
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.

Sono uno studente NMCT a Howest Kortrijk (Belgio) e come parte degli esami abbiamo dovuto realizzare un progetto finale. Ho realizzato "Nevera", uno strumento per aiutarti a ricordare tutto quello che c'è nel tuo frigorifero. Con l'aiuto di uno scanner di codici a barre, dovrai scansionare i prodotti che entrano ed escono dal tuo frigorifero. Questi prodotti verranno archiviati in un database MySQL e visualizzati su un sito Web, così saprai sempre cosa c'è nel tuo frigorifero. Sul sito trovi anche una lista della spesa, dove puoi aggiungere o togliere i prodotti che devi prendere dal supermercato, e c'è anche una pagina dove puoi analizzare le precedenti temperature all'interno del tuo frigorifero.
Potete trovare il mio portfolio qui.
Passaggio 1: materiali




·
- 1 x Rasperry Pi 3
- 1 x scheda SD
- 1 x scanner di codici a barre USB
- 1 x display LCD
- 1 x potenziometro
- 1 x sensore di temperatura
- 1 x tagliere
- Resistori 10kOhm
- Legno e strumenti
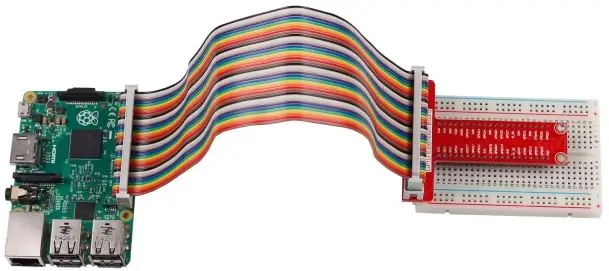
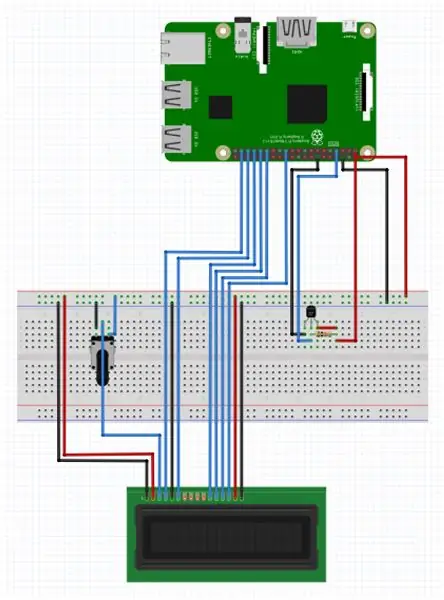
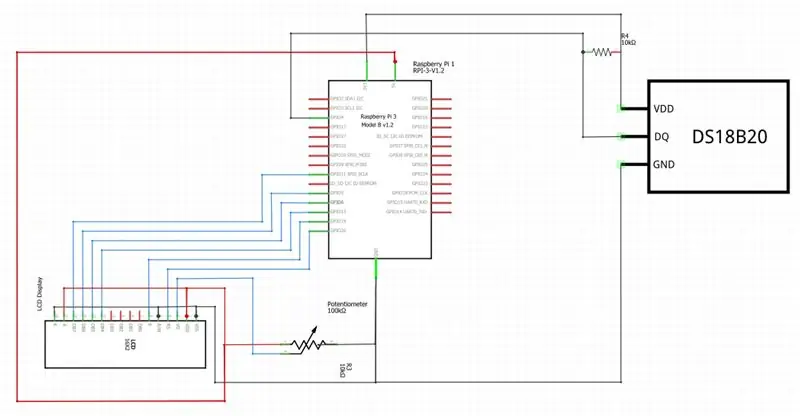
Passaggio 2: cablaggio


