
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


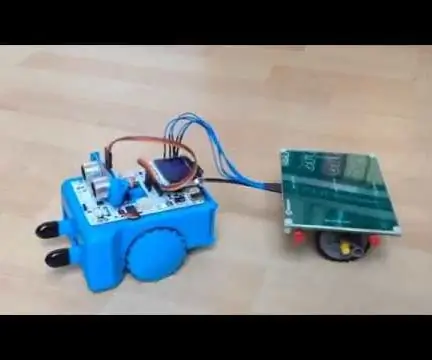
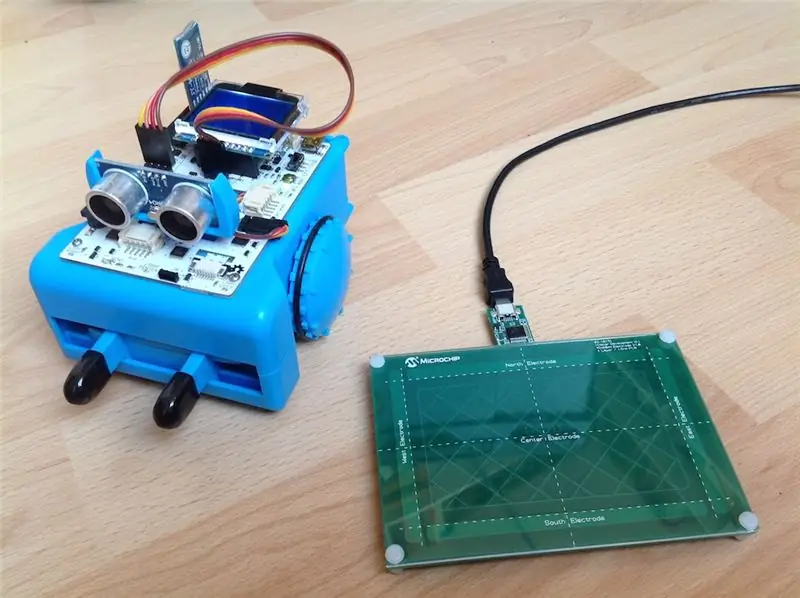
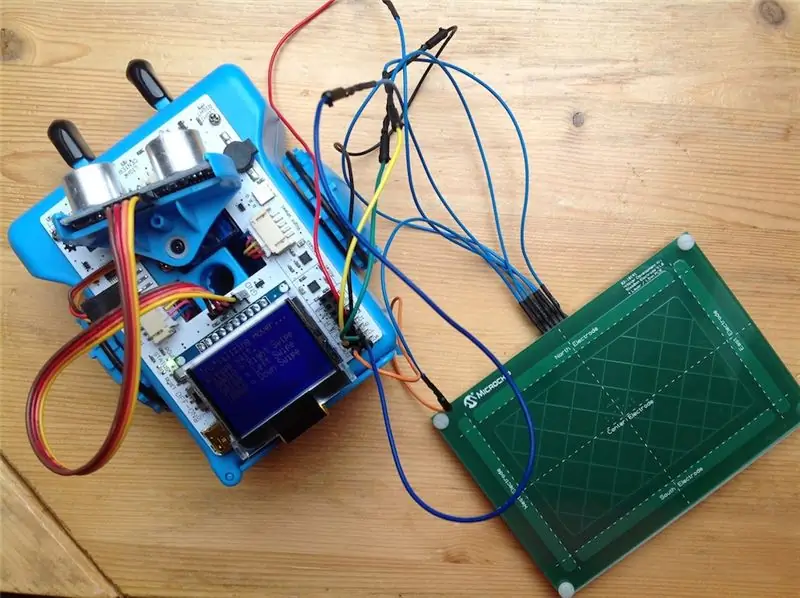
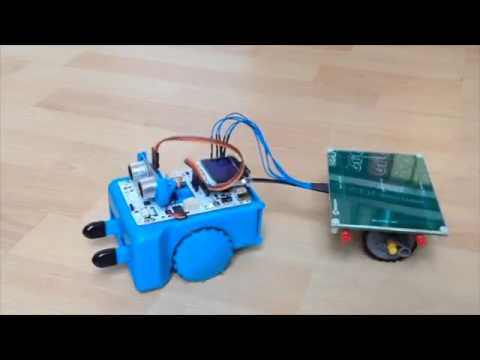
In questo Instructable costruiamo un robot Arcbotics Sparki che può essere controllato con gesti 3D. La caratteristica interessante di questo progetto è che non è necessario alcun dispositivo aggiuntivo come uno smartphone o un guanto per controllare il robot. Basta spostare la mano sull'elettrodo (area sensibile 95 x 60 mm). Per i sistemi di rilevamento dell'input gestuale 3D viene utilizzato un kit di sviluppo Hillstar MGC3130 di Microchip.
Passaggio 1: componenti necessari



