
Sommario:
- Passaggio 1: impostare i LED e le resistenze…
- Passaggio 2: configurazione del cablaggio…
- Passaggio 3: collegamento dell'interruttore [utilizzato per modificare lo stato dei LED]…
- Passaggio 4: impostazione dello schizzo in Visuino…
- Passaggio 5: impostazione dello schizzo in Visuino… [continua]
- Passaggio 6: impostazione dello schizzo in Visuino… [continua]
- Passaggio 7: esperimento a metà progetto…
- Passaggio 8: finire in Visuino…
- Passaggio 9: video di completamento e finito
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Questo progetto è nato da un esperimento che volevo provare, volevo vedere quanta luce UV era necessaria per vedere varie porzioni di banconote da un dollaro e controlli di sicurezza. Mi sono divertito molto a costruirlo e volevo condividere queste istruzioni qui.
Cose di cui avrai bisogno:
#1 Un Arduino Nano o una piccola scheda simile [anche un UNO funzionerebbe, solo un po' grande per questo progetto]
#2 Una breadboard di dimensioni standard, del tipo a 720 pin.
#3 3 set di LED simili, ogni set dovrebbe avere le stesse specifiche, per quanto riguarda tensione e resistori richiesti. [Ho usato 6, 3 mm UV e 3, 5 mm UV per il mio, ma puoi usare quello che hai a portata di mano.]
#4 9 resistori abbinati ai requisiti di corrente del LED.
#5 Un interruttore momentaneo, da un kit di moduli sensore 37 in 1 o da uno normale che puoi configurare in modo che utilizzi 3 fili.
# 6 Mazzo di cavi jumper relativamente corti. [Ho usato giallo, arancione, rosso e nero]
#7 Visuino un programma di programmazione visiva di Boian Mitov più l'IDE Arduino
Passaggio 1: impostare i LED e le resistenze…


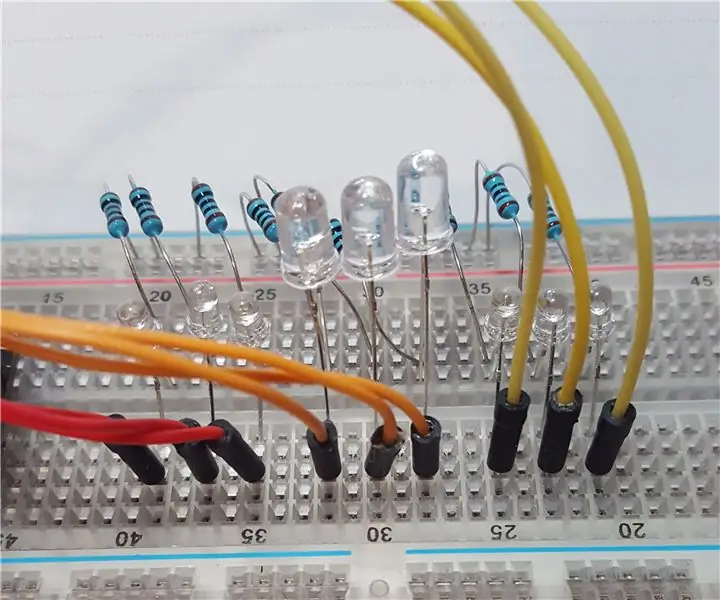
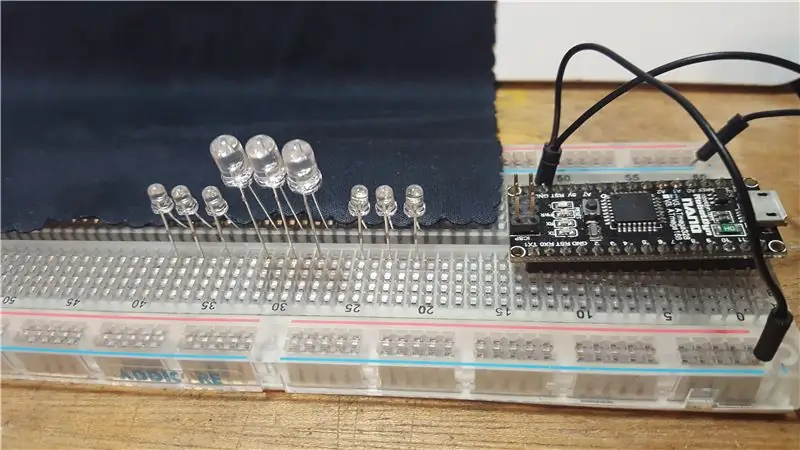
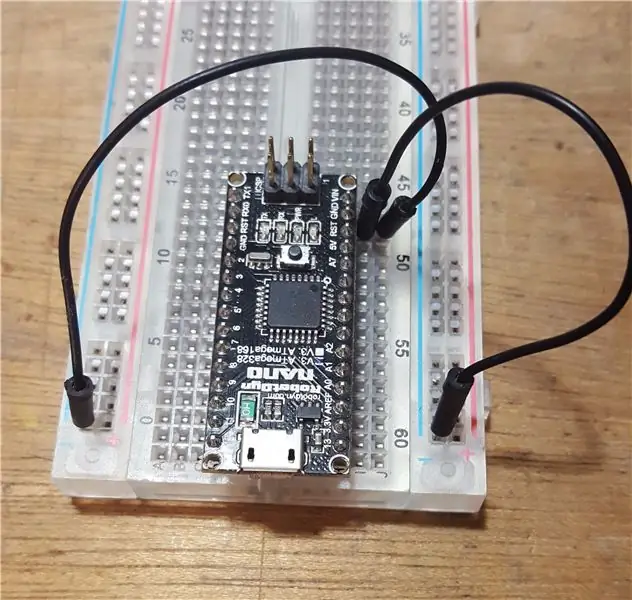
In questo primo passaggio, configureremo i LED e le resistenze. Posiziona i tuoi LED a breve distanza da dove sarà la tua scheda Arduino scelta e a circa 1 o 2 slot l'uno dall'altro, per lasciare uno spazio confortevole tra di loro. Vedi immagine 1.
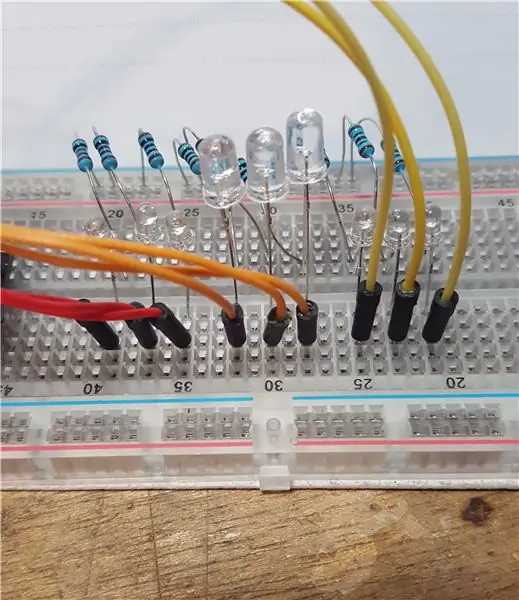
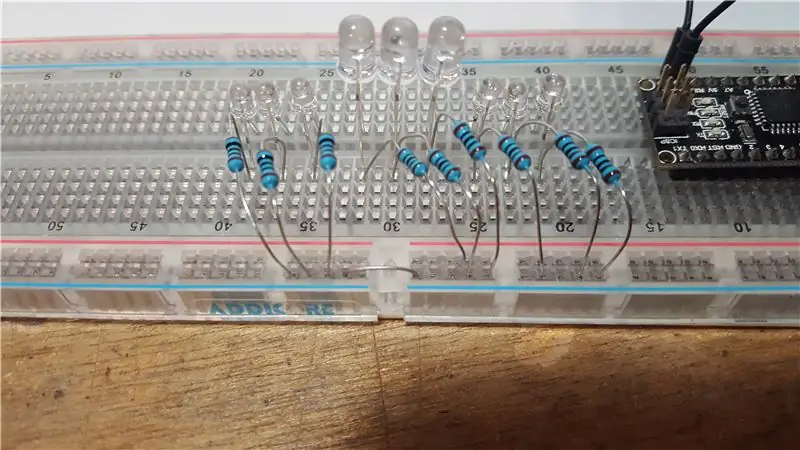
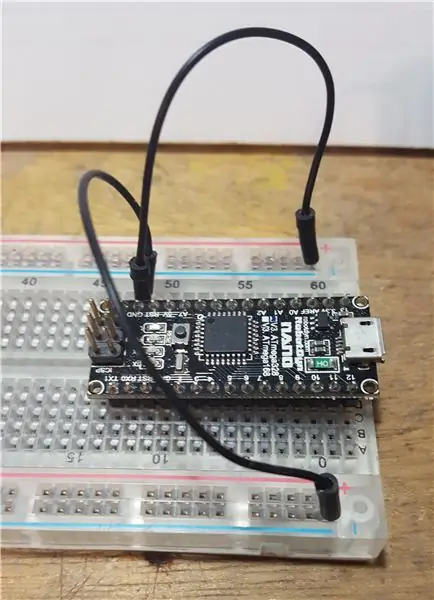
