
Sommario:
- Forniture
- Passaggio 1: creare il circuito
- Passaggio 2: creazione del database
- Passaggio 3: programmazione del codice (Python)
- Passaggio 4: creazione del sito Web (frontend e backend)
- Passaggio 5: realizzare l'alloggiamento
- Passaggio 6: inserimento del circuito nell'alloggiamento
- Passaggio 7: pittura
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Macchina per zuppa
Buon giorno a tutti in questo tutorial spiegherò come ho creato il mio distributore di zuppa utilizzando i seguenti elementi. Nel pdf puoi vedere la mia distinta base.
Forniture
Forniture
·
Raspberry Pi 3B+
·
Sensore di temperatura (impermeabile, Onewire)
·
Resistenza di rilevamento della forza
·
Sensore ultrasonico
·
Servo (x2)
·
MCP3008
·
LCD
·
Potenziometro
·
Pompa dell'acqua
·
Transistor
·
Diodo
·
relè
·
Pulsante (x4)
·
Resistenza 2.2k Ohm
·
Resistenza 3.3k Ohm
·
Resistenza 4,7k Ohm
·
Resistenza 1k Ohm (x2)
·
Resistenza 220 Ohm (x3)
·
Fili 5 metri
·
Guaina termorestringente
·
Tubo 30 cm
·
Assi di legno 2m²
·
Colla
·
viti
·
Supporto angolare in metallo
·
Vernice (nera, bianca e rossa)
·
Lettere e figure in legno
·
Imbuto (x2)
·
Tubo dell'acqua diviso
·
Spina di distribuzione
Utensili
·
Saldatore
·
Spelafili
·
Pinza tagliafili
·
Pistola a colla
·
Trapano
·
Segatrice
·
Taglio laser
Passaggio 1: creare il circuito


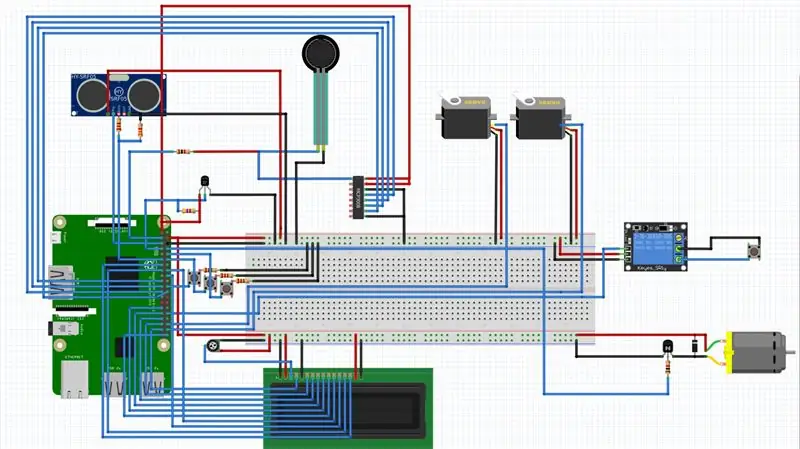
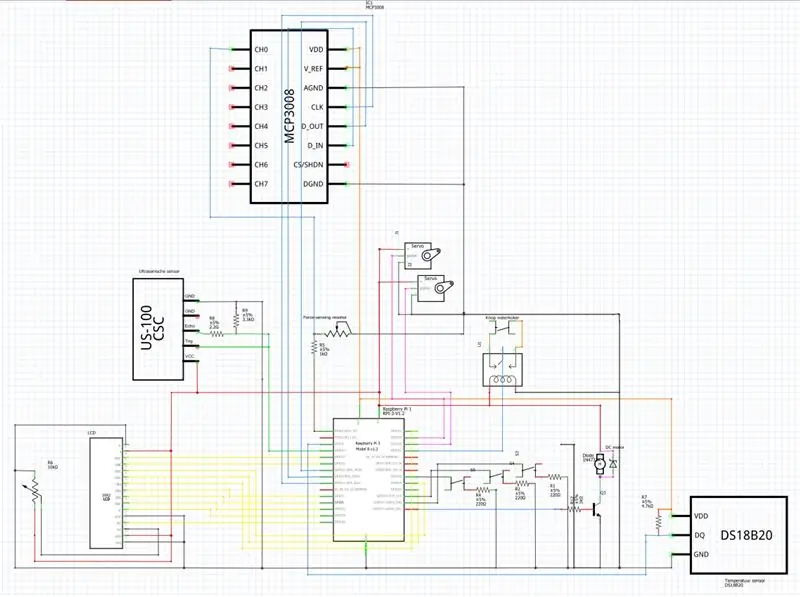
Nelle foto sopra potete vedere il mio circuito. Sul circuito vedi un DS18B20 che è il mio sensore di temperatura in modo che possiamo misurare la temperatura nell'acqua. Accanto a questo puoi vedere un motore a corrente continua con un diodo, questa è la mia pompa. Vicino a questo puoi vedere il relais in modo che possiamo accendere e spegnere il nostro elemento riscaldante. C'è anche un MCP3008 questo è per il nostro resistore di rilevamento della forza. Con questo siamo in grado di sapere se c'è una tazza sotto il nostro creatore o no. Dovresti anche vedere 2 servi necessari per la nostra fornitura di polvere. L'US-100 CSC è un sensore a ultrasuoni in grado di misurare quanta acqua dobbiamo pompare nella tazza. Finalmente abbiamo i nostri 3 pulsanti e lcd necessari per interagire con gli utenti.
Passaggio 2: creazione del database

