
Sommario:
- Passaggio 1: test e layout iniziali
- Passaggio 2: saldatura della matrice e dello stripboard
- Passaggio 3: integrazione del modulo Bluetooth
- Passaggio 4: hacking del tavolo
- Passaggio 5: parti tagliate al laser
- Passaggio 6: Glediator
- Passaggio 7: controllo seriale Bluetooth
- Passaggio 8: giochi
- Passaggio 9: divertiti
- Passaggio 10: aggiornamento
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.




Questo è stato il mio primo vero progetto Arduino ed è anche il mio primo istruttore, quindi sii gentile nei commenti:) Volevo provare a rispondere alle domande che mi hanno richiesto del tempo per capire e fornire istruzioni dettagliate, quindi se hai molta familiarità con l'hobbista l'elettronica, allora probabilmente puoi sfogliare ogni passaggio, ma se sei nuovo a questo dovrebbe fornirti tutto ciò di cui hai bisogno.
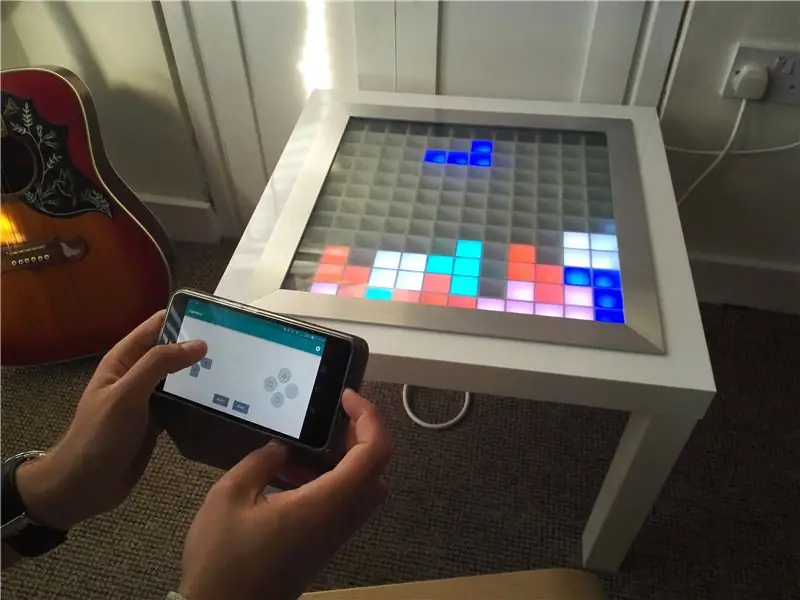
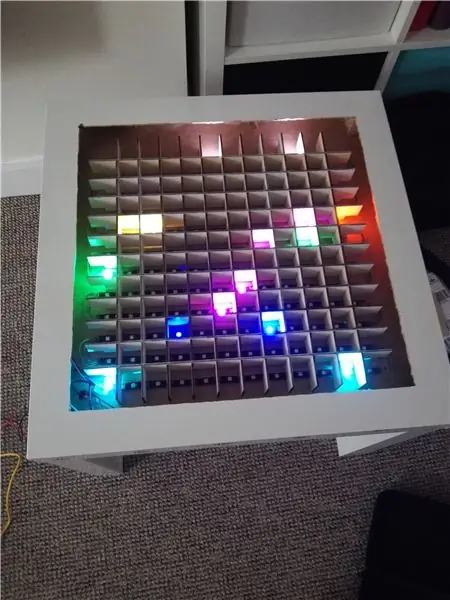
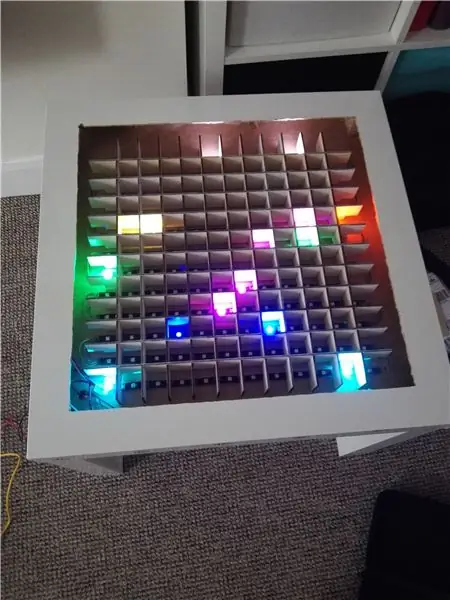
L'obiettivo del progetto era quello di creare uno schermo 12 x 12 pixel in un tavolino da caffè che può essere controllato tramite bluetooth e utilizzato come luce per la stanza fresca/giochi su di esso.
Per questa build avrai bisogno di queste parti:
- Arudino Mega (o clone) -
- Arduino micro SD Card Shield (ho usato questo e ho saldato le intestazioni) -
- Scheda Micro SD: qualsiasi dimensione va bene, ma deve essere formattata in FAT32
- Striscia LED indirizzabile 5m WS2812B -
- Modulo Bluetooth HC05 -
- Alimentatore 5 V 6 Amp - (ho usato questo ma ce ne sono un centinaio su ebay)
- Tavolo Ikea LACK (il classico degli hobbisti) -
- Accesso a un laser cutter per compensato da 3 mm (o una mano molto ferma). È possibile ordinare parti tagliate al laser online in vari luoghi (https://www.hobbytronics.co.uk/laser-cutting, ad esempio)
- Vernice spray bianca
- Sezione a T in alluminio da 2 m (1 1/2 x 1 1/2 x 1/8) -
- Piano in vetro 450 mm x 450 mm x 6 mm (la maggior parte dei vetrai locali può tagliare pezzi personalizzati per te, ma ho usato questi ragazzi
- Condensatore 1 x 100 micro Farad
- 2 x 1k resistore
- 1 x 2k resistore
- 1 x potenziometro rotativo lineare
- Vari jumper (probabilmente una dozzina durante la prototipazione)
- Almeno tre colori di cavi relativamente spessi per la saldatura (questo può assorbire grandi correnti quindi non consiglierei cavi di collegamento per l'alimentazione)
- Stripboard per il circuito interno (non preoccuparti è molto semplice)
Strumenti richiesti:
- Un saldatore + saldatura
- Un paio di cesoie
- Spelafili
- Un Dremel o un puzzle di qualche tipo per fare a pezzi il tavolo. Ho usato questo https://www.amazon.co.uk/gp/product/B0078LENZC/ref… con punte da taglio a spirale
Passaggio 1: test e layout iniziali



