
Sommario:
- Passaggio 1: parti e materiali
- Passaggio 2: stampa 3D delle parti del labirinto di marmo
- Passaggio 3: assemblare la struttura del gimbal
- Passaggio 4: crea la fascia indossabile
- Passaggio 5: spiegazione del codice
- Passaggio 6: crea un'app Android utilizzando MIT App Inventor
- Passaggio 7: progettare il labirinto
- Passaggio 8: giochiamo
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.





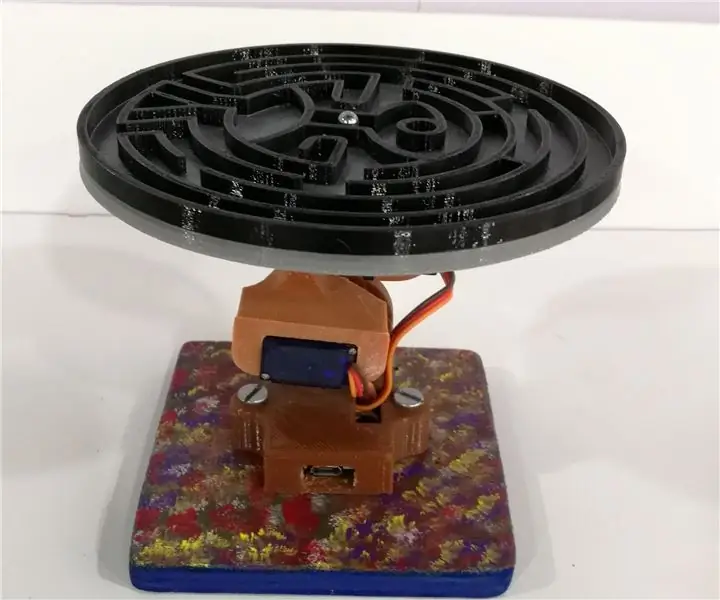
Mi piace giocare con il labirinto. Ho sempre voluto controllare uno di quei giochi di labirinti usando i gesti o il cellulare. Mi sono ispirato a creare questo labirinto di marmo dal labirinto stampato in 3D di blic19933 controllato dal tuo dispositivo Android
Invece di utilizzare un modulo Bluetooth per la comunicazione, ho utilizzato il modulo WiFi (ESP8266) per la comunicazione. Quindi il vantaggio di questo è che posso controllare il labirinto otto usando una fascia indossabile o un'app mobile.
Quali sono i vantaggi del mio progetto?
1. È semplice e facile da costruire
2. È economico e necessita di alcune parti elettroniche.
labirinto magnetico 3. Detachable.
4. Facile da personalizzare.
5. È così divertente costruirlo e giocarci.
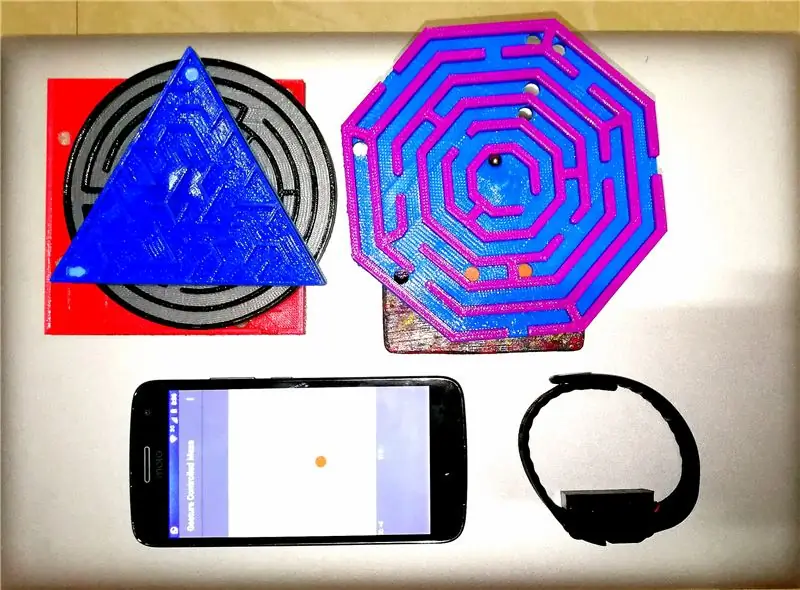
Il labirinto è controllato tramite una fascia indossabile e un'app Bluetooth sviluppata utilizzando MIT App Inventor. I dati del sensore giroscopico dalla banda vengono trasmessi tramite la connessione WiFi al dispositivo Wemos D1 Mini (esp8266) che controlla i servi che inclinano il labirinto. Puoi anche controllare il labirinto usando un'app Android. L'app Android viene creata con l'App Inventor2 del MIT. Questo gadget richiede meno componenti. È facile da costruire.
