
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



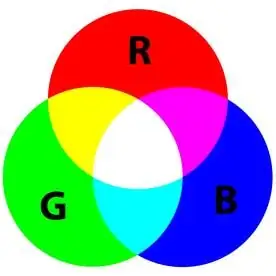
Luci RGB che combinano tre luci a LED rosse, verdi e blu. Regolando la luminosità del LED creiamo un nuovo colore. Quindi il LED che regola la luminosità usando i codici (0-255).
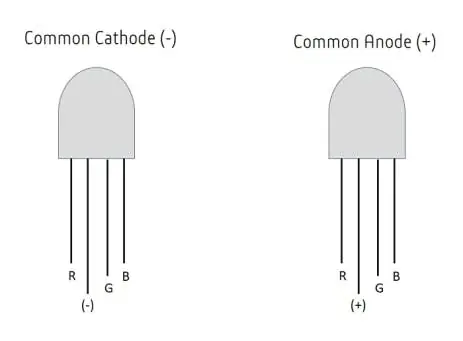
►Poiché i LED sono molto vicini l'uno all'altro, possiamo vedere solo il risultato dei colori finali anziché i tre colori individualmente. ►Per avere un'idea su come abbinare i colori, dai un'occhiata alla seguente tabella. Questa è la tabella di miscelazione dei colori più semplice, ci sono tabelle di colori più complesse sul web. ►I LED RGB hanno 4 pin che si distinguono per la loro lunghezza. Il più lungo è la massa (-) o la tensione (+) a seconda che si tratti rispettivamente di un LED a catodo comune o ad anodo comune.
Il LED RGB è una combinazione di 3 LED in un solo pacchetto · 1x LED rosso
· 1x LED verde
· 1x LED blu
Il colore prodotto dal LED RGB è una combinazione dei colori di ciascuno di questi tre LED.
Passaggio 1: miscelazione dei colori
Per produrre altri colori, puoi combinare i tre colori in diverse intensità. Per generare colori diversi puoi usare PWM per regolare la luminosità di ciascun LED. Poiché i LED sono molto vicini l'uno all'altro, possiamo vedere solo il risultato finale dei colori anziché i tre colori individualmente.
R G B (255, 255, 255) = Colore bianco Il 255 è la piena luminosità della luce a led
Passaggio 2: LED RGB Due tipi:

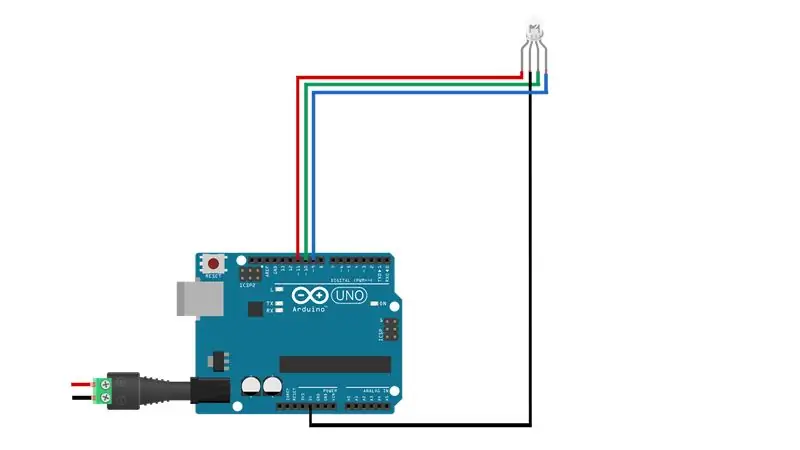
Passaggio 3: LED RGB LAMPEGGIANTE:

int pin rosso = 11;int pin verde = 10; int bluePin = 9; void setup() { pinMode(redPin, OUTPUT); pinMode(GreenPin, OUTPUT); pinMode(bluePin, OUTPUT); } void loop() { setColor(255, 0, 0); // red delay(1000); setColor(0, 255, 0); // ritardo verde (1000); setColor(0, 0, 255); // ritardo blu (1000); setColor(255, 255, 0); // ritardo giallo (1000); setColor(80, 0, 80); // ritardo viola (1000); setColor(0, 255, 255); // ritardo dell'acqua (1000); } void setColor(int red, int green, int blue) { #ifdef COMMON_ANODE red = 255 - red; verde = 255 - verde; blu = 255 - blu; #endif analogWrite(redPin, rosso); analogWrite(greenPin, verde); analogWrite(bluePin, blu); }
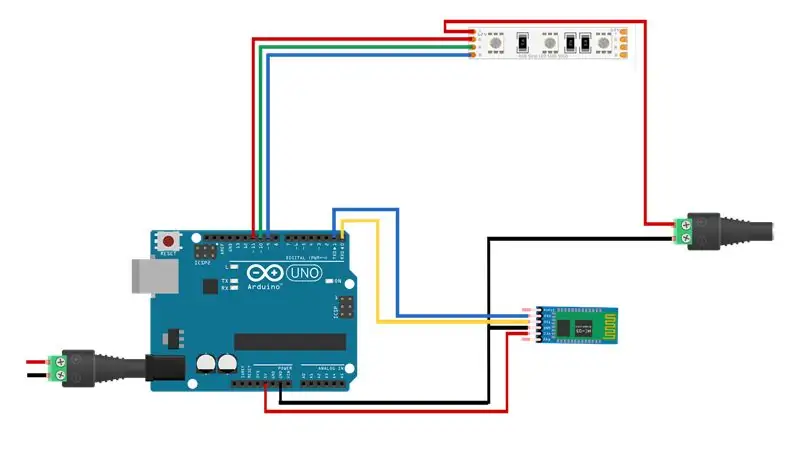
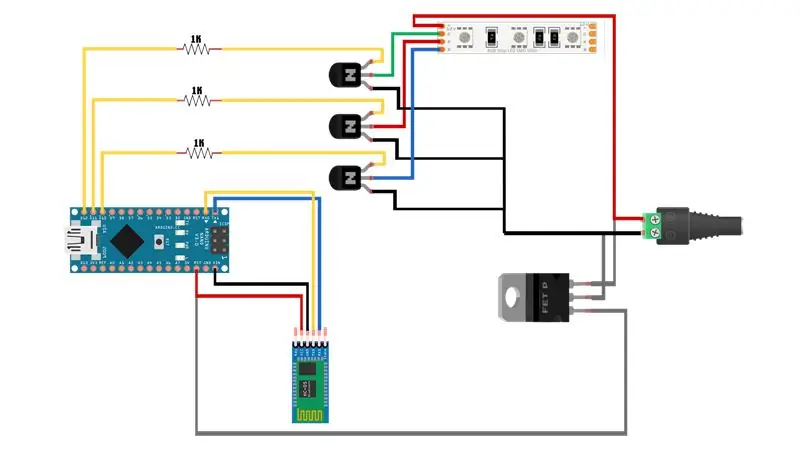
Passaggio 4: ARDUINO UNO UTILIZZANDO IL CONTROLLER BLUETOOTH RGB:

int colore =0;int rosso = 12; int verde =11; blu int =10;
carattere ricevuto;
void setup() {
Serial.begin(9600); pinMode(rosso, USCITA); pinMode(verde, USCITA); pinMode(blu, USCITA);
analogWrite(rosso, 0);
analogWrite(verde, 0); analogWrite(blu, 0); }
ciclo vuoto(){
if(Serial.available()>0){ color = Serial.read(); char Rec = char(colore); if (Rec != '0') { Serial.println(Rec); } } //Nero if (color == 'B') { analogWrite(red, 0); analogWrite(verde, 0); analogWrite(blu, 0); }
//BIANCO
if (color == 'W') { analogWrite(red, 255); analogWrite(verde, 255); analogWrite(blu, 255); }
//ROSSO
if (color == 'R') { analogWrite(red, 255); analogWrite(verde, 0); analogWrite(blu, 0); }
//LIME
if (color == 'L') { analogWrite(red, 0); analogWrite(verde, 255); analogWrite(blu, 0); }
//Blu
if (color == 'E') { analogWrite(red, 0); analogWrite(verde, 0); analogWrite(blu, 255); }
//Giallo
if (color == 'Y') { analogWrite(red, 255); analogWrite(verde, 255); analogWrite(blu, 0); }
//Ciano/Acqua
if (color == 'C') { analogWrite(red, 0); analogWrite(verde, 255); analogWrite(blu, 255); }
//Magenta / Fucsia
if (color == 'M') { analogWrite(red, 255); analogWrite(verde, 0); analogWrite(blu, 255); }
// marrone rossiccio
if (color == 'F') { analogWrite(red, 128); analogWrite(verde, 0); analogWrite(blu, 0); }
// Oliva
if (color == 'O') { analogWrite(red, 128); analogWrite(verde, 128); analogWrite(blu, 0); }
//Verde
if (color == 'G') { analogWrite(red, 0); analogWrite(verde, 128); analogWrite(blu, 0); }
// Viola
if (color == 'P') { analogWrite(red, 128); analogWrite(verde, 0); analogWrite(blu, 128); }
// Marina Militare
if (color == 'N') { analogWrite(red, 0); analogWrite(verde, 0); analogWrite(blu, 128); }
//corallo chiaro
if (color == 'J') { analogWrite(red, 240); analogWrite(verde, 128); analogWrite(blu, 128); }
//rosso-arancio
if (color == 'X') { analogWrite(red, 255); analogWrite(verde, 69); analogWrite(blu, 0); }
//verde giallo
if (color == 'G') { analogWrite(red, 173); analogWrite(verde, 255); analogWrite(blu, 47); }
// verde primavera
if (color == 'S') { analogWrite(red, 0); analogWrite(verde, 255); analogWrite(blu, 127); }
// acqua marina
if (color == 'A') { analogWrite(red, 127); analogWrite(verde, 255); analogWrite(blu, 212); }
// rosa caldo
if (color == 'H') { analogWrite(red, 255); analogWrite(verde, 105); analogWrite(blu, 180); }
// melata
if (color == 'D') { analogWrite(red, 240); analogWrite(verde, 255); analogWrite(blu, 240); }
// grigio chiaro / grigio chiaro
if (color == 'U') { analogWrite(red, 211); analogWrite(verde, 211); analogWrite(blu, 211); } }
Passaggio 5: ARDUINO NANO UTILIZZANDO IL CONTROLLER BLUETOOTH RGB:

Passaggio 6: SCARICA: codice Arduino e app Android
Cliccami
Consigliato:
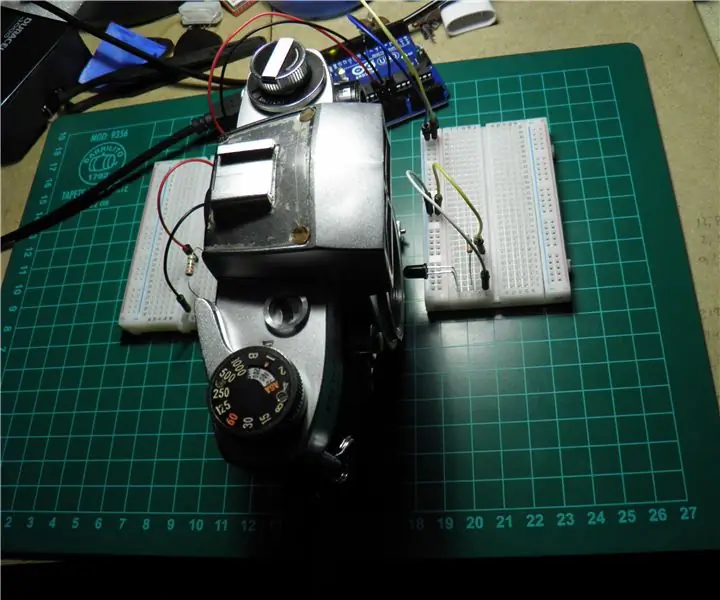
Controllo dell'otturatore della fotocamera con pellicola Arduino: 4 passaggi