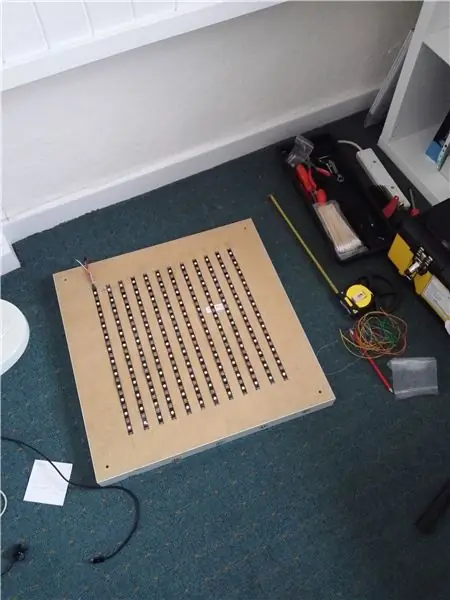
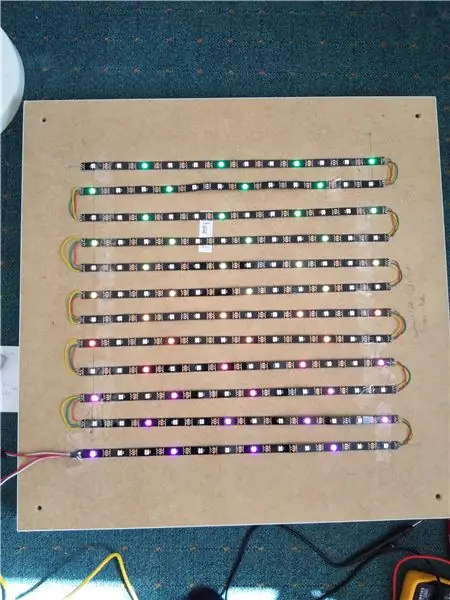
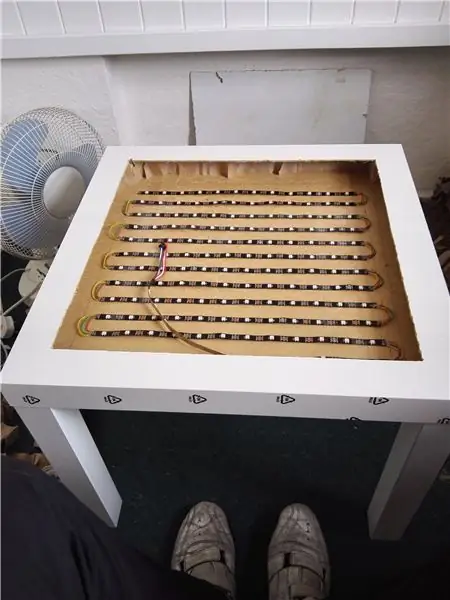
La prima cosa da fare è tagliare la striscia LED nelle lunghezze che ti servono. Questa striscia LED è davvero facile da usare perché ha solo 3 pin e fa sì che Arduino faccia il vero lavoro. Ho tagliato la bobina in 12 sezioni ciascuna di 12 LED di lunghezza come mostrato nella figura e li ho disposti sul retro del tavolo per aiutarmi a visualizzare dove stavo andando con questo.
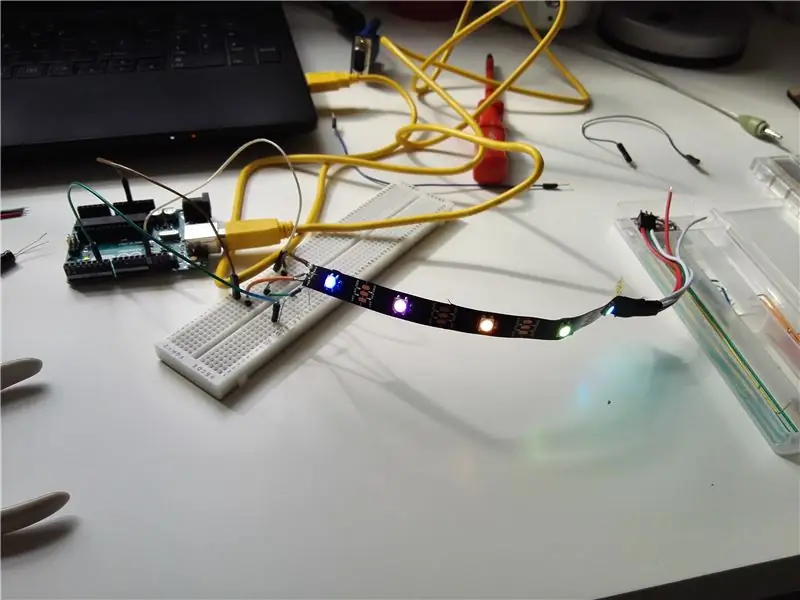
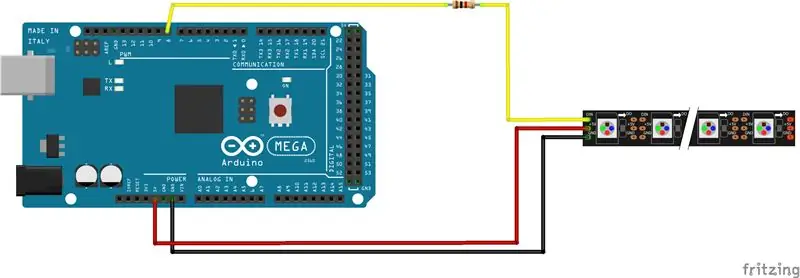
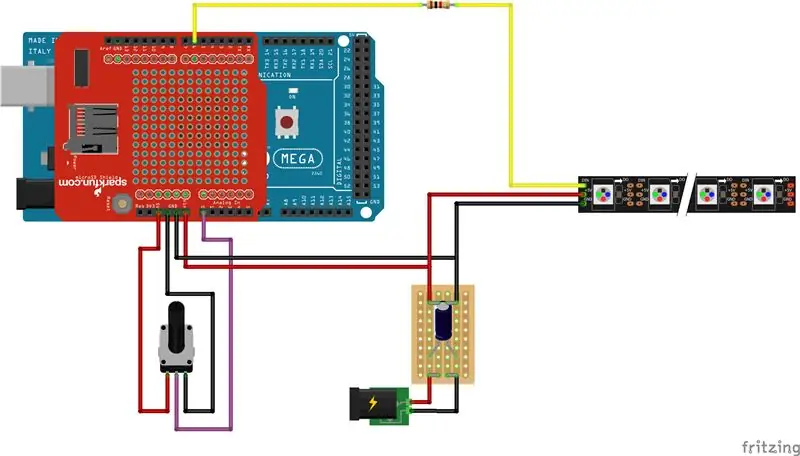
Poi mi sono rimasti alcuni LED, quindi li ho collegati a un Arduino UNO che ho dovuto testare se funzionavano (puoi usare anche il Mega menzionato nello schema del progetto). Per fare questo ho tagliato e spogliato alcuni connettori maschio-maschio e li ho saldati ai pad all'estremità della striscia LED. Sulla striscia WS2812 ho usato il filo 5V è rosso, la terra è bianca e i dati sono verdi. Assicurati di prestare attenzione alla freccia direzionale stampata sulla striscia WS2812B in modo da non provare a inviare dati nella direzione sbagliata. Ho collegato la linea 5V a 5V su Arduino, Ground a GND e Data al pin 6 con una resistenza da 1k in serie. Tieni presente che lo schema di Fritzing dei LED WS2812B è leggermente diverso da quelli che avevo consegnato - basti dire che assicurati solo che i dati siano collegati al pin 6, Gnd sia collegato a massa e 5 sia collegato a 5V.
Con così pochi LED (5 o giù di lì) l'Arduino dovrebbe andare bene per fornire l'alimentazione; tuttavia non è possibile alimentarne molti poiché quando sono completamente bianchi i LED assorbono fino a 60 mA ciascuno e possono sopraffare rapidamente l'Arduino.
Supponendo che tu abbia l'IDE Arduino (se non scaricalo e installalo) imposta il tipo di chipset sull'Arduino che hai e imposta la porta COM su quella che mostra un Arduino nelle opzioni. Ora scarica la libreria FastLED e installala (https://fastled.io/). Apri l'esempio striptest.h e imposta il numero di LED nello schizzo su quanti ne hai (ne avevo 5 rimasti). Premi verifica e (supponendo che tutto vada bene) caricalo su Arduino e dovresti vedere le luci sulla piccola striscia accendersi e cambiare colore.
Passaggio 2: saldatura della matrice e dello stripboard



