
Sommario:
- Passaggio 1: collegare i pulsanti di controllo ad Arduino
- Passaggio 2: codifica di Arduino Leonardo:
- Passaggio 3:
- Passaggio 4:
- Passaggio 5:
- Passaggio 6:
- Passaggio 7:
- Passaggio 8: codifica del movimento in unità:
- Passaggio 9:
- Passaggio 10:
- Passaggio 11:
- Passaggio 12:
- Passaggio 13:
- Passaggio 14: collegare le luci ad Arduino
- Passaggio 15: codifica di Arduino Uno
- Passaggio 16:
- Passaggio 17:
- Passaggio 18: luci di codifica Lato unità:
- Passaggio 19:
- Passaggio 20:
- Passo 21:
- Passaggio 22:
- Passaggio 23:
- Passaggio 24:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-06-01 06:09.

Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio.
In questo progetto utilizzo 2 arduino per eseguire 2 bit di codice separati poiché ho avuto qualche problema a farlo funzionare con uno solo
Questi sono l'Uno e il Leonardo
in totale questo è ciò di cui avrai bisogno per realizzare il breadboard di questo progetto.
· 7 pulsanti
· 23 ponticelli
· 1 arduino Leonardo + cavo usb
· 4 resistori· 4 led
· 1 arduino uno + cavo usb
· 2 breadboard
Passaggio 1: collegare i pulsanti di controllo ad Arduino

Di cosa avrai bisogno per collegare questa parte:
· 7 pulsanti
· 14 ponticelli
· 1 arduino Leonardo + cavo usb
· tagliere
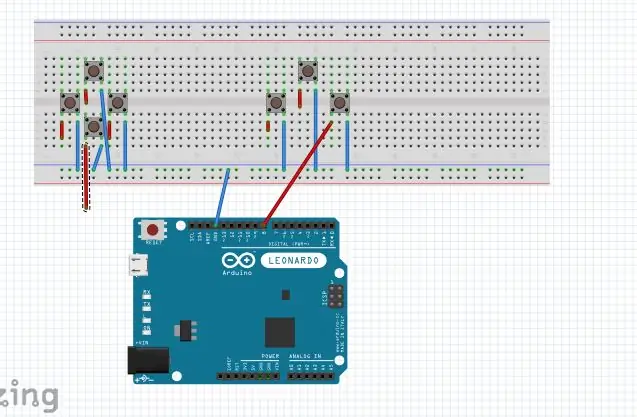
I pulsanti sono piuttosto semplici da collegare, ma possono diventare rapidamente un disastro da visualizzare sotto forma di immagine.
· per prima cosa posizionate i pulsanti nelle posizioni che ho indicato nell'immagine sopra.
· In secondo luogo si desidera collegare un ponticello dalla fessura di terra sull'arduino Leonardo nella riga meno della breadboard.
· Ora si collegano i ponticelli da qualsiasi punto della riga meno alla riga che è in linea con il perno destro del pulsante. questo gli alimenterà il potere.
· Successivamente si desidera collegare un ponticello da una riga in linea con il pin sinistro del pulsante agli slot di ingresso digitale di Leonardo. Per i pulsanti qui ho usato gli slot 2 - 3 - 4 - 5 - 6 - 7- 8
Ho mostrato solo il filo che va all'ingresso 8 sull'immagine perché diventa un'immagine molto disordinata per mostrarti tutti i fili che si incrociano l'un l'altro.
Passaggio 2: codifica di Arduino Leonardo:

Quindi, per dirti il motivo per cui sto usando Leonardo per questo. È perché ha un certo chip che l'Uno non ha che fa sì che il computer lo riconosca come un dispositivo di input USB. Proprio come farebbe una tastiera. Il che ci permette di fare qualcosa che rende la nostra vita come programmatori per questo progetto molto più facile. Emulazione della tastiera. Inganneremo il computer facendogli credere che stiamo premendo determinati tasti sulla tastiera quando in realtà stiamo premendo i pulsanti sul nostro controller.
Ora ti guiderò passo dopo passo nel codice.
Prima di tutto in alto includiamo Keyboard.h. Questo ci consentirà di utilizzare le funzioni della tastiera che utilizzeremo nel nostro codice.
Passaggio 3:

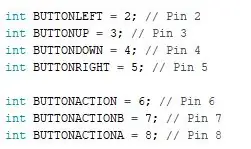
Quindi dobbiamo definire gli slot di ingresso digitale che utilizzeremo sul
Leonardo per ogni bottone.
Ho anche chiamato ognuno di loro come la chiave che ho intenzione di emulare.
Passaggio 4:

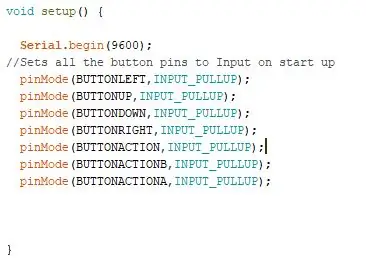
Da lì entriamo nella funzione di configurazione. Questo dice a
arduino cosa fa all'avvio.
prima scriviamo il Serial.begin che aprirà la porta seriale e imposterà il data rate a 9600 bps
e definiamo tutti i pin denominati come input.
Passaggio 5:

E infine scriviamo la nostra funzione loop che controllerà se
i pulsanti vengono premuti e dicono all'arduino come rispondere a questo.
Per prima cosa scriviamo Keyboard.begin che dirà ad arduino che deve prendersi cura di noi usando le funzioni della tastiera
Passaggio 6:



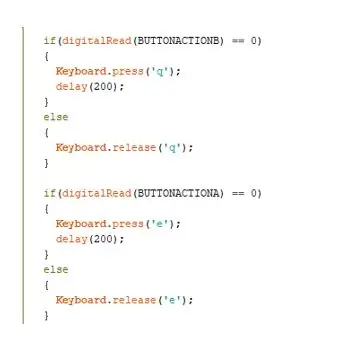
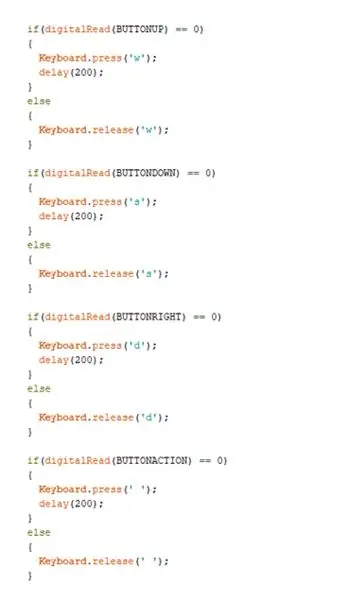
Quindi per ogni pulsante scriviamo un'istruzione if/else che funziona così
Quindi quello che ho detto ad arduino qui è: se il mio pulsante sinistro viene premuto sul controller, fai credere al computer che stiamo premendo il tasto "a" e se non è così fagli pensare che abbiamo lasciato andare il tasto.
In pratica ripeti questo blocco di codice per ogni pulsante del controller. con le modifiche per ogni variabile e le chiavi che la variabile deve emulare
Passaggio 7:

I tasti che abbiamo detto al computer di premere qui sono W - A - S - D che
sono praticamente lo standard per il movimento nei giochi per PC e E - Q - e la barra spaziatrice che in questo codice è riconosciuta come " " che sono i pulsanti che uso per raccogliere - chiudere e sparare nel mio gioco. Sentiti libero di cambiarli con i tasti che ritieni migliori per il tuo gioco/controller.
Quindi, infine, diciamo all'arduino di interrompere il controllo su quale Keyboard.end
Passaggio 8: codifica del movimento in unità:

Prima di tutto lascia che ti dica che lo sto facendo per un gioco 2D, quindi
gli esempi che vedrai sono costruiti per questo. Principalmente nel senso che uso vector2 se stai lavorando in 3d userai vector3. perché dovresti preoccuparti di una dimensione extra del movimento in 3d.
Ora il motivo per cui ho usato l'emulazione della tastiera sul lato arduino è perché Unity ha qualcosa integrato per riconoscere i tasti sulla tastiera che possiamo usare.
Se apri il tuo progetto in unity vai su Modifica -> Impostazioni progetto -> Input. Puoi vedere nel tuo ispettore che avvia il gestore di input. Dove se fai clic su Assi puoi vedere un sacco di nomi di input che vengono normalmente utilizzati per i controller del PC come quelli che stiamo creando ora. I 2 ingressi che utilizzeremo sono Orizzontale e Verticale che controlla che hai indovinato W-A-S-D.
Per prima cosa vuoi creare un oggetto nella gerarchia delle scene di unità che sarà il tuo giocatore. Nel mio caso sono questo simpatico ragazzino. Questo può essere qualunque cosa tu abbia bisogno che sia, ma per lo scopo del mio gioco ho creato questo ragazzo.
Passaggio 9:

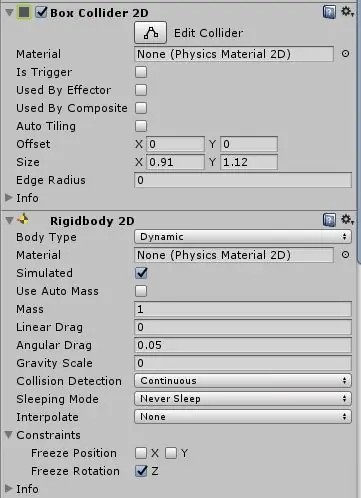
Vuoi dare a questo giocatore 2 cose. Un collisore di scatole 2d e
a Rigidbody 2d e modificali in modo che siano come l'immagine sopra.
Passaggio 10:

Quindi vuoi andare nella cartella dei tuoi progetti e creare un
Script C#. Che ho chiamato PlayerMovement.
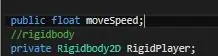
In questo script andrai a definire 2 variabili. Un float pubblico che chiamo moveSpeed. Che determinerà la velocità con cui andrai. E un Rigidbody2D privato che chiamo RigidPlayer. Che cercherà i tuoi giocatori rigidbody.
Non dimenticare di accedere al tuo editor di unità, fai clic sul tuo lettore, aggiungi questo nuovo script trascinandolo nell'ispettore e imposta un valore numerico per moveSpeed.
Passaggio 11:

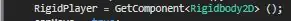
ora nel tuo Start() vuoi fare una cosa e cioè
assicurati che il tuo RigidPlayer possa trovare il tuo pagatore rigidbody 2d. Lo fai con la seguente riga di codice:
Passaggio 12:

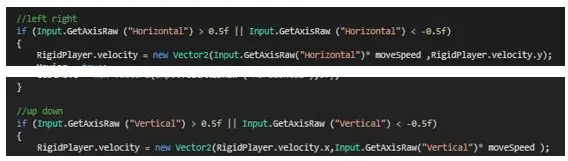
Quindi passiamo all'aggiornamento(). Ecco dove stiamo andando
per far muovere il giocatore.
lo facciamo con un'istruzione if piuttosto semplice che esaminerà i tasti negativo e positivo dall'orizzontale (AD) e dal verticale (SW) e lo applicherà come numero per forzare che metteremo sul nostro corpo rigido 2d per spingere il nostro giocatore dentro una direzione. Quel numero verrà moltiplicato per la variabile moveSpeed.
Passaggio 13:

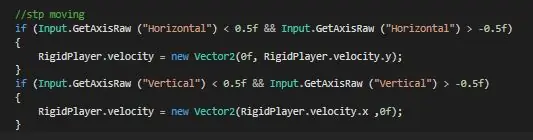
Infine, vuoi assicurarti che il tuo giocatore smetta di muoversi quando
non premi niente. Questo ti piace così:
Ora, se vuoi usare gli altri 3 pulsanti per qualsiasi cosa, fallo con questa istruzione if: if(Input. GetKeyDown(Keycode. Space))
per la barra spaziatrice e al posto dello spazio metti la lettera degli altri tasti che hai scelto di usare per gli altri tasti.
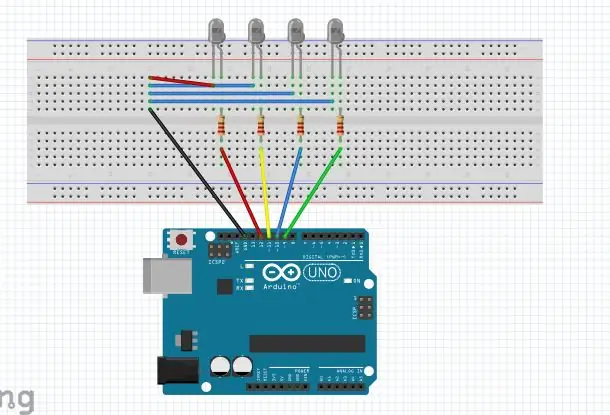
Passaggio 14: collegare le luci ad Arduino

·
Di cosa avrai bisogno per collegare questa parte:
· 9 ponticelli
· 4 resistori
· 4 led
· 1 arduino uno + cavo usb
· tagliere
Il collegamento per le luci sarà effettuato tramite l'Uno.
Finirà per assomigliare a questa immagine sopra:
Colleghi i resistori al lato lungo dei LED. E poi colleghi un ponticello da un numero di pin digitale sull'uno alle resistenze. in questo caso ho usato gli slot dei pin digitali 9 - 10 -11 -12 questi numeri saranno rilevanti quando arriveremo al codice per le luci.
Da lì vuoi collegare un ponticello dallo slot di terra sul tuo arduino Uno al punto sulla tua scheda come mostrato con il filo nero nell'immagine sopra.
Quindi vuoi avere 4 ponticelli tutti collegati all'estremità corta di ciascun LED
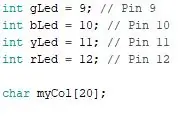
Passaggio 15: codifica di Arduino Uno

Bene, prima di tutto andremo a definire di nuovo le nostre variabili
Quindi, prima quali ingressi digitali stiamo usando per le nostre luci. E faremo un char chiamato myCol[20]
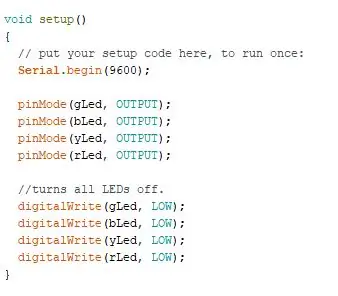
Passaggio 16:

Quindi nel setup vogliamo fare di nuovo Serial.begin. Metti tutti i nostri LED su Output e spegnili tutti all'avvio.
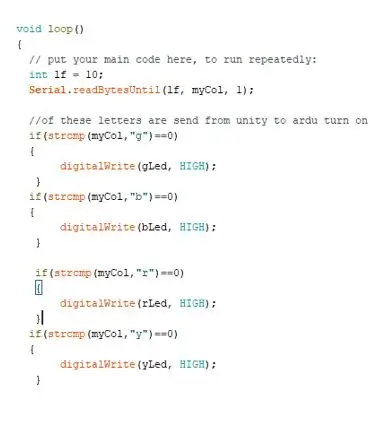
Passaggio 17:

E infine vuoi scrivere la tua funzione loop.
Ciò farà sì che Arduino legga tutti i dati che arrivano tramite seriale fino a quando non si verifica uno dei due eventi. Viene rilevato un carattere di avanzamento riga; questo è identificato da lf che è impostato a 10 ed è il primo argomento o una certa quantità di byte è stata letta. Questo è il terzo argomento e per questo esempio è impostato su un solo byte. I dati sono memorizzati nella variabile myCol, che è impostata su char e un limite di 20. In readBytesUntil questo è il secondo argomento. O un altro modo per spiegarlo è Serial.readBytesUntil(terminatorCharacter, buffer, byteLimit);
E le istruzioni if assicureranno che alcune luci si accendano quando l'unità dà il segnale. In questo caso ho ottenuto 4 luci di colore diverso, quindi faccio in modo che unity invii g per l'accensione del LED verde, b per l'accensione del LED blu, r per l'accensione del LED rosso e y per l'accensione del LED giallo.
Passaggio 18: luci di codifica Lato unità:

Ok 2 cose prima di entrare in questo.
1. nel tuo programma di codifica arduino vai su Strumento -> Porta -> e controlla per me quale COM è acceso il tuo uno. Nel mio caso è COM3 (questo sarà importante nel codice)
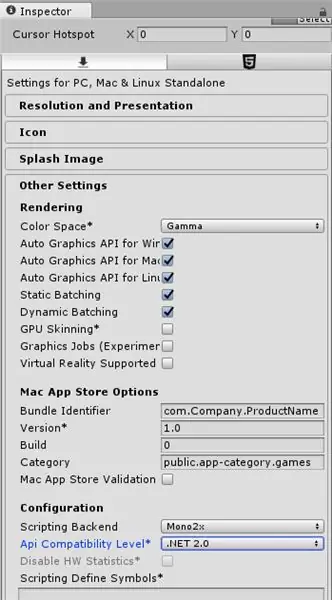
2.in unity Vai a Modifica -> Impostazioni progetto -> Giocatore quindi nell'ispettore fai clic su altre impostazioni vai a Livello di compatibilità API e passa dalla sottorete. NET 2.0 a solo. NET 2.0
Ok è fatto. Entriamo in esso.
Fare clic con il tasto destro sulla gerarchia e fare clic su Crea vuoto.
Questo sarà un oggetto di gioco vuoto che esisterà solo nel tuo gioco per contenere uno script per noi. Ho chiamato questo oggetto Init.
Passaggio 19:

Quindi vai nella scheda dei tuoi progetti e crea un nuovo script C#
e chiamalo Invio.
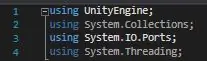
La prima cosa che fai è scrivere queste righe nelle sezioni using del tuo codice:
utilizzando System. IO. Ports;
usando System. Threading;
questo fa sì che possiamo usare la variabile SerialPort
Passaggio 20:

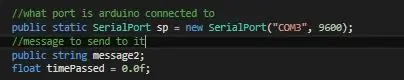
in questo script creeremo le seguenti variabili. Ora nota che ho ricevuto COM3 lì, questo potrebbe essere diverso per te come abbiamo discusso all'inizio di questo passaggio. Se è, sostituisci il 3 con il numero che ha detto per te.
Passo 21:

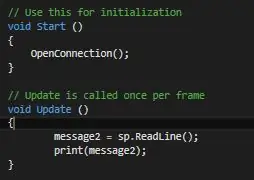
All'inizio diciamo che lo script da usare è OpenConnection
funzione che scriveremo tra un po'
l'aggiornamento è più un test che qualsiasi cosa, ma se vuoi includerlo è per testare i messaggi inviati a unity. Potresti ignorarlo onestamente.
Passaggio 22:

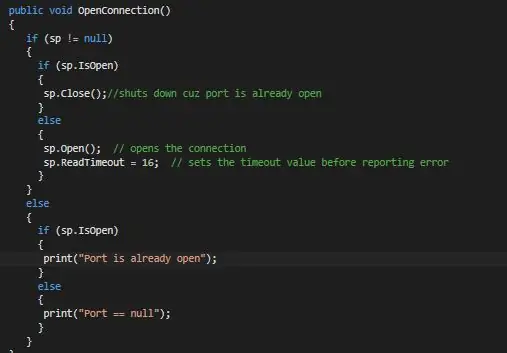
Ok ora per questa funzione OpenConnection. Questo è solo un grande
if/else che mantiene la connessione aperta, copiala come scritto e dovresti stare bene.
Passaggio 23:

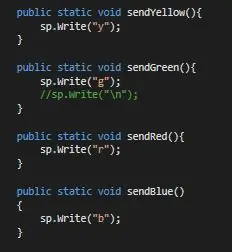
Ora ricorda dal codice arduino che l'ho fatto controllare
segnali che l'unità gli invierà.
bene questo è dove succede. Nel mio caso ho collegato 4 luci quindi ho scritto 4 funzioni estremamente semplici. Tutto ciò che fanno è che quando vengono chiamati inviano una lettera ad arduino. Quando arduino ottiene quella lettera si accende la luce corrispondente a detta lettera.
Passaggio 24:

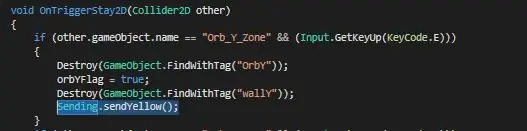
Ti starai chiedendo come faccio a chiamarlo
funzione? Bene, lo fai con una semplice riga in uno qualsiasi degli altri script c# che usi per il tuo gioco. Invio. NomeFunzionequi();. Quindi, ad esempio, nel mio gioco il giocatore ha il compito di raccogliere 4 sfere colorate. Quindi ho scritto un piccolo script che si assicura che quando si avvicina a uno e preme il pulsante destro lo raccoglie e invia il segnale all'arduino che in questo caso la sfera gialla è stata raccolta. In modo che lo sappia, ok devo accendere il LED giallo:
Puoi mettere questa riga di codice ovunque tu voglia. Se vuoi che si accenda all'avvio del gioco, mettilo nella funzione di avvio. Vuoi che si accenda quando muore mettilo nella tua funzione per la morte dei giocatori. Sperimenta un po' in giro. Ho scelto di rendere le luci una sorta di elemento dell'interfaccia utente al di fuori del gioco per tenere traccia delle sfere che devi raccogliere senza ingombrare lo schermo.
Consigliato:
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Controller di gioco Arduino + Gioco Unity: 5 passaggi

Controller di gioco Arduino + Gioco Unity: in questo tutorial ti mostrerò come costruire/programmare un controller di gioco Arduino che può connettersi a unity
Fai in modo che il tuo computer dica ciò che scrivi usando il Blocco note: 3 passaggi

Fai in modo che il tuo computer dica ciò che scrivi usando il Blocco note: ecco un codice interessante creato da noi per far parlare il tuo computer ciò che scrivi. Useremo il blocco note per crearlo. Iniziamo
Costruisci un vero orologio che suona la campana per il tuo PC e un orologio che suona l'estintore.: 3 passaggi (con immagini)

Costruisci un vero orologio che suona la campana per il tuo PC e un orologio che suona l'estintore.: Una campana di ottone, un piccolo relè alcune altre cose e una vera campana possono battere le ore sul tuo desktop. Anche se questo progetto funziona su Windows e Mac Inoltre OS X, ho deciso di installare Ubuntu Linux su un PC che ho trovato nel cestino e lavorarci sopra: non avevo mai
Luci natalizie fai-da-te con musica - Luci della casa coreografate: 15 passaggi (con immagini)

Luci di Natale fai da te messe in musica - Luci di casa coreografate: Luci di Natale fai da te messe in musica - Luci di casa coreografate Questo NON è un fai-da-te per principianti. Avrai bisogno di una solida conoscenza di elettronica, circuiti, programmazione BASIC e intelligenza generale sulla sicurezza elettrica. Questo fai-da-te è per una persona esperta, quindi
