
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.

ciao, questo è un tutorial che spiega le basi della programmazione sulla tua calcolatrice TI-83 84. Inoltre, potrei fare altre istruzioni su cose più specifiche, a seconda del feedback. Scusate per le foto, non sono bravo con la macchina fotografica.
Passaggio 1: crea il tuo programma


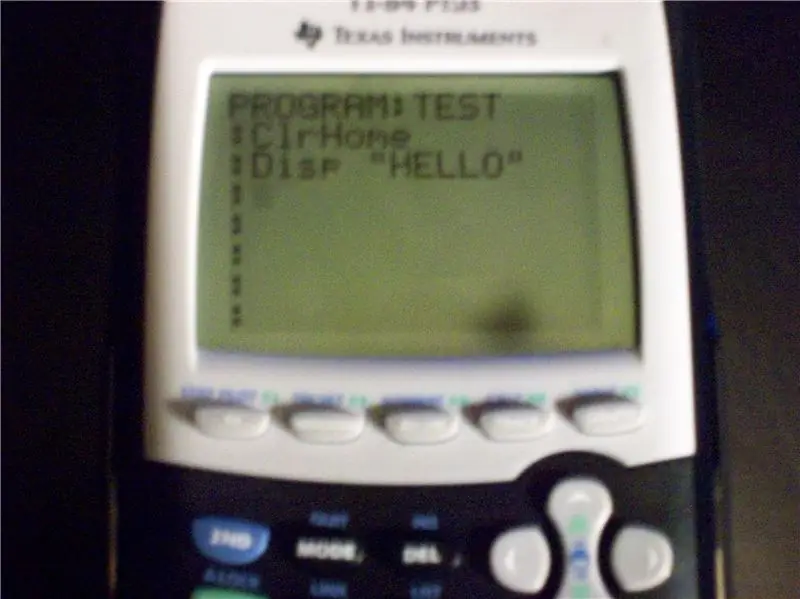
ok, prima devi creare il tuo programma. prima premi il pulsante del programma, quindi prosegui verso destra fino ad arrivare alla nuova sezione come mostrato nell'immagine. dai un nome al tuo programma come vuoi, ho chiamato il mio test. dovresti finire in questa schermata (immagine 2).
Passaggio 2: inizia il programma



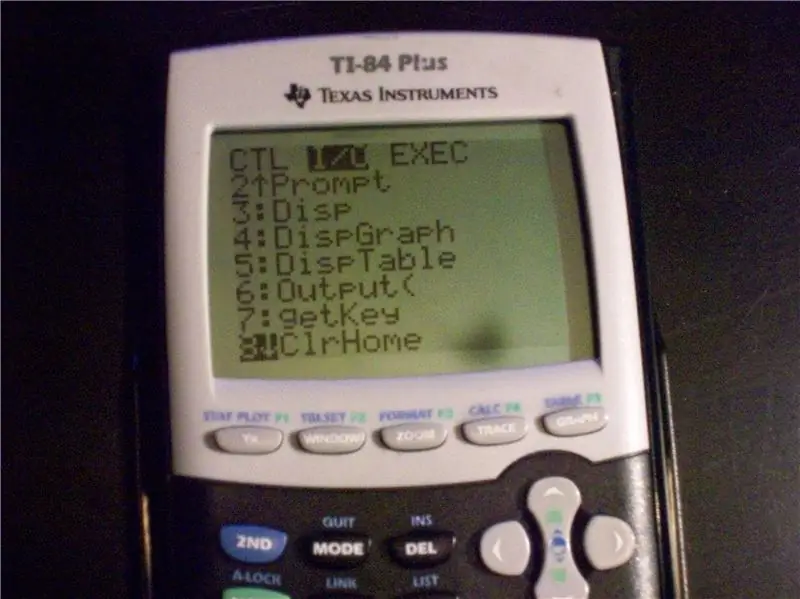
ora inizierai il tuo programma con una funzione di base. Per prima cosa, premi il pulsante del programma, quindi vai di una sezione a destra, vicino alla parte inferiore, accanto al numero 8, c'è un elemento chiamato clrhome, selezionalo. questo renderà vuota la persona che utilizza la schermata iniziale del programma, quindi assicurati di non avere nulla di importante lì prima di avviare il programma. Ad ogni modo, premi invio per iniziare una nuova riga e premi programma, quindi la seconda sezione, la terza sarà disp, questo ti permetterà di visualizzare qualsiasi testo o numero, dopo aver inserito un tag disp, digita "HELLO" con il virgolette, questo significa che dopo aver avviato il programma, verrà visualizzato ciao. Quindi ora il tuo programma si avvierà, cancellerà lo schermo e dirà CIAO, ma se inizi, il testo terminerà automaticamente il programma. per evitare ciò, inseriremo un tag di pausa. il tag di pausa si trova se si preme il pulsante del programma, quindi si scorre verso il basso fino al numero 8 ed eccolo qua, come mostrato nell'immagine. Una volta inserito questo tag, se avvii il programma, aspetterà finché non premi invio per farlo.
Passaggio 3: prova n. 1


