
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.



Di appshedAppShedFollow Altro dell'autore:





Informazioni su: Appshed è una piattaforma educativa in cui studenti e insegnanti possono imparare a creare app, creare giochi e IoT/robotica. Maggiori informazioni su appshed »
Una delle cose che mi piace di più dei microcontrollori è la possibilità di usarli come dispositivo di input, ad esempio Arduino Micro può essere usato come HID (dispositivo di interfaccia umana), il che significa che con un po' di codice e know-how potresti creare la tua tastiera o mouse da un Arduino! Questo mi ha fatto pensare all'utilizzo di un dispositivo IoT come input per controllare le cose su un'app. Quindi, in questo progetto, daremo un'occhiata a come creare un pulsante connesso all'app che può essere programmato per fare qualsiasi cosa nella nostra app.
Passaggio 1: installazione delle librerie
Per caricare il nostro codice utilizzeremo il popolarissimo IDE Arduino che può essere scaricato qui. Ora, poiché utilizzeremo il sito Web AppShed per controllare e modificare il modo in cui funziona la scheda, non è necessario concentrarsi sul codice effettivo che entra nella scheda. Il codice che stiamo caricando è lo sketch principale di AppShed che consente al sito Web di controllare tutti i pin sulla scheda.
Ora per poter caricare il codice sulla nostra scheda tramite l'IDE Arduino dobbiamo installare la sua libreria che consente all'IDE di parlare con la nostra scheda specifica. Questo viene fatto come segue:
- Avvia l'IDE Arduino
- Vai a File e fai clic su Preferenze
- Verso il basso, dovresti vedere "ulteriori URL del gestore delle schede" seguito da uno spazio vuoto
- Copia e incolla questo nello spazio vuoto
Ora dobbiamo installare le schede sotto il gestore della scheda.
- Passare a Strumenti, quindi a Board e quindi fare clic su Board Manager
- Ora nella barra di ricerca cerca ESP8266
- Fare clic sulla prima opzione e fare clic su Installa
Ora la nostra scheda è in grado di comunicare con l'IDE Arduino
Passaggio 2: caricamento del codice

Quindi, a questo punto, abbiamo scaricato le librerie necessarie per aiutare l'IDE di Arduino a comunicare con la nostra scheda IoT e abbiamo scaricato le librerie che consentono l'esecuzione dello sketch principale di AppShed. Ora, tutto ciò che dobbiamo fare è cambiare il nome e la password del tuo dispositivo IoT nel codice, se non lo fai il nome wifi del tuo dispositivo IoT sarà "Your_device_name_here".
Per fare ciò abbiamo bisogno di quanto segue:
- Collega la tua scheda IoT al tuo computer
- Scarica e apri lo schizzo principale di Appshed (che puoi trovare qui)
- Vai agli strumenti e fai clic sulla scheda
- Scorri verso il basso finché non vedi la tua scheda, quindi fai clic su di essa (sto usando NodeMCU quindi farò clic su NodeMCU)
- Ora torna agli strumenti e fai clic su porta, da qui dovresti vedere la tua scheda (dovrebbe assomigliare a questo "com 9" se sei su Windows e "/dev/cu.wchusbserial1410" per mac)
- Fai clic sulla freccia rivolta di lato per caricare e attendi mentre lo fa.
Se ricevi un messaggio dopo circa 2 - 3 minuti che dice di aver completato il caricamento, allora tutto ha funzionato perfettamente! Per ricontrollare che la nostra scheda funzioni, possiamo anche andare alle nostre impostazioni WiFi e cercare il nome che abbiamo dato alla scheda in precedenza se è lì che funziona.
Passaggio 3: configurazione dell'app



Realizzare un'app che riceve dati da una scheda IoT esterna può sembrare piuttosto spaventoso se non sei uno sviluppatore di app professionista, tuttavia, questo non è un problema perché utilizzeremo l'infostruttura di AppSheds per creare la nostra app, il che lo rende davvero facile.
Dobbiamo iniziare andando su AppShed e creare un account gratuito o accedere a uno esistente. Da qui dovresti vedere le due opzioni IoT Builder o App Builder, inizieremo facendo clic su IoT Builder poiché questo ci consentirà di impostare quali pin vogliamo che agiscano come output o input. Una volta caricata la pagina, fai clic su Nuovo progetto IoT e assegna un nome all'input della scheda e fai clic su Salva.
Ora, poiché vogliamo impostare uno dei pin come input per vedere quando viene premuto il pulsante, dobbiamo iniziare facendo clic sull'icona del pulsante sotto Ingressi digitali e quindi fare clic sul Pin 1 per legarli insieme, quindi dargli un nome come " pulsante" e fare clic su Salva.
Ora andremo al lato della creazione di app.
Passaggio 4: creazione dell'app


Ora torniamo a quella pagina di destinazione dopo aver effettuato l'accesso e questa volta fare clic su App Builder. Dovrebbe essere presentato un telefono simulato, dobbiamo iniziare facendo clic sul pulsante più per avviare una nuova app. Una volta caricato, la prima cosa assoluta che dobbiamo fare è collegare quella scheda IoT che abbiamo appena creato alla nostra app, lo facciamo facendo clic sulla scheda e quindi facendo clic sulla scheda che abbiamo appena creato che dovrebbe essere denominata input. Ora con la scheda caricata, possiamo iniziare ad aggiungere funzionalità all'app.
Iniziamo facendo clic sulla casella di input sotto i moduli e intitolandola Stato pulsante. Dobbiamo quindi chiamarlo pulsante, questo è importante perché abbiamo chiamato pin un pulsante in precedenza, quindi nominarlo pulsante aiuta a legare insieme queste due cose. Ora facciamo clic su Salva e l'app è fatta!
Passaggio 5: pubblicazione e test

