
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data fra en enhed på en app/hjemmeside og derefter lager denne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi har valgt at gøre dette med en solcelle, hvor vi læser voltagen via en arduino enhed og viser dette på en Windows app. Hvor det herefter er muligt at lagre og hente denne data fra en database.
Passaggio 1: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. In primo luogo, si sono verificati i seguenti problemi e si è verificato un problema con Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen. Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet mere enkelt. I stedet valgte vi at lave en Windows app, hvor vi har samlet all funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databasen.
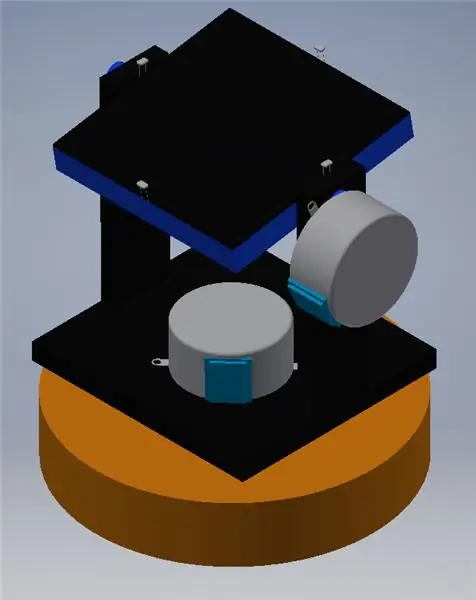
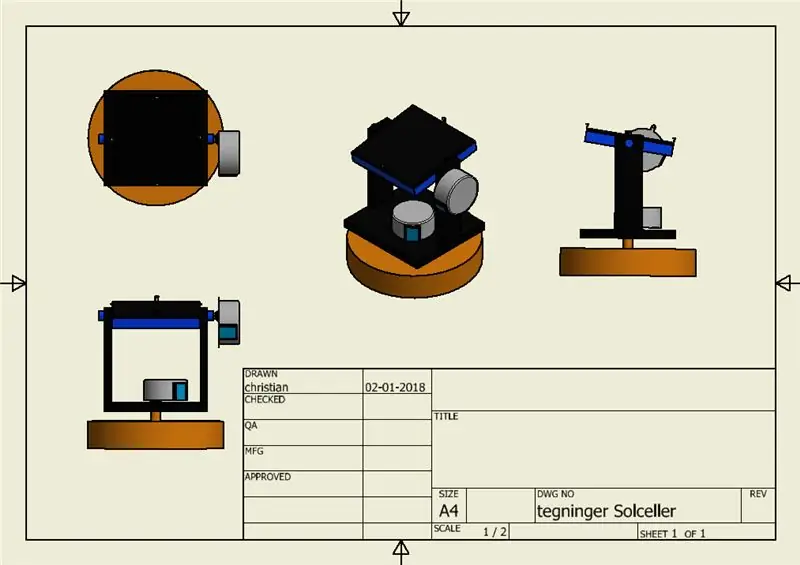
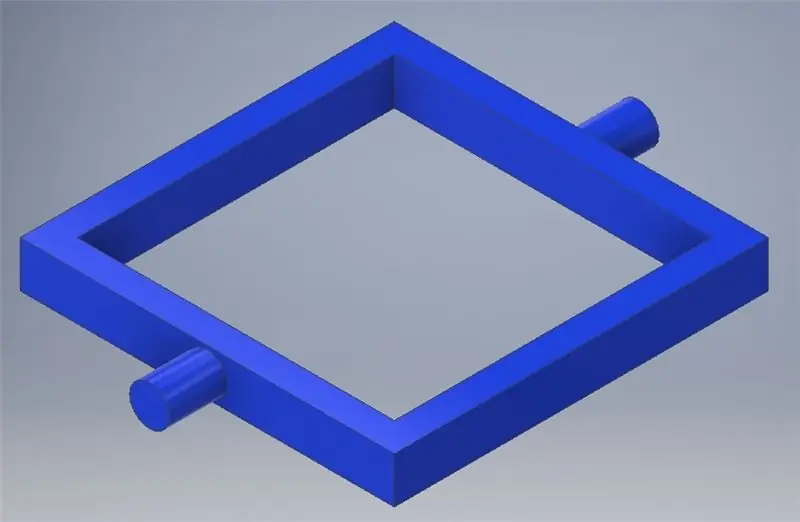
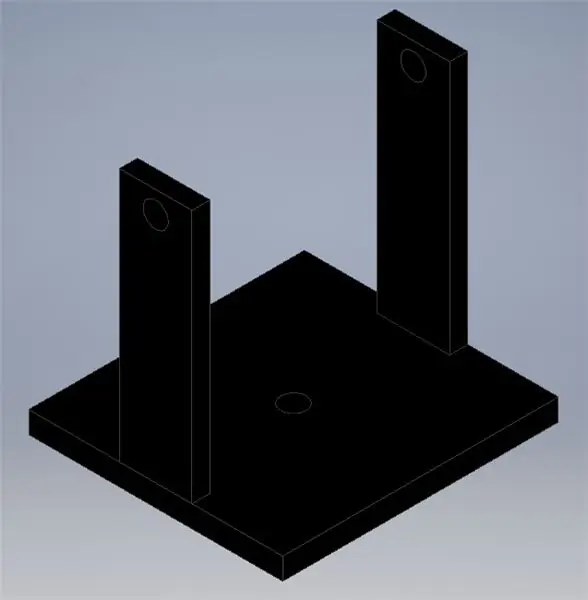
Passaggio 2: supporto Byg Et Solpanels




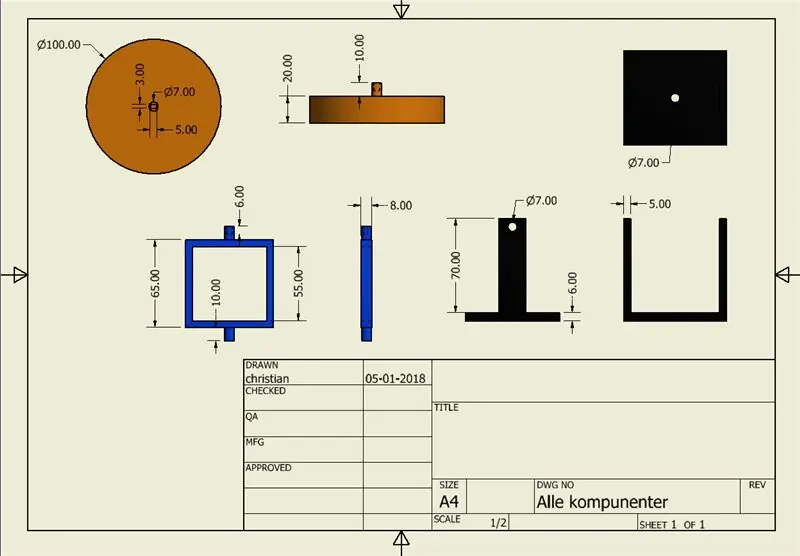
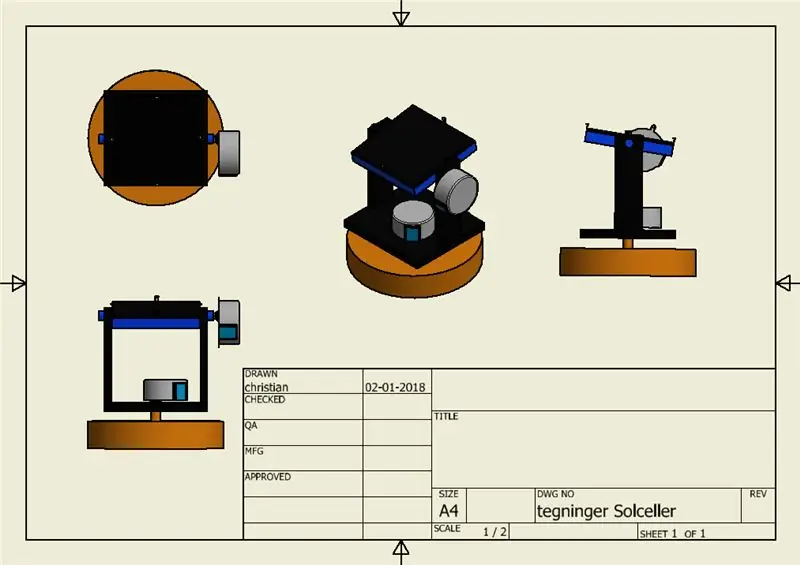
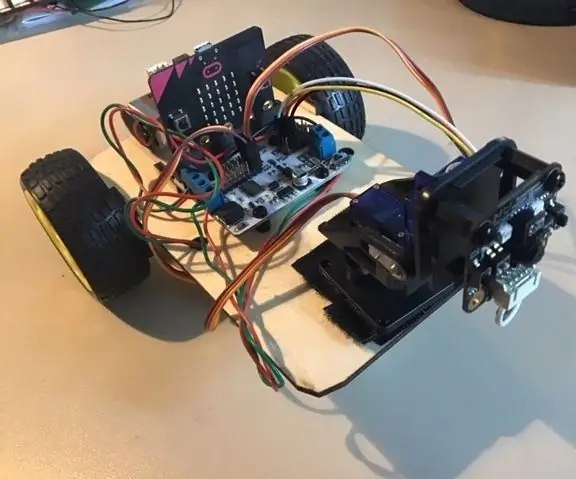
