
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



In questo Instructable, ho realizzato una bacheca LED connessa tramite Wi-Fi utilizzando un Raspberry Pi (RPi). Gli utenti si collegheranno al server web del Raspberry Pi utilizzando i propri browser per inviare brevi messaggi che verranno visualizzati sul display LED 8x8. Poiché l'interfacciamento della matrice LED 8x8 con il driver MAX7219 in Python è ben documentato da altri su Internet, questo progetto si concentra sulla creazione di un'interfaccia per server Web e sull'utilizzo di ZeroMQ Messaging per gestire i messaggi in arrivo.
Aggiornamento: ecco un progetto di follow-up IoT Decimal/Hexadecimal 8x8 LED Matrix Drawing Board
(Sono un facilitatore del club per Girls Who Code Club e ho ideato questo semplice progetto per insegnare agli studenti il design dell'interfaccia web e la messaggistica.)
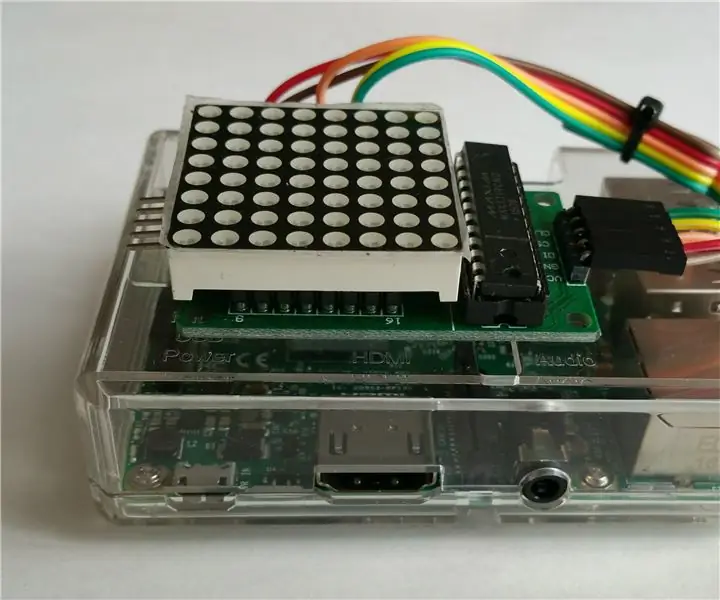
Passaggio 1: configurazione hardware


Questo progetto richiede il seguente hardware:
- Lampone Pi
- Fonte di alimentazione USB come Anker con un cavo da USB a MicroUSB corto
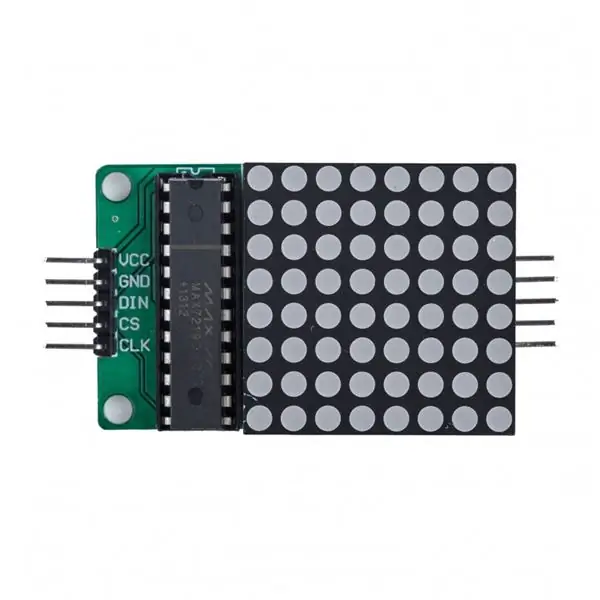
- Modulo a matrice di punti MAX7219 con cavo a nastro (Aliexpress per meno di $2)
- Custodia (ne ho fatta una con una scatola di cartone e l'ho verniciata a spruzzo in nero)
La configurazione dell'hardware è la parte facile. Basta collegare un cavo a nastro a 5 fili dalla matrice LED all'RPi per la libreria MAX7219 doc.
LED->RPi========VCC->GPIO Pin #2 (5v)GND->GPIO Pin #6 (GND)DIN->GPIO Pin #19CS ->GPIO Pin #24CLK->GPIO Pin # 23
Ho usato un nastro biadesivo in schiuma per fissare l'unità LED alla custodia RPi. Quindi, ho realizzato un involucro con una scatola di cartone per ospitare sia l'RPi che la batteria.
Passaggio 2: installazione del software




