
Sommario:
- Passaggio 1: materiali necessari
- Passaggio 2: preparare il joystick ai cavi del ponticello della chiave EZ di Bluefruit
- Passaggio 3: preparazione dell'involucro
- Passaggio 4: installare il joystick, la chiave EZ Bluefruit e la scheda breakout USB
- Passaggio 5: GUI del tasto EZ
- Passaggio 6: alimentazione e associazione della chiave EZ Bluefruit
- Passaggio 7: rimappatura dei pulsanti sulla Bluefruit EZ-Key
- Passaggio 8: controllare lo schizzo P5.js esistente con il browser Web Firefox a schermo intero
- Passaggio 9: modifica, rivedi o crea la tua app Web
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

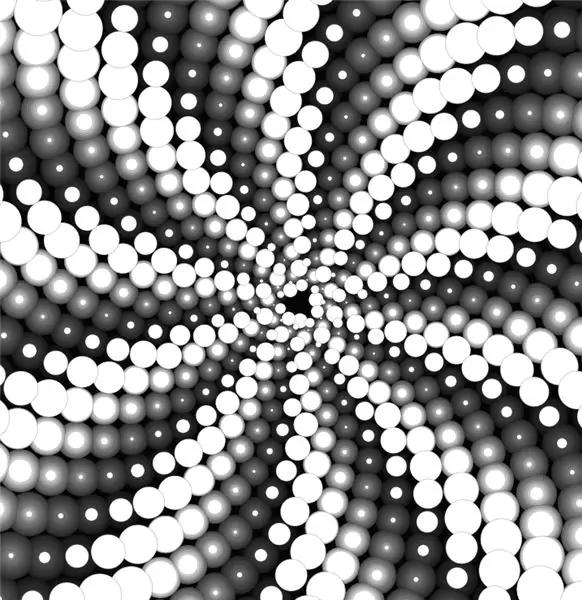
Stupisci i tuoi amici e stupisci la tua famiglia, quando danno un'occhiata a "HypnoEllipse", un'app web A/V interattiva. Costruisci un joystick abilitato per Bluetooth, collegalo al browser web e, a turno, esegui l'autoipnosi.
Questo è un joystick connesso tramite Bluetooth, che invia messaggi HID (tastiera/mouse) a uno sketch p5.js, che presenta un'illusione ottica rotante e un campione sonoro vorticoso.
Passaggio 1: materiali necessari



Utensili
saldatore
saldare
spelafili
trapano
punta da trapano 1/4"
sega a tazza 3/4”
Parti
Computer abilitato Bluetooth
Allegato
www.adafruit.com/product/905
Tasto EZ Bluefruit
www.adafruit.com/product/1535
mini breadboard modulare
www.sparkfun.com/products/12047
cavi per ponticelli
www.sparkfun.com/products/8431
telecomando da gioco
www.sparkfun.com/products/9182
Scheda breakout USB micro-B
www.sparkfun.com/products/1833
Batteria ricaricabile microUSB 5vdc
www.sparkfun.com/products/14167
SOFTWARE
Applicazione web Hypnoellipse
hypnoellipse.netlify.com/
Elaborazione 1.5.1 (per rimappare EZ Key)
processing.org/download/?processing
Controllo P5 (libreria di elaborazione)
www.sojamo.de/libraries/controlP5/
Firefoxhttps://www.mozilla.org/en-US/firefox/new/
Se vuoi creare la tua versione dell'Hypnoellipse!
p5.js
p5js.org/download/
Editor Atom
atom.io/
Passaggio 2: preparare il joystick ai cavi del ponticello della chiave EZ di Bluefruit