Puoi scaricare tutto il materiale richiesto per questo progetto da questo link GitHub:
Iniziamo a costruire…!!
Passaggio 1: parti e materiali




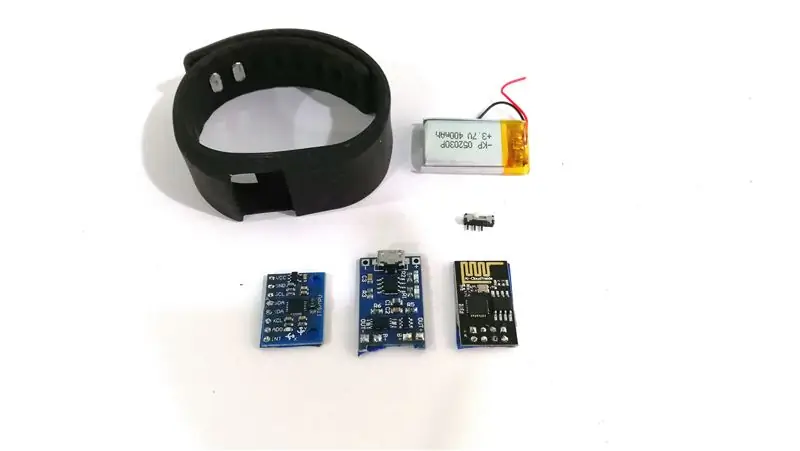
Componenti
- 1x Wemos d1 mini
- 2x servomotore SG90s
- 1x ESP01
- 1x MPU6050
- 1x modulo caricabatterie LiPo TP4056
- 1x batteria LiPo da 3,7 V 400 mAh
- 1x mini interruttore a scorrimento
- 1x cinturino Fitbit o cinturino dell'orologio
- 4 magneti al neodimio da 25 mm
- 2 sfere in acciaio da 5 mm
- 2x viti di montaggio
- Compensato di legno 10 cm x 10 cm
Parti stampate in 3D
I file STL di stampa 3D sono disponibili su Thingiverse -
- base_plate.stl
- x_axis.stl
- y_axis.stl
- magnet_holder.stl
- magnet_holder_cover.stl
- rectacular_maze.stl
- triangolare_maze.stl
- esagonale_maze.stl
- circolare_maze.stl
Utensili
- Stampante 3D è possibile utilizzare il servizio online
- Saldatore e stagno
- Cacciavite e pinza
- Spelafili
- Pistola a colla
- Multimetro
Passaggio 2: stampa 3D delle parti del labirinto di marmo
Ho usato Flashforge creator pro con ugello da 0,2 mm e impostazioni normali e con supporti. Puoi anche scaricare tutti i file da Thingiverse. Stampa in 3D tutte le parti e pulisci le parti rimuovendo il supporto.
