
Sommario:
- Passaggio 1: di cosa hai bisogno?
- Passaggio 2: scegli le immagini
- Passaggio 3: crea sagome
- Passaggio 4: raccogli le tue immagini in livelli
- Passaggio 5: tagliare le sagome a pezzi
- Passaggio 6: crea 1 immagine da 6
- Passaggio 7: griglia di trasparenza
- Passaggio 8: dai vita al tuo analogo boomerang
- Passaggio 9: la scienza dietro…
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.


Di Technopolis STREAMTechnopolis STREAMFollow Altro dell'autore:





Informazioni: Technopolis, il centro scientifico fiammingo, mette in evidenza i suoi progetti più interessanti relativi a scienza, tecnologia, robotica, ingegneria, arte e matematica sulla nuovissima piattaforma "Technopolis STREAM". Per favore al… Maggiori informazioni su Technopolis STREAM »
*-* Questo Instructable è in inglese. Clicca qui per la versione olandese, *-* Deze Instructable è in het Engels. Klik hier voor de Nederlandse versie.
Ci sono due tipi di persone: quelle che abbracciano ogni nuova tecnologia e quelle che bramano con nostalgia 'i bei vecchi tempi'. La nostra ipotesi è che la prima categoria sia sovrarappresentata su Instructables. Tuttavia, speriamo che questo hack incoraggi anche il più grande esperto di tecnologia a intraprendere un intrigante progetto parallelo analogo. Questo Instructable ti insegna passo dopo passo come imitare un cosiddetto Boomerang - una serie di foto che si ripetono avanti e indietro in rapida successione - utilizzando motivi moiré.
Passaggio 1: di cosa hai bisogno?
- (Smartphone) fotocamera
- Computer con Inkscape (software di progettazione grafica) - scaricalo gratuitamente da
- Stampante a getto d'inchiostro e carta
- Carta per lucidi (adatta per stampante a getto d'inchiostro)
Passaggio 2: scegli le immagini

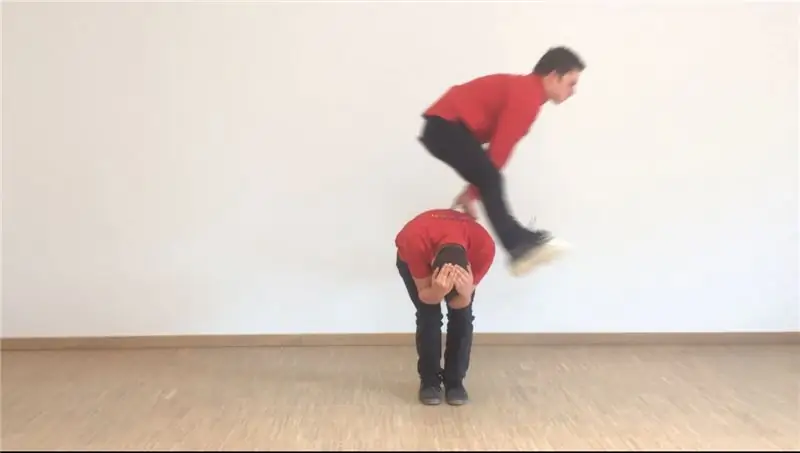
Fai una serie di sei foto consecutive. È facile da fare con la modalità burst della tua fotocamera. Puoi anche girare un semplice filmato e selezionare sei immagini fisse (usa "stampa schermo" o lo strumento di cattura di Windows).
Questi suggerimenti semplificano i seguenti passaggi:
- Indossa abiti scuri e scatta davanti a uno sfondo chiaro
- Scatta movimenti semplici (i dettagli non sono visibili dopo l'elaborazione)
- Crea immagini a schermo intero: ingrandisci il più vicino possibile
- Non cambiare la prospettiva della fotocamera
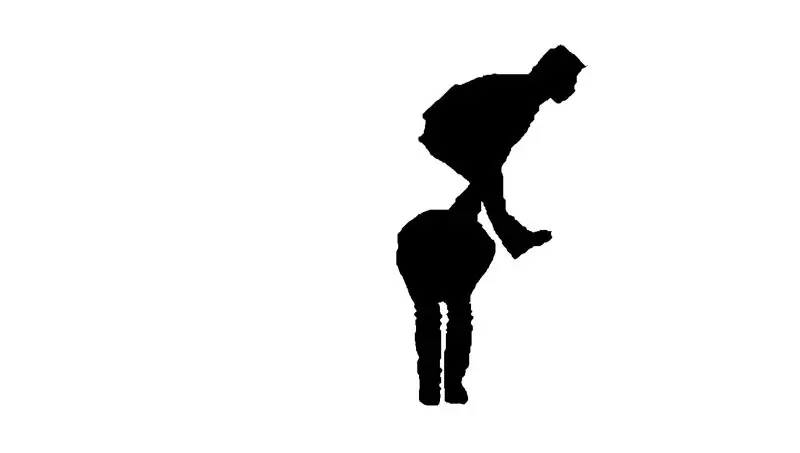
Passaggio 3: crea sagome


