
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.





Prima di iniziare la spiegazione su questo progetto vorrei scusarmi per l'immagine e il video di bassa qualità, ma onestamente è davvero difficile ottenere un'immagine nitida e chiara dall'esecuzione di POV con una fotocamera normale come la mia fotocamera mobile. Ha bisogno di un obiettivo ottico a diaframma molto veloce per catturare il vero movimento, ma caricherò il video migliore quando finalmente potrò acquistare la mia fotocamera CANON
Cos'è il POV
POV sta per Persistence Of Vision Globe che è legato al fenomeno della visione umana. Lo stimolo luminoso permane come effetto collaterale sulla retina per circa 1/10 di secondo. Quando gli stimoli luminosi sono sequenziati in rapida successione, si fondono in un'unica immagine continua. In effetti è la base per i dispositivi cinematografici e televisivi,. POV crea tale illusione (ci inganni) e crea l'immagine ruotando la serie di luci a LED attorno a un singolo punto o asse
Cos'è l'innovazione di progetto
Ovviamente POV non è un'idea nuova e molti progetti esistono già in Instructables o in altri siti, tuttavia quei progetti utilizzano principalmente un tempio o un'immagine statica preimpostata che viene per lo più letta dalla memoria MCU o dalla scheda SD, ma in questo progetto usiamo funzionalità belle di chip abilitato IOT come ESP8266 in questa materia.
Con questa funzionalità IOT noi
- potrebbe facilmente caricare nuove immagini nella memoria in modalità wireless
- creare lo scenario desiderato dello spettacolo di immagini con qualsiasi sequenza o qualsiasi durata
- non è necessario riprogrammare il chip o scollegare la scheda di memoria e ricollegarla per una nuova animazione
- L'host web IOT facile da usare rende facile per tutti gestire POV con dispositivi mobili o tablet anche da remoto
- implementazione hardware a bassissimo costo con capacità di oltre 30 immagini diverse
Come funziona il POV
Display POV, una serie lineare (1-dimensionale) di luci a LED ruota attorno a un singolo punto, come una ruota di bicicletta. Misurando la loro velocità di rotazione e controllando i loro lampi con una precisione di millisecondi, possiamo creare l'illusione di un'immagine bidimensionale o tridimensionale sospesa nel nulla. Consideriamo il singolo fotogramma di qualsiasi effetto (immagine, testo, …), ogni fotogramma è costituito da molti pixel e quindi molte linee in un'area piana o sferica, POV visualizza questa immagine con una singola riga dell'immagine che viene cambiata di posizione insieme alla sua rotazione per riempire quell'immagine, quindi il problema è come controllare con precisione il colore dei pixel LED in base al tempo e allo spazio in modo che possa creare l'intera immagine POV sono classificati in base all'asse di rotazione, il tipo di effetto può visualizzare e quanto colore può creare.
Con diversi assi di rotazione, può produrre display POV planari, cilindrici e sferici
molti progetti POV utilizzano semplici LED a un colore o pixel intelligenti ad alta velocità come WS2812 o APA104 e in questo progetto utilizziamo il veloce chip refresher LED APA102 con una frequenza di aggiornamento praticamente di circa 16 MHz. questo chip LED ha 2 linee da controllare (terra, dati, orologio, +5v)
Passaggio 1: come creare un POV



