
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Negli anni ho preso l'abitudine di portare con me in viaggio una piccola statuetta: spesso compro un piccolo artoy bianco (come quello nella foto) e lo dipingo per abbinarlo alla bandiera e al tema del paese in cui mi trovo. sto visitando (in questo caso, la Sicilia).
L'idea è quindi quella di fotografare la statuina davanti a scene o monumenti famosi del suddetto paese: lo trovo molto più divertente che avere foto con solo il monumento stesso (c'è Google per quello ed è molto più economico) ma comunque più facile che avere per essere in ogni foto me stesso (non un fan, ad essere onesti)
Dato che è sempre divertente riunire le persone con cui sei andato in vacanza qualche giorno dopo essere tornato a guardare le foto, ho pensato che sarebbe bello se ogni figurina potesse in qualche modo lanciare automaticamente una presentazione delle foto del viaggio per cui sono state fatte.
Questo istruibile spiegherà come l'ho fatto, usando NFC, un raspberry pi, nodejs e osmc
Passaggio 1: panoramica della soluzione


Poiché l'intera configurazione include alcune cose, ecco una panoramica generale di ciò che è coinvolto per aiutarti a capire tutto ciò che segue:
Hardware
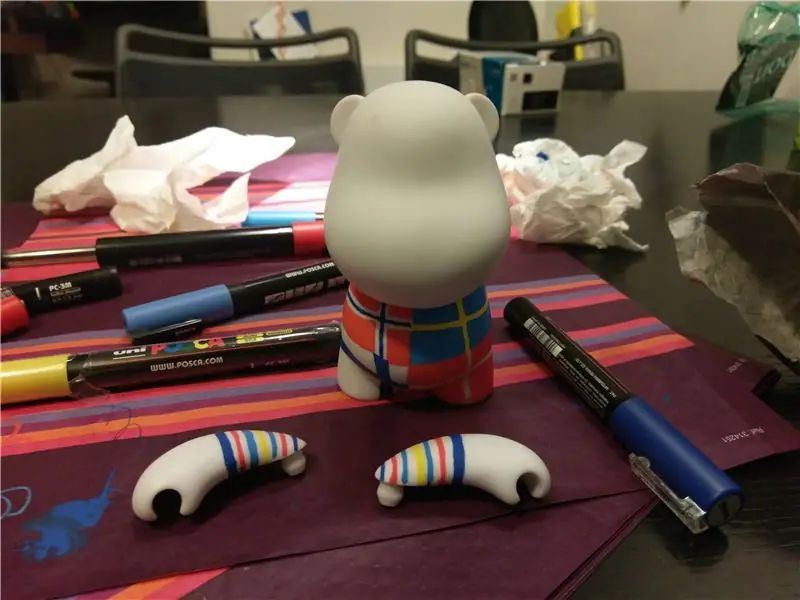
- la statuina è fatta in casa: dato che sto scrivendo queste istruzioni proprio nel bel mezzo di un viaggio di una settimana a Copenaghen/Oslo/Stoccolma/Helsinki, includerò alcuni scatti della statuina realizzata per questo viaggio
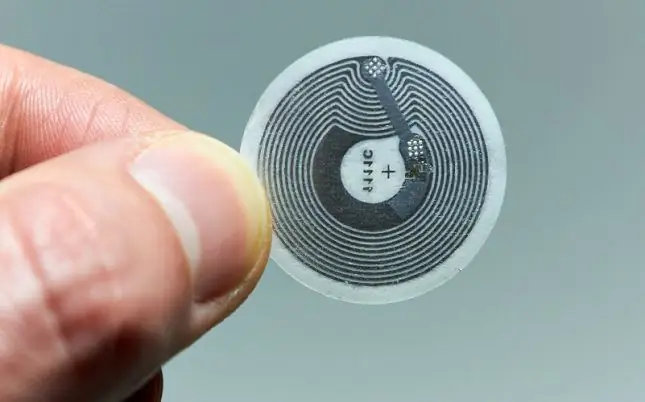
- sotto ogni statuetta c'è un chip NFC: sto usando adesivi rotondi che posso inserire sotto ogni statuetta ma puoi usare qualsiasi altro fattore di forma - assicurati solo che il chip che usi sia compatibile con il tuo lettore
- per visualizzare le immagini, utilizzerò un raspberry pi con OSMC installato: è il mio lettore multimediale preferito per programmi TV e film, quindi è già collegato alla mia TV
- affinché il raspberry pi possa leggere i tag NFC, ho aggiunto un lettore NFC - quello che ho usato è l'Explore-NFC di NXP, disponibile su molti siti Web: si collega al Pi e funge da scudo
Software
Sul Raspberry Pi, uno script NodeJS attende la lettura di un tag NFC: una volta fatto, lo script verifica il suo ID rispetto a un elenco di valori/coppie con ogni cartella dalla sorgente delle immagini su OSMC e il corrispondente ID NFC come configurato da l'utente.