Quindi, posiziona i resistori in modo che un'estremità sia bloccata nella guida GND della breadboard e quindi l'altra sia inserita nello slot per il pin del catodo del LED. Figura di riferimento 2.[Ho posizionato un ponticello per collegare le breadboard 2 binari GND insieme.]
Passaggio 2: configurazione del cablaggio…




Innanzitutto, per questo passaggio è necessario collegare 2 fili GND dal Nano ai binari di terra su entrambi i lati della breadboard. Puoi usare un GND su entrambi i lati della scheda di tipo Arduino scelta, ho appena usato lo stesso per entrambi i miei. Immagine 1 e 2
Si prega di notare che i binari di terra sulla breadboard potrebbero essere posizionati in modo leggermente diverso.
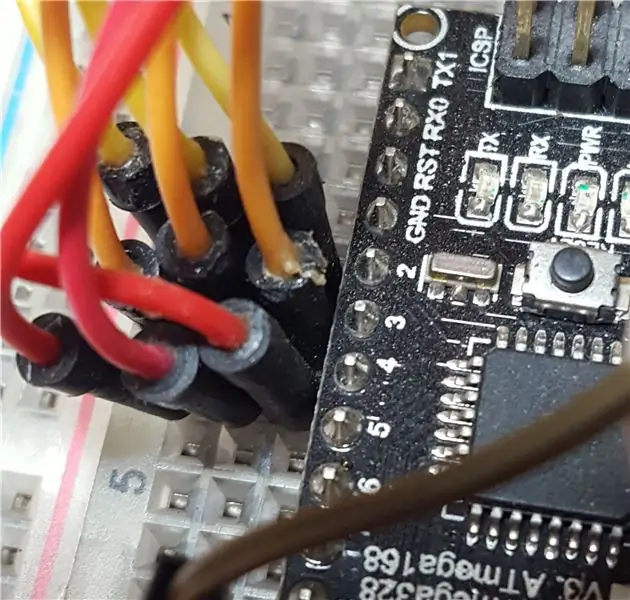
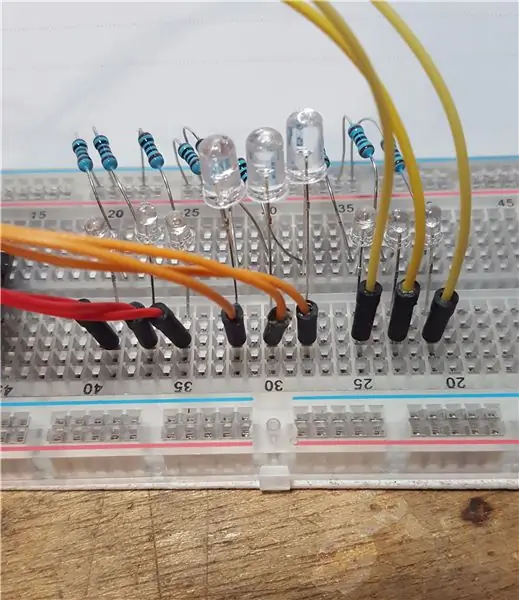
Nella figura 3 ho iniziato a collegare i 3 diversi banchi di LED ai 3 pin digitali, i numeri 2, 3 e 4. I fili gialli sono collegati al pin 2 e si collegano ai LED più lontani dal Nano. I fili del pin 3 sono arancioni e si collegano al set centrale di LED e i fili rossi si collegano ai LED più vicini e sono collegati al pin 4. La figura 4 mostra i collegamenti sul lato positivo della breadboard.