Vi begyndte og designe en holder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en stampante 3D målene skulle nudo passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Passaggio 3: Automatisk Solpanel


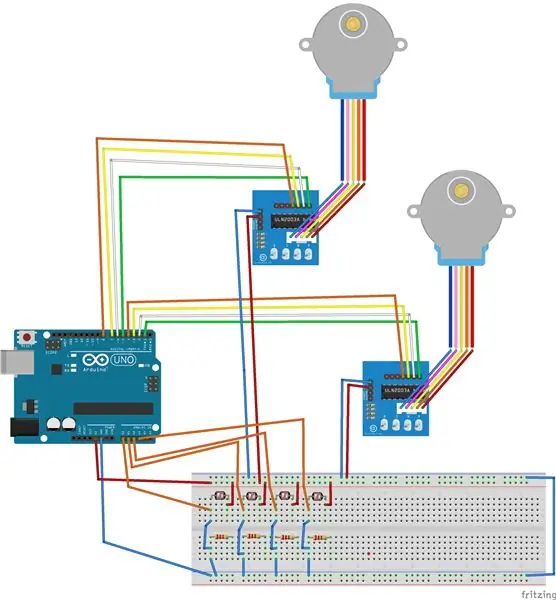
solpanelet bruger 2 pz. Motore passo-passo og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
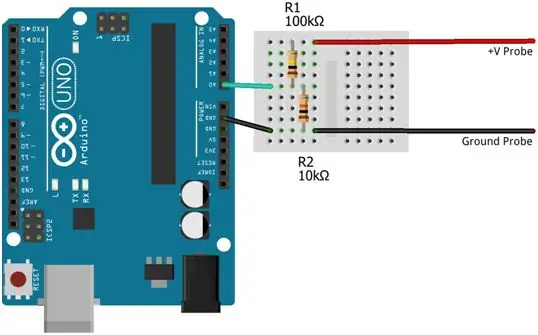
Passaggio 4: voltmetro

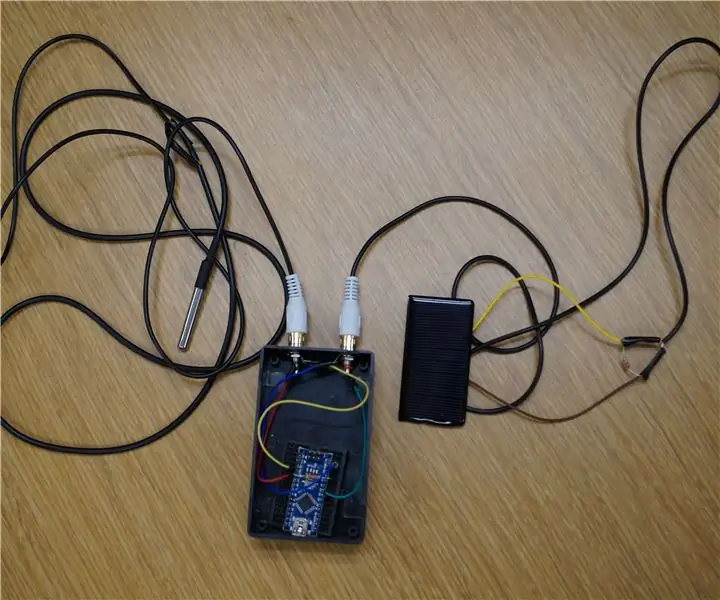
vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden til vores voltmeter.