Quando il tag viene letto, se l'ID è nell'elenco, lo script Node dice a OSMC di avviare la presentazione per questa cartella specifica. Per creare/configurare quell'elenco, lo stesso script NodeJS lancia una funzione di scansione ogni 5 minuti: esegue la scansione di ogni directory all'interno della sorgente "Immagini" su OSMC (utilizzando l'API JSON-RPC offerta da Kodi) e la aggiunge a un elenco che viene quindi salvato su disco. Modificando direttamente questo file di testo, l'utente è quindi in grado di aggiungere l'ID NFC corrispondente per ogni album.
Passaggio 2: creazione della statuetta




Puoi usare praticamente tutto quello che ti piace per la tua figurina: adoro usare quei giocattoli artistici in vinile perché sono - relativamente - facili da disegnare anche per qualcuno come me a cui non piace disegnare e abbastanza facili da portare in giro. Li ordino nella loro versione vuota, fai da te, nella dimensione più piccola in cui arrivano, e ci disegno sopra usando i pennarelli Posca. Qui puoi vedere quello che ho fatto per questo viaggio, con le bandiere dei quattro paesi che abbiamo visitato - erano abbastanza simili da permettermi di combinarle fianco a fianco. Puoi usare più mani di vernice, a patto che lasci che ciascuna si asciughi prima di dipingere la successiva. Dopo aver finito di dipingere, mi piace usare una pistola termica sulla vernice per alcuni minuti, poiché ho letto che in realtà è il calore che aiuta l'impostazione della vernice Posca.
Nell'ultima foto potete vedere Sven - gli do sempre i nomi - fare una pausa ad Oslo dopo una mattinata piuttosto lunga. Non ha la testa del giocattolo originale, dato che sono riuscito a rovinarla un minuto prima di partire: ho dovuto smontare un giocattolo precedente per usare invece la sua testa. Non posso dire che non sia mai successo prima…
Passaggio 3: installa OSMC

La prima cosa che ho fatto è stata installare OSMC su una scheda micro SD per il Raspberry Pi: nella nostra configurazione, servirà come lettore multimediale per guardare le tue foto. Non entrerò nei dettagli su questo aspetto poiché è abbastanza ben documentato (ci sono alcuni Instructables disponibili se hai bisogno di aiuto). Basta scaricare il programma di installazione sul tuo computer e seguire le istruzioni. Una volta terminato, ho semplicemente collegato una tastiera e un mouse e collegato l'HDMI alla TV e ho seguito la procedura guidata di configurazione per impostare il fuso orario, ecc.
