
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.


Come violinista ho sempre voluto un'app o uno strumento che mi mostrasse la posizione delle mie dita sul violino in modo molto preciso. Con questo progetto ho provato a costruire questo. Anche se questo è un prototipo e potresti comunque aggiungere molte funzionalità.
Ho anche provato a separare ESP32 e rPI e quindi ho fatto in modo che ESP32 inviasse dati in modalità wireless all'rPi. Che è probabilmente la cosa più difficile di questo progetto.
È anche molto importante che alla fine di questo progetto non sia memorizzato nulla sul tuo computer ma sia su rPI o ESP32.
Passaggio 1: materiali e strumenti

Prima di entrare nello specifico della costruzione di questo progetto, abbiamo bisogno di alcune cose.
- 4x Linear Softpot: Potenziometri lineari per misurare la posizione di un dito (un violino ha 4 corde)
- ESP32: un modulo ESP32 per leggere i dati dai softpot lineari.
- un violino 4/4: un violino per posizionare sopra i softpot lineari.
- un Raspberry Pi con una scheda SD: un Raspberry Pi che memorizzerà il nostro database e il nostro sito web.
- Potenziometro 10k: un potenziometro per la luminosità del display LCD
- Schermo LCD: uno schermo LCD da mostrare all'indirizzo IP dell'rPi
- Kit di saldatura: per saldare tutti gli elementi insieme
- Fili maschio-maschio e fili maschio-femmina: Cavi per collegare tutti gli elementi
- Cavo micro USB: per alimentare ESP32
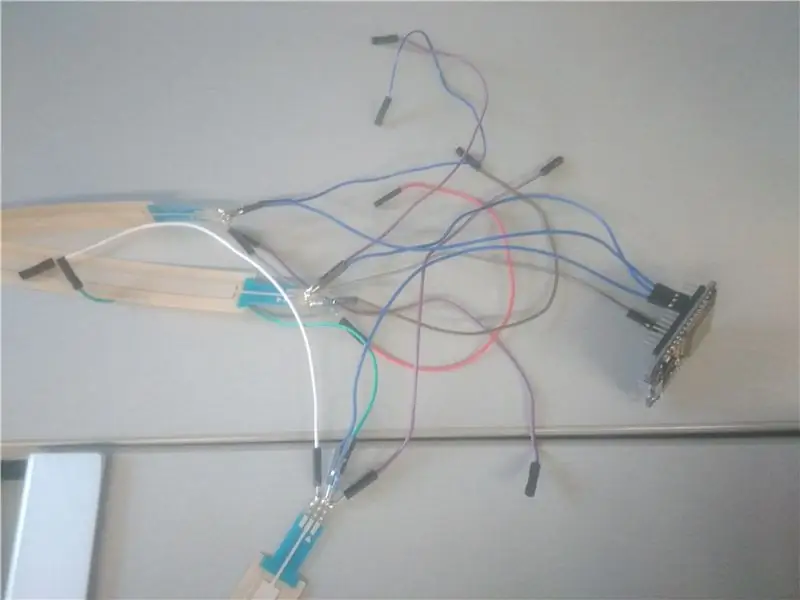
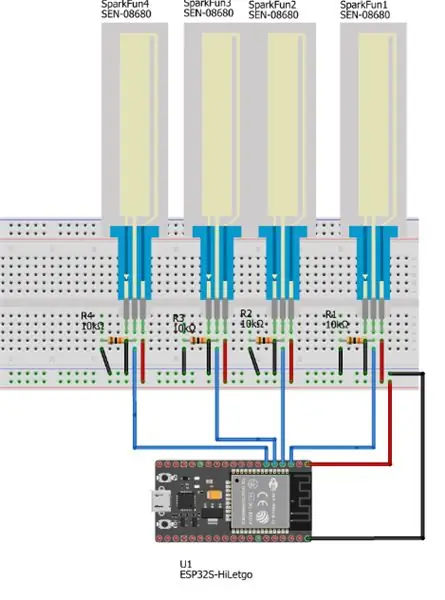
Passaggio 2: collegamento dei Softpot a ESP32