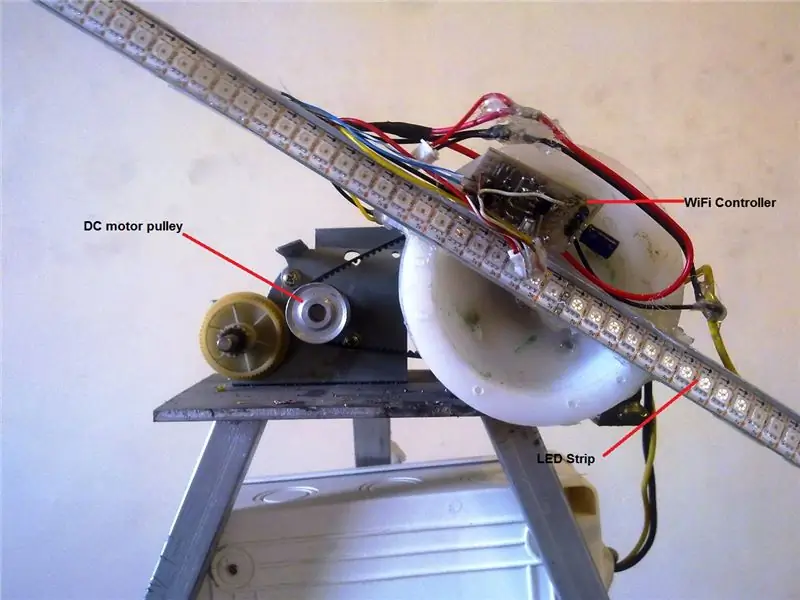
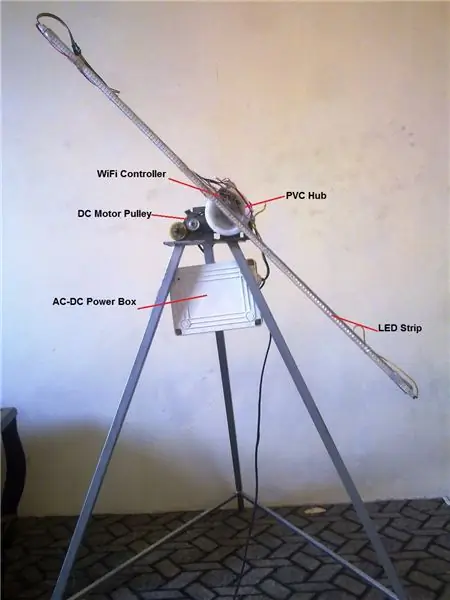
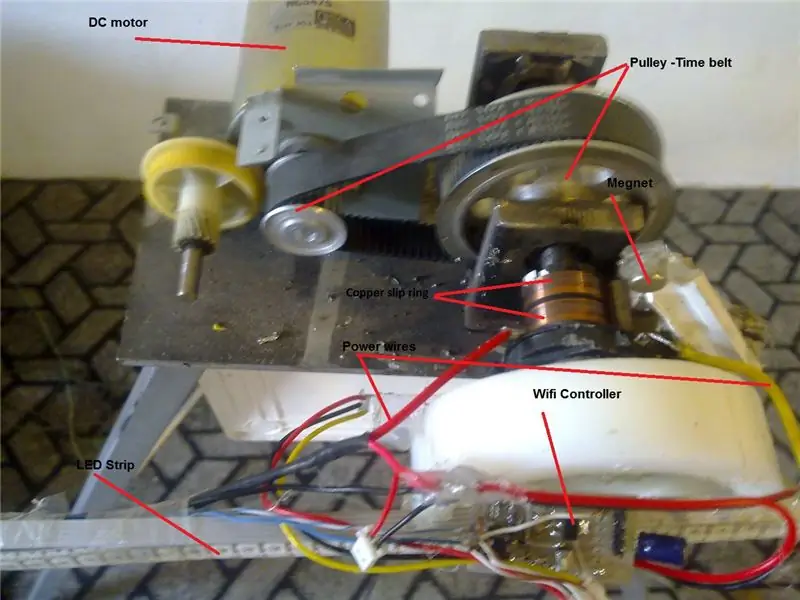
All'inizio ho bisogno della struttura per montare l'hub POV, fare in modo che la struttura metallica o non metallica dipenda da ciò che hai tra le mani. Puoi realizzarlo con qualsiasi materiale disponibile per installarlo su una parete o aggiungere gambe per sorreggerlo. Il mio amico realizza il semplice treppiede e monta il meccanismo della cinghia di distribuzione per ridurre i giri al minuto del motore CC intorno a 500. Piccola matematica Per avere un'immagine chiara e coerente, abbiamo bisogno di un aggiornamento del fotogramma di circa 20 fps, è significa che avere un'immagine chiara è necessario visualizzarla ripetutamente a circa 20 volte al secondo, poiché il mio POV consiste in 1 striscia LED diagonale, quindi ogni fotogramma viene completato con metà o rotazione, in altre parole abbiamo bisogno dell'hub ideale RPM intorno a 600 e con questo RPM ogni giro ha richiesto circa 100 ms. la seguente equazione dimostra che il concetto RPM=(fps/Nb)*60 che Nb è uguale a Number of branch, e in questo caso abbiamoRPM=(20/2)*60=600my POV ruota intorno a 430 rpm quindi il mio fps è intorno a 15 fsp che è abbastanza buono su questo argomento. Costruire la parte meccanica
Nella fase successiva ho utilizzato un pezzo di cilindro in PVC fresato per sostenere la barra LED. Per collegare il mozzo con l'albero della puleggia è stato imbullonato un bullone M10 sul retro della parte PCV Due anelli di rame installati sull'albero della puleggia per la trasmissione di 5 volt DC alla scheda e alla striscia LED, quindi come nelle immagini seguenti, questa parte montata sulla puleggia semplice sistema di trasmissione del tempo che è collegato al motore 12v DC, ogni parte ha il proprio alimentatore e racchiusa in una scatola bianca attaccata alle gambe
Passaggio 2: implementazione del software parte 1

