
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


In questo Instructable parleremo di come configuriamo un modulo GPS su un'auto RC e pubblichiamo i dati raccolti su una pagina Web per un facile monitoraggio. In precedenza abbiamo creato un'istruzione su come abbiamo realizzato la nostra auto RC, che può essere trovata qui. Questo utilizza la stessa build, anche se abbiamo deciso di eliminare i sensori a ultrasuoni e applicare invece il modulo GPS. Nel progetto abbiamo impostato un database che contiene i dati GPS e creato una pagina web in cui i dati possono essere trovati, oltre ad averla applicata a una mappa, in modo da poter vedere dove è stata l'auto. Visita Joerha.dk per visualizzare la pagina web.
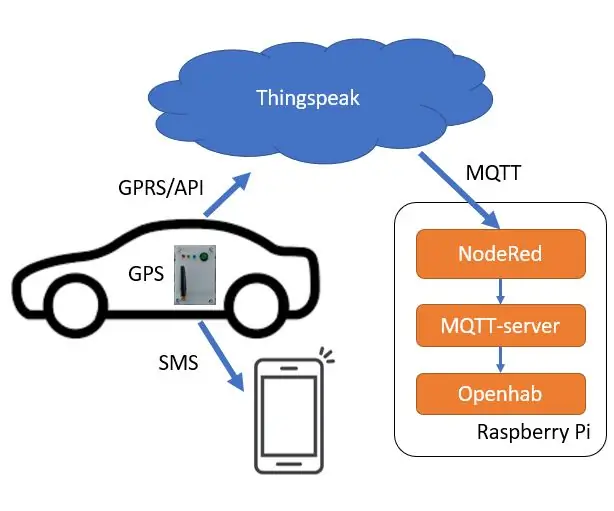
Nel diagramma di flusso in alto, puoi vedere una panoramica delle tecnologie che sono state utilizzate in questo progetto. Per ottenere il massimo da questo Instructable, è necessario avere familiarità con alcune, se non tutte, le tecnologie utilizzate. È collegato in base all'utilizzo. Anche avere una comprensione di Github aiuterà, poiché ci siamo collegati ai nostri repository github.
Elenco delle utenze:
- Github
-
Raspberry PI/Raspbian
Pitone
-
Nodo.js
- Express.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Bootstrap
Passaggio 1: configurazione del database

In questo segmento parleremo di come costruiamo il sistema di database da cui vengono estratti i nostri dati GPS. Il database è costruito in MySQL secondo l'immagine sopra, dove abbiamo due tabelle: "Utenti" e "GPSEntries". Negli utenti abbiamo "Id" come chiave primaria. Viene utilizzato come identificatore univoco. "Nome" è il nome dell'utente attualmente connesso. "Apikey" è la chiave univoca fornita all'utente per accedere all'API. "Attivo" serve a verificare se l'utente è attivo, possiamo disattivare l'utente, quindi non può accedere al database. "CreatedAt" e "UpdatedAt" sono creati dal processo che abbiamo usato per costruire il database.
Nella tabella “GPSEntries” abbiamo tutti gli attributi contenenti i dati del modulo GPS. "Time" è l'ora corrente del modulo GPS, la usiamo per mostrare l'ora della pubblicazione. Quindi abbiamo la posizione in coordinate, oltre a "velocità" e "direzione". Abbiamo anche molti attributi di errore, che mostrano se c'è un errore nei dati del GPS, fx nelle coordinate. Li abbiamo aggiunti al database, ma non li mostriamo nella pagina web. "UserId" è una chiave esterna che contiene "id" dalla tabella Users. Viene utilizzato per mostrare quale utente ha pubblicato i dati.
Passaggio 2: API

In questo segmento parleremo dell'API che controlla il database e vi incolla i dati. L'API Web è costruita con Node.js, che utilizza Express.js e Sequalize.js.
Node.js viene utilizzato per eseguire JavaScript lato server, dove normalmente viene utilizzato principalmente per lo scripting lato client su una pagina Web.
Express.js è il framework che abbiamo utilizzato per creare l'API.
Sequalize.js viene utilizzato per creare i collegamenti tra i dati Gps e gli attributi del database. Usa un metodo chiamato ORM (Object-Relational Mapping) per farlo. Qui è anche dove vengono creati "CreatedAt" e "UpdatedAt" (mostrato nel passaggio 1).
L'API può essere utilizzata visitando api.joerha.dk. Quindi aggiungi /gps all'URL, che mostrerà tutti i dati nel database in formato JSON. Per controllare quante voci desideri, puoi aggiungere /2 (l'utente) e /x (numero di voci) all'URL. Fx api.joerha.dk/gps/2/10 mostrerà le ultime 10 voci. Un outtake dei dati formattati è mostrato nell'immagine sopra.
Il codice può essere trovato qui: Github
Passaggio 3: applicazione GPS/Python