Le immagini nere su sfondo bianco creano i migliori kinegrammi. Usa il freeware di progettazione grafica per trasformare le tue foto in sagome nere, ad esempio usando questo Instructable.
Non hai voglia di fare le tue foto? Quindi cerca le animazioni esistenti. Usa parole chiave dei motori di ricerca come nero, silhouette e animazione.
Passaggio 4: raccogli le tue immagini in livelli

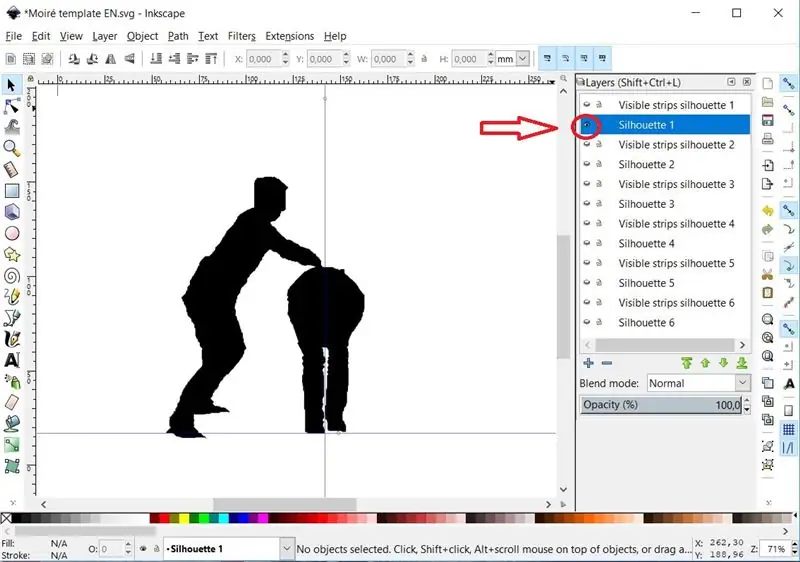
Apri il modello allegato in Inkscape (scarica le istruzioni nel passaggio 2; se scegli di utilizzare un altro software di progettazione grafica, i livelli potrebbero avere nomi e ordini diversi).
Vedrai un file grafico con 12 livelli: 6 livelli con sagome e 6 livelli con un motivo a linee. Premi "Maiusc + Ctrl + L" per rendere visibile la finestra del livello (e allargare la finestra se necessario). Premi l'occhio a sinistra di ogni livello per rendere visibile un livello.
Rendi visibile il livello "Silhouette 1". Elimina l'immagine predefinita. Trascina la tua prima silhouette al centro dello schermo. Trascina le linee guida blu in un punto fisso della tua silhouette, in modo da poter posizionare le sagome successive nello stesso punto.
Rendi di nuovo invisibile il livello. Ripeti il passaggio precedente per le altre 5 immagini finché tutte le tue sagome non sono nel modello.
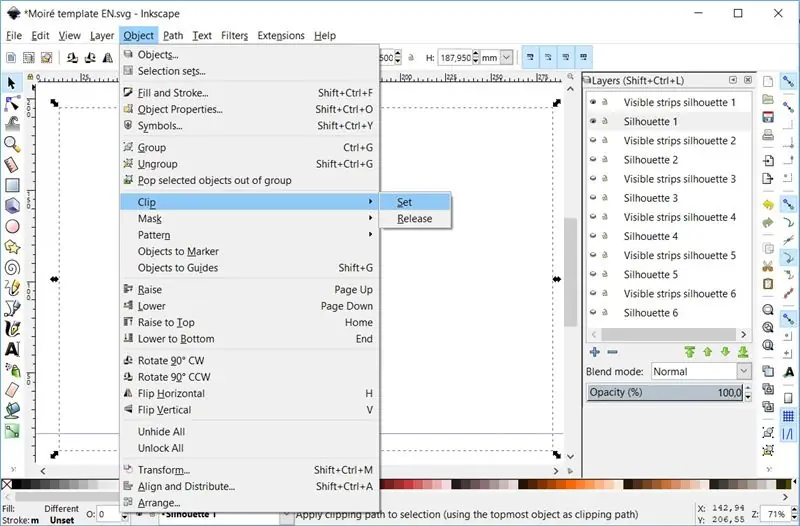
Passaggio 5: tagliare le sagome a pezzi

