
Sommario:
- Passaggio 1: decidere la dimensione e il taglio
- Passaggio 2: LED a filo
- Passaggio 3: assemblare il legno
- Passaggio 4: aggiungi Arduino e Bluetooth
- Passaggio 5: scrivi l'app per iPhone
- Passaggio 6: codice Arduino
- Passaggio 7: personalizza secondo il tuo stile
- Passaggio 8: codice Arduino e codice IOS
- Passaggio 9: cosa c'è di nuovo? + Codice aggiornato di recente
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



In questo tutorial, sarai in grado di creare una scheda LED Bluetooth in grado di disegnare immagini dall'app per iPhone che creiamo. In questa app, gli utenti saranno in grado di creare un gioco Connect 4 che verrà visualizzato anche su questo tabellone. Questa sarà una versione economica ma efficace in modo che tutti possano costruire ed esplorare! In tutto, spiegherò i concetti di base che possono essere modificati ma hanno lo stesso effetto. Ad esempio, la mia scheda LED contiene 88 LED. Questo numero può essere aumentato o diminuito a seconda delle preferenze, del tempo o delle dimensioni del tabellone.
Parti richieste:
luci a led ws2812b (o equivalente) - $ 21
Adattatore di alimentazione 5v 10 amp (il mio progetto assorbe circa 5 amp se completamente acceso) - $ 18
Foam Board (miniera ricevuta al negozio del dollaro) - $ 1
Qualsiasi tipo di legno (ricevuto a Menards) - $ 10
Plexiglass acrilico (nuvoloso/bianco, anche da Menards) - $10
Arduino Nano - $ 8
(eBay) Modulo Bluetooth Dispositivo HM-10 - $3 (Amazon) Modulo Bluetooth Dispositivo HM-10 - $10
Nel complesso, da zero, questo progetto non costa più di $ 75 e può essere divertente per i bambini o un fantastico spettacolo di luci! Mi piace cercare su eBay parti economiche, tuttavia, attenzione a truffe o parti rotte. È possibile realizzare versioni più piccole per risparmiare ancora più tempo. La matrice LED è disponibile per creare piccole dimensioni di questa scheda. Ricorda solo di cambiare quanti LED vengono utilizzati nel codice Arduino e nell'app IOS
Passaggio 1: decidere la dimensione e il taglio



Le cose da considerare per le dimensioni sono quanti LED ci sono per il progetto, quanto legno c'è e quanto sono grandi i quadrati per ogni led.
Dimensioni della scheda:
Bordo superiore: 20" per 27"
Tagliato al centro: 23" per 16"
Lato: 0,75" di altezza + faccia inferiore e spessore della faccia superiore = 1,75" di spessore
Lo spessore del legno: 1/2"
La dimensione del pannello di schiuma:
ogni quadrato è 2"
La dimensione dei LED:
Larghezza: 8 LED
Altezza: 11 LED
Totale: 88 LED
Passaggio 2: LED a filo




Taglia ogni pezzo di LED e posizionalo al centro di ogni quadrato. Spellare i fili in base alla lunghezza necessaria a ciascun LED. La linea dati viaggerà da una colonna all'altra. Inizia con il primo LED e salda al successivo fino all'undicesimo LED. Una volta in cima, spelare un pezzo di filo che arriva fino in fondo al successivo condotto a destra del primo. Quando si lavora con il positivo e il negativo del LED, continuare a saldare da ciascun LED fino a raggiungere l'ultimo LED nella colonna. Ho creato due bus bar di filo, uno positivo, uno negativo e l'ho attaccato a ciascuna colonna. Per collegarli. Ho spelato la metà del filo e ho saldato da lì al LED. I due fili bus positivo e negativo sono collegati alla massa sull'Arduino e al pin VIN sull'Arduino che sta anche toccando l'alimentazione dalla presa. Il primo LED ha un filo che va al pin D3 sulla scheda Arduino Nano. Questo può essere modificato in base alle preferenze.
Uso la colla a caldo per incollare fili, LED e schiuma dopo aver collegato e visto che tutto funzionava.
Passaggio 3: assemblare il legno


