
Sommario:
- Passaggio 1: componenti utilizzati nel progetto
- Passaggio 2: progettazione del circuito
- Passaggio 3: caricamento del codice sul kit NodeMCU utilizzando ESPlorer
- Passaggio 4: configurazione dell'hub del sensore
- Passaggio 5: personalizzazione della configurazione
- Passaggio 6: aggiunta di sensori a Hub e PubNub
- Passaggio 7: inizializzazione della raccolta dati e invio a PubNub
- Passaggio 8: semplice pagina HTML per la visualizzazione in tempo reale dei dati da PubNub
- Passaggio 9: risoluzione dei problemi e domande frequenti
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


La maggior parte dei tutorial su ESP8266 è a livello di principiante (lampeggio remoto di un led) o troppo complessa per qualcuno che sta cercando qualcosa per migliorare e aggiornare le sue capacità di lampeggiamento del led. Questo istruibile mira a colmare questo divario per creare un hub di sensori utilizzando ESP8266 e pubblica i dati raccolti su PubNub. L'obiettivo/obiettivo principale è ridurre al minimo il tempo che le persone trascorrono nella costruzione dell'hardware e concentrare invece il loro tempo sull'analisi e la visualizzazione dei dati con i dati raccolti.
Per le persone che non hanno familiarità con ESP8266/NodeMCU, ti consigliamo di acquisire una conoscenza di base di come eseguire il flashing e programmare tramite ESPLORER. Ci sono molti tutorial/istruzioni che offrono questo come Get-Started-with-ESP8266-Using-AT -Comandi-NodoMCU.
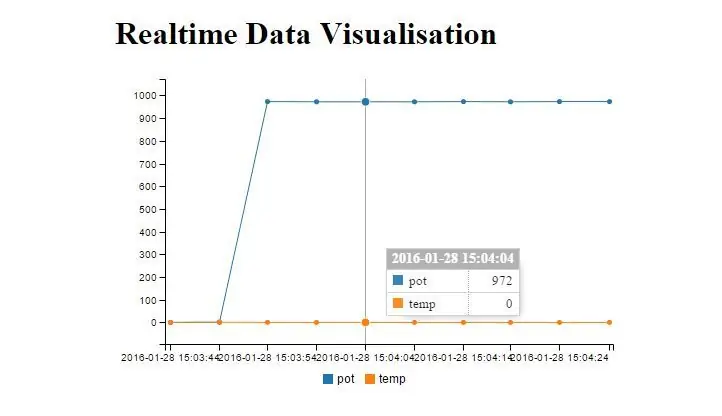
Alla fine di questo tutorial sarai in grado di costruire il tuo hub di raccolta dati del sensore e una visualizzazione di base del grafico in tempo reale con l'aiuto di PubNub
Benvenuto alla lezione di ESP8266-NodeMCU - 102!!
Passaggio 1: componenti utilizzati nel progetto

I seguenti componenti sono necessari per completare il progetto
- Una scheda ESP8266. La scheda utilizzata per questo istruibile è NodeMCU devKit v1.0 (inserire il collegamento del modulo 143 qui)
- Qualsiasi sensore i cui dati devono essere raccolti e registrati. Qui viene utilizzato un semplice potenziometro come sensore analogico
- Un interruttore a scorrimento
- Un cavo da micro a USB (tipo maschio) per caricare il codice su NodeMCU devKit v1.0 e alimentare il dispositivo
- 2 led per indicatore di modalità
- Alcuni cavi maschio-maschio e breadboard
-
Un account PubNub con chiave di pubblicazione, chiave di iscrizione e un canale
Scarica i file di seguito. Se non vuoi cambiare nulla e ti serve solo per funzionare scarica la versione precompilata (inserisci qui la cartella zip della versione compilata). Se vuoi capire come funziona e vuoi sporcarti le mani quindi puoi anche scaricare il codice sorgente principale (inserisci la versione del codice sorgente qui)
Passaggio 2: progettazione del circuito
Se hai acquistato (inserisci qui il link del prodotto finale), puoi saltare questo passaggio
Passaggio 3: caricamento del codice sul kit NodeMCU utilizzando ESPlorer