Puoi vedere una buona panoramica del cablaggio nelle immagini sopra o nell'allegato chiamato Nevera_schema.fzz. L'estensione.fzz può essere eseguita nel programma Fritzing, che è gratuito.
La porta USB del Raspberry Pi è collegata con l'USB dello scanner di codici a barre.
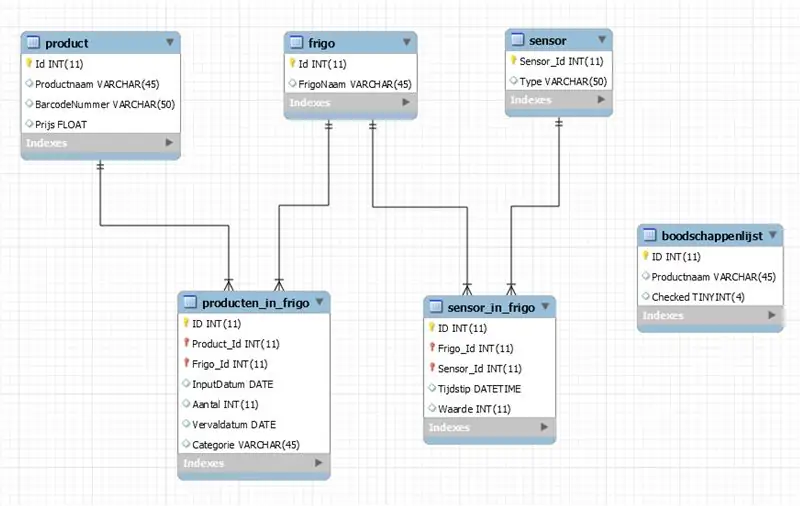
Passaggio 3: banca dati

Questo è il mio database normalizzato in MySQL. Esiste di 6 tabelle:
Prodotto: qui troverai i dati di tutti i possibili prodotti.
Frigo: Qui trovi tutti i frigoriferi, quindi puoi avere più di un frigo.
Sensore: qui troverai il tuo sensore.
Producten_in_frigo: qui troverai le informazioni su tutti i prodotti che sono effettivamente nel tuo frigorifero.
Sensor_in_frigo: qui troverai i dati misurati dal sensore di temperatura all'interno del tuo frigorifero.
Boodschappenlijst: qui troverai i dati della lista della spesa.
Passaggio 4: sito web

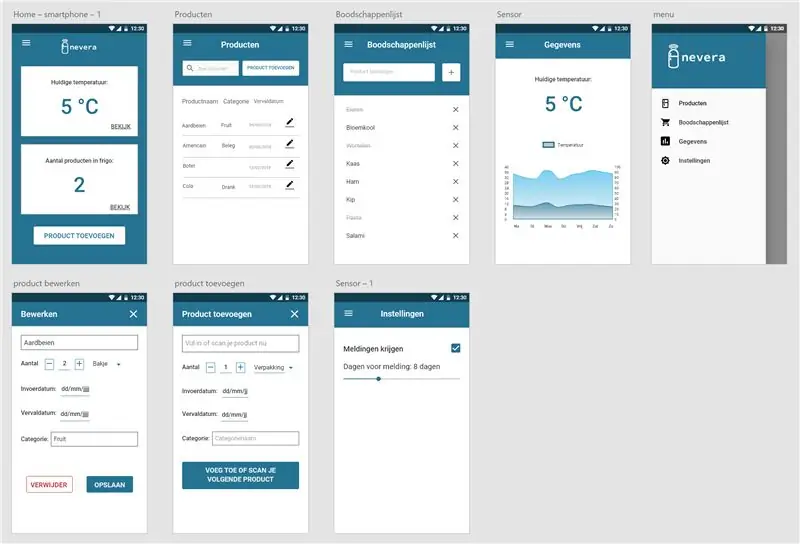
Per prima cosa ho realizzato un design mobile in Adobe XD, dove ho scelto la mia combinazione di colori e i caratteri che volevo usare, così ho potuto capire come volevo che fosse il mio sito web.
Quindi ho provato a ricrearlo in html e css su un sito Web reattivo.
Passaggio 5:
Dopo la progettazione, ho dovuto importare dati reali nel mio sito Web utilizzando Flask e MySQL. Ho anche letto i miei dati dalla mia temperatura e li ho mostrati in un grafico.
Ecco il mio codice:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
Passaggio 6: alloggio