Prima di tutto dobbiamo connettere i nostri softpot a esp32. Colleghiamo i pin sinistro e destro rispettivamente a 5V e GND. Colleghiamo il pin centrale a un pin analogico su ESP32. Dobbiamo anche collegare il pin centrale con una resistenza di 10k ohm e collegarlo a GND. Questo è così che il nostro output dei softpot non restituisce un valore casuale.
Quindi colleghiamo l'ESP32 con il cavo micro usb al nostro PC in modo da poter caricare il codice su di esso. Useremo l'IDE Arduino per programmare ESP32. Ma prima dobbiamo installare il core Arduino per ESP32 in modo da poterlo caricare. Questo può essere fatto qui.
Quindi possiamo iniziare a scrivere il codice.
Per prima cosa dobbiamo assegnare i nostri pin a cui abbiamo collegato il nostro pin centrale dei softpot.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
onTime lungo senza segno;
softPotTime lungo senza segno;
Quindi possiamo impostare i nostri pin. E dobbiamo avviare il nostro monitor seriale e il nostro tempo.
void setup() {
onTime = millis();
Serial.begin(115200);
Serial.println("Avvio programma");
pinMode(SOFT_POT_PIN1, INPUT);
pinMode(SOFT_POT_PIN2, INPUT);
pinMode(SOFT_POT_PIN3, INPUT);
pinMode(SOFT_POT_PIN4, INPUT); }
void getdata(byte pdata) {
// Leggi il valore ADC del soft pot
Quindi dobbiamo leggere i nostri pin in modo da poter ricevere i nostri dati.
int softPotADC1 = analogRead(SOFT_POT_PIN1);
nt softPotADC2 = analogRead(SOFT_POT_PIN2);
int softPotADC3 = analogRead(SOFT_POT_PIN3);
int softPotADC4 = analogRead(SOFT_POT_PIN4);
Quindi inseriamo i valori in un elenco in modo da poterlo facilmente stampare in seguito.
for (int i=0; i < 4; i++){
int Nomi = {softPotADC1, softPotADC2, softPotADC3, softPotADC4};
int softpot = Nomi;
if (softpot > 10){
pdata[0] = i;
pdata[1] = softpot;
pdata[2] = millis();
} } }
}
Passaggio 3: collegamento di ESP32 e RPI in modalità wireless
Per connettere ESP32 e RPI in modalità wireless, utilizzeremo una libreria chiamata websocket. Per installare questa libreria, possiamo ottenere i file qui. Avremo bisogno di modificare del codice nei file stessi per utilizzare questa libreria per ESP32.
Sarà necessario modificare MD5.c e MD5.h.
- Da MD5Init a MD5InitXXX
- MD5Update a MD5UpdateXXX
- Da MD5Finale a MD5FinaleXXX
Dovremo anche eliminare le righe avr/io.h nei file sha1.
Quindi possiamo aggiungere la libreria al nostro IDE Arduino tramite sketch> includi libreria> aggiungi libreria. ZIP e quindi possiamo selezionare la tua libreria in un file zip.
Dopodiché possiamo iniziare a scrivere il nostro codice.
Primo per ESP32:
Compresa la nostra biblioteca
#include #include
Assegnando di nuovo i nostri pin.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Assegnazione del nostro server wifi
Server WiFi(80);
Avvio del nostro server websocket
WebSocketServer webSocketServer;
Assegnare il nostro SSID e la password del tuo wifi
const char* ssid = "il tuo SSID wifi";
const char* password = "la tua password wifi";
void setup() {
Configurazione del monitor seriale
Serial.begin(115200);
Configurare i softpot
pinMode(SOFT_POT_PIN1, INPUT);
pinMode(SOFT_POT_PIN2, INPUT);
pinMode(SOFT_POT_PIN3, INPUT);
pinMode(SOFT_POT_PIN4, INPUT);
Avviare il nostro wifi e connettersi ad esso
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
ritardo(1000);
Serial.println("Connessione al WiFi.."); }
Serial.println("Connesso alla rete WiFi");
Serial.println(WiFi.localIP());
server.begin(); ritardo(100); }
void getdata(char *pdata) {
Leggere i tuoi dati
// Leggi il valore ADC del soft pot
int softPotADC1 = analogRead(SOFT_POT_PIN1);
int softPotADC2 = analogRead(SOFT_POT_PIN2);
int softPotADC3 = analogRead(SOFT_POT_PIN3);
int softPotADC4 = analogRead(SOFT_POT_PIN4);
Inserimento dei dati in un elenco e conversione in esadecimale.
sprintf(pdata, "%x, %x, %x, %x, %x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis());
}
ciclo vuoto() {
Collegamento del cliente (l'rPI)
WiFiClient client = server.available();
if (client.connected()) {
ritardo(10);
if (webSocketServer.handshake(client)) {
Serial.println("Cliente connesso");
Invio e ricezione di dati.
while (client.connected()) {
dati char[30];
getdata(dati);
Serial.println(dati);
webSocketServer.sendData(data);
ritardo(10); // Ritardo necessario per ricevere correttamente i dati }
Serial.println("Il client si è disconnesso");
ritardo(100); }
altro {
Serial.println("shitsfuckedyo");
} } }
Quindi per l'rPI in Python:
Importazione delle nostre librerie
import websocketimport time
Assegnazione di una variabile globale i
io = 0
Impostando un massimo di 200 messaggi che possiamo ricevere
nrOfMessage = 200
classe Websocket():
def _init_(self):
Inizializzare il nostro websocket e collegarlo al nostro ESP32
self.ws = websocket. WebSocket()
self.ws.connect("ws://172.30.248.48/")
Ricevere i nostri dati
def lavoro(auto):
self.ws.send("messaggio nr: 0")
risultato = self.ws.recv() time.sleep(0.5) restituisce il risultato
Chiusura della websocket dopo aver ricevuto tutto
def close(self):
self.ws.close()
Passaggio 4: collegamento del sito Web e del database
Per quanto riguarda il collegamento del nostro Database e del sito Web, dovrai prima di tutto creare il tuo database sul pi installando mariadb: sudo apt install mariadb.
Quindi puoi accedervi facendo: sudo mariadb.
Quindi dovrai anche creare il tuo sito web. Puoi farlo come preferisci, ma devi usare Flask e devi avere un modulo nel tuo HTML per fermare e avviare i tuoi dati.
Quindi puoi inserire questo codice per connettere il tuo database e il tuo sito Web (sia il tuo sito Web che il database devono essere entrambi sul tuo pi, questo può essere fatto utilizzando la scheda di distribuzione nelle impostazioni di pycharm)
da flaskext.mysql import MySQL
app.config["MYSQL_DATABASE_HOST"] = "localhost"
app.config["MYSQL_DATABASE_DB"] = "nome del database"
app.config["MYSQL_DATABASE_USER"] = "il tuo utente del database"
app.config["MYSQL_DATABASE_PASSWORD"] = "password del database"
Funzione per estrarre i dati dal nostro database.
def get_data(sql, params=Nessuno):
conn = mysql.connect()
cursore = conn.cursor()
print("ottenere dati")
Tentativo:
stampa(sql)
cursor.execute(sql, parametri)
tranne Eccezione come e:
stampa(e)
ritorno Falso
risultato = cursore.fetchall()
dati =
per riga nel risultato:
data.append (lista (riga))
cursore.chiudi()
conn.close()
restituire i dati
Funzione per l'inserimento dei dati nel nostro database
def set_data(sql, params=Nessuno):
conn = mysql.connect()
cursore = conn.cursor()
Tentativo:
log.debug(sql)
cursor.execute(sql, parametri) conn.commit()
log.debug("Utilizzo SQL")
tranne Eccezione come e:
log.exception("Fout bij uitvoeren van sql: {0})".format(e))
ritorno Falso
cursore.chiudi()
conn.close()
ritorna Vero
Avremo anche bisogno di thread della nostra applicazione in modo che tu possa fare altre cose mentre stai registrando.
class ThreadedTask(threading. Thread):
def _init_(self,):
Impostazione del thread
threading. Thread._init_(self)
Creazione di un elenco per contenere tutti i dati ricevuti
self.data_all =
def run(self):
tempo.sonno(5)
Importa il tuo codice Python dove ricevi i dati
import ricevi_websocket
Ricevi i tuoi dati
w = ricevi_websocket. Websocket()
Aggiungi i tuoi dati all'elenco e stampalo.
per i nell'intervallo (0, 200):
self.data_all.append(w.work().split(", "))
print(self.data_all)
task = ThreadedTask()
Quindi puoi eseguire task.run() per avviare il tuo Thread e iniziare a ricevere dati.
Passaggio 5: collegare tutto insieme

