
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.




Per questo progetto volevo qualcosa che mi permettesse di insegnarmi di più sull'elettronica/software, qualcosa in cui non sono ancora entrato veramente.. Ho deciso che una luce sarebbe stata una buona piattaforma per questo.
Il design che mi è venuto in mente era per un uplighter con regolazione del colore e della luminosità. Sul prodotto, la temperatura e la luminosità del colore bianco caldo-freddo sono controllate tramite il "disco", la sua posizione e orientamento cambiano in modo indipendente - un'interazione piuttosto unica/divertente.

Ho anche finito per creare un'app (potrei anche mettermi alla prova) per regolarli, oltre ad aggiungere funzionalità aggiuntive per controllare alcuni LED RGB e impostare un allarme per l'alba. L'allarme alba aumenta gradualmente la luminosità in 30 minuti per aiutarti a svegliarti.
Poiché questo è il mio primo progetto Arduino/App, presumo che ci saranno sicuramente modi migliori per eseguire il codice, quindi vacci piano con me! Funziona, quindi sono felice. Se hai suggerimenti su miglioramenti ecc. Sarebbe bello sentire..
Tutti i file per questo progetto (codice dell'inventore di arduino/app, grafica dell'app, ecc.) e l'apk dell'app. può essere trovato a questo link.
L'ho inserito nei concorsi Raspberry Pi e FULL SPECTRUM LASER, quindi se pensi che sia degno un voto sarebbe enormemente apprezzato!!
Quello di cui hai bisogno….
elettr. Componenti:
- Arduino Micro
- 12 sensori ad effetto Hall radiometrici lineari
- Jack CC
- Alimentazione 12V
- 2x 1W LED bianco freddo (6000K)
- 2x 1W LED bianco caldo (2800K)
- 4x Adafruit RGB Neopixel
- Driver a corrente costante Sparkfun Picobuck 350mA
- Modulo Bluetooth HC06
- Scheda prototipo
- Blocchi terminali
- fili
Materiali:
- Materiali per la creazione di stampi (cartone o silicone, ecc.)
- Resina da colata poliuretanica
- compensato
Materiali di consumo:
- Saldare
- Vernice spray
- Carta vetrata
- Bicchieri/palette
Utensili:
- Saldatore
- Pistola a colla
- Pinze/cacciaviti/coltelli ecc.
- Taglierina laser
Software:
- Arduino
- MIT App Inventor (gratuito basato sul web)
- Photoshop o qualcosa per creare la grafica dell'app
Passaggio 1: sensori ad effetto Hall
Per il controllo/interazione del prodotto stavo cercando di inventare qualcosa di un po' diverso, non solo un quadrante o qualcosa del genere.
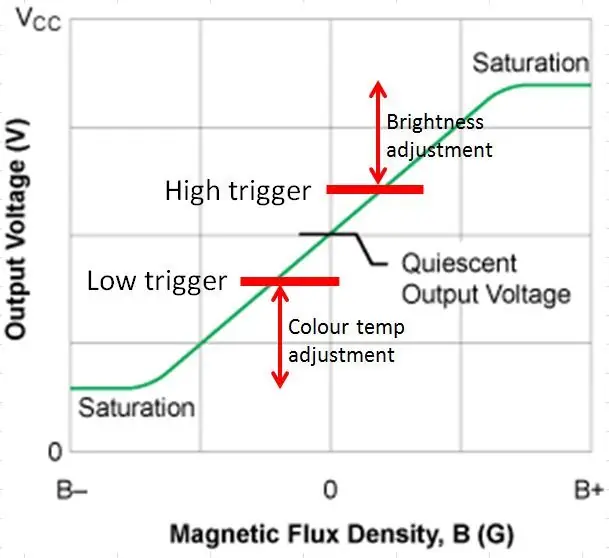
Dopo un po' di ricerche su diversi tipi di componenti elettronici, ho trovato sensori ad effetto hall radiometrici lineari. Questi sono fondamentalmente un sensore la cui uscita è influenzata dai campi magnetici. Di solito l'uscita dei sensori è la metà della tensione di ingresso. Tuttavia, quando viene avvicinato un magnete, l'uscita aumenterà alla tensione di ingresso o scenderà a 0 V (limiti di saturazione) a seconda che si tratti del polo nord o sud del magnete.
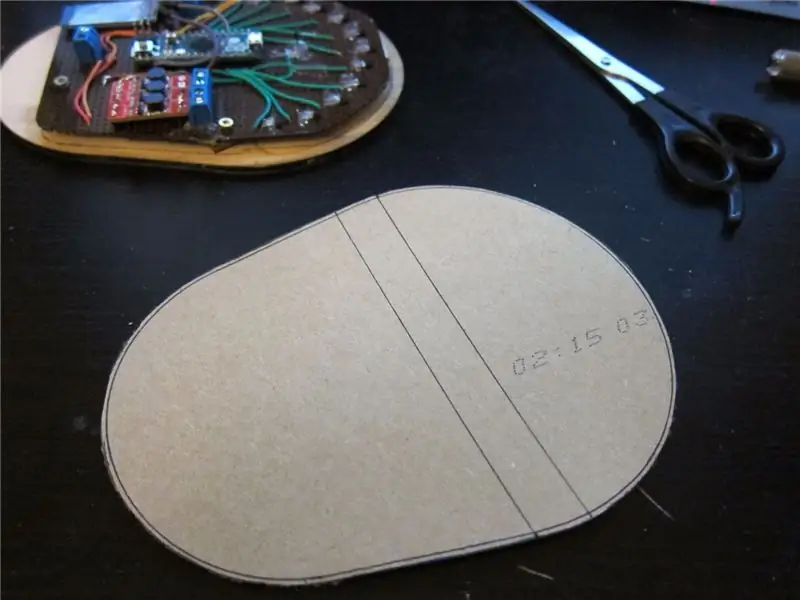
Mi sono reso conto che potevo utilizzare questo per permettermi di controllare due diverse impostazioni su un singolo sensore di hall: è nata l'idea del "puck". Un magnete è nascosto nel disco tagliato al laser e controllerà la luminosità o la temperatura del colore a seconda dell'estremità rivolta verso i sensori. Entro nel codice Arduino più tardi, ma essenzialmente leggo questi sensori e cerco se l'output è salito al di sopra di un "trigger alto" o è sceso al di sotto del "trigger basso". Uso più sensori a effetto hall per consentirmi di mappare una temperatura del colore e un valore di luminosità specifici su ciascuno, che vengono attivati mentre fai scorrere il disco attorno all'arco.

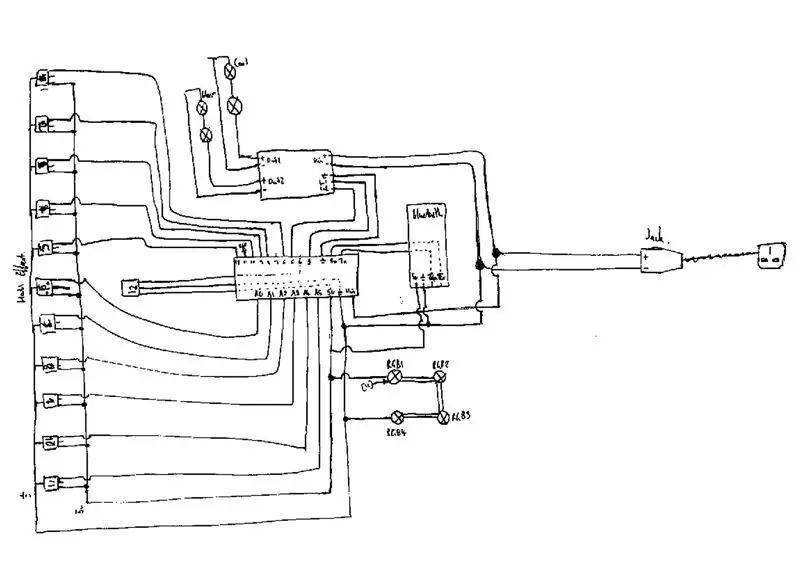
Passaggio 2: hardware elettronico



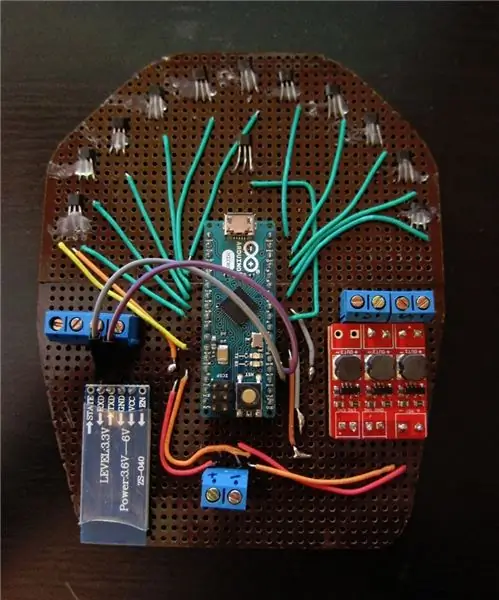
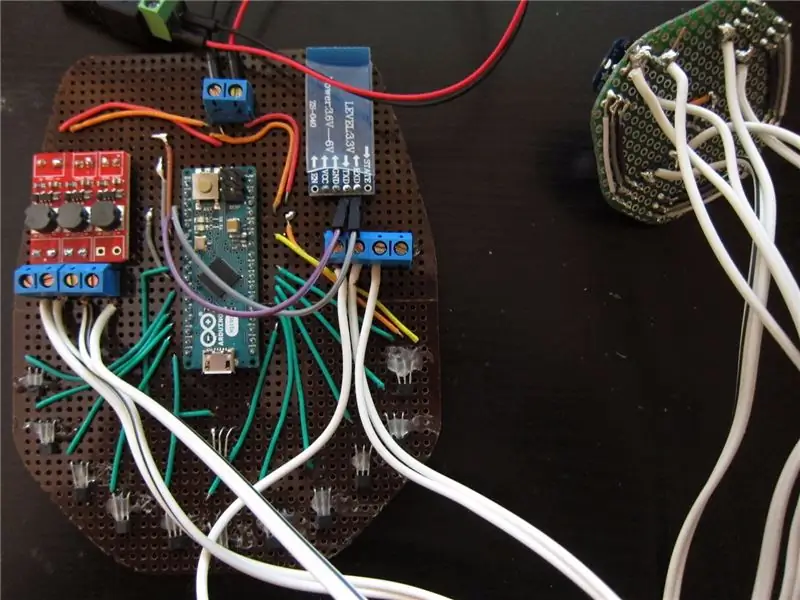
Il primo passo di questo progetto è stato quello di collegare l'hardware dell'elettronica. Ho scelto di utilizzare un Arduino Micro in quanto ha un buon numero di pin di lettura analogici, consentendomi di utilizzare più sensori a effetto hall per fornire una risoluzione sufficiente per la regolazione dell'impostazione. Un alimentatore da 12 V CC è suddiviso tra l'alimentazione dell'Arduino e il driver LED.
L'arco di controllo utilizza 11 sensori di hall, con un altro 1 utilizzato per spegnere la luce. Questi sono stati collegati ai pin A0->A5 e 4, 6, 8, 9, 10, 12. Condividono un 5v comune e una guida/pin di terra.
I LED che ho usato sono da 1W e richiedono un driver a corrente costante. È stato utilizzato lo Sparkfun PicoBuck in quanto fornisce 350 mA costanti fino a 3 canali di uscita. L'alimentazione a 12V è collegata ai pin Vin dei driver. Il driver ha pin di input per controllare il PWM delle uscite, questi erano collegati ai pin 3 e 5 di Arduino.
Il modulo bluetooth è stato quindi collegato. Bluetooth Rx-> Arduino Tx, Tx-> Rx e 5v.ground.