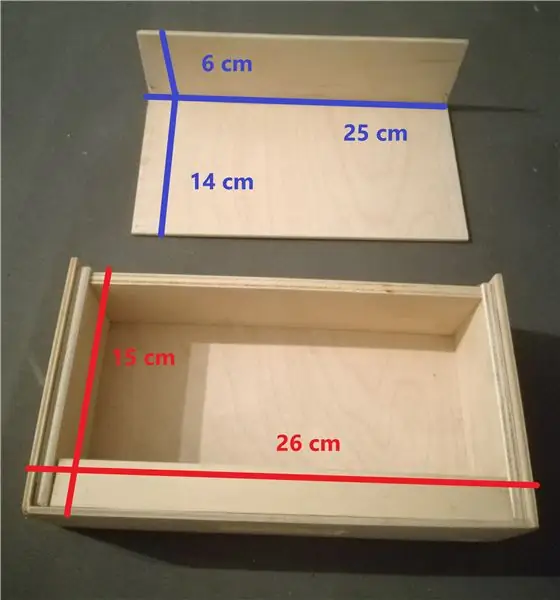
Ho usato del legno che originariamente era un cassetto di una scatola che non usavamo più. Il mio vicino lo ha tagliato a metà e ha usato l'altra metà come tetto. Abbiamo trapanato alcune viti, per assicurarci che tutto rimanesse al suo posto. Poi ha praticato un foro delle dimensioni del mio display lcd. Alla fine ha praticato un foro nella parte anteriore, che ho raschiato in un foro più grande per altri cavi. Per chiudere il tutto ha praticato due piccoli fori sul retro, così posso aprirlo e chiuderlo semplicemente girando delle viti nel legno.
Questo non è un design esatto, puoi mettere il tuo progetto in qualsiasi scatola tu voglia.
Consigliato:
Raffreddatore/frigorifero Peltier fatto in casa con regolatore di temperatura Fai da te: 6 passaggi (con immagini)

Dispositivo di raffreddamento/frigorifero Peltier fatto in casa con termoregolatore fai da te: come realizzare un dispositivo di raffreddamento/mini frigorifero Peltier termoelettrico fatto in casa fai da te con il termoregolatore W1209. Questo modulo TEC1-12706 e l'effetto Peltier rendono il dispositivo di raffreddamento fai-da-te perfetto! Questo tutorial è un tutorial passo-passo che ti mostra come realizzare
Orologio magnetico da frigorifero: 9 passaggi (con immagini)

Orologio magnetico da frigorifero: sono sempre stato affascinato dagli orologi insoliti. Questa è una delle mie ultime creazioni che utilizza i numeri dell'alfabeto del frigorifero per visualizzare l'ora. I numeri sono posizionati su un sottile pezzo di plexiglas bianco che ha una sottile lamiera laminata sul retro
Il controllo del frigorifero con Tft Lcd: 6 passaggi

Il Controllo Del Frigorifero Con Tft Lcd: Con il continuo miglioramento della tecnologia, i nostri elettrodomestici sono sempre più funzionali e facili da usare. Da appassionato di elettronica, sono interessato al controllo degli elettrodomestici. Il nostro frigorifero non è possibile con nessuna delle macchine uomo
Il mio frigorifero fai da te Peltier! - DISMESSO: 9 passaggi (con immagini)

Il mio frigorifero fai da te Peltier! - DISMESSO: Ho sempre voluto un mezzo per mantenere la spesa abbastanza fresca nella mia macchina senza dover correre a casa al mio frigorifero. Ho deciso di utilizzare un vecchio scambiatore di calore Peltier che ho realizzato alcuni anni fa. Ho inserito il Peltier tra due dissipatori di calore in alluminio. Il grande
Protezione per il frigorifero: Promemoria per chiudere lo sportello per il frigorifero: 6 passaggi

Protezione per il frigorifero: Promemoria per la chiusura dello sportello del frigorifero: a volte, quando tiro fuori molte cose dal frigorifero, non ho la mano libera per chiudere la porta e quindi la porta viene lasciata aperta per molto tempo. A volte quando uso troppa forza per chiudere la porta del frigorifero, rimbalza ma non me ne accorgo