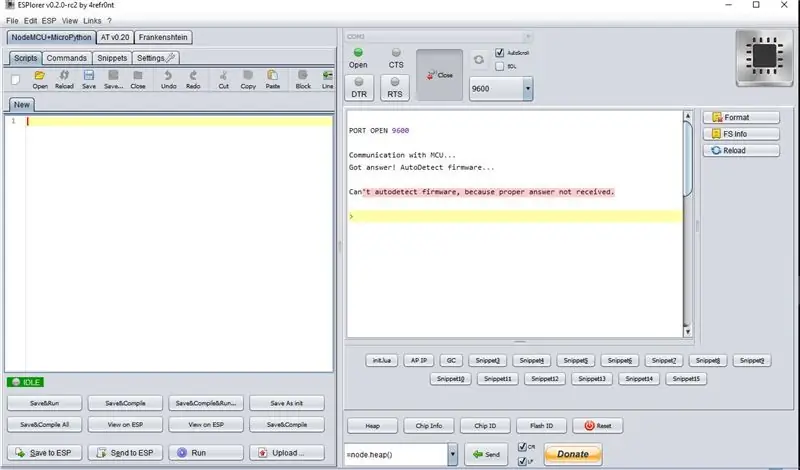
Una volta aperta l'applicazione ESPlorer, la schermata iniziale apparirà come la prima immagine. Seleziona la porta COM dal menu a discesa in alto. Se la porta COM non viene visualizzata anche quando il dispositivo è connesso, riapri l'applicazione.
Ora ci sono due modi in cui puoi andare avanti e completare questo istruibile
Termina la parte hardware dell'hub del sensore il prima possibile e passa a giocare con i dati
Comprendi il modo in cui NodeMCU e lo script lua funzionano e personalizzalo in base alle tue esigenze
se(opzione==1)
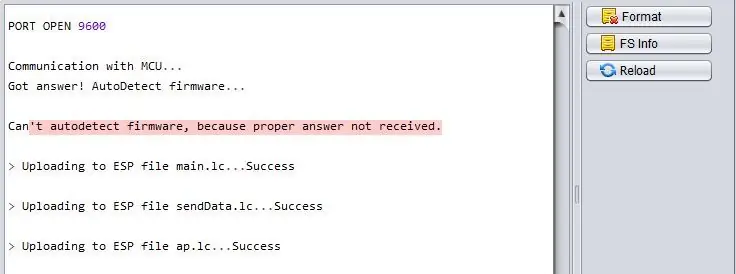
Carica tutti i file precompilati (file.lc) e vai al passaggio successivo
altrimenti se (opzione==2)
Basta aprire i file del codice sorgente (.lua) in ESPlorer e iniziare a giocare con il codice. Passa al passaggio 5 per la descrizione
Passaggio 4: configurazione dell'hub del sensore


Ora fai scorrere l'interruttore verso la modalità di configurazione e riavvia il modulo. Il LED dell'indicatore della modalità di configurazione dovrebbe accendersi.
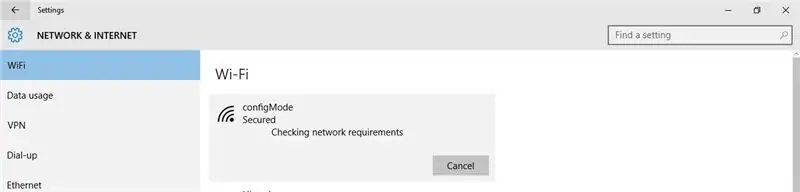
Come mostrato nella prima immagine e la rete wireless con il nome di "configMode" verrà creata e visibile. Connettiti a quella rete con la password come "password1234" da qualsiasi computer, laptop o cellulare.
Apri qualsiasi browser e inserisci il seguente URL
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
Sostituisci i parametri tra virgolette con i valori della password del tuo nome utente wifi (con accesso a Internet) e le chiavi PubNub. L'URL finale dovrebbe essere qualcosa come sotto
192.168.4.1/?username=MyWiFi&pwd=123456&apipubkey=pub_kjabdc_56513akhbcqio3_ad&apisubkey=sub_ajkd23d_sf23_24'&channel=channel1&sensorOneName=sensor1&check=1
Se l'hub del sensore è configurato correttamente, il led config mode si spegnerà e il led data mode si accenderà e la rete wireless "configMode" scomparirà. Se vuoi capire come funziona o vuoi modificare alcuni parametri, controlla il passaggio successivo altrimenti vai al passaggio 8
Passaggio 5: personalizzazione della configurazione