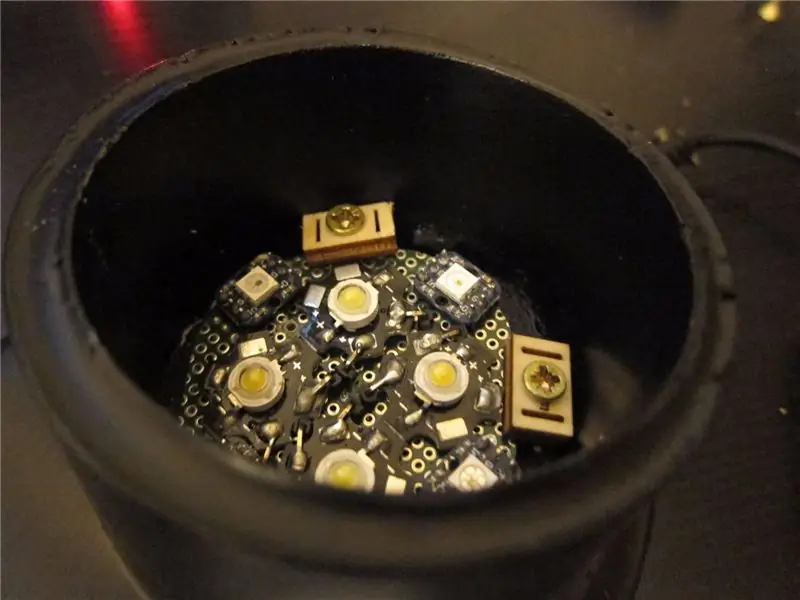
I LED sono stati montati su una scheda separata. Due LED bianco freddo sono collegati in serie, così come quelli caldi. Questi si collegano alle uscite 1 e 2 del driver. I LED RGB sono Adafruit Neopixel; questi sono moduli concatenabili di cui puoi controllare il colore e la luminosità individualmente da un pin Arduino. Questi si collegano al pin 11 e ai pin 5V/massa.
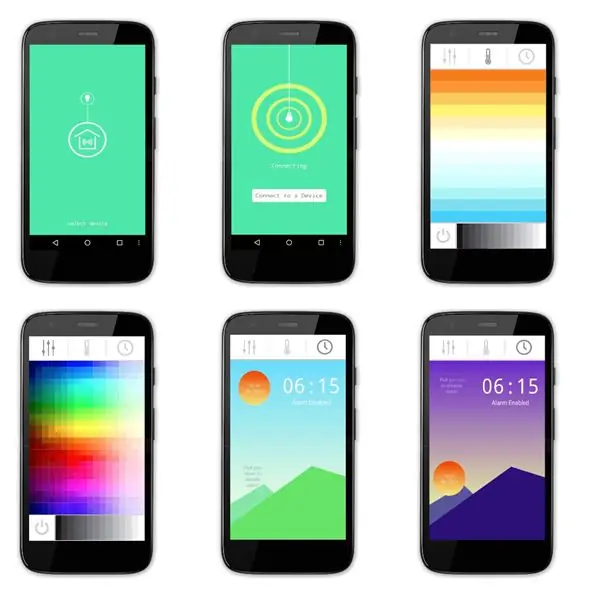
Passaggio 3: inventore dell'app