- Arcbotics Sparki, robot basato su Arduino. Funzioneranno anche altri robot basati su Arduino.
- MGC3130 Hillstar Development Kit di Microchip, altre schede gestuali 3D, come l'originale Hover o Hover 2.0 di Hover Labs o Flick! dovrebbe anche funzionare.
- Alcune parti Knex (non tanto come nella foto)
- Nastro adesivo
- Ponticelli
Passaggio 2: assemblaggio



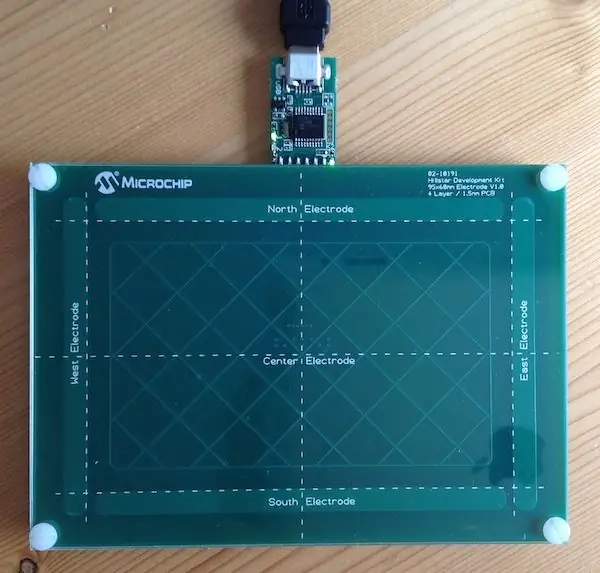
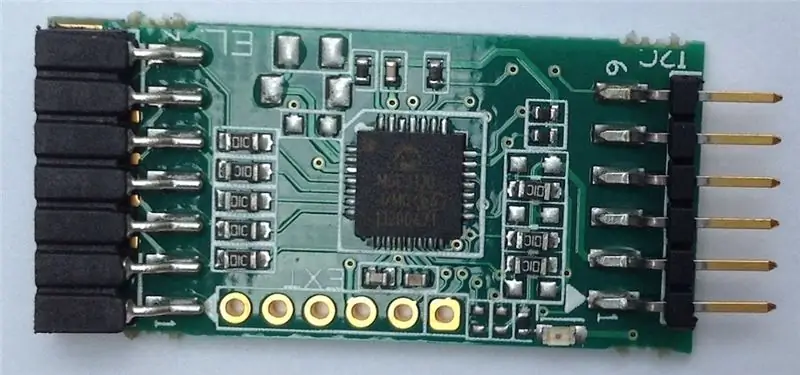
Il kit di gesti Hillstar 3D è composto da tre schede:
- Il modulo MGC3130. questa è l'unità di controllo gestuale principale di Hillstar, si interfaccia da un lato a un elettrodo e dall'altro all'alimentazione e a un'interfaccia I2C.
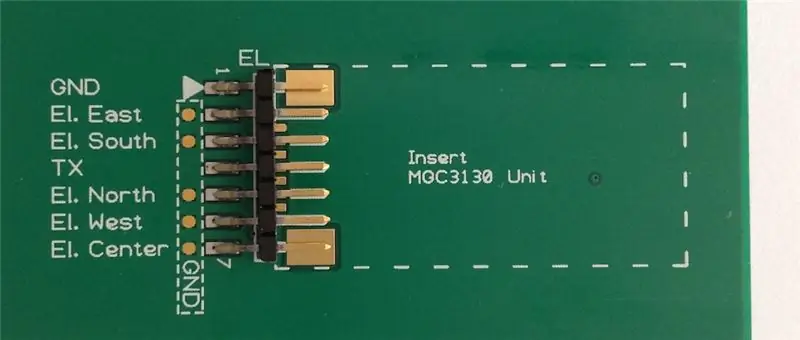
- Un elettrodo di riferimento a quattro strati con un'area sensibile di 85x60mm, sul fondo di questa piastra è un connettore per collegare la scheda MGC3130.
- Una scheda bridge da I2C a USB. Con questa scheda il modulo MGC3130 può essere facilmente collegato ad un PC con USB.
La scheda bridge da I2C a USB non è necessaria, poiché colleghiamo l'I2C del modulo MGC3130 direttamente alle porte Robot IO, come mostrato nel diagramma schematico sopra.
È stato realizzato un piccolo carrello Knex per supportare la tavola degli elettrodi di riferimento. La scheda è fissata al carrello con del nastro adesivo e il carrello completato è fissato al robot con un Ty-Wrap. Infine il modulo MGC3130 è collegato alle porte IO del robot con i ponticelli.
Passaggio 3: codice