www.thingiverse.com/thing:3484492
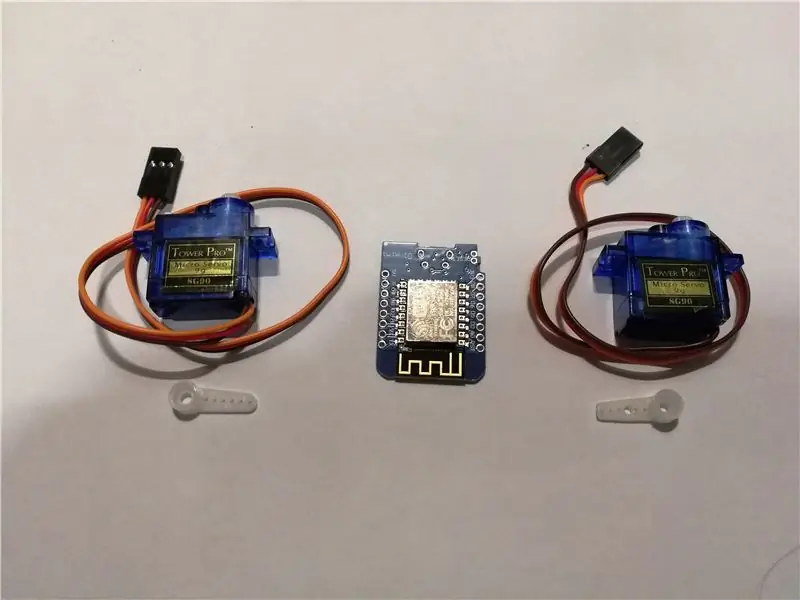
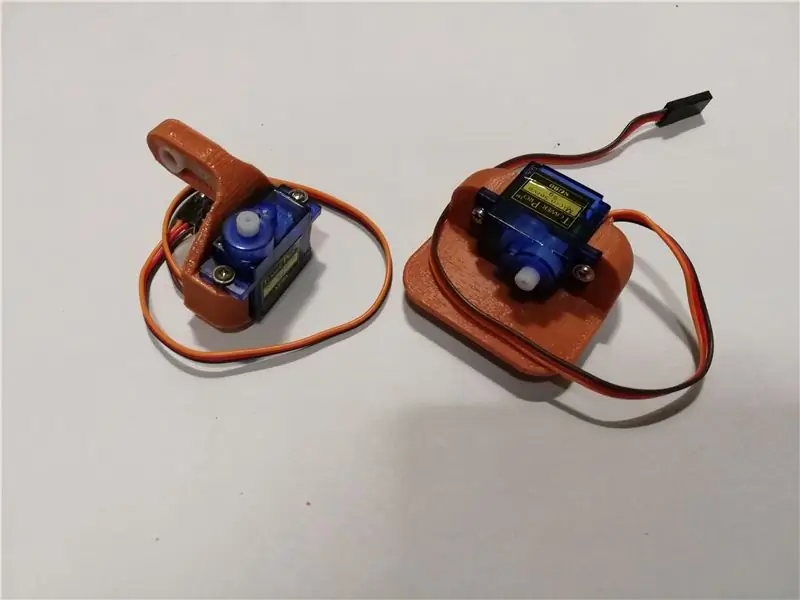
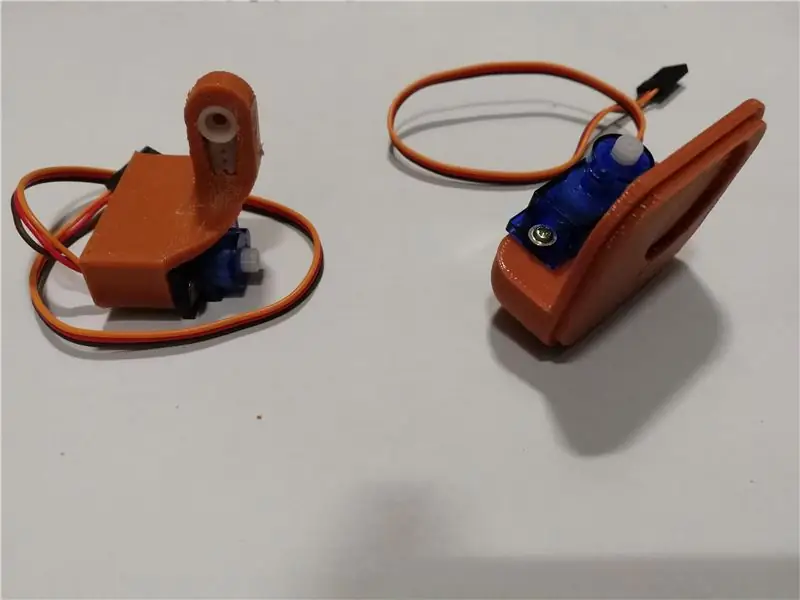
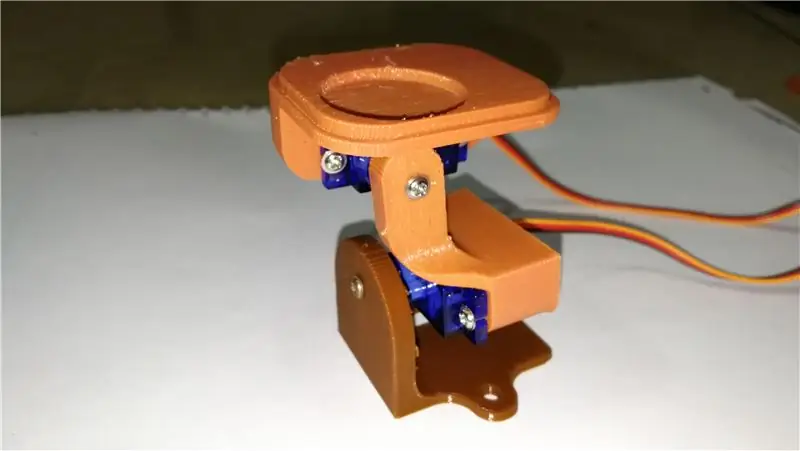
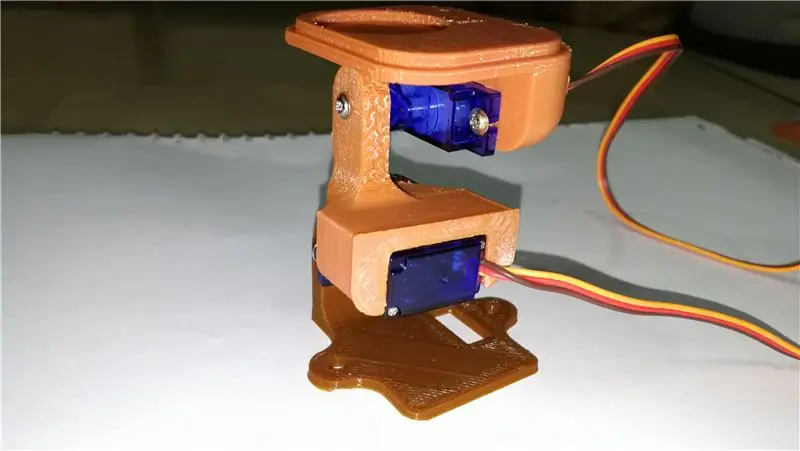
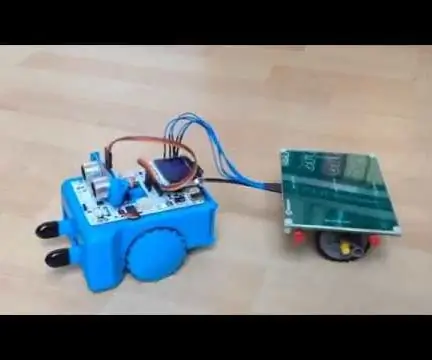
Passaggio 3: assemblare la struttura del gimbal




Ci sono 5 parti per costruire questa struttura. È una struttura simile a Gimbal. Prima di collegare i servomotori alle parti stampate in 3D, testare prima i servomotori e quindi impostare entrambi i motori con un angolo di 90 gradi. Ora prendi 2 squadrette servo a 1 lato e inseriscile nello slot delle parti x_axis_motor.stl e y_axis_motor.stl. Ora collega la parte y_axis_motor.stl a uno dei servomotori e collega la parte magnet_holder.stl all'altro servomotore. Inserirlo nello slot e fissarlo utilizzando le 2 viti di montaggio fornite con i servomotori. Quindi collegare questo y_axis_motor e servomotore a x_axis_motor e magnet_holder.stl e servomotore alla parte y_axis_motor.stl. Fissare entrambi i motori utilizzando la vite fornita con il servomotore. Ora saldare i fili del servomotore alla scheda Wemos.
Connessioni pin
Servomotore X = pin D3 di Wemos
Servomotore Y = pin D1 di Wemos
Collegare i pin Ground e VCC dei servomotori rispettivamente al pin GND e 5V della scheda Wemos.
Ora, posiziona la scheda Wemos all'interno della parte base.stl. Ora copri la piastra di base mettendo su di essa la struttura cardanica dei servomotori e fissa entrambe le parti usando viti da 1 pollice. Appoggiare l'intera struttura su un piatto di legno e fissarla con delle viti.
Metti il magnete da 25 mm nella fessura della parte magnet_holder.stl. Copri il magnete usando la parte magner_holder_cover.stl. Usa la colla per attaccarlo.
Ora il labirinto è pronto. Carica il codice in Wemos usando Arduino IDE.