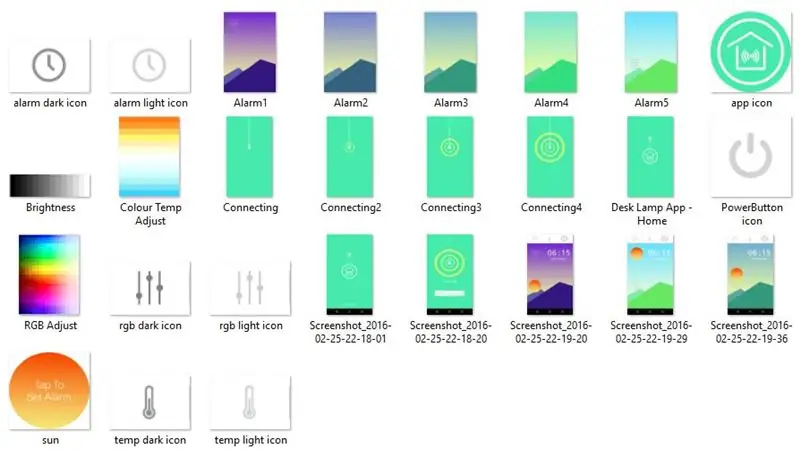
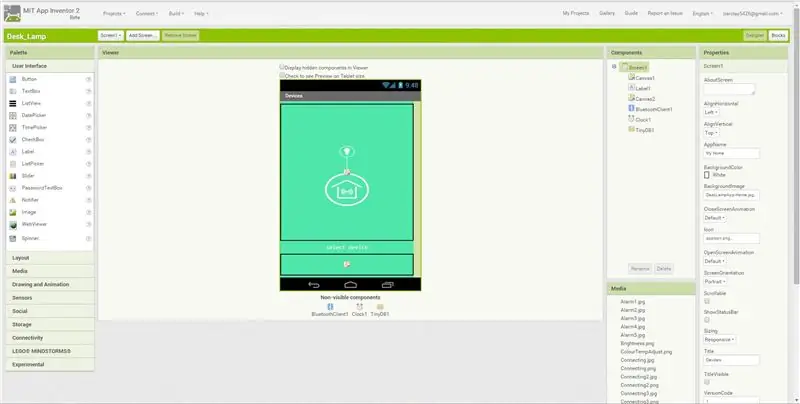
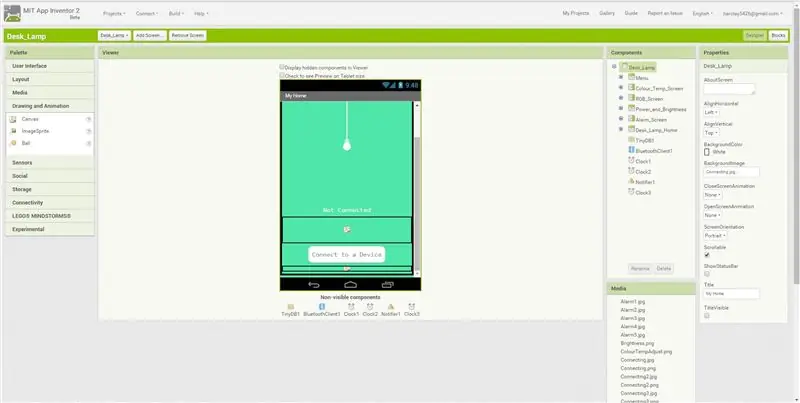
Per creare l'app ho usato MIT App Inventor, è gratuito e abbastanza facile da imparare/usare. Per prima cosa ho dovuto creare le schermate/la grafica dell'app: questo può essere fatto in Photoshop, ecc. In App Inventor è più semplice avere tutti i componenti che compongono le schermate come immagini/file separati.
App Inventor ha due viste, c'è la scheda "Designer" per gli elementi visivi front-end e la scheda "Blocchi" per il codice.
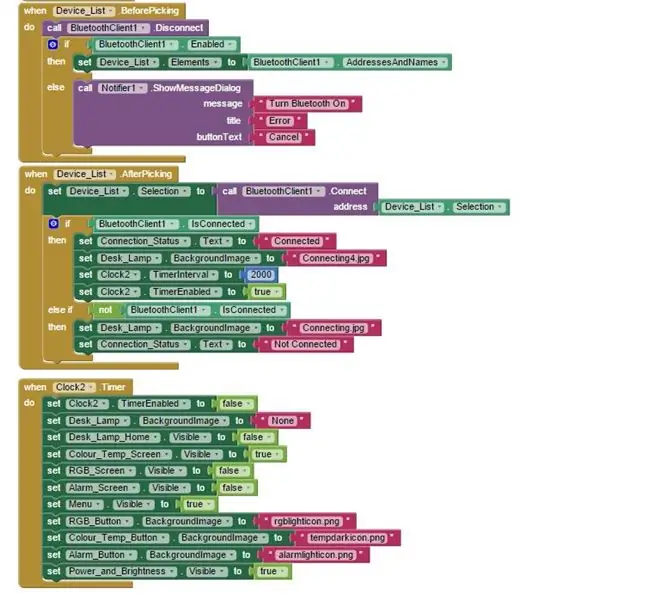
Utilizzando la scheda "Designer" ho creato le schermate dell'app. Un problema che ho riscontrato è che il componente bluetooth non funziona su più schermi, quindi dopo la schermata di "benvenuto" tutti gli altri (connessione, RGB, temperatura colore, allarme) vengono creati tutti nella stessa schermata, in effetti i livelli che accendo /spento.
Gli strumenti principali che ho usato sono per 'layout/allineamento' e 'tela'. Una tela è un'area sensibile al tocco che puoi mostrare come immagine.
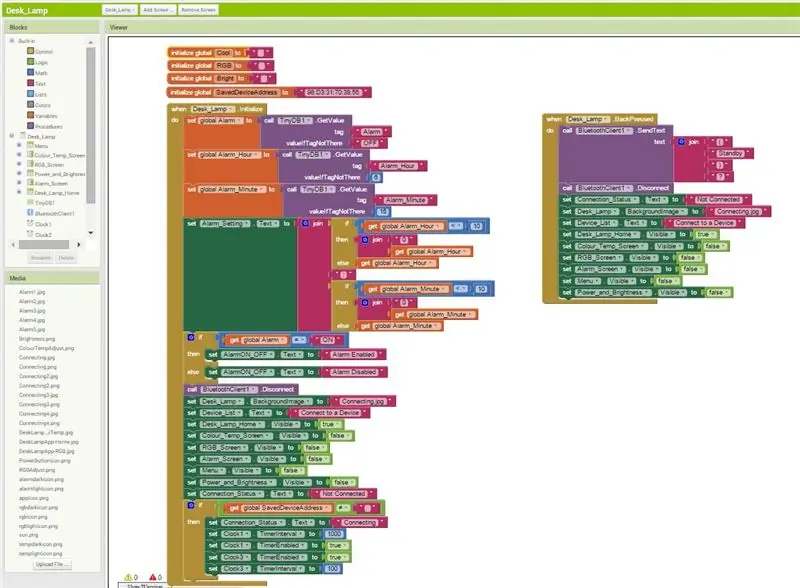
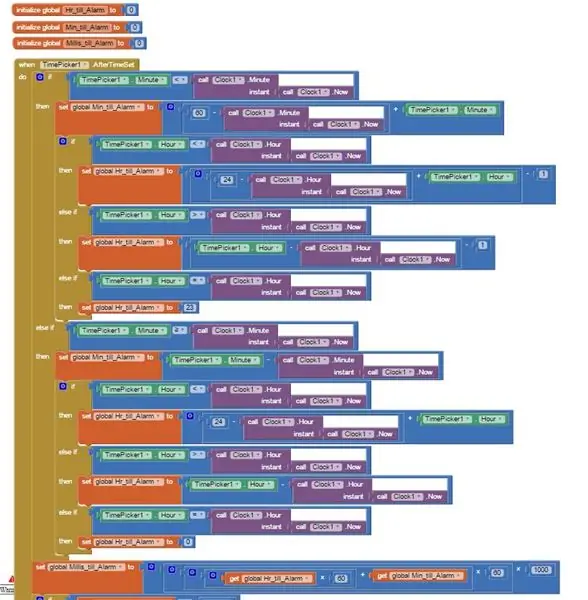
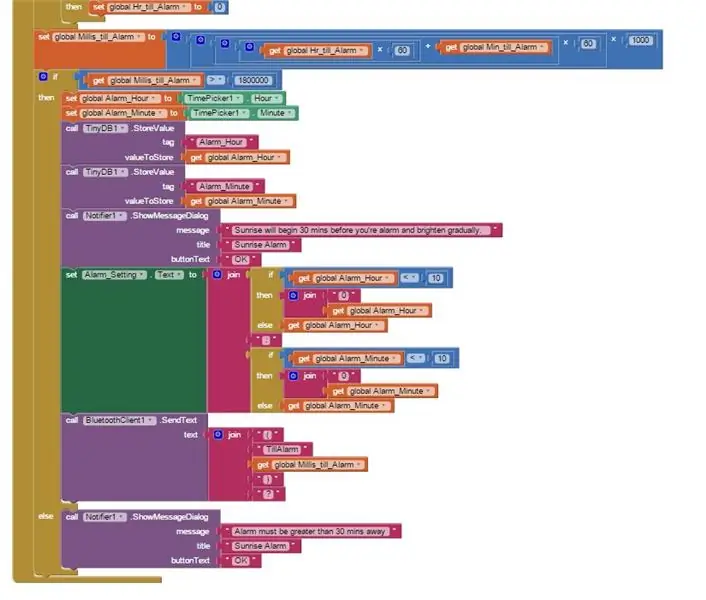
Una volta che le immagini sono state impostate, è il momento di passare alla scheda "Blocchi" e scrivere il codice. Lo descriverò in breve, ma probabilmente è più semplice se importi il mio file in App Inventor e ti diverti con te stesso…
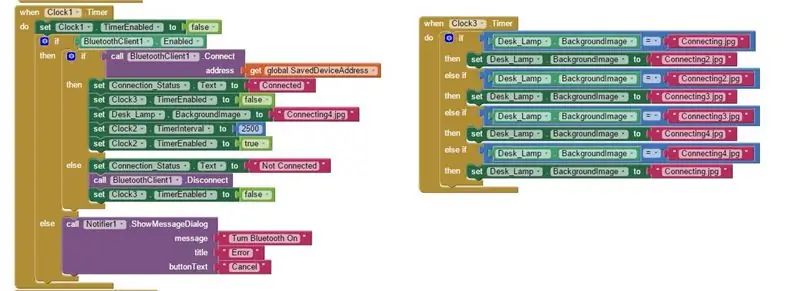
Questi primi blocchi sono per le schermate di connessione. Per consentire all'App di provare a connettersi automaticamente al modulo bluetooth Arduinos creo e imposto una variabile all'indirizzo del mio HC06. Uso un timer per cambiare l'immagine di sfondo durante la connessione. Se la connessione ha esito positivo, carica la schermata della temperatura del colore. Se il Bluetooth non riesce a connettersi automaticamente, è necessario premere il pulsante "Connetti al dispositivo". Verrà visualizzato un elenco di tutti i dispositivi Bluetooth che il tuo telefono può vedere. Il comando "bluetoothclient1.connect" utilizza l'indirizzo del dispositivo selezionato dall'elenco con cui connettersi.



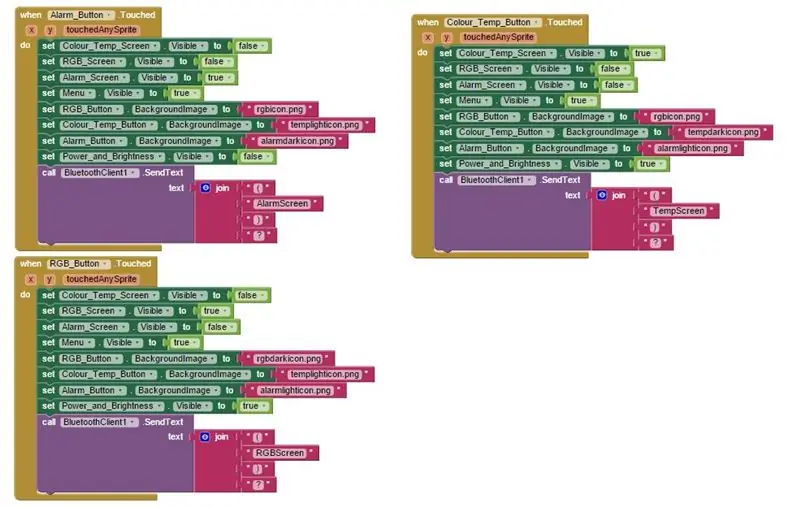
Questi blocchi controllano cosa succede quando tocchi ciascuno dei pulsanti del menu: cambia tra RGB, temperatura colore e allarme. Quando vengono toccati, i livelli visivi applicabili vengono attivati e disattivati. Ad esempio, quando tocchi il pulsante del menu RGB, cambia l'immagine di sfondo della tela dei pulsanti sull'icona scura, accende lo schermo RGB e l'altro si spegne.
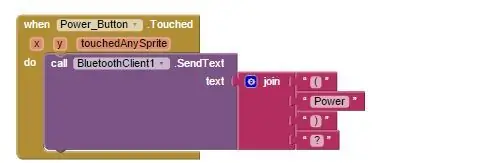
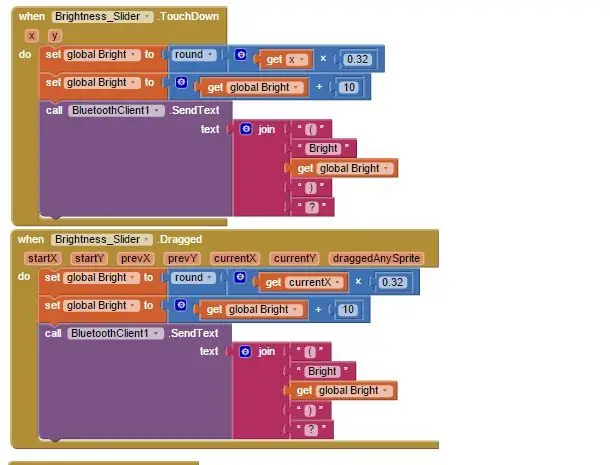
Il controllo dell'alimentazione e della luminosità è condiviso tra gli schermi RGB e temperatura colore. Affinché Arduino sappia quali LED controllare, devo dirgli quale schermata è caricata. Una stringa di testo nel formato (schermo)? viene inviato dal bluetooth del tuo telefono usando il comando BluetoothClient1. SendText.

Questo blocco invia la stringa (Power)? ogni volta che si tocca il pulsante di accensione.

