
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

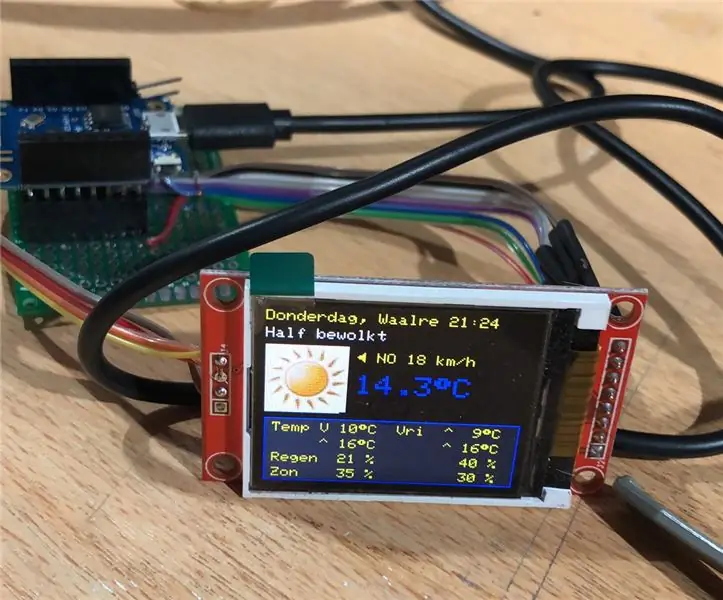
Mio padre è sempre interessato alle ultime notizie e alle ultime informazioni meteorologiche. Quindi questo mi ha portato al regalo di compleanno perfetto quando ha compiuto 76 anni: una piccola stazione meteorologica sempre attiva senza sciocchezze, che sta semplicemente in silenzio in un angolo tutto il giorno e fornisce un riepilogo delle ultime previsioni.
È progettato attorno a due siti Web olandesi. Probabilmente puoi vederlo nel divertente titolo locale di questo argomento! Uno fornisce le previsioni locali per città ogni 10 minuti in formato json. L'altro fornisce le previsioni di pioggia per le prossime due ore in formato di testo normale che è sempre utile conoscere. Sono sicuro che se non vivi nei Paesi Bassi puoi facilmente adattare questo argomento a qualsiasi altro servizio.
Forniture
- Una scheda ESP8266; suggerisco di utilizzare un Wemos D1 mini
- Uno schermo TFT da 1,8 pollici con 128*160 punti; Colore a 16 bit
- Alcuni cavi
- Il programma così com'è o per iniziare a crearne uno tuo
- Una bella scatola per mettere tutto insieme. Usane uno standard o stampane uno tuo con il disegno allegato
Passaggio 1: crea il prototipo

Collegamento dello schermo e del controller
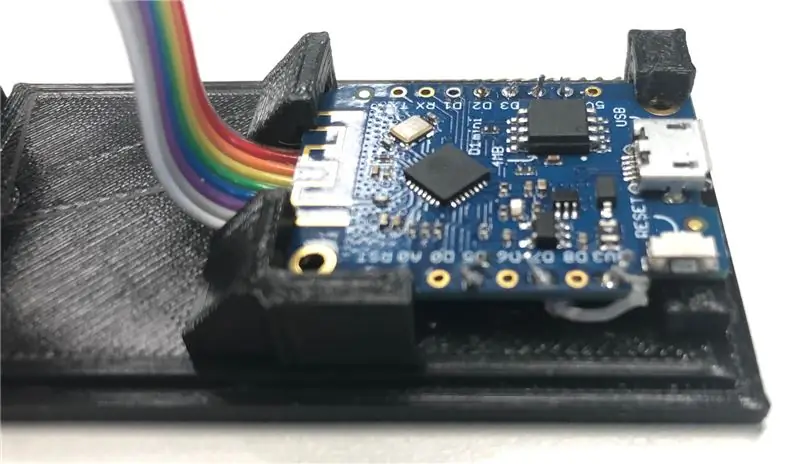
Usa un piccolo cavo piatto e salda insieme la scheda e lo schermo TFT. Usa l'elenco per collegare le parti nel modo giusto
SCHERMO TFT ------------------- WEMOS
LED ----------------- D8 SCK ---------------- --------------- D5SDA ------------------------------- D7A0 -- -------------------------------- D3RESET ----------------- ----------- D2CS ----------------------------------- D4GND --- -------------- GNDVCC --------------------- ---------- 3V3
In alternativa puoi mettere il LED su 3v3 invece del pin D8. Ho usato il pin D8 per far addormentare il dispositivo intorno alle 23:00 di notte e svegliarsi di nuovo intorno alle 07:00. In effetti questo sarà il primo momento in cui legge il bollettino meteorologico dopo quell'ora, poiché legge l'intestazione per controllare l'ora. Non c'è un orologio in tempo reale in questo dispositivo.
Se tutto funziona, collega il cavo USB a Wemos e carica il software. Se tutto funziona, puoi iniziare a costruire la scatola.
Passaggio 2: progettazione del programma