Passaggio 3: collegamento dell'interruttore [utilizzato per modificare lo stato dei LED]…
![Collegamento dell'interruttore [utilizzato per modificare lo stato dei LED]… Collegamento dell'interruttore [utilizzato per modificare lo stato dei LED]…](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Collegamento dell'interruttore [utilizzato per modificare lo stato dei LED]… Collegamento dell'interruttore [utilizzato per modificare lo stato dei LED]…](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Collegamento dell'interruttore [utilizzato per modificare lo stato dei LED]… Collegamento dell'interruttore [utilizzato per modificare lo stato dei LED]…](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
Sul mio interruttore, nella figura 1, il segnale e il negativo sono indicati rispettivamente a sinistra e a destra, quindi la connessione centrale è quella positiva. Il filo nero viene collegato alla guida GND sul lato superiore del Nano e il filo bianco viene collegato al pin da 3,3 V del Nano, mentre il filo marrone va al pin digitale 10. Come mostrato nelle immagini 2 e 3.
Passaggio 4: impostazione dello schizzo in Visuino…



Quindi, in questo primo passaggio di Visuino dovrai aprire Visuino o scaricarlo da qui: Visuino.com e installarlo secondo le istruzioni sullo schermo.
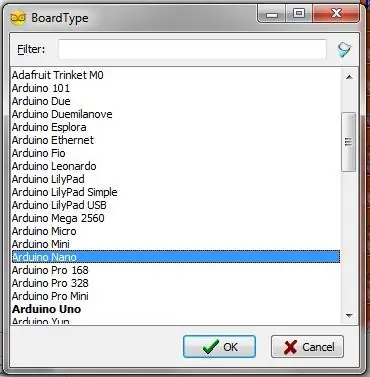
Successivamente, nella finestra principale, dovrai selezionare le schede compatibili con Arduino che utilizzerai per questo progetto. L'immagine 1 mostra che ho selezionato Nano, quindi fare clic su "OK"
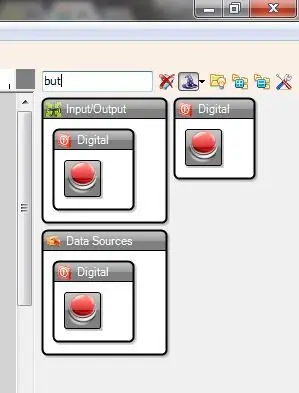
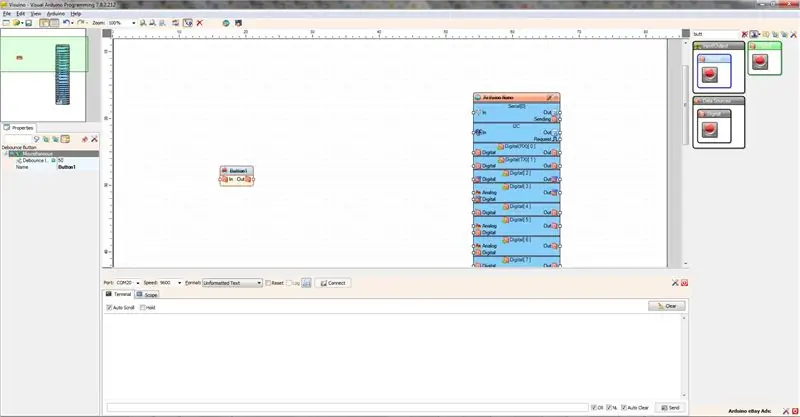
Quindi vorrai andare alla casella di ricerca nell'angolo in alto a destra e digitare "ma" la prima parte della parola, "pulsante" L'immagine 2 mostra i risultati di questa ricerca. Trascina il componente del pulsante a sinistra della scheda Arduino e distanzialo come mostrato in Figura 3.