Arduino Film Camera Shutter Checker: Recentemente ho comprato due vecchie macchine da presa usate. Dopo averli puliti mi sono reso conto che la velocità dell'otturatore poteva essere ritardata dalla polvere, dalla corrosione o dalla mancanza di olio, quindi ho deciso di fare qualcosa per misurare il tempo di esposizione reale di qualsiasi fotocamera, perché, di m
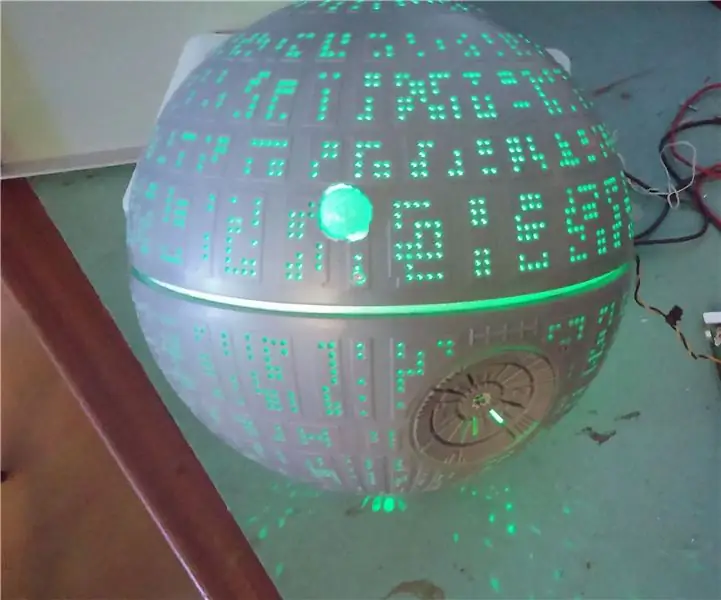
Fotocamera Raspberry PI e Morte Nera per il controllo della luce: 5 passaggi (con immagini)

Raspberry PI Camera e Light Control Death Star: come sempre cerco di costruire dispositivi che siano utili, funzionino in modo robusto e spesso siano anche miglioramenti rispetto alle attuali soluzioni standard. Ecco un altro grande progetto, originariamente chiamato Shadow 0f Phoenix, uno scudo Raspberry PI in co
Controllo della retroilluminazione I2C di un display LCD 1602/2004 o HD44780 ecc.: 4 passaggi

Controllo della retroilluminazione I2C di un display LCD 1602/2004 o HD44780 ecc.: Questa istruzione mostra come controllare la retroilluminazione di un display LCD tramite un modulo ADC I2C. Il contrasto può essere controllato allo stesso modo dopo aver rimosso il potenziometro di regolazione
FOTOCAMERA UNICORN - Costruzione della fotocamera Raspberry Pi Zero W NoIR da 8 MP: 7 passaggi (con immagini)

UNICORN CAMERA - Fotocamera Raspberry Pi Zero W NoIR 8MP Build: Pi Zero W NoIR 8MP Camera BuildQuesto Instructable è stato creato per aiutare chiunque desideri una fotocamera a infrarossi o una fotocamera portatile davvero fantastica o una fotocamera portatile Raspberry Pi o vuole solo divertirsi, heheh . Questo è il più conveniente e configurabile
Aggiungi un jack per la sincronizzazione del PC a un cavo Ttl Nikon Sc-28 (usa le impostazioni automatiche per il flash della fotocamera e i flash della fotocamera con trigger disa

Aggiungi un jack per la sincronizzazione del PC a un cavo Ttl Nikon Sc-28 (usa le impostazioni automatiche per un flash della fotocamera e flash della fotocamera Trigger Off!!): in questo tutorial ti mostrerò come rimuovere uno di quei fastidiosi connettori TTL proprietari a 3 pin su il lato di un cavo TTL esterno Nikon SC-28 e sostituirlo con un connettore di sincronizzazione PC standard. questo ti permetterà di usare un flash dedicato, s