Quindi quello che succede è che ESP8266 agisce come un router e crea una rete wireless con il dato ssid, nome utente e indirizzo IP a cui è possibile connettersi. La configurazione viene eseguita inserendo i parametri nel formato indicato di seguito e premendo l'URL sottostante da qualsiasi browser di qualsiasi dispositivo connesso alla rete wireless configurata.
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
Apri il file ap.lua in ESPlorer. Questo script è responsabile della configurazione iniziale dell'hub del sensore. Genera due file in base ai dati forniti dall'utente
- station.lua (contiene l'ssid di rete e la password che ha accesso a Internet per pubblicare i dati)
- api_file.lua (contiene le chiavi PubNub, il nome del canale con i nomi dei sensori)
Per personalizzare l'indirizzo IP:
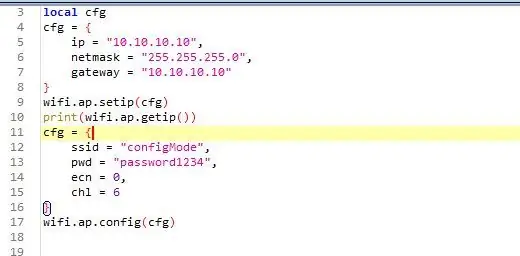
L'ip può essere impostato su qualsiasi indirizzo valido che dovrebbe essere modificato nell'URL. L'indirizzo predefinito sarà "192.168.4.1". Come si vede nella prima immagine, le prime 3 righe sono responsabili dell'impostazione dell'indirizzo IP e del gateway. È possibile controllare se l'indirizzo è corretto inviando il comando "=wifi.sta.getip()"
Per personalizzare il nome ssid
Il successivo set di codice nella stessa immagine è responsabile dell'impostazione di ssid e password per la rete wireless.
Ricorda che se hai apportato modifiche al file.lua devi compilarle affinché le modifiche si riflettano dopo il riavvio
- Carica il file.lua modificato..ad esempio il file ap.lua
- Invia il comando "node.compile(ap.lua)" facendo clic sul pulsante di invio nella parte inferiore di ESPlorer
- Ora i tuoi file lua sono compilati e verranno generati nuovi file.lc
Passaggio 6: aggiunta di sensori a Hub e PubNub


Per aggiungere più sensore
Per impostazione predefinita, il codice invia solo un dato sensore che è collegato al pin analogico 0. È possibile aggiungere più sensori per inviare dati contemporaneamente. Seguire i passaggi seguenti
- Aggiungi il nome del sensore nell'URL come mostrato in grassetto. Quindi ora l'URL sarà come sottohttps://192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel=' Channel_name'&sensorOneName='Sensor_1_name'&sensorTwoName='Sensor_2_name'&check=1
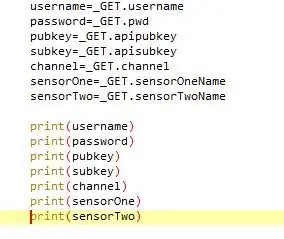
- Il nome corrispondente dovrebbe essere aggiunto al file ap.lua come mostrato nell'immagine 1sensorTwo=_GET.sensorTwoName print(sensorTwo).(Questo è solo per visualizzare e controllare i dati)
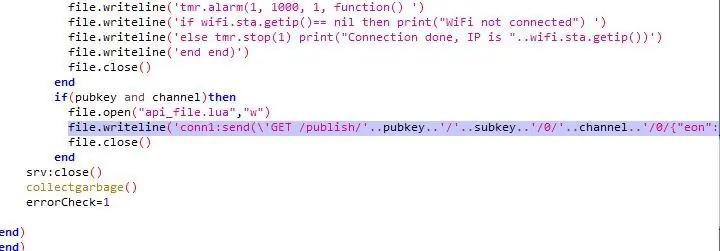
- Il passaggio finale è aggiungerlo alla parte di generazione api_file alla fine come mostrato nell'immagine 2{ "eon": { "'..sensorOne..'":\'..adc.read(0)..\', "'..sensorTwo..'":\'..gpio.read(2)..\' }} Ripetere lo stesso passaggio per ogni aggiunta di sensore. Ricorda di usare gpio.read(pin#) per segnali digitali e adc.read(pin#) per segnali da analogico a digitale
Ricorda che se hai apportato modifiche al file.lua devi compilarle affinché le modifiche si riflettano dopo il riavvio
- Carica il file.lua modificato..ad esempio il file ap.lua
- Invia il comando "node.compile(ap.lua)" facendo clic sul pulsante di invio nella parte inferiore di ESPlorer
- Ora i tuoi file lua sono compilati e verranno generati nuovi file.lc
Passaggio 7: inizializzazione della raccolta dati e invio a PubNub

