
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Qui imparerai come creare uno sprite ambulante
Forniture necessarie:
Computer (qualsiasi tipo va bene)
Internet (Eh)
Browser Web (qualsiasi altro browser Web diverso da Internet Explorer o Safari)
Passaggio 1: aprire il sito Web

Vai a questo link https://piskelapp.com/ questo sito non funziona con safari perché non salva il tuo progetto.
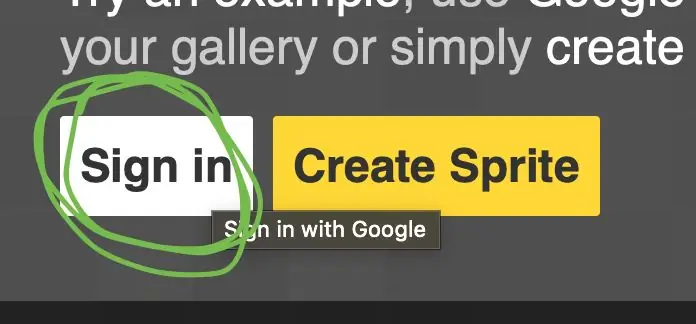
Passaggio 2: crea un account

Crea un account e fai clic su Accedi e utilizza il tuo account Google preferito. Questo creerà un account per te senza chiedere nulla, è tutto automatico.
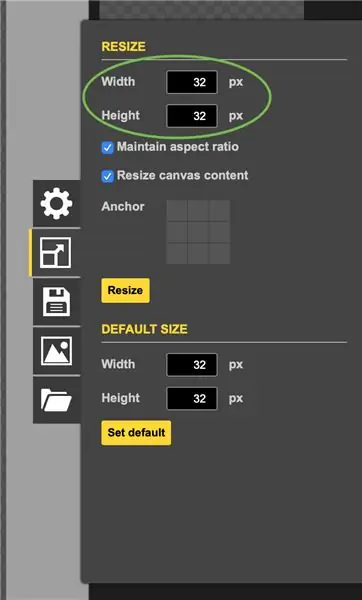
Passaggio 3: come creare uno sprite



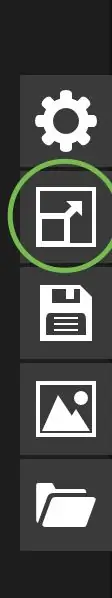
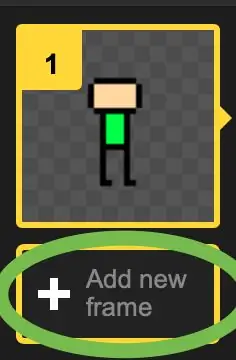
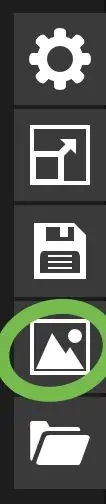
Dopodiché fai clic su Crea uno sprite. Dopo di che guarda a lato per vedere il mini menu come mostrato nell'immagine sopra. Dopo aver fatto clic su ridimensiona, decidi la tua dimensione, usa 90 per 90 se vuoi qualcosa di grande (in questo caso stiamo usando la dimensione predefinita di 32 per 32) dopo averlo fatto, fai clic sul pulsante di ridimensionamento.
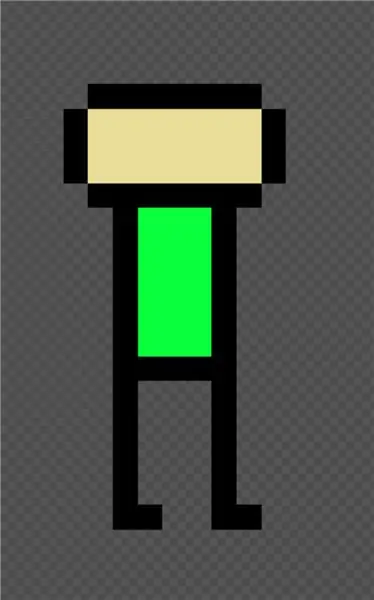
Passaggio 4: progettare un personaggio