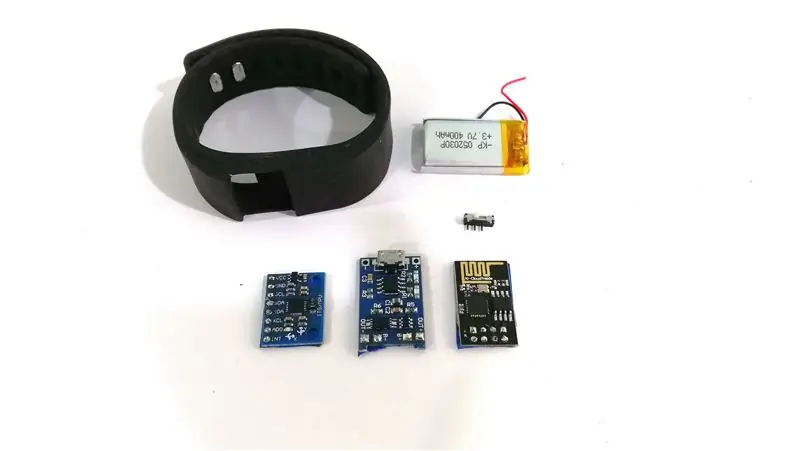
Passaggio 4: crea la fascia indossabile



La fascia indossabile è composta dai seguenti componenti:
ESP01
MPU6050
Modulo caricabatterie LiPo TP4056
Mini interruttore a scorrimento
Batteria LiPo da 3,7 V 400 mAh.
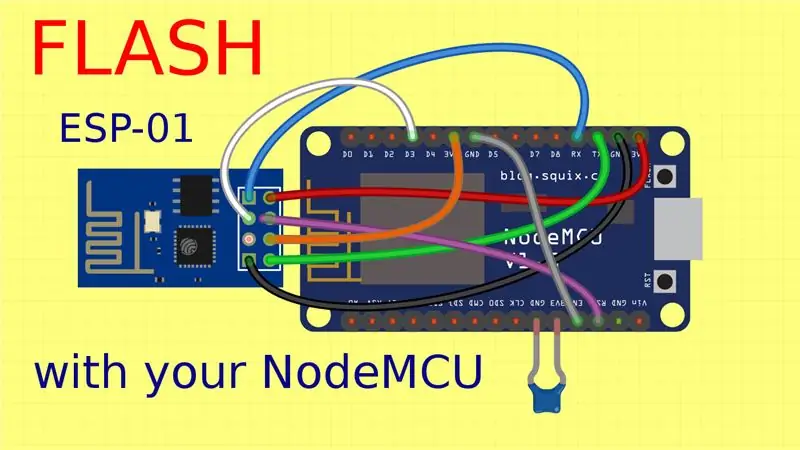
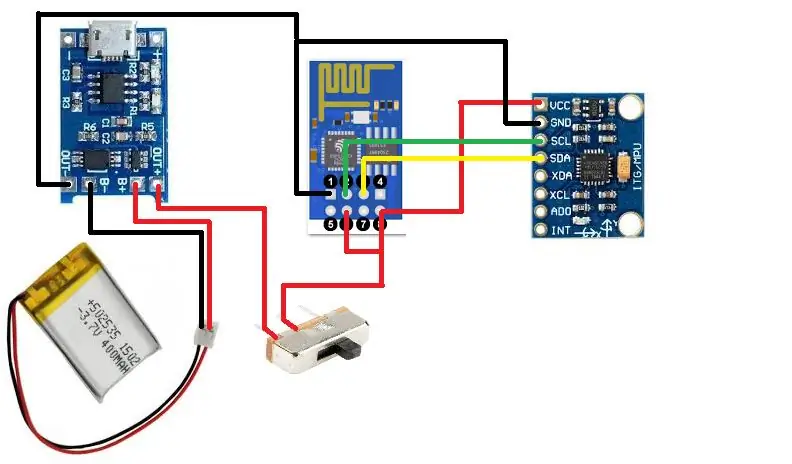
Uso la scheda Nodemcu per programmare ESP01. È possibile utilizzare un modulo programmatore diverso per programmare ESP01. Per programmare ESP01, collegare ESP01 alla scheda Nodemcu come mostrato in figura. Quindi apri Arduino IDE e seleziona la scheda come Nodemcu V1.0 e seleziona la porta e carica il codice band.ino. Dopo aver caricato il codice, rimuovere i pin dell'intestazione dell'ESP01 utilizzando un saldatore. Inoltre, rimuovere i pin dell'intestazione del sensore MPU6050. Ora saldare tutti i componenti come mostrato nello schema elettrico. Attaccare del nastro isolante sul retro di tutti i moduli per evitare cortocircuiti. Posiziona le parti elettroniche saldate nella custodia stampata in 3D (wearable_band_case.stl). Fissare la scatola della custodia alla fascia.