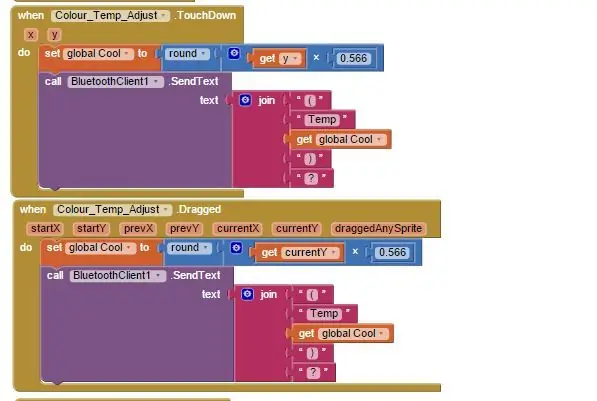
Questi blocchi controllano la regolazione della temperatura del colore. Quando tocchi la tela, la coordinata Y del tuo punto di tocco viene utilizzata per impostare la variabile 'cool'. Il valore Y è guidato dalla dimensione in pixel della tela, quindi nel mio caso un valore compreso tra 0 e 450. Uso il moltiplicatore per convertirlo in un valore PWM utilizzabile (0-255). Quindi invio una stringa con quel valore e un identificatore nella forma (Tempvalue)?.

Blocchi simili come sopra ma per il controllo della luminosità. Usando la coordinata X questa volta e diversi moltiplicatori per impostare la variabile 'Bright' su un valore compreso tra 10 e 100.

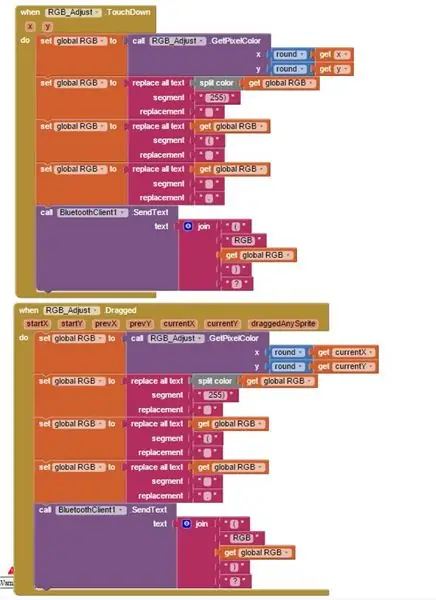
Questi blocchi sono per il controllo RGB. C'è un comando chiamato 'GetPixelColor' che può essere usato per ottenere un valore RGB del pixel che il tuo dito sta toccando. Emette il valore con un ulteriore 255 alla fine per qualche motivo, quindi faccio un po' di lavoro per ottenere il valore nel formato (RGBredvalue.greenvalue.bluevalue.)? Anche in questo caso viene quindi inviato ad Arduino, ma con RGB come identificatore nella stringa.

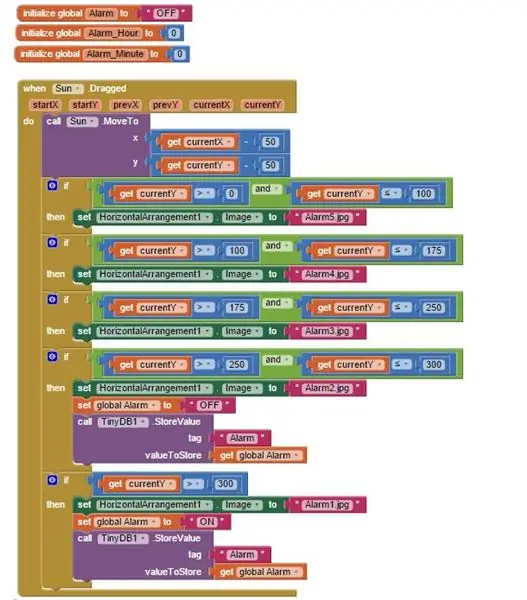
La sezione successiva dei blocchi è per le impostazioni degli allarmi. Il primo blocco controlla cosa succede quando tocchi/trascini il sole su e giù. Ancora una volta, i comandi "ottieni X e Y correnti" vengono utilizzati per ottenere un valore per dove si trova il dito e modificare l'immagine di sfondo a seconda dell'altezza del sole. La posizione del sole determina anche se l'allarme è abilitato o disabilitato, questo viene inviato tramite bluetooth.


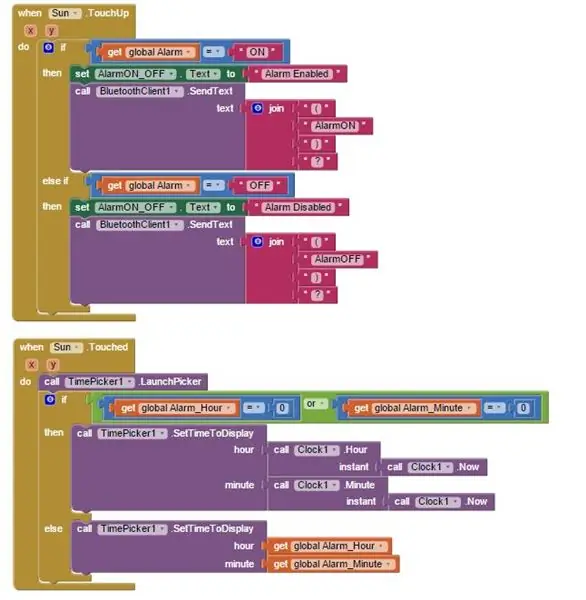
Quando tocchi o finisci di spostare il sole, viene visualizzato il selettore dell'ora per consentirti di impostare l'ora della sveglia. La parte principale di questo blocco successivo utilizza l'ora corrente per calcolare quanti millisecondi mancano all'impostazione dell'allarme. Questo valore viene quindi inviato ad Arduino


Nel passaggio successivo spiego come Arduino legge e usa le stringhe…
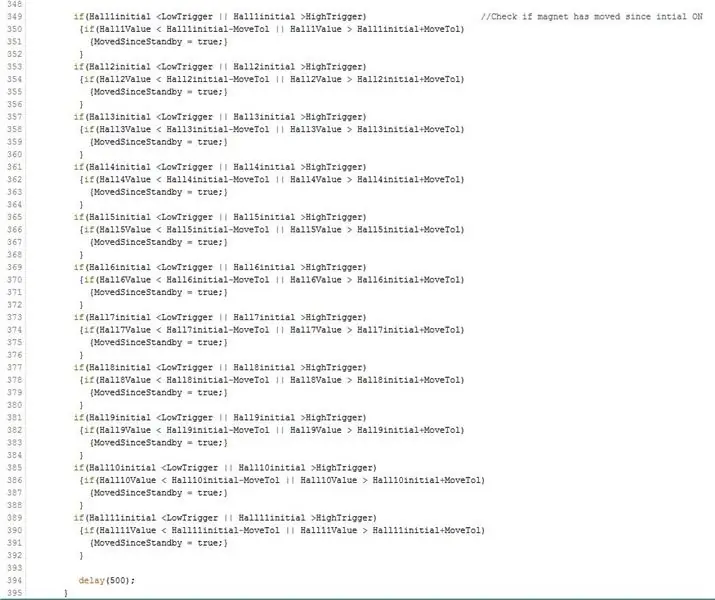
Passaggio 4: codice Arduino
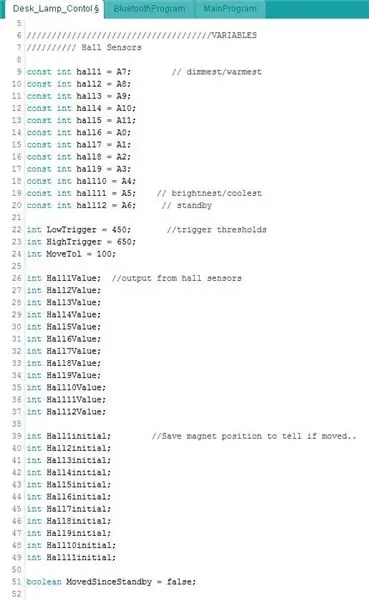
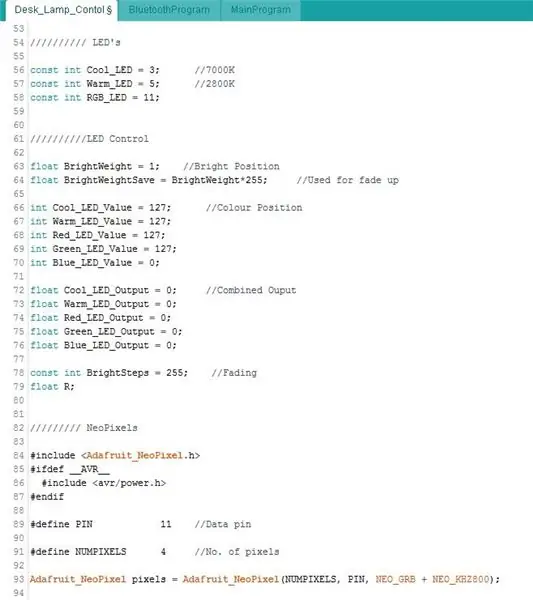
Come per il codice dell'app, lo tratterò brevemente….
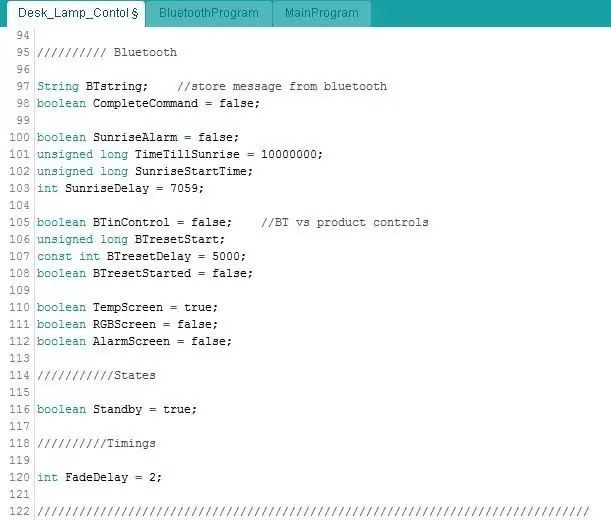
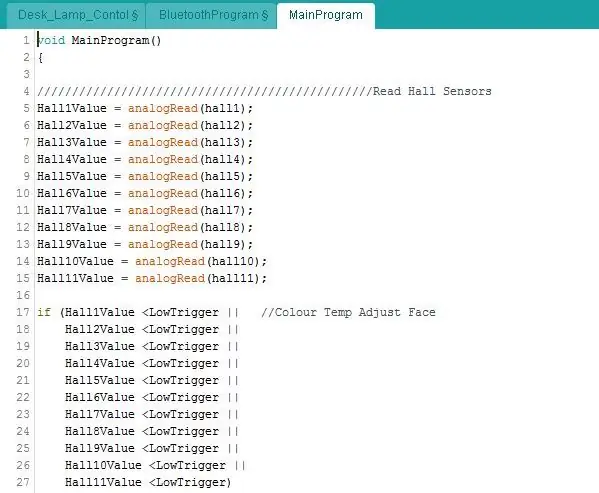
Per prima cosa ho impostato tutte le mie variabili, assegnando i sensori e i LED ai pin corretti. L'uscita dai sensori ad effetto hall verrà letta utilizzando la funzione analogRead, dando un valore compreso tra 0 e 1023. Come descritto in precedenza, emette la metà quando non sono presenti magneti, quindi circa 500. Uso le variabili di trigger Low e High per permettermi di facilmente regolare quando sa che il disco è sopra il sensore.