Incolla i pezzi di legno insieme usando qualsiasi tipo di colla per legno o chiodi liquidi. Per un supporto extra, ho aggiunto dei piccoli pezzi di legno e li ho incollati negli angoli dove il retro incontra ogni lato. Ho comprato due staffe da 12 da Menards e le ho avvitate nella parte superiore e nella parte laterale della scheda in modo che si apra come una porta. L'ho fatto in caso di malfunzionamento del LED o se volessi aggiungere più componenti in seguito.
Passaggio 4: aggiungi Arduino e Bluetooth



Aggiungi un jack DC sul retro della scheda. La piastra metallica lontana è positiva mentre la piastra centrale è negativa. Ciò fornisce un modo semplice per collegare e scollegare la scheda. Ho lasciato penzolare un po' il jack DC invece di fissarlo nella scatola nel caso volessi appenderlo al muro. Altrimenti, la parte posteriore sporgerebbe molto perché il cavo di collegamento sarebbe contro il muro. Il positivo si inserisce nel VIN dell'Arduino Nano mentre il negativo va a terra. Anche il positivo e il negativo del LED saranno saldati al VIN e alla massa.
Ho caricato uno schema per il modulo HM-10 e l'Arduino Nano. l'HM10 TXD entra nel pin RXD sul Nano mentre il pin RXD sull'HM10 è collegato al pin TXD sull'Arduino. Questo accade perché il Nano sta leggendo ciò che ha scritto il modulo Bluetooth e viceversa. Inoltre, collega il VIN al +5v sull'Arduino e collega i motivi insieme.
Infine, l'interruttore o il pulsante è opzionale tra Arduino RXD e HM10 TXD. Per qualche motivo, molte persone non possono caricare nuovo codice quando sono connesse, quindi è facile disconnetterle ogni volta che viene caricato il codice, quindi ricollegarle dopo il caricamento.
Una volta fatto, controlla se tutto funziona. In tal caso, incolla a caldo tutti i fili e rendilo bello. Ricorda, non esiste troppa colla.
Passaggio 5: scrivi l'app per iPhone




Fornirò il progetto Xcode nella descrizione. Ho 3 classi Bluetooth che si connettono al dispositivo BLE e gli inviano informazioni. ScannerViewController cerca ogni dispositivo Bluetooth Low Energy disponibile. BluetoothSerial descrive ogni processo di connessione/disconnessione dal dispositivo selezionato e può inviare i dati. Infine, SerialViewController è la vista principale dell'app. Ho una collectionView con un doppio array che contiene ogni valore HSB e lo memorizza per un uso successivo se l'utente vuole tornare al colore che aveva.
L'utente può utilizzare la ruota dei colori per selezionare un colore che può anche essere salvato per dopo. L'utente può quindi disegnare con il colore scelto. C'è un pulsante di riempimento insieme a un annulla.
Nella sezione Connect 4, l'utente può scegliere tra diverse modalità di gioco per sfidare altri giocatori. Ogni mossa invierà dati al dispositivo Arduino Nano e HM-10 che verranno visualizzati sullo schermo. Puoi sempre modificare queste immagini poiché sembrano piuttosto brutte.
Ogni volta che una cella viene premuta, invia il codice (ad esempio) "P; 15; 0,56; 0,81; 1\n". La P sta per "Play" che ho impostato per riconoscere l'Arduino e visualizzerà i colori per la 15a cella. I colori sono i successivi 3 valori inviati. È tonalità, saturazione e luminosità. È importante aggiungere \n alla fine in modo che il modulo Bluetooth sappia quando interrompere la lettura dei dati in arrivo. Per cancellare il display, invio il codice "z\n". Quando ricevo una "z" per la prima lettera, l'ho impostata per cancellare la lavagna. E, naturalmente, lo finisco con \n per far sapere al dispositivo HM10 quando interrompere la lettura dei dati.
Se ci sono domande, non esitare a scriverle nei commenti:)
Passaggio 6: codice Arduino
Fornirò il codice Arduino che deve essere caricato sul Nano. Questo codice riceve ogni carattere individualmente e lo combina e lo memorizza in un array. Quando si utilizza l'array, ogni valore (tonalità, saturazione, luminosità) che è stato inviato all'array viene diviso tra la virgola. Questo poi cambia il colore del pixel necessario sulla scacchiera. Lo stesso concetto si applica alla porzione Connect 4. Tonalità, saturazione e luminosità vengono inviate dall'app IOS e consegnate ad Arduino insieme al pixel sulla scheda che deve essere colorato.
Ancora una volta, se ci sono domande sul codice, fammelo sapere nei commenti:)
Passaggio 7: personalizza secondo il tuo stile