Per diventare eventualmente un'animazione in movimento, è necessario trasformare ogni sagoma in un disegno a tratteggio. Leggi il passaggio 9 per capire perché. Quindi, crea una maschera di ogni silhouette con le strisce visibili corrispondenti:
- Rendi visibili i primi due livelli (entrambi con il numero 1)
- Seleziona entrambe le immagini usando il cursore
- Ora fai clic su "Oggetto/Clip/Imposta"
- Ripeti per le altre 5 sagome
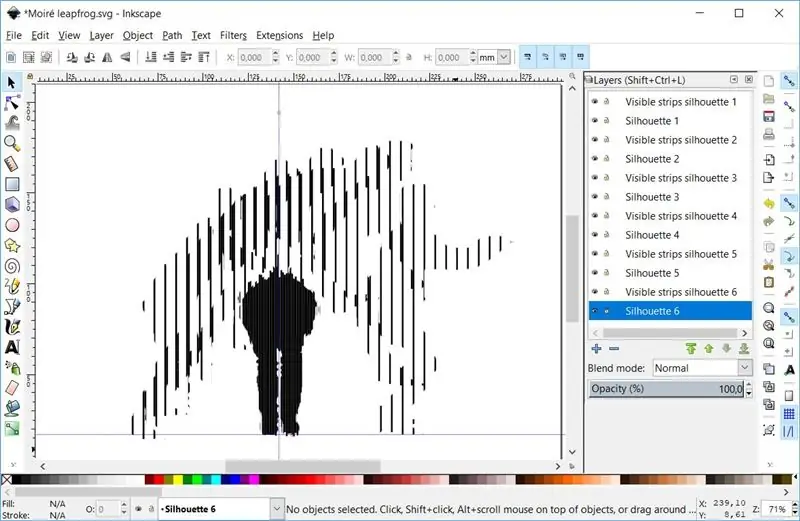
Passaggio 6: crea 1 immagine da 6

