
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Ciao ragazzi, oggi voglio condividere con voi questo fantastico gioco arcade che potete realizzare con un mucchio di LED Ws2812b e un microcontrollore/FPGA. Ecco Stack Overflow - la nostra implementazione hardware di un classico gioco arcade. Quello che è iniziato come un progetto scolastico è diventato rapidamente un lavoro d'amore poiché abbiamo iniziato a dedicare sempre più tempo allo sviluppo del nostro gioco e ad imparare di più da esso (e trascurando i nostri studi nel processo xD). Alla fine, il nostro gioco è stato così ben costruito e ben accolto dalla nostra scuola che è stato confiscato (come materiale dimostrativo per il prossimo gruppo di studenti). Bene, possiamo sempre costruirne un secondo. Iniziamo!
Versione online del gioco:
Passaggio 1: di cosa hai bisogno?




Materiali:
1. un Microcontrollore/Microcomputer/FPGA - L'FPGA viene utilizzato per implementare la logica del nostro gioco. Scegli la tua scheda, per il nostro progetto ci viene richiesto di utilizzare la scheda Mojo FPGA. Per chi non lo sapesse, è un tipo di scheda che utilizza l'hardware per implementare le sue funzioni piuttosto che i codici. Quindi, direi che è di livello piuttosto basso e completamente diverso rispetto a se stai usando Arduino o Pi. Se usi altre schede, devi scrivere il tuo codice, ma questo gioco è abbastanza facile da programmare ed ehi! Ora puoi anche imparare a programmare!
2. LED Ws2812b - Qui stiamo usando i LED per costruire il display per il nostro gioco. Non puoi essere un creatore se non hai toccato Ws2812b prima di xD. È un singolo indirizzabile, il che significa che puoi tagliare i singoli LED e incollarli in qualsiasi formazione che ti piace. Ed è RGB che significa che puoi emettere qualsiasi colore che ti piace. Inoltre, FastLED - la libreria Arduino per il controllo di Ws2812b è molto ben sviluppata. Consiglierei alle persone di usare Arduino al posto dell'FPGA se non ne hai uno. Puoi acquistare i LED da Taobao/Amazon, ma noi abbiamo acquistato i nostri dalla torre Sim Lim a Singapore.
3. Legno - Per l'involucro esterno abbiamo utilizzato compensato di 1 cm di spessore e per la matrice LED abbiamo utilizzato compensato di 0,3 cm di spessore. Abbiamo trovato la nostra fornitura di legno di scarto dal fab lab della nostra scuola.
4. Acrilico che diffonde la luce - Per il nostro schermo, abbiamo provato diversi tipi di acrilico e abbiamo trovato questo acrilico smerigliato chiamato PL-422 che è davvero buono per diffondere la luce. Se non riesci a trovare il modello esatto, prova a cercare gli acrilici smerigliati. Abbiamo comprato il nostro da Dama Plastics a Singapore.
5. Pannello in schiuma - Per separare ogni singolo pixel di luce, avevamo bisogno di una struttura a griglia e questa schiuma è il materiale ideale per farlo. Abbiamo comprato un cartone di schiuma di 0,5 cm di spessore nella nostra libreria scolastica.
6. Big Red Button - Ok, non è necessario per noi avere un grande pulsante rosso, ma è sempre bello avere un pulsante che le persone possano sbattere! xD L'abbiamo comprato alla torre Sim Lim a Singapore.
Utensili:
1. Colla per legno
2. Saldatore
3. Saldare
4. Fili. È meglio se hai fili morbidi rispetto a quelli più rigidi. E single core rispetto al multicore.
5. Spelafili
6. Tagliafili
7. Forare con punte da 1 mm
8. Sega da traforo
9. Sega a nastro
Debug:
1. Alimentatore variabile
2. Oscilloscopio
Passaggio 2: prototipazione rapida