Per eseguire il tuo sito Web dal tuo Pi devi utilizzare un servizio:
[Unit]Description=istanza uWSGI per servire l'interfaccia web del progetto1
Dopo=rete.obiettivo
BindsTo=mysqld.service
Dopo=mysqld.service
[Servizio]
Cambia per il tuo utente
Utente=pi
Gruppo=www-dati
Qui devi inserire la directory del tuo file Flask
Directorydilavoro=/home/pi/project1/web
Directory del tuo file ini che puoi trovare in seguito.
ExecStart=/usr/bin/uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Installare]
WantedBy=multi-user.target
uwsgi-flask.ini che devi inserire nella directory specificata in ExecStart sopra
[uwsgi]module = web:app virtualenv = /home/pi/project1/env
master = processi veri = 5
plugin = python3
socket = progetto1.sock chmod-socket = 660 vuoto = vero
die-on-term = vero
Ora puoi leggere i tuoi dati e visualizzarli sul tuo sito web.
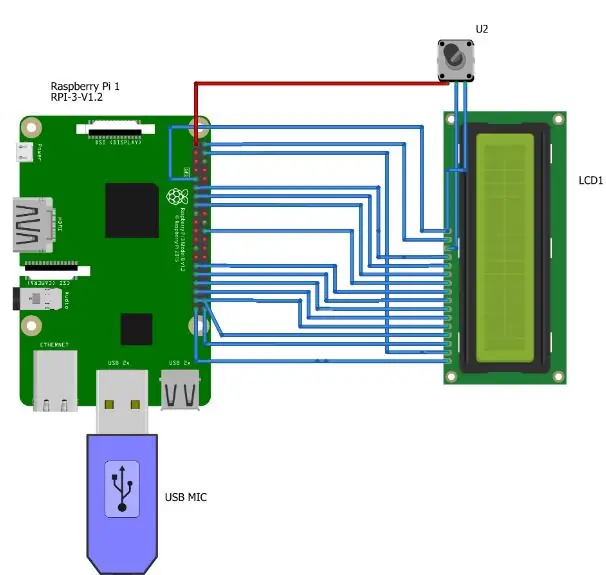
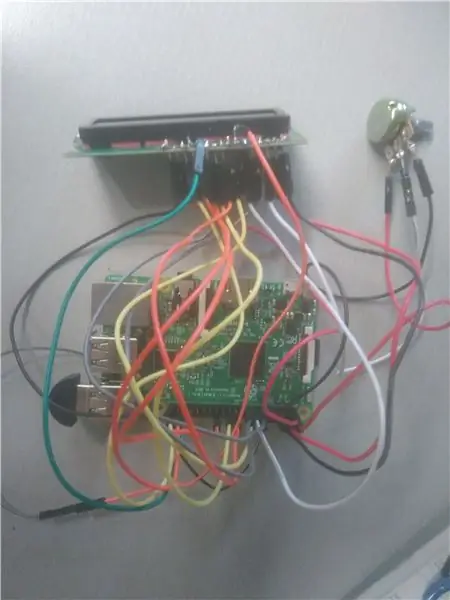
Passaggio 6: Extra: collegamento dello schermo LCD