Ora è il momento di iniziare a creare la matrice LED.
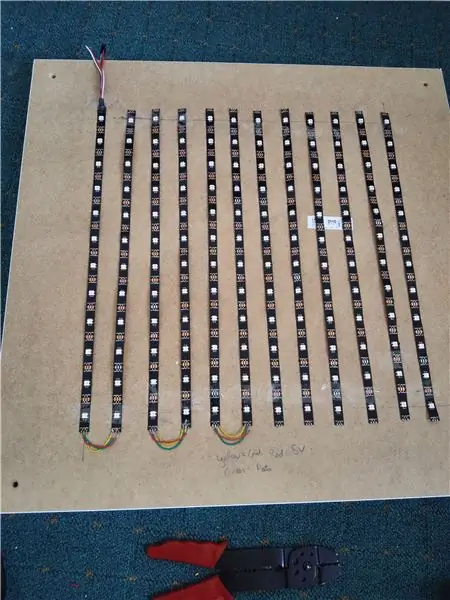
Taglia 11 pezzi corti di ciascuno dei tre colori di filo che hai. Assicurati che siano abbastanza lunghi da andare dalla fine di una striscia all'inizio di quella successiva. Quando si posizionano le strisce LED è necessario assicurarsi che la freccia del flusso di dati segua un serpente. Una volta che questo è disposto, saldare accuratamente ogni fila di led a quella successiva come mostrato in figura. Questo è molto più semplice se usi lo stesso colore per ogni tipo di connessione.
Ora, più saldature, dobbiamo creare lo stripboard che gestirà l'alimentazione dalla rete elettrica. Ho saldato insieme due colonne sulla stripboard sia per 5V che per GND in modo che gestisca meglio la corrente. Vedi lo schema allegato per il circuito che devi creare. Quando si salda il condensatore, assicurarsi che l'estremità negativa sia collegata alla guida GND, non a quella da 5 V. Una volta terminata la stripboard dobbiamo collegare il +VE e il GND alla striscia LED e utilizzare anche l'altra metà dei jumper tagliati in precedenza per collegare Arduino all'alimentatore e alla stripboard. Ora sarebbe un buon momento per aggiungere la scheda breakout SD ad Arduino in modo che possiamo salvare i file e leggerli in seguito. Una volta che la scheda di breakout SD è a posto, possiamo collegare il binario 5V al pin Vin e il GND a qualsiasi pin GND sull'Arduino.
Infine, possiamo collegare un potenziometro all'ingresso analogico A0 come mostrato in modo da avere un modo per controllare la luminosità dei LED.
Una volta fatto tutto ciò, possiamo caricare nuovamente lo schizzo dello striptest cambiando il numero di LED a 144. Assicurati di avere l'alimentatore attivo prima di caricare questo schizzo. Speriamo che tutti i LED si accendano negli schemi dello schizzo dello striptest, così sappiamo che tutto funziona.
Passaggio 3: integrazione del modulo Bluetooth

