
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



introduzione
La persistenza della visione si riferisce all'illusione ottica che si verifica quando la percezione visiva di un oggetto non cessa per qualche tempo dopo che i raggi di luce che provengono da esso hanno cessato di entrare nell'occhio. L'illusione è stata anche descritta come "persistenza retinica", "persistenza delle impressioni" o semplicemente "persistenza" e altre variazioni.
Il funzionamento di Arduino POV si basa sul principio della persistenza della visione. Il cervello umano memorizza l'immagine per almeno tp sec. Quindi qualsiasi modifica entro pochi secondi passa inosservata.
Consideriamo un esempio di visualizzazione della lettera H.
Inizialmente tutti i led di 1° posizione sono accesi. Entro tp sec si accende un LED della 2a posizione. Sempre entro tp sec tutti i led di 3° posizione sono accesi. Così viene visualizzato H.
Ora per visualizzare la 2a lettera dopo H, dopo un tempo maggiore di tp sec, visualizzare la lettera in modo simile a come viene visualizzata la H, alzando i LED richiesti.
Questo progetto è composto da 2 parti:
PARTE A (senza bluetooth)
PARTE B (con bluetooth)
Requisiti hardware:
Arduino Nano
Led (5 no)
resistori (220 ohm e 10 k ohm)
Sensore ad effetto Hall (44e)
Modulo bluetooth HC-05
righello da 30 cm
Ventilatore/motore da tavolo
batteria mobile/batteria Lipo (3.7v/5v)
PCB per uso generale
fili
perni burg maschio e femmina
pistola saldante e piombo saldante
magnete e nastro.
Requisiti software:
Arduino IDE
Applicazione terminale Bluetooth su smartphone.
Passaggio 1: configurazione
Scarica l'IDE Arduino per il loro sito Web ufficiale.
Raccogli tutte le parti necessarie.
Fase 2: Collegamenti (PARTE A)




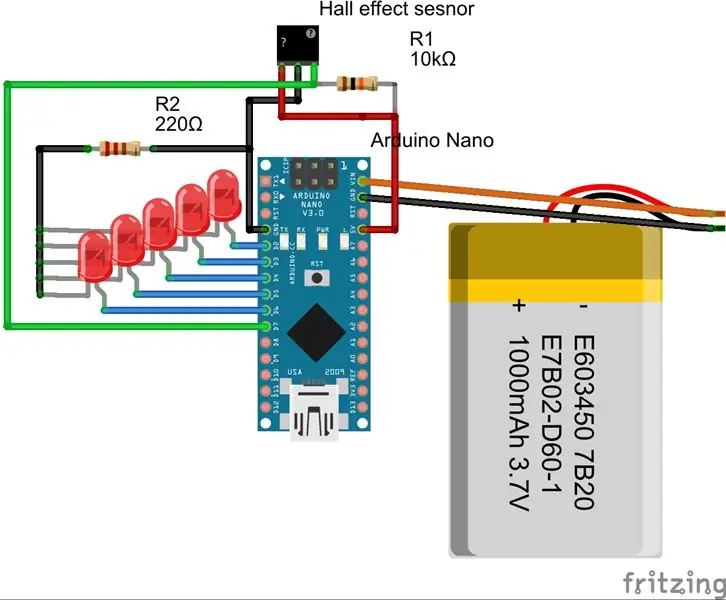
Lo schema del circuito è mostrato in figura. Saldare i componenti su un PCB per uso generale.
Il sensore ad effetto Hall viene utilizzato in modo che il display parta sempre dalla posizione in cui è tenuto il magnete.
senza l'utilizzo del sensore ad effetto hall si ottiene un display funzionante che non è visibile correttamente.
Passaggio 3: programma