Il software è basato sulla libreria Hover di Hover Labs e può essere trovato su Github (https://github.com/jspark311/hover_arduino).
Di seguito è riportato lo sketch Arduino che può essere scaricato su Sparki.
È disponibile un IDE Sparki specifico, chiamato SparkiDuino, ma preferisco utilizzare solo l'IDE Arduino standard e installare la libreria Sparki Arduino, che può essere scaricata dalla pagina dei download: https://arcbotics.com/downloads Non è così facile come SparkiDuino, e non viene fornito con il proprio programma di installazione del driver (il programma di installazione del driver Sparki è anche nella pagina dei download), ma utilizza tutti gli stessi esempi e il codice della libreria ed è più semplice in combinazione con altre librerie, come Hover in questo Astuccio.
#include // include la libreria sparki
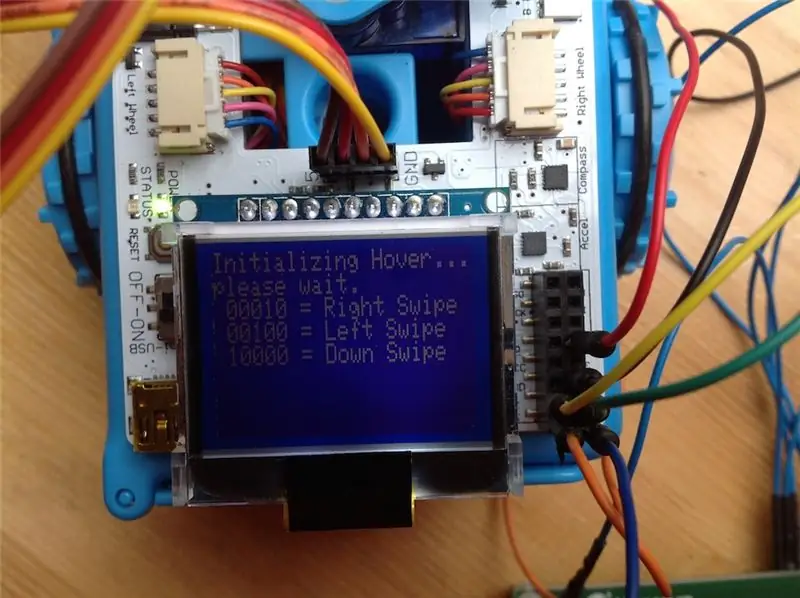
#include #include // Dichiarazioni Pin per Hover int ts = 0; int reset = 1; Hover hover = Hover(); byte evento; String output_string = ""; bool driving_forward = falso; void setup() { delay(4000); sparki.clearLCD(); sparki.println("Inizializzazione Hover…attendere prego."); sparki.updateLCD(); hover.begin(ts, reset); sparki.clearLCD(); sparki.println("Pronto per i gesti!."); sparki.updateLCD(); } void loop(void) { // Controlla se Hover è pronto per inviare gesti o eventi touch if (hover.getStatus(ts) == 0) { // Ottieni l'evento su i2c e stampalo event = hover.getEvent(); //Questa sezione può essere commentata se non vuoi vedere l'evento in formato testo output_string = hover.getEventString(event); if (output_string != ""){ sparki.print(event); sparki.println(" = " + stringa_output); sparki.updateLCD(); } switch(event) { case 40: driving_forward = true; rottura; case 80: sparki.moveBackward(); rottura; caso 36: sparki.moveLeft(); ritardo (500); sparki.moveStop(); rottura; caso 34: sparki.moveRight(); ritardo (500); sparki.moveStop(); rottura; case 72: sparki.gripperOpen(); rottura; caso 66: sparki.gripperClose(); rottura; caso 68: sparki.servo(80); rottura; caso 65: sparki.servo(-80); rottura; caso 48: driving_forward = falso; sparki.gripperStop(); sparki.servo(0); rottura; } if (driving_forward) { sparki.moveForward(); } else { sparki.moveStop(); } //Reimposta il passaggio del mouse per il prossimo evento hover.setRelease(ts); } }
Passaggio 4: divertiti