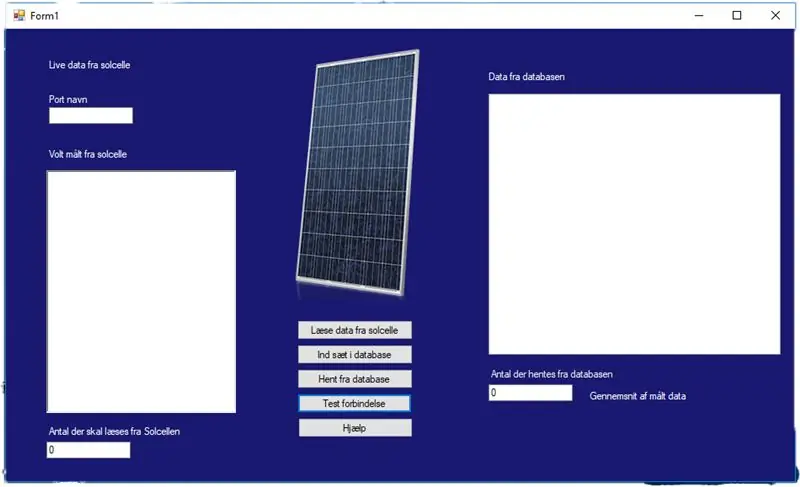
Fase 5: Programma Af di approfondimento

Vores ide med dette program er at lave en Windows app, der kan vise voltagen live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app'en. Dataen kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum. Per tutti i dati, è possibile caricare i dati nel database, visualizzare l'elenco dei dati e il timestamp o l'ID univoco. I app'en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
Passaggio 6: Kode
usando System;usando System. Collections. Generic; utilizzando System. ComponentModel; utilizzando System. Data; utilizzando System. Drawing; utilizzando System. Linq; utilizzando System. Text; utilizzando System. Threading. Tasks; utilizzando System. Windows. Forms; utilizzando System. IO. Ports; usando MySql; utilizzando MySql. Data. MySqlClient; using System. Globalization;namespace WindowsFormsApp1 { public public partial class Form1: Form { /* I suoi dati raccolgono i dati fino alla stringa di connessione. Più dennne måde er det nemt at lave om hvis man ndre sin database eller server.*/ private SerialPort myport; string _server = "127.0.0.1"; string _database = "prova"; string _uid = "radice"; string _pwd = ""; public Form1() { InitializeComponent(); } /* I denne Void laver vi vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en connection vil der komme en messagebox hvor der står " connesso " Hvis der ikke kan laves en connection til databasen vil der kommer en errormessage hvor i der står "Failed to connect please check your connection" */ private void knap_Click(object sender, EventArgs e) { try { // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; connessione MySqlConnection = new MySqlConnection(myConn); connessione. Apri(); MessageBox. Show("Connesso"); } catch (Exception) { MessageBox. Show("Impossibile connettersi, verificare la connessione"); } } /* I denne void sender vi til vores database. Den data der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset bliver infomationen sendt til databasen. Der vil komme en message hvor der står " data send to DB " og derefter bliver Data Box cleart */ private void insetDB_Click(object sender, EventArgs e) { // Her laver vi en string hvor vi skriver hvordan voes connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection(myConn)) { conn. Open(); // I vores foreach statment læser den alle linjerne i vores Data Box og indsætters være for sign inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) { string myInsert = "INSERT INTO power(volt) VALUES ('" + righe. ToString() + "')"; MySqlCommand cmd = new MySqlCommand(myInsert, conn); cmd. ExecuteNonQuery(); } conn. Close(); MessageBox. Show(" I dati sono stati inviati al database "); textBoxDB. Clear(); } } /* I denne Void heenter vi det data vi har gemmt i vores data base. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click(object sender, EventArgs e) { listViewDb. Clear(); // Il suo bliver de 3 kolonner lavet. listViewDb. Columns. Add("id"); listViewDb. Columns. Add("volt"); listViewDb. Columns. Add("data"); listViewDb. MultiSelect = vero; listViewDb. View = Visualizza. Dettagli; // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection(myConn)) { conn. Open();
// Her heenter vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse(textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT "+antal+") sub ORDER BY id ASC "; MySqlCommand cmd = new MySqlCommand(myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi heenter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = new MySqlDataAdapter(); MyAdapter. SelectCommand = cmd; DataTable dTable = new DataTable(); MyAdapter. Fill(dTable); for (int i = 0; i < dTable. Rows. Count; i++) { // Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows; ListViewItem listitem = new ListViewItem(dataRow["id"]. ToString()); listitem. SubItems. Add(dataRow["volt"]. ToString()); listitem. SubItems. Add(dataRow["date"]. ToString()); listViewDb. Items. Add(listitem); } conn. Close(); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det maker data vi har hentet fra databasen.
