
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

In questo mondo moderno in cui tutto è digitalizzato, perché non la bacheca convenzionale assume un nuovo look.
Quindi, creiamo una bacheca controllata da Bluetooth che è molto semplice.
Questa configurazione può essere utilizzata al posto di una bacheca statica come in università/istituti, ospedali/cliniche per indicare i numeri di serie dei pazienti e come è possibile utilizzarla (indicatore NON DISTURBARE!!!).
N. B.: Si prega di leggere prima l'intero articolo, ci vorranno 2-3 minuti per leggerlo. In caso contrario non sarò responsabile per eventuali danni agli strumenti
Passaggio 1: componenti richiesti




Sono necessari principalmente 3 componenti:
- Arduino UNO/nano/mini
- Modulo Bluetooth (HC-05)
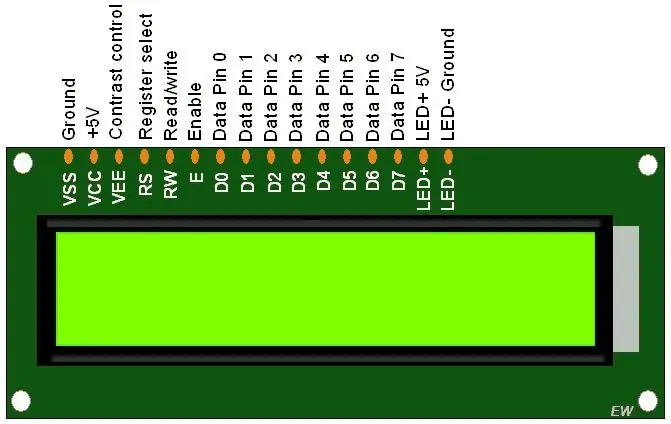
- LCD 16x2
Gli accessori sono potenziometro (che controllerà il contrasto dell'LCD), ponticelli/fili.
Solo queste sono le cose di cui avremo bisogno per questo progetto.
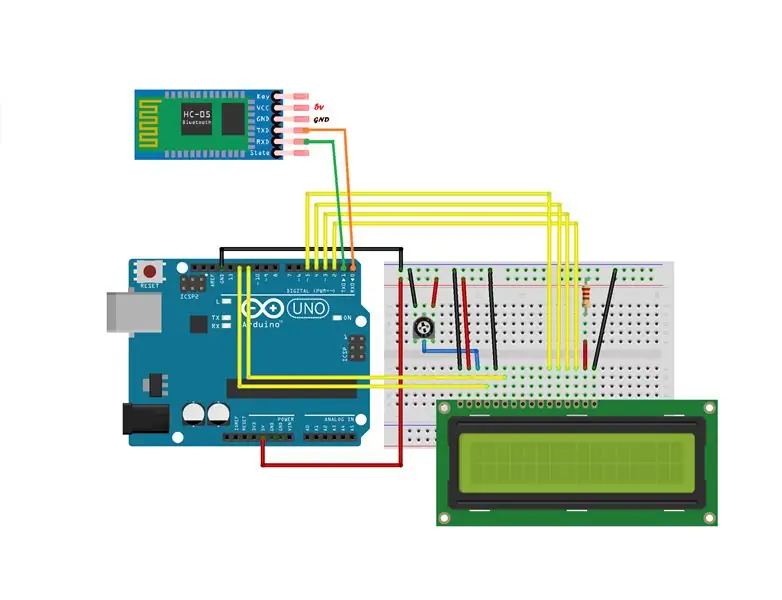
Passaggio 2: schema elettrico




Lo schema circuitale sopra parla tutto per il bene di questo progetto.
I pin LCD sono collegati ai pin 12, 11, 5, 4, 3, 2 di Arduino come mostrato nello schema elettrico ora siamo a più di metà strada. Collegare il potenziometro al pin mostrato dell'LCD per controllare il contrasto.
Ora arriva il modulo bluetooth e che avrà i suoi pin Rx, Tx collegati rispettivamente con Tx, pin Rx di Arduino. È necessaria una batteria o un adattatore di alimentazione da 5-6V.
Quindi, i dati inviati al modulo Bluetooth utilizzando dispositivi mobili o abilitati Bluetooth tramite app per terminali Bluetooth vengono recuperati su Arduino e in cambio visualizzati sul display LCD.
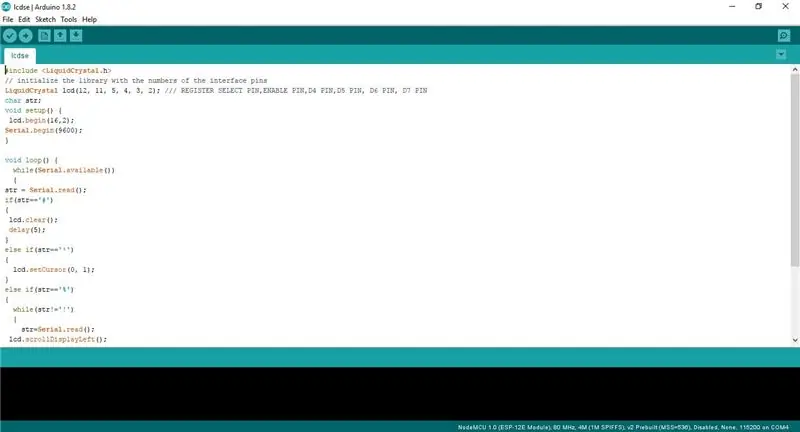
Passaggio 3: codice (Arduino)