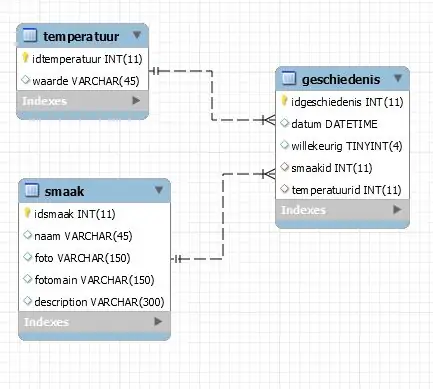
Il mio database è in esecuzione sul mio Raspberry Pi. Come puoi vedere ho tre entità in alto a sinistra ho un'entità chiamata temperatura con due attributi idtemperature e valore. Sotto c'è un'entità chiamata gusto con 5 attributi: idtaste, nome, immagine, immagine principale e descrizione. Accanto a questo abbiamo la nostra cronologia del nome dell'ultima entità in questa entità abbiamo anche 5 attributi: idhistory, date, random, tasteid, temperatureid.
Passaggio 3: programmazione del codice (Python)
Il mio codice è piuttosto semplice. Per prima cosa dovresti fare in modo che mentre il resistore di rilevamento della forza non è premuto non dovresti essere in grado di eseguire il resto del codice in modo che non venga preparata alcuna zuppa senza una tazza. Poi ho aggiunto rilevatori di eventi che dovrebbero rilevare quando viene premuto un pulsante. Se premo un pulsante la macchina farà una zuppa quindi per questo lascio semplicemente che il servo faccia un giro in modo che la polvere possa cadere nella tazza e mando un segnale alto al mio relais. Questo porta a cuocere l'acqua perché il nostro elemento riscaldante inizierà a funzionare. Dopo un po', quando la nostra acqua sta cuocendo, il nostro sensore di temperatura rileverà che sta cuocendo e quindi la mia pompa inizierà a pompare. Continua a versare acqua nella tazza finché il sensore a ultrasuoni non rileva che la tazza è quasi piena. Puoi vedere il mio codice sul mio github:
Passaggio 4: creazione del sito Web (frontend e backend)
Nel mio backend ho tre domande. Il primo è questo: "Seleziona s.foto, s.naam, t.waarde, date_format(g.datum, '%Y-%m-%d %H:%i') as Datum from geschiedenis as g join smaak as s on g.smaakid = s.idsmaak join temperatuur as t on g.temperatuurid = t.idtemperatuur order by Datum" con questa query sono in grado di ottenere le mie foto, il nome, il valore della temperatura e la data dalla nostra storia. La seconda query è questa: "SELECT s.naam, s.fotomain, s.description FROM smaak as s;" con questo posso mostrare che tipo di zuppa ho con una bella foto e una descrizione. Infine ho una query che inserisce le zuppe fatte di recente nel mio database: "INSERT INTO geschiedenis(willekeurig, smaakid, temperatuurid) VALUES (var1, var2, var3)". Con il metodo app.route sono in grado di inviare i miei dati al sito web.
Nel mio frontend ho due file javascript. Il primo è per la mia pagina principale. In questo ho un querySelector che riempio usando innerHTML con i dati che ho ricevuto dal mio backend.
Il secondo script fa lo stesso per la mia pagina di cronologia con ogni zuppa preparata dalla mia macchina.
Puoi vedere il mio codice sul mio github:
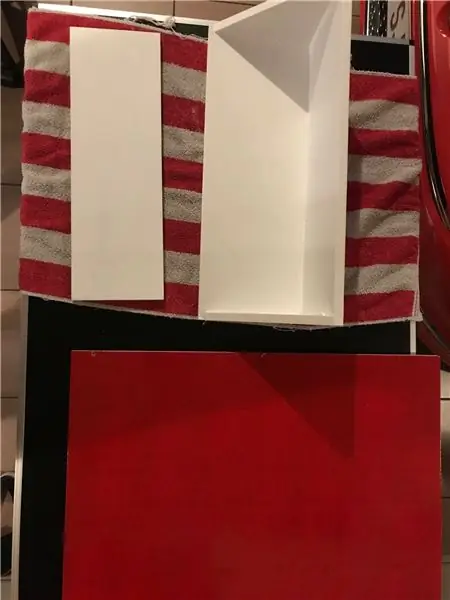
Passaggio 5: realizzare l'alloggiamento