Le mie idee su questo dispositivo meteorologico dove
- Facilmente adattabile a un altro ambiente wifi
- Visualizza le previsioni del tempo e le previsioni della pioggia
- Nessun pulsante
- Nessun suono, semplice qui, nessun fuzz
Con questo in mente ho creato un programma che inizia con il codice WifiManager quando non riesce a scoprire una rete Wifi conosciuta. Crea la propria rete e mostra il nome sul display. Questo ti dà la possibilità di impostare i parametri Wifi sulla tua rete domestica.
Dopo questa configurazione mostra le previsioni del tempo e le precipitazioni della pioggia a turno, ogni 20 secondi. Se per qualche motivo non è possibile leggere la previsione successiva, verrà visualizzato un piccolo numero di errore nella parte destra del display; e verrà mostrata l'immagine precedente. Nella corsa successiva viene effettuato un nuovo tentativo di recuperare le informazioni.
Le informazioni meteo vengono ricevute dal sito in un messaggio in stile json. Le informazioni in esso contenute vengono convertite e salvate in variabili globali. In questo modo possiamo disaccoppiare il recupero delle informazioni dalla loro visualizzazione. Non c'è motivo di recuperare il tempo più velocemente di una volta ogni 10 minuti.
Ottenere la precipitazione della pioggia è ancora più semplice. Viene servito in formato testo normale, con la quantità di pioggia prevista come valore 0..255; una barra verticale; una volta su ogni riga. Questo per ogni 5 minuti per le prossime 2 ore. Il valore della pioggia viene fornito in modo intelligente in cui valori piccoli danno più spazio per mostrare la differenza come valori più grandi. La formula utilizzata è la seguente:
mmora = round(pow(10, (valore di pioggia - 109) / 32) * 10) / 10;
Nota che "per 10, dividi per 10" è un trucco per assicurarci di avere 1 decimale dietro il punto. A seconda della quantità massima di pioggia prevista per le prossime 2 ore vengono utilizzate 3 scale per il grafico;
- Previsto un massimo di 5 mm/ora
- Max di 20 mm/ora previsto
- Max è preso dal valore più alto nella previsione
Qui nei Paesi Bassi il nostro valore più alto di sempre si aggira intorno agli 80 mm/ora; quindi questa bilancia andrà benissimo. Per altri paesi potrebbe essere saggio cambiarlo.
Passaggio 3: codice programma

Impostazioni dell'editor
Il software per questo dispositivo meteo è creato nell'ambiente di programmazione Arduino. Lo troverai allegato qui per comodità. Usalo così com'è; o modificalo in base alle tue esigenze. Tutto il testo che può essere visualizzato sullo schermo TFT è DEFINITO nella parte superiore del programma; il che significa che puoi cambiarlo facilmente nella tua lingua, se lo desideri. Ho usato il Wemos D1 mini, ma funzioneranno anche schede simili.
In ambiente Arduino ho utilizzato le seguenti impostazioni;
- Tavola: LOLIN(WEMOS) D1 RA & Mini
- Velocità di caricamento: 115200
- Frequenza della CPU: 80 MHz
- Dimensione flash: 4M (senza SPIFFS) V2 Memoria inferiore disabilitata
I timer software vengono utilizzati per rendere il loop() più semplice e leggibile. La visualizzazione delle informazioni è separata dal download delle informazioni. In questo modo possiamo utilizzare altre dimensioni dello schermo ecc. senza dover modificare l'intero programma.
Usa il file.ino e caricalo nell'editor di arduino. Imposta la tua scheda nell'editor. Allegare il file di intestazione che garantisce che gli array PROGMEM in stile C necessari siano inclusi nel programma.
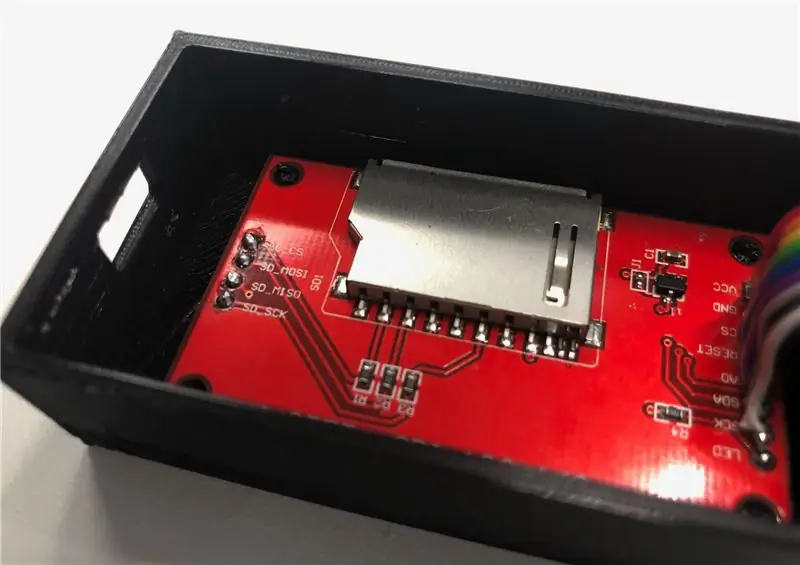
scheda SD
Si noti che la maggior parte dei display da 1,8 pollici disponibili ha uno slot per schede SD sul retro dello schermo. Questa è una bella funzionalità che ti aiuta a memorizzare immagini di grandi dimensioni sulla scheda. La maggior parte dei microcontrollori non ha troppa memoria a bordo, quindi questo aiuta.
Sebbene trascorro molto tempo cercando di far funzionare la scheda SD con il display, non sono riuscito ad avere una situazione praticabile. Potrei usare il display; recuperare correttamente un file dalla scheda SD, ma dopo non sono più riuscito a raggiungere lo schermo TFT. Cambiare le librerie, cambiare l'ordine delle librerie e "svestire" il programma al più piccolo corpo per escludere altre possibilità non mi ha aiutato.
Per aggiungere alla mia frustrazione; ci sono tonnellate di esempi su Internet di persone che fanno cose simili con risultati positivi, hmmm. Potrebbe essere un problema hardware sul mio schermo TFT? O qualcosa a cui non ho pensato? Qualsiasi suggerimento è ben accetto per un prossimo tentativo. Alla fine dopo averci passato alcune serate; Ho deciso di lasciare quella strada. Poiché le immagini sono solo 50x50 pixel (che risultano a 5000 byte ciascuna a 16 bit di colore) l'ESP è in grado di memorizzarle in PROGMEM con facilità. Quindi questo è il trucco che ho usato.
Questa scelta ha portato a un'altra sfida. Come ottenere l'immagine BMP che avevo in un formato leggibile. Dopo alcune ricerche ho scoperto il sito di Henning Karlsen che ha risolto questo enigma in precedenza. Ha creato un programma che converte file di tipo-p.webp
Passaggio 4: crea la scatola