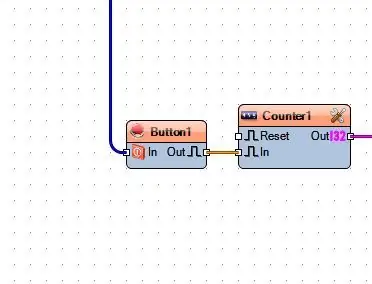
Quindi, cerca "contatore" nella stessa casella di ricerca sopra la barra laterale dei componenti e trascina il contatore standard senza + e - su di esso, [Immagine 4] nella finestra principale a destra del componente pulsante. Vedi immagine 5.
Quindi, trascinerai un cavo di connessione dal Button Out al Counter In. Come mostrato in figura 6.
Passaggio 5: impostazione dello schizzo in Visuino… [continua]
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
In questo passaggio, continueremo ad aggiungere i singoli componenti, il prossimo sarà il decoder, quindi nella casella di ricerca digita 'decoder' e c'è solo un'opzione, in 2 diverse categorie, Immagine 1. Trascinalo a destra di il contatore in modo che i pin punti siano allineati, come mostrato in Figura 2. In Figura 3 si vede come trascinare un connettore, dal contatore al decoder.
Ora vuoi aggiungere alcuni "pin di uscita" per le diverse fasi del pulsante. Cambia il numero predefinito in "5" nella finestra Proprietà e tocca il tasto "Invio" sulla tastiera per impostarlo come nell'immagine 4. Ora puoi vedere che i pin sono stati aggiunti nell'immagine 5.
Passaggio 6: impostazione dello schizzo in Visuino… [continua]
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Impostazione dello schizzo in Visuino… [continua] Impostazione dello schizzo in Visuino… [continua]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
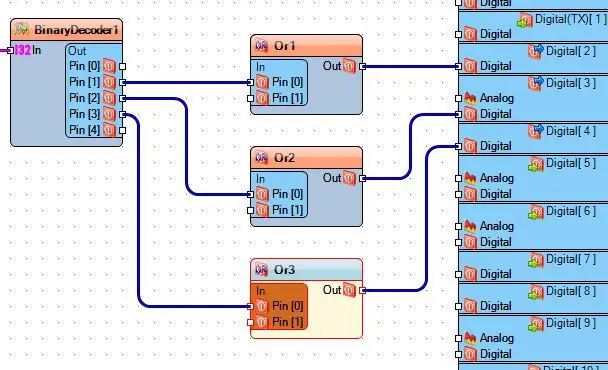
Il prossimo componente che aggiungeremo è l'operatore OR, quindi cerca 'boolean' digitando 'boo' Figura 1 e trascina il componente OR a destra del decoder. Poi ce ne serviranno altri 2, quindi trascina quelli sotto il primo, come mostrato in Figura 2. Quindi, trascina una connessione dal Pin [1] del Decoder al Pin [0] del componente OR1, vedi Figura 3, e procedi per trascinare il Pin [2] dal Decoder al Pin [0] di OR2 e quindi il Pin [3] al Pin [0] di OR3, vedere Figura 4.
