
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


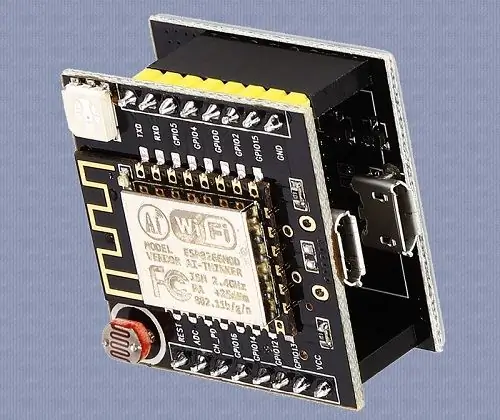
RGB's RGB's RGB ovunque! A chi non piace avere un'illuminazione colorata dall'aspetto fresco intorno alla propria casa in questi giorni? Questo piccolo progetto mostra l'ESP8266 mescolato con il controllo SmartThings e si trasforma in un vero controller RGB pulito per strisce LED e simili. Un controller Gizwits ESP8266 Witty Cloud viene utilizzato per comodità grazie al suo LED RGB integrato, ma la maggior parte degli ESP8266 ESP12/ESP32 dovrebbe funzionare. Sono sicuro che ne hai un paio… O 10 in giro per provarlo. Vai a costruirne uno e DIVERTITI!
Fase 1: Hardware - Cosa ti serve - FACILE QUESTA VOLTA

NON approvo, rappresento o ricevo nulla per gli esempi seguenti. Avvertimento Emptor.
Sostituisci secondo necessità per i tuoi requisiti/parametri individuali. I link ai prodotti sono solo a titolo esemplificativo e non promozionale. 1. ESP8266 GizWits Witty Cloud MC2. Hub Samsung SmartThings 2.0
Passaggio 2: Software: cosa ti servirà




ASSUNZIONI: Lavorare comodamente con Arduino IDE, Libraries, SmartThings IDE e GITHub.
- Arduino IDE
- IDE SmartThings
- App Android SmartThings
- GITub
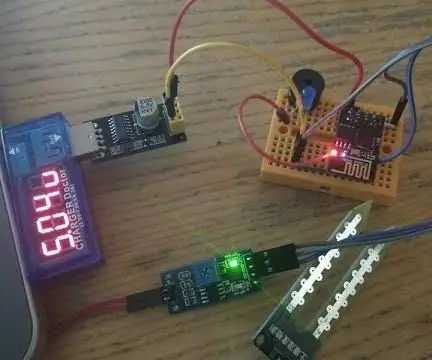
Passaggio 3: configurazione hardware

- Posiziona con cura il cavo USB in modo che la forma della terminazione corrisponda a quella della connessione sul tuo ESP8266. Un po' come un puzzle da 1 pezzo.
- Usando una forza delicata, inserire lentamente il connettore del cavo nel connettore dell'ESP.
- Collega l'altra estremità del cavo USB alla porta USB del dispositivo che utilizzerai per programmare/alimentare il tuo ESP.
- Sì… questi passaggi suonano volutamente sarcastici. Spero che ti sia piaciuto e non sei infastidito!
Passaggio 4: configurazione del software



