
Sommario:
- Passaggio 1: inizio
- Passaggio 2: aggiunta di LED
- Passaggio 3: pin digitali
- Passaggio 4: pulsanti
- Passaggio 5: pin digitali e analogici
- Passaggio 6: fotoresistenze
- Passaggio 7: definizione delle variabili
- Passaggio 8: dichiarazione delle variabili
- Passaggio 9: caricamento
- Passaggio 10: LED acceso/spento
- Passaggio 11: pulsante di spegnimento
- Passaggio 12: divertiti a giocare
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Progetti Tinkercad »
Oggi realizzeremo un gioco Tic Tac Toe su TinkerCad usando Arduino. Utilizzeremo molti componenti semplici e utilizzeremo il codice per collegarli tutti insieme. La parte principale di questo circuito che riunisce tutto questo è il codice. Questo programma ha molte possibilità e può essere modificato come l'utente ritiene opportuno. Questo gioco ha anche la possibilità di utilizzare le luci RGB, ma se qualcuno vuole avanzare in questo progetto dovrà collegare 2 Arduino tra loro.
Forniture
- Arduino
- Tagliere (grande)
- fili
- Premi il bottone
- LED
- Resistori (10k e 150)
- Fotoresistenze
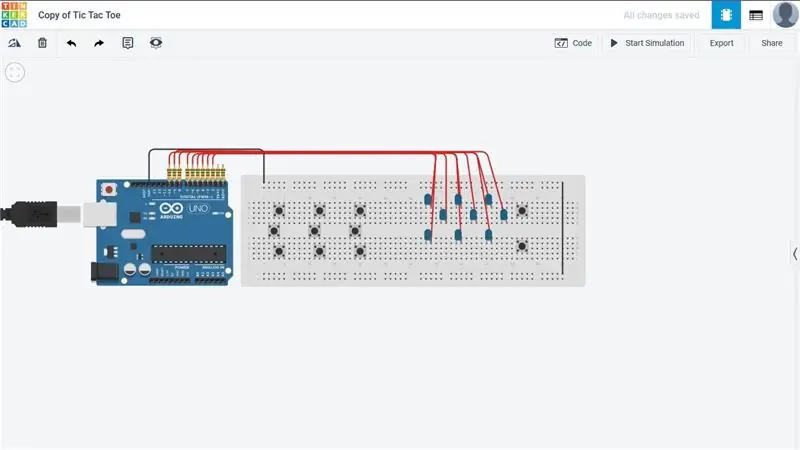
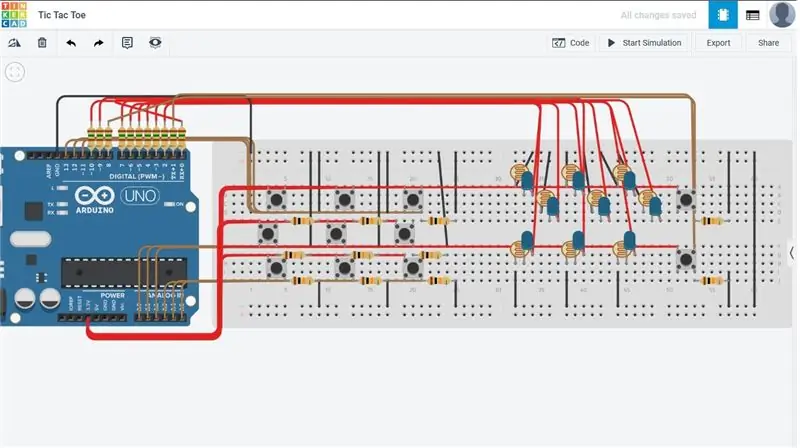
Passaggio 1: inizio

