
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.



A meno di 50 anni dalla sua prima apparizione a Londra nel 1967, Automated Teller Machines (ATM) si è diffuso in tutto il mondo, assicurandosi una presenza in tutti i principali paesi e persino nelle piccole città.
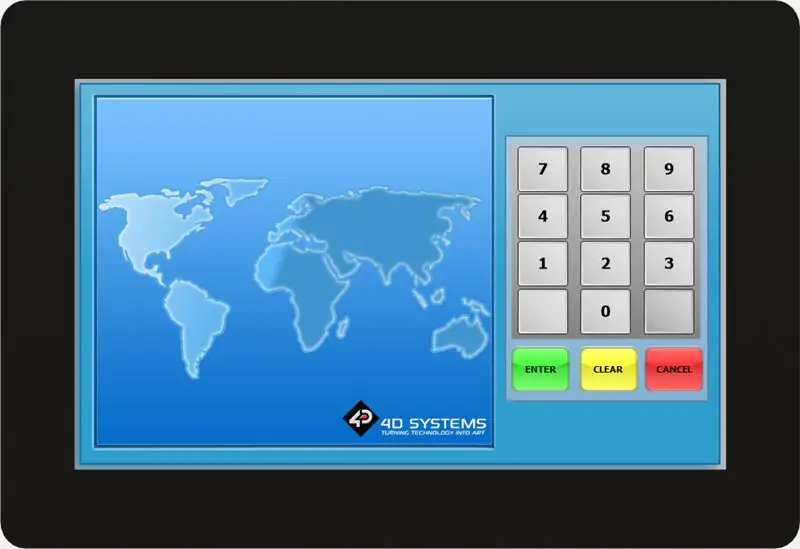
Questo progetto ATM simula il funzionamento di base di un bancomat che include il controllo del saldo del conto e il prelievo di contanti. È caratterizzato dall'uso di 4D Systems gen-uLCD-70DCT-CLB, un display touch capacitivo come interfaccia uomo-macchina.
Passaggio 1: costruire
COMPONENTI HARDWARE
- gen4-uLCD-70DT
- gen4 - Cavo PA e FFC
- 1 x Arduino MEGA 2560
- 1 x scudo motore5 x servomotore
- s2 x motori CC2 x LED rosso
- 2 x modulo fotoresistenza
- Modulo lettore di schede RFID
- Schede RFID
- Alimentatore CC 5V 2A
- Pannelli acrilici
- Dadi e bulloni assortiti
- uScheda SD
- uCavo USB
- Cavi per ponticelli
APP SOFTWARE
Workshop 4 IDEArduino IDE
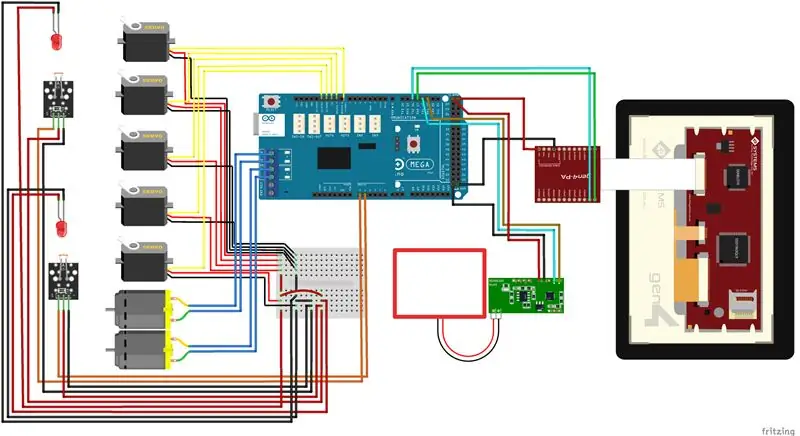
Costruisci il circuito come mostrato nello schema.
Passaggio 2: programma