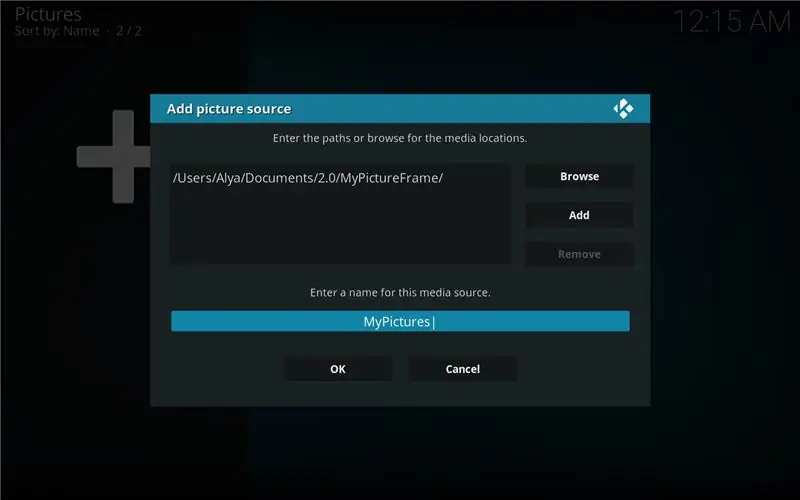
Infine ho aggiunto alle sorgenti la directory dove conservo le mie immagini: nel mio caso sono archiviate su un NAS con IP fisso sulla stessa rete, ma puoi anche archiviarle su una chiavetta USB o sulla cartella home stessa, a condizione che la tua micro SD sia abbastanza grande.
Quando aggiungi la fonte, ti verrà chiesto di inserire un nome per essa: puoi lasciare il valore predefinito o cambiarlo ma assicurati di annotarlo perché ne avremo bisogno in seguito. Nel mio caso l'ho chiamato "MyPictures"
Ora dovresti vedere il contenuto della directory che hai aggiunto e sfogliare le tue foto: nel mio caso, ho una sottodirectory per ogni viaggio.
Congratulazioni, ora hai un media center con le tue foto e puoi avviare una presentazione per una cartella specifica (come bonus, puoi anche usarlo per riprodurre i tuoi video o musica)
Passaggio 4: configurare il lettore
Per il resto dell'istruzione, ci collegheremo al Pi utilizzando la riga di comando su SSH. Per farlo, basta collegare il Pi alla rete tramite un cavo Ethernet e utilizzare il terminale o un software dedicato per connettersi al Pi. Su Mac OS e Linux, il comando è
Ti verrà chiesto di inserire una password, è di nuovo osmc
Affinché il lettore possa funzionare, SPI deve essere abilitato: nella maggior parte delle distribuzioni come Raspbian questo può essere fatto utilizzando raspi-config, uno strumento di configurazione che consente di modificare alcuni valori di configurazione.
OSMC, tuttavia, non include raspi-config, per la tua sicurezza quando lo usi. Invece, spegni il Raspberry, espelli la scheda micro SD e montala sul tuo computer: la partizione "boot" dovrebbe ora essere visibile. Lì, alla radice del volume, vedrai un file chiamato "config.txt" - aprilo e aggiungi questa riga alla fine:
"dtparam=spi=on"
Ora puoi salvare il file, riavviare e SPI dovrebbe essere abilitato.
Dopodiché, dovrai scaricare il file ZIP allegato e decomprimerlo sul raspberry: ti consiglio di creare una cartella Progetti e decomprimerla lì. Per farlo, puoi connetterti al Raspberry usando FTP su SSH (io uso CyberDuck per farlo) o mettere il file su un'unità USB e usare il file manager di Kodi per copiarlo sul Raspberry Pi.
Ad ogni modo, una volta copiato il file zip sul Pi, puoi quindi accedere alla cartella in cui lo hai copiato e decomprimerlo, spostarti nella cartella risultante e installare il pacchetto:
decomprimere SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Se tutto va bene dovresti essere in grado di collegare il lettore, riavviare e poi entrare
explorenfc-basic
Se avvicini un chip NFC al lettore, ora dovrebbe visualizzare una serie di informazioni dal chip (tra le altre cose, il suo ID)
Passaggio 5: installa il nodo e crea il progetto
Successivamente, installeremo NodeJS sul lampone per scrivere la nostra app.
Vogliamo installare nodejs ma la versione del repository predefinito è molto vecchia, quindi devi prima eseguire un primo passaggio: nell'interfaccia della riga di comando, digita
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Puoi quindi digitare
sudo apt install nodejs
per installare l'ultima versione di nodejs e npm disponibile.
Per controllare KODI da nodejs, useremo un pacchetto npm chiamato kodi-ws.