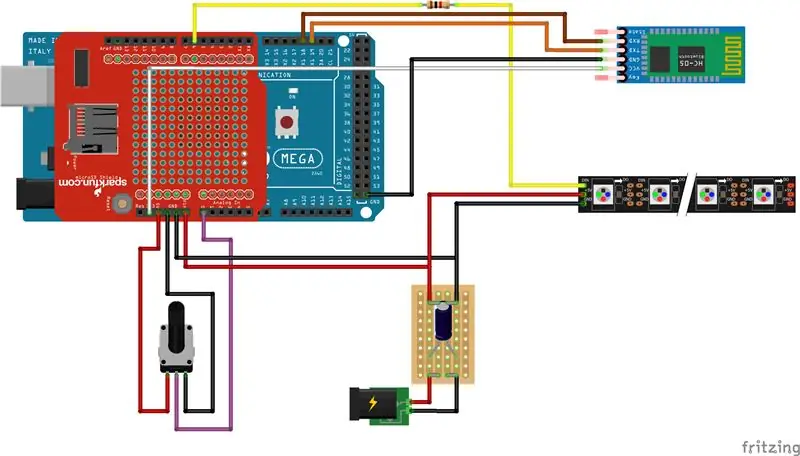
Ultimo pezzo di cablaggio ora, l'unità HC05 si collega all'Arduino Mega come mostrato nello schema. Assicurati che l'unità HC05 si colleghi alle porte Rx1 e Tx1 sul mega - questo rende molto più facile la programmazione ed evita l'uso della libreria "softwareserial".
NB. L'unità HC05 prenderà 5 V o 3,3 V e generalmente funziona con una logica a 3,3 V, quindi l'ho collegata alla guida da 3,3 V. Alcune altre istruzioni hanno mostrato il Tx (su Arduino) su Rx (sull'unità HC05) con un circuito divisore di potenziale per far passare la logica a 5 V dall'Arduino al livello nativo per il modulo HC05. Questo è il motivo per cui avevo i resistori da 1k e 2k nell'elenco delle parti; tuttavia, non mi sono preoccupato e sembra perfettamente felice sul mio tavolo:)
Passaggio 4: hacking del tavolo



Ora dobbiamo iniziare a tagliare il tavolo per dare ai nostri LED e all'elettronica una nuova casa.
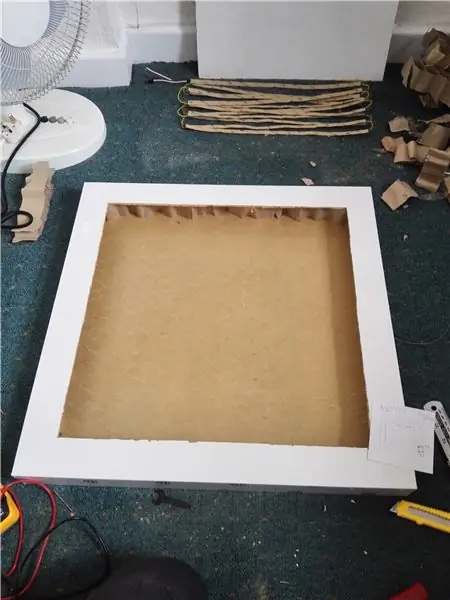
Per prima cosa traccia un quadrato di 450 mm x 450 mm al centro della parte superiore del piano del tavolo LACK. Usando il Dremel (o un seghetto alternativo) ritaglia il quadrato nel miglior modo possibile per tenerlo dritto. Ora possiamo rimuovere la parte superiore e i pezzi interni di cartone lasciandoti con un piano del tavolo scavato come mostrato nell'immagine. Usando di nuovo il Dremel possiamo praticare un foro nell'angolo del fondo del tavolo in modo da avere un posto dove far passare il cavo di alimentazione.
Una volta che il tavolo è pronto, possiamo fissare i LED nelle posizioni più o meno corrette prima di passare ai passaggi successivi. Ho trovato utile assicurarmi che l'elettronica fosse corretta dopo ogni passaggio, quindi prova di nuovo lo schizzo dello striptest.
Una volta che ti senti a tuo agio, tutto è al posto giusto, puoi praticare un paio di piccoli fori per montare l'alimentatore all'interno del bordo del tavolo usando piccoli bulloni. Ho scelto di montare Arduino fuori dal tavolo in modo da poterlo riprogrammare facilmente se voglio, ma è montato capovolto sul fondo del tavolo e non è facilmente visibile. Ho anche montato il potenziometro nella parte inferiore del tavolo in modo che il controllo della luminosità sia piacevole e professionale.
Passaggio 5: parti tagliate al laser