Per dimostrare l'immagine data nella striscia LED, ogni immagine deve essere pixelizzata, quindi caricata nella memoria MCU e quindi alimentata riga per riga alla striscia LED, per farlo ho creato un software per due piattaforme diverse, una è basata su Java Runtime Processing e altro in C++ per MCUProcessing programma pixelizzato questo programma ha scritto in Processing IDE e semplicemente apre il file immagine, quindi lo ruota gradualmente per estrarre le linee pixelizzate dell'immagine. Scelgo 200 linee per visualizzare qualsiasi immagine, quindi ruoto l'immagine abut (360 /200=1,8 gradi) 200 volte per estrarre 200 righe. Poiché la mia striscia LED è composta da 144 LED con chip APA102 incorporato, quindi un'intera immagine ha 200*144=28800 pixel. Poiché ogni colore nel chip APA102 viene visualizzato con 4 byte (W, RGB), quindi ogni dimensione dell'immagine è esattamente 200 * 144 * 4 = 115200 o 112,5 KB seguente Il codice di elaborazione dimostra la sequenza di pixelizzazione dell'immagine e il risultato sarà un file di estensione bin che può essere caricato nella memoria MCU
PImage img, black_b, image_load;output PrintWriter; int SQL; galleggiante led_t; byte pov_data; int numero_riga=200; String _OUTPUT="";
impostazioni nulle()
{ selectInput("Seleziona un'immagine", "imageChosen"); noLoop(); aspettare(); }
configurazione nulla()
{ output = createWriter(_OUTPUT); black_b= createImage(SQL, SQL, RGB); black_b.loadPixels(); for (int i = 0; i =num_line) {noLoop();output.flush();output.close();} background(black_b); pushMatrix(); imageMode(CENTRO); tradurre (SQL/2, SQL/2); rotazione(radianti(l*360/num_linea)); immagine(img, 0, 0); popMatrix(); pushMatrix(); for(int i=0;i<144;i++) { color c = get(int(i*led_t+led_t/2), int(SQL/2)); output.print((carattere)rosso(c)+""+(carattere)verde(c)+""+(carattere)blu(c)); // print((char)red(c)+""+(char)green(c)+""+(char)blue(c)+";"); riempire(c); rect(i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println(); popMatrix(); // ritardo(500); l++; }
tasto voidPremuto()
{ output.flush(); // Scrive i dati rimanenti nel file output.close(); // Termina il file exit(); // Arresta il programma }
void imageChosen(File f)
{ if (f == null) { println("La finestra è stata chiusa o l'utente ha premuto cancel.");exit(); } else { if(f.exists()) img = loadImage(f.getAbsolutePath()); Stringa s=f.getAbsolutePath(); String list = split(s, '\'); int n=lista.lunghezza; String fle=split(list[n-1], '.'); println("Apri file:"+fle[0]); _OUTPUT=fle[0]+".bin"; // img = loadImage("test.jpg"); int w = img.larghezza; int h = img.altezza; SQL=max(la, h); dimensione (SQL, SQL); led_t=SQL/144.0; println("h="+h+" w="+w+" max="+SQL+" dimensione led="+led_t); } } void mousePressed(){ loop();}
annulla i miei dati()
{ byte b = loadBytes("qualcosa.dat"); // Stampa ogni valore, da 0 a 255 for (int i = 0; i < b.length; i++) { // Ogni decimo numero, inizia una nuova riga if ((i % 10) == 0) println(); // i byte vanno da -128 a 127, questo converte da 0 a 255 int a = b & 0xff; print(un + " "); } println(); // Stampa una riga vuota alla fine saveBytes("numbers.dat", b); } void wait() { while (img == null) { delay(200); } ciclo continuo(); }
Passaggio 3: implementazione del software parte 2