Ricorda, questo progetto è per divertimento e può essere personalizzato. Dipingi il legno o aggiungi dei disegni. Fai reagire i LED alla musica aggiungendo un microfono e un piccolo altoparlante. Aggiungi sensibile al tocco utilizzando i sensori IR. Inserisci il testo scorrevole nell'app Arduino o IOS. Aggiungi una nuova modalità di gioco nell'app IOS. Tetris è un'altra opzione da aggiungere.
Questo progetto è fondamentale nella speranza di ispirare gli altri a creare qualcosa di grande e innovativo da questo. Grazie per il sostegno!
Passaggio 8: codice Arduino e codice IOS
Ecco il link al progetto Swift e Arduino su GitHub. Se ci sono problemi, per favore fatemelo sapere.
github.com/oKeeg/LED-Coloring-Board
Passaggio 9: cosa c'è di nuovo? + Codice aggiornato di recente

Nell'ultimo aggiornamento, gli utenti possono riempire l'intera griglia con un colore invece di toccarli tutti. C'è un pulsante di annullamento in caso di incidente. Infine, la nuova modalità Animazioni in cui l'utente può scegliere o aggiungere nuove animazioni da riprodurre per il tabellone.
Le nuove animazioni includono:
Colori in dissolvenza: dissolve periodicamente i colori casuali.
Arcobaleno che respira: sposta i colori dell'arcobaleno in una grande linea orizzontale.
Le animazioni funzionano più sul lato Arduino piuttosto che sul lato telefono. Quando viene premuto, il telefono invia una riga di codice affinché Arduino esegua (ad esempio) "A;0\n". "A" sta per Animazione e lo "0" è la prima animazione premuta che è Fade Colors. L'Arduino legge lo 0 e riproduce l'animazione del colore delle dissolvenze.
Consigliato:
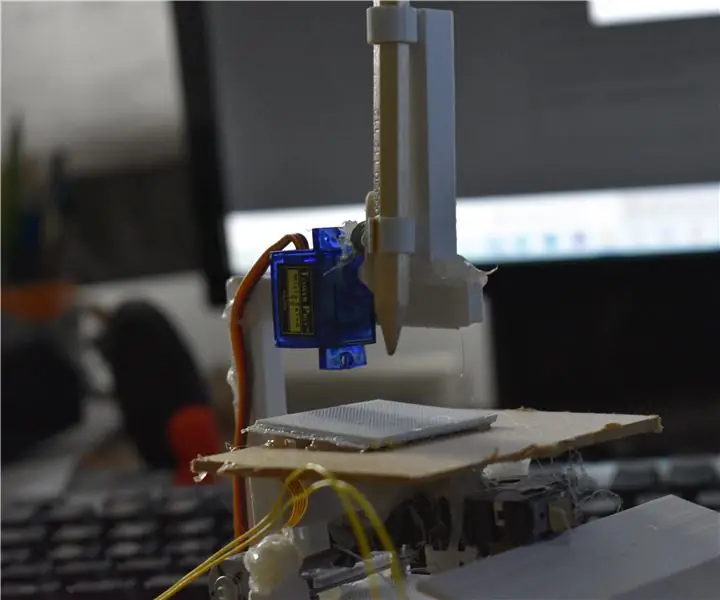
Robot da disegno con scudo Adafruit (concorso Make It Move): 10 passaggi (con immagini)