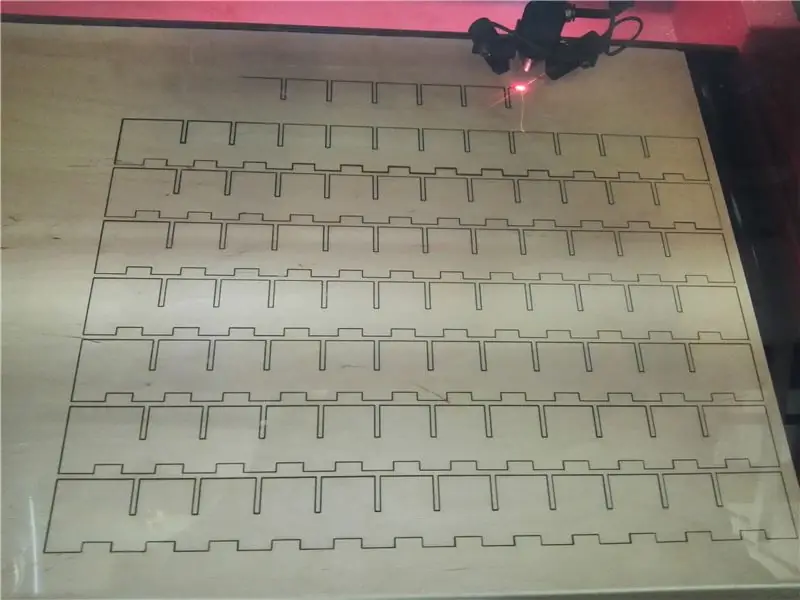
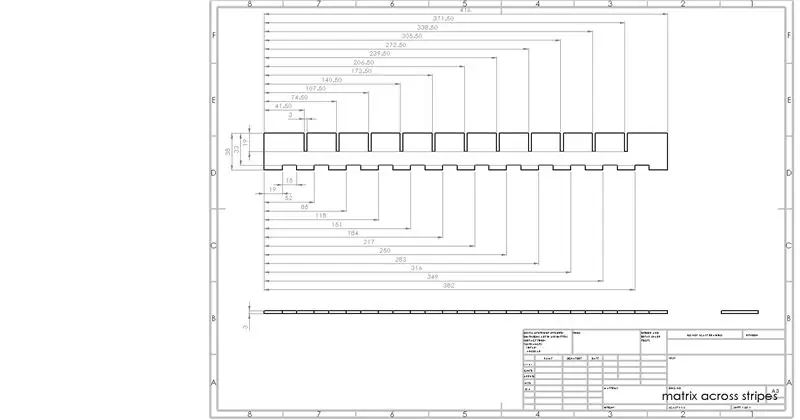
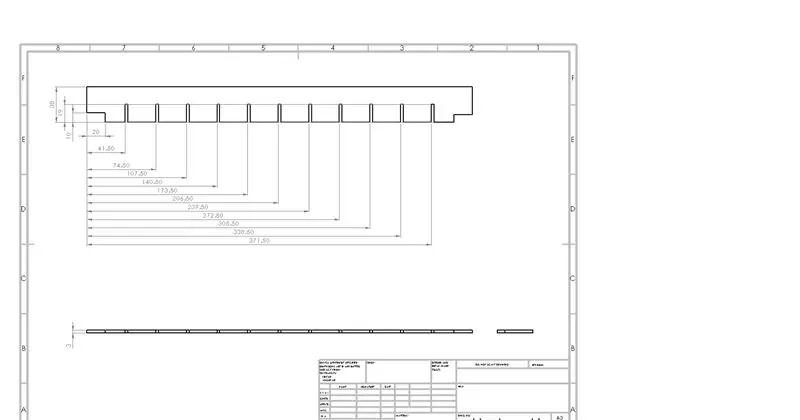
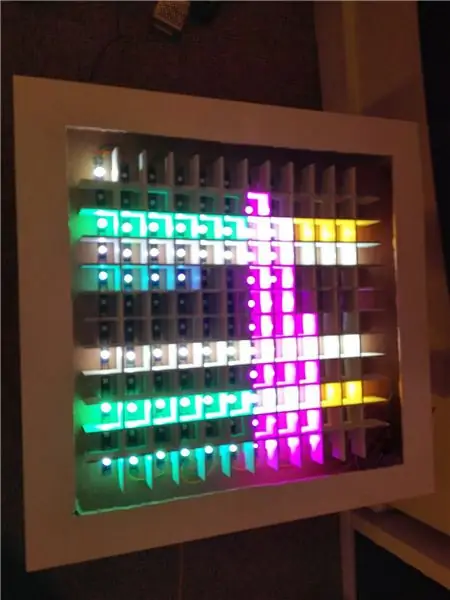
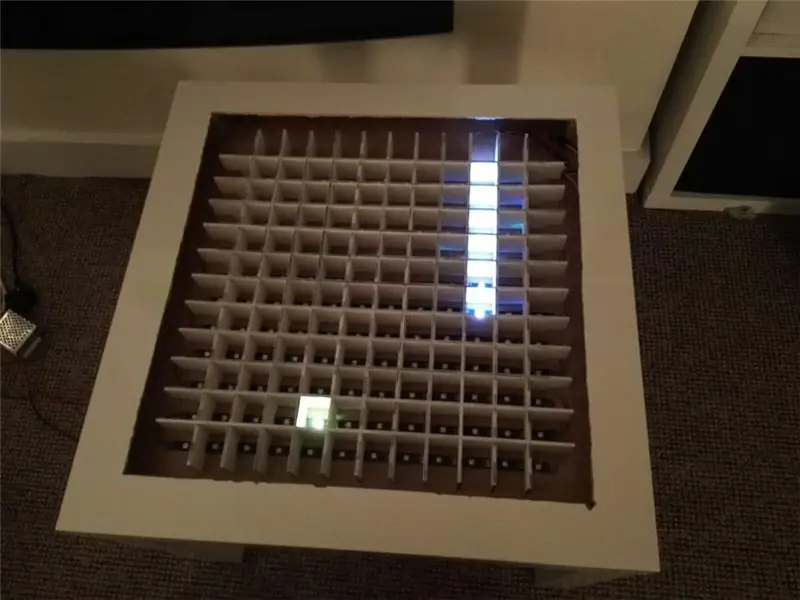
Ora dobbiamo introdurre le parti tagliate al laser che formano la matrice dei quadrati così abbiamo definito i pixel. Ho incluso i file dxf per le parti tagliate al laser che formano la matrice di legno e anche le loro immagini in modo che tu sappia come dovrebbero essere. Sono costituiti da due pezzi separati, uno percorre ogni fila di led e l'altro li attraversa. Le parti che si incrociano hanno uno spazio vuoto di 10 mm di altezza ritagliato nella parte inferiore per consentire il passaggio del cablaggio. Questo spazio potrebbe essere ridotto a 5 mm poiché sembra che ci sia un po' di dispersione di luce da un pixel all'altro.
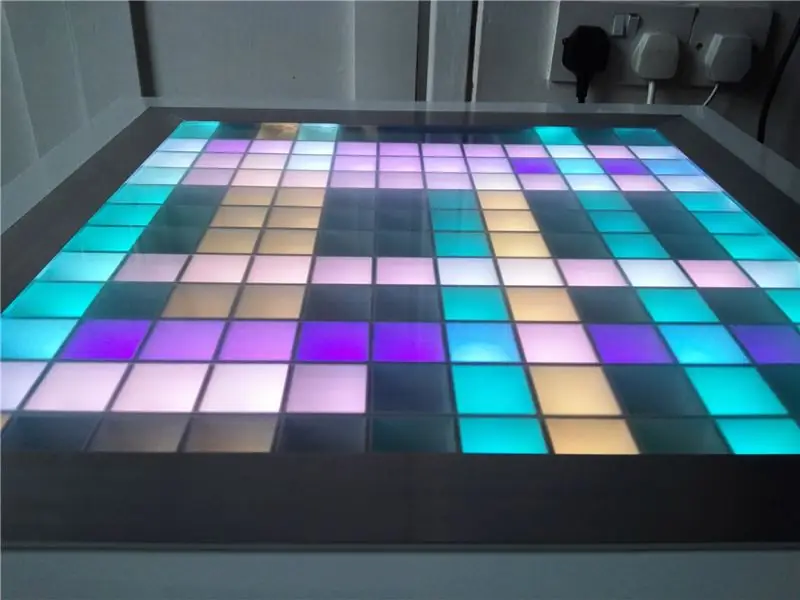
11 copie di entrambe le parti devono essere tagliate al laser su compensato da 3 mm e quindi assemblarle per assicurarsi che si adattino correttamente. Quando sei soddisfatto, smonta nuovamente la matrice e spruzzala di bianco per migliorare le caratteristiche riflettenti del tavolo. Quando sono asciutti rimontali e posizionali sopra i LED. Potrebbe essere un po' più difficile montarli insieme dopo la spruzzatura poiché ora sono un po' più spessi, ma non preoccuparti, picchiettali delicatamente in posizione prima di mettere la matrice sul tavolo.
Passaggio 6: Glediator


