
Sommario:
- Passaggio 1: hardware
- Passaggio 2: l'API di Uber
- Passaggio 3: schierare su Heroku
- Passaggio 4: [Facoltativo] Notifiche SMS gratuite con un operatore di telefonia mobile francese (denominato gratuito)
- Passaggio 5: configurare la richiamata del backend Sigfox
- Passaggio 6: eseguire per testare
- Passaggio 7: ordina una vera corsa Uber
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Ottieni una corsa Uber semplicemente premendo un pulsante!
introduzione
In questo tutorial, utilizzeremo il servizio di localizzazione della rete Sigfox (che, per ora, può fornire al massimo una precisione di posizione del raggio di 1 km) per ottenere la posizione più vicina a un indirizzo specificato e richiedere di conseguenza una corsa Uber. Pertanto, non abbiamo bisogno di un dispositivo con GPS.
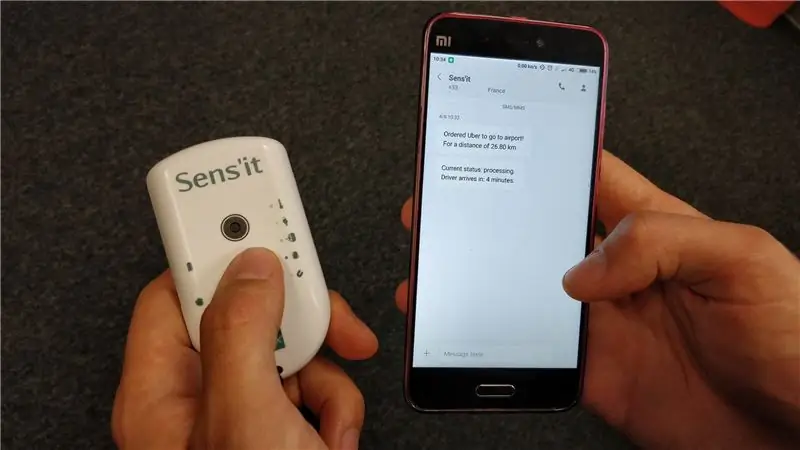
Useremo un Sens'it ma qualsiasi dispositivo in grado di inviare un messaggio su Sigfox può essere utilizzato per completare con successo questo tutorial.
Dai un'occhiata qui se desideri avere maggiori dettagli sui produttori di Sigfox.
Passaggio 1: hardware
Un Sens'it (o qualsiasi altro dispositivo in grado di inviare un messaggio Sigfox)
Passaggio 2: l'API di Uber
Automatizzeremo il processo di ordinazione di una richiesta di corsa chiamando gli endpoint API di Uber.
Per capire come ciò sia possibile, assicurati di controllare il modulo del nodo che ho sviluppato per semplicità d'uso e chiarezza. Avrai bisogno di un token di accesso all'API Uber per farlo funzionare. La procedura su come ottenere questo token può essere trovata su questa pagina GitHub.
Prerequisiti
- Un account Uber valido
- Il tuo token di accesso API Uber (controlla sopra per come ottenerlo)
- Un dispositivo attivato sul backend Sigfox (segui questo link per l'attivazione di Sens'it). Avrai bisogno dell'ID del dispositivo e del PAC.
Installazione
In app.js, verranno create due strutture di indirizzi come segue (con valori definiti nelle variabili di ambiente):
const indirizzo_1 = {
'nome': process.env. ADDRESS_1_NAME, 'lat': process.env. ADDRESS_1_LAT, 'lng': process.env. ADDRESS_1_LNG }; const address_2 = { 'nome': process.env. ADDRESS_2_NAME, 'lat': process.env. ADDRESS_2_LAT, 'lng': process.env. ADDRESS_2_LNG };
Questi indirizzi verranno utilizzati per specificare i luoghi di ritiro e consegna. Le imposteremo in seguito.
Se il dispositivo Sens'it invia la sua posizione geolocalizzata più vicina all'indirizzo n. 1, l'indirizzo n. 1 viene impostato come ritiro e l'indirizzo n. 2 viene impostato come riconsegna per la richiesta di corsa. E così via per il contrario…
Se il servizio di geolocalizzazione Sigfox Backend restituisce un raggio di precisione maggiore della distanza tra i due indirizzi, la richiesta Uber non verrà eseguita (in quanto non è possibile determinare la destinazione di arrivo).
Passaggio 3: schierare su Heroku