Ok, ora è il momento di testare il tuo programma, prima avvia dalla schermata principale, vai su programmi e premi il tuo programma in modo che venga visualizzato come nella prima immagine, una volta che lo hai, premi invio, lo schermo dovrebbe apparire come il seconda foto. E questo è il tuo programma attuale!
Passaggio 4: aggiunta di un menu al programma



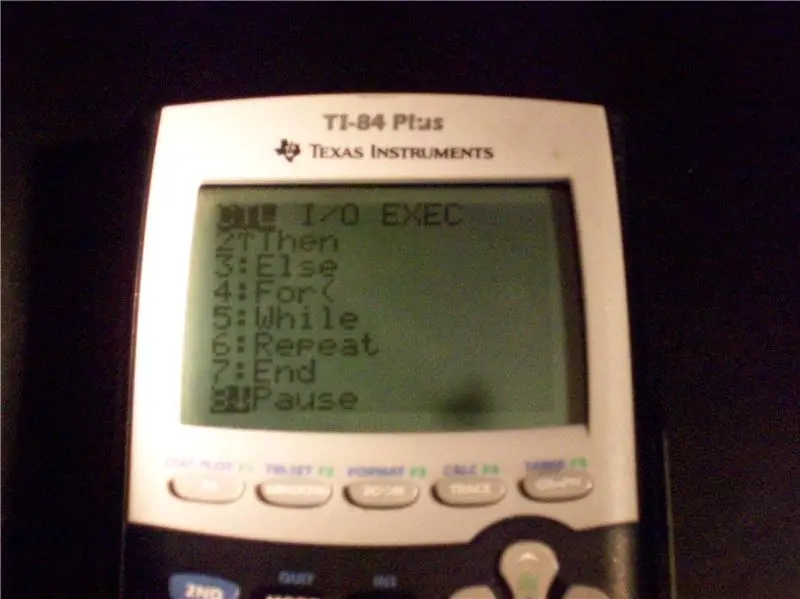
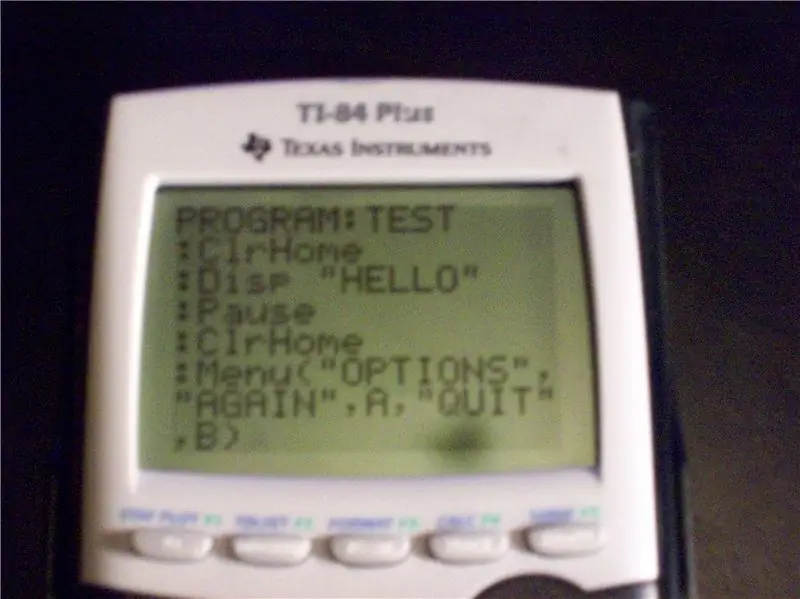
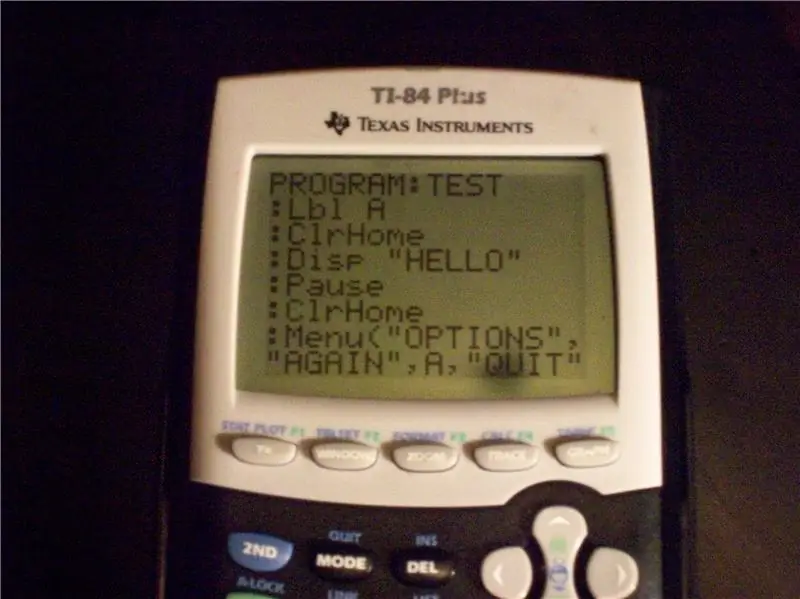
Ok, ora il tuo programma visualizza HELLO, ora inseriamo un menu, andiamo alla schermata con il tuo programma e vai alla seconda sezione, modifica, seleziona il tuo programma da lì e ti porterà alla schermata di programmazione. una volta lì, premi programma e scendi fino a visualizzare il menu, mostrato nella prima immagine, selezionalo e quindi inserisci questo (niente tra parentesi), "OPZIONI", (questo è il titolo del tuo menu) "di nuovo", (questa è la tua prima opzione)A, (questa è l'etichetta a cui ti invierà la tua prima opzione)"Esci", (la tua seconda opzione)B (la tua seconda etichetta) se questo è troppo confuso, guarda la seconda immagine. Ora il tuo programma avrà un menu con due opzioni, ma non andranno da nessuna parte, se le selezioni, la tua calcolatrice ti darà solo un errore di etichetta, il che significa che non c'è un'etichetta A o B a cui le tue opzioni ti portano. Ora lo sistemeremo. se guardi la terza immagine, vedrai che in alto c'è un tag label A (lbl A) questo significa che se scegli AGAIN, riavvierai automaticamente il programma. il modo per inserire un tag lbl è, prima vai all'inizio del tuo programma e premi insert (2nd poi del) e premi invio, questo creerà un'altra riga per un tag lbl. dopo averlo fatto, premi program e accanto a #9 c'è un tag chiamato lbl, selezionalo e subito dopo metti la lettera A. Questo dovrebbe darti un posto per il nuovo spot da inviarti. Ora per lbl B. metti un tag lbl e una B in fondo al tuo programma. in seguito, crea un tag disp che dice (tra virgolette) GOODBYE e dopo, un tag di pausa. Ora abbiamo bisogno di un tag di stop, questo farà terminare automaticamente il tuo programma, prima premi programma, quindi scorri verso il basso per fermarlo e selezionalo. ora se premi exit nel tuo menu, vedrai GOODBYE e poi finirà da solo (dopo aver premuto invio). Quindi ora abbiamo coperto tutto ciò che tratterò in questo istruibile, è ora di testarlo.
Passaggio 5: test del programma n. 2



