
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Questo tutorial ti guiderà attraverso il processo di creazione di una bacheca con strisce LED NeoPixel indirizzabili individualmente. Questo progetto è una versione adattata di un segno prodotto da Josh Levine, che può essere trovato su
Questo progetto è iniziato come molti, con un obiettivo ambizioso e una scadenza ravvicinata. Come studente laureato in Architettura, anch'io sono rimasto sorpreso di trovarmi iscritto a un corso di programmazione. L'obiettivo originale di questo progetto era creare una bacheca automatizzata in grado di visualizzare aggiornamenti in tempo reale per qualsiasi stazione della metropolitana nella città di Boston. Quando la realtà è iniziata e il Covid-19 ha preso il sopravvento sul mondo, sono stato costretto ad abbassare le mie aspettative su questo progetto. Dopo aver passato ore e ore a lavorare su questo progetto, è diventato chiaro che non sarei stato in grado di raggiungere tutti i miei obiettivi in questo progetto. La versione finale del segno potrebbe non aver raggiunto l'obiettivo originale che avevo in mente, ma mi ha insegnato molte lezioni lungo la strada.
Goditi l'analisi passo passo della mia bacheca LED programmabile.
Forniture
(1) Arduino Nano (o scheda equivalente knock-off)
(1) Alimentatore 5v 15a con spina adattatore femmina
(1) scheda PCB
(15 metri) Strisce LED NeoPixel indirizzabili individualmente
(1) Consiglio
(2) Ferro angolare in alluminio
Cavo aggiuntivo
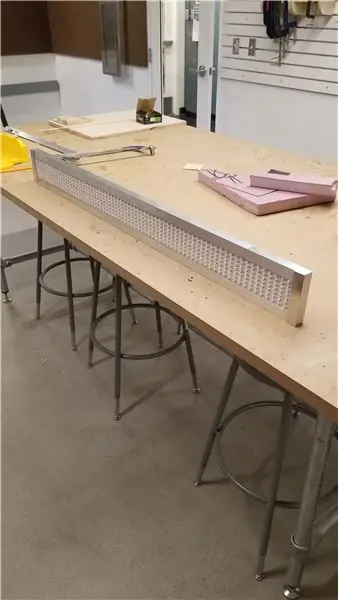
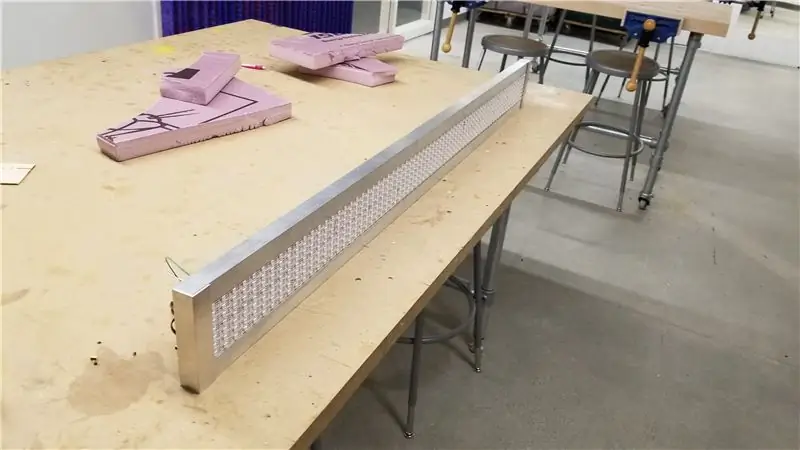
Passaggio 1: assemblaggio