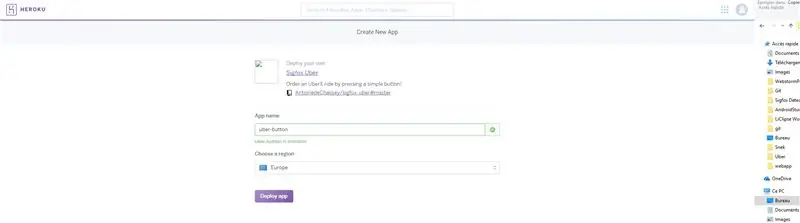
Ho scritto un'app usando NodeJS per automatizzare il processo di ordinazione. Fai clic sul pulsante in basso per distribuirlo automaticamente su Heroku.
CLICCA QUI PER DISTRIBUIRE
Un modo alternativo per farlo funzionare su Heroku è installare Heroku Cli e seguire questi passaggi:
$ git clone
$ cd sigfox_uber $ app heroku: crea $ git push heroku master
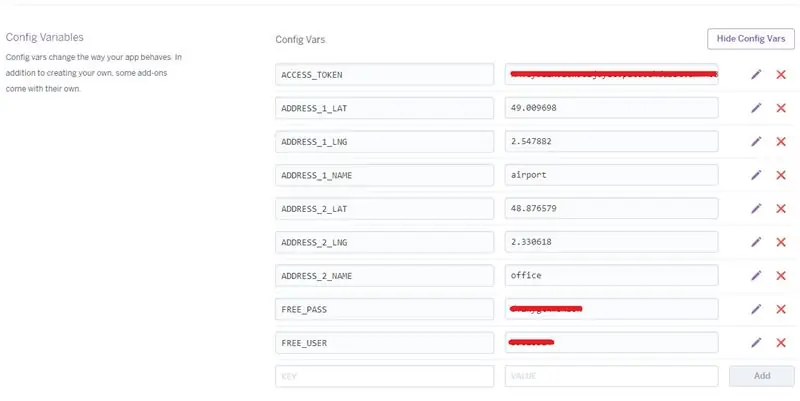
Ora vai alla scheda delle impostazioni della tua app Heroku (https://dashboard.heroku.com/apps//settings) per impostare le variabili di ambiente. Imposta le seguenti variabili (assicurati di impostare gli indirizzi che desideri):
- ACCESS_TOKEN | IL TUO_ACCESSO_TOKEN
- INDIRIZZO_1_LAT | 49.009698
- INDIRIZZO_1_LNG | 2.547882
- INDIRIZZO_1_NAME | aeroporto
- INDIRIZZO_2_LAT | 48.876579
- ADDRESS_2_LNG | 2.330618
- ADDRESS_2_NAME | ufficio
L'endpoint "…/request/:device/:lat/:lng/:radius" sarà chiamato ogni volta che un messaggio viene inviato al Sigfox Backend (vedi sotto come configurarlo). Utilizzando il servizio di geolocalizzazione Sigfox, il server riceverà la posizione approssimata di Sens'it. Questo ordinerà quindi un UberX con gli indirizzi di ritiro e consegna determinati.
Per verificare se l'app è in esecuzione, vai al suo URL. Dovresti vedere "App in esecuzione…" sul tuo browser. Puoi anche controllare i log per maggiori dettagli.
Passaggio 4: [Facoltativo] Notifiche SMS gratuite con un operatore di telefonia mobile francese (denominato gratuito)
Se hai un abbonamento con operatore di telefonia mobile francese gratuito, puoi utilizzare la loro API di notifica SMS gratuita per ricevere notifiche sul tuo telefono. Per farlo funzionare, attiva semplicemente il servizio nella tua area abbonato e fai riferimento alle seguenti variabili d'ambiente nella scheda delle impostazioni della tua app Heroku:
- FREE_USER | TUO_UTENTE_GRATUITO
- FREE_PASS | YOUR_FREE_PASS
Ora sarai in grado di ricevere avvisi SMS relativi alle tue richieste UberX.
Passaggio 5: configurare la richiamata del backend Sigfox