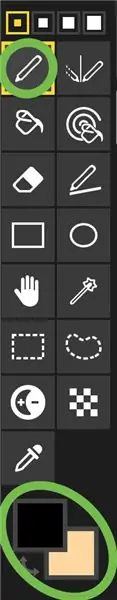
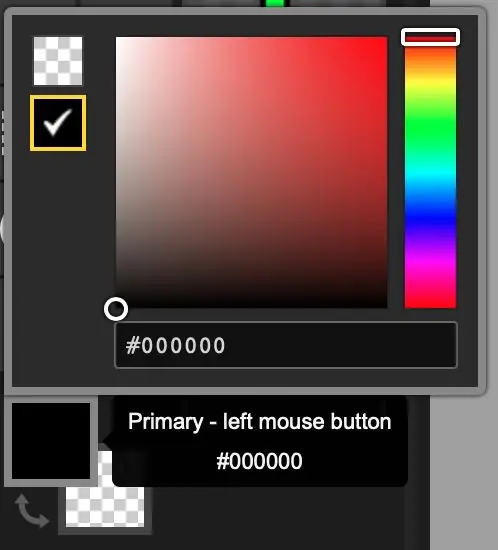
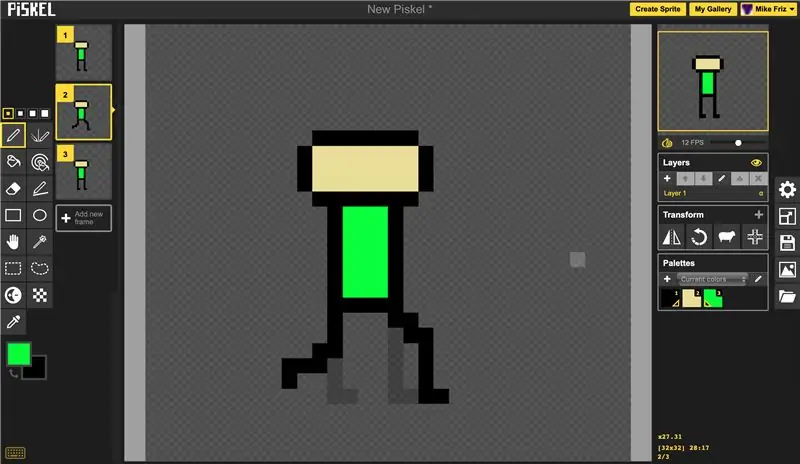
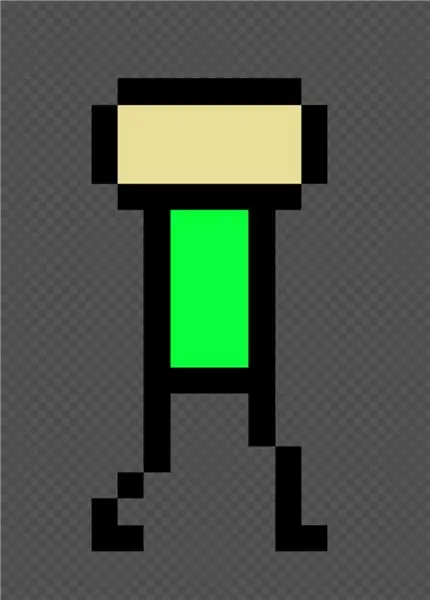
Progetta il tuo personaggio, assicurati che abbia braccia e gambe chiare perché è quello che useremo di più. Stiamo usando un design più semplice ma puoi rendere il tuo complesso quanto vuoi. Per creare il personaggio usa gli strumenti come il pennello e i colori. Per scegliere i colori è necessario fare clic sulla scheda colore, quindi è possibile scegliere il colore preferito. Se desideri utilizzare l'altra scheda colore, fai clic sul pulsante di cambio colore in basso.
Passaggio 5: crea fotogrammi chiave


Potresti chiederti cos'è un fotogramma chiave, i fotogrammi chiave sono i fotogrammi principali che lo spettatore vedrà. Per prima cosa, crea una cornice del tuo personaggio fermo. Quindi creali a metà corsa (come mostrato nell'immagine sopra).
Passaggio 6: crea il resto delle cornici


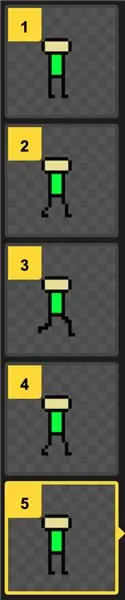
Crea le cornici in mezzo. Per prima cosa muoveresti leggermente le braccia e le gambe (ma non troppo lontano o troppo poco) questo farà sembrare il personaggio più fluido. Spostali ogni nuovo fotogramma finché non corrispondono ai fotogrammi chiave dei fotogrammi che vengono dopo di loro. Quindi muovi leggermente le gambe finché non si incrociano. quindi ricreare i fotogrammi prima della croce in ordine inverso (ricordarsi di ricreare il fotogramma di metà corsa dopo). Quindi ricreare i fotogrammi prima della corsa intermedia (incluso il fotogramma fermo).
Passaggio 7: animazione polacca