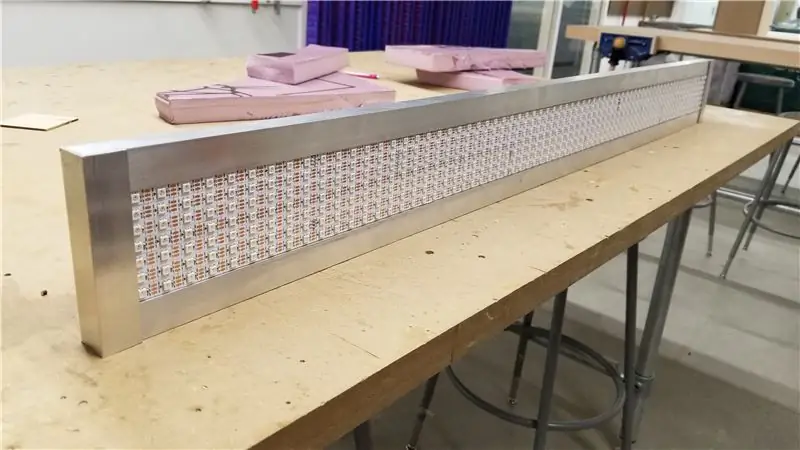
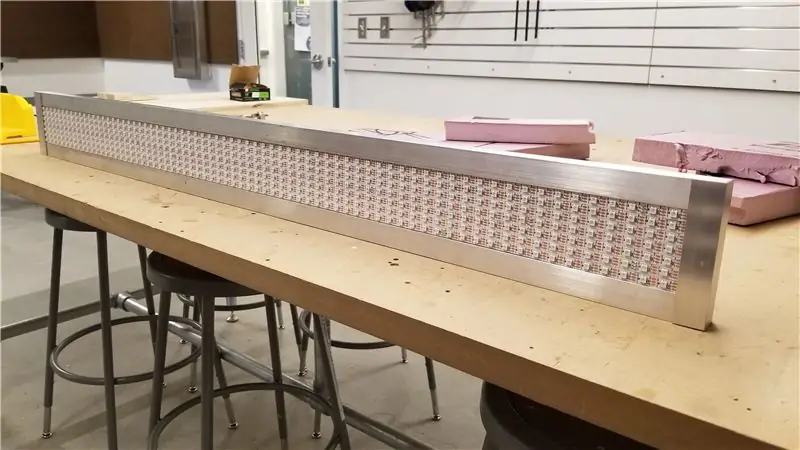
Il montaggio è piuttosto semplice. Ho smontato la mia scheda per adattare perfettamente le strisce LED al centro tra le mie staffe angolate in alluminio. Alcune delle strisce dovevano essere dissaldate per allineare perfettamente le luci a LED. Per far aderire le luci ho semplicemente utilizzato il supporto adesivo fornito sulle strisce e mi sono assicurato di pulire il pannello prima dell'applicazione.
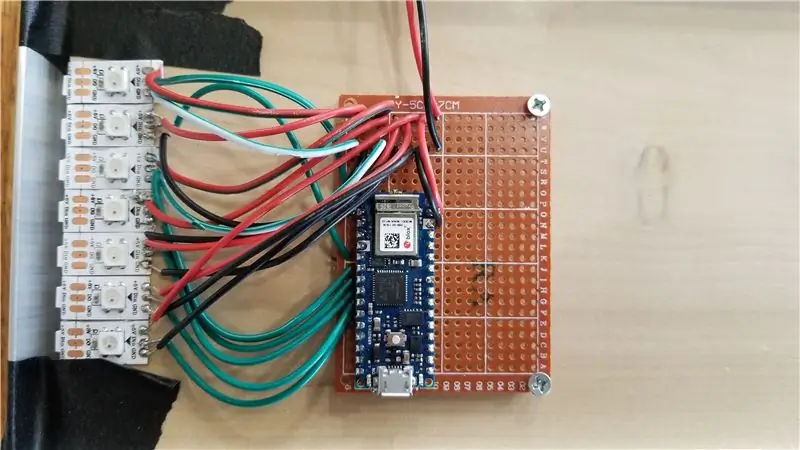
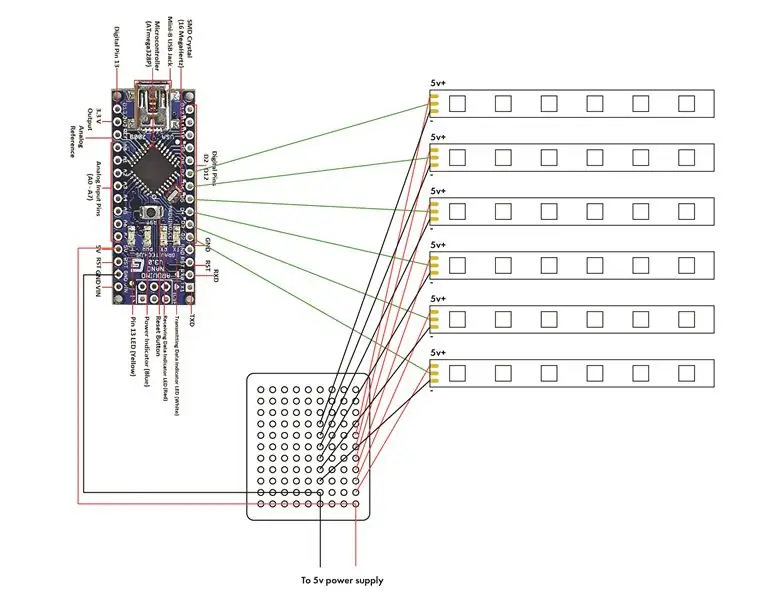
Passaggio 2: cablaggio