Per il nostro progetto, abbiamo impiegato la prototipazione rapida prima di costruire la nostra matrice LED e programmare il nostro gioco. La ragione per farlo è che non vogliamo costruire la matrice LED solo per renderci conto che i nostri codici non funzionano o che la nostra logica di gioco è in qualche modo imperfetta.
Per quanto riguarda l'hardware, nella prima fase abbiamo appena testato la nostra logica sullo spostamento dei modelli di luce sulla nostra semplice matrice di LED. Una volta verificato che la logica funziona correttamente, siamo andati a ritagliare strisce di 5 LED Ws2812b solo per testare la nostra logica di gioco con righe diverse. Una volta che funziona, procediamo quindi alla fabbricazione della matrice LED su scala reale.
Abbiamo anche testato diversi campioni di acrilico con il LED prima di scegliere PL-422 come miglior diffusore di luce. E per la struttura del separatore abbiamo anche testato diverse altezze affinché il LED si diffonda completamente. Alla fine abbiamo realizzato 3cm*3cm quadrati con 4cm di altezza per essere il migliore per la diffusione. Sulla base di questa dimensione ottimale, abbiamo anche deciso qual è la dimensione del compensato necessaria per una matrice LED 5 x 11 lasciando uno spazio di 0,5 cm per la schiuma tra i quadrati.
Per quanto riguarda il software, cerchiamo di essere il più modulari possibile: testiamo prima se i LED possono essere accesi prima di procedere con l'aggiunta della funzione di spostamento e poi altri. I risultati potrebbero essere catastrofici se non lo fai. L'abbiamo imparato nel modo più duro mentre provavamo a codificare l'intero gioco in una grossa porzione prima di renderci conto che non potevamo eseguirne il debug. Ahia!
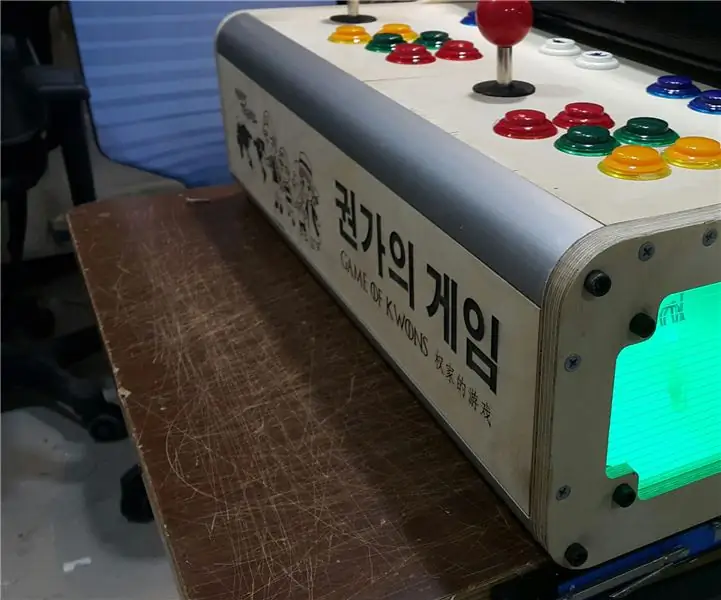
Passaggio 3: realizzare l'involucro




Per il nostro involucro, abbiamo optato per le classiche sensazioni e l'aspetto delle macchine arcade. Innanzitutto, tagliamo del compensato sottile per prototipare rapidamente la forma poiché è più facile e veloce tagliare il compensato sottile e testarlo. Una volta soddisfatti delle nostre dimensioni e forma, abbiamo iniziato a utilizzare compensato più spesso per costruire l'involucro. Abbiamo usato una sega a nastro per tagliare il compensato più spesso e una sega a nastro per tagliare quelli più sottili. Successivamente, abbiamo usato la colla per legno per incollarli insieme.
Per il retro del compensato, volevamo accedere facilmente all'elettronica all'interno, quindi l'abbiamo trasformato in un pezzo bloccabile che puoi rimuovere facilmente quando vuoi.
Per attaccare il bottone, abbiamo prima disegnato un cerchio delle dimensioni del diametro del microinterruttore del bottone (la parte lunga inferiore del bottone). Abbiamo quindi praticato un foro vicino al bordo e utilizzato la sega circolare per segare un cerchio. Quindi abbiamo posizionato il pulsante e l'abbiamo avvitato.
Abbiamo anche tagliato un sottile pezzo di compensato come base della nostra matrice LED in base alle dimensioni che abbiamo calcolato prima.
Nota: mi scuso per la mancanza di una procedura dettagliata. Non abbiamo documentato i passaggi fino in fondo e quando ci siamo resi conto che dovevamo documentare i passaggi, l'involucro era già pronto. Il diagramma non è nemmeno le dimensioni finali.
Passaggio 4: creazione della matrice LED


Usando il pezzo sottile che abbiamo ritagliato in precedenza, per prima cosa segniamo la posizione di ciascun LED disegnando un quadrato basato sulla nostra struttura in schiuma e disegnando una croce al centro del quadrato come punto in cui dovremmo attaccare il LED. Quindi eseguiamo anche 3 piccoli fori su ciascun lato del LED per far passare i fili e li saldiamo a ciascun LED.
Mettiamo in collegamento daisy-chain ogni fila di LED dai loro pin Data In e Data Out e saldiamo ogni GND e VCC a un filo comune. Il Data In principale genererà i modelli di luce per ogni riga e lo collegheremo al pinout del microcontrollore/FPGA. Puoi anche saldare l'ultimo Data Out di una riga al Data In principale di un'altra riga. Il modo in cui funziona il LED Ws2812b è che ogni LED contiene un IC che prenderà i dati richiesti dal filo e passerà il resto lungo la catena. Abbiamo basato il nostro LED su un altro fantastico Instructables (in effetti, l'abbiamo copiato esattamente! xD)
Qui vorremmo anche sottolineare l'importanza di utilizzare fili morbidi. Se usi fili rigidi e rigidi per il pin di ingresso dati principale, ciò che accade è che ogni volta che tiri il filo potrebbe estrarre l'imbottitura in rame sul tuo Ws2812b che lo distruggerà. In questo progetto, prima di passare ai cavi morbidi, abbiamo distrutto un totale di 40 LED, ovvero 1/3 dei LED necessari per il nostro progetto.
Instructable:
Passaggio 5: scrittura dei codici di gioco e debug dell'hardware