Ora che abbiamo implementato tutto l'hardware, possiamo iniziare a guardare il software. Ho scaricato e installato un software chiamato Glediator per creare animazioni per i LED (https://www.solderlab.de/index.php/software/glediat…). Le istruzioni di installazione possono essere un po' complicate, ma segui attentamente il sito Web e dovresti essere a posto. Dobbiamo anche scaricare lo sketch dal sito web di Glediator per caricarlo su Arduino (https://www.solderlab.de/index.php/downloads/catego…). Stiamo utilizzando i LED WS2812B, quindi assicurati di scaricare quello giusto (WS2812 Glediator Interface). Una volta aperto questo schizzo, cambia NUMBER_OF_PIXELS in 144 e caricalo su Arduino.
Una volta installato Glediator, possiamo iniziare a riprodurre le animazioni sul tavolo. Per prima cosa dobbiamo impostare la dimensione della matrice su 12 x 12 nel software Glediator e anche impostare il tipo di output su HSBL - Snake orizzontale (a partire) in basso a sinistra poiché questo è il modo in cui abbiamo cablato i LED e cambiato l'ordine dei colori in GRB (questo è il motivo per cui i LED acquisiscono i dati). Nella scheda di output, apri la porta COM e la matrice LED dovrebbe iniziare a visualizzare il modello LED sullo schermo centrale del software Glediator.
Puoi creare animazioni e registrarle su un file.dat che possiamo caricare sulla scheda SD, il che significa che le tue animazioni preferite possono essere visualizzate sul tavolo senza la necessità di collegare un PC. Ci sono alcuni tutorial online su questo (https://hackaday.io/project/5714-glediator-from-sd… per esempio). Ho modificato alcune diverse fonti di codice per farlo funzionare, quindi il mio codice dovrebbe andare bene.
Quando salvi le tue animazioni, assicurati di salvarle come "animX.dat" dove X è un qualsiasi numero compreso tra 1 e 15. Potresti implementarne di più cambiando un paio di righe nel mio codice.
NB- Durante la registrazione dei file Glediator, il software contiene un bug che significa che non ricorda come hai cablato la striscia LED. Nel mio codice ho implementato una semplice funzione per invertire l'ordine delle righe pari, il che significa che tutto viene visualizzato correttamente
Passaggio 7: controllo seriale Bluetooth


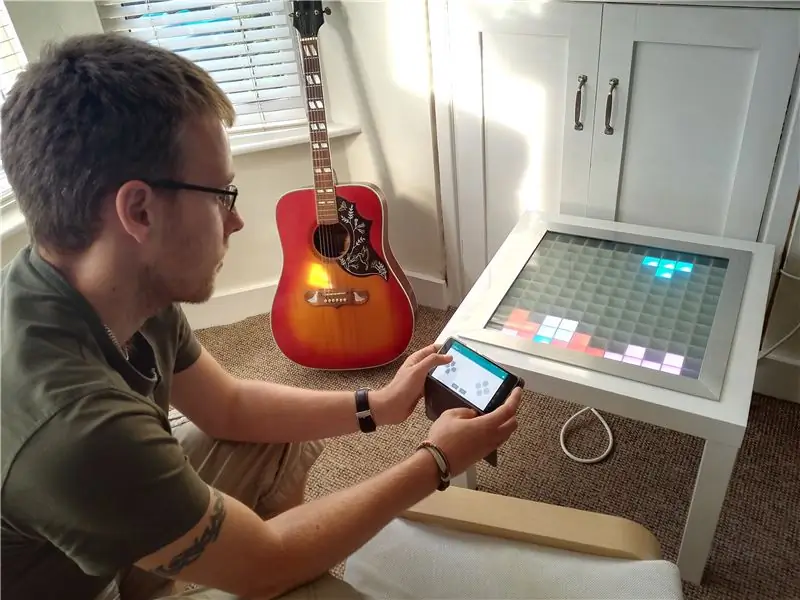
L'impostazione della comunicazione bluetooth tra uno smartphone e Arduino si è rivelata sorprendentemente complicata, ma ci sono alcuni semplici passaggi che renderanno tutto molto più semplice. Innanzitutto, dovrai scaricare un'app per il tuo smartphone. Ho usato https://play.google.com/store/apps/details?id=com…. ma probabilmente c'è un equivalente per iPhone (che devi pagare;p)
Potresti aver notato che il modulo HC05 ha un piccolo interruttore. Se lo accendi con questo interruttore premuto, entra in modalità AT, il che significa che puoi interrogare i parametri su di esso e modificarli se lo desideri.
Carica lo schizzo allegato sul Mega e imposta la velocità seriale sul tuo PC su 9600. Scollega l'alimentazione all'unità HC05 e quindi premi il pulsante su di essa quando la ricollega. Il lampeggio dovrebbe ora essere circa una volta ogni due secondi - ora l'HC05 è in modalità AT.
Ora nel monitor seriale possiamo inviare comandi all'HC05 e vedere la sua risposta. Digita "AT" e premi invio e dovresti vedere "OK" tornare sul monitor seriale - ora sappiamo che è in ascolto. Il nome bluetooth del dispositivo può essere cambiato digitando "AT+NAME=XYZPQR" dove XYZPQR è come vuoi che venga chiamato il modulo. Ho chiamato il mio LightWave. Il codice di accesso predefinito per il modulo bluetooth è 1234 (o 0000), ma può essere modificato anche inviando "AT+PSWD=9876", ad esempio. Infine, possiamo modificare la velocità di comunicazione dell'HC05 inviando "AT+UART=38400". Questa è la velocità predefinita per la maggior parte dei moduli HC05, ma il mio è stato impostato in modo diverso, quindi è buona norma impostarlo per essere sicuri. Ci sono molti più dettagli su questi comandi qui: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M… e ci sono anche istruzioni su questo passaggio che hanno molti più dettagli https://www.instructables.com/id/Modify -Il-HC-05-…
Ora possiamo provare a inviare comandi al modulo tramite un dispositivo bluetooth. Scollegare prima l'alimentazione al modulo HC05 e poi ricollegarlo. Dovresti vedere che la frequenza di lampeggio del LED è molto più veloce - questo significa che ora è in attesa di accoppiarsi. Sul tuo smartphone, apri l'app Arduino Bluetooth Controller e trova il modulo HC05. Se non hai cambiato il nome, probabilmente si chiamerà HC05 o simile. Quando ti vengono fornite le opzioni su come desideri connetterti, seleziona la modalità Terminale. Ora prova a inviare alcuni numeri e sms e vedi se il monitor seriale del PC segnala che sono stati ricevuti. Speriamo che l'abbiano fatto così possiamo andare avanti, in caso contrario ci sono molti istruttori che potrebbero darti alcuni suggerimenti (https://www.instructables.com/id/Bluetooth-Hc-05-W… per esempio).
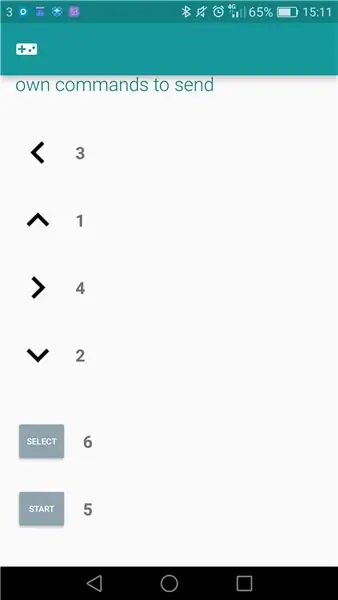
L'ultima cosa da fare qui è mappare gli ingressi del controller sui numeri con cui Arduino può fare qualcosa. Ho usato i seguenti valori:
Su = 1, Giù = 2, Sinistra = 3, Destra = 4, Inizio = 5, Seleziona = 6.
Passaggio 8: giochi