Programma di visualizzazione MCU
Il chip ESP8266 ad alte prestazioni è stato selezionato per un paio di motivi, in primo luogo ha sviluppato strumenti SDK aperti per sfruttare le funzionalità WiFi insieme alla memoria per ospitare un server Web per l'utente. Con queste funzionalità, un server web facile da usare progettato per caricare l'immagine pixelizzata nella memoria MCU e creare uno scenario definito dall'utente per lo spettacolo. Con la serie ESP-12E da 4 Mb possiamo usare 1 Mb per il programma e 3 Mb per le immagini che con una dimensione di 112,5 KB per l'immagine pixelizzata potremmo caricare circa 25 immagini su MCU e potremmo creare qualsiasi sequenza o qualsiasi periodo di visualizzazione per l'immagine caricata che uso Implementazione della base di codice Arduino per creare il server web. il codice ha tre funzioni principali nel suo ciclo come segue
void loop() { if(!MOSTRA && !TEST) server.handleClient(); if(MOSTRA) { if((millis()- OpenlastTime) >DURATA[indice_immagine]*1000) { if(indice_immagine>=NUM_IMMAGINE) indice_immagine=0; _memory_pointer=start_address_of_imagefile[image_index]; Serial.printf("Numero file=%u nome:%s indirizzo:%u durata:%u\n", indice_immagine, IMAGES[indice_immagine].c_str(), indirizzo_inizio_del_file_immagine[indice_immagine], DURATION[indice_immagine]); Current_imageLine=0; indice_immagine++; OpenlastTime=millis(); } if((micros()-lastLineShow)> lineInterval) { lastLineShow=micros(); ESP.flashRead(_memory_pointer, (uint32_t *)leds, NUM_LEDS*3); FastLED.show(); _memory_pointer+=(NUM_LEDS*3); Current_imageLine++; delay(LineIntervalDelay); } if(Current_imageLine>=IMAGES_LINES) { Current_imageLine=0; _memory_pointer=start_address_of_imagefile[image_index-1]; } } rendimento_ottimistico(1000); }
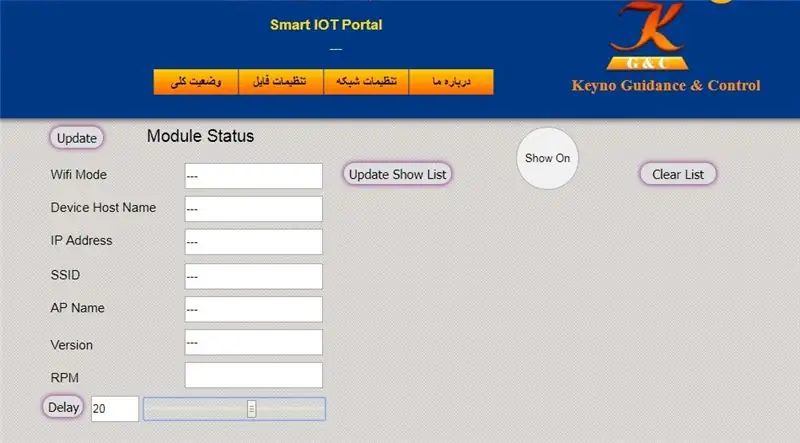
Gestore del server il server.handleClient(); responsabile dell'elaborazione di qualsiasi richiesta del cliente sul webhost, questo sito Web potrebbe essere progettato in modo arbitrario per caricare dati, modificare l'impostazione dello spettacolo di qualsiasi rapporto di stato. Il mio host web è composto da tre schede come le seguenti immagini nella prima scheda possiamo controllare lo scenario attuale dello spettacolo con sequenza e durata per ogni immagine, anche le informazioni di rete e il POV rpm mostrato
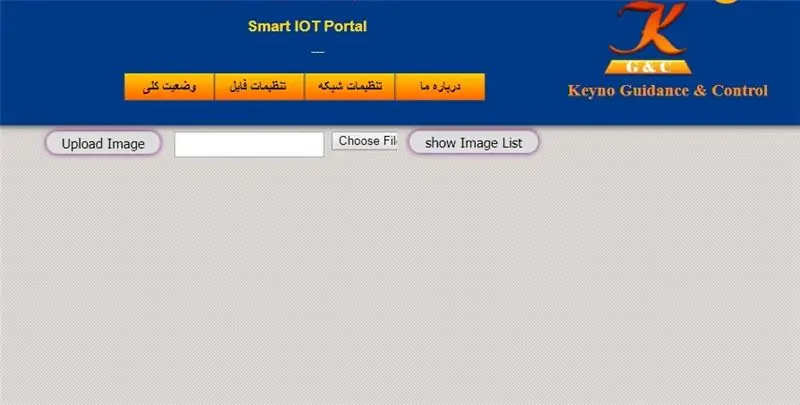
nella scheda di caricamento dell'immagine potremmo caricare un'immagine pixelizzata nella memoria dell'MCU o eliminare un'immagine specifica
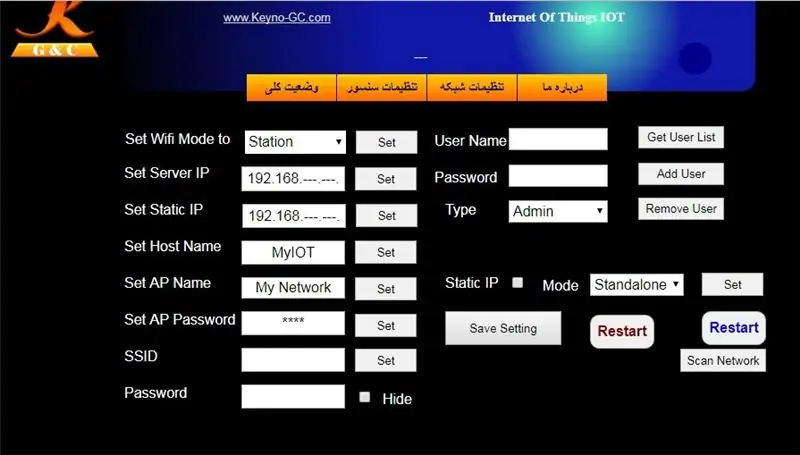
nella scheda rete potremmo modificare le impostazioni di rete come la modalità wifi, ip statico, nome e pass di rete,..
Caricatore di immagini
questa funzione server client richiede da Ajax di caricare l'immagine pixelizzata nella memoria MCU, quindi scrivere il file in memoria in formato raw in modo che la lettura del file sia il più veloce possibile. Memoria di inizio e fine posizione memorizzata nella tabella per la visualizzazione nella striscia LED
Funzione di visualizzazione
Ho usato la libreria FastLED per mostrare i pixel nella striscia LED, questa libreria è una delle più riuscite e ben sviluppate per lo spettacolo LED su piattaforma AVR ed ESP. È solo necessario inviare la funzione FastLED, la posizione del pixel LED memorizzato. leggiamo riga per riga i pixel dalla memoria e lo mostriamo nella striscia LED e aspettiamo che il nuovo flag di rotazione si avveri. abbiamo ripetuto questa sequenza fino a leggere 200 righe di ogni immagine
l'intero codice che si trova nel mio repository git qui
quello che segue è il video di POV in azione che viene registrato dalla fotocamera mobile e, come ho spiegato, la qualità del video non è buona a causa della bassa velocità del diaframma della fotocamera non professionale
Consigliato:
Indicatore di bicicletta minimalista, abilitato al tocco!: 10 passaggi (con immagini)