Mojo funziona su Lucid HDL, che non è il linguaggio più popolare in circolazione. Non riusciamo a trovare nessuna libreria LED Ws2812b in Lucid, quindi abbiamo deciso di scrivere la nostra libreria, che è un'esperienza molto interessante. Per fare ciò, abbiamo prima analizzato il segnale che viene distribuito utilizzando la libreria FastLED di Arduino e scritto codici per replicarlo. Ecco un trucco per il debug dell'hardware, l'oscilloscopio è molto, molto utile per analizzare i segnali, sia che si tratti di eseguire il debug del proprio segnale di cui non si è sicuri o di controllare e copiare altri segnali.
Dopo aver scritto la libreria per Ws2812b, abbiamo quindi proceduto al codice per il gioco, abbiamo utilizzato le funzioni di spostamento dei bit per spostare ciascun blocco a sinistra e a destra e abbiamo utilizzato l'AND bit per bit per eseguire l'AND dei quadrati di ogni riga alla riga precedente. Puoi anche pensare di implementarlo in Arduino, il che non dovrebbe essere così difficile. Abbiamo anche codificato schermate di gioco per il gusto di farlo!
Il nostro gioco aveva 2 livelli, che è il gioco di impilamento visibile (verde) e il gioco di impilamento invisibile di secondo livello (blu).
Anche dopo che abbiamo avuto un codice funzionante e una matrice LED funzionante, a volte dobbiamo ancora affrontare problemi come luci tremolanti o luci che si accendono quando non dovrebbero. Il problema è solitamente dovuto a una messa a terra impropria, al livello di alimentazione o a un'interferenza. Qui è dove avrai bisogno di altri strumenti di debug hardware come un alimentatore variabile per verificare se l'alimentazione di Mojo/Arduino è sufficiente o troppo alta. Nella mia esperienza, il Ws2812b ha una gamma piuttosto ampia di tensioni di lavoro da 2,8 V a 5 V. Qui ho un video che mostra le luci che impazziscono dopo aver aumentato la potenza.
Tuttavia, ulteriori controlli hanno rivelato che avevamo delle saldature improprie, dopo averle risaldate ancora una volta, il nostro problema è stato risolto. Potrebbe anche esserci un problema con l'interferenza o il cross-talk, ma per fortuna non ne abbiamo mai affrontato nessuno.
Codici Github:
Arduino Bitwise Shift:
Arduino Bitwise AND:
Passaggio 6: mettere tutto insieme




Hai l'involucro e la matrice LED. È ora di mettere tutto insieme. Per prima cosa posizioniamo la schiuma sulla parte anteriore e la matrice LED dietro di essa e regoliamo la posizione. Poiché la schiuma ha un attrito molto elevato, è stata montata solo per attrito mentre la matrice LED è incollata a caldo in posizione. Dopodiché abbiamo posizionato lo schermo davanti alla griglia. Abbiamo quindi collegato i pin di ogni riga al microcontrollore e abbiamo iniziato a giocare!:D
Una cosa che mi piace di questo progetto è la sua flessibilità, puoi sempre riprogrammare il microcontrollore per far parte di un altro gioco e provare qualcosa come fare un'animazione o un gioco di reazione. Spero che vi piaccia realizzarlo e che impariate qualcosa per farlo. GgEz!
Consigliato:
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Controller di gioco Arduino + Gioco Unity: 5 passaggi

Controller di gioco Arduino + Gioco Unity: in questo tutorial ti mostrerò come costruire/programmare un controller di gioco Arduino che può connettersi a unity
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
Macchina da gioco arcade con Raspberry Pi: 7 passaggi (con immagini)

Arcade Game Machine con Raspberry Pi: Making story: Arcade game machine con retro pi (raspberry pi3)
Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco: 4 passaggi

Come verificare se un gioco verrà eseguito sul computer prima di acquistare il gioco.: Recentemente ho acquistato Call of Duty 4 da un amico (gratuitamente, potrei aggiungere) perché non funzionava sul suo computer. Beh, il suo computer è abbastanza nuovo e mi ha sconcertato perché non funzionasse. Quindi, dopo un paio d'ore di ricerche su Internet, mi sono imbattuto