Possiamo collegare uno schermo LCD in modo da poter mostrare l'indirizzo IP del nostro Pi per il nostro sito web.
importa RPi. GPIO come tempo di importazione GPIO
comandi di importazione
GPIO.cleanup()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
D6 = 20
D7 = 21
lista = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
Schermata di classe:
def _init_(self):
GPIO.setmode(GPIO. BCM)
self.setup()
#Function set self.stuur_instructie(0x3f) #Display self.stuur_instructie(0x0c) #On + cursore self.stuur_instructie(0x01) @staticmethod def setup(): GPIO.setup(list, GPIO. OUT) GPIO.setup([E, RS], GPIO. OUT)
def stuur_instructie(self, byte):
GPIO.output(E, GPIO. HIGH)
GPIO.output(RS, GPIO. LOW)
self.set_GPIO_bits(byte)
tempo.sonno(0,005)
GPIO.output(E, GPIO. LOW)
def stuur_teken(self, char):
temp = ordine(carattere)
GPIO.output(E, GPIO. HIGH)
GPIO.output(RS, GPIO. HIGH)
self.set_GPIO_bits(temp)
tempo.sonno(0,005)
GPIO.output(E, GPIO. LOW)
def set_GPIO_bits(self, byte):
per i nell'intervallo (0, 8):
if (byte & (2**i)) == 0:
GPIO.output(lista, GPIO. LOW)
altro:
GPIO.output(lista, GPIO. HIGH)
def principale():
s = Schermo()
teken = "Indirizzo IP locale:"
per lettera in teken:
s.stuur_teken(lettera)
teken2 = commands.getoutput("ip addr show wlan0 | grep -Po 'inet \K[d.]+'")
stampa (teken2)
s.stuur_instructie(0xc0)
per la lettera2 in teken2:
s.stuur_teken(lettera2)
if _name_ == '_main_': #Programma che inizia da qui
Tentativo:
principale()
tranne KeyboardInterrupt:
passaggio
Quindi possiamo creare un servizio per avviare l'LCD all'avvio.
Consigliato:
Custodia per violino intelligente: 7 passaggi (con immagini)