ASSUNZIONI: Lavorare comodamente con Arduino IDE, Libraries, SmartThings IDE e GITHub.
- Accedi ai tuoi rispettivi account SmartThings IDE e GITHub.
- Segui TUTTI i passaggi mostrati qui da Daniel Ogorchock. AKA Ogiewon.
So che ci sono molte informazioni e configurazioni iniziali se è la prima volta che configuri le configurazioni di ST_Anything, ma ne vale la pena. PER FAVORE, sentiti libero di porre qualsiasi domanda tu possa avere lungo la strada. Inoltre, questo forum SmartThings per questo progetto è un OTTIMO posto per suggerimenti e consigli.
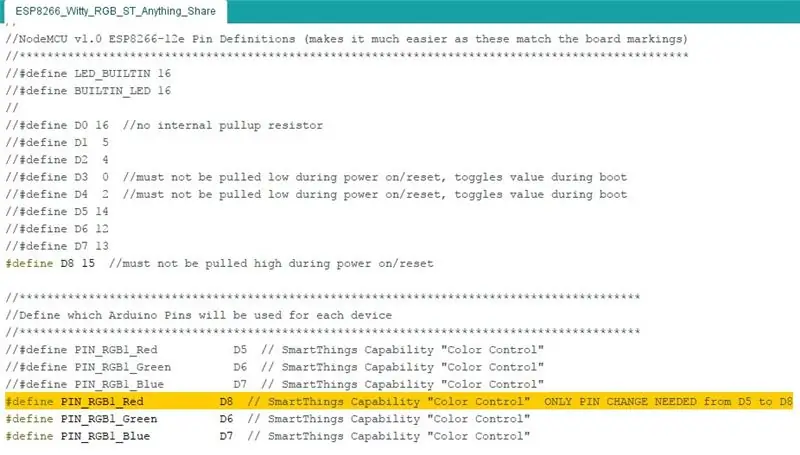
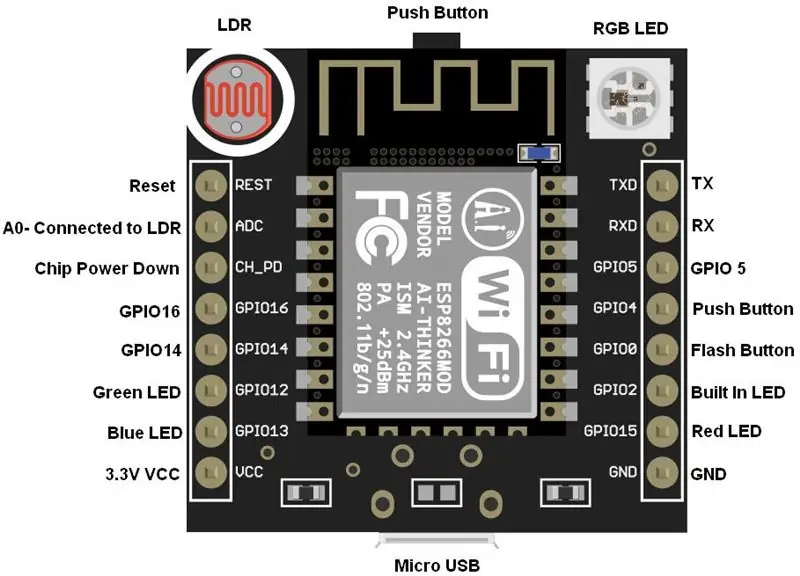
Modifica lo schizzo Arduino allegato, aggiungendo le specifiche dell'ambiente WiFi/SmartThings. Lo schizzo indica dove apportare le modifiche, così come i passaggi sulla pagina GITHub. NOTA: i pin predefiniti utilizzati nello schizzo fornito nel Repo sono specifici dello standard ESP8266 ESP12. Per lavorare su Witty ESP8266 come descritto in questo Instructable, cambia il pin PIN_RGB1_Red da D5 a D8 e decommenta anche la definizione del pin #define D8 15. Vedi ScreenShot.
Consigliato:
ESP8266/ESP12 Witty Cloud - Sensore di illuminazione SmartThings alimentato da Arduino: 4 passaggi

ESP8266/ESP12 Witty Cloud - Sensore di illuminazione SmartThings alimentato da Arduino: far reagire la tua illuminazione intelligente ad alcuni degli orari predefiniti come il tramonto e l'alba, o un orario specifico… non sempre corrisponde a quello che vedono i tuoi occhi mentre sei dentro la tua casa. Forse è il momento di aggiungere un sensore in grado di accenderli tutti
ESP8266/ESP-12 SmartThings DS18B20 alimentato da Arduino Temp. Sensore: 4 passaggi (con immagini)

ESP8266/ESP-12 SmartThings DS18B20 alimentato da Arduino Temp. Sensore: a tutti noi piace sapere qual è la temperatura attuale della stanza e, a volte, qual è la temperatura in un'altra stanza, o forse anche nella tua casa di vacanza dall'altra parte del mondo. Forse vuoi monitorare la temperatura nella casa del tuo animale domestico Lizard
ESP8266/ESP-01 Rilevatore di perdite SmartThings alimentato da Arduino: 5 passaggi (con immagini)

ESP8266/ESP-01 Rilevatore di perdite SmartThings alimentato da Arduino: così tanti rilevatori di perdite tra cui scegliere, quale funzionerà meglio per te? Se hai Samsung SmartThings che controlla qualsiasi dispositivo nella tua casa, allora questo potrebbe essere solo il biglietto! Questa è la versione finale di una serie che sto costruendo un
Rilevatore di perdite alimentato da Arduino ESP8266/ESP-01: 3 passaggi (con immagini)

ESP8266/ESP-01 Rilevatore di perdite alimentato da Arduino: l'acqua è OTTIMA roba, giusto? Non tanto quando è costretto a lasciare la sua casa designata e inizia invece a nuotare intorno allo spazio del pavimento della tua casa. So che questo è un progetto "a posteriori", ma spero che possa aiutare qualcun altro a evitare un potenziale disastro
Albero di Natale LED RGB alimentato tramite USB: 9 passaggi (con immagini)

Albero di Natale a LED RGB alimentato tramite USB: ho deciso che avrei fatto alcuni regali prenatalizi per alcuni dei miei amici geek del Makerspace Sono un membro di fizzPOP. Ho deciso che piuttosto che costruirli interamente da solo avrei prodotto un kit in modo che potessero divertirsi a costruirli