- Estrarre il contenuto dei file.
- Apri il file di progetto per i codici Arduino.
- È possibile modificare i pin del servo e le impostazioni della porta COM seriale.
- È inoltre possibile modificare l'ordinamento dei comandi per i comandi provenienti dal display.
- È inoltre possibile controllare e modificare i codici per le routine di inserimento e identificazione della carta.
- È inoltre possibile verificare e modificare i codici di erogazione delle bollette.
- Puoi anche controllare e modificare i codici per la routine di espulsione della carta.
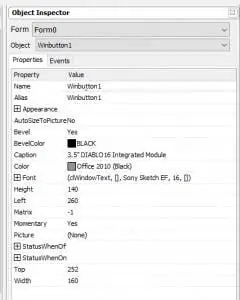
- Aprire il progetto utilizzando Workshop 4. Questo progetto utilizza l'ambiente Visi. È possibile modificare le proprietà di ciascun widget.
Passaggio 3: compila

Fare clic sul pulsante "Compila".
Nota: questo passaggio potrebbe essere saltato. Tuttavia, la compilazione è essenziale per il debug.
Passaggio 4: porta di comunicazione

Collega lo schermo al PC. Assicurati di essere connesso alla porta giusta. Il pulsante rosso indica che il dispositivo non è connesso, il pulsante blu indica che il dispositivo è collegato alla porta giusta.
Passaggio 5: compila e carica


- Torna alla scheda "Home". Questa volta, fai clic sul pulsante "Comp'nLoad".
-
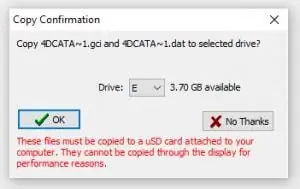
Workshop 4 IDE ti chiederà di selezionare un'unità per copiare i file di immagine su una scheda uSD. Dopo aver selezionato l'unità corretta, fare clic su OK.
Passaggio 6: montare la carta USD

- Quando la scheda uSD non è ancora inserita, sul display gen4 apparirà questo messaggio: "Unità non montata"
- Dopo aver inserito la tua scheda uSD, la GUI verrà caricata sul display.
Potresti anche voler dare un'occhiata al nostro sito web del progetto!
Consigliato:
Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: 3 passaggi

Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: La maggior parte delle volte che ho affrontato, non ho una buona potenza del segnale per i miei lavori quotidiani. Così. Cerco e provo diversi tipi di antenna ma non funziona. Dopo aver perso tempo ho trovato un'antenna che spero di realizzare e testare, perché è principio costruttivo non
Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: 3 passaggi

Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: In questo Instructable eseguiremo il rilevamento del volto su Raspberry Pi 4 con Shunya O/S utilizzando la libreria Shunyaface. Shunyaface è una libreria di riconoscimento/rilevamento facciale. Il progetto mira a raggiungere la massima velocità di rilevamento e riconoscimento con
Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): 4 passaggi

Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): in questo post, ho realizzato uno specchio per il trucco fai-da-te con l'aiuto delle strisce LED. Sono davvero fantastici e devi provarli anche tu
Gioca a Doom sul tuo iPod in 5 semplici passaggi!: 5 passaggi

Gioca a Doom sul tuo iPod in 5 semplici passaggi!: una guida passo passo su come eseguire il dual-boot di Rockbox sul tuo iPod per giocare a Doom e a dozzine di altri giochi. È qualcosa di veramente facile da fare, ma molte persone rimangono stupite quando mi vedono giocare a doom sul mio iPod e si confondono con le istruzioni
Bancomat con Arduino (impronta digitale + carta RFID): 4 passaggi (con immagini)

Bancomat con Arduino (impronta digitale + carta RFID): Ciao amici, torno con una nuova idea di bancomat con Arduino. Può essere utile nelle aree rurali dove non sono possibili servizi senza contanti. È una piccola idea. Spero ti è piaciuto. Cominciamo