Aggiungi alcuni colori e alcune caratteristiche di design per rendere unico il tuo personaggio e ricorda di farlo per tutti i fotogrammi. Tutti i colori che hai usato in precedenza verranno salvati nella sezione più chiara a lato dello schermo, indipendentemente dal fatto che tu li stia ancora utilizzando
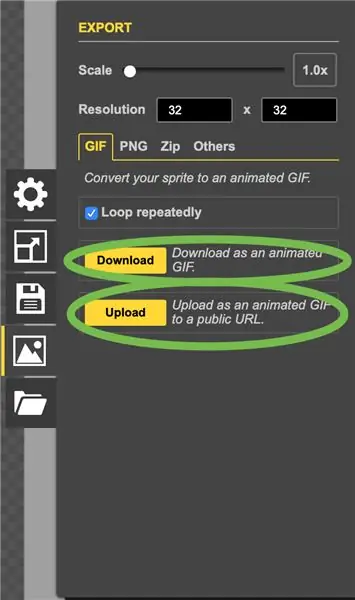
Passaggio 8: esportazione


Torna alla mini barra laterale che abbiamo fatto prima e fai clic su esporta l'animazione. Qui puoi scegliere la scala/dimensioni e puoi scegliere se vuoi come gif,-p.webp
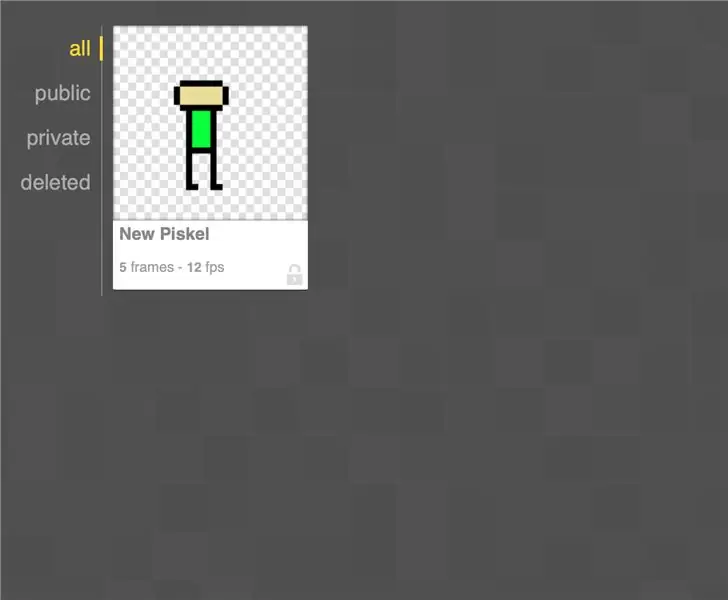
Passaggio 9: hai finito

Una volta fatto puoi condividere la tua animazione ovunque
Consigliato:
Fai da te -- Come creare un robot ragno che può essere controllato tramite smartphone utilizzando Arduino Uno: 6 passaggi

Fai da te || Come creare un robot ragno che può essere controllato tramite smartphone utilizzando Arduino Uno: Durante la creazione di un robot Spider, si possono imparare tante cose sulla robotica. Come fare robot è divertente oltre che stimolante. In questo video ti mostreremo come realizzare un robot Spider, che possiamo azionare utilizzando il nostro smartphone (Androi
Come creare un registratore di dati in tempo reale di umidità e temperatura con Arduino UNO e SD-Card - Simulazione del data logger DHT11 in Proteus: 5 passaggi

Come creare un registratore di dati in tempo reale di umidità e temperatura con Arduino UNO e SD-Card | Simulazione DHT11 Data-logger in Proteus: Introduzione: ciao, sono Liono Maker, ecco il link YouTube. Stiamo realizzando un progetto creativo con Arduino e lavoriamo su sistemi embedded.Data-Logger: Un data logger (anche data-logger o data recorder) è un dispositivo elettronico che registra i dati nel tempo w
Come creare un'unità di avvio Linux (e come utilizzarla): 10 passaggi

Come creare un'unità di avvio Linux (e come utilizzarla): questa è una semplice introduzione su come iniziare con Linux, in particolare Ubuntu
(2) Iniziare a creare un gioco - Creare una schermata iniziale in Unity3D: 9 passaggi

(2) Iniziare a creare un gioco - Creare una schermata iniziale in Unity3D: In questo Instructable imparerai come creare una semplice schermata iniziale in Unity3D. Per prima cosa, apriremo Unity
Creare uno Sprite di Animazione su TTGO T-Watch: 7 Passaggi

Creazione di uno sprite di animazione su TTGO T-Watch: video dimostrativo