Du maker det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en massage hvor der står "Error 40: User is a dummy" */ private void listViewDb_SelectedIndexChanged(object sender, EventArgs e) { try { float output = 0; if (listViewDb. SelectedItems. Count >= 2) { /* Her ligger vi vores output so er 0 sammen med den mærkeret data som bliver lavert om til tipo di dati float og derefter divideres der med den antal der er mærkert så den regner agennems volte. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal */ foreach (elemento ListViewItem in listViewDb. SelectedItems) { output += float. Parse(item. SubItems[1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString(); } } catch { MessageBox. Show("Errore 40: l'utente è fittizio"); } } /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den daikten kan læse der komme en errobox hvor der vil stå "god help you" */ private void startBn_Click(object sender, EventArgs e) { // Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear(); myport = new SerialPort(); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; mioport. DataBits = 8; myport. StopBits = StopBits. One; try { // Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. mioport. Open(); for (int i = 1; i <= int. Parse(textBoxAntalArduino. Text); i++) { string inData = myport. ReadLine(); textBoxDB. AppendText(inData); } mioport. Close(); } cattura (eccezione) {
MessageBox. Show("Der udfylt forkrt");
}
} private void helpBt_Click(mittente oggetto, EventArgs e)
{ MessageBox. Show("1 klik på læse data fra solcelle for læse ny date in i programet." + " \n " + "2 klik på indsæt i database for at gemme dataen." + " \n " + "3 klik på indsæt i database for at gemme dataen." + " \n " + "3 klik på læs fra database for at læse den gemet data." + " \n " + "4 man kan klike på id for at renge gennemsnite af de valt dataer ud." + " \n " + "5 Test forbinles ser om databasen køre. " + "\n" + "port navn skal udfyldes med den port man har sat solcellen til" + "\n" + "der skal skrives et antal på hvor mange man vil hendte fra solcellen" + "\n" + " Antal der skal hentes fra databasen skal udfyldes"); } } }
Passaggio 7: banca dati

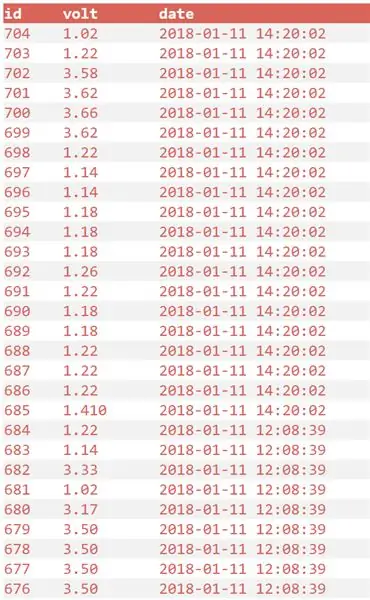
Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. For at kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual studio som sender en string med volt meling to databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer con databasen ville modtage komatal, hvis den gemte dem i double. Tutti i dati che forniscono database e univoco id qualsiasi uomo possono essere visualizzati, og hvilke tidspunkter det er målt. Vores app kan hente den forskellige data fra databasen, så det er nemt at læse og den kan udregne gennemsnittet af målingerne.
