
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Per il nostro progetto finale CPE 133, abbiamo deciso di creare un gioco di asteroidi sul nostro FPGA utilizzando due interruttori a pulsante e il display a 7 segmenti. Il gioco funziona in modo che un asteroide compaia in una delle tre file selezionate casualmente e si precipiti verso la nave dall'altra parte del display a 7 segmenti. Il pulsante superiore e il pulsante inferiore possono essere utilizzati per spostare la tua nave lontano dall'asteroide. In caso contrario, il display visualizza per un momento "BanG" e quindi riavvia rapidamente il gioco in modo che l'utente possa riprovare. Quella che segue è una breve descrizione di come è stato realizzato il progetto in modo che qualsiasi utente possa replicare o migliorare il nostro design.
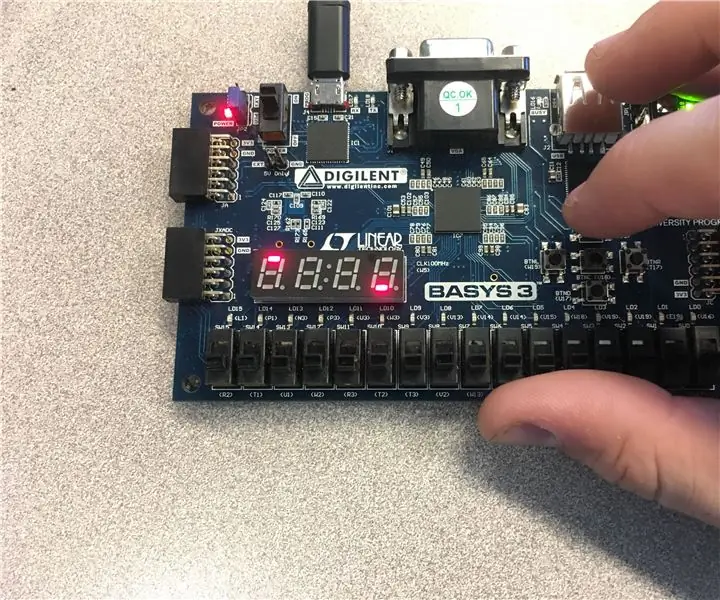
Passaggio 1: Panoramica


Il progetto consiste in gran parte di macchine a stati finiti (FSM), che utilizzano la logica per trasferire l'FPGA tra stati che memorizzano e visualizzano diversi valori delle posizioni delle navi e delle rocce. I due moduli principali sono gli FSM di gioco per la roccia e la nave e il decodificatore di visualizzazione binario a 7 segmenti FSM, che sono integrati insieme utilizzando un modello strutturale molto semplice in VHDL.
Gli FSM sono stati creati per la posizione della nave, la posizione della roccia e per il decoder a 7 segmenti. Lo scopo dell'FSM della nave è che la nave possa spostarsi nella posizione corretta quando il giocatore preme un pulsante su o giù. L'FSM è necessario perché ha bisogno di ricordare in quale posizione si trovava l'ultima volta per spostarsi nella posizione corretta.
Lo scopo dell'FSM della roccia è spostare la roccia nella posizione corretta in base alla riga in cui si trova e all'ultima posizione in quella riga. Inoltre, tiene traccia della posizione del modulo che la visualizzerà e seleziona in modo pseudo-casuale una nuova riga da visualizzare in seguito.
L'FSM per il decodificatore del display a 7 segmenti è stato utilizzato non solo per visualizzare la nave e la roccia, ma anche per visualizzare "BanG" quando la posizione della nave e la posizione della roccia sono le stesse.
Passaggio 2: materiali
I materiali utilizzati nel progetto sono stati:
- Scheda di sviluppo Basys3 di Digilent, Inc.
- Vivado Design Suite
- sseg_dec.vhd (Questo file ci è stato fornito su Polylearn ed è stato scritto da Bryan Mealy)
- Clk_div.vhd (Questo file ci è stato fornito su Polylearn ed è stato scritto da Bryan Mealy)
- Tre macchine a stati finiti (FSM)
Passaggio 3: creare il gioco




