
Sommario:
- Passo 1:
- Passo 2:
- Passaggio 3:
- Passaggio 4:
- Passaggio 5:
- Passaggio 6:
- Passaggio 7:
- Passaggio 8:
- Passaggio 9:
- Passaggio 10:
- Passaggio 11:
- Passaggio 12:
- Passaggio 13:
- Passaggio 14:
- Passaggio 15:
- Passaggio 16:
- Passaggio 17:
- Passaggio 18:
- Passaggio 19:
- Passaggio 20:
- Passo 21:
- Passaggio 22:
- Passaggio 23:
- Passaggio 24:
- Passaggio 25:
- Passaggio 26:
- Passaggio 27:
- Passaggio 28:
- Passaggio 29: Passaggio 20: ecco le istruzioni video se preferisci!:)
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

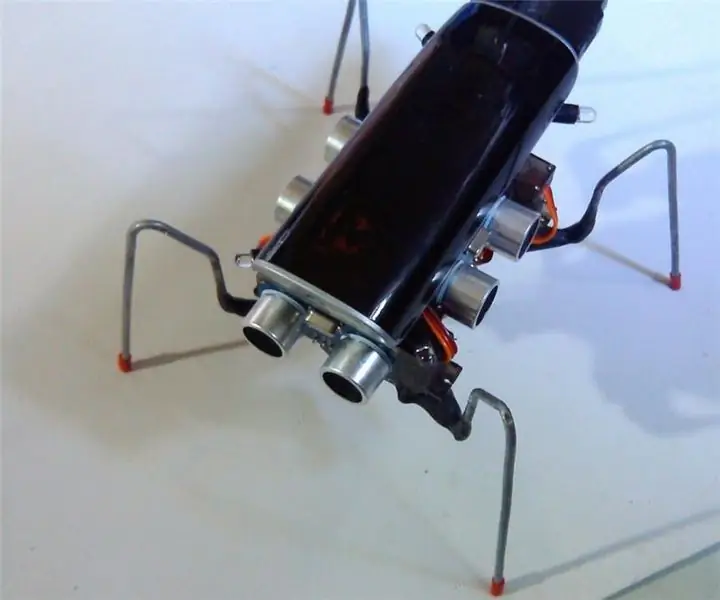
Programmeremo il Sonar di Walter
Passo 1:
Questo è un video tutorial che segue i passaggi indicati.
Passo 2:

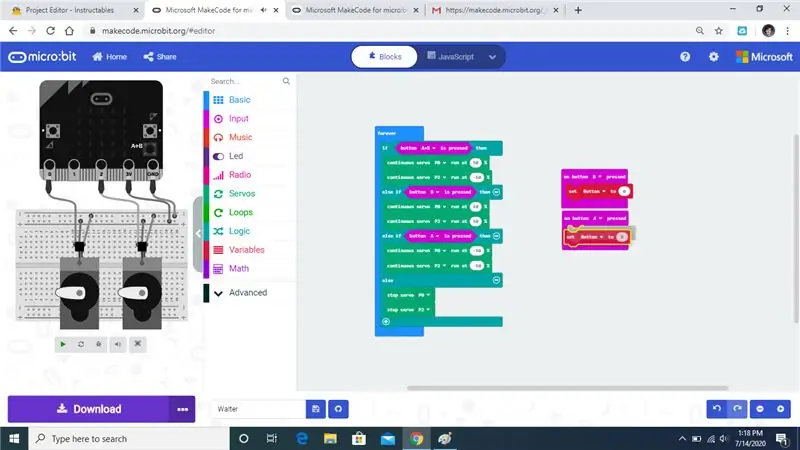
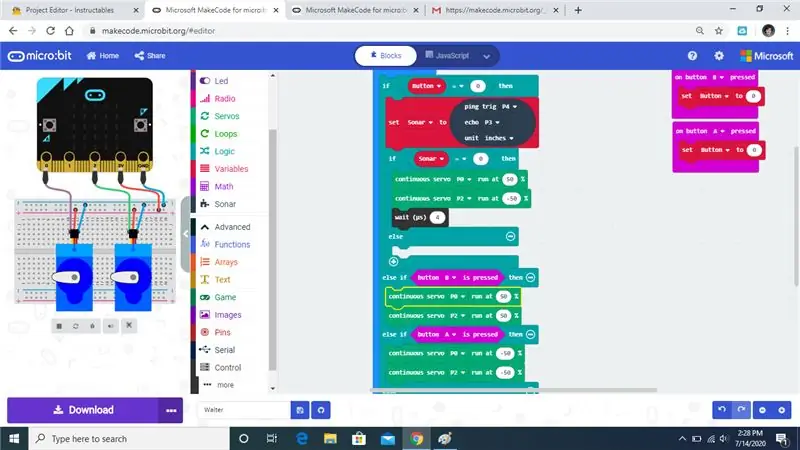
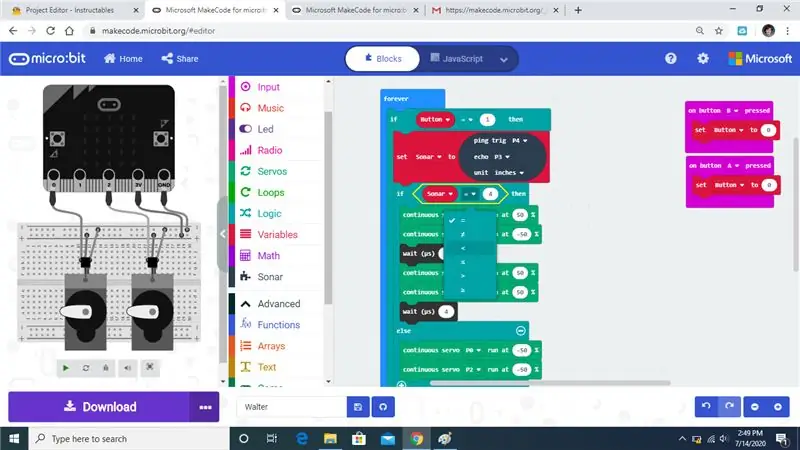
Modificheremo il codice del microbot Walter in modo da avere un sonar funzionante.
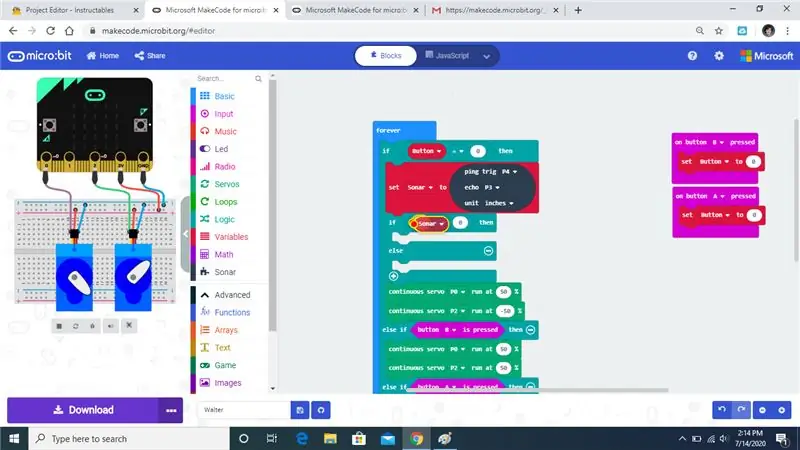
Passaggio 3:

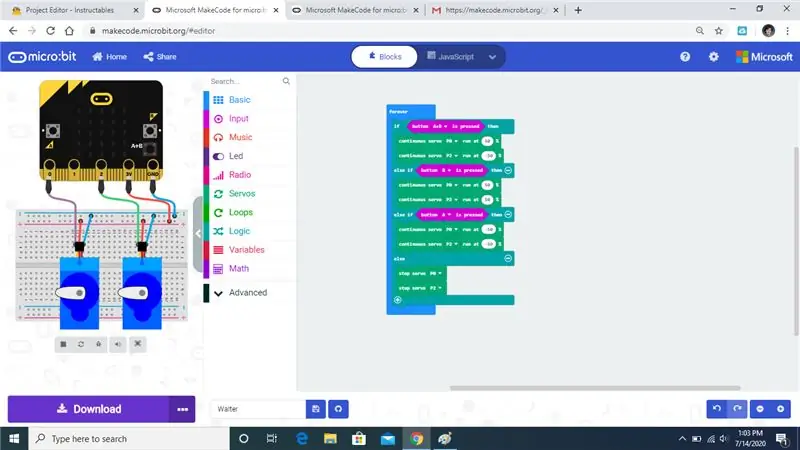
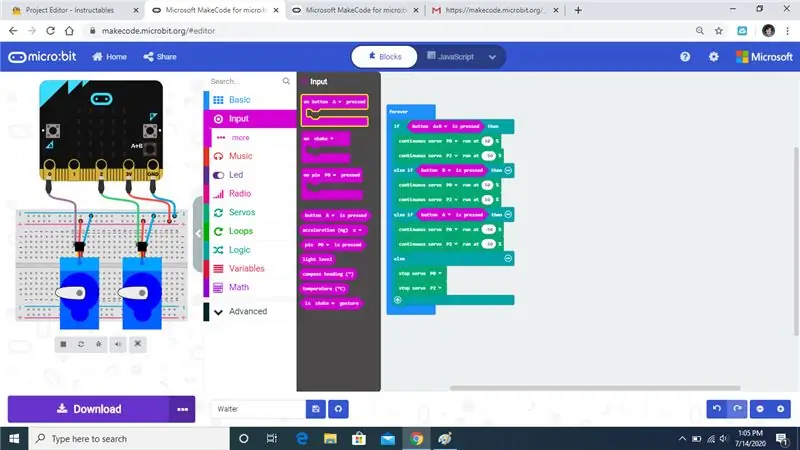
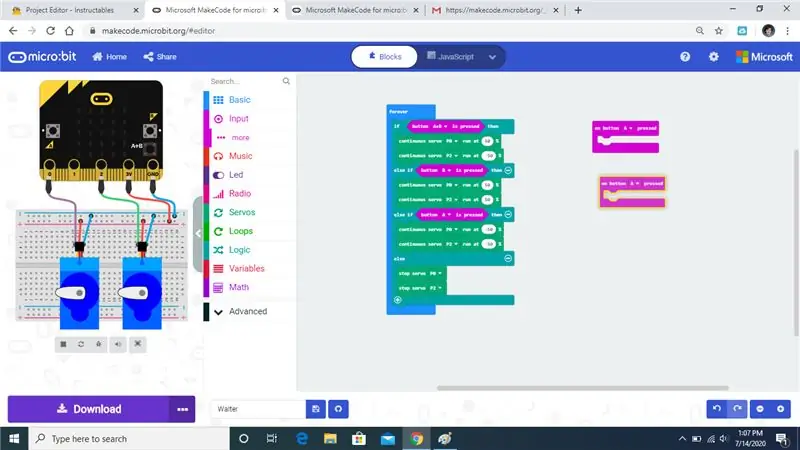
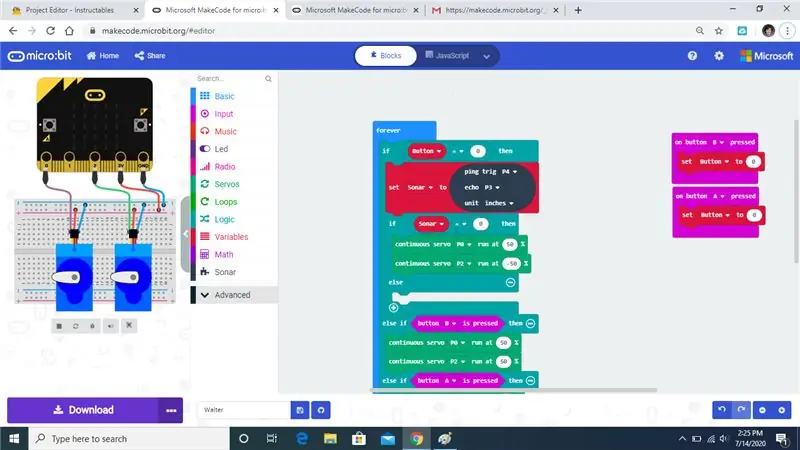
Apri la scheda degli ingressi e seleziona il comando On Button Press che ho evidenziato.
Passaggio 4:



Avremo bisogno di 2 di questi comandi, assicurati di cambiare uno dei pulsanti in B e lasciare l'altro su A.
Passaggio 5:

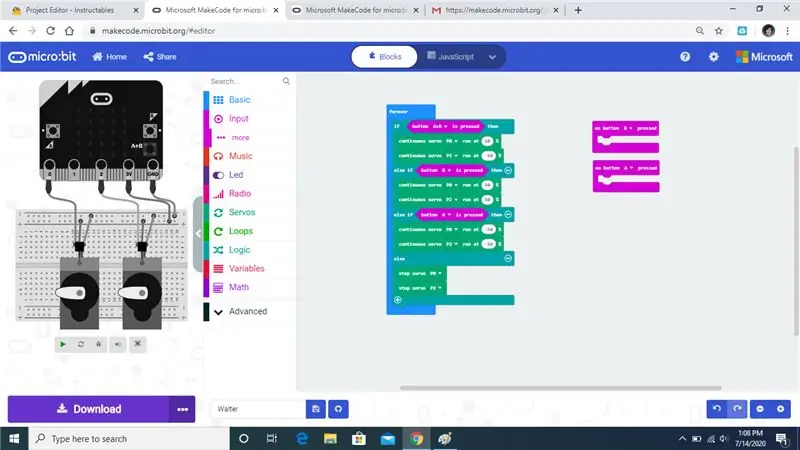
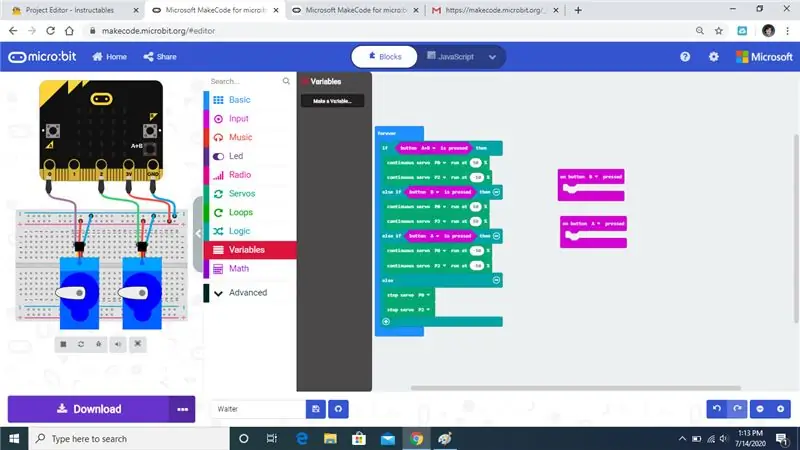
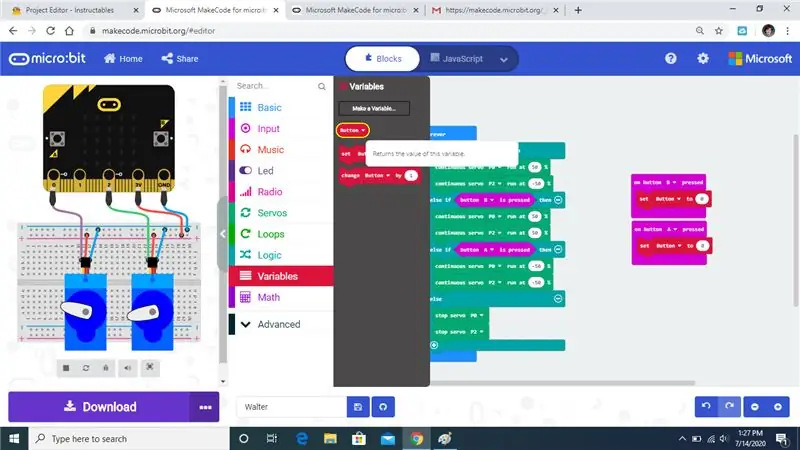
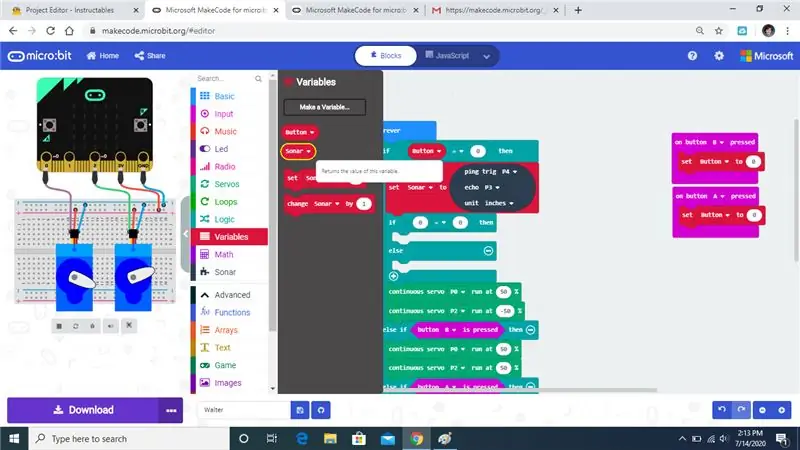
Apri la scheda delle variabili e fai clic su crea una variabile
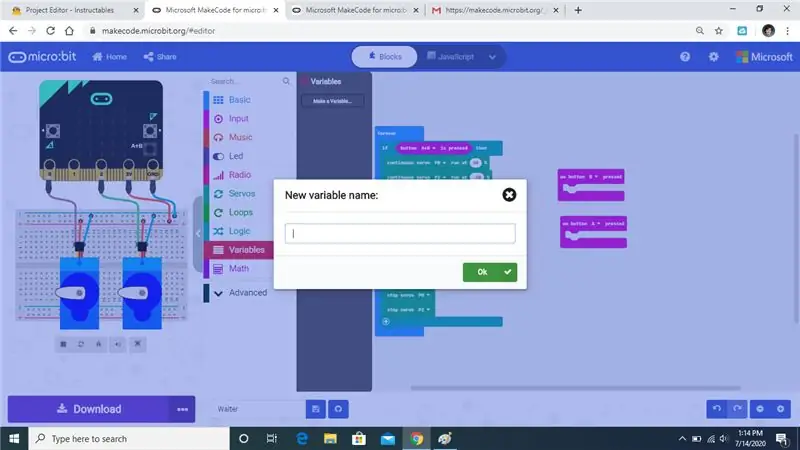
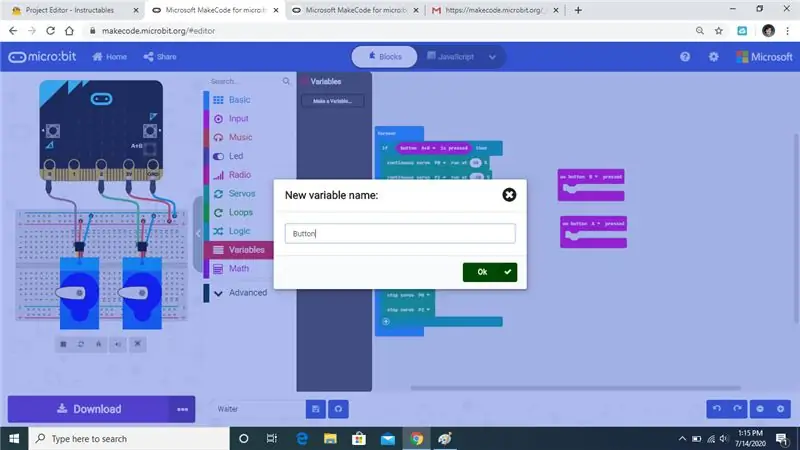
Passaggio 6:



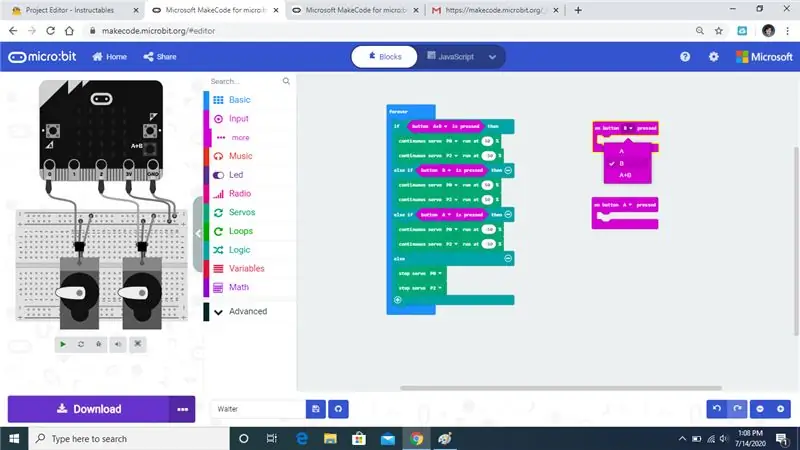
Quando fai clic su crea una variabile ti chiederà di nominarla per semplificare le cose, basta nominarla Pulsante e quindi premere ok, quindi dovresti vedere apparire 3 comandi.
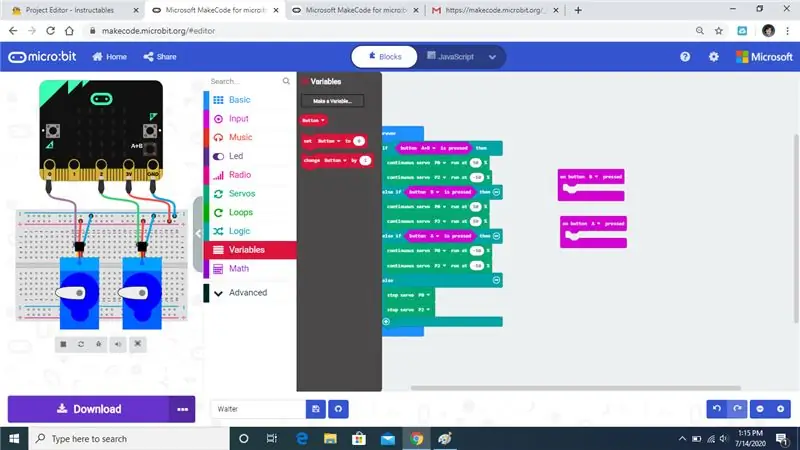
Passaggio 7:


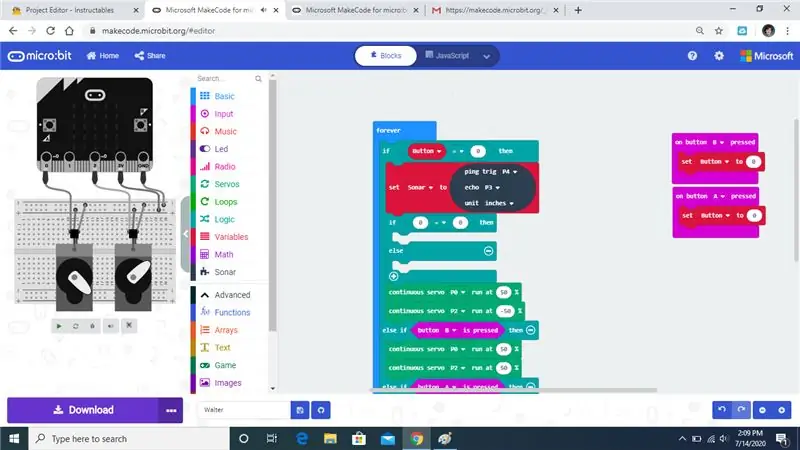
Trascina il comando Imposta pulsante sul comando Attiva pulsante come ho mostrato.
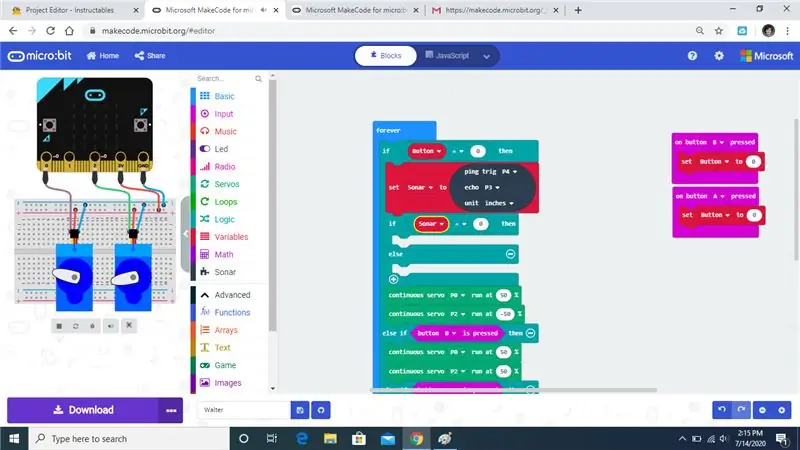
Passaggio 8:

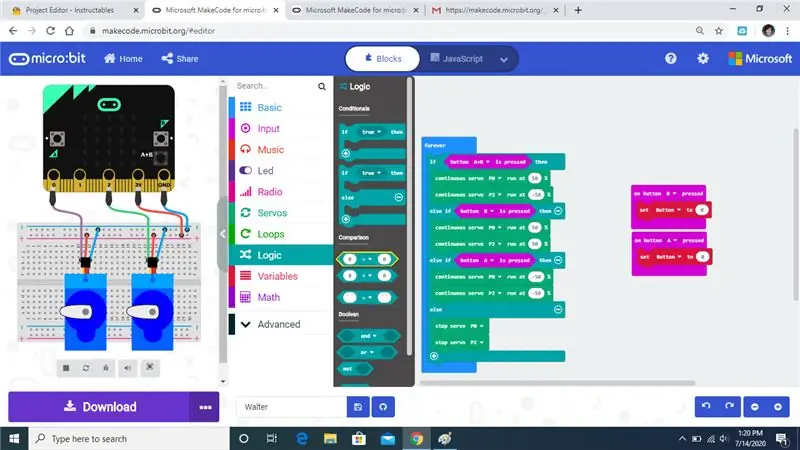
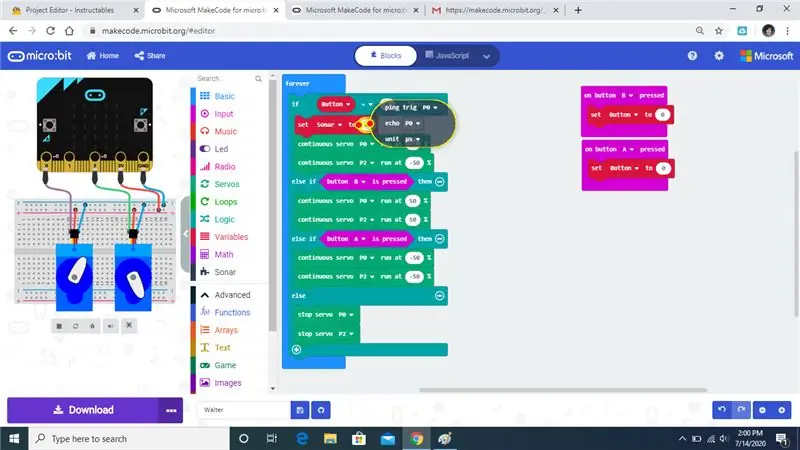
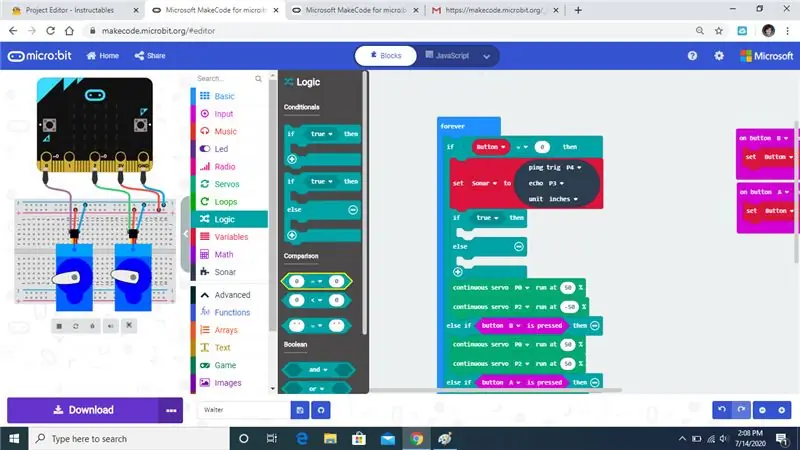
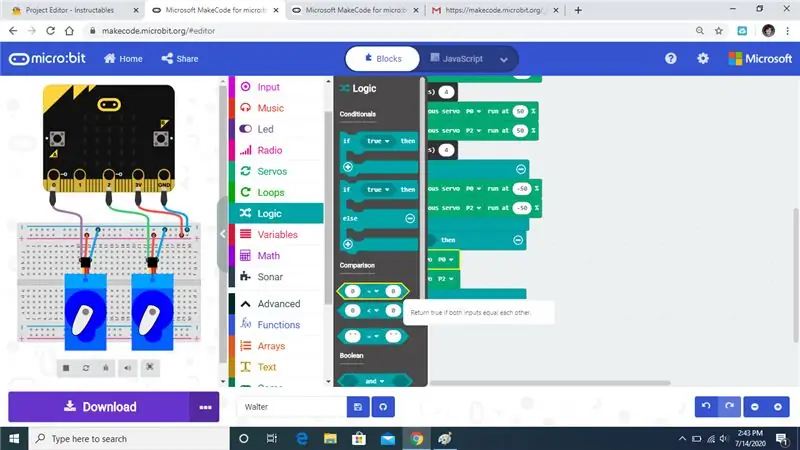
Apri la scheda logica e prendi il comando che ho evidenziato.
Passaggio 9:


Sostituisci il comando pulsante con il nuovo comando.
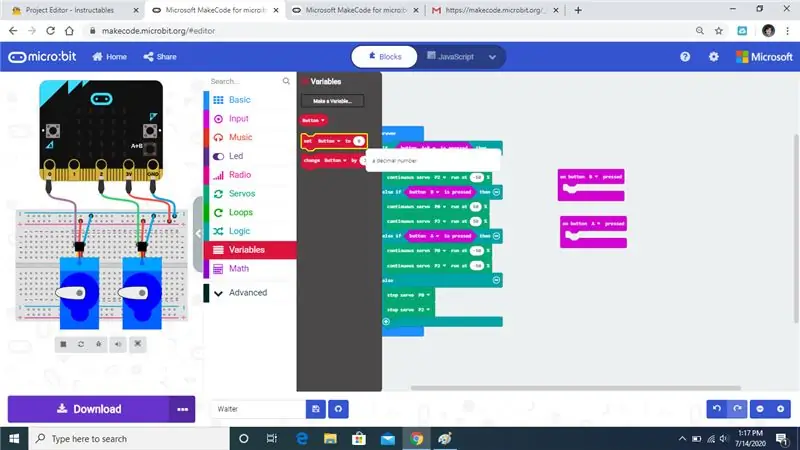
Passaggio 10:



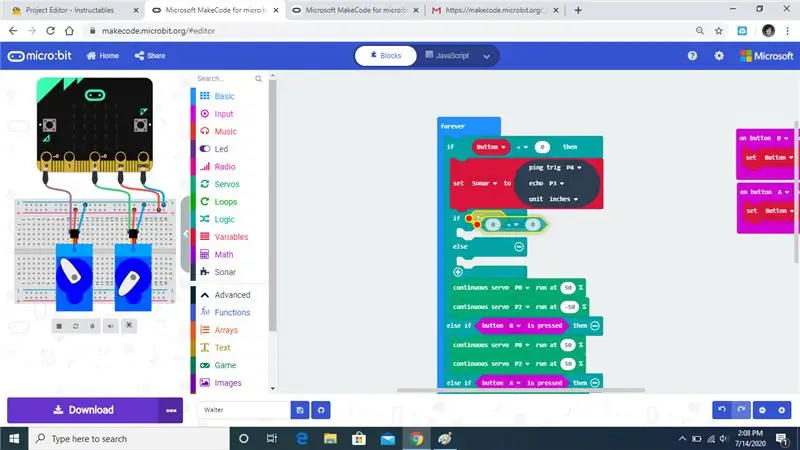
Seleziona la variabile del pulsante e sostituisci il primo 0. Potrebbero essere necessari un paio di tentativi per farlo scattare al punto giusto.
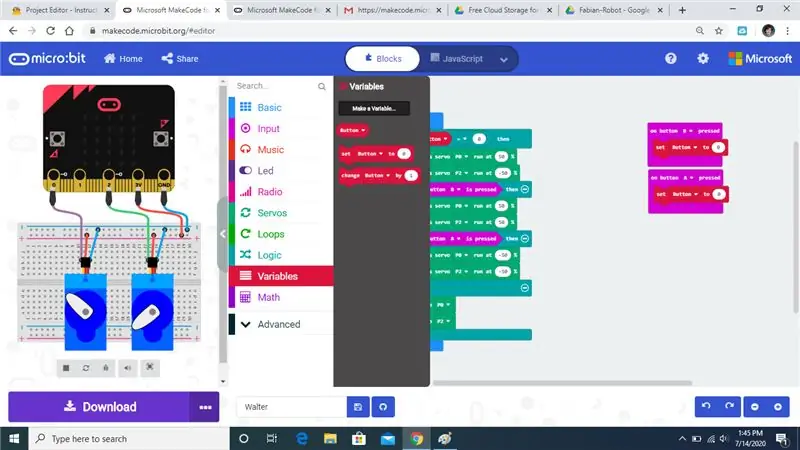
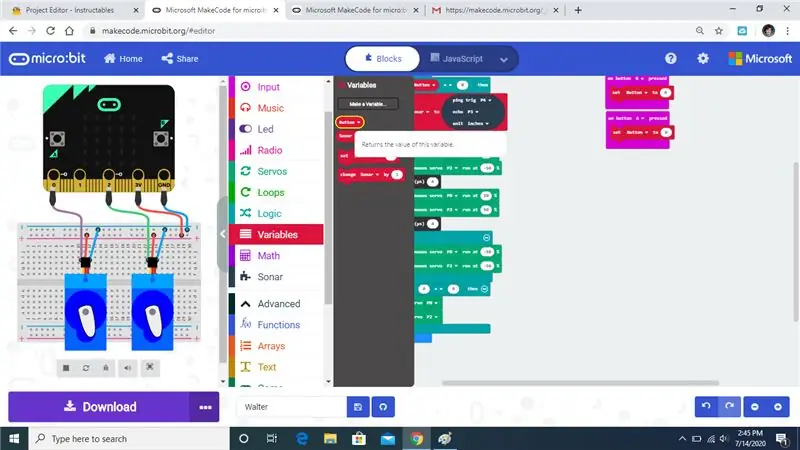
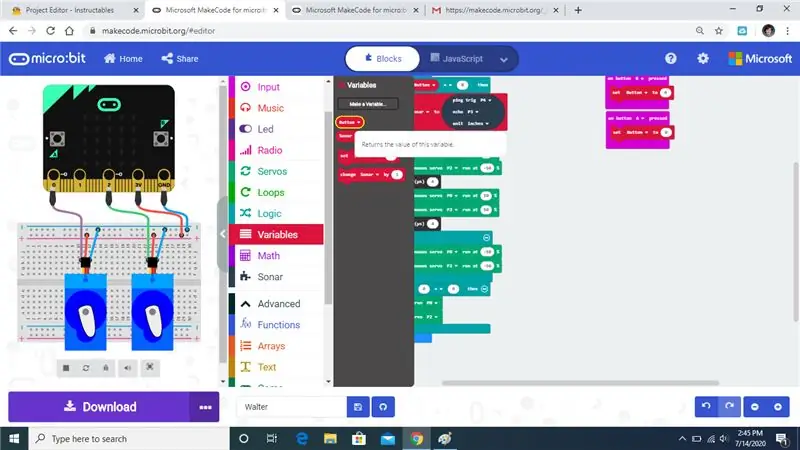
Passaggio 11:



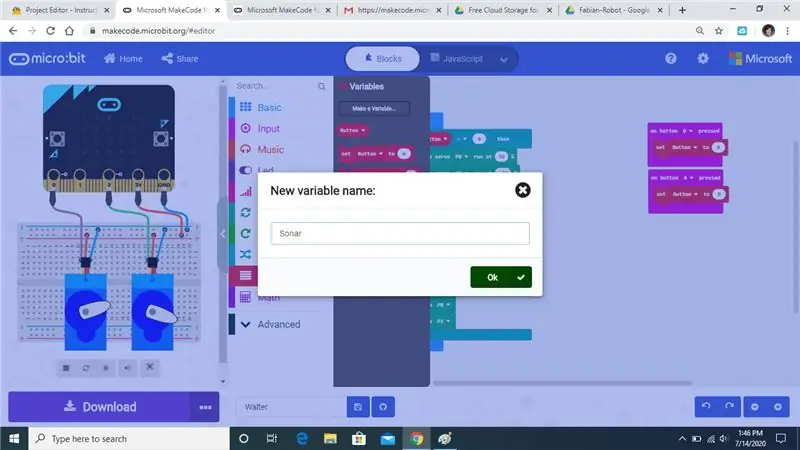
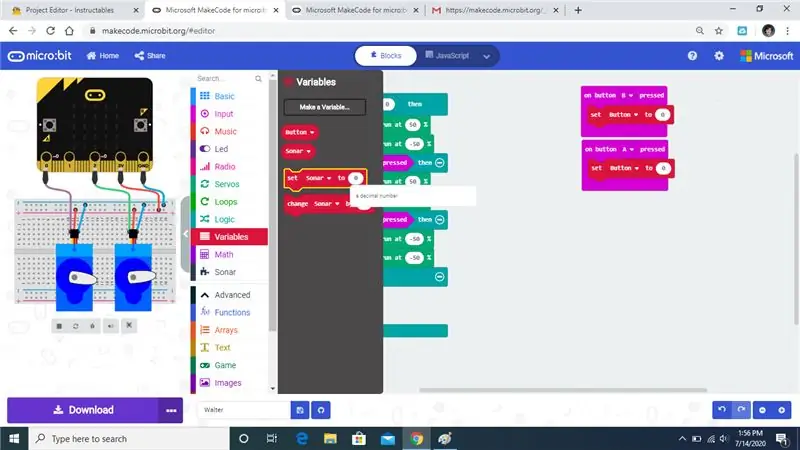
Apri la scheda delle variabili e creeremo una nuova variabile denominata Sonar.
Passaggio 12:



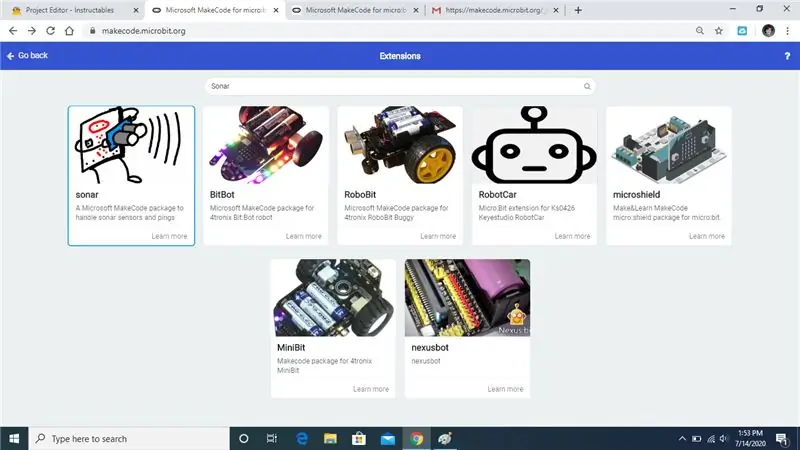
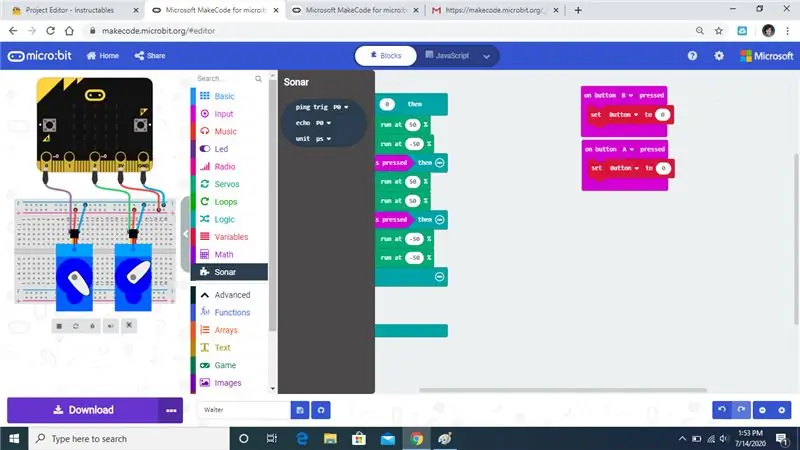
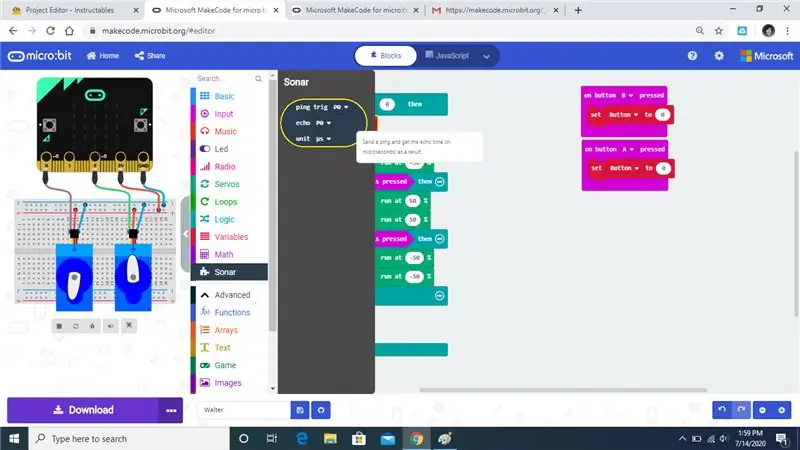
Vai su estensioni e cerca sonar e scegli quello che ho evidenziato.
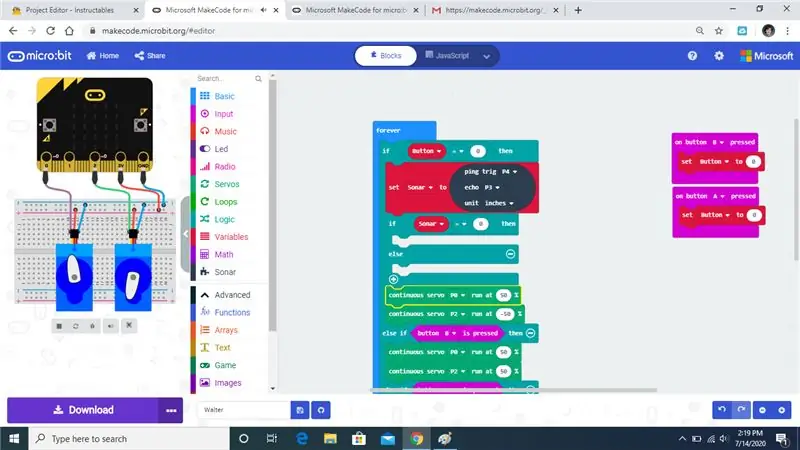
Passaggio 13:


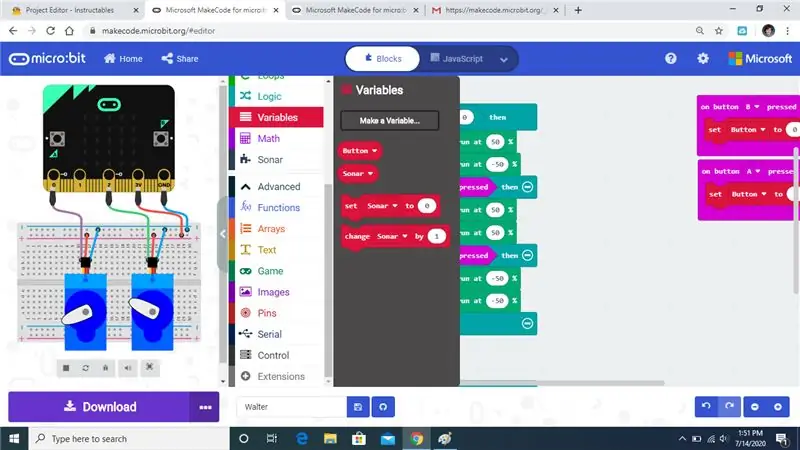
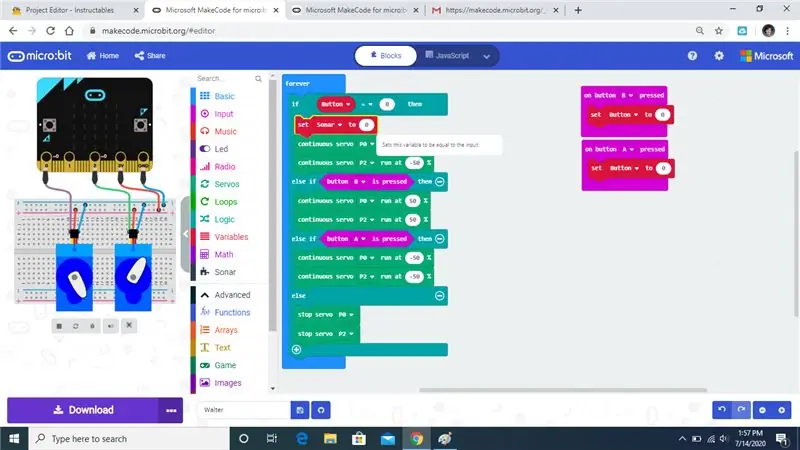
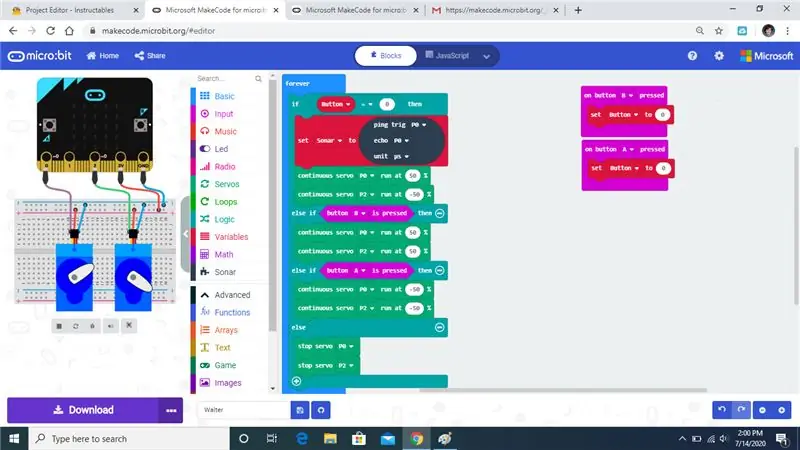
Prendi il comando set Sonar e trascinalo sotto l'istruzione if.
Passaggio 14:



Trascina il comando Sonar nella variabile sonar.
Passaggio 15:




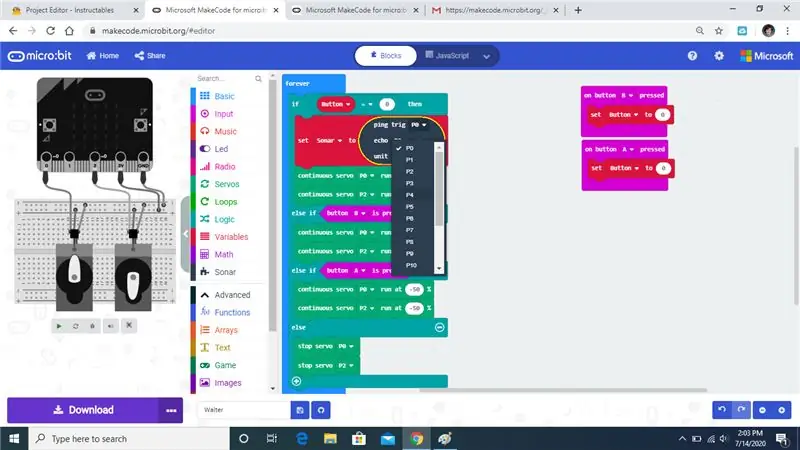
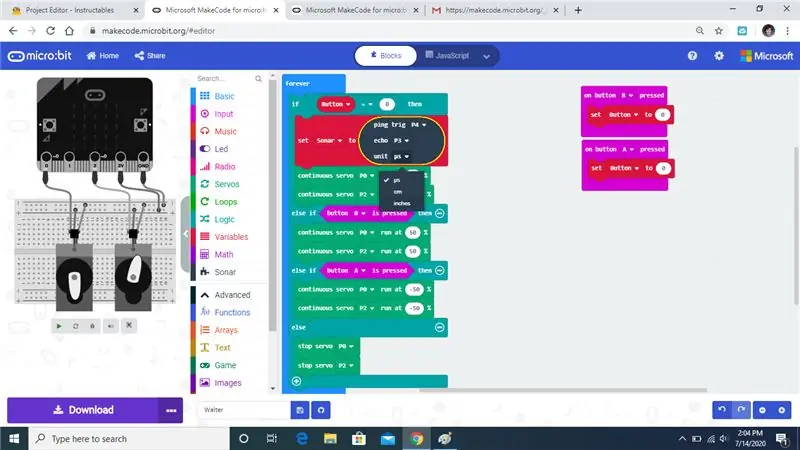
Successivamente cambieremo le variabili nel comando sonar.
Passaggio 16:


Apri la scheda Logica e trascina il comando if else sotto il comando Sonar.
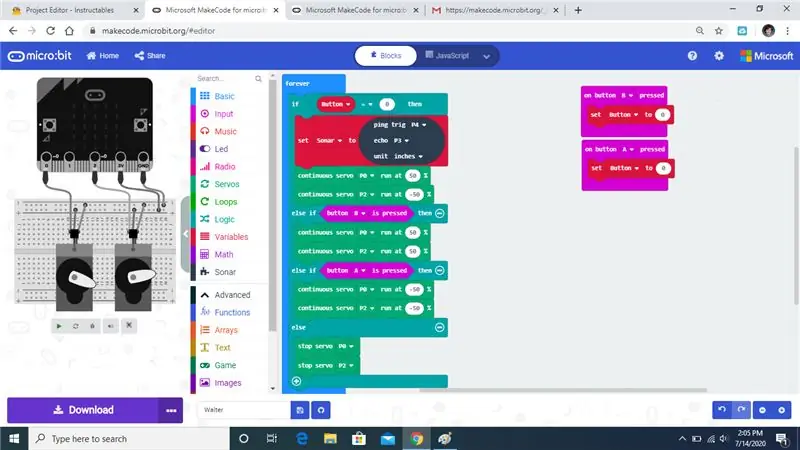
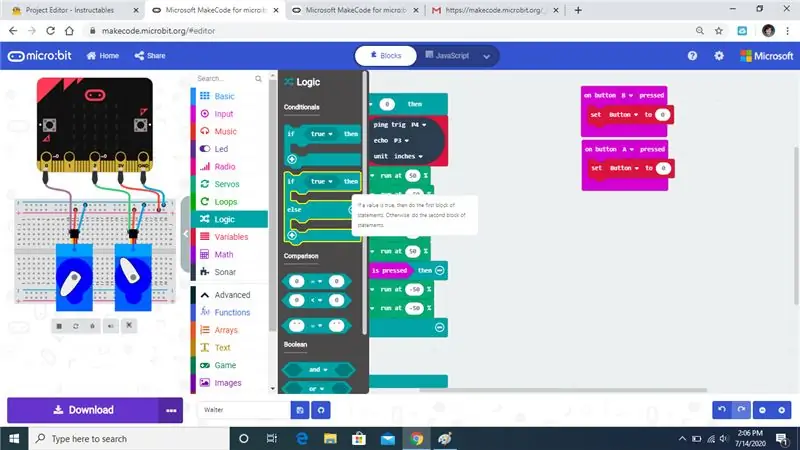
Passaggio 17:



Apri la scheda Logica e trascina il comando per sostituire l'affermazione vera.
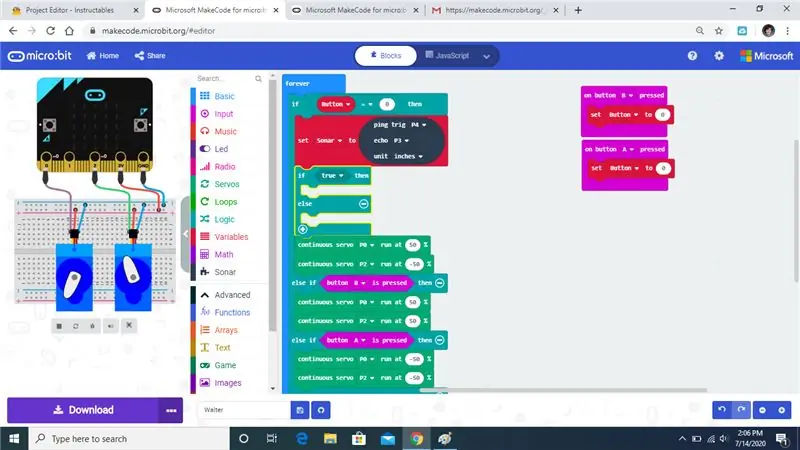
Passaggio 18:



Trascina la Variabile Sonar e sostituisci l'affermazione vera.
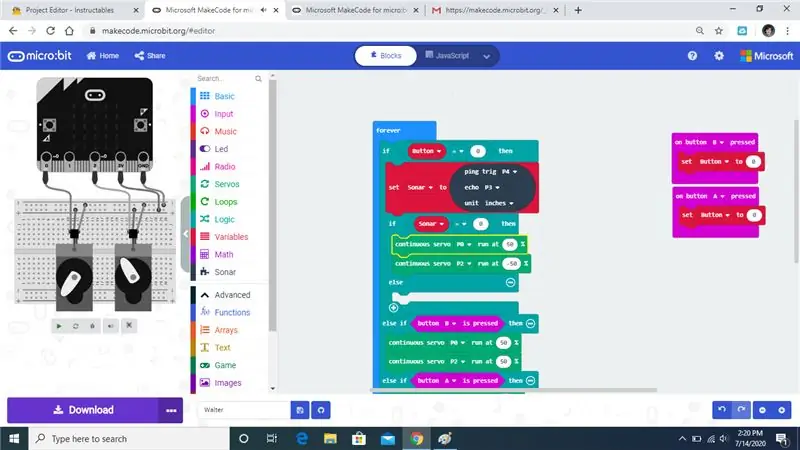
Passaggio 19:


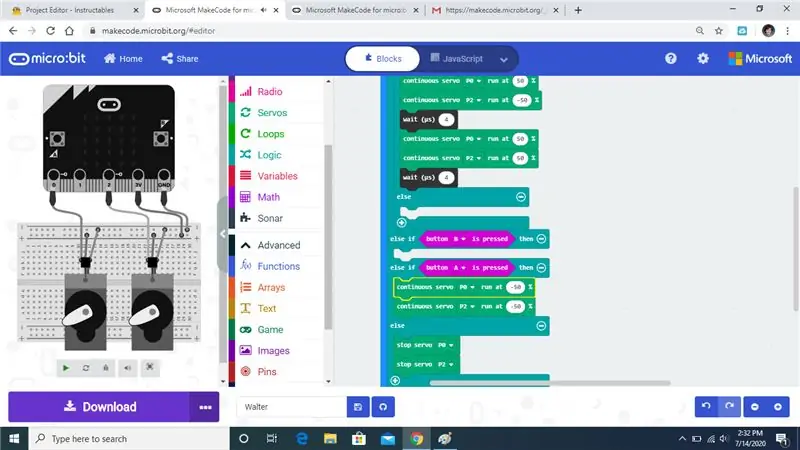
Trascina il comando servo continuo sotto la seconda istruzione if.
Passaggio 20:




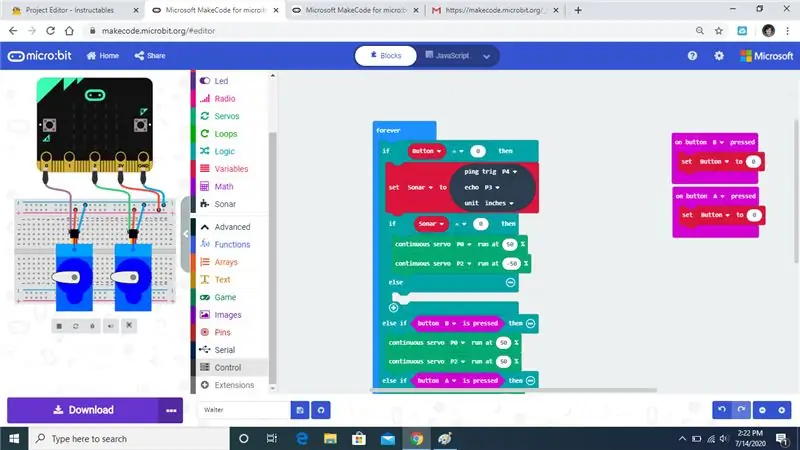
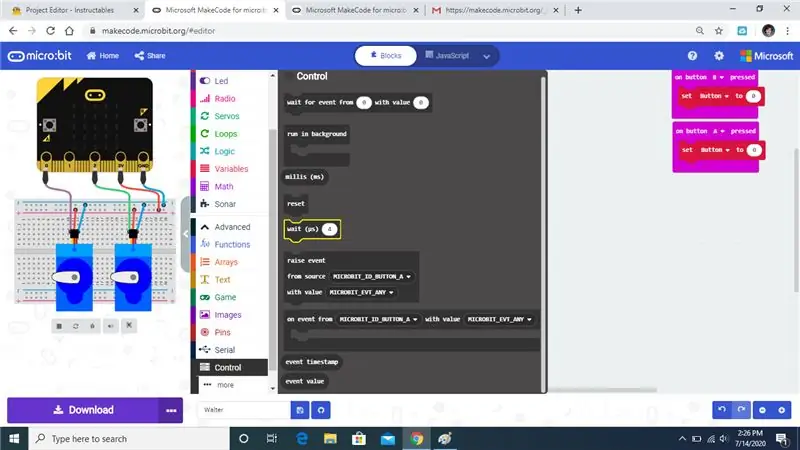
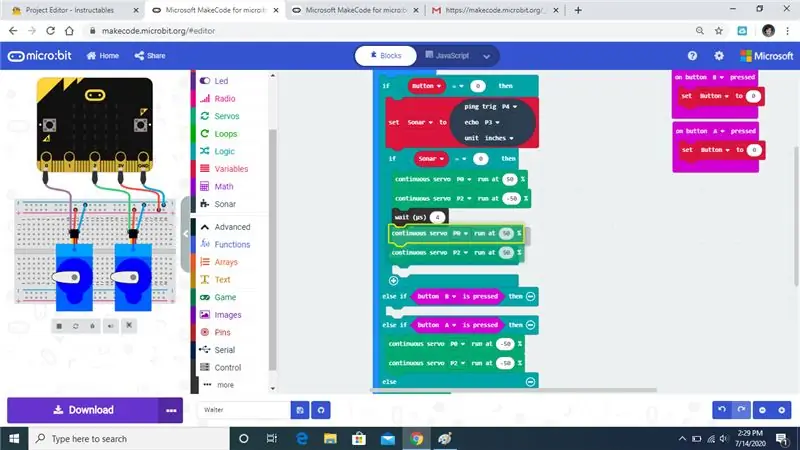
Fare clic su Avanzate e quindi aprire la scheda di controllo. Quindi trascinalo sotto i primi 2 servocomandi continui.
Passo 21:



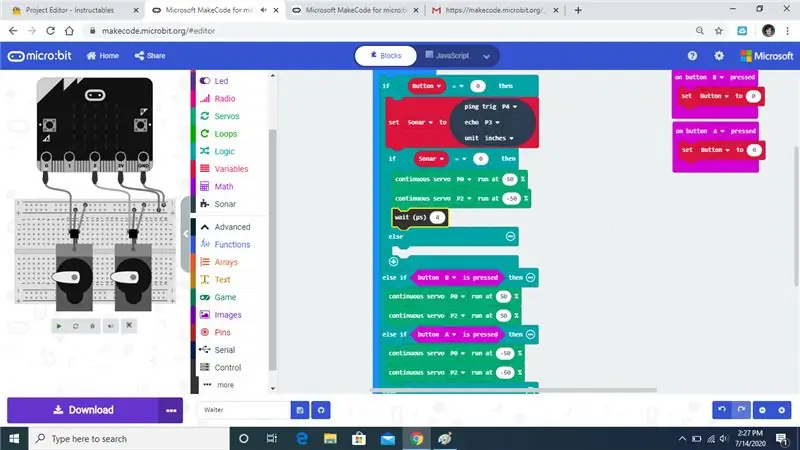
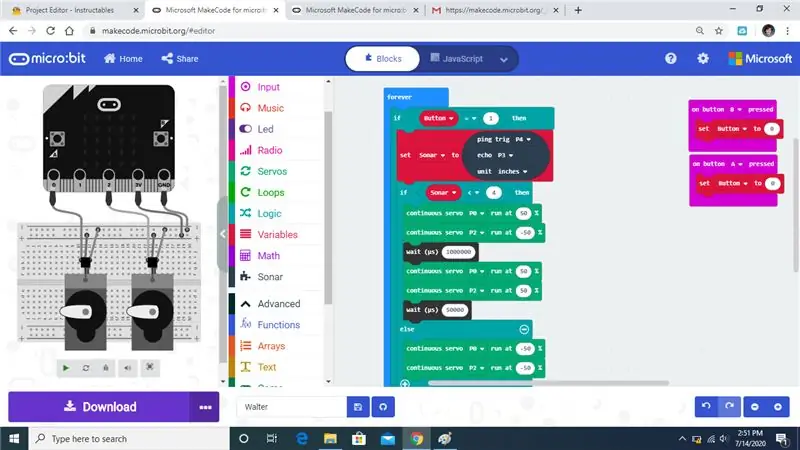
Trascina il secondo set di comandi continui sotto il comando di attesa.
Passaggio 22:



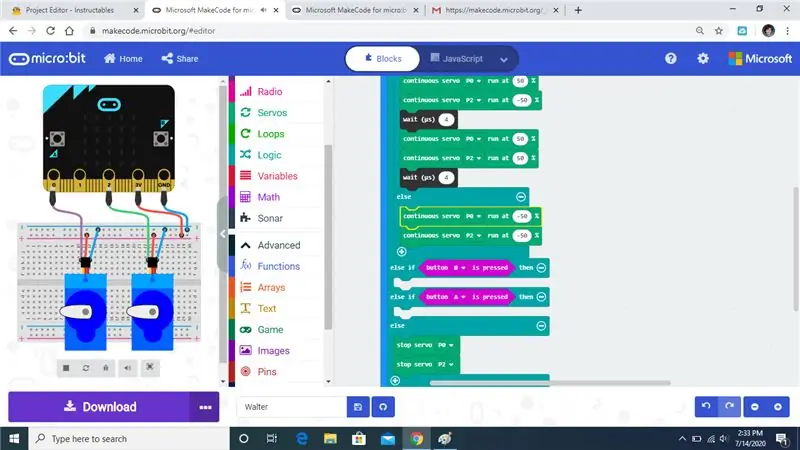
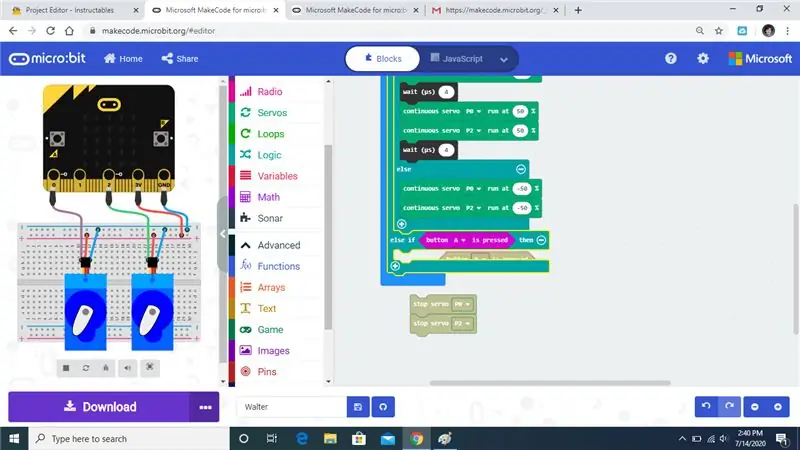
Aggiungere un tempo di attesa sotto il secondo set di servocomando continuo. Quindi trascina la terza serie di comandi continui sotto il primo comando else.
Passaggio 23:




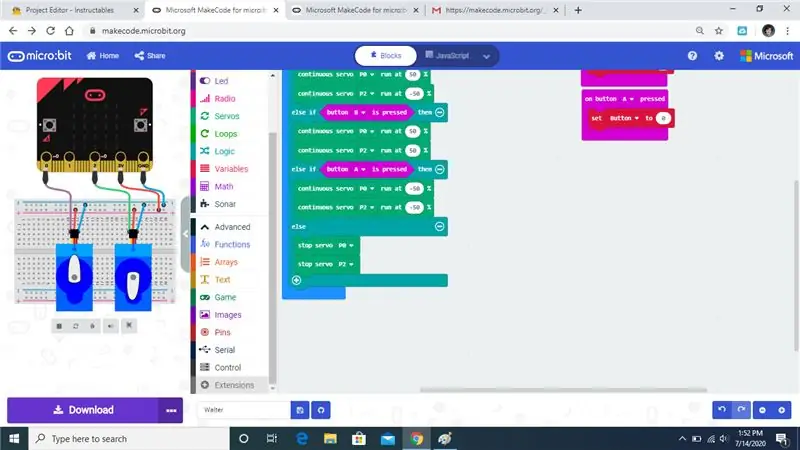
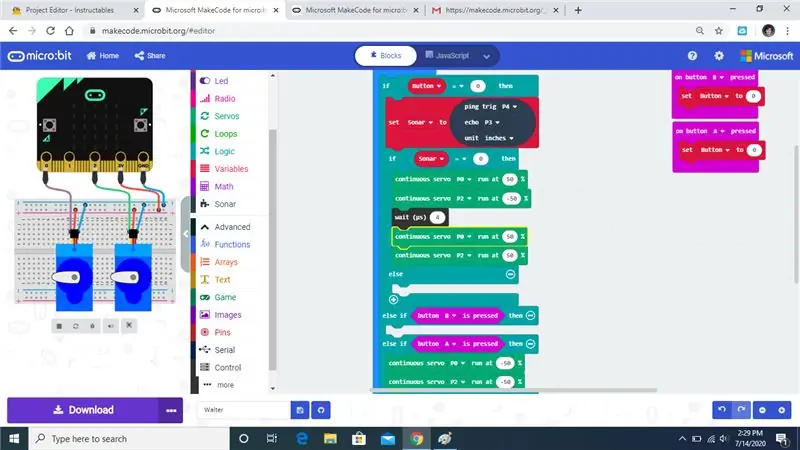
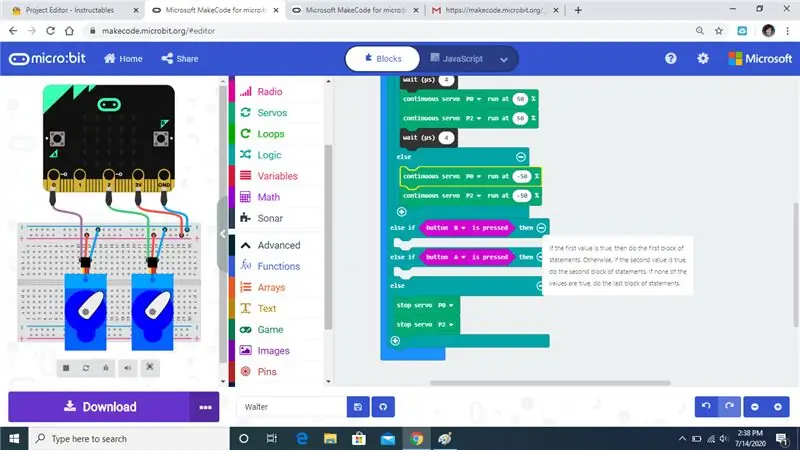
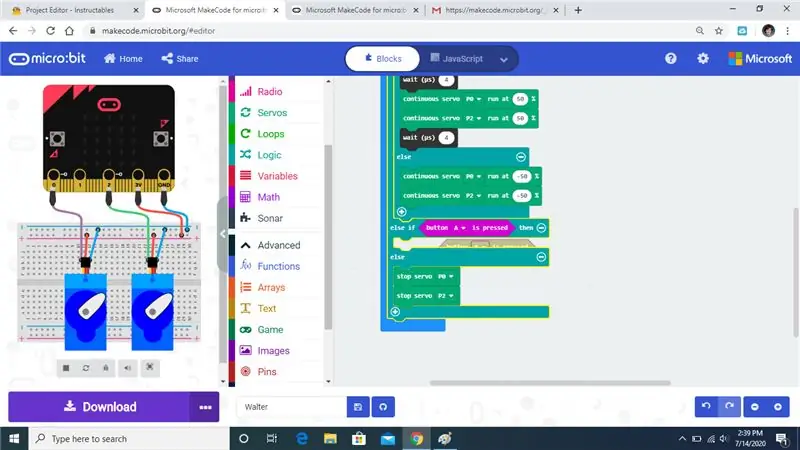
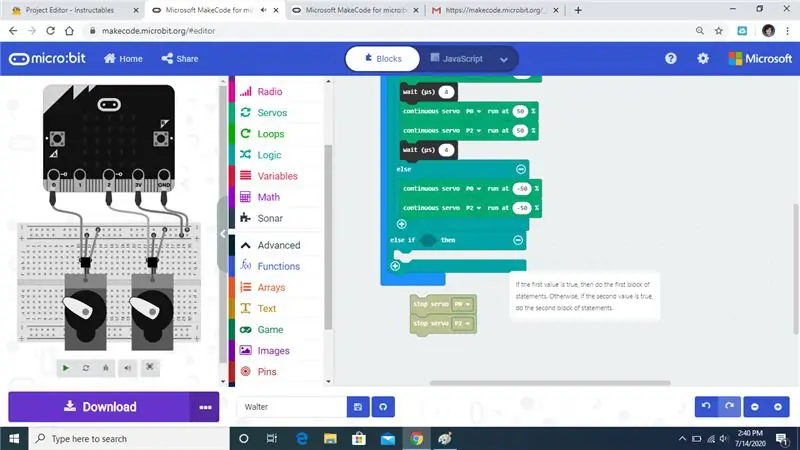
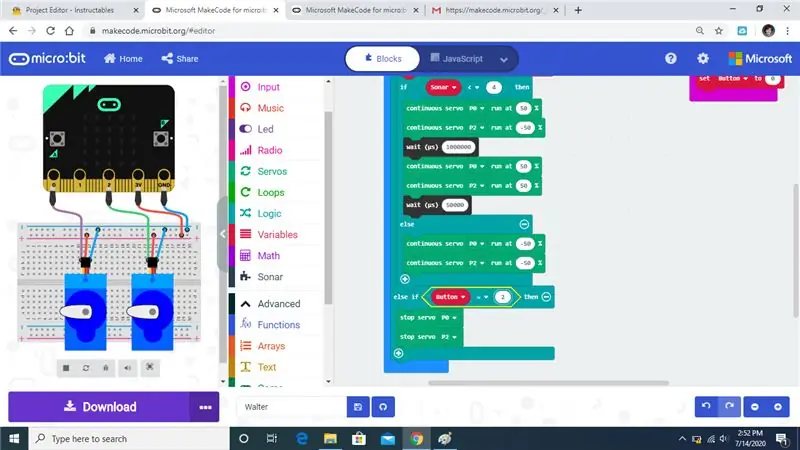
Eliminare le altre istruzioni e lasciare l'istruzione else if e i comandi stop servo.
Passaggio 24:

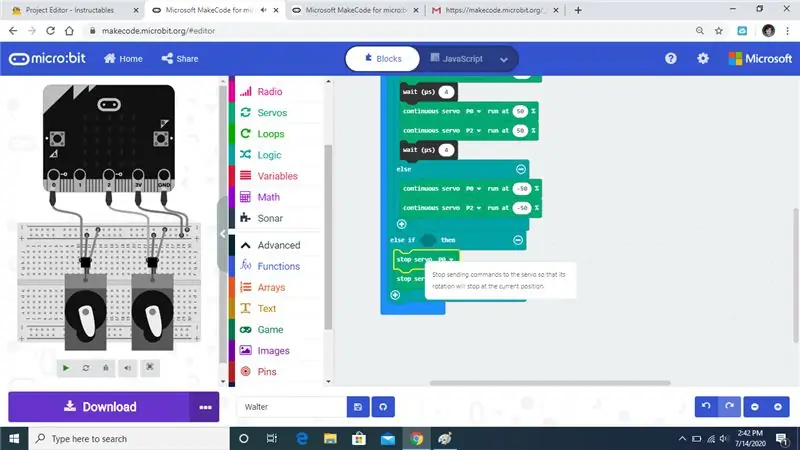
Trascina il comando stop servo sotto l'istruzione else if.
Passaggio 25:


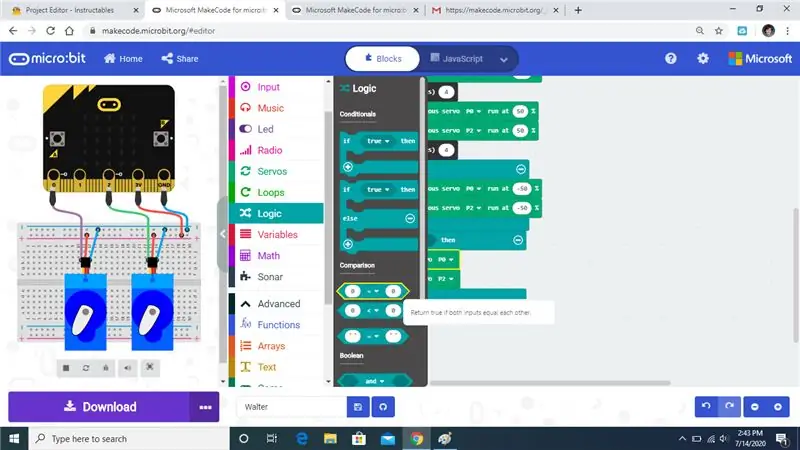
Apri la scheda Logica e trascina un comando nello slot.
Passaggio 26:


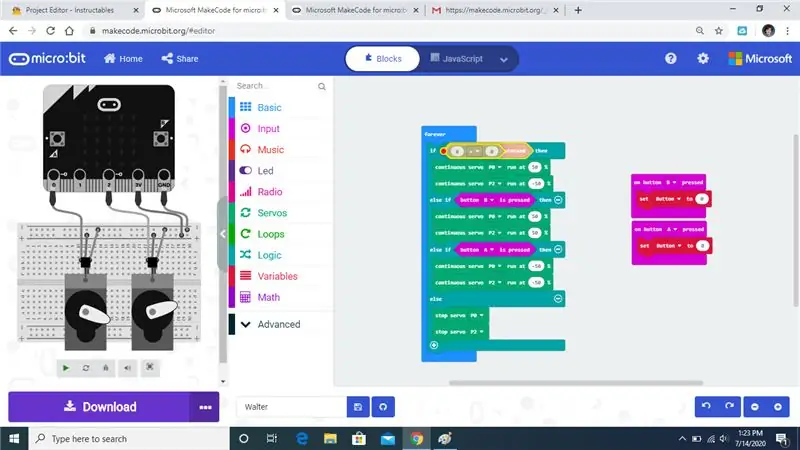
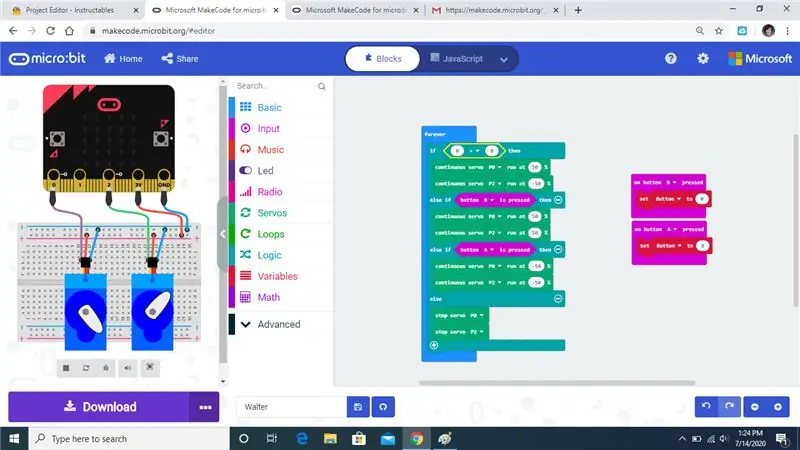
Trascina una variabile del pulsante per sostituire lo 0
Passaggio 27:




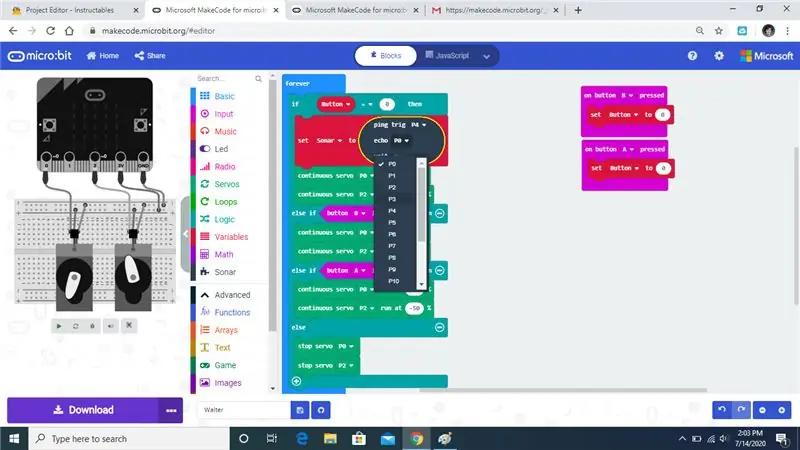
Ora stavano per cambiare alcune delle variabili.
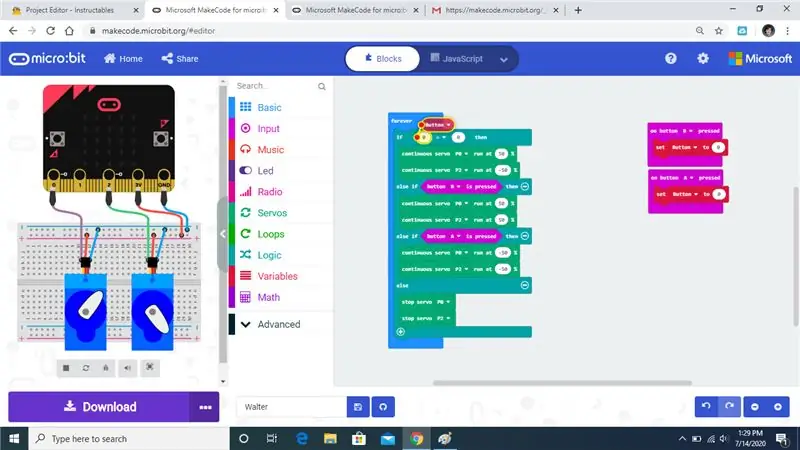
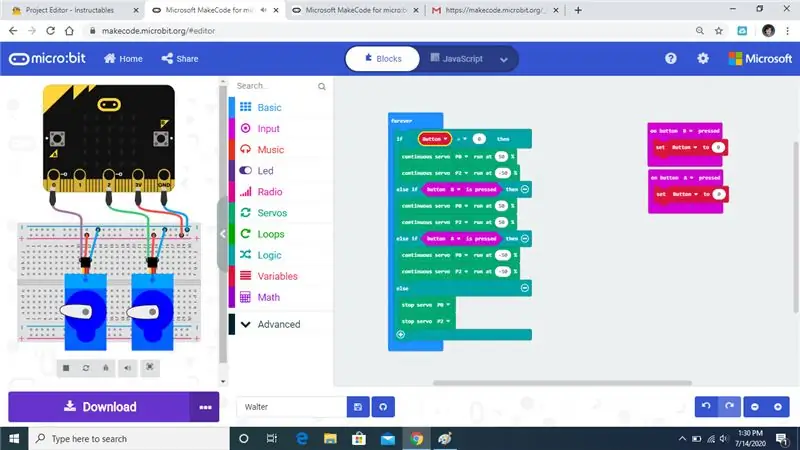
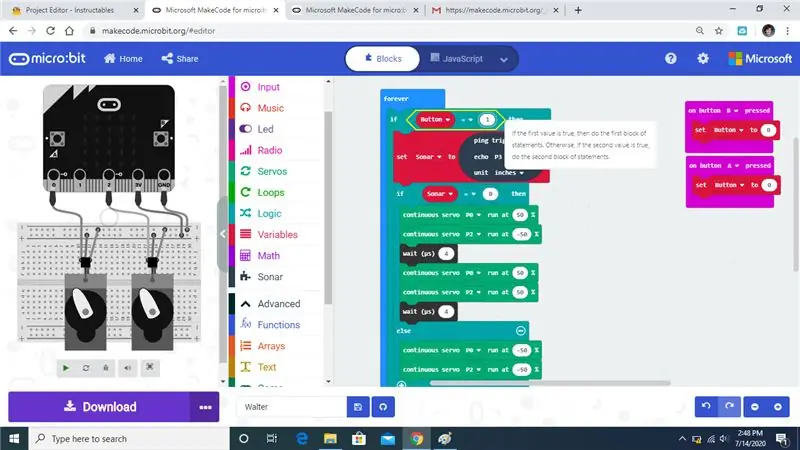
Passaggio 28:

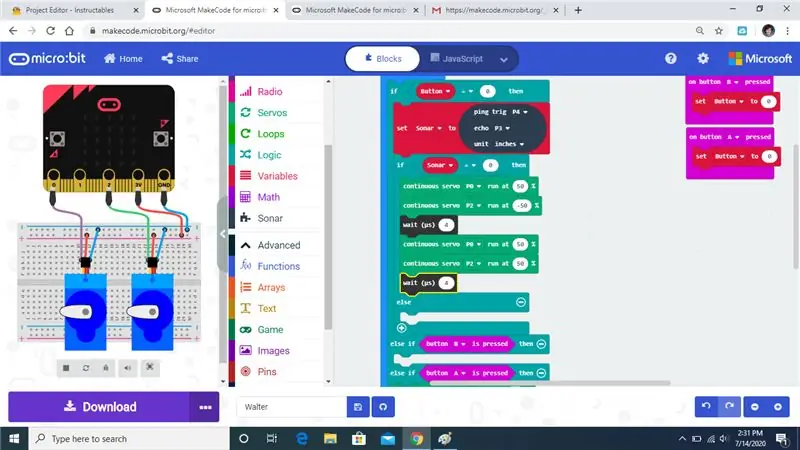
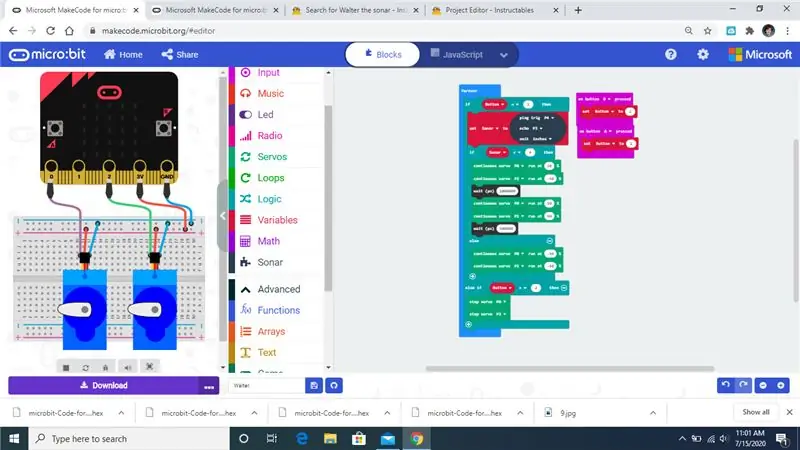
Ecco come dovrebbe apparire il codice finito.
Consigliato:
Sonar MIDI "Theremin": 10 passaggi (con immagini)

Sonar MIDI "Theremin": questo è uno strumento musicale che utilizza due sensori di distanza sonar per controllare l'altezza e la qualità delle note. Non è proprio un Theremin ovviamente ma "Theremin" è diventato il termine generico per gli strumenti suonati agitando le mani un
BIP Come un'auto! Sensore sonar: 3 passaggi

BIP Come un'auto! Sensore sonar: non mi piace molto il BEEP rumoroso che si ottiene con le auto moderne quando i sensori di parcheggio sono abilitati, ma ehi… è abbastanza utile, vero?! Ho bisogno di un sensore portatile che mi dica a che distanza vengo da un ostacolo? Probabilmente no, almeno finché i miei occhi non continueranno a lavorare
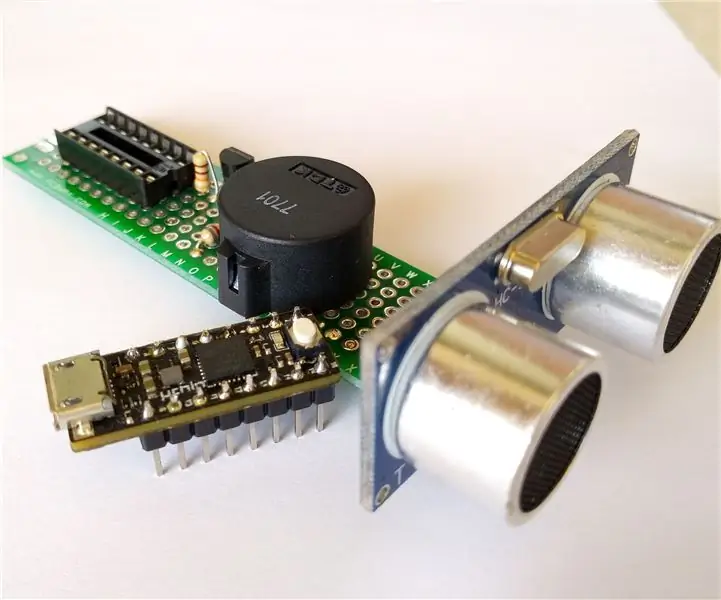
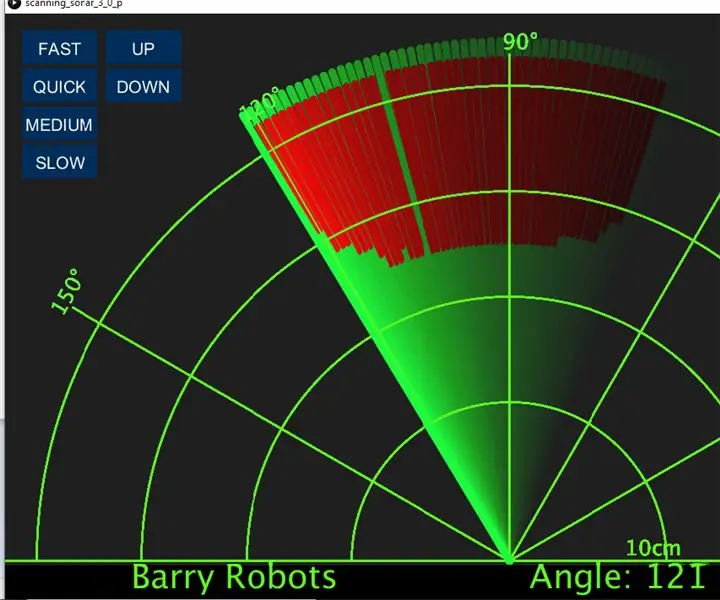
SoNAR di scansione ad ultrasuoni Arduino aggiornato: 5 passaggi

SoNAR di scansione ad ultrasuoni Arduino aggiornato: sto aggiornando il progetto di scansione SONAR a ultrasuoni. Voglio aggiungere alcuni pulsanti nella schermata di elaborazione che cambieranno azimut, rilevamento, portata, velocità e inclinazione per un secondo servo. Ho iniziato con il progetto Lucky Larry. Credo che sia l'origine
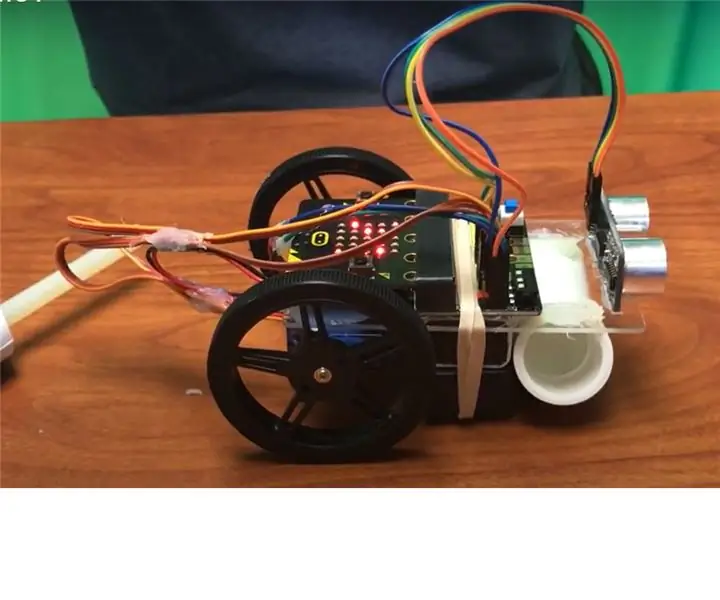
Walter il Microbot Bot Movimento di base: 26 passaggi

Walter il Microbot Bot Movimento base: Programmeremo Walter il Micro: Bot
WALTER (Arduino Contest): 5 Passi (con Immagini)

WALTER (Arduino Contest): Votami per Arduino Contest 2017 [Scusa il mio inglese] Mi piace molto il popolare set-up di 2 servo insetti arduino su youtube. Quando l'ho guardato, ricordo sempre cosa hanno fatto i ragazzi robotici di BEAM molto prima che quel set-up diventasse il preferito. Questi p