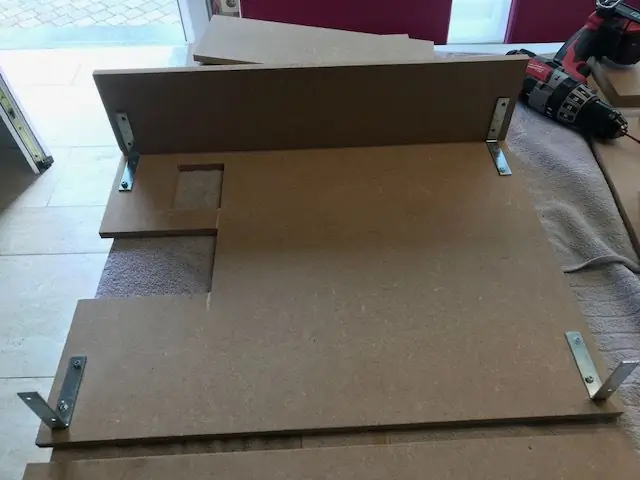
Per il nostro tubo lo farò in legno. Nelle foto potete vedere le dimensioni delle tavole che ho tagliato. Puoi anche vedere come li ho messi tutti insieme. Ho anche realizzato una piccola piastra di metallo dove posso mettere il mio lcd e il pulsante. Nella penultima foto puoi vedere una piastra metallica che uso per l'umidità creata dal nostro bollitore. I 2 grandi fori servono per infilare le dita in modo da poterlo rimuovere facilmente. Finalmente puoi vedere che abbiamo incollato alcune assi insieme, le metterò in cima alla nostra costruzione. Con le cerniere semplificheremo l'apertura e la chiusura. Questi ultimi 2 passaggi sono importanti poiché andremo a riempire la nostra acqua e polvere. Ora che la nostra costruzione è finita, possiamo decorarla, quindi ho comprato una bomboletta spray rossa. Dopo aver colorato il nostro alloggio abbiamo finito.
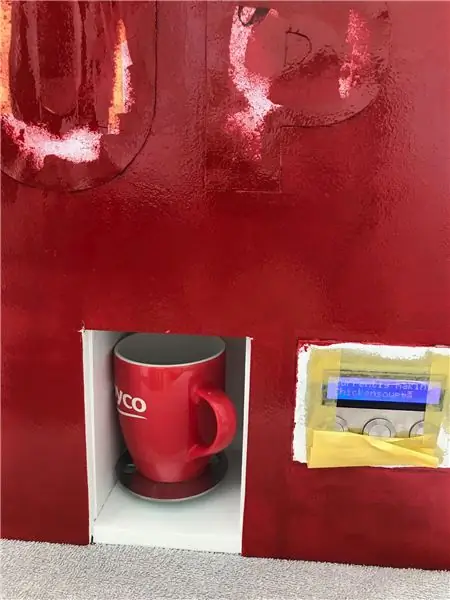
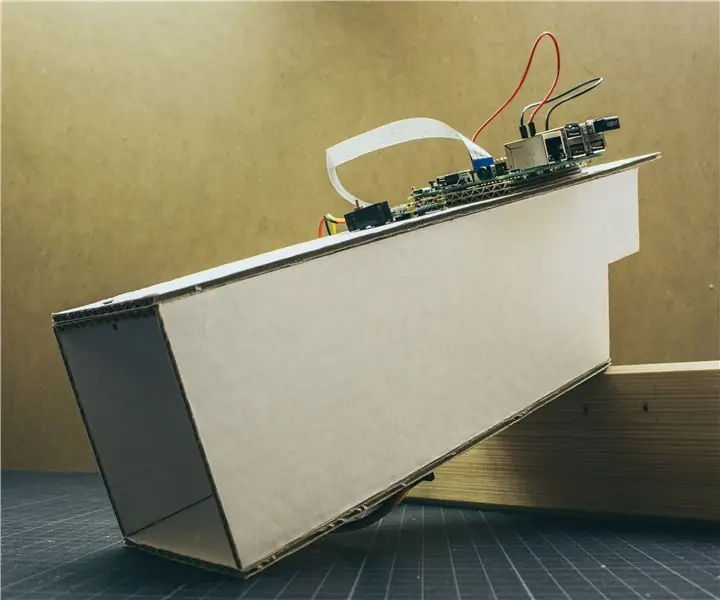
Passaggio 6: inserimento del circuito nell'alloggiamento