Ora effettuerai le connessioni dai componenti OR al Nano (o a qualsiasi scheda tu stia utilizzando). Quindi, trascina le connessioni dalle uscite degli OR ai pin 2, 3 e 4, come mostrato nell'immagine 5. A questo punto, hai uno schizzo funzionante, puoi indovinare cosa farebbe se caricassi ora e premessi il pulsante ?
Fermati qui per provarlo di persona
Vedere il passaggio successivo per la risposta
Passaggio 7: esperimento a metà progetto…

Quindi, hai provato questo, se lo facessi, avresti scoperto che le pressioni dei pulsanti hanno acceso il LED impostato per ciascuna delle prime 3 pressioni e la quarta non sembrava fare nulla, a parte spegnere l'ultima.
Nella fase del progetto, spiegherò cosa sta succedendo. Il Decoder ha 5 posizioni per il pulsante, la prima [0] è tutto spento ed è il punto di partenza. I successivi 3 accendono ciascuno un set di LED e il quinto (Output 4), che sembra non fare nulla, al momento, sarà impostato per accenderli tutti.
Passaggio 8: finire in Visuino…



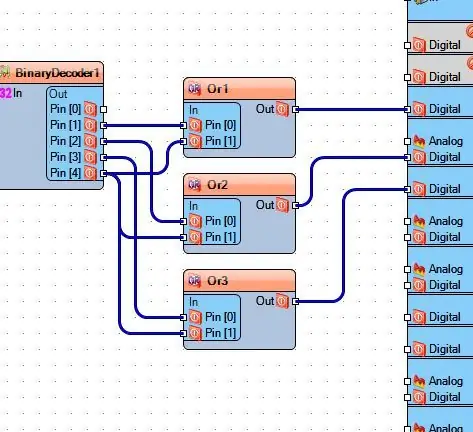
Ora, solo per finire questo schizzo, dovrai completare il circuito per gli OR che abbiamo aggiunto. Quindi, trascina alcune connessioni dal Pin [4] del Decoder a ciascuno dei Pin [1] degli OR, 3 in totale. Vedi immagine 1.
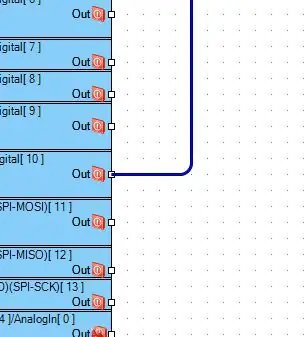
Quindi, collega l'ingresso del pulsante, al Pin10 sulla scheda Arduino. (Questo Pin dipende da te, è proprio dove l'ho collegato) Immagini 2 e 3.
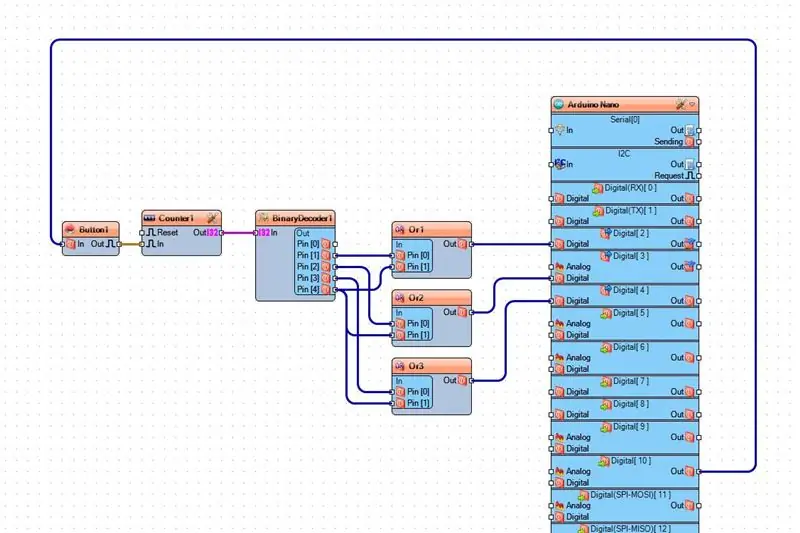
La figura 4 mostra lo schema del circuito completato e se è necessario/si desidera monitorare l'uscita seriale del contatore, collegare anche tale uscita all'ingresso seriale. Vedi immagine 5.