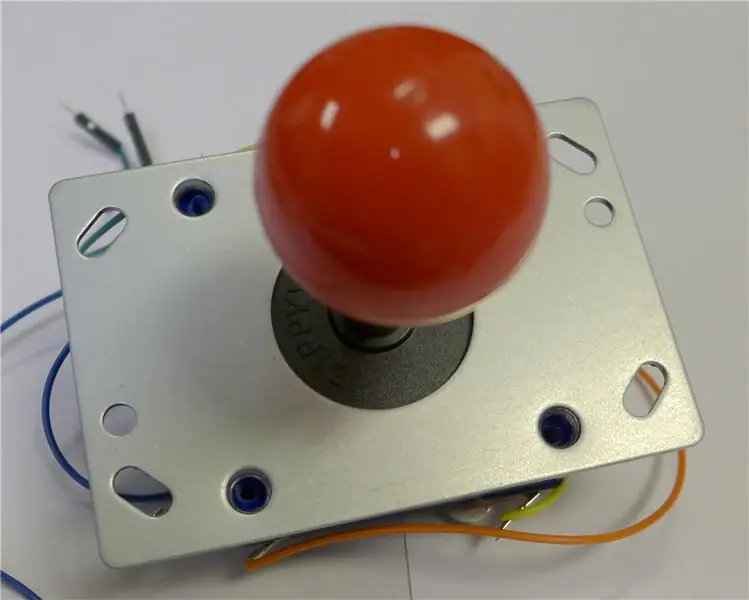
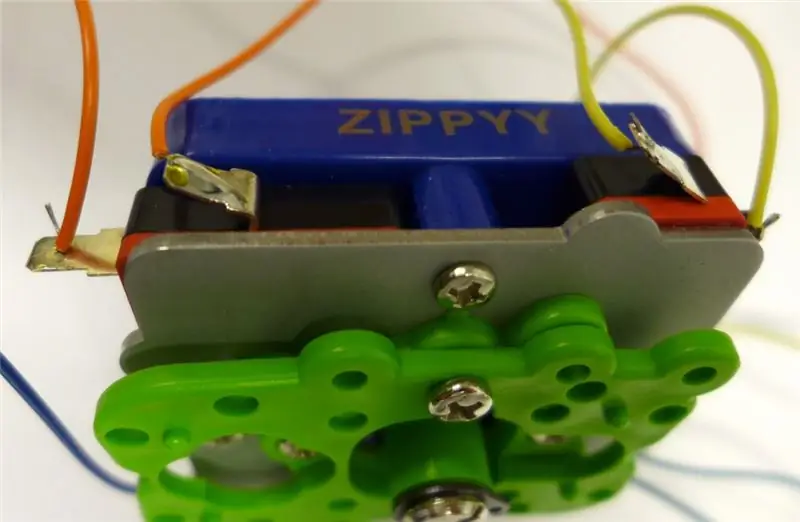
Tagliare e spellare un'estremità di ciascuna delle quattro coppie di cavi per ponticelli di colore diverso.
Ciascuna delle coppie di colori corrisponde alla direzione univoca del joystick (sinistra, destra, su, giù): una di ciascuna coppia va a un ingresso del tasto EZ e l'altra a GND.
Con questa mente, saldare con cura i fili del ponticello al joystick.
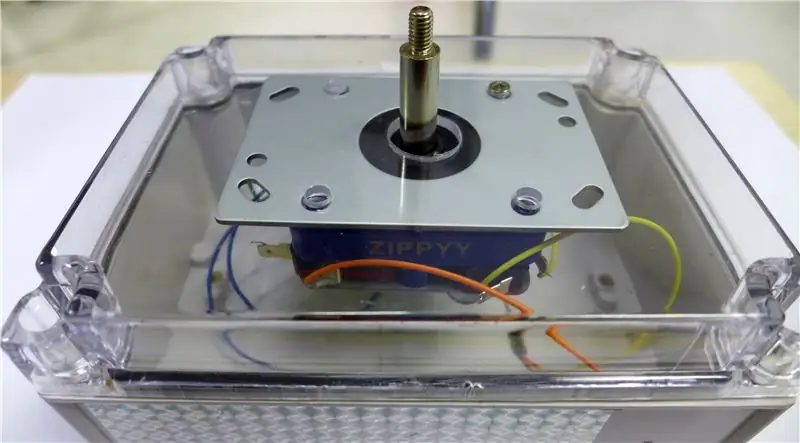
Passaggio 3: preparazione dell'involucro