Non mi prendo credito per il codice del gioco. Ho usato il codice sorgente trovato qui https://github.com/davidhrbaty/IKEA-LED-Table scritto da davidhrbaty. Tuttavia, l'ho modificato in diversi modi:
- Ho aggiunto una funzione di limitazione della luminosità basata sul valore del potenziometro in modo da poter modificare la luminosità
- Ho rimosso il gioco dei mattoncini perché non riuscivo a farlo compilare
- Ho cambiato la codifica dei colori dei blocchi di tetris in modo che fossero tutti di colori diversi
- Ho riordinato il menu
- Ho implementato un'opzione per riprodurre animazioni dalla scheda SD
- Ho aggiunto il monitoraggio del punteggio più alto e un'opzione di visualizzazione del punteggio più alto nel menu
Il codice allegato dovrebbe funzionare immediatamente, ma in caso contrario il mio suggerimento sarebbe quello di eliminare i giochi che sembrano causare messaggi di errore e verificare nuovamente il codice finché non si scopre dove si trova il problema. Quindi aggiungere gradualmente più complessità.
L'autore originale di questo codice ha fatto un lavoro fantastico costruendo qualcosa che è davvero modulare e facile da aggiungere. Non è così difficile aggiungere casi extra per aggiungere più funzioni alla tabella.
Le opzioni nel menu sono:
- Scheda SD: riproduce le animazioni memorizzate sulla scheda SD
- Tetris
- Serpente
- Pong
- Dadi - Generatore di numeri casuali tra 1 e 6
- Animazione: una raccolta di animazioni dalla libreria FastLED
- Stars Animation - EDIT - Ora ho implementato Game of Life di Conway invece di questa animazione
- Animazione arcobaleno
- Punteggi più alti - Visualizza i punteggi più alti per tetris e serpente
Prima di iniziare a giocare devi creare due file txt sulla scheda SD, uno chiamato "teths.txt" e l'altro chiamato "snkhs.txt". In entrambi questi file inserisci il numero 0, quindi salvali nella cartella principale della scheda SD. Questi sono i file di monitoraggio del punteggio più alto e verranno aggiornati ogni volta che il punteggio più alto viene battuto. Se vuoi reimpostarlo, riporta i valori a 0 su un PC.
Una volta caricato il programma LED_table su Arduino, puoi aprire il monitor seriale e dovresti essere in grado di vedere i comandi bluetooth mentre li invii: in questo modo saprai che tutto funziona correttamente.
Passaggio 9: divertiti



Tutto ciò che resta da fare è caricare il codice della tabella LED principale sul Mega e poi divertirti a giocare e fammi sapere i tuoi punteggi più alti!
Sto ancora aspettando che arrivino le parti per il piano del tavolo (sezione a T in alluminio e vetro) ma ora il tavolo funziona bene e posso giocarci sopra.
Fatemi sapere se avete commenti, modifiche o individuate errori che ho fatto.
Passaggio 10: aggiornamento