Per ottenere frequenze di aggiornamento elevate, il codice viene scritto per scrivere sulla porta D di Arduino Nano. Collegando i cavi dati dalle strisce Neopixel ai pin digitali 1-7 sul Nano, sarà possibile scriverli contemporaneamente. Il codice per testare il segno è allegato a questo passaggio.
Passaggio 3: ritocchi finali




Dopo aver terminato il cablaggio e testato il cartello, ho usato una sega a mano per tagliare le mie staffe angolari in alluminio per finire tutto. Ho semplicemente usato una resina epossidica in due parti per far aderire l'alluminio al legno e ho lasciato asciugare per 24 ore.
Consigliato:
Bacheca wireless (Bluetooth): 5 passaggi (con immagini)

Bacheca wireless (Bluetooth): in questo mondo moderno in cui tutto è digitalizzato, perché non la bacheca convenzionale ha un nuovo look. Quindi, creiamo una bacheca controllata da Bluetooth che è molto semplice. Questa configurazione può essere utilizzata al posto dell'avviso statico consiglio come nei college/in
Semplici lampade a strisce LED (aggiorna le tue strisce LED): 4 passaggi (con immagini)

Semplici lampade a strisce LED (aggiorna le tue strisce LED): uso le strisce LED da un po 'di tempo e ne ho sempre amato la semplicità. Basta tagliare un pezzo di un ruolo, saldare dei fili, collegare un alimentatore e ti sei procurato una fonte di luce. Negli anni ho trovato un c
Bacheca Raspberry Pi: 11 passaggi (con immagini)

Bacheca Raspberry Pi: questo è un progetto a cui ho lavorato per la mia chiesa. Volevamo una bacheca elettronica che sarebbe stata montata nell'area del nartece/atrio e avrebbe fatto scorrere le diapositive statiche ogni pochi secondi. Questi erano i nostri obiettivi di progettazione: diapositive statiche, nessun video o au
Bacheca LED IoT RPi: 3 passaggi (con immagini)

Bacheca LED IoT RPi: In questo Instructable, ho realizzato una bacheca LED connessa tramite Wi-Fi utilizzando un Raspberry Pi (RPi). Gli utenti si collegheranno al server web del Raspberry Pi utilizzando i propri browser per inviare brevi messaggi che verranno visualizzati sul display LED 8x8. Dal momento che l'interfa
Bacheca digitale con protocollo Raspberry Pi e MQTT: 8 passaggi

Bacheca digitale con protocollo Raspberry Pi e MQTT: le bacheche sono utilizzate quasi ovunque, come uffici, scuole, ospedali e hotel. Possono essere utilizzati più e più volte per visualizzare avvisi importanti o pubblicizzare eventi o riunioni imminenti. Ma l'avviso o la pubblicità devono essere stampati