- Accedi qui
- Vai su https://backend.sigfox.com/devicetype/list, fai clic a sinistra sulla riga del dispositivo e seleziona "Modifica"
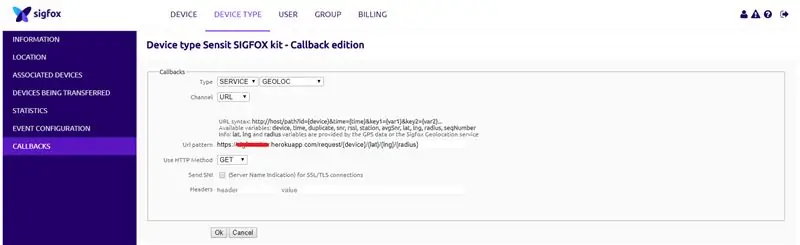
- Ora vai alla sezione "CALLBACK" a sinistra, seleziona "nuovo" in alto a destra, seleziona "Richiamata personalizzata"
- Tipo: SERVIZIO | GEOLOC
- URL del canale
- Schema URL:
- Usa il metodo HTTP: GET
- Seleziona "OK" per confermare
Passaggio 6: eseguire per testare
Per impostazione predefinita, la variabile sandbox è impostata su true. Ciò falsificherà le richieste di corsa Uber in modo che il tuo conto bancario non venga influenzato da manipolazioni involontarie.
Premi due volte il pulsante Sens'it per inviare un messaggio tramite Sigfox. Assicurati che i messaggi siano ben ricevuti sul backend Sigfox. Accedi, vai alla sezione DEVICE e clicca a sinistra sull'ID del tuo dispositivo. Puoi quindi andare alla sezione MESSAGGI per vedere i payload.
Passaggio 7: ordina una vera corsa Uber

Ora imposta la variabile di ambiente sandbox su false se desideri richiedere un vero driver Uber.
SANDBOX | falso
Il pulsante Sens'it chiamerà il percorso …/request/:device/:lat/:lng/:radius e attiverà la richiesta di corsa Uber!
Puoi anche vedere lo stato attuale della richiesta su …/request/current.
Per annullare un ordine è possibile utilizzare questo percorso: …/richiesta/cancella.
Guidiamo
Divertiti a ordinare i tuoi Uber!
Antoine de Chassey
Consigliato:
Pulsante di disattivazione dell'audio di Microsoft Teams: 4 passaggi

Pulsante di disattivazione dell'audio di Microsoft Teams: crea un pulsante di facile accesso per attivare/disattivare l'audio durante una chiamata di Microsoft Teams! Perché 2020.Questo progetto utilizza un Adafruit Circuit Playground Express (CPX) e un grande pulsante per creare un pulsante di disattivazione dell'audio per Microsoft Teams tramite il tasto di scelta rapida
Pulsante domotica da $ 5: 4 passaggi

Pulsante per l'automazione domestica da $ 5: un pulsante per l'automazione domestica da $ 5 A volte la soluzione più semplice è un singolo pulsante. Volevamo un modo semplice per attivare una routine "ora di andare a dormire" sul nostro hub di automazione domestica (Huitat Elevation), che spegne la maggior parte delle luci, imposta le altre su livelli specifici e
Blocco della sospensione servo con un pulsante: 3 passaggi

Blocco della sospensione servo a un pulsante: le mountain bike a sospensione completa offrono una guida fluida, ma spesso richiedono il blocco della sospensione quando si pedala in salita. Altrimenti, la sospensione si comprime mentre stai sui pedali, sprecando quello sforzo. I produttori di biciclette lo sanno e forniscono
Pulsante di spegnimento per Raspberry Pi: 3 passaggi

Pulsante di spegnimento per Raspberry Pi: Il Raspberry Pi è una piattaforma di elaborazione molto utile che consente di creare varie applicazioni di progetto IoT/robotica/casa intelligente/. L'unica cosa che non ha però, rispetto a un normale computer, è un pulsante di spegnimento e spegnimento. Quindi come possiamo cre
Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Pulsante antirimbalzo: 4 passaggi

Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Push Button Debouncing.: In questa sezione, impareremo come creare un codice C del programma per ATMega328PU per alternare lo stato dei tre LED in base all'input da un interruttore a pulsante. Inoltre, abbiamo esplorato una soluzione al problema di "Switch Bounce". Come di consueto, vi