Drawing Robot With Adafruit Shield (Make It Move Contest): Ciao, mi chiamo Jacob e vivo nel Regno Unito. In questo progetto costruirò un robot che disegna per te. *Sono sicuro che molti di voi vogliono vederlo, quindi se vuoi saperlo, salta direttamente al penultimo passaggio ma assicurati di tornare qui per vedere
Supporto da tavolo/supporto da tavolo per laptop Mecano (2 in 1): 4 passaggi

Mecano Laptop Rack Mount/Supporto da scrivania (2 in 1): bloccato a casa? Stretto sul sedile tutto il giorno usando il computer? Ecco la soluzione perfetta: un supporto per rack per laptop (convertibile in un supporto da scrivania). Questo è realizzato utilizzando parti di un giocattolo chiamato Meccano, disponibile quasi ovunque (Costco, Walmart, Toys R
Lampada da tavolo controllata da Arduino/App: 6 passaggi (con immagini)

Arduino/App Controlled Desk Light: Per questo progetto volevo qualcosa che mi permettesse di imparare di più sull'elettronica/software, qualcosa in cui non sono ancora entrato veramente. Ho deciso che una luce sarebbe stata una buona piattaforma per questo. il design che ho ideato era per un uplighter
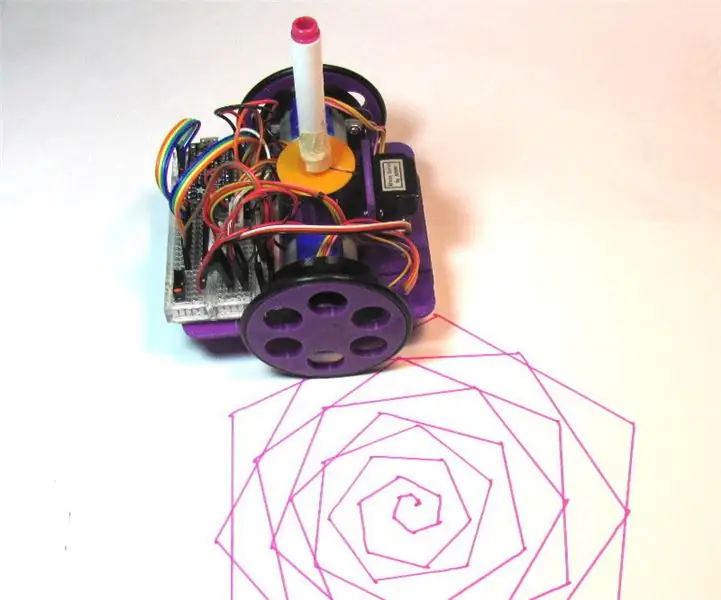
Robot da disegno economico e compatibile con Arduino: 15 passaggi (con immagini)

Robot di disegno a basso costo, compatibile con Arduino: Nota: ho una nuova versione di questo robot che utilizza un circuito stampato, è più facile da costruire e ha il rilevamento degli ostacoli IR! Dai un'occhiata a http://bit.ly/OSTurtleHo progettato questo progetto per un workshop di 10 ore per ChickTech.org il cui obiettivo è quello di i
Macchina da disegno Polargraph su larga scala con testa della penna retrattile: 4 passaggi (con immagini)

Macchina da disegno Polargraph su larga scala con penna retrattile: *L'installazione su larga scala di questa macchina è stata concepita ed eseguita con Rui Periera Questo è un progetto per il disegno open source Polargraph (http://www.polargraph.co.uk/) progetto. È dotato di una testa della penna retrattile e hardware per consentirgli di