Questa non è la prima scatola di cui avevo bisogno. Molte scatole standard sono disponibili dai fornitori. Usando una piccola sega, un coltello, un trapano, ecc., è facile creare un foro per il display nella scatola. Ma non sono mai riuscito a fare un bel rettangolo esatto. Probabilmente non abbastanza abilità e/o pazienza;-)
La soluzione: sono stato fortunato. Ho un college che è come un superuomo se si tratta di giocherellare con cose tecniche. Ciò include anche la progettazione e la stampa 3D. Così ha deciso di dedicare molto del suo tempo libero per misurare il display TFT e il micro controller e creare una scatola attorno ad esso. Tutto si adatta bene, dai un'occhiata alle foto. Contiene anche snap-on per il display, un foro per il connettore USB e un posto per fissare il micro controller.
Grazie Arjan per questo super lavoro svolto!!! Ancora meglio, è stato così gentile da dare a tutti l'accesso al suo lavoro, quindi se scarichi i suoi file dal link e lo usi per la tua stampante 3D puoi creare la stessa scatola con il contenuto.
Consigliato:
Leggi il contatore dell'elettricità e del gas (belga/olandese) e carica su Thingspeak: 5 passaggi

Leggi il contatore dell'elettricità e del gas (belga/olandese) e carica su Thingspeak: se sei preoccupato per il tuo consumo energetico o sei solo un nerd, probabilmente vorrai vedere i dati del tuo nuovo contatore digitale sul tuo smartphone. progetto otterremo i dati attuali da un elettrificatore digitale belga o olandese
ROBOBAR (olandese/olandese): 6 passaggi

ROBOBAR (Paesi Bassi/Olandese): ROBOBAR è un robot in un vorm van een bouwpakket. hij maakt gebruikt van Opsoro onderdelen om interactie te hebben met zijn gebruikers. De ROBOBAR è un robot che non ha parole per niente, come gli uomini bezoek heeft of andere gelegenheden. Ciao g
Stazione meteo fai-da-te e stazione sensore WiFi: 7 passaggi (con immagini)

Stazione meteo fai-da-te e stazione sensore WiFi: in questo progetto ti mostrerò come creare una stazione meteo insieme a una stazione sensore WiFi. La stazione sensore misura i dati di temperatura e umidità locali e li invia, tramite WiFi, alla stazione meteorologica. La stazione meteorologica visualizza quindi t
Word Clock "rotondo" (in olandese e inglese!): 8 passaggi (con immagini)

Word Clock "rotondo" (in olandese e inglese!): Alcuni anni fa ho visto per la prima volta un Word Clock su Internet. Da allora, ho sempre voluto farne uno da solo. Ci sono molti Instructables disponibili, ma volevo creare qualcosa di originale. Non so molto di elettronica, quindi ho usato un
Stazione di alimentazione del dormitorio/Stazione di ricarica NiMH potenziata: 3 passaggi

Dorm Power Station/Souped Up NiMH Charging Station: Ho un disastro di una centrale elettrica. Volevo condensare tutto ciò che è stato caricato su un banco di lavoro e avere spazio per saldare/ecc. Elenco di cose di potere: telefono cellulare (rotto, ma carica le batterie del mio telefono, quindi è sempre collegato e carica di mantenimento