Passaggio 5: spiegazione del codice
Codice per la fascia indossabile: https://github.com/siddhesh13/gesture_controllato_m…codice per il labirinto:
Ho programmato sia il labirinto che la band usando Arduino IDE. La band invia i valori del giroscopio (roll e pitch) al labirinto. Per la trasmissione dei dati utilizza il protocollo UDP. Per ulteriori informazioni su UDP- ESP8266 visita questa pagina web
Il labirinto funziona in modalità Access Point (AP) e la band funziona in modalità Station.
La band prima prova a connettersi al labirinto che sta lavorando in modalità AP (Access Point). Dopo la connessione riuscita con il labirinto, ESP01 nella banda avvia la comunicazione con mpu6050 utilizzando il protocollo I2C. Innanzitutto, calibra il sensore per l'orientamento corrente del sensore. Quindi calcola l'angolo di rollio e beccheggio da MPU6050. Calcola l'angolo ogni 4ms, cioè 250 valori al secondo. Quindi trasmette questi valori angolari al labirinto. Per inviare il pacchetto UDP richiede un indirizzo IP e un numero di porta di un dispositivo remoto che è il labirinto. L'indirizzo IP del labirinto è "192.168.4.1" e il numero di porta è "4210". Dopo aver ricevuto i valori dell'angolo dalla banda, i servomotori sul labirinto ruotano.
Passaggio 6: crea un'app Android utilizzando MIT App Inventor
MIT App Inventor è la migliore piattaforma per creare un'app Android veloce.
Ho allegato i file aia e apk. Scarica il file apk e installalo sul tuo telefono Android e inizia a giocare con il labirinto. Puoi anche apportare modifiche nell'app utilizzando il file aia. Apri il file aia MIT app inventor e apporta le modifiche nell'app secondo te. Ho usato l'estensione UDP per inviare dati al dispositivo Wemos (esp8266).
Scarica l'estensione da qui
Questa app utilizza il sensore giroscopico dello smartphone per verificare l'orientamento del telefono e invia il valore al dispositivo Wemos tramite protocollo UDP. Sto lavorando su un'app per iOS e caricherò i file una volta terminato. Rimani sintonizzato!!!
Passaggio 7: progettare il labirinto



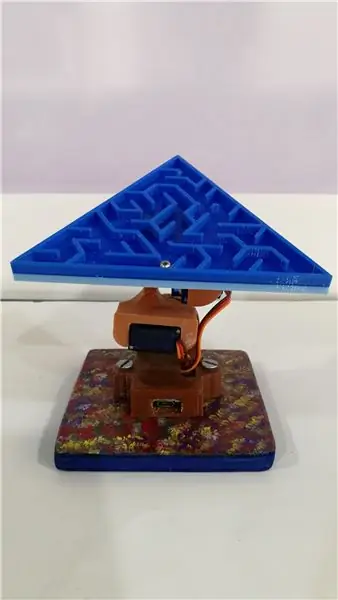
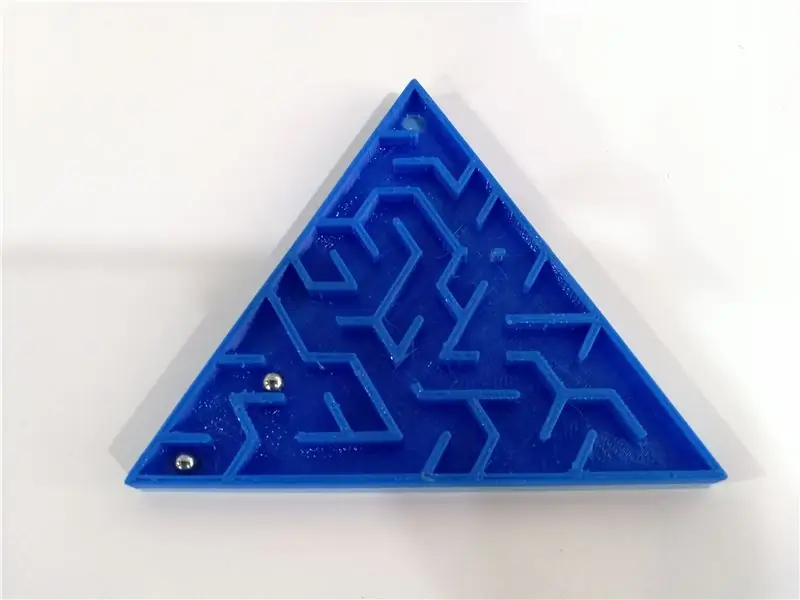
Ho disegnato il labirinto in quattro forme diverse. Puoi scaricarlo e stamparlo utilizzando un unico colore o multicolor in qualsiasi colore a tua scelta.