Avrai bisogno di un foro da 1/2" sul lato della custodia per il cavo microUSB e quattro fori da 1/4" nel coperchio superiore per montare il joystick. Il joystick stesso avrà bisogno di un foro da 3/4".
Ho usato un pezzo di carta e una matita per tracciare i fori richiesti dall'assieme del joystick, prima di forare effettivamente la parte superiore dell'involucro di plastica.
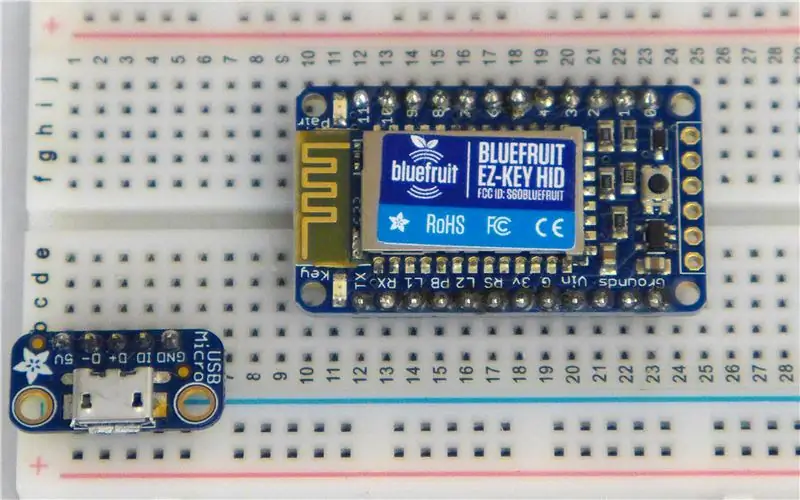
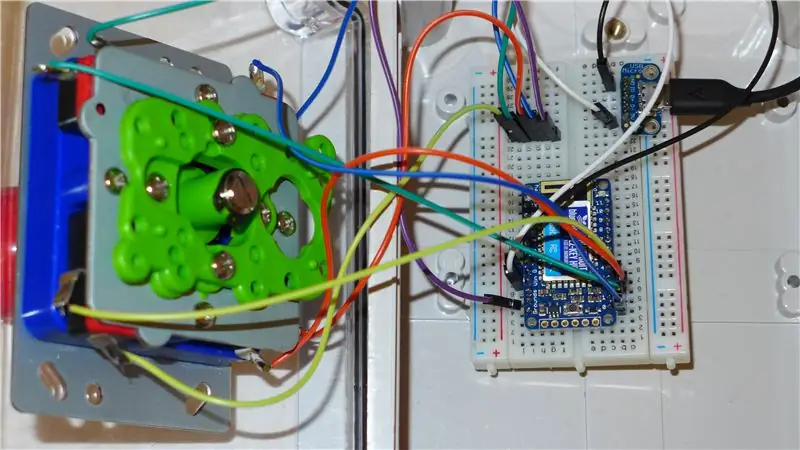
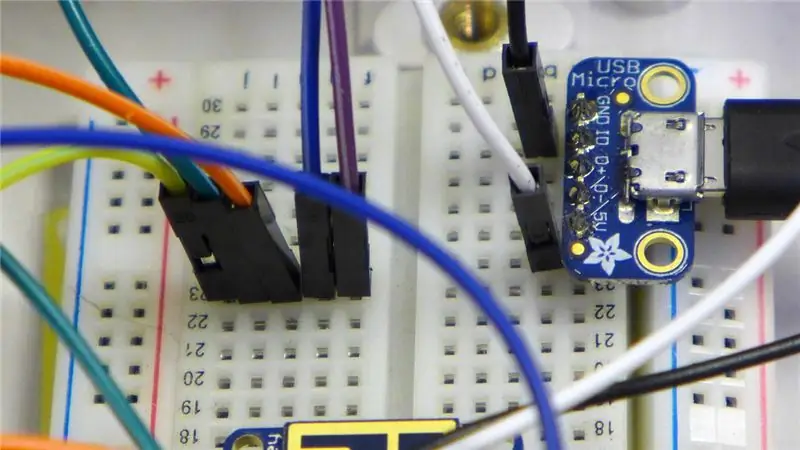
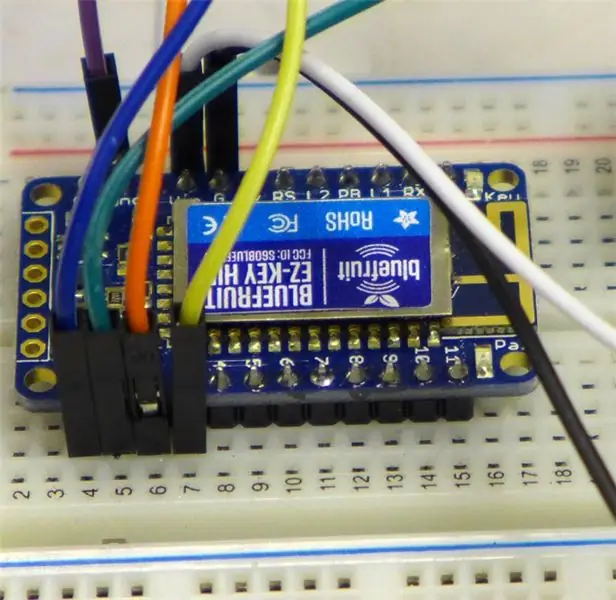
Passaggio 4: installare il joystick, la chiave EZ Bluefruit e la scheda breakout USB