Una volta eseguita correttamente la configurazione, il led di modalità dati si accenderà.
Fondamentalmente questo significa che i dati del sensore vengono inviati a PubNub in base alle impostazioni di configurazione fornite nei passaggi precedenti.
Per impostazione predefinita, l'hub invierà i dati a PubNub ogni 5 secondi. Se desideri configurarlo, segui i passaggi seguenti
Per personalizzare la frequenza di raccolta dei dati:
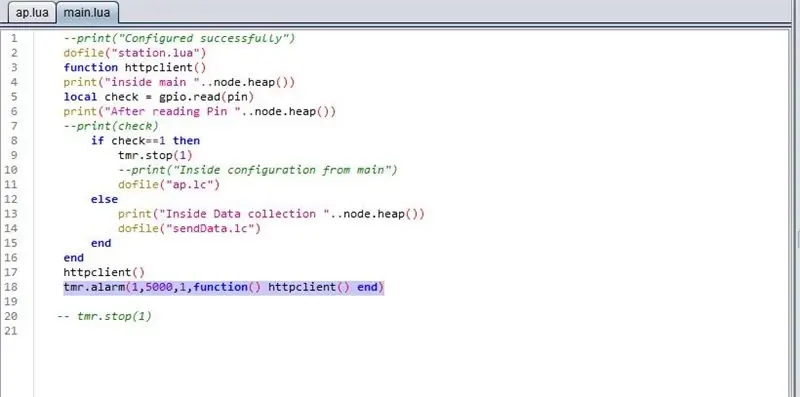
- Apri main.lua in ESPlorer
- Vai alla riga evidenziata nell'immagine
- Il valore indicato dovrebbe essere in millisecondi. Si consiglia di avere un intervallo di almeno 2 secondi per evitare perdite di dati.
- Carica il file main.lua su esp e compila il file per generare il file.lc
- Riavvia il modulo e verifica
Passaggio 8: semplice pagina HTML per la visualizzazione in tempo reale dei dati da PubNub


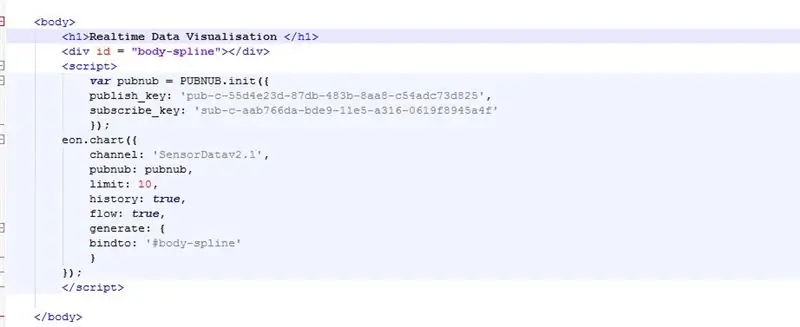
Apri il file Sample.html dai file scaricati. Questa è solo una semplice pagina html per visualizzare il grafico in tempo reale dei dati raccolti.
Come mostrato nell'immagine 1, devi solo configurarlo con le tue chiavi PubNub e il nome del canale.
Puoi anche aggiungerlo a qualsiasi sito web che sviluppi e creare visualizzazioni ancora più sorprendenti. Fai riferimento a PunNub EON per ulteriori informazioni.
Passaggio 9: risoluzione dei problemi e domande frequenti
Verrà aggiornato a breve
Consigliato:
EAL - Raccolta dati GPS Industry 4.0 su auto Rc: 4 passaggi