Arduino IDE ha lo sketch LCD solo la modifica sta aggiungendo l'ingresso seriale bluetooth con alcune istruzioni if-if else e ciclo while.
Quindi il codice è scritto in modo tale che puoi notarlo semplicemente scorrendo il codice una volta.
- # - display LCD chiaro
- * - imposta il cursore sulla seconda riga, ad es. (0, 1)
- % - scorri il display a sinistra
- ! - interrompe lo scorrimento
Ora mettere l'innovazione in questo può facilmente far scorrere il display a destra, può far rimbalzare il testo all'interno dello schermo per andare a sinistra e a destra con la funzione di loop e ritardo.
CODICE:
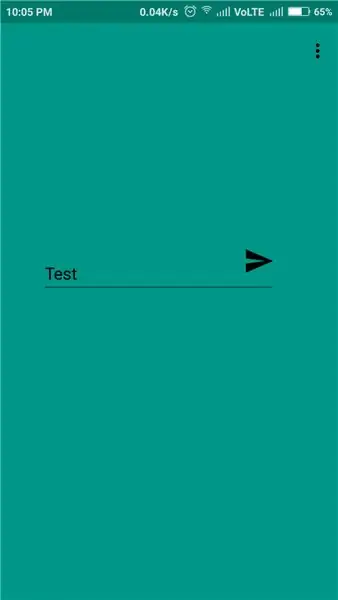
Passaggio 4: controllo dell'app mobile

Ho usato un'app di Google Play Store chiamata "App bluetooth personalizzata".
- VAI ALLA CONFIGURAZIONE
- PREMERE I PUNTI DEL MENU
- SELEZIONA AGGIUNGI CONTROLLO
- SELEZIONA USCITA SERIALE
- SALVA DAL MENU
- CONNETTITI AL MODULO BLUETOOTH HC-05
GODITI il divertimento mantenendo l'intera configurazione fuori dalla porta e modificando semplicemente i dati che appaiono sullo schermo utilizzando un'app mobile.
Che può essere utilizzato in diverse prospettive.
Passaggio 5: eccolo qui…

Basta innovare per renderlo più utile con l'idea.
Goditi la pigrizia!!
Se ti piace l'istruzione controlla altri IoT, domotica bluetooth, altri istruttori da me.
Consigliato:
LCD Messenger controllato tramite Bluetooth -- LCD 16x2 -- Hc05 -- Semplice -- Bacheca wireless: 8 passaggi

LCD Messenger controllato tramite Bluetooth || LCD 16x2 || Hc05 || Semplice || Bacheca Wireless:……………………………. ISCRIVITI al mio canale YouTube per altri video…… …………………………………La bacheca viene utilizzata per aggiornare le persone con nuove informazioni o Se vuoi inviare un messaggio con in camera o in hal
Bacheca con strisce LED: 3 passaggi

Bacheca con strisce LED: questa guida ti guiderà attraverso il processo di creazione di una bacheca con strisce LED NeoPixel indirizzabili individualmente. Questo progetto è una versione adattata di un segno prodotto da Josh Levine, che può essere trovato su https://github.com/bigjo
Bacheca Raspberry Pi: 11 passaggi (con immagini)

Bacheca Raspberry Pi: questo è un progetto a cui ho lavorato per la mia chiesa. Volevamo una bacheca elettronica che sarebbe stata montata nell'area del nartece/atrio e avrebbe fatto scorrere le diapositive statiche ogni pochi secondi. Questi erano i nostri obiettivi di progettazione: diapositive statiche, nessun video o au
Bacheca LED IoT RPi: 3 passaggi (con immagini)

Bacheca LED IoT RPi: In questo Instructable, ho realizzato una bacheca LED connessa tramite Wi-Fi utilizzando un Raspberry Pi (RPi). Gli utenti si collegheranno al server web del Raspberry Pi utilizzando i propri browser per inviare brevi messaggi che verranno visualizzati sul display LED 8x8. Dal momento che l'interfa
Bacheca digitale con protocollo Raspberry Pi e MQTT: 8 passaggi

Bacheca digitale con protocollo Raspberry Pi e MQTT: le bacheche sono utilizzate quasi ovunque, come uffici, scuole, ospedali e hotel. Possono essere utilizzati più e più volte per visualizzare avvisi importanti o pubblicizzare eventi o riunioni imminenti. Ma l'avviso o la pubblicità devono essere stampati