I neopixel richiedono una libreria, quindi è definita qui..


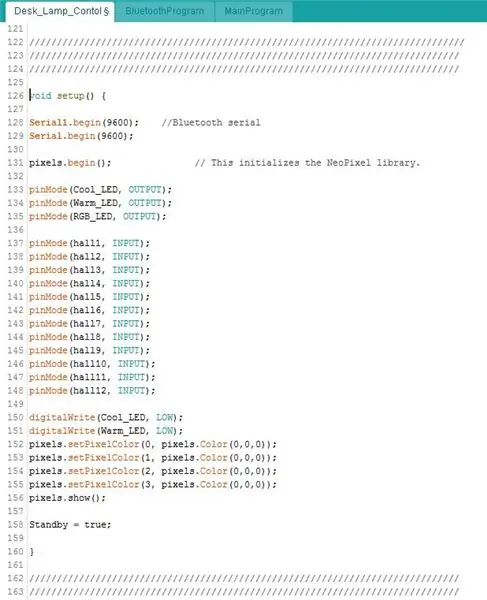
L'impostazione void avvia le seriali, per il Micro i pin Rx/Tx (bluetooth) usano Serial1.. I pin vengono quindi impostati come ingressi o uscite e i LED sono spenti.

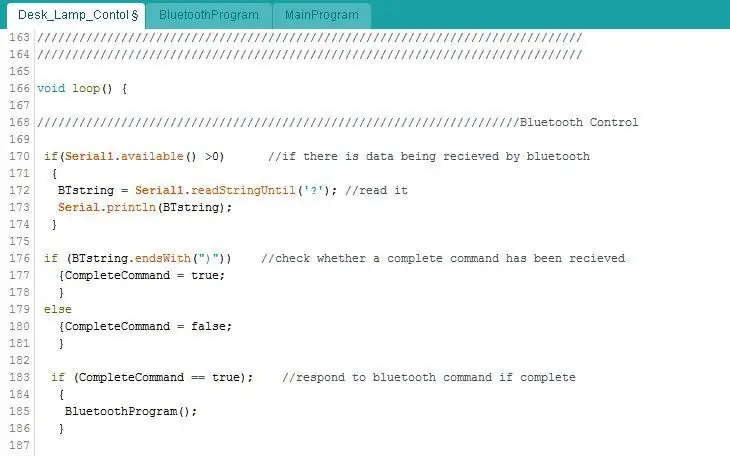
Ora è il ciclo principale…
Questa prima sezione controlla se vengono ricevuti dati dall'app. Serial1.available() sta leggendo il seriale e ottenendo il numero di byte nella stringa. Se questo è > 0, conosco i dati in arrivo.
Se ricordi, tutte le stringhe che invio dall'App terminano con un punto interrogativo…. cioè (Bright100)?
Uso la funzione.readStringUntil per leggere i dati seriali fino al punto interrogativo (Bright100) e impostare la variabile BTstring su questo. Controllo se BTstring termina con un ')' per assicurarmi che vengano ricevuti i comandi completi. Se lo sono, viene chiamato il loop BluetoothProgram… questo è descritto più avanti..

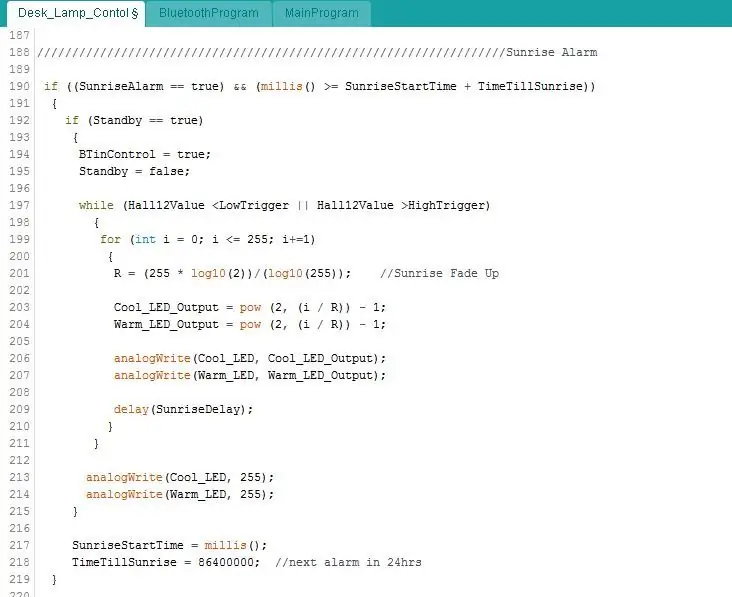
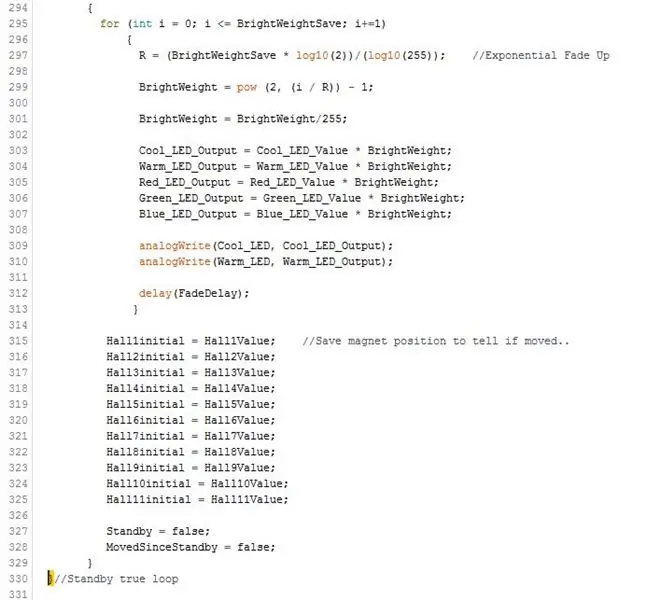
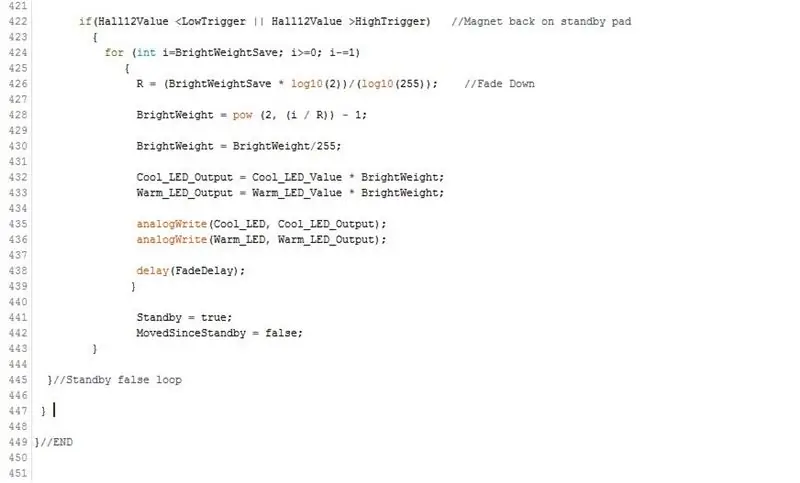
Questo bit successivo controlla l'allarme alba. Fondamentalmente, se l'allarme è abilitato e l'ora è corretta, i LED inizieranno a spegnersi. Poiché l'occhio umano percepisce la luce in modo logaritmico, è meglio eseguire qualsiasi tipo di dissolvenza LED su/giù con una curva esponenziale piuttosto che lineare. Quindi un'equazione sta guidando i valori PWM …