Passaggio 9: video di completamento e finito


Ora carica il tuo schizzo tramite il tasto F9 in Visuino e poi caricalo sulla scheda dall'IDE di Arduino con CTRL+U. Allora avrai anche una versione funzionante di questo progetto.
Gioca con esso, per vedere cos'altro puoi aggiungere per migliorare questo schizzo, quindi fammi sapere nei Commenti.
Godere!!
Consigliato:
Ufficio a batteria. Sistema solare con commutazione automatica dei pannelli solari est/ovest e turbina eolica: 11 passaggi (con immagini)

Ufficio a batteria. Sistema solare con commutazione automatica Pannelli solari est/ovest e turbina eolica: Il progetto: un ufficio di 200 piedi quadrati deve essere alimentato a batteria. L'ufficio deve contenere anche tutti i controller, le batterie e i componenti necessari per questo sistema. L'energia solare ed eolica caricherà le batterie. C'è un piccolo problema di solo
VHT Special 6 Mod di commutazione dei canali Ultra (incluso interruttore a pedale): 10 passaggi (con immagini)

VHT Special 6 Ultra Channel Switching Mod (inc. Footswitch): Questo è il mio primo istruibile. Di recente mi sono procurato una testata speciale 6 Ultra VHT e la adoro, tranne per il fatto di dover scollegare il cavo della chitarra per cambiare canale! Ho notato che gli altri si sentono allo stesso modo, quindi ho deciso di cambiarlo. Suo
Circuito di commutazione audio a doppio ingresso: 6 passaggi (con immagini)

Circuito di commutazione audio a doppio ingresso: hai mai avuto il problema di avere un sistema di altoparlanti e più ingressi che richiedono di collegare e scollegare i cavi audio ogni volta che si desidera ascoltare una sorgente? Bene, ho una soluzione per te! Questo Instructable riguarda la creazione di un
Interruttore della luce telecomandato Bluetooth -- Retrofit. L'interruttore della luce funziona ancora, nessuna scrittura aggiuntiva: 9 passaggi (con immagini)

Interruttore luci telecomandato Bluetooth -- Retrofit. L'interruttore della luce funziona ancora, nessuna scrittura aggiuntiva.: aggiornamento del 25 novembre 2017 -- Per una versione ad alta potenza di questo progetto in grado di controllare i kilowatt di carico, vedere Modifica del controllo BLE su carichi ad alta potenza - Nessun cablaggio aggiuntivo richiesto Aggiornamento del 15 novembre 2017 - Alcune schede BLE / stack software deli
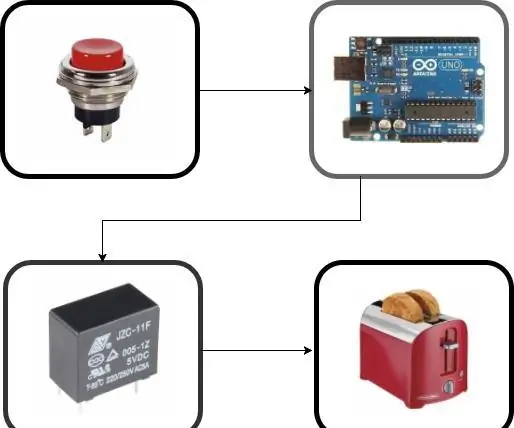
Controllo dei dispositivi tramite Arduino con commutazione meccanica: 8 passaggi (con immagini)

Controllo dei dispositivi tramite Arduino con commutazione meccanica: Arduino può essere utilizzato per controllare i dispositivi tramite l'uso di semplici interruttori meccanici e relè