Come puoi vedere nelle immagini sopra puoi vedere come sono riuscito a mettere il circuito nel mio alloggio
Passaggio 7: pittura




Ho usato vernice rossa, nera e bianca
Consigliato:
Macchina per lo stampaggio a iniezione automatizzata per il riciclaggio della plastica: 5 passaggi

Macchina per lo stampaggio a iniezione automatizzata per il riciclaggio della plastica: Ciao :) Questo Instructable riguarda la nostra "macchina per lo stampaggio a iniezione automatizzata per il riciclaggio della plastica". (chiamato: Smart Injector) L'idea alla base della macchina è quella di offrire una soluzione decentralizzata di riciclaggio della plastica. Il riciclaggio è spesso limitato
Spaventosa macchina per caramelle alla zucca per Halloween: 5 passaggi

Scary Pumpkin Candy Machine per Halloween: Ciao a tutti! Felice Holloween!! Abbiamo costruito una lanterna di zucca che suonerà musica e sputerà caramelle quando qualcuno si avvicinerà ad essa
Scanner di carte per una macchina per carte collezionabili: 13 passaggi (con immagini)

Scanner di carte per una macchina per carte collezionabili: Scanner per carte per una macchina per carte collezionabiliIl registro delle modifiche si trova nell'ultimo passaggio. Lo sfondoHo spiegato la motivazione principale del mio progetto nell'introduzione di Card Feeder. Ma in breve, io e i miei figli abbiamo accumulato una grande quantità di Trading Cards b
Alimentatore di carte per una macchina per carte collezionabili: 10 passaggi (con immagini)

Alimentatore di carte per una macchina per carte collezionabili: Alimentatore per carte per una macchina per carte collezionabiliIl backgroundQuando ero giovane, collezionavo tonnellate di carte collezionabili, ma da alcuni anni la passione per il collezionismo è diminuita. Nel frattempo ho dei bambini e pian piano anche loro iniziano a farsi
Selezionatore di carte per una macchina per carte collezionabili (Aggiornamento 2019-01-10): 12 passaggi (con immagini)

Card sorter per una macchina per carte collezionabili (Aggiornamento 2019-01-10): card sorter per una macchina per carte collezionabiliIl registro delle modifiche si trova nell'ultimo passaggio. Lo sfondoHo già spiegato la motivazione del mio progetto nell'articolo Card Feeder. Ma in breve, io e i miei figli abbiamo accumulato una grande quantità di carte collezionabili