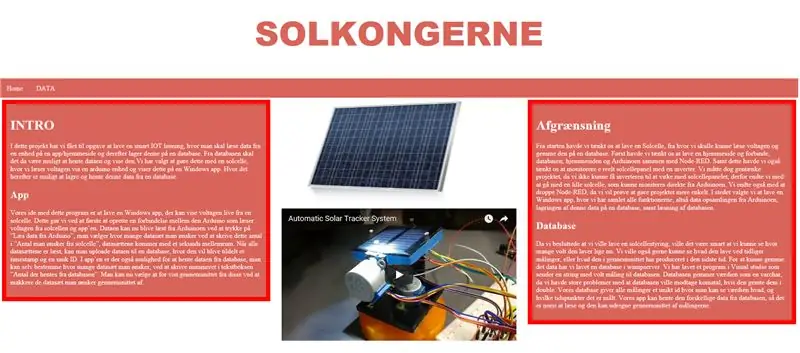
Passaggio 8: HTML Hjemmeside




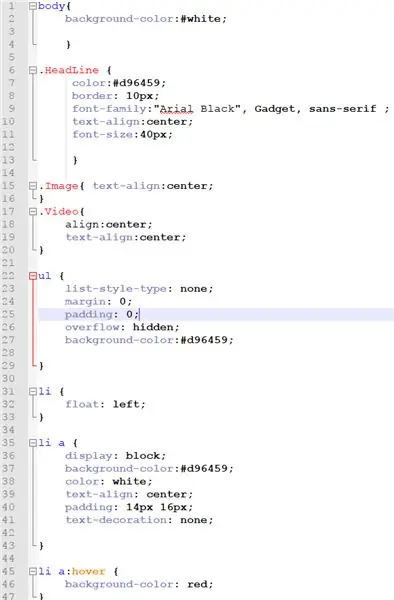
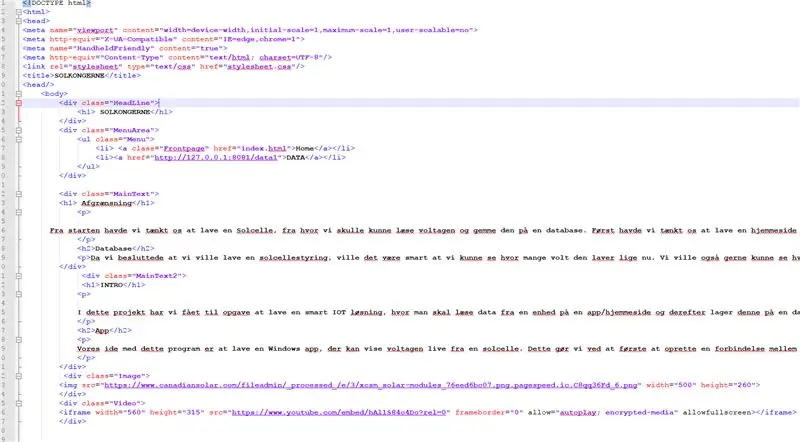
Der er blevet lavet en forside til den al den data vi for ind fra databasen, denne side er bygget op ved hjælp HTML og CSS. HTML er blevet brugt til at bygge alle elementerne op på side og linke til data side sådan e man kan komme mellem de to side.
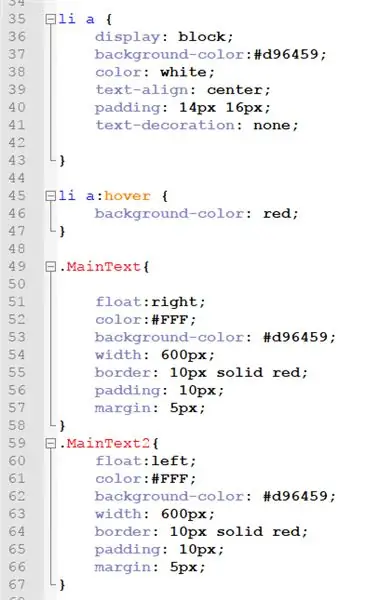
CSS er blevet brugt fino a dare html elementerne farve og til a dare den afstand der skal være mellem alting på hjemmesiden.