Quindi ora il tuo programma è essenzialmente finito, non resta che testarlo, usa lo stesso processo del test del programma n. 1 per avviare il tuo programma, dovrebbe apparire come l'immagine 1 premi invio per accedere al tuo menu (immagine 2), e prima seleziona ANCORA per riavviare il programma (l'immagine 3 dovrebbe apparire) dopo aver premuto di nuovo invio, si arriva di nuovo al menu, questa volta seleziona Esci (immagine 4) dovresti finire con l'immagine 5, e poi dopo aver premuto invio, tu riceverà un messaggio "Fatto", se tutto questo funziona correttamente, hai creato con successo un programma per la tua calcolatrice. Se hai richieste o commenti, o lodi….soprattutto lodi sentiti libero di postarli o contattami a [email protected] (qui c'è anche una foto del mio gatto)
Consigliato:
Introduzione: Piccola casa ecologica ispirata alla natura: 7 passaggi

Introduzione: Piccola casa ecologica ispirata alla natura: io sono Kristan Otten. Vivo nei Paesi Bassi, Almere. Ho 12 anni. Ho scelto questo istruibile, perché ho visto la foto in prima pagina e mi piace costruire case. Nei prossimi anni sarà più economico e più comodo essere autosufficienti. Quella
Introduzione e creazione account nella piattaforma Things Network IoT LoRaWAN: 6 passaggi

Introduzione e creare account nella piattaforma Things Network IoT LoRaWAN: In questa opportunità creeremo un account nella piattaforma The Things Network e faremo una breve introduzione, TTN una buona iniziativa per costruire una rete per l'internet delle cose o " IoT”.The Things Network ha implementato il LoR
Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del programma di lampeggio dei LED.: 5 passaggi

Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del LED lampeggiante Program.: In questo caso creeremo un semplice programma in codice C e lo masterizzeremo nella memoria del microcontrollore. Scriveremo il nostro programma e compileremo il file esadecimale, utilizzando Atmel Studio come piattaforma di sviluppo integrata. Configurare il fusibile bi
Interessante guida alla programmazione per il progettista - Controllo del processo del programma - Dichiarazione del ciclo: 8 passaggi

Interessante guida alla programmazione per il progettista - Controllo del processo del programma - Dichiarazione del ciclo: Controllo del processo del programma - Dichiarazione del ciclo Da questo capitolo, entrerai in contatto con un importante e potente punto di conoscenza - Dichiarazione del ciclo. Prima di leggere questo capitolo, se vuoi disegnare 10.000 cerchi nel programma, puoi farlo solo con un ter
Creazione di un programma in Visual Basic: Browser Web: 9 passaggi

Creazione di un programma in Visual Basic: Browser Web: questo Instructable spiega il processo di creazione di una semplice applicazione browser Web in VB.NET È progettato come seguito al mio primo Instructable VB.NET: Creazione del primo programma in Visual Basic. Si consiglia di leggere questo ist