EAL - Raccolta dati GPS Industry 4.0 su auto RC: in questo Instructable parleremo di come impostare un modulo GPS su un'auto RC e pubblicare i dati raccolti su una pagina Web per un facile monitoraggio. In precedenza abbiamo creato un'istruzione su come abbiamo realizzato la nostra auto RC, che può essere trovata qui. Questo sta usando th
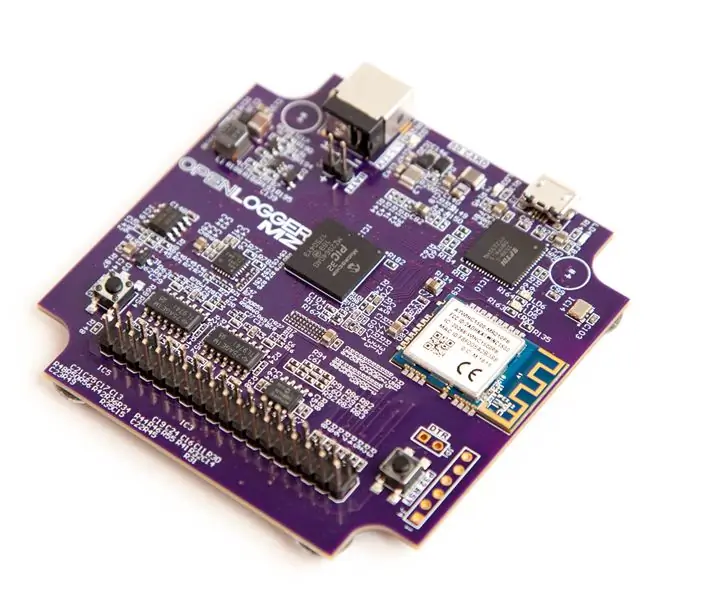
OpenLogger: un registratore di dati portatile ad alta risoluzione, abilitato per il Wi-Fi, open source: 7 passaggi

OpenLogger: un data logger portatile ad alta risoluzione, abilitato Wi-Fi, open source: OpenLogger è un data logger portatile, open source, a basso costo e ad alta risoluzione progettato per fornire misurazioni di alta qualità senza richiedere software costosi o scrivere software da zero. Se sei un ingegnere, uno scienziato o un appassionato che ne
IoT APIS V2 - Sistema di irrigazione automatizzato autonomo abilitato per IoT: 17 passaggi (con immagini)

IoT APIS V2 - Sistema di irrigazione automatizzato autonomo abilitato per IoT: questo progetto è un'evoluzione del mio precedente istruito: APIS - Sistema di irrigazione automatizzato per piante Uso APIS da quasi un anno e volevo migliorare il design precedente: capacità di monitorare l'impianto da remoto. Questo è come
Cambus - Sistema di Raccolta Dati su Autobus Urbano: 8 Passi

Cambus - Sistema di Raccolta Dati su Autobus Urbano: Tra i problemi e le difficoltà conosciute nel trasporto pubblico, la popolazione manca di informazioni in tempo reale e con la minima assertività. Il sovraffollamento degli autobus di trasporto pubblico allontana gli utenti, che preferiscono utilizzare i propri mezzi, anche
Visualizzazione di temperatura e umidità e raccolta dati con Arduino ed elaborazione: 13 passaggi (con immagini)

Visualizzazione di temperatura e umidità e raccolta dati con Arduino ed elaborazione: Introduzione: questo è un progetto che utilizza una scheda Arduino, un sensore (DHT11), un computer Windows e un programma di elaborazione (scaricabile gratuitamente) per visualizzare i dati di temperatura e umidità in formato digitale e grafico a barre, visualizzare l'ora e la data ed eseguire un conteggio del tempo