Quindi inizieremo con una grande breadboard e un microcontrollore Arduino.
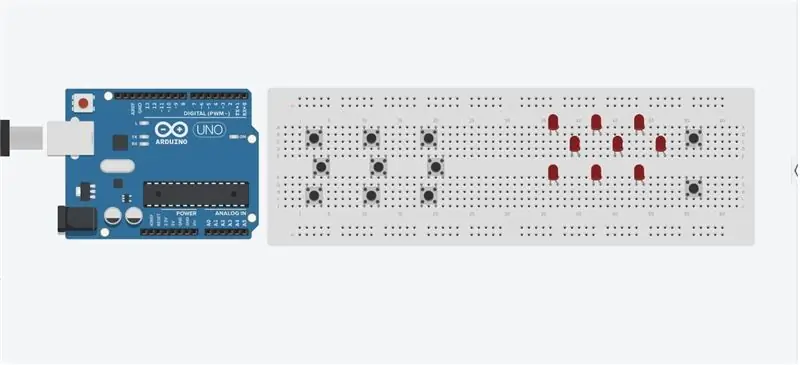
Passaggio 2: aggiunta di LED

Il passaggio successivo consiste nell'aggiungere LED e pulsanti alla breadboard. Non li stiamo ancora collegando, ma li stiamo semplicemente posizionando nella scheda in modo che nessuno dei fili interferisca con altri pulsanti. Ci sono molti componenti, quindi dobbiamo distanziarli in questo modo in modo che nessuno tocchi. Per questo progetto si consiglia una breadboard grande.
Passaggio 3: pin digitali

Quindi, prima di aggiungere qualsiasi altra cosa, colleghiamo prima i pin digitali ai LED. In questo progetto, utilizzeremo tutti i pin analogici e digitali di Arduino.
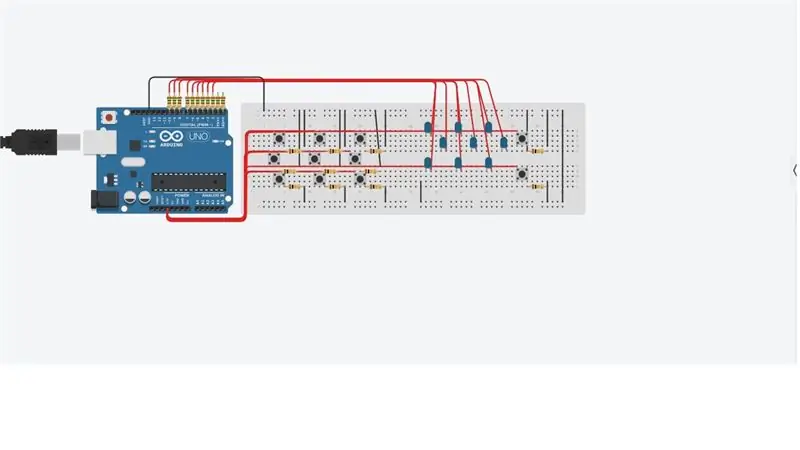
Passaggio 4: pulsanti

Per questo passaggio andremo a collegare l'alimentazione e la massa al pulsante. In questo passaggio utilizzeremo resistori da 10k per limitare la quantità di potenza. I 2 pulsanti a destra non servono per accendere o spegnere il led, ma servono per iniziare una nuova partita, e per qualcos'altro che vedremo quando avvieremo il codice.
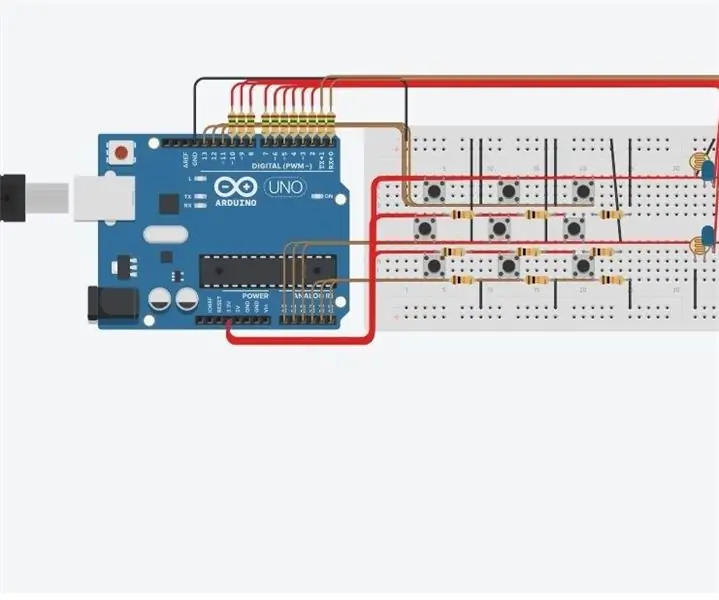
Passaggio 5: pin digitali e analogici