Rendi visibili tutti i livelli contemporaneamente. Il tuo analogo boomerang è quasi pronto!
Stampa il motivo della linea su A4 in orizzontale. Stampa al 100% (non "adattarsi alle dimensioni della carta").
Passaggio 7: griglia di trasparenza
Ora stampa la griglia allegata (100%) su una carta trasparente adatta per stampanti a getto d'inchiostro (o per la stampante che stai utilizzando).
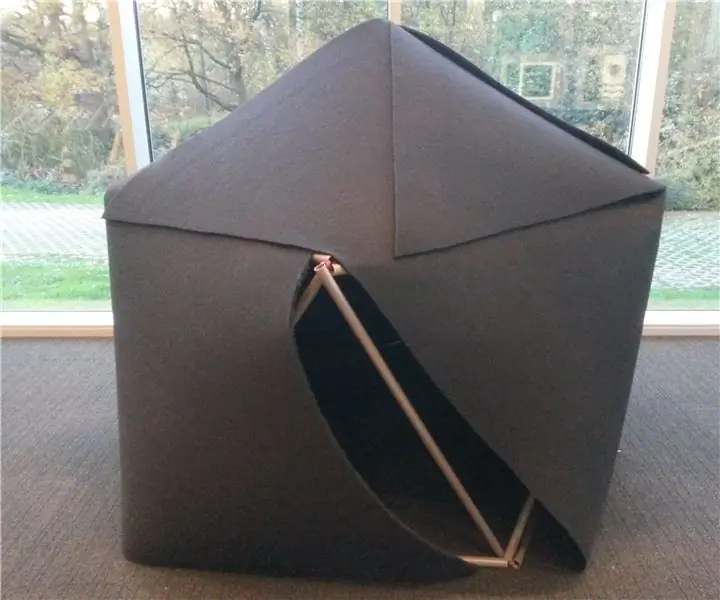
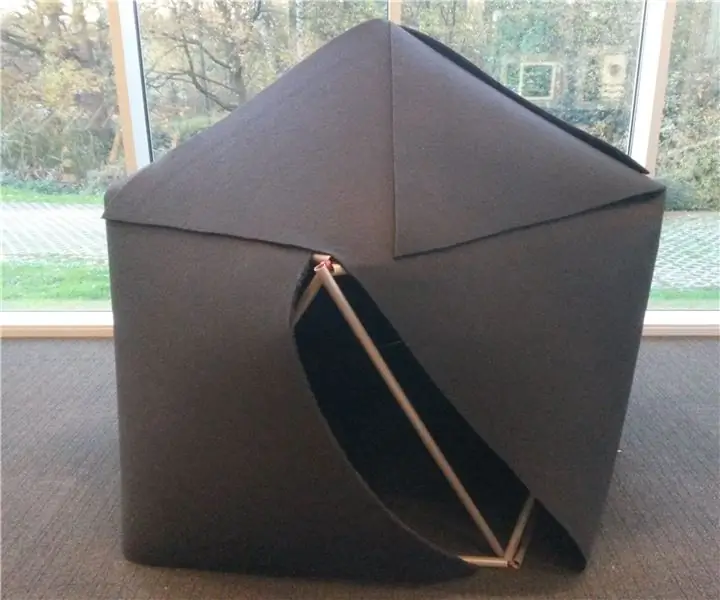
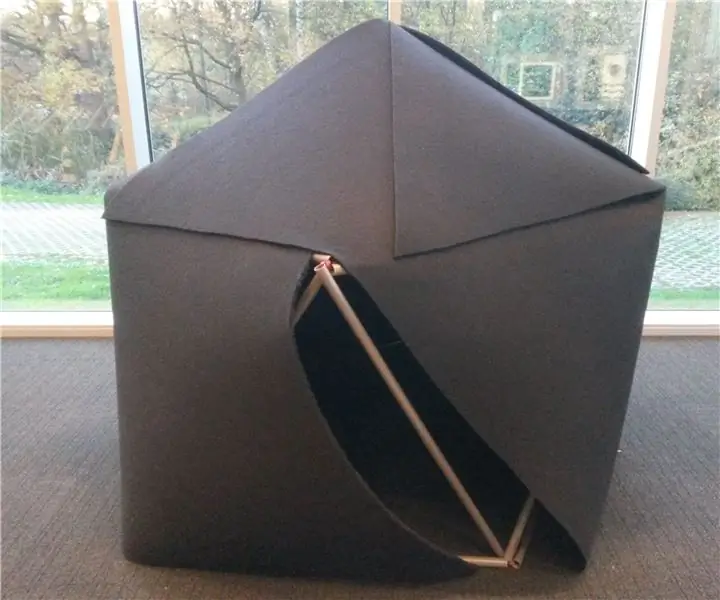
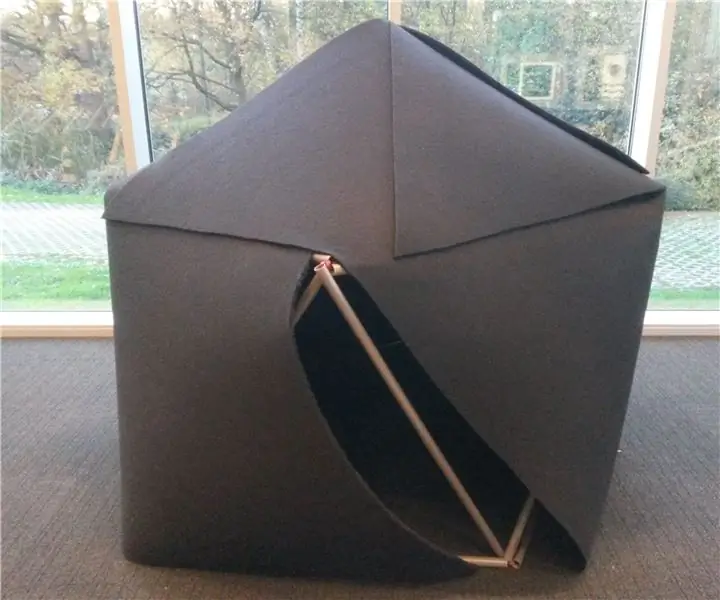
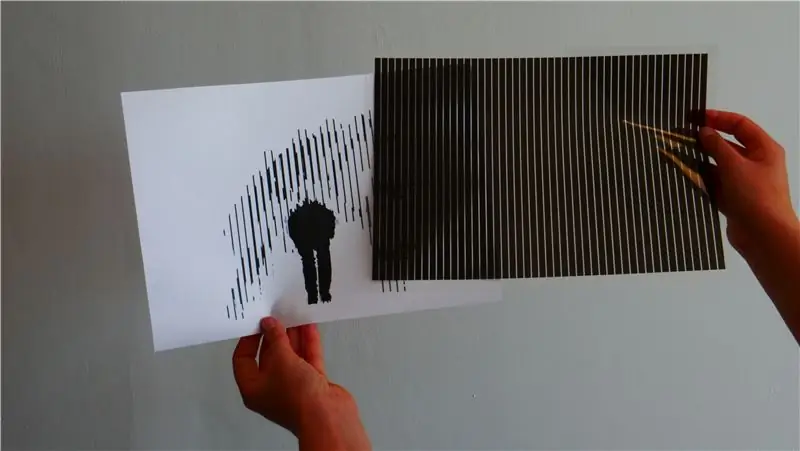
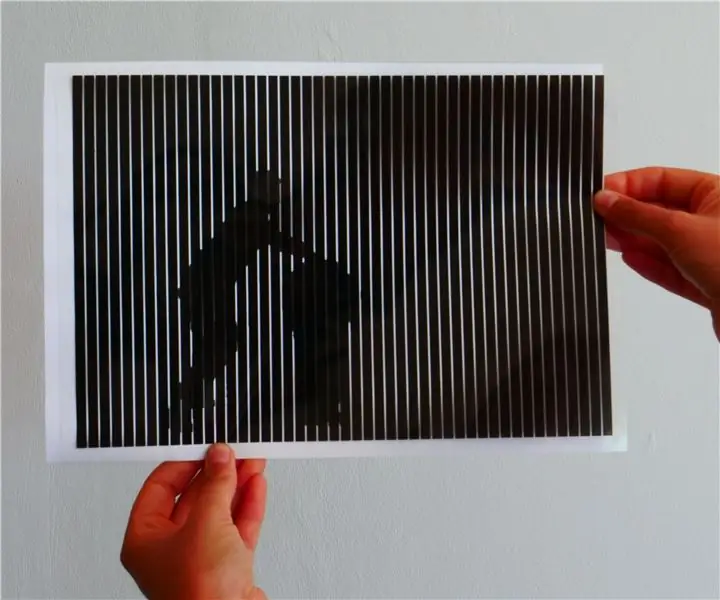
Passaggio 8: dai vita al tuo analogo boomerang