Assicurati di determinare con attenzione come i quattro ponticelli di colore univoco del joystick si collegano ai pin #0 - #4 sulla chiave EZ. Questo definisce come i quattro microinterruttori sul joystick altereranno i valori di mouseX e mouseY nello sketch p5.js.
Una volta determinato l'orientamento della custodia, procedere in senso orario attorno alle connessioni del joystick, collegando i ponticelli agli ingressi della chiave EZ e rivedendo se necessario (metodo per tentativi ed errori!).
I pin di terra del joystick formano un bus di terra insieme a un pin di terra della Bluefruit EZ Key.
La terra e +5vdc dal connettore microUSB si collegheranno anche alla Bluefruit EZ Key.
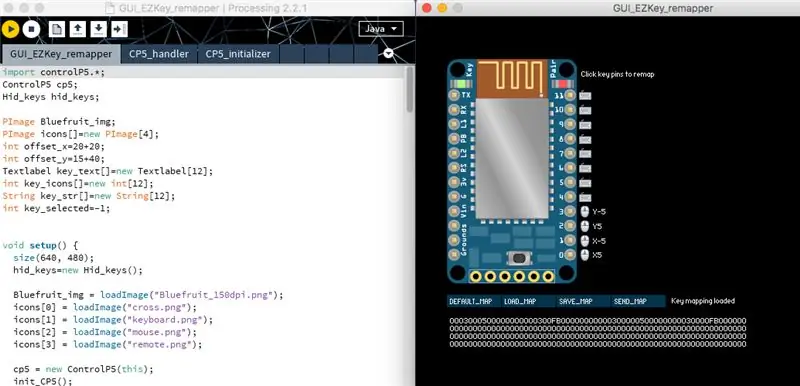
Passaggio 5: GUI del tasto EZ

Sarà necessario utilizzare una versione precedente di Processing 2.2.1 per eseguire questo strumento GUI.
I contatti del joystick su/giù/sinistra/destra emuleranno i movimenti del mouseX e del mouseY per controllare lo schizzo p5.js (HypnoEllipse).
Questo tutorial di Adafruit fornisce tutte le informazioni necessarie per utilizzare la Bluefruit EZ-Key:
learn.adafruit.com/introducing-bluefruit-ez-key-diy-bluetooth-hid-keyboard
Passaggio 6: alimentazione e associazione della chiave EZ Bluefruit