Iniziamo creando un nuovo progetto: basta digitare il comando
npm init
Ti verranno poste una serie di domande: per la maggior parte di esse puoi lasciare l'impostazione predefinita, basta scegliere un nome per la tua app e inserire il tuo nome alla fine. Quando viene chiesto il punto di partenza, lascia index.js
Questo creerà un file package.json che riassumerà le caratteristiche del tuo pacchetto, come le sue dipendenze.
Ora puoi entrare
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
Se apri package.json dopo, noterai che tutti quei pacchetti sono stati aggiunti alle dipendenze.
Passaggio 6: il codice, spiegato

In allegato a questo passaggio è il codice per l'app.
Ho lasciato una discreta quantità di registrazione che può essere decommentata per comprendere lo script, ma lo scomponiamo insieme.
Noterai che nonostante tutte le funzioni dichiarate, il codice all'inizio fa solo poche cose:
kodi('localhost', 9090).then(function(connection) {
Lo script tenta di connettersi all'API OSMC JSON-RPC. Una volta che ha successo (e solo allora), va avanti con il resto del file.
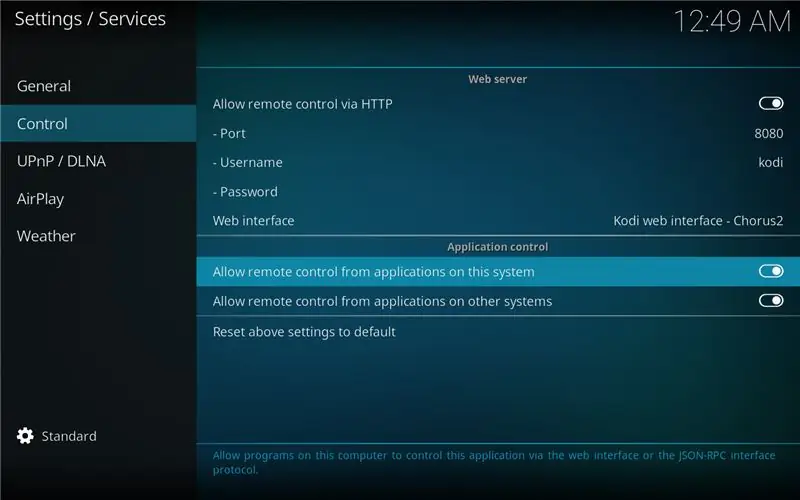
Se per qualche motivo non lo stai eseguendo dal tuo Raspberry Pi, cambia localhost con il tuo indirizzo IP. Assicurati inoltre che nelle impostazioni del servizio all'interno di OSMC (Impostazioni/Servizi) la casella di controllo "Consenti controllo remoto da applicazioni su altri sistemi" (vedi immagine)
Il resto del file è principalmente dichiarazioni di funzioni che useremo in seguito: le due funzioni che vengono effettivamente lanciate da qui sono (righe 172/173)
scanAndSetCron();listenForTag();
In scanAndSetCron:
- viene lanciata la funzione scanPictures. Al suo interno, controlliamo se la variabile "mypicturedirectory", che conterrà il percorso delle nostre immagini, è vuota. Se lo è, chiediamo a OSMC di fornirci tutte le fonti che ha per il contenuto dell'immagine (all'interno della funzione getPictureDirectory, riga 11):
var piclist = wait connection. Files. GetSources("immagini");
OSMC ci fornisce in cambio un array: per ogni elemento, controlliamo se il nome della sorgente include "My": in questo caso lo memorizziamo come nostra immagine sorgente (riga 16 e seguenti). Qui è dove vorrai cambiare la stringa da "My" a qualunque cosa tu abbia inserito in precedenza come nome per la tua fonte di immagini
if(piclist.sources.label.includes("My")) { console.log(">>> Trovata la directory " + piclist.sources.file); mypicturedirectory = piclist.sources.file; }
Ora che abbiamo il percorso della fonte (essenzialmente la cartella principale dei nostri album), chiediamo a OSMC di scansionarlo e aggiungere il percorso per ogni cartella a un array chiamato album_directories (se non è già lì). Poiché questa funzione verrà eseguita ogni X secondi, controlliamo che la directory non sia già nell'elenco prima di aggiungerla, con l'ID NFC impostato su una stringa vuota - in questo modo, ogni nuova cartella che aggiungi alle tue immagini sarà automaticamente aggiunto - riga 46
for (var j = 0; j< directory.length;j++) { if(directory[j].filetype.includes("directory")) { if(searchDirectory(directory[j].file, album_directories)) { console. log(directory[j].file +" già presente"); } else { console.log(">> Aggiunta dir " + directory[j].file); album_directories.push({directory:directories[j].file, nfc:""}); } }}
Alla fine, salviamo l'array album_directories in un file json sul Pi, che proviamo a caricare ogni volta che la funzione viene eseguita: questo accade alla fine della funzione scanAndSetCron dove utilizziamo un pacchetto simile a cron per garantire l'esecuzione della nostra funzione ogni 15 secondi.
