
Sommario:
- Forniture
- Passo 1:
- Passo 2:
- Passaggio 3:
- Passaggio 4:
- Passaggio 5:
- Passaggio 6:
- Passaggio 7:
- Passaggio 8:
- Passaggio 9:
- Passaggio 10:
- Passaggio 11:
- Passaggio 12:
- Passaggio 13:
- Passaggio 14:
- Passaggio 15:
- Passaggio 16:
- Passaggio 17:
- Passaggio 18:
- Passaggio 19:
- Passaggio 20:
- Passo 21:
- Passaggio 22:
- Passaggio 23:
- Passaggio 24:
- Passaggio 25:
- Passaggio 26: ecco le istruzioni video se lo preferisci!:)
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

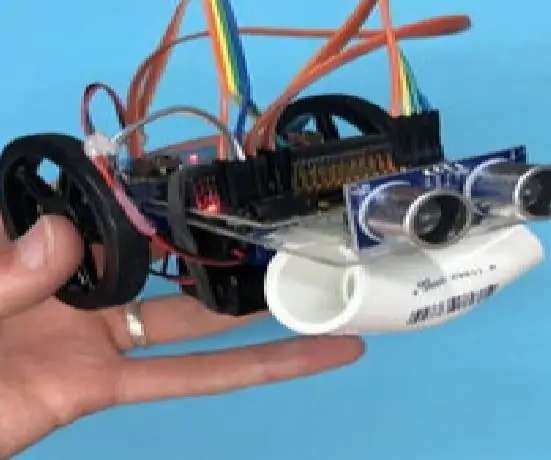
Programmeremo Walter the Micro:Bot.
Forniture
- Micro: Bot
- Computer
- Voi!
Passo 1:
Questo è un video tutorial su come scrivere il programma, ma puoi anche scegliere di seguire le procedure passo passo.
Passo 2:

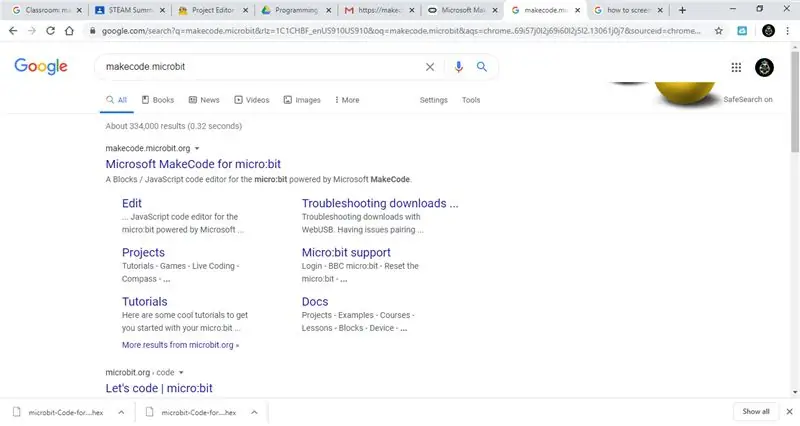
Vai su makecode.microbit.org
Passaggio 3:


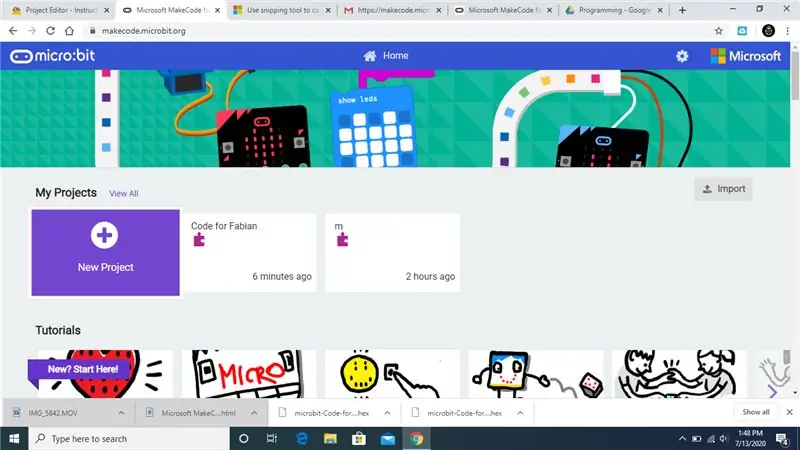
Crea un nuovo progetto.
Passaggio 4:

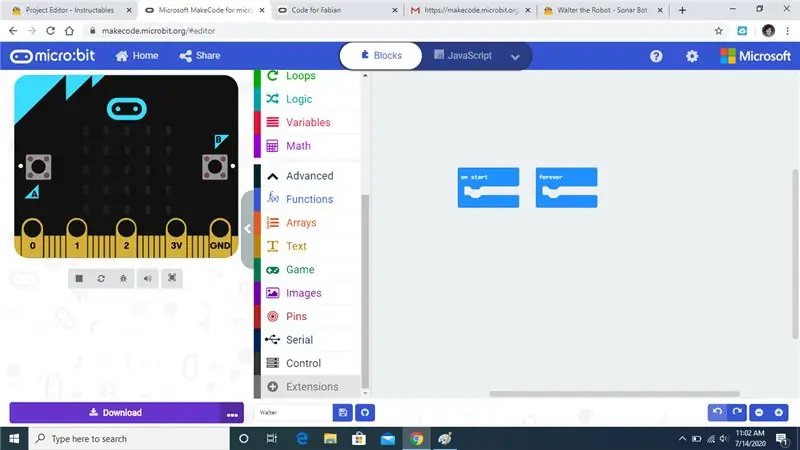
Fare clic su avanzato.
Passaggio 5:

Fare clic su Estensioni.
Passaggio 6:

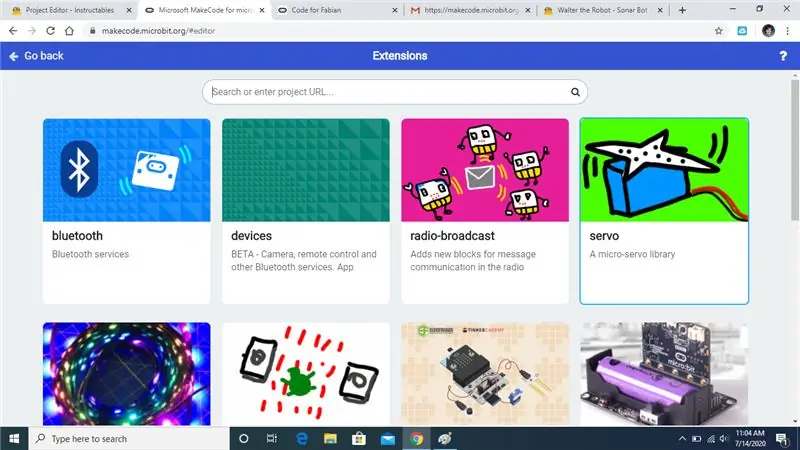
Fare clic su On Servo che si trova a destra con lo sfondo verde brillante.
Passaggio 7:

Dovrebbe apparire una scheda che dice Servi.
Passaggio 8:

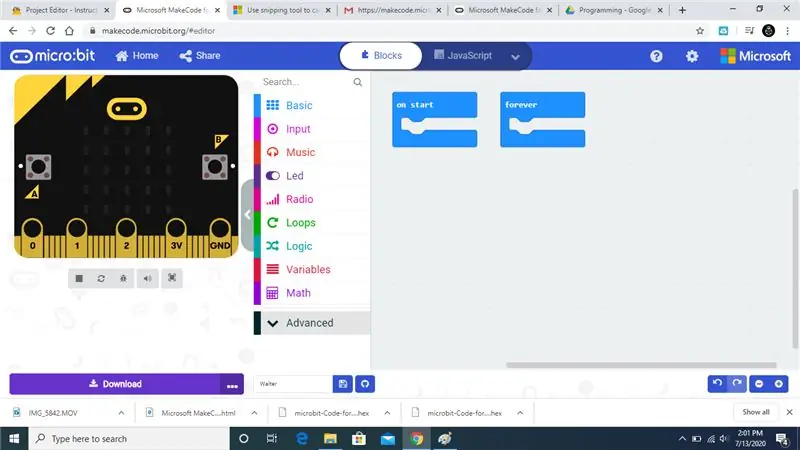
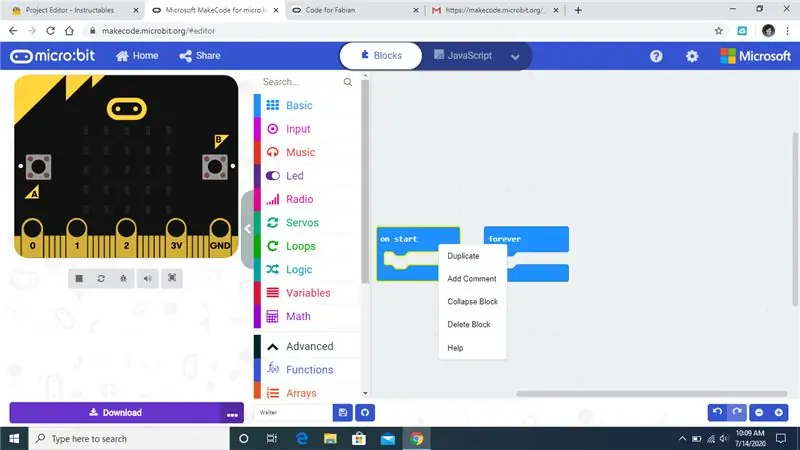
Fare clic con il pulsante destro del mouse su Start e quindi fare clic su Elimina blocco.
Passaggio 9:

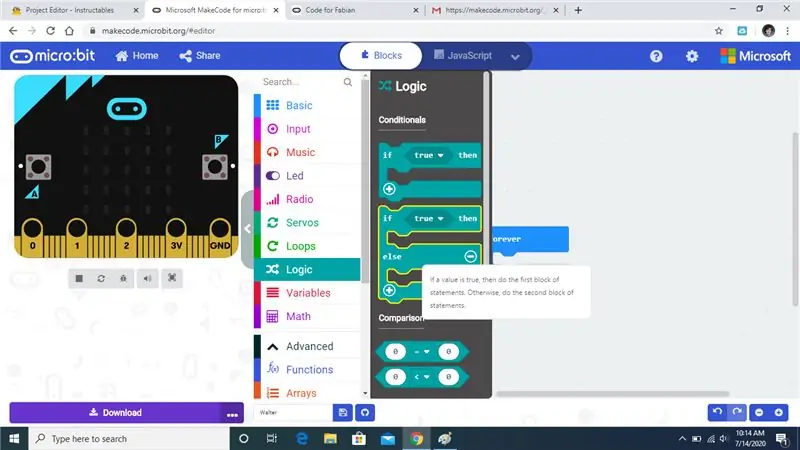
Fare clic sulla scheda logica e selezionare il pezzo che ho evidenziato.
Passaggio 10:

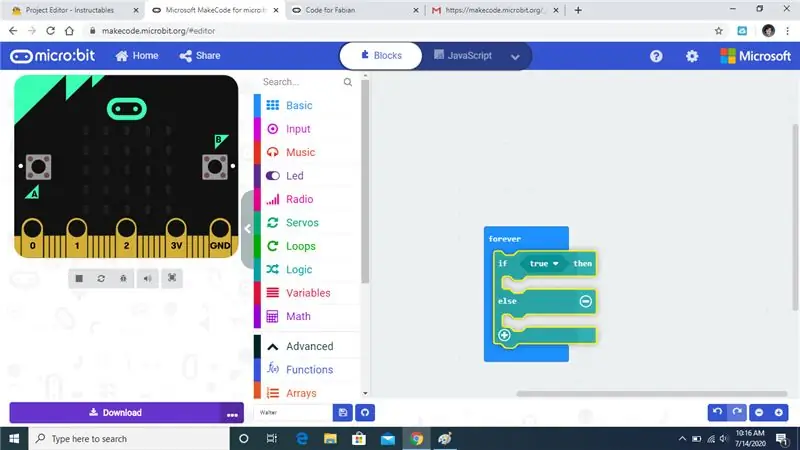
Trascina la casella e rilasciala nella casella per sempre e dovrebbe scattare.
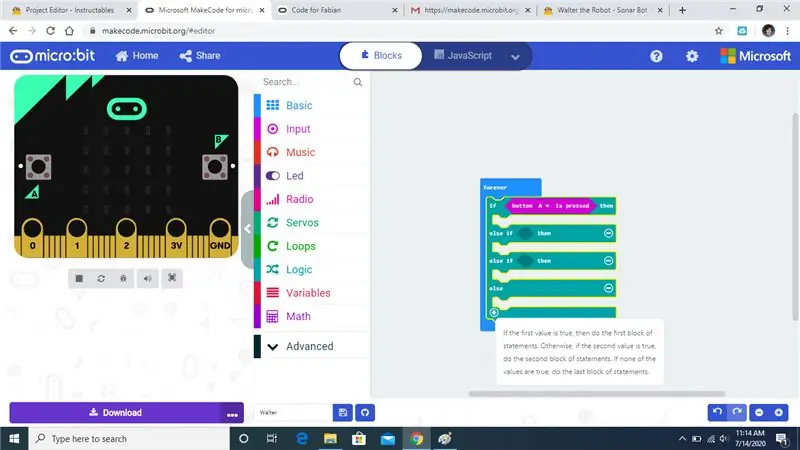
Passaggio 11:

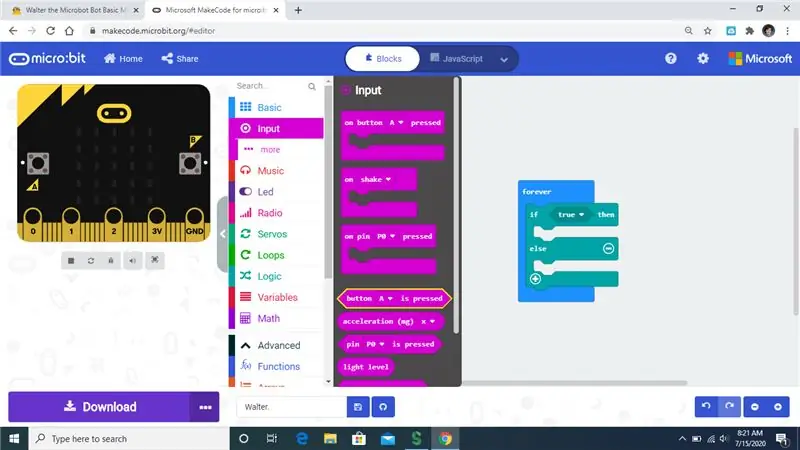
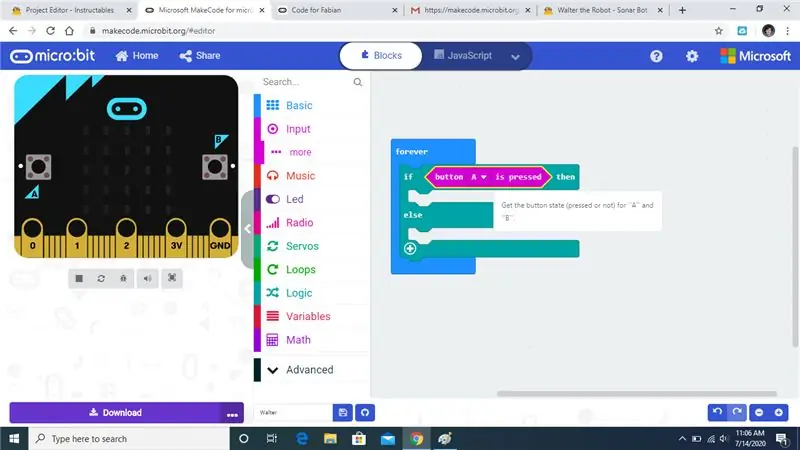
Quindi fai clic sulla scheda di input e seleziona il blocco che ho evidenziato.
Passaggio 12:

Trascina la casella e agganciala all'istruzione if then.
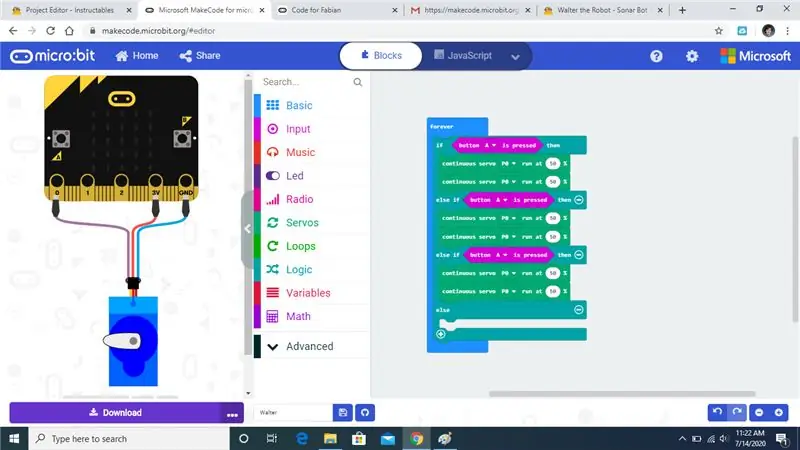
Passaggio 13:



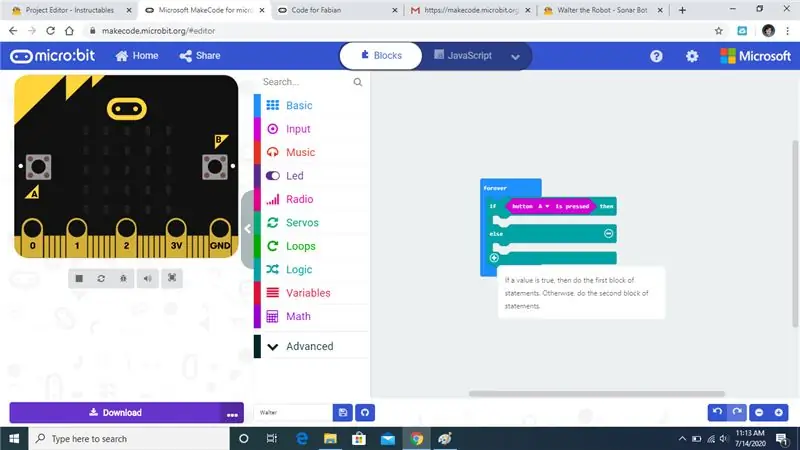
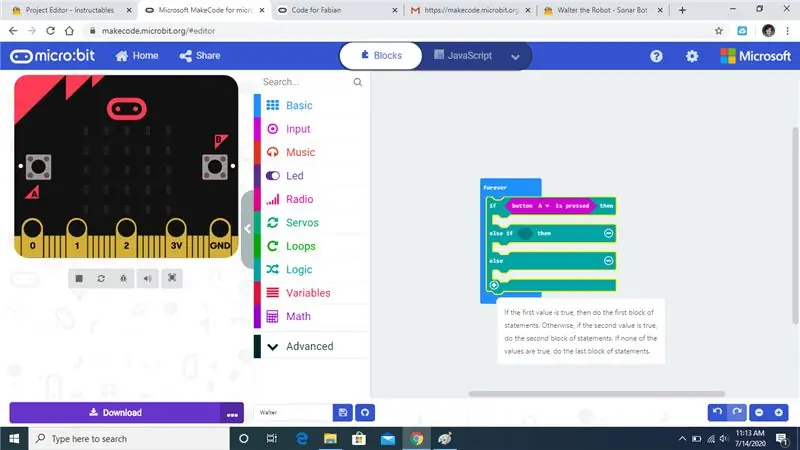
Fare clic sul segno più 2 volte in modo che corrisponda all'immagine finale.
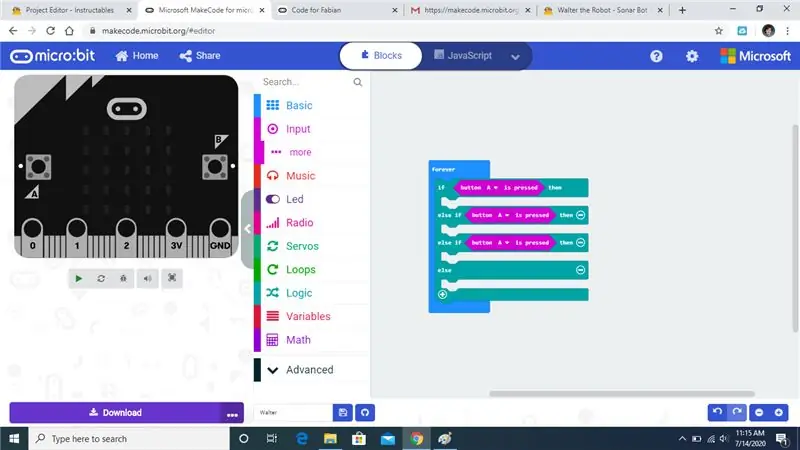
Passaggio 14:

Usando la scheda di input aggiungi più pressioni di pulsanti come abbiamo fatto prima.
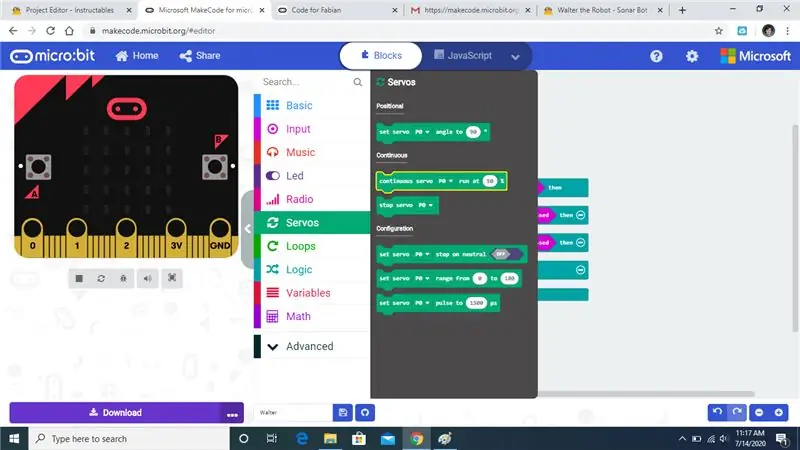
Passaggio 15:

Quindi fare clic sulla scheda servo e selezionare la funzione servo continua che ho evidenziato.
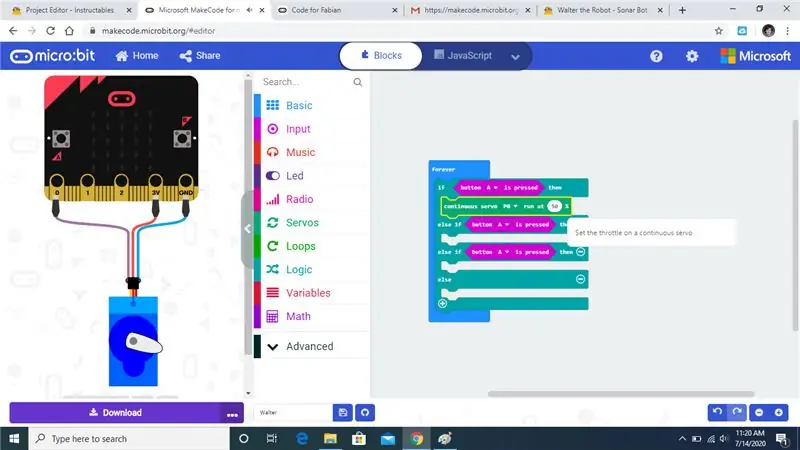
Passaggio 16:

Trascina la funzione servo continua sotto l'istruzione if come ho fatto io.
Passaggio 17:

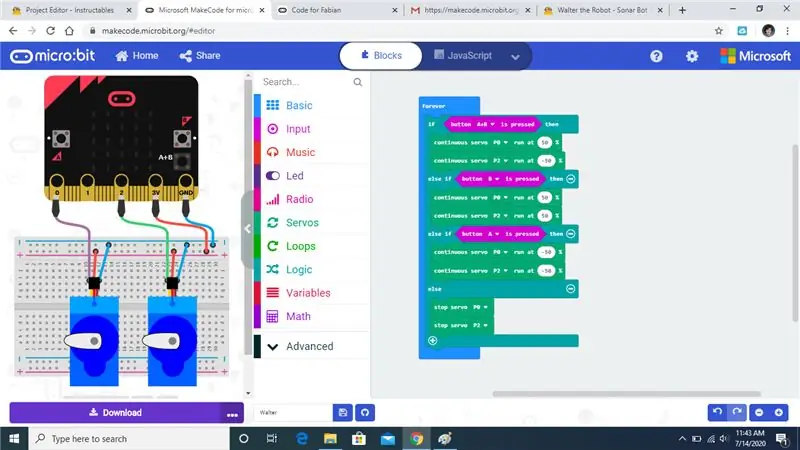
Ripeti questo processo per le istruzioni else if in modo che i tuoi blocchi corrispondano ai miei.
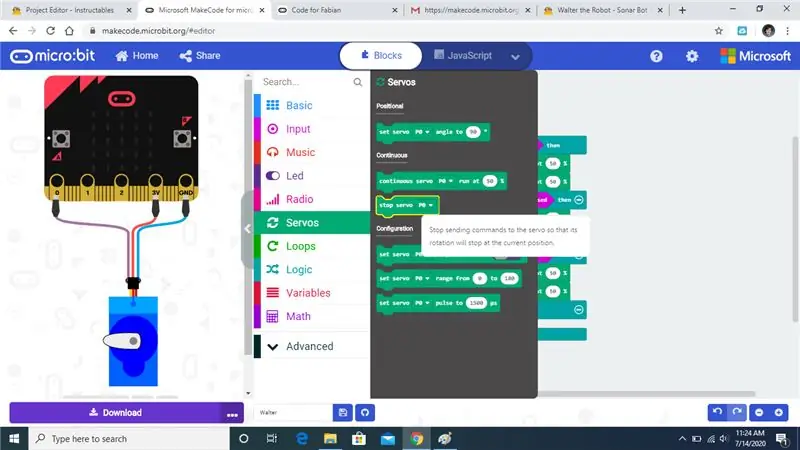
Passaggio 18:

Fare nuovamente clic sulla scheda servi e selezionare stop servo che ho evidenziato.
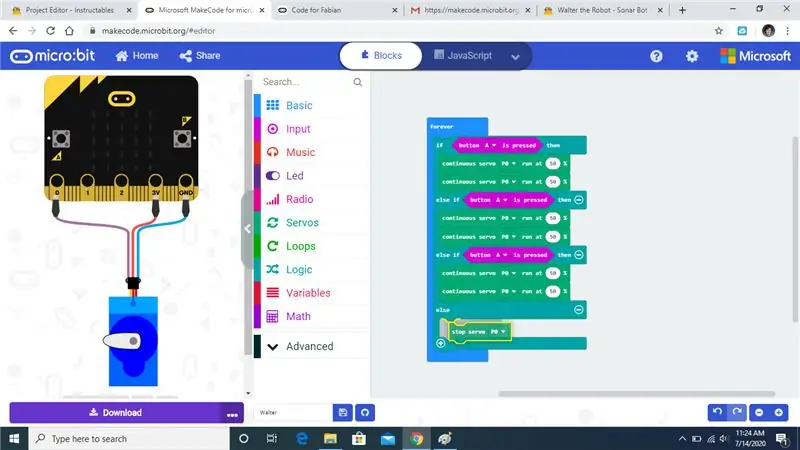
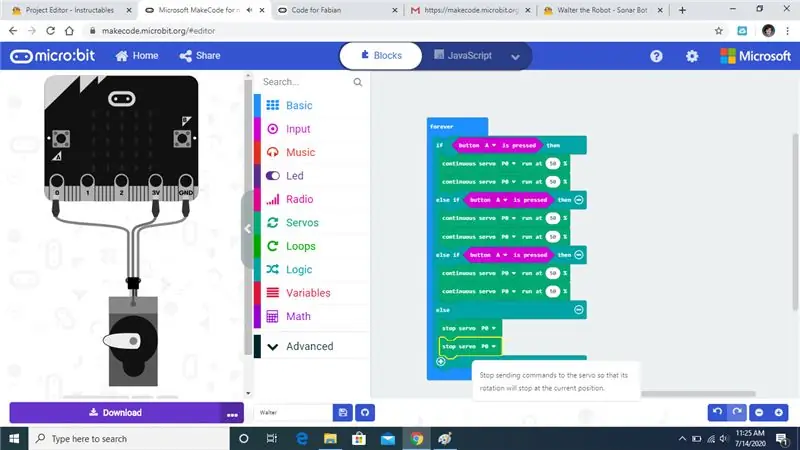
Passaggio 19:


Metti per fermare i comandi servo sotto l'istruzione else.
Passaggio 20:


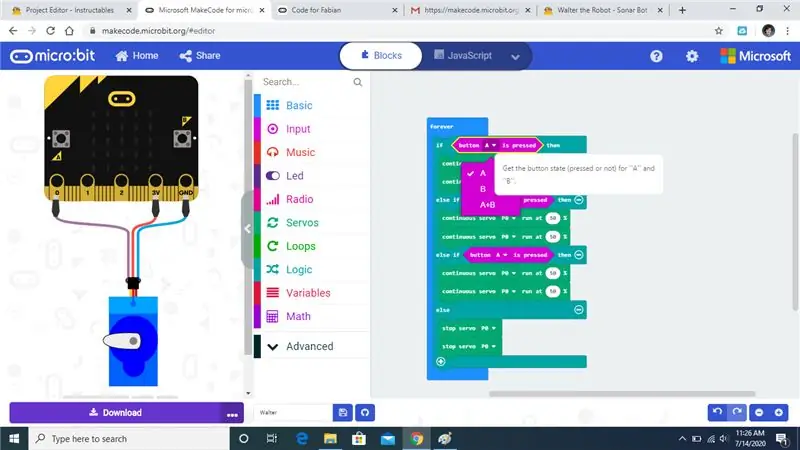
Fare clic su A e selezionare A+B. Quando avremo finito di programmare, premendo A e B contemporaneamente, Walter andrà avanti.
Passo 21:


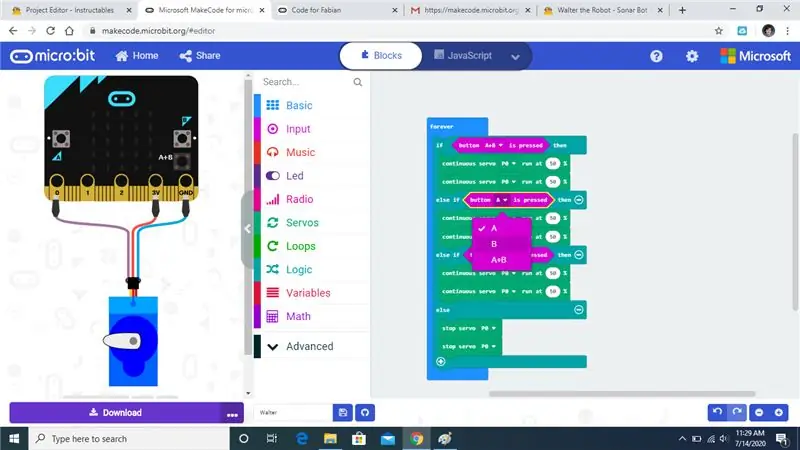
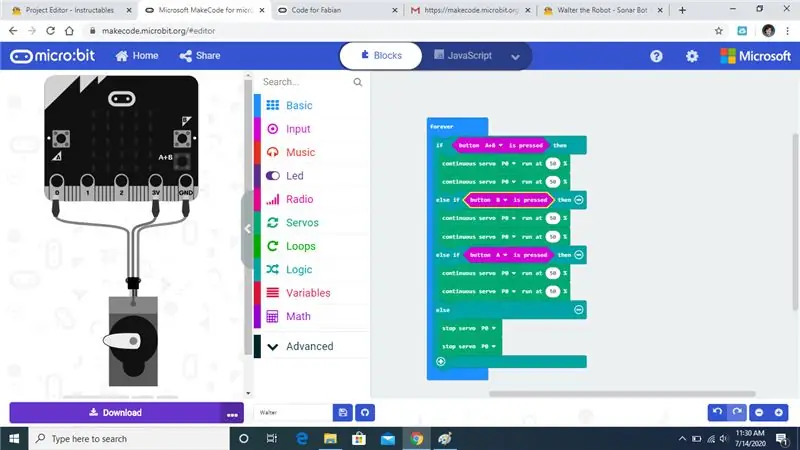
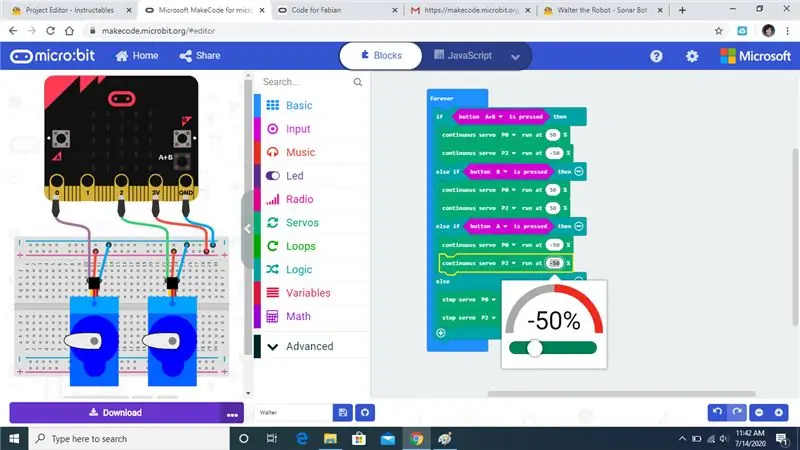
Cambia la prima istruzione else if con il pulsante B.
Passaggio 22:

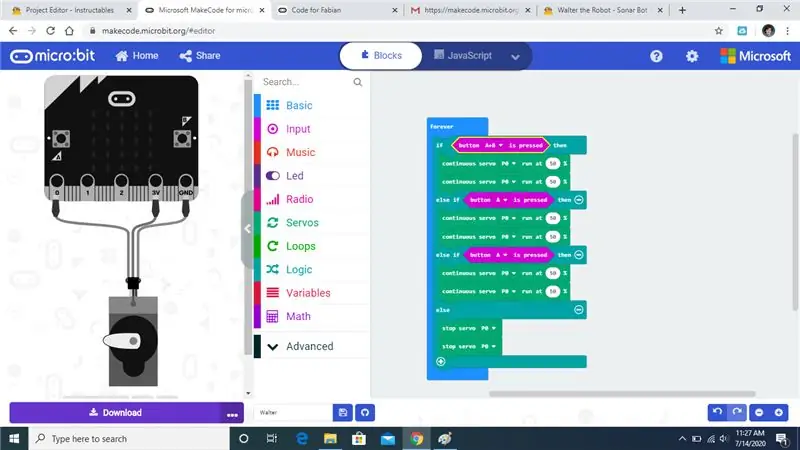
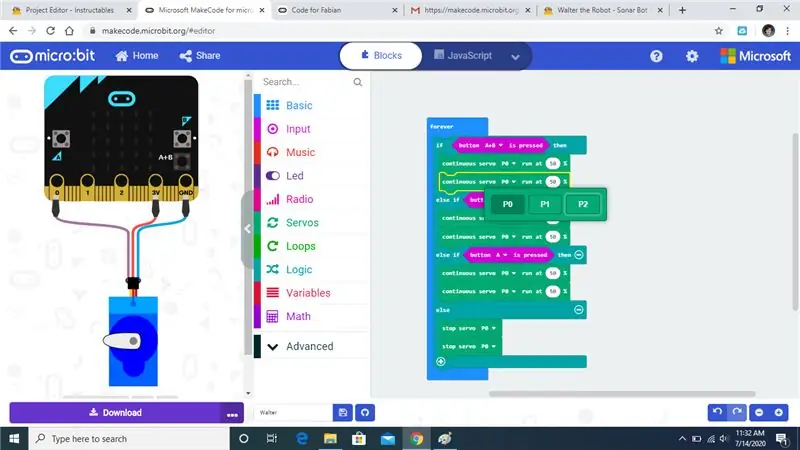
Fare clic sul secondo blocco di ciascun comando etichettato con P0.
Passaggio 23:

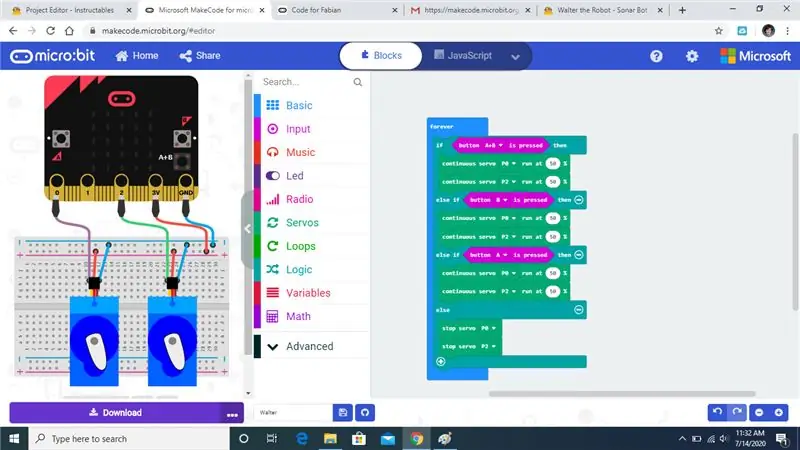
Cambia ogni altro P0 in P2 in modo che il tuo codice corrisponda al mio. P0 è il motore posteriore sinistro e P2 è il motore posteriore destro.
Passaggio 24:



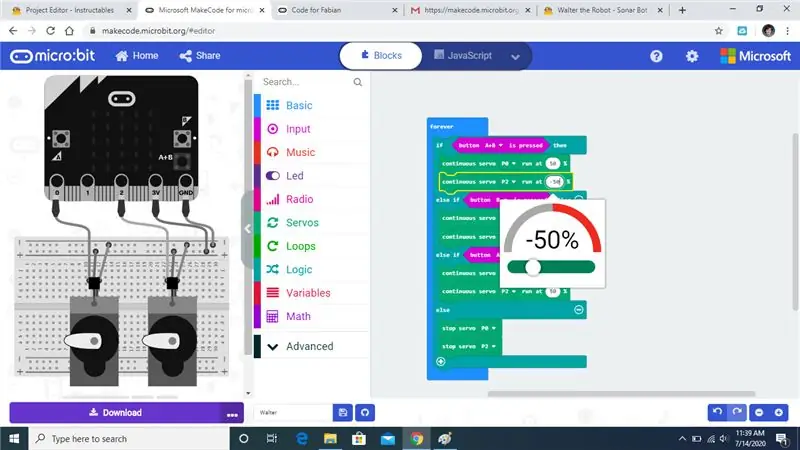
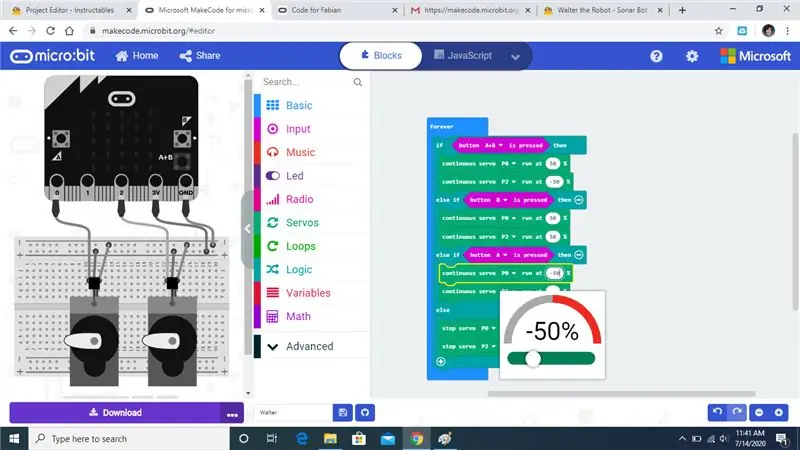
Successivamente cambieremo la potenza e la direzione dei motori in modo che funzionino insieme.
Passaggio 25:

I tuoi valori di potenza dovrebbero corrispondere al codice.
Consigliato:
Walter il robot sonar: 29 passaggi

Walter the Sonar Bot: Programmeremo il Sonar di Walter
Utilizzo del sensore di movimento con RaspberryPi e Telegram Bot: 4 passaggi

Utilizzo del sensore di movimento con RaspberryPi e Telegram Bot: Ciao ragazzi. In questo post utilizzeremo Raspberry Pi Telegram Bot con sensore PIR (movimento)
WALTER (Arduino Contest): 5 Passi (con Immagini)

WALTER (Arduino Contest): Votami per Arduino Contest 2017 [Scusa il mio inglese] Mi piace molto il popolare set-up di 2 servo insetti arduino su youtube. Quando l'ho guardato, ricordo sempre cosa hanno fatto i ragazzi robotici di BEAM molto prima che quel set-up diventasse il preferito. Questi p
Come creare un BOE-Bot Parallax utilizzando il chip timbro di base: 7 passaggi

Come creare un BOE-Bot Parallax utilizzando il chip di timbro di base: questo istruibile mostra la costruzione e la modifica del robot di timbro di base del BOE-Bot Parallax
Presa controllata dal movimento - Da una luce di rilevamento del movimento: 6 passaggi

Presa controllata dal movimento - Da una luce di rilevamento del movimento: Immagina di essere un dolcetto o scherzetto che va nella casa più spaventosa del quartiere. Dopo aver superato tutti i ghoul, i fantasmi e i cimiteri, arrivi finalmente all'ultimo percorso. Puoi vedere le caramelle in una ciotola davanti a te! Ma poi improvvisamente un gho