Indicatore di bicicletta minimalista, abilitato al tocco!: Ciao! Questo è il mio primo Instructable. Ho sempre voluto fare le cose da zero solo per vedere come funziona e a chi non piacciono le cose fai-da-te (fai da te) quando puoi modificare qualcosa in base alle tue esigenze, giusto? Interessante come un fai-da-te m
IoT APIS V2 - Sistema di irrigazione automatizzato autonomo abilitato per IoT: 17 passaggi (con immagini)

IoT APIS V2 - Sistema di irrigazione automatizzato autonomo abilitato per IoT: questo progetto è un'evoluzione del mio precedente istruito: APIS - Sistema di irrigazione automatizzato per piante Uso APIS da quasi un anno e volevo migliorare il design precedente: capacità di monitorare l'impianto da remoto. Questo è come
Planetario/Orrery abilitato Bluetooth: 13 passaggi (con immagini)

Planetario/Orrery abilitato per Bluetooth: questo istruttore è stato creato per soddisfare i requisiti del progetto Makecourse presso l'Università della Florida del sud (www.makecourse.com). Questo è il mio planetario/orrery a 3 pianeti. È iniziato come un progetto di un semestre per il Makecour
Controller joystick abilitato Bluetooth: 9 passaggi (con immagini)

Controller joystick abilitato Bluetooth: stupisci i tuoi amici e stupisci la tua famiglia, quando controllano "HypnoEllipse", un'app web A/V interattiva. Costruisci un joystick abilitato Bluetooth, collegalo al browser web e, a turno, esegui l'autoipnosi. Questo è un
Centro di raccolta dati sensore abilitato per IoT con ESP8266 e PubNub: 9 passaggi (con immagini)

Centro di raccolta dati del sensore abilitato per IoT con ESP8266 e PubNub: la maggior parte dei tutorial su ESP8266 è a livello di principiante (lampeggio remoto di un led) o troppo complessa per qualcuno che sta cercando qualcosa da migliorare e aggiornare sulle sue abilità di lampeggiamento del led. istruibile mira a colmare questa lacuna per creare