Accendi la Bluefruit EZ-Key e premi il pulsante di associazione.
Dovresti vedere il LED rosso lampeggiare. Quindi premi il mini pulsante sulla chiave EZ per 5 secondi e rilascia, questo cancellerà le informazioni di abbinamento precedenti e ti consentirà di ricollegare il tuo computer. Il LED rosso ora lampeggerà.
Attiva il Bluetooth in Preferenze di Sistema e fai clic su "Configura nuovo dispositivo".
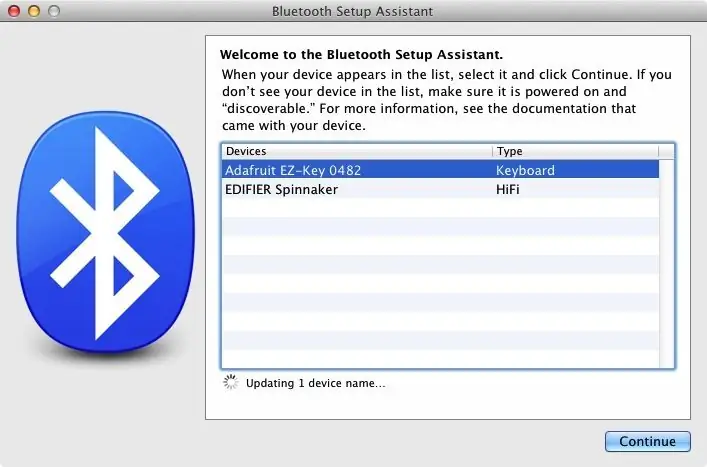
Lascia che l'assistente funzioni finché non individua e visualizza il modulo EZ-Key: selezionalo e fai clic su "Continua".
Passaggio 7: rimappatura dei pulsanti sulla Bluefruit EZ-Key

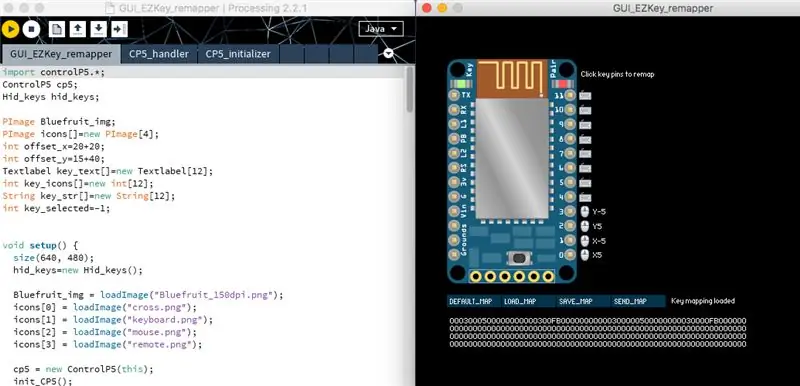
Nello screenshot nota i valori mouseX e mouseY associati ai pin chiave:
pin 0: x5
pin 1: x-5
pin2: y5
pin3: y-5
Scarica la libreria ControlP5:
www.sojamo.de/libraries/controlP5/
Scarica il file zip con il codice del remapper wireless:
learn.adafruit.com/system/assets/assets/000/013/042/original/GUI_EZKey_remapper_12-20-13.zip?1387568625
Decomprimi e apri GUI_EZKey_remapper.pde in Elaborazione.
Controlla che Bluefruit sia accoppiato al tuo computer.
Seleziona Schizzo -> Esegui per avviare il remapper grafico.
Ora scegli i pin e usando i menu seleziona i rapporti del mouse.
Quindi fai clic su "SEND_MAP" per inviarlo alla tua Bluefruit EZ-Key.
Un report di testo nella finestra Elaborazione dovrebbe indicare che ha trovato un Bluefruit e che ha inviato dati con una corrispondenza di checksum.
Passaggio 8: controllare lo schizzo P5.js esistente con il browser Web Firefox a schermo intero

Ecco il mio sketch p5.js ospitato su Netlify:
hypnoellipse.netlify.com
Puoi sperimentare con il tuo mouse, prima di costruire e collegare l'interfaccia del joystick, per vedere e ascoltare le variazioni del modello audiovisivo.
Passaggio 9: modifica, rivedi o crea la tua app Web