Ora che l'app di base è stata creata, dobbiamo pubblicarla e scaricarla sul nostro telefono. Lo facciamo facendo clic sul pulsante Pubblica, una volta completato dobbiamo accedere alla scheda Condividi e fare clic sul codice QR che ti presenterà quindi con un codice QR che puoi scansionare con il tuo telefono.
Una volta caricata l'app Web, dovevamo connettere il nostro telefono ai nostri dispositivi IoT WiFi, cosa che facciamo andando alle impostazioni WiFi sul telefono e quindi connettendoci al nome del dispositivo che gli abbiamo dato in precedenza.
Ora possiamo tornare all'app e premere il pulsante sui nostri dispositivi IoT, dovresti vedere un 1 quando il pulsante viene premuto e uno 0 quando il pulsante non viene premuto. Se non vedi alcun valore, prova ad aggiornare la pagina e dovresti vedere un valore pop-up.
Passaggio 6: andare oltre

Ora sì, vedere solo un 1 o uno 0 è un po' noioso, tuttavia, il punto di questo progetto è solo mostrarti cosa è possibile, è il tuo lavoro andare oltre e creare qualcosa di veramente sorprendente. Ad esempio, puoi impostare l'app per attivare un suono o riprodurre un video (ecco un esempio di questo
Se hai domande, lasciaci un commento, grazie per aver letto!
Consigliato:
Controlla i tuoi LED con il telecomando della tua TV?! -- Tutorial Arduino IR: 5 passaggi (con immagini)

Controlla i tuoi LED con il telecomando della tua TV?! || Tutorial Arduino IR: in questo progetto ti mostrerò come ho riproposto i pulsanti inutili sul telecomando della mia TV per controllare i LED dietro la mia TV. Puoi anche usare questa tecnica per controllare ogni sorta di cose con un po' di modifica del codice. Parlerò anche un po' della teoria
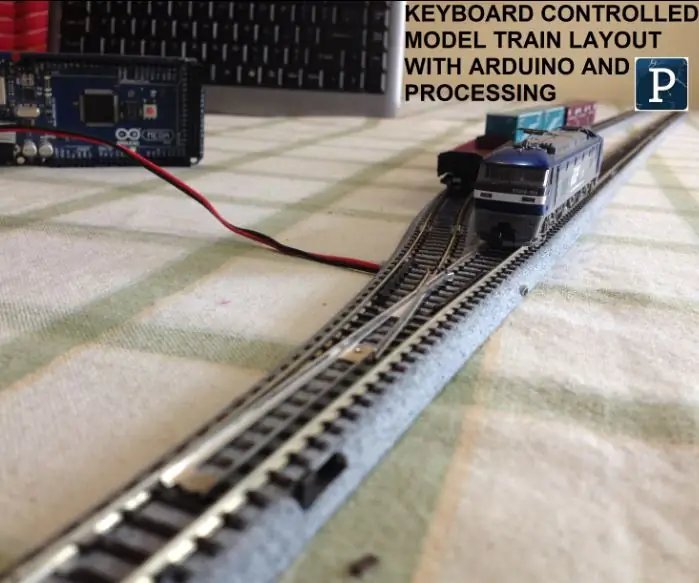
Controlla il layout del tuo modello di treno con la tua TASTIERA!: 12 passaggi

Controlla il layout del tuo modello di treno con la tua tastiera!: In uno dei miei precedenti Instructable, ti ho mostrato come puoi controllare il tuo modello di treno con il telecomando della TV. Puoi controllare una versione aggiornata anche qui. In questo Instructable, ti mostrerò come controllare un layout di un treno modello con una tastiera thr
Android Home (controlla la tua casa dal tuo telefono): 4 passaggi

Android Home (controlla la tua casa dal tuo telefono): il mio piano finale è di avere la mia casa in tasca, i suoi interruttori, i sensori e la sicurezza. e poi automatizzarloIntroduzione: Ciao Ich bin zakriya e questa "casa Android" è il mio progetto, questo progetto è il primo di quattro istruttori imminenti, In
Integrazione Arduino e Apple HomeKit: controlla la tua casa da Siri! IoT è qui: 6 passaggi

Integrazione Arduino e Apple HomeKit: controlla la tua casa da Siri! IoT è qui: questo Instructable ti fornirà un modo semplice e veloce per aggiungere una scheda arduino a HomeKit di Apple su un dispositivo iOS. Apre ogni sorta di possibilità, inclusi gli script in esecuzione sul server, combinato con Apples HomeKit "Scenes", fa
Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Pulsante antirimbalzo: 4 passaggi

Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Push Button Debouncing.: In questa sezione, impareremo come creare un codice C del programma per ATMega328PU per alternare lo stato dei tre LED in base all'input da un interruttore a pulsante. Inoltre, abbiamo esplorato una soluzione al problema di "Switch Bounce". Come di consueto, vi
