
Sommario:
- Passaggio 1: come funziona la bacheca digitale?
- Passaggio 2: cose richieste:
- Passaggio 3: progettazione della GUI per la visualizzazione degli avvisi:
- Passaggio 4: configura un account CloudMQTT:
- Passaggio 5: spiegazione del codice finale Raspberry Pi:
- Passaggio 6: GUI del PC Windows:
- Passaggio 7: spiegazione del codice finale per PC Windows:
- Passaggio 8: impostare la bacheca digitale:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Le bacheche sono utilizzate quasi ovunque, come uffici, scuole, ospedali e hotel. Possono essere utilizzati più e più volte per visualizzare avvisi importanti o pubblicizzare eventi o riunioni imminenti. Ma l'avviso o gli annunci devono essere stampati su un foglio e appuntati sulle bacheche.
In questo Instructable impariamo a costruire la nostra bacheca digitale con Raspberry Pi per risparmiare un sacco di carta e toner!
Passaggio 1: come funziona la bacheca digitale?

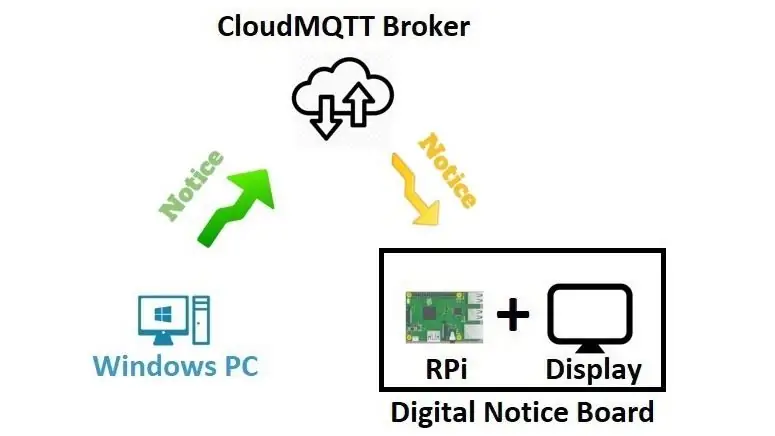
- Un Raspberry Pi collegato a un display HDMI che è la nostra bacheca digitale.
- Un PC Windows viene utilizzato per pubblicare l'avviso sulla bacheca digitale tramite Internet.
- L'avviso pubblicato dal PC Windows viene ricevuto dalla bacheca digitale tramite un broker CloudMQTT.
- La comunicazione tra il PC Windows e la bacheca digitale avviene tramite il protocollo MQTT.
Passaggio 2: cose richieste:
- Raspberry Pi con sistema operativo Rasbian
- Display con porta HDMI
- PC Windows
- Connessione internet
- Account CloudMQTT
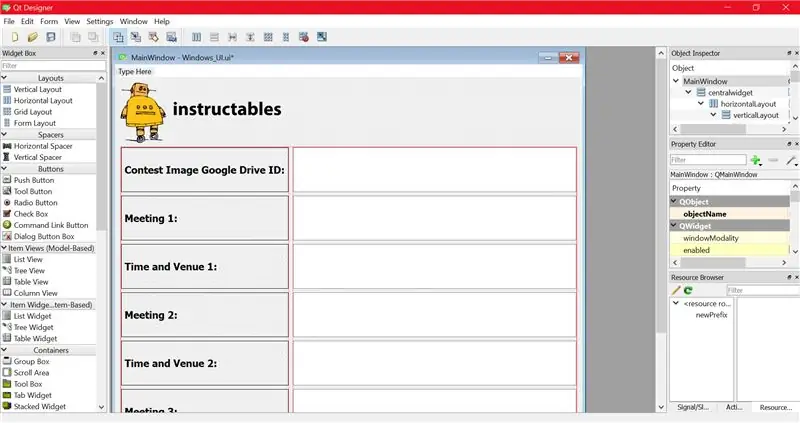
Passaggio 3: progettazione della GUI per la visualizzazione degli avvisi:



Dobbiamo progettare 2 GUI, una per Raspberry Pi per visualizzare l'avviso sul display HDMI e un'altra per PC Windows per pubblicare l'avviso su Raspberry Pi tramite il broker CloudMQTT.
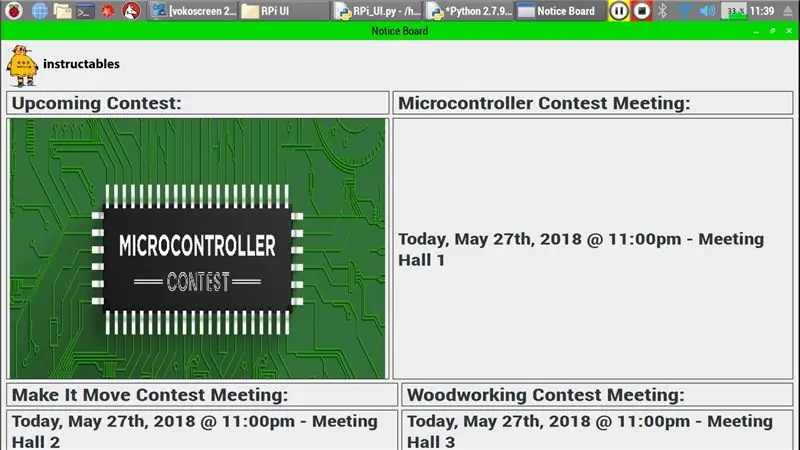
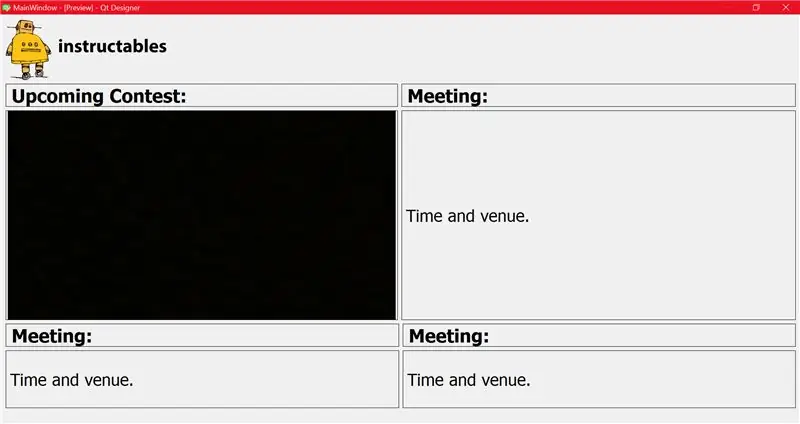
Il design della GUI dipende dal luogo in cui collocherai la bacheca digitale. Ad esempio, permettetemi di progettare una GUI per Instructables Office per visualizzare eventi e riunioni imminenti in modo che i dipendenti possano essere aggiornati con le informazioni più recenti.
È facile progettare una GUI in un PC Windows, quindi progettiamo la GUI della bacheca digitale nel PC Windows e copiamo il codice sul Raspberry Pi.
Software richiesto:
Anaconda (che include Python 2.7, pacchetto Qt Designer e Spyder IDE).
Qt Designer è lo strumento utilizzato per progettare le GUI. L'output di Qt Designer sarà un file.ui, in seguito può essere convertito in.py per ulteriori processi.
Cosa sta succedendo nel video?:
- Scarica Anaconda Windows Installer per python 2.7 e installalo su un PC Windows (normale processo di installazione).
- Dopo l'installazione, puoi trovare lo strumento Qt Designer in "installation_directory\Library\bin\designer.exe"(per me è "C:\Anaconda2\Library\bin\designer.exe")
- Crea un collegamento per "designer.exe" e posizionalo sul desktop.
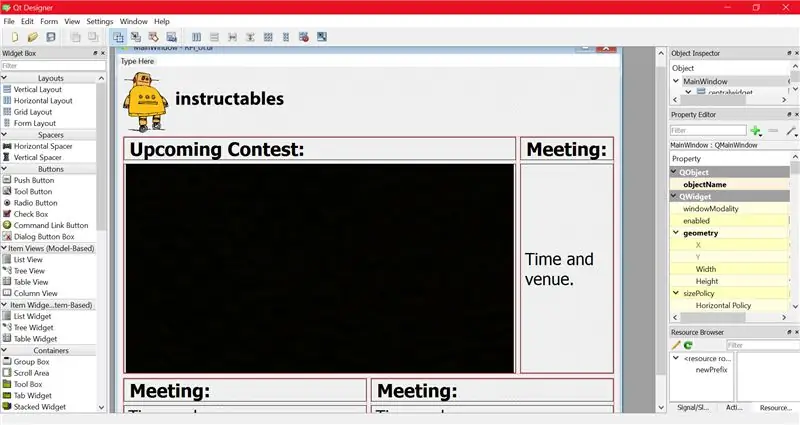
- aprire "designer.exe".
- Crea una nuova finestra principale.
- Scegli e posiziona i layout e le viste richieste (vista testo, vista etichetta, ecc.).
- Salva come file Rpi_UI.ui.
- Per convertirlo in file.py aprire il prompt cmd nella cartella corrente in cui esiste il file Rpi_UI.ui e digitare il seguente comando
directory_installazione\Libreria\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
per me lo è, C:\Anaconda2\Library\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
questo comando convertirà il file Rpi_UI.ui in un file Rpi_UI.py e lo collocherà nella stessa directory.
- Apri il file Rpi_UI.py con Spyder IDE che è incluso in Anaconda.
- L'esecuzione dello script visualizzerà la GUI che abbiamo progettato in precedenza.
Successivamente, impostiamo l'account CloudMQTT.
Passaggio 4: configura un account CloudMQTT:


- Visita questo collegamento.
- Crea un account con E-mail e accedi al tuo account.
- Crea una nuova istanza (l'ho chiamata TEST_1).
- Apri le informazioni sull'istanza.
- Prendere nota del server, dell'utente, della password e della porta.
- Fare riferimento alla documentazione Python di CloudMQTT e salvare lo script come CloudMQTT.py.
- Il codice di esempio nella documentazione richiede la libreria paho, installa Paho Python Client utilizzando lo strumento pip, apri il prompt cmd come amministratore e inserisci il seguente comando.
pip install paho-mqtt
Passaggio 5: spiegazione del codice finale Raspberry Pi:
Qui, lascia che ti spieghi come ho combinato il file RPi_UI.py con CloudMQTT.py e l'ho salvato come RPi_UI.py.
Importa librerie, se non è installato installalo
import paho.mqtt.client come mqtt
import urlparse from PyQt5 import QtGui, QtWidgets, QtCore from PyQt5. QtCore import QTimer, QTime from threading import Thread import sys import re from google_drive_downloader import GoogleDriveDownloader as gdd import os
Per installare googledrivedownloader, usa il comando
pip installa googledrivedownloader
Inizializzazione delle variabili,
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" venue1 = "Ora e luogo1." meeting2 = "Meeting2:" venue2 = "Ora e luogo2." meeting3 = "Meeting3:" venue3 = "Ora e luogo3."
A seguire la classe Ui_MainWindow
class Ui_MainWindow(oggetto):
def setupUi(self, MainWindow): … def retranslateUi(self, MainWindow): … def _update(self): …
Le seguenti righe nella funzione setupUi aggiornano la GUI ogni 3 secondi chiamando la funzione _update
self.retranslateUi (Finestra principale)
QtCore. QMetaObject.connectSlotsByName(MainWindow) self.timer = QTimer() self.timer.timeout.connect(self._update) self.timer.start(3000)
La funzione on_message attende il messaggio dal broker, una volta ricevuto il messaggio scarica l'immagine dall'unità google utilizzando l'ID del collegamento condivisibile di google drive e modifica anche i valori delle variabili globali
def on_message(client, obj, msg):
print(str(msg.payload)) if(str(msg.payload)): noticeReceived = str(msg.payload) result = re.search('%1(.*)%2(.*)%3(. *)%4(.*)%5(.*)%6(.*)%7(.*)%8', NoticeReceived) global contestImg global meeting1 global venue1 global meeting2 global venue2 global meeting3 global venue3 fileId = "" +result.group(1)+"" percorso = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group(1)+".jpg" gdd.download_file_from_google_drive(file_id = fileId, dest_path= percorso) contestImg = risultato.gruppo(1) incontro1 = risultato.gruppo(2) sede1 = risultato.gruppo(3) incontro2 = risultato.gruppo(4) luogo2 = risultato.gruppo(5) incontro3 = risultato.gruppo(6) sede3 = risultato.gruppo(7)
Il codice è composto da 2 loop infiniti,
rc = mqttc.loop()
e
sys.exit(app.exec_())
Per eseguire questi loop contemporaneamente, ho utilizzato il concetto di Threading
def sqImport(tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop() print("rc: " + str(rc))if tId == 1: while 1: app = QtWidgets. QApplication(sys.argv) MainWindow = QtWidgets. QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_()) threadA = Thread(target = sqImport, args=[0]) threadB = Thread(target = sqImport, args=[1]) threadA.start() threadB.start() threadA.join() threadB.join()
Fantastico, abbiamo completato la configurazione di Raspberry Pi, quindi progettiamo la GUI per PC Windows per pubblicare il messaggio sul Raspberry Pi.
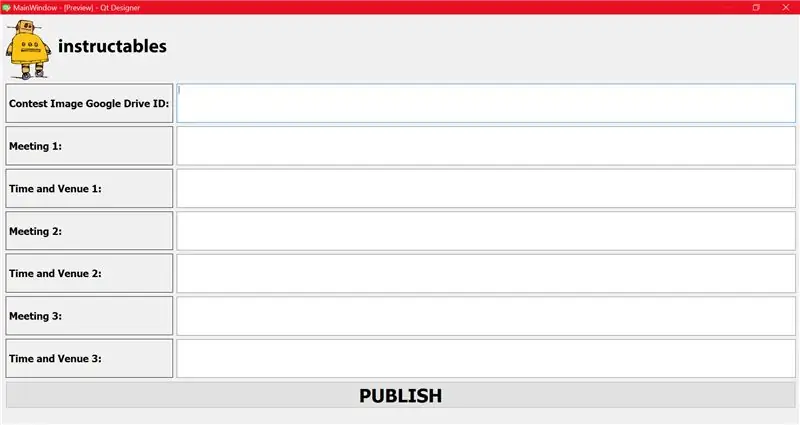
Passaggio 6: GUI del PC Windows:

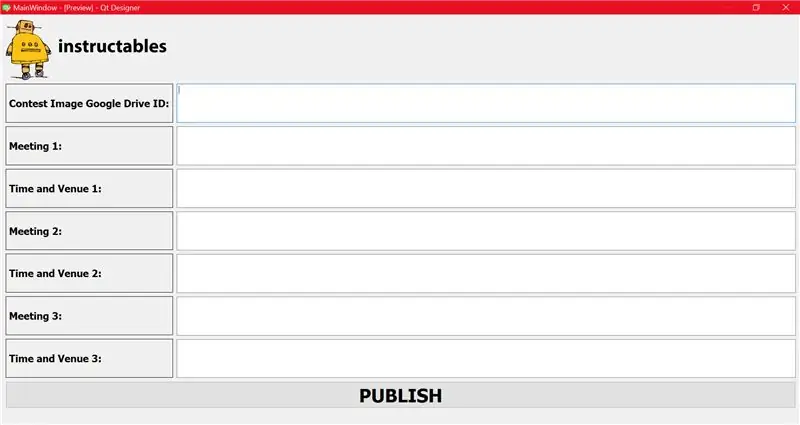
- Progetta una GUI per Windows e salvala come Windows_UI.ui.
- Convertilo in un file python.
- Combinalo con il file CloudMQTT.py e salvalo come Windows_UI.py.
- La funzione del file Windows_UI.py è simile al file RPi_UI.py, l'unica differenza è che il file Windows_UI.py pubblica il messaggio mentre RPi_UI.py riceve il messaggio.
Passaggio 7: spiegazione del codice finale per PC Windows:
- Il file Windows_UI.py ha tutte le classi e le funzioni di RPi_UI.ui tranne alcune.
- Invece della funzione on_message, ha una funzione on_publish per pubblicare il messaggio.
- Il codice seguente all'interno della funzione retranslateUi chiama la funzione di pubblicazione una volta che si fa clic sul pulsante PUBBLICA.
self.pushButton.clicked.connect(self.publish)
- La funzione di pubblicazione concatena l'ID del collegamento condivisibile di Google Drive e le informazioni sulla riunione e le pubblica sotto l'argomento "avviso".
- Questo messaggio verrà ricevuto dal Raspberry Pi.
Passaggio 8: impostare la bacheca digitale:

- Collega il Raspberry Pi a un display HDMI, ho usato la mia TV Sony come display della bacheca digitale.
- Esegui il file RPi_UI.py nel Raspberry Pi.
- Esegui il file Windows_UI.py nel PC Windows.
- Inserisci l'ID del link di Google Drive di un'immagine del concorso e l'annuncio della riunione.
- Fare clic sul pulsante PUBBLICARE.
- Ora puoi vedere la bacheca digitale aggiornata in pochi secondi.
Suggerimenti:
- Puoi creare il numero desiderato di Bacheche Digitali e le Bacheche possono essere sottoscritte a diversi Argomenti.
- Per rendere portabile il file Windows_UI.py, puoi convertire il file in un file eseguibile utilizzando pyinstaller, in modo da poter eseguire il file eseguibile in qualsiasi PC Windows senza installare le librerie richieste nel PC.
Grazie
SABARI KANNAN M
Consigliato:
Bacheca wireless (Bluetooth): 5 passaggi (con immagini)

Bacheca wireless (Bluetooth): in questo mondo moderno in cui tutto è digitalizzato, perché non la bacheca convenzionale ha un nuovo look. Quindi, creiamo una bacheca controllata da Bluetooth che è molto semplice. Questa configurazione può essere utilizzata al posto dell'avviso statico consiglio come nei college/in
Bacheca con strisce LED: 3 passaggi

Bacheca con strisce LED: questa guida ti guiderà attraverso il processo di creazione di una bacheca con strisce LED NeoPixel indirizzabili individualmente. Questo progetto è una versione adattata di un segno prodotto da Josh Levine, che può essere trovato su https://github.com/bigjo
Bacheca Raspberry Pi: 11 passaggi (con immagini)

Bacheca Raspberry Pi: questo è un progetto a cui ho lavorato per la mia chiesa. Volevamo una bacheca elettronica che sarebbe stata montata nell'area del nartece/atrio e avrebbe fatto scorrere le diapositive statiche ogni pochi secondi. Questi erano i nostri obiettivi di progettazione: diapositive statiche, nessun video o au
Orologio Internet: visualizza data e ora con un OLED utilizzando ESP8266 NodeMCU con protocollo NTP: 6 passaggi

Orologio Internet: visualizza data e ora con un OLED utilizzando ESP8266 NodeMCU con protocollo NTP: Ciao ragazzi in questo istruibile costruiremo un orologio Internet che riceverà l'ora da Internet, quindi questo progetto non avrà bisogno di alcun RTC per funzionare, avrà solo bisogno di un connessione internet funzionante E per questo progetto hai bisogno di un esp8266 che avrà un
Bacheca LED IoT RPi: 3 passaggi (con immagini)

Bacheca LED IoT RPi: In questo Instructable, ho realizzato una bacheca LED connessa tramite Wi-Fi utilizzando un Raspberry Pi (RPi). Gli utenti si collegheranno al server web del Raspberry Pi utilizzando i propri browser per inviare brevi messaggi che verranno visualizzati sul display LED 8x8. Dal momento che l'interfa