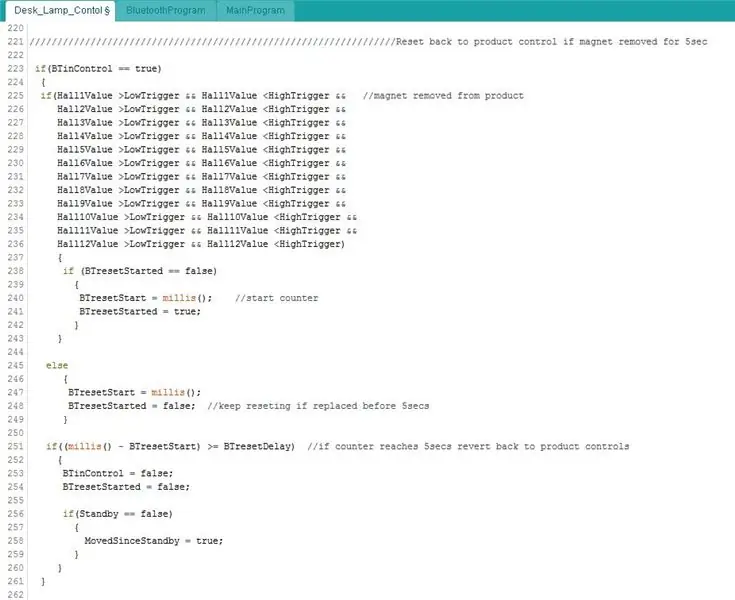
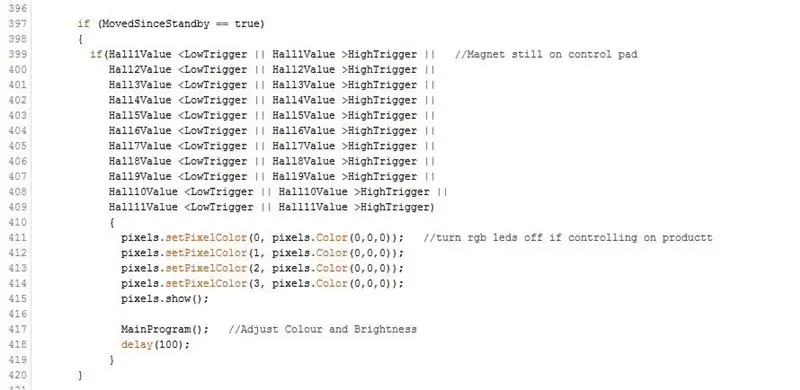
Per evitare che il disco interferisca con il controllo dell'app, viene disattivato quando si utilizza l'app. Per riattivare il disco è necessario allontanarlo dal prodotto per 5 secondi. Questo bit di codice verifica prima se tutti i sensori emettono un valore di stato stazionario (nessun magnete) e quindi avvia un timer. Al termine dei 5 secondi, la variabile BTinControl viene reimpostata su false.

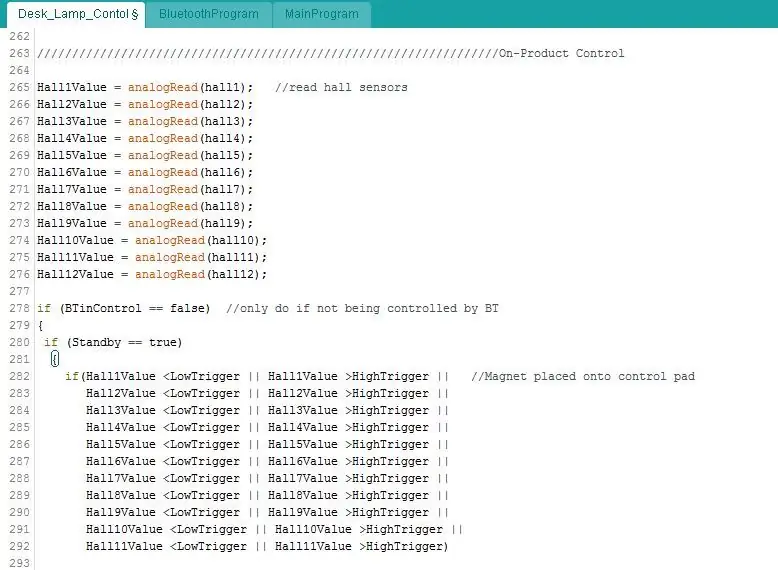
Il codice per il disco ora.. Per prima cosa bisogna leggere i sensori.
Se la luce è attualmente spenta, controllerà se qualcuno dei sensori è sopra o sotto i punti di innesco, cioè il disco è stato posizionato sull'arco. Se lo è, i LED bianchi sbiadiranno fino all'ultima impostazione, indipendentemente da dove li posizioni.


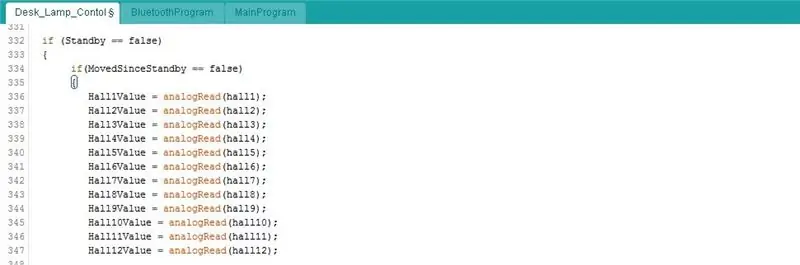
Per mantenere i LED impostati sull'ultima impostazione invece di aggiornare i valori associati ai sensori che si attivano, la variabile MovedSinceStandby è impostata su false. Questo prossimo pezzo di codice controlla sostanzialmente se hai spostato il disco dalla sua posizione iniziale di un importo prestabilito…


Se stai spostando il disco, viene chiamato il "Programma principale" per aggiornare la luminosità/temperatura colore. Questo è descritto più in basso.

L'ultimo bit in questo ciclo principale controlla se il disco è stato rimesso sul dock di standby: il sensore 12 legge un valore sopra/sotto un punto di trigger. Se è così, il LED si spegne di nuovo..

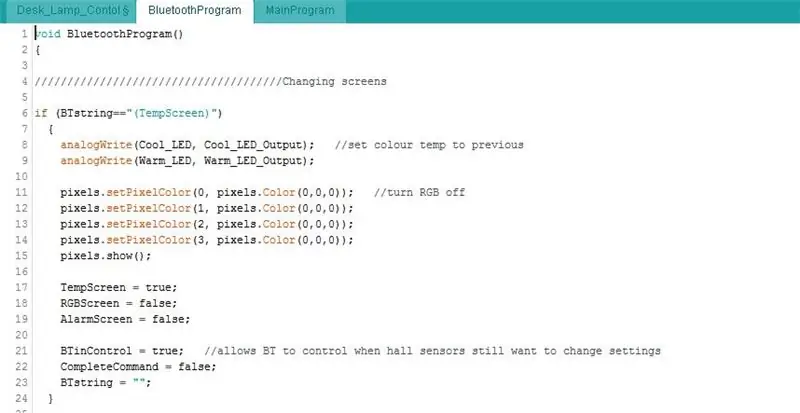
Il ciclo bluetooth:
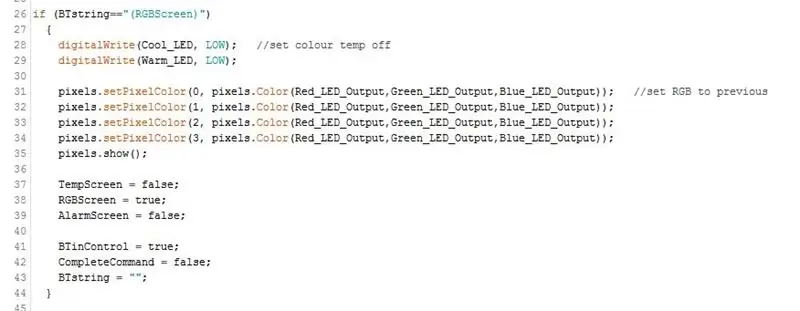
Come descritto sopra, quando i dati vengono ricevuti tramite bluetooth, la stringa viene letta. Ora dobbiamo controllare cosa dice quella stringa…
Tutte le stringhe, a parte la luminosità, la temperatura del colore e l'RGB, sono abbastanza facili da gestire. Si controlla se BTstring è uguale al testo inviato dall'App.
Se ricordi, ogni volta che cambi schermo nell'app invierà un comando bluetooth. Qui ci interroghiamo per questo e impostiamo alcune variabili su vero o falso in modo da sapere su quale schermo ti trovi.
Notare che alla fine di ogni sezione ho impostato la variabile BTinControl su true e cancellato il valore BTstring.


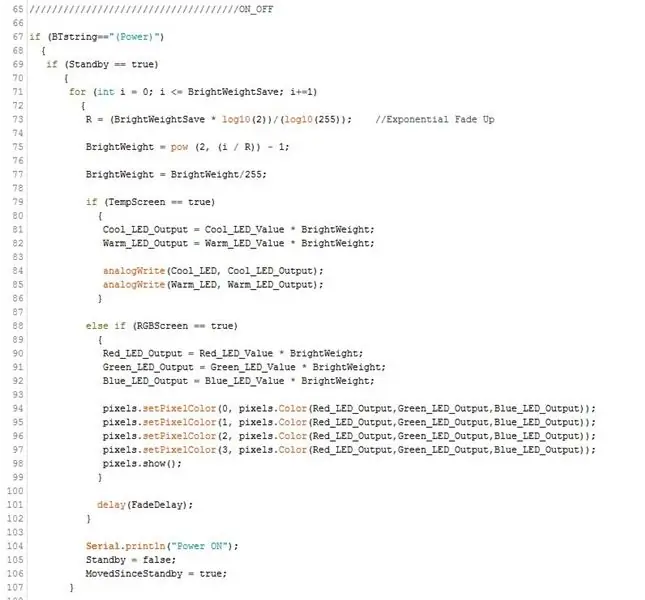
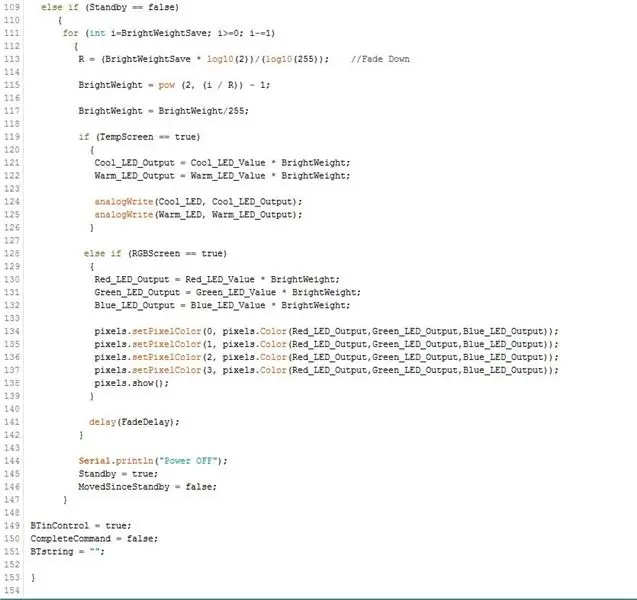
Quando tocchi il pulsante di accensione nell'app, i LED si sbiadiranno verso l'alto o verso il basso. Le variabili impostate sopra per quale schermo ti trovi vengono utilizzate per decidere se controllare i LED RGB o bianchi..