Nel programma possiamo vedere che ogni lettera è definita in un array.
esempio:
int H = {1, 1, 1, 1, 1, 0, 0, 1, 0, 0, 1, 1, 1, 1, 1};
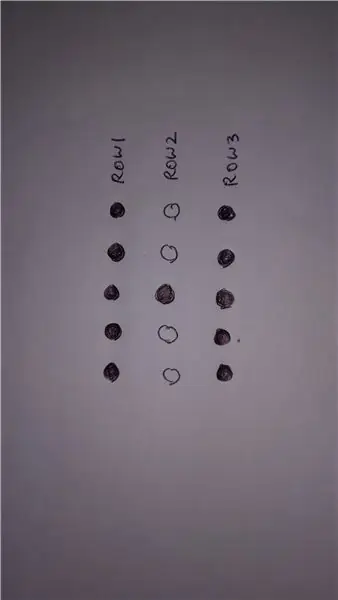
Le lettere sono praticamente composte da 3 righe come mostrato in figura. Nell'array un insieme di 5 elementi comprende la riga (cioè il primo 5 è per la riga1 ei successivi 5 sono per la riga2 e i successivi 5 per la riga3). Queste informazioni sull'array vengono fornite ai LED per farli brillare in un ordine specifico.
Per visualizzare H:
Al momento 't' tutti i led sono accesi (i primi 5 elementi dell'array sono 1's/HIGH). Dopo un brevissimo ritardo di Tp(dotTime) si accende solo il led centrale (nei 5 elementi centrali solo un elemento è 1/HIGH). Quindi dopo Tp di nuovo tutti i led vengono accesi (gli ultimi 5 elementi dell'array sono 1's/HIGH). questo è fatto è una successione molto rapida che crea l'illusione che la lettera H sia visualizzata.
Questo ritardo dipende dalla velocità del motore del ventilatore e non può essere calcolato facilmente poiché la velocità del motore del ventilatore non è ideale. Quindi il metodo di prova ed errore viene utilizzato per calcolare questo ritardo.
l'elemento successivo viene visualizzato dopo un altro intervallo di tempo Tn(letteraSpazio).
Passaggio 4: configurazione finale

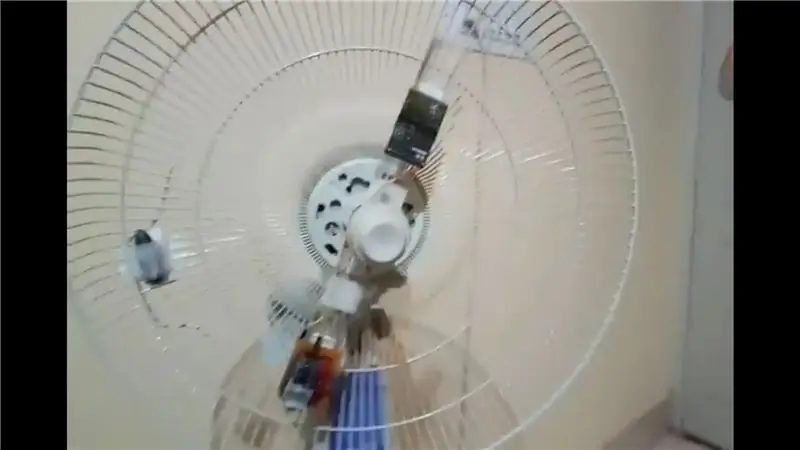
Montare la configurazione sopra sulla bilancia e montarla sul rotore della ventola come mostrato nel video.
Assicurati di bilanciare il peso su entrambi i lati del righello. Questo è essenziale per un funzionamento regolare
l'intera configurazione deve essere bilanciata quando si tiene il punto medio della bilancia. Il bilanciamento può essere effettuato attaccando la quantità richiesta di pesi (es: monete) su qualsiasi lato.
Posizionare il magnete nella posizione in cui si desidera avviare la visualizzazione.
Carica il codice utilizzando Arduino IDE sulla scheda Arduino Nano.
Passaggio 5: CORRI