Elenco dei comandi:
- Scorri verso l'alto - vai avanti
- Scorri indietro - ferma tutti i movimenti
- Scorri a sinistra - gira a sinistra
- Scorri a destra - gira a destra
- Tocca in alto - ruota il sensore di 90 gradi in senso orario
- Tocca in basso - ruota il sensore di 90 gradi in senso antiorario
- Tocca a sinistra - chiudi pinza
- Tocca a destra - apri la pinza
Consigliato:
Robot controllato dai gesti - Spinel Crux: 4 passaggi

Robot controllato dai gesti - Spinel Crux: Spinel Crux Un robot controllato dai gesti per il progetto di sorveglianza wireless. In questa serie costruiremo un robot in grado di viaggiare su terreni accidentati e controllarlo con i gesti delle mani. Per guidare il robot utilizzeremo un guanto di controllo, che
Come Realizzare un Rover Controllato dai Gesti: 4 Passaggi

Come realizzare un rover controllato dai gesti: ecco le istruzioni per costruire un rover controllato dai gesti (rover telecomandato). Consiste in un'unità rover dotata di un sensore anticollisione a bordo. Il trasmettitore invece di essere un goffo telecomando è un bel guanto che può essere indossato o
Mouse controllato da gesti: 6 passaggi (con immagini)

Mouse controllato da gesti: stai guardando un film con i tuoi amici su un laptop e uno dei ragazzi riceve una chiamata. Ahh.. devi alzarti da casa per mettere in pausa il film. Stai facendo una presentazione su un proiettore e devi passare da un'applicazione all'altra. Devi muoverti ac
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Labirinto controllato dai gesti: 8 passaggi (con immagini)

Labirinto controllato dai gesti: mi piace giocare con i labirinti. Ho sempre voluto controllare uno di quei giochi di labirinti usando i gesti o il cellulare. Mi sono ispirato a creare questo labirinto di marmo dal labirinto stampato in 3D di blic19933 controllato dal tuo dispositivo AndroidInvece di usare