Il file JSON che generiamo, album_directories.json, può essere aperto utilizzando qualsiasi app di blocco note. Una volta fatto ciò, ti verrà presentato l'elenco dei tuoi album fotografici, ciascuno con un campo "nfc" vuoto:
[{"directory":"/home/osmc/Pictures/Mada 2016/", "nfc":""}, {"directory":"/home/osmc/Pictures/NewFolder/", "nfc":"" }, {"directory":"/home/osmc/Pictures/Test/", "nfc":""}]
In questo campo, ora devi incollare l'ID del tag che vuoi associare a questo album. Per ottenere questo ID, accedi alla cartella SW2827, esegui explorenfc-basic e scansiona il tag che desideri utilizzare. Nell'output che ottieni, cerca il valore accanto a ISO14443A UID. Copialo nell'album che desideri configurare. Nel mio caso, ad esempio,
[{"directory":"/home/osmc/Pictures/Mada 2016/", "nfc":"040A12EAFC3881"}, {"directory":"/home/osmc/Pictures/NewFolder/", "nfc":" "}, {"directory":"/home/osmc/Pictures/Test/", "nfc":""}]
Salva il file e il suo contenuto verrà caricato al prossimo avvio dell'app.
Nella funzione listenForTag, facciamo proprio questo: poiché non sembra esserci una porta dedicata della libreria del lettore per NodeJS, ci affidiamo ai processi figlio per avviare il binario per il lettore:
var spawn = require('child_process').spawn, child = spawn('/usr/bin/explorenfc-basic', );
Ci affidiamo a un eventlistener per ricevere l'output di questa esecuzione: all'interno del callback per child.stdout.on('data', function (data), analizziamo l'output di questo comando utilizzando la funzione analizzareOutput: stiamo cercando il riga che abbiamo visto in precedenza, che inizia con "ISO14443A UID:", poiché è lì che è memorizzato l'ID per il tag che abbiamo scansionato. Una volta trovata quella riga, la riduciamo e memorizziamo l'ID su un oggetto (chiamato ID, come originale).
Infine, proviamo ad abbinare questo ID agli ID che abbiamo inserito nell'array di oggetti album_directories (caricato tramite il file album_directories.json). Se viene trovata una corrispondenza, indichiamo a OSMC di avviare una presentazione per quella cartella specifica:
var nfcid = analizzaOutput(dati); console.log("nfcid è " + nfcid.id); var corrispondentealbum = searchTag(nfcid.id, album_directories); if(album corrispondente) { console.log("album trovato " + JSON.stringify(album corrispondente) + " per questo tag"); var args = [{'percorso': corrispondentealbum.directory}]; connection.run('Player. Open', argomenti); } listenForTag();
Notate come alla fine della funzione, lanciamo di nuovo listenForTag ? Questa è l'unica soluzione alternativa che ho trovato per far funzionare l'app: explorenfc-basic aspetterà per impostazione predefinita un tag, lo leggerà, quindi uscirà. L'app ha una modalità continua che possiamo chiamare usando explorenfc-basic -k ma in questa modalità il child_process non emette mai il contenuto del tag poiché non finisce mai (in altre parole child.stdout.on('data') non viene mai attivato). Poiché non ho trovato nessun altro modo per utilizzare questo lettore, ciò che stiamo facendo qui è fondamentalmente avviare explorenfc-basic in modalità tag singolo e, quando viene letto un tag, lanciamo listenForTag e quindi riavviamo explorenfc-basic.