RPi dovrebbe avere il seguente software:
- Pitone 3
- Server web Apache 2
- Driver Max7219 per Python
- Messaggistica ZeroMQ
Pitone 3
RPi dovrebbe avere Python 3 già preinstallato. Mentre il mio codice è scritto per Python 3, Python 2 dovrebbe funzionare con poche modifiche minori.
Apache 2
Imposta Apache e abilita lo scripting CGI Python. Di seguito sono riportate alcune ottime risorse per configurare Apache su RPi, quindi non ripeterò qui. Segui i tutorial qui sotto per configurare Apache e CGI. Assicurati che gli script *.py siano eseguibili da un browser.
- https://raspberrywebserver.com/cgiscripting/
- https://www.knight-of-pi.org/apache-web-server-with-cgi-for-python/
Driver Max7291
Installa il driver Max7219 seguendo la guida di installazione più recente:
https://max7219.readthedocs.io/en/latest/install.html
Dopo l'installazione, esegui il codice di esempio, matrix_test.py, per la guida all'installazione per visualizzare "Hello World" sulla matrice LED. Questo deve funzionare prima di passare al passaggio successivo.
Messaggistica ZeroMQ
Perché abbiamo bisogno di Messaggi? Prova a eseguire il codice di esempio sopra, matrix_test.py, su due schermi di terminale contemporaneamente. Il sistema consentirà l'esecuzione simultanea di più codici, ma vedrai i messaggi sovrapposti, il che non è desiderabile. In un ambiente con un singolo utente, questo potrebbe non essere un problema poiché potresti assicurarti che solo un programma possa essere eseguito alla volta. In un ambiente multiutente come il web, il sistema deve creare una coda FIFO (First-In-First-Out) per assicurarsi che solo una persona possa eseguire il codice mentre gli altri aspettano. Sebbene possano esserci altre soluzioni per raggiungere questo obiettivo, ho deciso di utilizzare ZeroMQ per gestire la coda FIFO. Il codice del server ZeroMQ contiene l'effettiva chiamata alla funzione per visualizzare un messaggio sulla matrice di LED uno alla volta mentre il server web funge da client ZeroMQ per richiedere e inviare messaggi al server ZeroMQ. In questo modo, mentre più utenti possono inviare messaggi tramite una pagina Web contemporaneamente, il server ZeroMQ visualizzerà solo un messaggio alla volta.
Per questo progetto, installeremo solo il pacchetto Python pyzmq e non l'intero pacchetto ZeroMQ.
correre:
sudo pip3 install pyzmq
Leggi la guida ZeroMQ su https://zguide.zeromq.org e prova l'esempio di server e client hello world in Python. Copia il codice di esempio Python per server e client su RPi e assicurati che funzionino prima di passare al passaggio successivo.
Passaggio 3: impostazione della pagina Web
Nella pagina web, ho usato il framework css/js bootstrap per rendere la pagina carina. Questo è totalmente facoltativo.
Scarica il file led_msg.tar.gz allegato nella root o nella sottodirectory di Apache. Per decomprimere il file tar gzip, eseguire:
tar -xzvf led_msg.tar.gz
Questo crea i seguenti file:
msg.py (programma principale)
templates/interstitial.html (modello html) templates/send_msg.html (modello html)static/img/led_150x150-j.webp
Facoltativamente, installare il framework css/js bootstrap nella directory statica.
Inserisci l'URL per msg.py nel tuo browser e assicurati che la pagina web venga visualizzata. Non inviare ancora un messaggio!!!
Prima che i messaggi possano essere inviati, il server ZeroMQ deve essere avviato per accettare i messaggi dal client della pagina Web e visualizzarli sulla matrice di LED. Nulla verrà visualizzato sullo schermo se il server ZeroMQ non è in esecuzione.
Scarica il codice max7219_server.py allegato nella tua home directory, non nella directory principale di Apache dove potrebbe essere eseguito dagli utenti web. Eseguilo come root:
sudo python max7219_server.py
Ora il server ZeroMQ è pronto per ricevere messaggi dalla pagina web. Inserisci e invia un semplice messaggio dalla pagina web. Se tutto è impostato correttamente, vedrai quel messaggio sullo schermo del server ZeroMQ e sulla matrice di LED.
Se vuoi spegnere il server, fai semplicemente Control-C per uscire dalla schermata del server.
Questo è tutto. Spero che questo progetto ti piacerà tanto quanto me.
Un miglioramento che potresti apportare è rendere asincrona la comunicazione ZeroMQ tra il server e i client in modo che la pagina Web non aspetti mentre vengono visualizzati altri messaggi. Inoltre, è possibile collegare una matrice LED aggiuntiva in modalità cascata. Lo lascio a te.
Consigliato:
LCD Messenger controllato tramite Bluetooth -- LCD 16x2 -- Hc05 -- Semplice -- Bacheca wireless: 8 passaggi

LCD Messenger controllato tramite Bluetooth || LCD 16x2 || Hc05 || Semplice || Bacheca Wireless:……………………………. ISCRIVITI al mio canale YouTube per altri video…… …………………………………La bacheca viene utilizzata per aggiornare le persone con nuove informazioni o Se vuoi inviare un messaggio con in camera o in hal
Bacheca wireless (Bluetooth): 5 passaggi (con immagini)

Bacheca wireless (Bluetooth): in questo mondo moderno in cui tutto è digitalizzato, perché non la bacheca convenzionale ha un nuovo look. Quindi, creiamo una bacheca controllata da Bluetooth che è molto semplice. Questa configurazione può essere utilizzata al posto dell'avviso statico consiglio come nei college/in
Bacheca con strisce LED: 3 passaggi

Bacheca con strisce LED: questa guida ti guiderà attraverso il processo di creazione di una bacheca con strisce LED NeoPixel indirizzabili individualmente. Questo progetto è una versione adattata di un segno prodotto da Josh Levine, che può essere trovato su https://github.com/bigjo
Bacheca Raspberry Pi: 11 passaggi (con immagini)

Bacheca Raspberry Pi: questo è un progetto a cui ho lavorato per la mia chiesa. Volevamo una bacheca elettronica che sarebbe stata montata nell'area del nartece/atrio e avrebbe fatto scorrere le diapositive statiche ogni pochi secondi. Questi erano i nostri obiettivi di progettazione: diapositive statiche, nessun video o au
Bacheca digitale con protocollo Raspberry Pi e MQTT: 8 passaggi

Bacheca digitale con protocollo Raspberry Pi e MQTT: le bacheche sono utilizzate quasi ovunque, come uffici, scuole, ospedali e hotel. Possono essere utilizzati più e più volte per visualizzare avvisi importanti o pubblicizzare eventi o riunioni imminenti. Ma l'avviso o la pubblicità devono essere stampati