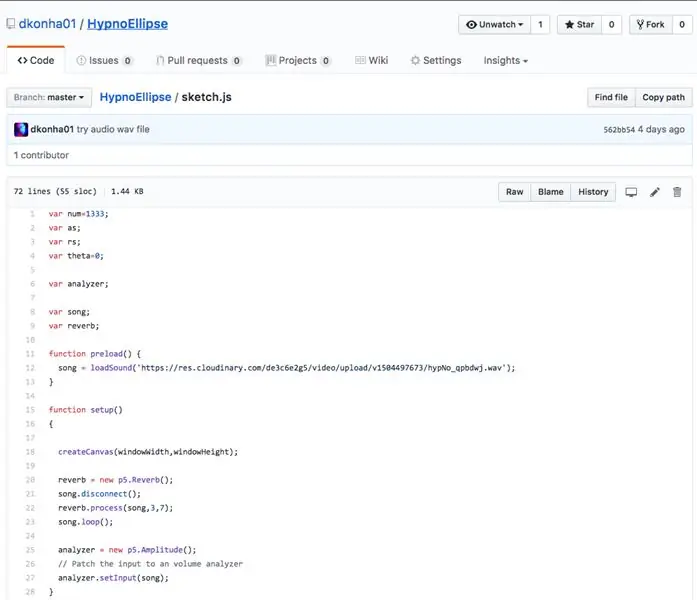
Ecco il codice per l'app Web stessa:
github.com/dkonha01/HypnoEllipse
Puoi facilmente sviluppare la tua versione, provando a cambiare i valori nelle righe 44, 51 e 66 di sketch.js - controlla le righe commentate per esempi di questo.
Consigliato:
Indicatore di bicicletta minimalista, abilitato al tocco!: 10 passaggi (con immagini)

Indicatore di bicicletta minimalista, abilitato al tocco!: Ciao! Questo è il mio primo Instructable. Ho sempre voluto fare le cose da zero solo per vedere come funziona e a chi non piacciono le cose fai-da-te (fai da te) quando puoi modificare qualcosa in base alle tue esigenze, giusto? Interessante come un fai-da-te m
IoT APIS V2 - Sistema di irrigazione automatizzato autonomo abilitato per IoT: 17 passaggi (con immagini)

IoT APIS V2 - Sistema di irrigazione automatizzato autonomo abilitato per IoT: questo progetto è un'evoluzione del mio precedente istruito: APIS - Sistema di irrigazione automatizzato per piante Uso APIS da quasi un anno e volevo migliorare il design precedente: capacità di monitorare l'impianto da remoto. Questo è come
Planetario/Orrery abilitato Bluetooth: 13 passaggi (con immagini)

Planetario/Orrery abilitato per Bluetooth: questo istruttore è stato creato per soddisfare i requisiti del progetto Makecourse presso l'Università della Florida del sud (www.makecourse.com). Questo è il mio planetario/orrery a 3 pianeti. È iniziato come un progetto di un semestre per il Makecour
1 metro POV con IOT abilitato: 3 passaggi (con immagini)

POV a 1 metro con IOT abilitato: prima di iniziare la spiegazione su questo progetto vorrei scusarmi per l'immagine e il video di bassa qualità, ma onestamente è davvero difficile scattare un'immagine nitida e chiara dall'esecuzione di POV con una fotocamera normale come la mia fotocamera mobile. Ha bisogno di molto veloce d
Centro di raccolta dati sensore abilitato per IoT con ESP8266 e PubNub: 9 passaggi (con immagini)

Centro di raccolta dati del sensore abilitato per IoT con ESP8266 e PubNub: la maggior parte dei tutorial su ESP8266 è a livello di principiante (lampeggio remoto di un led) o troppo complessa per qualcuno che sta cercando qualcosa da migliorare e aggiornare sulle sue abilità di lampeggiamento del led. istruibile mira a colmare questa lacuna per creare