Sposta la griglia di trasparenza orizzontalmente sul disegno della linea. Le sagome si stanno muovendo! Chiudi un occhio per un risultato migliore.
Passaggio 9: la scienza dietro…
Un motivo moiré viene creato quando due motivi di linea leggermente diversi interagiscono tra loro. Un tale motivo può essere ottenuto posizionando le linee con un'angolazione leggermente diversa o variando leggermente lo spessore della linea.
In questo Instructable usiamo il motivo moiré per creare l'illusione del movimento. Pertanto, tagli una serie di immagini in sezioni verticali. La griglia di trasparenza copre tutte le immagini tranne una. Quando sposti la griglia di trasparenza orizzontalmente, vedrai le sei immagini successivamente. Se lo fai abbastanza velocemente, il tuo cervello trasforma le sei immagini in un'unica immagine in movimento. Proprio come in un film! Questa illusione ottica è chiamata cinegramma.
Il nome moiré deriva da un tipo di seta, con diversi strati che forniscono l'effetto moiré. L'effetto a volte appare indesiderato in televisione, quando qualcuno indossa una maglietta a righe. Sui corsi d'acqua, i fari con motivi moiré indicano se una nave sta navigando in rotta in prossimità di ponti e chiuse.
Consigliato:
Impianto di animazione stop-motion Raspberry Pi: 16 passaggi (con immagini)