Se dovessi tornare indietro (e penso che lo farò), sceglierei un lettore NFC che offra più opzioni: ad esempio, Adafruit (avrai notato che sono molto affezionato a loro) ha questo lettore https://www.adafruit.com/product/789 che è compatibile con libnfc, il che credo significhi che il lettore sarà molto più pulito con cui interfacciarsi rispetto a chiamare un processo figlio dall'interno del nodo e analizzare lo stdout!
Passaggio 7: provalo
Per avviare l'app, accedi a quella cartella e digita "node index.js" (o npm start poiché l'abbiamo configurato in precedenza in package.json). Nei log dovresti vedere l'app che si connette a OSMC/Kodi e che esegue la scansione per la prima volta. Dopo pochi secondi verrà creato il file album_directories.json all'interno della directory del progetto; Puoi quindi inserire gli ID dei tag NFC come spiegato in precedenza e associarli agli album che desideri.
Passaggio 8: avvia automaticamente
Per riassumere, abbiamo creato l'app Node che (1) esegue la scansione della tua libreria di immagini KODI e cerca di trovare la cartella in cui memorizzi le foto delle vacanze, (2) ascolta i tag NCF basandosi su explorenfc-basic e quindi (3) avvia l'album associato a questo ID NFC.
Per eseguire l'intero processo in background, utilizzeremo PM2, un gestore di processi per node.
Nella riga di comando, vai alla cartella dei tuoi progetti (dove si trova il file index.js) e digita le seguenti righe:
sudo npm install pm2 -gpm2 start index.js
La tua app è ora monitorata da PM2 e verrà riavviata automaticamente! Per assicurarti che sia effettivamente avviato, digita pm2 list e dovresti vederlo nell'elenco. Se vuoi vedere i log, digita pm2 logs.
Consigliato:
Sistema di lavaggio automatico delle mani senza tocco basato su Raspberry Pi per Covid-19: 4 passaggi

Sistema di lavaggio automatico delle mani senza tocco basato su Raspberry Pi per Covid-19: è un semplice sistema di lavaggio delle mani che utilizza sensori pir e una scheda Raspberry pi. Questa applicazione è progettata principalmente per scopi igienici. Il modello può essere posizionato in luoghi pubblici, ospedali, centri commerciali ecc
Presentazione di "Deodorino", l'Arduino controllato a infrarossi in un deodorante stick vuoto. Fare clic sulla prima foto: 7 passaggi

Presentazione di "Deodorino", l'Arduino controllato a infrarossi in un deodorante stick vuoto. Fare clic sulla prima foto: ora giù per i dettagli
Visualizzazione della presentazione Pi: 8 passaggi (con immagini)

Pi Slideshow Display: questo Instructable mostra come creare una presentazione che trasmetterà le foto in streaming da un USB collegato o da una directory di file sul Pi
Avvia un Guerrilla Drive-in (aka MobMov): 6 passaggi (con immagini)

Avvia un Guerrilla Drive-in (alias MobMov): hai mai desiderato gestire un teatro all'aperto come MobMov.org o il Santa Cruz Guerrilla Drive-in? Questo tutorial ti dirà di quale attrezzatura avrai bisogno e come installarla.Teatro urbano cyberpunk, arriviamo
Cartolina fotografica fatta a mano per le vacanze che è un regalo in sé!: 8 passaggi

Biglietto con foto per le vacanze fatto a mano che è un regalo in sé!: questo Instructable ti mostrerà come creare un set unico di biglietti, ognuno dei quali può essere incorniciato dai destinatari dopo la fine delle festività natalizie, e ancora più facile se gli dai una cornice per foto con clip IKEA insieme alla carta. Queste carte possono essere g