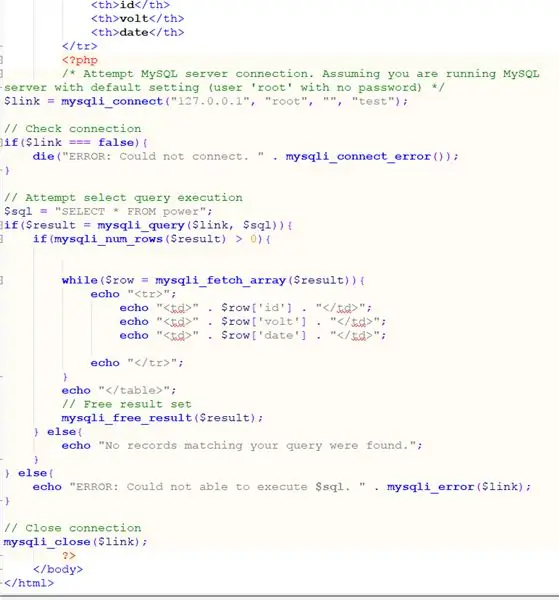
Passaggio 9: PHP Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
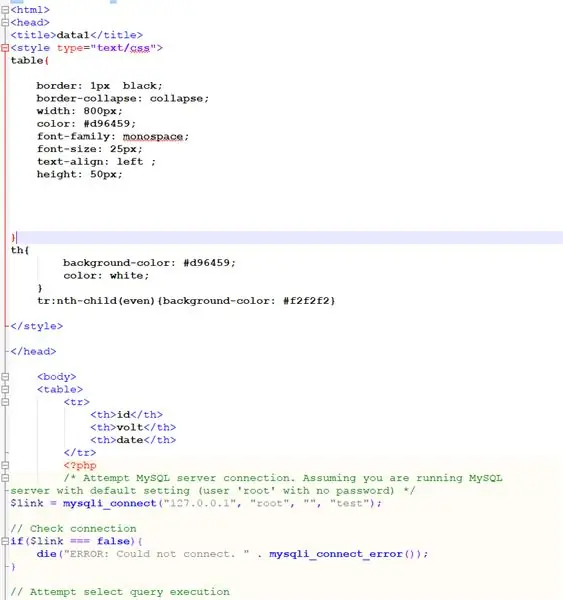
denne side er lavet ved at php connecter til databasen og heenter dataen ind på hjemmeside lige så snart man loader den. vedere il codice CSS di un codice che può essere utilizzato in un altro modo, con altri dati del database nel database.
Consigliato:
Sensore di visione Micro:bit MU - Inseguimento di oggetti: 7 passaggi

Micro: bit MU Vision Sensor - Object Tracking: Quindi in questo istruibile inizieremo a programmare la Smart Car che costruiamo in questo istruibile e su cui abbiamo installato un sensore di visione MU in questo istruibile. Programmeremo il micro: bit con un semplice tracciamento di oggetti, quindi
LED gigante - Inseguimento di Adam Savage: 13 passaggi (con immagini)

LED gigante - Tracking Adam Savage: qui troverai una versione di un LED gigante, riproposto per fungere da spia di avviso di Twitter, YouTube e Twitch. Il mio scopo principale è quello di fornire un avviso quando ci sono tweet, video o flussi di contrazioni di Adam Savage e del team testato, e di
Luce solare senza batteria o luce solare diurna Perché no?: 3 passaggi

Luce solare senza batteria o luce solare del giorno… Perché no?: Benvenuto. Scusa per il mio ingleseDaylight? Solare? Come mai? Ho una stanza leggermente buia durante il giorno e ho bisogno di accendere le luci durante l'uso. Installare la luce solare per il giorno e la notte (1 stanza): (in Cile) - Pannello solare 20w: US $ 42 - Batteria: US $ 15 - Solare cont
SLIDER MOTORIZZATO PER TELECAMERA Con SISTEMA DI INSEGUIMENTO (stampa 3D): 7 passaggi (con immagini)

SLIDER PER FOTOCAMERA MOTORIZZATO Con SISTEMA DI TRACKING (stampa 3D): Fondamentalmente, questo robot sposterà una fotocamera/smartphone su un binario e "traccerà" un oggetto. La posizione dell'oggetto target è già nota al robot. La matematica dietro questo sistema di tracciamento è abbastanza semplice. Abbiamo creato una simulazione del processo di tracciamento
Dispositivo di irraggiamento solare (SID): un sensore solare basato su Arduino: 9 passaggi

Dispositivo di irraggiamento solare (SID): un sensore solare basato su Arduino: il dispositivo di irraggiamento solare (SID) misura la luminosità del sole ed è progettato specificamente per essere utilizzato in classe. Sono costruiti utilizzando Arduino, che consente loro di essere creati da tutti, dagli studenti delle scuole medie agli adulti. Questo ist