Impianto di animazione stop-motion Raspberry Pi: l'animazione stop-motion è una tecnica in cui gli oggetti vengono manipolati fisicamente e fotografati fotogramma per fotogramma per creare l'illusione di un'immagine in movimento. La nostra mini mostra di animazione stop-motion è realizzata con un Raspberry Pi , che è un "piccolo e aff
PUBG Theme Song + Animazione con Arduino!: 13 passaggi (con immagini)

PUBG Theme Song+Animation With Arduino!: Ciao e benvenuto in questo divertente tutorial! Spero che tutti voi stiate bene e stiate bene. Questo piccolo ma fantastico progetto riguarda la riproduzione della sigla di PUBG e persino la creazione di alcune animazioni di gioco utilizzando arduino. I componenti utilizzati sono molto e
Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: 11 passaggi (con immagini)

Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: la storia di questo orologio risale a molto tempo fa, più di 30 anni. Mio padre è stato il pioniere di questa idea quando avevo solo 10 anni, molto prima della rivoluzione dei LED, quando i LED erano 1/1000 della luminosità della loro attuale brillantezza accecante. Un vero
Maak Een Kinegram of Analoge Boomerang (Nederlands/Olandese): 9 passaggi

Maak Een Kinegram di Analoge Boomerang (Nederlands/Olandese): *-* Questo Instructable è in olandese. Clicca qui per la versione inglese. *-* Deze Instructable è in Olanda. Klik hier voor de Engelse versie. Er zijn twee soorten mensen: zij die nieuwe technologieën omarmen en zij die nostalgisch verlan
Arduino Uno: animazione bitmap su schermo touchscreen TFT ILI9341 con Visuino: 12 passaggi (con immagini)

Arduino Uno: animazione bitmap su schermo touchscreen TFT ILI9341 con Visuino: schermi touchscreen TFT basati su ILI9341 sono schermi display a basso costo molto popolari per Arduino. Visuino li supporta da un po' di tempo, ma non ho mai avuto la possibilità di scrivere un Tutorial su come usarli. Di recente, tuttavia, poche persone hanno chiesto