Il modulo di gioco è stato creato utilizzando la modellazione comportamentale per descrivere gli stati della nave e della roccia per i rispettivi FSM. Il vantaggio di questo è che è molto più facile modellare il circuito in modo comportamentale descrivendo cosa fa piuttosto che capire tutti i componenti necessari per progettare l'hardware.
Gli stati della roccia sono stati eseguiti utilizzando un generatore di numeri pseudo casuali per la prima posizione della roccia. Per fare ciò, abbiamo dato al generatore un proprio orologio che era estremamente veloce rispetto alla velocità del gioco. Ad ogni fronte di salita, viene incrementato un numero di tre bit e tutti i suoi valori corrispondono a uno dei tre stati iniziali per la nave. Pertanto, tre valori corrispondono alla posizione 3 (in alto a destra), tre corrispondono alla posizione 7 (al centro) e due corrispondono alla posizione 11 (in basso a destra).
Una volta avvenuta la generazione casuale e dato all'asteroide uno stato iniziale, scorre orizzontalmente verso la nave senza interruzioni.
0 ← 1 ← 2 ← 3
4 ← 5 ← 6 ← 7
11 ← 10 ← 9 ← 8
L'orologio utilizzato per la logica dello stato successivo della roccia controlla la velocità del gioco; abbiamo scoperto attraverso tentativi ed errori che 9999999 è un buon valore per il suo conteggio massimo.
La logica della nave funziona inizializzandosi nella posizione centrale (posizione 4) all'estrema sinistra. Se si preme il pulsante superiore o inferiore, la nave si sposterà su e giù nelle posizioni 0 e 11 corrispondenti al pulsante che è stato premuto.
Affinché il movimento della nave sia piacevole per l'utente, non abbiamo reso il suo movimento asincrono. Abbiamo usato un orologio per i suoi cambiamenti di stato e abbiamo usato un conteggio massimo di 5555555.
Passaggio 4: visualizzazione del risultato
Il decodificatore da binario a 7 segmenti acquisisce le variabili di posizione a 4 bit per la nave e l'asteroide e visualizza l'immagine appropriata (la nave e la roccia o il messaggio "BanG").
Lo fa verificando prima se i due sono uguali e quindi visualizzando il messaggio "BanG" se il controllo restituisce vero.
Se non ritorna vero, il decoder mostrerà la nave e la roccia passando da una all'altra a una frequenza di clock molto alta e ingannando l'occhio nel vederli come se fossero visualizzati contemporaneamente.
Passaggio 5: mettere tutto insieme

Abbiamo racchiuso l'FSM della nave e della roccia in un unico grande FSM che abbiamo collegato all'FSM del display. Gli ingressi al gioco sono il pulsante su e il pulsante giù sulla scheda BASYS3 e l'orologio di sistema. Le uscite sono il display a sette segmenti dei vettori di segmenti e anodi.
Questi input e output verranno visualizzati nel file dei vincoli in cui sono mappati alle porte.
Passaggio 6: modifiche future
In futuro, l'aggiunta di ulteriori funzionalità di movimento della nave al progetto rappresenterebbe un miglioramento. Ciò può essere ottenuto semplicemente fornendo altri 2 pulsanti e consentendo alla nave di assumere posizioni (stati) diverse da 0, 4 e 8. Un'altra possibile modifica potrebbe essere il controllo del tempo di stato successivo dell'asteroide in modo che inizi lentamente e aumenti la velocità di 1,5 volte ogni volta che manca la nave fino a quando non viene colpito, dove si riavvia e diventa di nuovo lento. Ciò aumenterebbe la difficoltà del gioco e lo renderebbe più divertente per l'utente se fosse implementato, e potrebbe essere fatto creando una variabile per il conteggio massimo del prossimo orologio di stato della roccia, moltiplicando quella variabile per 1,5 ogni volta che l'asteroide non 't hit, e reimpostandolo al suo valore iniziale ogni volta che la roccia colpisce.
Passaggio 7: conclusione
Questo progetto ci ha aiutato a comprendere meglio le macchine a stati finiti, gli orologi e la visualizzazione interattiva sui display a sette segmenti.
La cosa più importante delle macchine a stati finiti è che è importante sapere (ricordare) in quale stato ti trovi attualmente per passare allo stato desiderato successivo. Ironia della sorte, buoni consigli di vita; devi sapere dove sei per sapere dove stai andando.
Manipolando diverse istanze di orologi, siamo stati in grado di generare numeri casuali, spostare la roccia nella posizione successiva e gestire la visualizzazione della nave, della roccia e del messaggio di fine gioco.
Abbiamo appreso che più di un anodo non può essere visualizzato contemporaneamente. Il modulo che ci è stato fornito ha approfittato del fatto che l'occhio umano può vedere la differenza solo fino a una certa frequenza. Quindi è stata scelta una frequenza più alta di commutazione degli anodi. La nave e la roccia viste contemporaneamente sono in realtà un'allusione poiché ciascuna viene visualizzata separatamente, ma molto rapidamente. Quel concetto è stato applicato per visualizzare il movimento della nave, la roccia e il messaggio "BanG".
Consigliato:
Spilla in cristallo di quarzo con rilevamento di suoni e musica con circuito di gioco Express: 8 passaggi (con immagini)

Spilla di cristallo di quarzo sensibile al suono e alla musica con circuito di gioco Express: questa spilla reattiva al suono è realizzata utilizzando un circuito di gioco express, cristalli di quarzo sfusi economici, filo, cartone, plastica trovata, una spilla da balia, ago e filo, colla a caldo, tessuto, e una varietà di strumenti. Questo è un prototipo, o prima bozza, di questo
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Controller di gioco Arduino + Gioco Unity: 5 passaggi

Controller di gioco Arduino + Gioco Unity: in questo tutorial ti mostrerò come costruire/programmare un controller di gioco Arduino che può connettersi a unity
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco: 4 passaggi

Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco.: Recentemente ho acquistato Call of Duty 4 da un amico (gratuitamente, potrei aggiungere) perché non funzionava sul suo computer. Beh, il suo computer è abbastanza nuovo e mi ha sconcertato perché non funzionasse. Quindi, dopo un paio d'ore di ricerche su Internet, mi sono imbattuto
