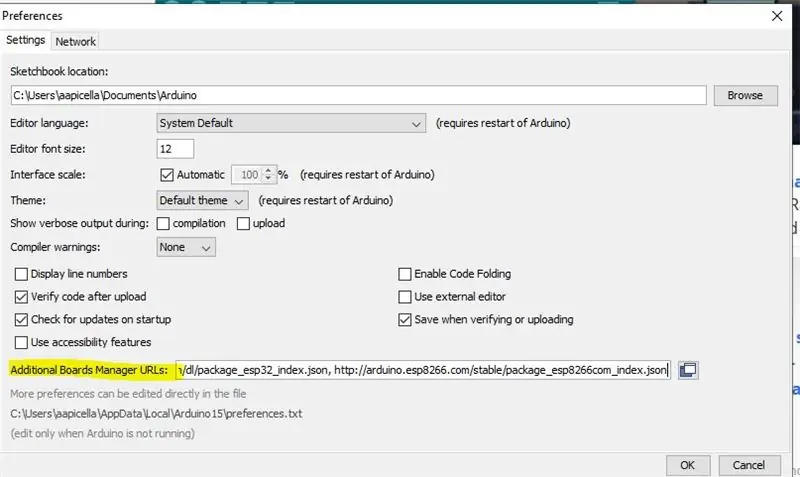
Una volta in "Preferenze" aggiungi il supporto del produttore aggiungendo la seguente riga al "Gestione schede aggiuntive"

dl.espressif.com/dl/package_esp32_index.js
Questo ci darà l'accesso per aggiungere la scheda all'IDE
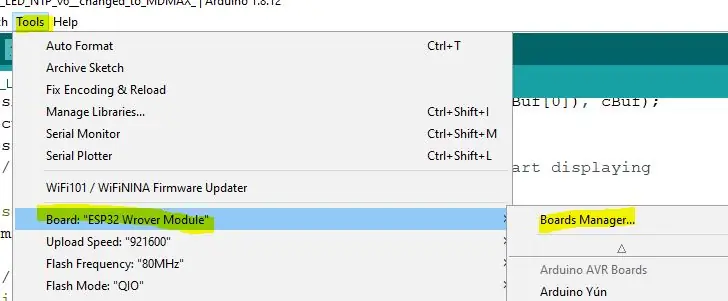
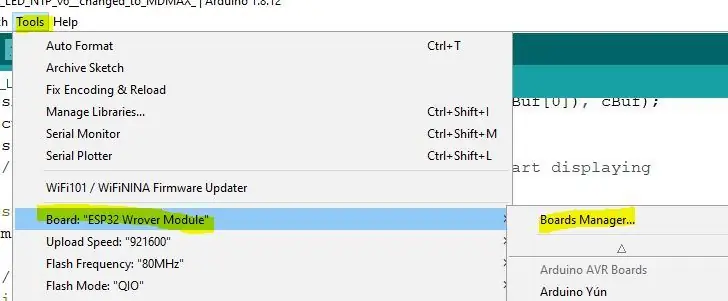
Vai al menu Strumenti e poi Schede e vai al gestore della scheda

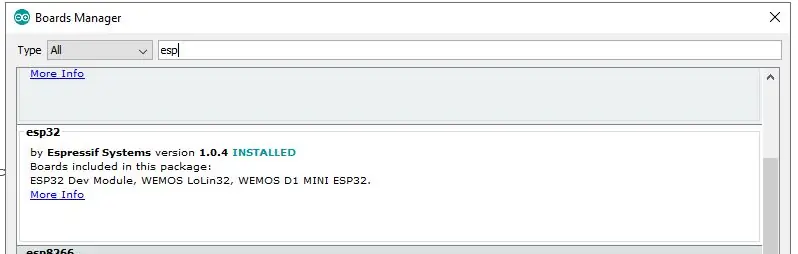
Quindi cerca "ESP" e aggiungi il pacchetto di Expressif.