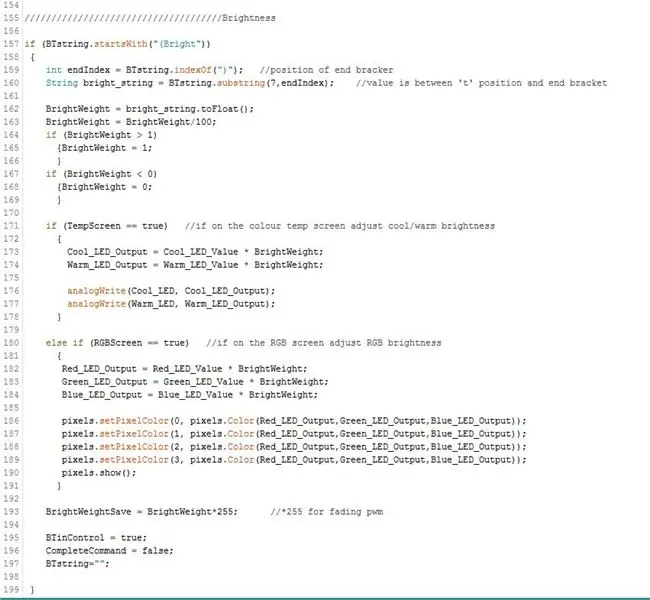
Per luminosità, temperatura colore e RGB ho bisogno di leggere le stringhe in un modo leggermente diverso. Poiché la parte numerica della stringa cambierà, mi chiedo se la stringa inizi con uno degli identificatori e non con la stringa completa, quindi solo (Bright here..
Ora devo separare il valore di luminosità effettivo dalla stringa. Il formato della stringa inviata dall'App è (Brightvalue) quindi so quindi che il valore di luminosità sarà compreso tra la 't' e la ')'. La posizione della 't' rimarrà costante, sarà sempre il settimo carattere nella stringa. Ma poiché il valore di luminosità può essere compreso tra 10 e 100, la posizione di ')' cambierà. Uso il comando.indexOf per capire dove si trova ')', che carattere è e posso quindi utilizzare il comando.substring per leggere la stringa tra il settimo carattere e la posizione del carattere ')'. Questo mi lascia solo il valore di luminosità che posso usare per regolare i LED RGB o bianchi a seconda dello schermo.

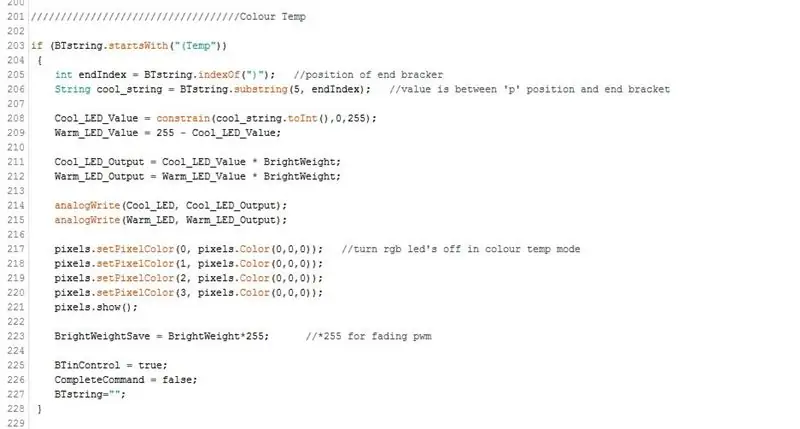
La regolazione della temperatura del colore è un processo simile a quello sopra, ma questa volta il valore sarà compreso tra 'p' e ')'…

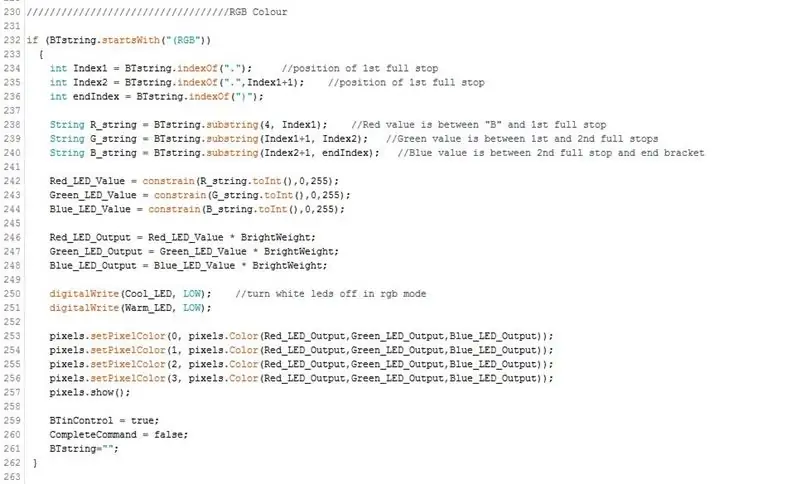
Per la regolazione RGB abbiamo tre valori da estrarre dalla stringa, ma è di nuovo un processo simile. Dall'app riceviamo stringhe nella forma (RGBvalue.value.value)
Quindi so che il valore rosso sarà tra la "B" e il primo punto. Il valore verde è compreso tra il 1°/2° punto e il valore blu è compreso tra il 2° punto e ')'.
Una volta che abbiamo i valori i neopixles sono impostati sul nuovo colore…

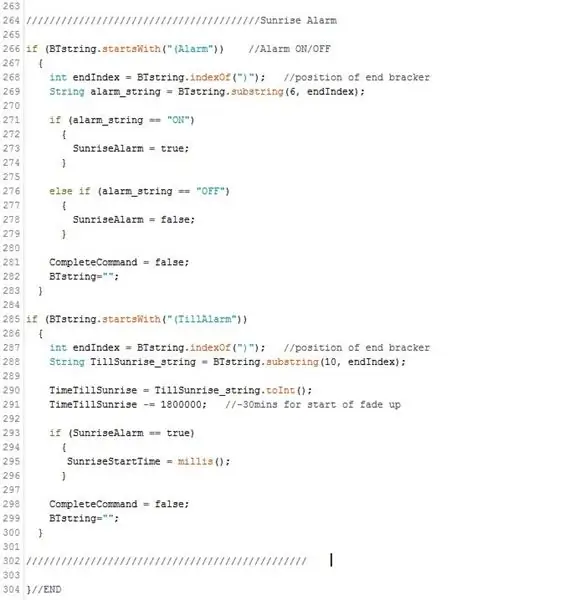
Qui controlliamo se l'allarme è abilitato o disabilitato. Se l'ora della sveglia viene modificata, verrà inviata una stringa con il numero di millisecondi da ora fino alla sveglia. Anche in questo caso questo valore viene estratto dalla stringa e per poter verificare se è ora di iniziare l'alba dobbiamo impostare una variabile all'ora corrente (millis).

Controlli del disco:
Come descritto in precedenza, se il disco (magnete) è in una direzione verso l'alto, guiderà l'uscita del sensore Hall al di sotto del grilletto basso e, se viceversa, al di sopra del grilletto alto.
Ciò consente il controllo sia della luminosità che della temperatura del colore sullo stesso arco.
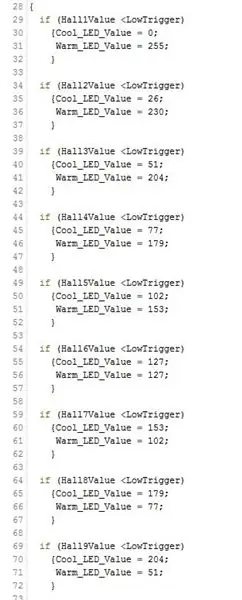
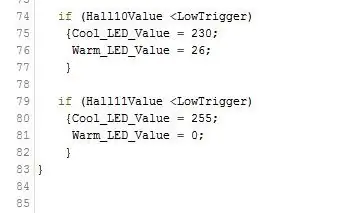
Vengono letti i valori dei sensori. Se uno di questi è inferiore al valore di trigger basso, stiamo regolando la temperatura del colore. Ci sono 11 sensori sotto l'area dell'arco, le cui uscite andranno a loro volta al di sotto del punto di innesco mentre il disco si muove su di loro. Ogni sensore ha un valore PWM per i LED freddo e caldo, a partire dal sensore 1 al 100% caldo, 0% freddo e lavorando fino all'11° allo 0% caldo, 100% freddo.