Smart Violin Case: la musica è una parte importante della mia vita. Suono il violino da 10 anni, ma c'è 1 problema. Non so mai per quanto tempo mi sono allenato. Nel mio progetto terrò traccia della temperatura, dell'umidità e del tempo di pratica. È un professionista autonomo
Avvia la presentazione delle foto delle vacanze con un tocco di magia!: 9 passaggi (con immagini)

Lancia la tua presentazione di foto delle vacanze con un tocco di magia!: Nel corso degli anni, ho sviluppato l'abitudine di portare con me una piccola statuetta quando viaggio: spesso compro un piccolo artoy vuoto (come quello nella foto) e dipingo in modo che corrisponda alla bandiera e al tema del paese che sto visitando (in questo caso, la Sicilia). T
Rilevamento delle malattie delle piante con Qualcomm Dragonboard 410c: 4 passaggi

Rilevazione di malattie delle piante con Qualcomm Dragonboard 410c: Ciao a tutti, partecipiamo al concorso Inventing the Future con Dragonboard 410c sponsorizzato da Embarcados, Linaro e Baita.AVoID Project (Agro View Disease)Il nostro obiettivo è creare un sistema integrato in grado di catturare immagini, elaborare e rileva la posizione
Fusione di parti dettagliate: dita protesiche (che si illuminano, cambiano colore con il calore e altro): 10 passaggi (con immagini)

Fusione di parti dettagliate: dita protesiche (che brillano, cambiano colore con il calore e altro…): questa è una guida sulla fusione di parti piccole e complesse, a buon mercato. Va detto che non sono un esperto di casting, ma poiché la necessità è spesso la madre dell'invenzione - alcuni dei processi qui hanno funzionato bene. Ho incontrato Nigel Ackland al Future Fest di Londra e
Punte delle dita sensibili: 10 passaggi (con immagini)

Punte delle dita sensibili: un guanto con sensori di pressione interamente in tessuto su ogni punta delle dita. L'idea è venuta da qualcun altro che voleva usare questo come insegnante di pianoforte con i bambini per visualizzare la differenza tra "p" pianoforte (soft) e "f" forte (duro). Il p