Infine vogliamo tornare al menu "Strumenti", quindi di nuovo "Scheda" e scorrere verso il basso per trovare il tuo dispositivo ESP32.
Il mio è un "Modulo Wrover ESP32"

Passaggio 2: collegare la matrice LED all'ESP32

La matrice LED è composta da quattro blocchi di LED 8x8 e utilizza un chip MAX7219. Questo ci dà 8x32 LED nella Matrix o 256 LED!!!.
L'esp32 è seduto su una presa che ho creato in TinkerCad. Il mio supporto tiene i perni rivolti verso l'alto in modo da poter collegare i fili.
La matrice LED si collega all'ESP32 tramite SPI (interfaccia periferica seriale).
Utilizzare cavi femmina/femmina e collegare i pin come segue:
- ESP32 - 5v a VCC su Matrix
- ESP32 - GND a GND su Matrix
- ESP32 - PIN5 (G5) a CS su Matrix
- ESP32 - PIN23 (G23) a Din su Matrix
- ESP32 - Pin 18 (G18) su CLK su Matrix
È possibile utilizzare altri pin o se il tuo ESP32 ha un pinout diverso.
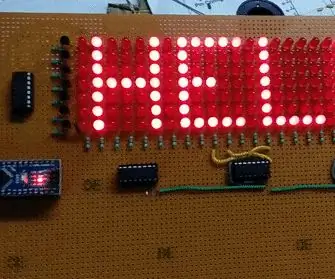
Passaggio 3: metterlo insieme

Quindi ho tagliato la scatola dei sigari per darmi un posto dove mettere il display a LED. La scatola è morbida e ho potuto usare un rasoio. Poi ho levigato per levigarlo.
Ho anche tagliato un intero nella parte posteriore per il cavo di alimentazione. Ho appena usato l'alimentazione USB. Avrei potuto anche aggiungere una batteria del caricatore del telefono USB all'interno della scatola dei sigari se avessi voluto che fosse wireless.
Passaggio 4: l'IDE Arduino e il file INO

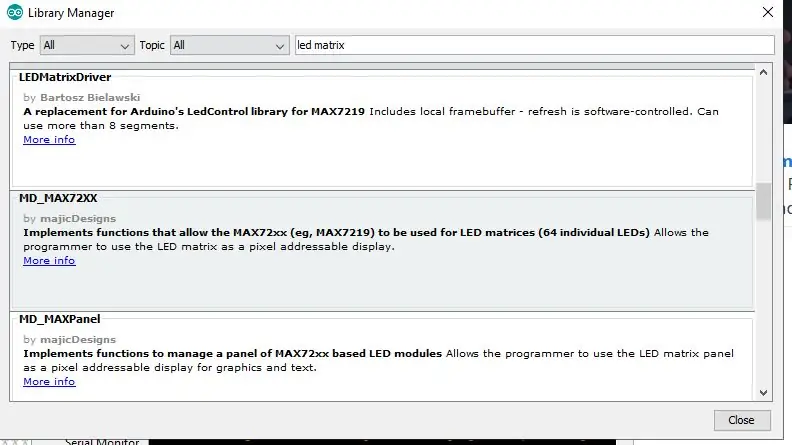
La parte migliore è il codice. Ma prima dobbiamo aggiungere una libreria per consentire al programma di utilizzare il display in modo più semplice. Ho aggiunto la libreria MD_MAX72xx.
Per aggiungere la libreria, fai clic sul menu "Schizzo", quindi "Includi libreria" e "Gestisci librerie" verranno caricati e ti consentirà di cercare la libreria MD_MAX72xx. Basta fare clic su Installa e il gioco è fatto.
Quindi prendi il mio file INO Arduino:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Carica il file ino nel tuo IDE Arduino, Collega l'USB da ESP32 al tuo computer.
Fai clic su "Schizzo", quindi su Carica
A questo punto l'orologio non funzionerà, l'ESP32 non visualizzerà nulla. Come mai? abbiamo bisogno di aggiungere il tuo WIFI al codice perché il WordClock si connette a Internet per ottenere l'ora. Esatto… passaggio successivo ->.
Passaggio 5: il codice
Finalmente siamo arrivati alla mia parte preferita. Il programma. Lo coprirò dall'alto verso il basso se sei interessato, per far funzionare il programma con la tua Internet di casa devi solo cambiare queste righe.
// Aggiungi le tue informazioni di rete
const char *ssid = "xxxxxx";
const char *password = "xxxxxx";
Il programma è un po' complesso, ma molto divertente.
Per disabilitare "Prevening" basta cambiare il valore in false:
const booleano PREVENING=true; //Teoria del Big Bang.
Per disabilitare la visualizzazione dell'ora digitale dopo lo scorrimento, modificarla in false.
const booleano DISPLAY_DIGITAL=true; //attiva la visualizzazione dell'ora digitale dopo lo scorrimento.
Scorrimento dell'ora:
Ottengo l'ora da un time server su Internet utilizzando NTP (Network Time Protocol). L'ora è contenuta in una variabile chiamata timeinfo e da essa ricaviamo l'ora e i minuti
int ora = timeinfo.tm_hour; ///0-23
int minuto = timeinfo.tm_min; //0-59
Prossimo controllo AM o PM
È AM se ora < 12
Creo una stringa chiamata "theTime" e la inizio con:
theTime="È ";
Per ottenere il numero come parole, ho creato un array di parole per numeri fino a 30
const char *numeri = {
"0", "Uno", "Due", "Tre", "Quattro", "Cinque", "Sei", "Sette", "Otto", "Nove", "Dieci", "Undici", "Dodici ", "Tredici", "Quattordici", "Trimestre", "Sedici", "Diciassette", "Diciotto", "Diciannove", "Venti", "Ventuno", "Ventidue", "Ventitre ", "Ventiquattro", "Venticinque", "Ventisei", "Ventisette", "Ventotto", "Ventinove", "Passato e mezzo"};
Quindi quando sono le 12:05 o le dodici e cinque è davvero per Arduino
numeri[5] minuti passati numeri[12]
Per determinare se è "Minutes Past" o "Minuti To" basta guardare i minuti. Se i minuti sono < 31 è "Minuti passati" se i minuti sono maggiori di 31 usiamo "Minuti fino a" ma usiamo numeri[60-minuti] quindi 12:50 sarebbero 60-50 minuti o numeri[10] che sarebbero dacci 10 minuti alle 12 in punto.
Naturalmente ci sono altre regole come il 15, 30, 45 non usiamo i minuti, è solo la metà o un quarto, e se il minuto è 0, l'ora è solo "dieci" o mezzogiorno.
Quindi, per metterlo insieme, aggiungo tutti gli elementi a String theTime, quindi lo visualizzo sulla matrice di LED. Uso un sacco di istruzioni If. Probabilmente avrei dovuto usare il caso, ma è stato più semplice continuare ad aggiungerli.
Per il nostro esempio 12:05
theTime="È"
se minuto < 31 usa "Minuti passati" altrimenti è "Minuti a"
theTime+= numeri[5] + "Minuti passati" + numero [12] + "O'Clock" //Nota: la notazione += è append.
Quindi esaminiamo l'ora per determinare se è mattina, pomeriggio o sera.
theTime+= "La sera"
La stringa finale che va alla matrice è:
"Sono le dodici e cinque di sera"
Questo progetto è stato molto divertente da scrivere. Se ti piace clicca sul Cuore e votami per favore.
Consigliato:
Display a scorrimento a matrice di punti LED fai-da-te con Arduino: 6 passaggi