Puoi progettare il tuo labirinto usando 3D/2D Maze Generator. Come usarlo è spiegato sulla loro pagina web.
Ma usando questo script puoi solo progettare un labirinto in una forma quadrata/rettangolare.
Ho progettato il labirinto utilizzando il software Inkscape e Fusion360.
Innanzitutto, scarica l'immagine del labirinto da Internet. Scarica l'immagine in bianco e nero per ottenere buoni risultati. Quindi apri l'immagine nel software Inkscape. Quindi converti l'immagine dal formato JPG-p.webp
Ora apri il software Fusion360 e fai clic su InsetInsert SVG. Seleziona il file SVG del labirinto e fai clic su OK.
Hai pronto uno schizzo 2D del tuo progetto, controlla le sue dimensioni come larghezza, lunghezza, diametro e lo spazio per la palla all'interno del labirinto. Se non è corretto, modificalo nuovamente in Inkscape e importa nuovamente il file aggiornato in Fusion360. Se tutte le dimensioni sono corrette, aggiungi semplicemente uno schizzo circolare di 26 mm al centro. Questo cerchio è per un magnete. Ora estrudi il labirinto. Mantieni l'altezza della parete a 5-7 mm, lo spessore della base a 3-4 mm e il foro della cavità per il magnete a 2 mm. Dopo l'estrusione salva il file come STL e affettalo usando il software slicer e stampalo.
Passaggio 8: giochiamo

Questo gioco è fantastico! Metti un labirinto e accendilo usando un cavo micro USB.
Indossare il cinturino e accenderlo, attendere 20 secondi per calibrare il sensore. Ora sei pronto per giocare.
Se stai usando l'app per controllare il labirinto, collega prima il tuo cellulare WiFi al labirinto. quindi apri l'app e sei pronto per giocare.
Se progetti il tuo labirinto, non dimenticare di condividere i tuoi progetti di labirinto.
Se l'hai trovato interessante, votami per il Remix Contest. Grazie per aver letto fino alla fine!
Continua a divertirti e continua ad armeggiare.
Consigliato:
Robot controllato dai gesti - Spinel Crux: 4 passaggi

Robot controllato dai gesti - Spinel Crux: Spinel Crux Un robot controllato dai gesti per il progetto di sorveglianza wireless. In questa serie costruiremo un robot in grado di viaggiare su terreni accidentati e controllarlo con i gesti delle mani. Per guidare il robot utilizzeremo un guanto di controllo, che
Come Realizzare un Rover Controllato dai Gesti: 4 Passaggi

Come realizzare un rover controllato dai gesti: ecco le istruzioni per costruire un rover controllato dai gesti (rover telecomandato). Consiste in un'unità rover dotata di un sensore anticollisione a bordo. Il trasmettitore invece di essere un goffo telecomando è un bel guanto che può essere indossato o
Mouse controllato da gesti: 6 passaggi (con immagini)

Mouse controllato da gesti: stai guardando un film con i tuoi amici su un laptop e uno dei ragazzi riceve una chiamata. Ahh.. devi alzarti da casa per mettere in pausa il film. Stai facendo una presentazione su un proiettore e devi passare da un'applicazione all'altra. Devi muoverti ac
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Costruisci un robot controllato dai gesti: 4 passaggi (con immagini)

Costruisci un robot controllato da gesti: in questo Instructable costruiamo un robot Arcbotics Sparki che può essere controllato con gesti 3D. La caratteristica interessante di questo progetto è che non è necessario alcun dispositivo aggiuntivo come uno smartphone o un guanto per controllare il robot. Basta spostare la mano sull'ele