In questo segmento parleremo dello script che viene eseguito sul raspberry e raccoglie i dati GPS e li invia all'API.
Per raccogliere i dati dal GPS stiamo usando un demone chiamato gpsd (Immagine 1). Qui è dove raccogliamo i dati che pubblichiamo nel database e la base per la nostra tabella GPSEntries. Lo script che estrae i dati da gpsd e li invia all'API è scritto in python.
L'applicazione inizializza un thread, quindi può eseguire sia gpsd che il nostro programma contemporaneamente. I dati Gpsd vengono trasmessi continuamente mentre il GPS è attivo (Immagine 2).
Quindi creiamo un ciclo while che invia continuamente il suo carico utile all'API contenente i dati GPS. I dati sono formattati come JSON. Il payload è costituito dagli attributi visti nel GPSD. Il tag.fix agisce come un'istantanea dei dati correnti e lo invia all'API. Questo viene fatto da request.post e utilizza l'URL e la chiave API. Print (r.status_code) viene inviato all'utente per sapere se i dati sono stati trasmessi correttamente. Time.sleep (0,5) è la frequenza con cui vengono pubblicati i dati (Immagine 3)
Il codice può essere trovato qui: Github
Passaggio 4: pagina Web per il progetto

In questo segmento parleremo di come abbiamo realizzato la nostra pagina web che mostra i dati e altre informazioni sul progetto. Il sito è costruito con HTML, CSS e JS. Per cominciare abbiamo usato Bootstrap 4.0, che è una libreria per HTML, CSS e JS. Viene fornito con molte funzioni che ti aiutano a costruire il tuo sito web. Lo abbiamo usato per la barra di navigazione in alto, così come per l'impostazione di righe e colonne con cui è costruito il sito. Poi abbiamo un altro piccolo script CSS che controlla i colori dello sfondo e delle intestazioni. Inoltre, abbiamo utilizzato una libreria chiamata lightbox, quindi puoi fare clic sulle immagini e si aprono. I contenuti del sito contengono una mappa di google, una tabella di dati, un video dell'auto in azione e un link a questa stessa pagina.
La mappa di google è la più interessante. La mappa viene caricata tramite un'API di Google, in cui viene inserita una chiave API univoca affinché funzioni. I dati vengono trasmessi alla mappa in un intervallo di 500 ms. Abbiamo creato una funzione in cui gli ultimi 100 punti dati nel database sono mostrati come marcatori, così puoi seguire dove è stata l'auto. Questo viene fatto attraverso quella che viene chiamata una chiamata AJAX.
I set di dati nella tabella dei dati GPS vengono richiesti allo stesso modo. Nella tabella puoi vedere le ultime 10 voci, aggiornate in tempo reale quando il GPS è attivo. Recuperiamo i dati dal database in un intervallo di 500 ms.
Il codice può essere trovato qui: Github
Consigliato:
Crea bellissimi grafici dai dati di Arduino in tempo reale (e salva i dati in Excel): 3 passaggi

Crea bellissimi grafici dai dati di Arduino in tempo reale (e salva i dati in Excel): a tutti noi piace giocare con la nostra funzione P…lotter nell'IDE di Arduino. Tuttavia, sebbene possa essere utile per le applicazioni di base, i dati vengono cancellati man mano che più si aggiungono punti e non è particolarmente gradevole alla vista. Il plotter Arduino IDE non
Registratore di dati GPS Cap: 7 passaggi (con immagini)

GPS Cap Data Logger: ecco un ottimo progetto per il fine settimana, se ti piace fare trekking o fare lunghi giri in bicicletta e hai bisogno di un registratore di dati GPS per tenere traccia di tutti i tuoi viaggi/giri che hai fatto… Una volta completata la costruzione e scaricato i dati dal modulo GPS del tr
Registratore di dati GPS fai-da-te per il prossimo viaggio/sentiero escursionistico: 11 passaggi (con immagini)

Registratore di dati GPS fai-da-te per il tuo prossimo viaggio/sentiero escursionistico: questo è un registratore di dati GPS che puoi utilizzare per più scopi, ad esempio se vuoi registrare il tuo lungo viaggio che hai fatto durante il fine settimana per controllare i colori dell'autunno. o hai un sentiero preferito che visiti durante l'autunno ogni anno e tu
Localizzatore GPS per auto con notifica SMS e caricamento dati Thingspeak, basato su Arduino, automazione domestica: 5 passaggi (con immagini)

Localizzatore GPS per auto con notifica SMS e caricamento dati Thingspeak, basato su Arduino, automazione domestica: ho realizzato questo localizzatore GPS l'anno scorso e dato che funziona bene lo pubblico ora su Instructable. È collegato alla presa degli accessori nel mio bagagliaio. Il localizzatore GPS carica la posizione dell'auto, la velocità, la direzione e la temperatura misurata tramite un dato mobile
Sistema di inseguimento solare automatico EAL-Industry 4.0: 9 passaggi

EAL-Industry 4.0 Automatic Solar Tracker System: I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data fra en enhed på en app/hjemmeside og derefter lager denne på it database. Fra databasen skal det da være muligt at hent