Display a scorrimento a matrice di punti LED fai-da-te con Arduino: Hello InstruQuesto è il mio primo Instructable. In questo Instructable, mostrerò come realizzo un display a scorrimento a matrice di punti a LED fai-da-te usando Arduino come MCU. Questo tipo di display è presente su stazioni ferroviarie, stazioni degli autobus, strade e molti altri luoghi. Là
SCORRIMENTO DEI FOLLOWER DI INSTAGRAM NEL DISPLAY A MATRICE DI PUNTI LED 8X32 CON ESP32: 4 passaggi

SCORRIMENTO DEI FOLLOWERS DI INSTAGRAM NEL DISPLAY A MATRICE DI PUNTI LED 8X32 UTILIZZANDO ESP32: Questo è il mio secondo istruibile e scusa per il mio inglese divertente
Display a matrice di LED a scorrimento 48 X 8 utilizzando Arduino e registri a scorrimento.: 6 passaggi (con immagini)

Display a matrice di LED a scorrimento 48 X 8 utilizzando Arduino e registri a scorrimento.: Ciao a tutti! Questo è il mio primo Instructable e si tratta di creare una matrice di LED a scorrimento programmabile 48 x 8 utilizzando un Arduino Uno e registri a scorrimento 74HC595. Questo è stato il mio primo progetto con una scheda di sviluppo Arduino. È stata una sfida lanciata a m
Matrice LED che utilizza i registri a scorrimento: 7 passaggi (con immagini)

Matrice LED che utilizza i registri a scorrimento: questa istruzione vuole essere una spiegazione più completa di altre disponibili online. In particolare, questo fornirà più spiegazioni sull'hardware di quelle disponibili nel LED Marquee istruibile da led555. Obiettivi Questo istruibile presenta i concetti
La fastidiosa rotella di scorrimento Eliminatore di clic (scorrimento liscio): 5 passaggi

La fastidiosa rotella di scorrimento Click Eliminator (scorrimento liscio): ti dà fastidio il suono della rotellina di scorrimento? bene, ecco la tua occasione per togliere quel clic da quella pergamena! se ti rompi il mouse, non è colpa mia. sto facendo questa mod con un mouse logitech. non sono sicuro che funzionerà su altri mouse b