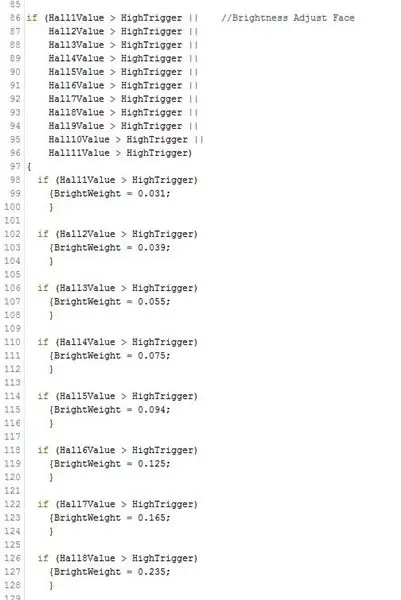
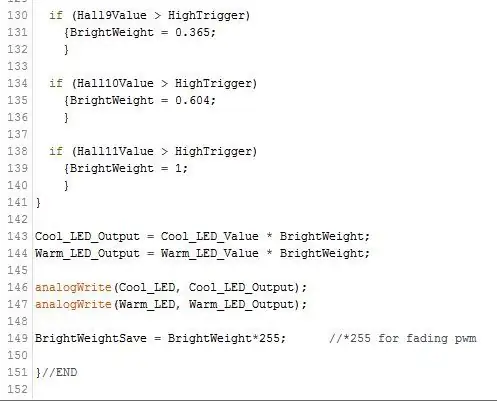
Il controllo della luminosità viene eseguito allo stesso modo.. controllando se le uscite dei sensori sono al di sopra del trigger alto questa volta e assegnando a ciascun sensore un valore di ponderazione della luminosità.
Questa ponderazione della luminosità viene quindi moltiplicata per il valore della temperatura del colore per fornire il valore di output complessivo. Permettendoti di impostare qualsiasi temperatura di colore su qualsiasi luminosità…


Passaggio 5: alloggio



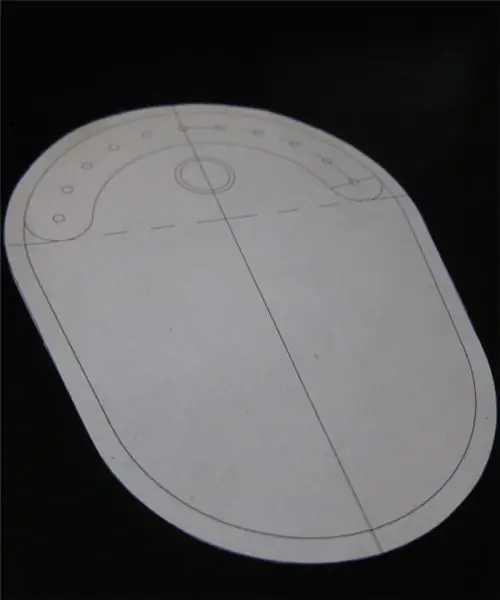
- Ho iniziato realizzando uno stampo in cartone per la parte inferiore dell'alloggiamento. Per creare gli incavi per l'area di controllo ho fatto tagliare al laser un pezzo di compensato a forma di arco e ho usato una moneta da 5p per il dock "standby". Questi sono stati incollati allo stampo di cartone, facendo attenzione a metterli nella posizione corretta che si allineasse con i sensori ad effetto hall.
- Successivamente è stato mescolare la resina poliuretanica. La roba che uso ha un semplice rapporto 1:1 e si indurisce in circa 20 minuti.. quindi deve funzionare abbastanza velocemente!
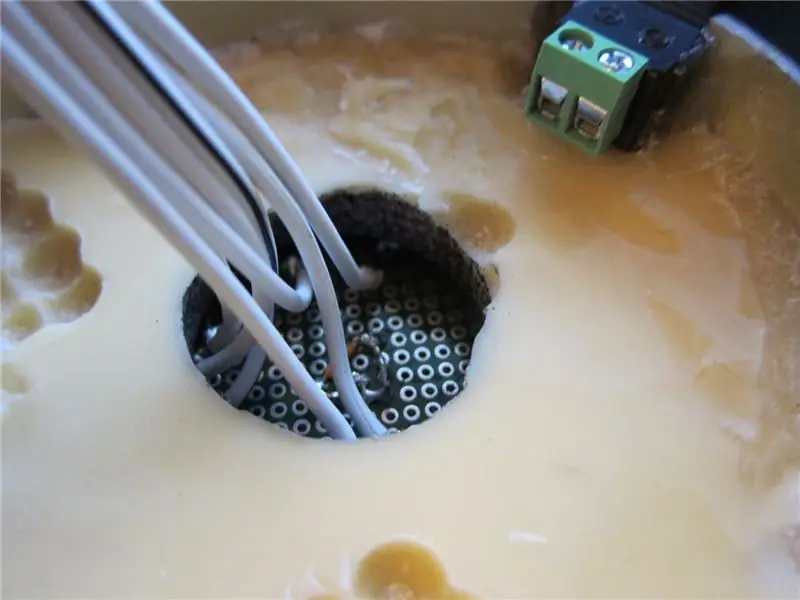
- La prima colata è stata quella di riempire il fondo dello stampo. Dopo questo set ho aggiunto una parete interna di cartone per permettermi di versare le pareti laterali.
- Per creare la sezione superiore, in cui i LED si sarebbero seduti, ho tagliato e incollato un tubo/bicchiere di plastica in posizione ad angolo. E di nuovo la resina è stata versata e lasciata indurire.
- Ora che l'alloggiamento era pronto, avevo bisogno di praticare dei fori e dargli una buona sabbiatura.
- Il primer è stato applicato e poi spruzzato con lo strato finale di vernice finale.
Passaggio 6: Assemblea/Conclusione




- Dall'alloggiamento è stato ricavato uno slot per il jack CC. Il jack viene quindi incollato.
- La scheda LED può poi essere avvitata nella parte superiore, con i cavi fatti passare nella parte inferiore.
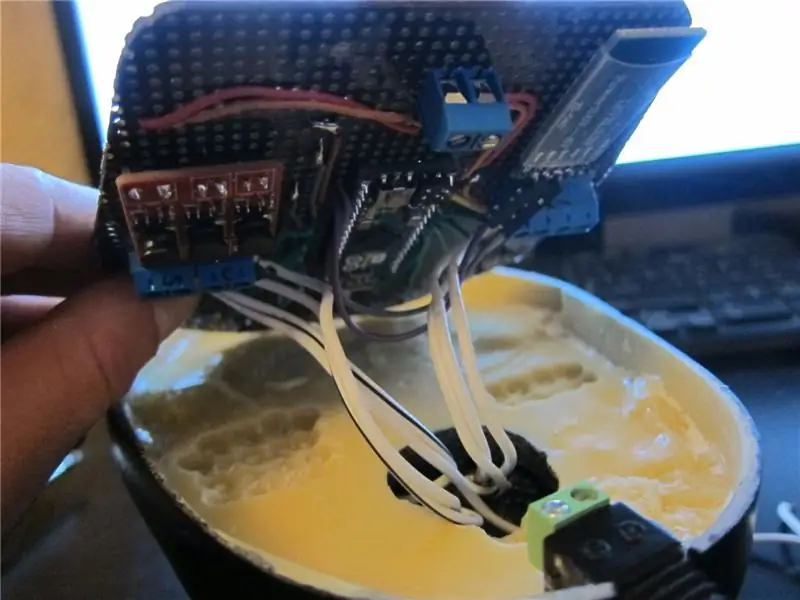
- I fili dei LED e del jack CC sono stati quindi avvitati nelle morsettiere corrette.
- La scheda principale viene quindi avvitata nell'alloggiamento
- Un pezzo di compensato viene quindi avvitato per coprire il fondo dell'alloggiamento.
- L'ultima cosa è incollare insieme il 'disco', assicurandosi di orientare i poli del magnete con la corretta 'luminosità' o 'temperatura di colore'.
Nel complesso la luce funziona abbastanza bene! Ci sono alcuni bug nel software da risolvere e i LED RGB potrebbero essere più luminosi. Potrei anche aggiungere un sensore di luce ambientale per cambiare automaticamente la temperatura del colore, iniziando da "freddo" durante il giorno e passando a "caldo" di notte.
Complimenti per la lettura!
Consigliato:
Lampada da tavolo PCB: 7 passaggi (con immagini)

Lampada da tavolo PCB: Al giorno d'oggi troviamo molti rifiuti elettronici e alcuni di questi sono PCB che vengono raschiati direttamente perché malfunzionanti. Ora parlando in particolare del display LCD, durante la produzione di questi display possono verificarsi molti errori sconosciuti a un nudo e
Lampada da tavolo Radio Shack Super-luminosa da $ 14: 8 passaggi (con immagini)

Luce Lego super luminosa da $ 14 Lampada da tavolo Radio Shack: con un piccolo aiuto dal tuo gatto, converti facilmente una lampada da tavolo da $ 14 da Radio Shack in una potente luce Lego con molti usi. Inoltre, puoi alimentarlo tramite CA o USB. Stavo acquistando parti per aggiungere illuminazione a un modello Lego quando l'ho trovato per caso
LAMPADA DA TAVOLO A LED RGB SEMPLICE CONTROLLATA DA APPLICAZIONE ANDROID: 5 passaggi

LAMPADA DA TAVOLO A LED RGB SEMPLICE CONTROLLATA DA APPLICAZIONE ANDROID: quindi in questo tutorial ti mostrerò come controllare i led rgb con uno smartphone Android. I led RGB lavorano sul concetto di base della combinazione dei colori di base di qualsiasi tonalità, cioè rosso, verde e blu. Tutti i colori hanno queste elementari componenti di colore
Lampada da tavolo a forma molecolare: 11 passaggi (con immagini)

Lampada da tavolo a forma molecolare: vi presento una lampada da tavolo a LED che possiamo utilizzare per visualizzare alcune geometrie molecolari o semplicemente da utilizzare come lampada a led con diversi effetti di colore controllata da un telecomando a infrarossi (IR). Spero vi piaccia
La lampada della mummia - Lampada intelligente controllata da WiFi: 5 passaggi (con immagini)

The Mummy Lamp - Lampada intelligente controllata da WiFi: Circa 230 mila anni fa l'essere umano ha imparato a controllare il fuoco, questo porta a un grande cambiamento nel suo stile di vita poiché ha iniziato a lavorare di notte anche usando la luce del fuoco. Possiamo dire che questo è l'inizio dell'illuminazione per interni. Adesso io