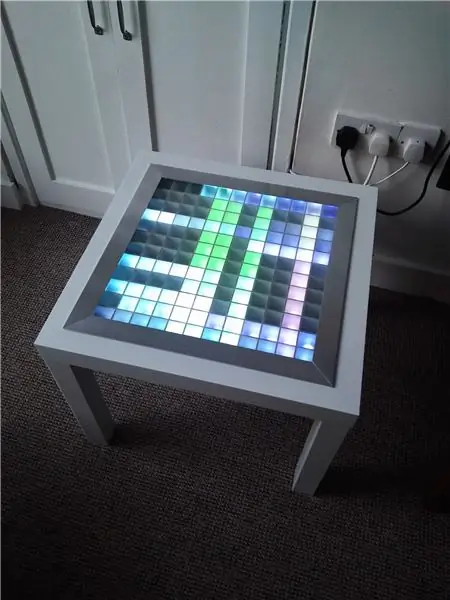
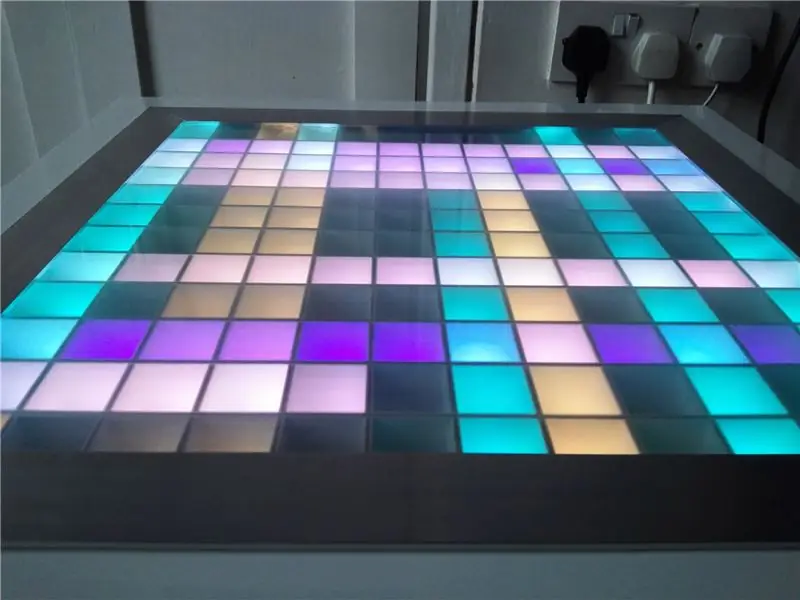
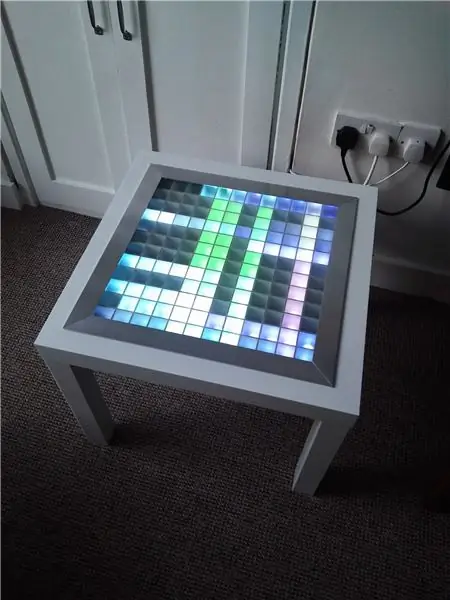
Ora è completamente finito!:)
Alla fine ho preso in consegna la sezione a T in alluminio per il bordo e ho fatto del mio meglio per smussare il giunto (a quanto pare 45 gradi è uno degli angoli più difficili) ma è quasi completamente quadrato. Per la parte superiore ho deciso di prendere una lastra di vetro più spessa (425 x 425 x 8 mm) e ho smerigliato la parte inferiore usando lo spray glassa per vetro Rustoleum. Ho usato un normale mastice (sigillante siliconico) per unire la parte superiore e gli angoli in modo che ci sia un po' di flessione nelle giunture, se necessario.
Aggiornamento aggiornato. Ora ho aggiunto in Game of Life di Conway come opzione 7 nel menu piuttosto che l'animazione delle stelle perché non l'ho mai usata. Se non sai cos'è questo gioco, cercalo su Google, ma fondamentalmente è un gioco a zero giocatori che mostra l'evoluzione basata su tre semplici regole. Il gioco della vita di Conway
Aggiorna^3. Ho apportato alcune modifiche al codice in modo che ora includa un bugfix relativo all'oscuramento dei LED rossi e includa anche un'animazione dell'albero di Natale come opzione 11 nel menu. Godere.
Consigliato:
Tavolino da caffè di animazione: 9 passaggi (con immagini)

Animation Coffee Table: ci sono molti ottimi istruttori su come realizzare tavolini interattivi con matrici LED, e ho preso ispirazione e suggerimenti da alcuni di essi. Questo è semplice, economico e soprattutto ha lo scopo di stimolare la creatività: con solo due pulsanti
Tavolino da caffè Arcade per due giocatori RasPi: 7 passaggi (con immagini)

Tavolino da caffè Arcade per due giocatori RasPi: ecco la mia versione del tavolino da caffè arcade Raspberry Pi. Ho avuto l'idea da altri fantastici istruttori qui e volevo condividere la mia esperienza con la build. Il tavolo può giocare a giochi di più epoche di videogiochi tra cui NES, SNES, Sega, Play
RC Car Hack - Controllato tramite Bluetooth tramite App Android: 3 Passaggi (con Immagini)

RC Car Hack - Controllato tramite Bluetooth tramite app Android: sono sicuro che ognuno di voi può trovare a casa un'auto RC inutilizzata. Questa istruzione ti aiuterà a cambiare la tua vecchia auto RC con un regalo originale :) A causa del fatto che l'auto RC che avevo era di piccole dimensioni, ho scelto Arduino Pro Mini come controller principale. Un altro
Tavolino da caffè interattivo a LED fai-da-te: 16 passaggi (con immagini)

Tavolino da caffè interattivo a LED fai-da-te: in questo tutorial ti mostrerò come ho realizzato passo dopo passo un tavolino da caffè interattivo a LED. Ho deciso di creare un design semplice ma moderno e mi sono concentrato maggiormente sulle sue caratteristiche. Questo fantastico tavolo crea un'atmosfera straordinaria nel mio salotto.H
Dot² - un tavolino da caffè interattivo: 12 passaggi (con immagini)

Dot² - un tavolino da caffè interattivo: durante il mio tirocinio, ho costruito un tavolo interattivo su cui è possibile eseguire animazioni, alcuni fantastici effetti LED e sì, giocare ai giochi della vecchia scuola!! Ho preso l'ispirazione per creare questo tavolino da crt4041's Music Visualiser TableIl tavolo è controllato