Avviare il ventilatore/motore. Assicurati di tenere la ventola in caso di squilibrio.
Spegnere le luci della stanza per un migliore effetto e chiarezza.
Se non vedi le lettere, prova a cambiare il tempo del punto e lo spazio delle lettere e riprova finché non ottieni la visualizzazione corretta.
Passaggio 6: con Bluetooth (PARTE B)
Segui questo passaggio solo se la PARTE A è Completata e funziona.
Collega il modulo bluetooth ai pin 10 e 11 della scheda nano e collega anche Vcc e Gnd. Non dimenticare di bilanciare il righello dopo aver aggiunto il modulo bluetooth!
Scarica l'applicazione del terminale Bluetooth sul telefono Android.
play.google.com/store/apps/details?id=ptah…
Il software seriale viene utilizzato per l'interfacciamento bluetooth.
Carica il programma (POV_BLUETOOTH_SIMPLE) sulla scheda Nano. Collega il modulo bluetooth all'app del terminale bluetooth sul telefono.
Digita il testo nell'App del terminale e invialo a Nano.
Questo è un codice semplice. Per inviare un nuovo testo dovrai ripristinare manualmente l'arduino spegnendo il ventilatore/motore.
Passaggio 7: Visualizzazione (PARTE B)
Avviare il ventilatore/motore.
Usa questo programma per aggiornare i testi in tempo reale senza resettare l'arduino:
Digita il testo sull'applicazione del terminale bluetooth e termina con il simbolo '&' e invialo. '&' è usato per indicare la fine del testo. Il testo è memorizzato in un array (buffer) e viene utilizzato per la visualizzazione come fatto nella PARTE A
Per inviare il testo successivo è necessario inviare prima il simbolo '$' e poi il testo richiesto. Se il programma riceve il simbolo '$' allora il buffer contenente il testo precedente viene cancellato
Passaggio 8: Finisci
Ti sei fatto un display POV di Arduino! Mostralo alla tua famiglia e ai tuoi amici e divertiti!!
Grazie!!
Consigliato:
Costruisci il tuo robot per lo streaming video controllato da Internet con Arduino e Raspberry Pi: 15 passaggi (con immagini)

Costruisci il tuo robot per lo streaming video controllato da Internet con Arduino e Raspberry Pi: sono @RedPhantom (alias LiquidCrystalDisplay / Itay), uno studente israeliano di 14 anni che studia alla Max Shein Junior High School for Advanced Science and Mathematics. Sto realizzando questo progetto affinché tutti possano imparare e condividere! Potresti aver pensato
Serbatoio controllato da Arduino + Bluetooth: 10 passaggi (con immagini)

Arduino + Serbatoio controllato da Bluetooth: costruisco questo serbatoio per imparare a programmare, come funzionano motori, servi, Bluetooth e Arduino e ne costruisco uno facendo ricerche da Internet. Ora ho deciso di creare i miei Instructables, per le persone che hanno bisogno di aiuto per costruire un serbatoio Arduino. Qui ho
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Tavolino da caffè LED Arduino controllato tramite Bluetooth: 10 passaggi (con immagini)

Tavolino da caffè LED Arduino controllato da Bluetooth: questo è stato il mio primo vero progetto Arduino ed è anche il mio primo istruibile, quindi sii gentile nei commenti :) Volevo provare a rispondere alle domande che mi hanno richiesto del tempo per capire e fornire istruzioni dettagliate, quindi se conosci molto bene ho
Distributore automatico--Dispenser di caramelle-- Arduino Bluetooth controllato--Fai da te: 11 passaggi (con immagini)

Distributore automatico||Dispenser di caramelle|| Arduino Bluetooth Controlled||Fai da te: in questo tutorial mostro come costruire un distributore automatico usando un Arduino.COMMENTA QUELLO CHE NE PENSI DI QUESTO INSTRUCTABLE, IN MODO CHE POSSO MIGLIORARE NEL MIO ULTERIORE INSTRUCTABLE Dai un'occhiata al video tutorial per una migliore comprensione dell'ente
