
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.




Questa è una luna stampata in 3D con un supporto. Costruito con una striscia LED RGB di 20 led collegati ad un arduino uno e programmato per essere controllato con blynk. L'arduino è quindi possibile controllare tramite l'app da blynk su iPhone o Android.
Passaggio 1: parti e strumenti:



1x - striscia LED ws2812b, ho usato una striscia da 30 led da 1 m e ho ritagliato 20 led per questo.
1x - Luna stampata in 3D, link per il download da thingiverse:
1x - Supporto lunare stampato in 3D, collegamento da thingiverse:
1x - Supporto per strisce LED stampato in 3D, fai da te scarica il file zip aggiunto per ottenere il file. Devi ridimensionarlo al 1000%!
1x - arduino uno + cavo
1x computer con rete
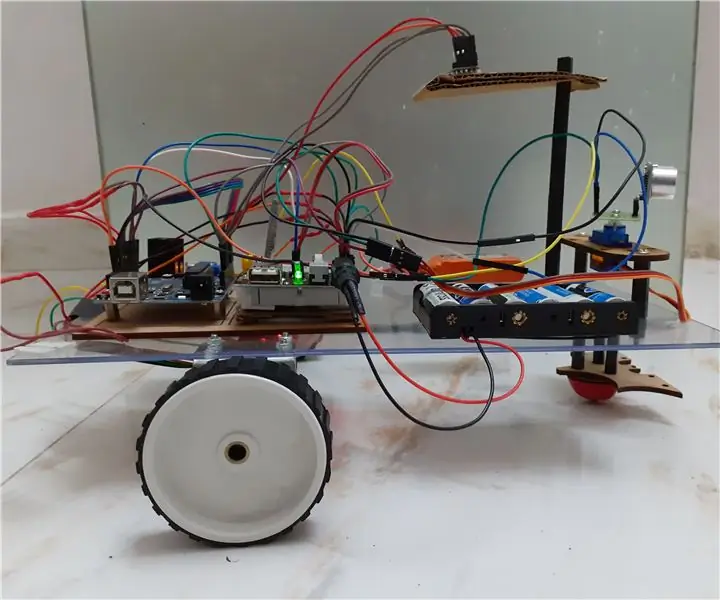
Passaggio 2: processo di costruzione:



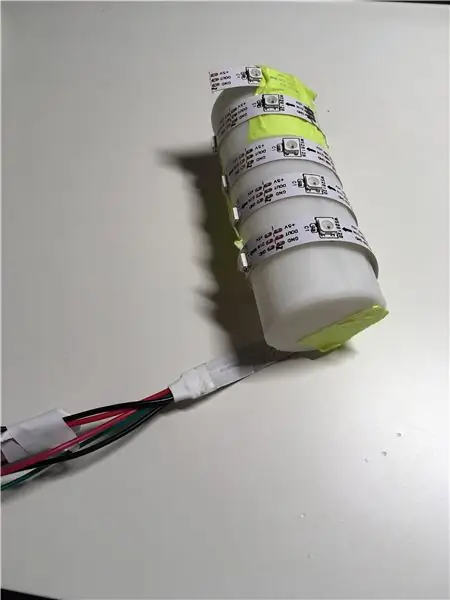
Ho iniziato mettendo del nastro adesivo sulla striscia led e attaccandolo al supporto della striscia led. Assicurati di non coprire nessuna delle luci e usa anche del nastro non conduttivo quando lo attacchi al rotolo.
Per rendere più robusto il supporto per la luna, ho usato del nastro biadesivo e ho fatto pressione per alcuni secondi e hanno tenuto molto bene insieme.
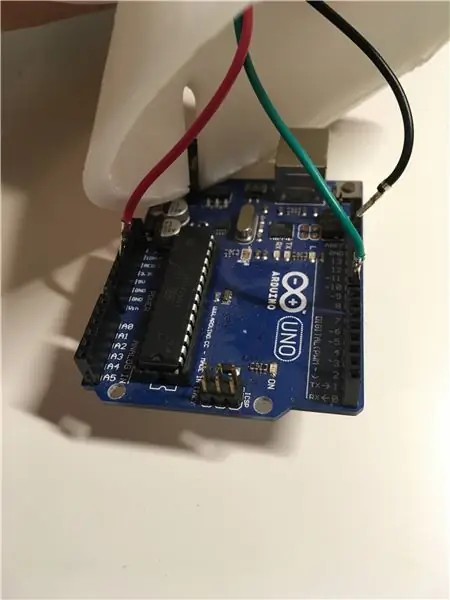
La striscia led con il portarotolo led è stata messa sopra il supporto, ho spinto i cavi dalla striscia led attraverso il supporto e l'ho collegata all'arduino. Ho anche usato del nastro biadesivo per tenerlo in posizione.
Come sono collegati i cavi:
- Cavo nero a massa (gnd)
- Cavo rosso a 5v dall'arduino
- Cavo verde al pin 8, il codice dal file zip utilizzerà anche pin 8 + 20 led.
Non ho utilizzato alcun alimentatore esterno quindi ho abbassato la luminosità utilizzata per i led.
L'arduino uno è un po' grande per questo supporto, quindi ho dovuto estrarre lo strato inferiore sul supporto e posizionare l'intero supporto su una piccola scatola con un po' di spazio sotto la luna.
Ho appena messo la luna sopra il rotolo, quindi è possibile alzare semplicemente se ciò fosse necessario.
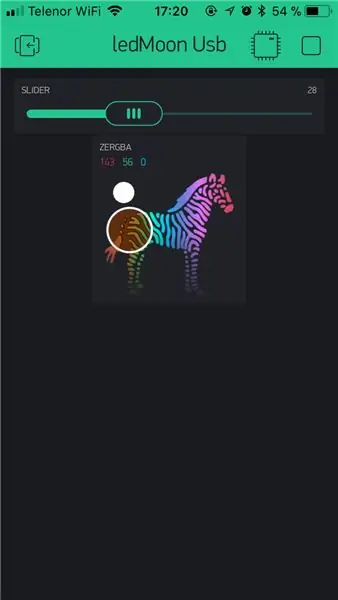
Passaggio 3: programmazione dell'app Arduino + Blynk:



Il programma è principalmente preso dalla pagina di esempio di blynk:
Ho usato il controllo zebra RGB e un cursore per impostare la luminosità.
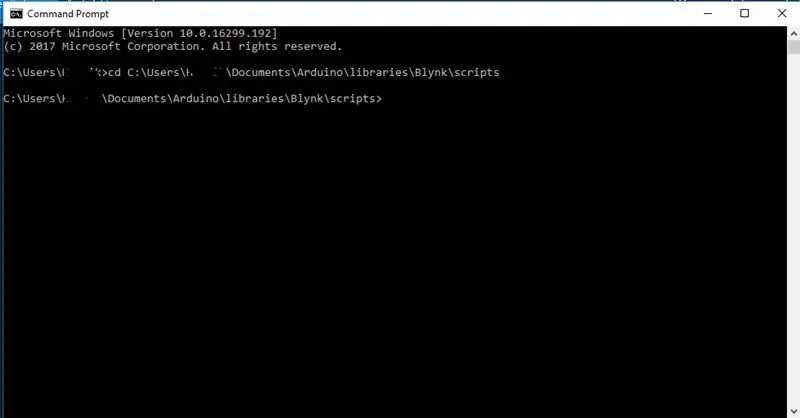
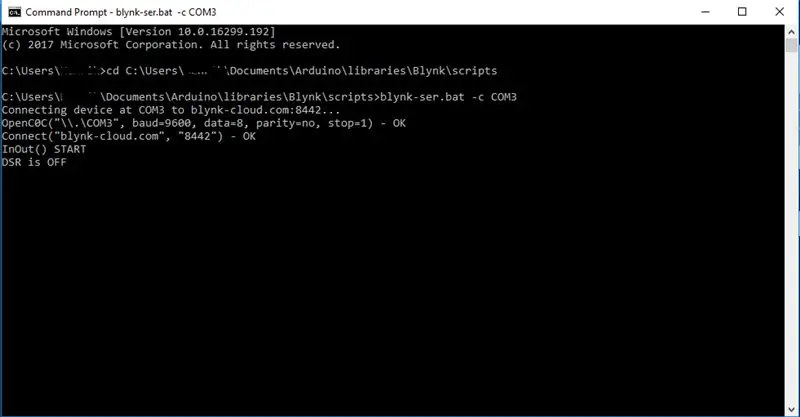
Dopo aver impostato il codice di autorizzazione e caricato il codice su arduino, puoi avviare cmd se sei su Windows o Terminal su Mac o Linux collegano a una guida qui: https://www.youtube.com/embed/ fgzvoan_3_w
Codice:
#include #include // Dovresti ottenere il token di autenticazione nell'app Blynk. // Vai alle impostazioni del progetto (icona a forma di dado). char auth = "QUI IL TUO CODICE"; //imposta qui il codice dall'app blynk Adafruit_NeoPixel strip = Adafruit_NeoPixel(20, 8, NEO_GRB + NEO_KHZ800); // il 20 è per il numero di led, 8 nel pin utilizzato sulla scheda arduino // Inserisci un valore da 0 a 255 per ottenere un valore di colore. // I colori sono una transizione r - g - b - torna a r. uint32_t Wheel(byte WheelPos) { if (WheelPos < 85) { return strip. Color(WheelPos * 3, 255 - WheelPos * 3, 0); } else if (PosRuota < 170) { PosRuota -= 85; striscia di ritorno. Color(255 - WheelPos * 3, 0, WheelPos * 3); } else { PosizioneRuota -= 170; striscia di ritorno. Color(0, WheelPos * 3, 255 - WheelPos * 3); } } BLYNK_WRITE(V2){ int luminosità = param.asInt(); strip.setBrightness(luminosità); } BLYNK_WRITE(V1) { int shift = param.asInt(); for (int i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, Wheel(shift & 255)); // OPPURE: strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + shift) & 255)); } strip.show(); } void setup() { // Console di debug // Blynk funzionerà tramite Serial // Non leggere o scrivere manualmente questo seriale nel tuo sketch Serial.begin(9600); Blynk.begin(Serial, auth); strip.begin(); strip.show(); } ciclo vuoto() { Blynk.run(); }
Passaggio 4: immagini finali:




Ora puoi controllare il colore e la luminosità della luna con il tuo telefono. Inoltre vedi una luna molto più dettagliata con le luci gialle/bianche su una luminosità inferiore. Ma i colori sembrano davvero buoni sulla luna stampata in 3D.
Spero che questo abbia aiutato qualcuno:)
Consigliato:
Serbatoio controllato RC stampato in 3D !!: 8 passaggi (con immagini)

Carro armato controllato RC stampato in 3D !!: Hai mai desiderato avere un veicolo controllato a distanza che può andare fuori strada e puoi persino vedere da una telecamera in prima persona, allora questo carro armato è fantastico per te. I cingoli sul serbatoio consentono una grande aderenza durante la guida su terreni come sterrato e
Come creare un robot autobilanciante stampato in 3D controllato a distanza: 9 passaggi (con immagini)

Come creare un robot autobilanciante stampato in 3D controllato da remoto: questa è un'evoluzione della versione precedente di B-robot. 100% OPEN SOURCE / Robot Arduino. Il CODICE, le parti 3D e l'elettronica sono aperti, quindi sentiti libero di modificarlo o creare una versione enorme del robot. Se hai dubbi, idee o hai bisogno di assistenza fai
Robot Arduino con distanza, direzione e grado di rotazione (est, ovest, nord, sud) controllato dalla voce tramite modulo Bluetooth e movimento autonomo del robot.: 6 passaggi

Robot Arduino con distanza, direzione e grado di rotazione (est, ovest, nord, sud) controllato dalla voce utilizzando il modulo Bluetooth e il movimento autonomo del robot.: Questo Instructable spiega come realizzare un robot Arduino che può essere spostato nella direzione richiesta (avanti, indietro , Sinistra, Destra, Est, Ovest, Nord, Sud) distanza richiesta in centimetri utilizzando il comando vocale. Il robot può essere spostato anche in autonomia
Elicottero FPV 3D stampato in 3D controllato da Micro Wifi: 7 passaggi (con immagini)

Elicottero FPV 3D stampato in 3D controllato da Micro Wifi: dopo i miei primi due istruttori "WifiPPM" e "Fotocamera Fpv 3D a basso costo per Android" Voglio mostrare il mio micro quadricottero con entrambi i dispositivi collegati. Non hai bisogno di dispositivi aggiuntivi come un trasmettitore RC o occhiali FPV per questo
Un semaforo con pattern di tipo Braille controllato dalla voce: 4 passaggi (con immagini)

Un semaforo a controllo vocale, di tipo Braille: "Lord Vetinari era in piedi alla sua finestra a guardare la torre del semaforo dall'altra parte del fiume. Tutte e otto le grandi persiane di fronte a lui stavano lampeggiando furiosamente: nero, bianco, nero, bianco, nero, bianco… Le informazioni volavano nel