In questo passaggio collegheremo i pulsanti ai pin digitali e analogici. I pin analogici possono essere utilizzati in questo caso perché possono essere utilizzati allo stesso modo dei pin digitali.
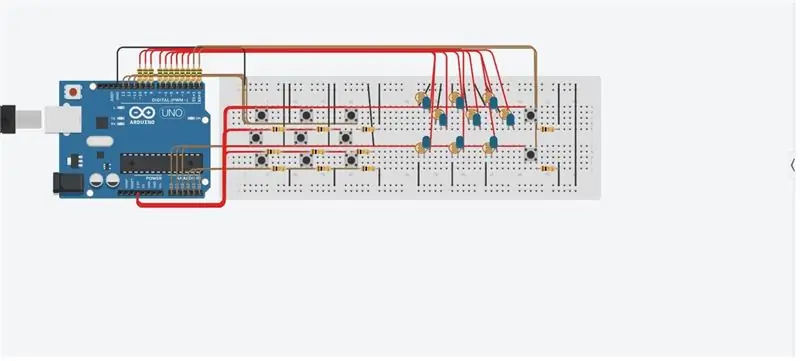
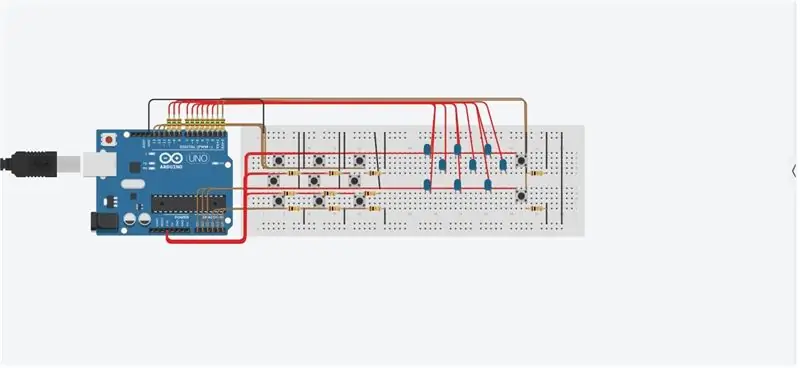
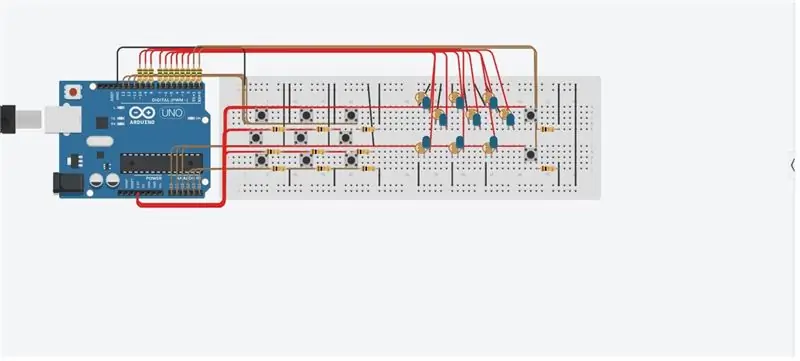
Passaggio 6: fotoresistenze

In questo passaggio, collegheremo le fotoresistenze ai LED. Il punto è consentire a giocatori diversi di ottenere diversi livelli di luminosità e questo consente ai giocatori di differenziarsi. In questo passaggio puoi vedere perché era necessario distanziare i passaggi.
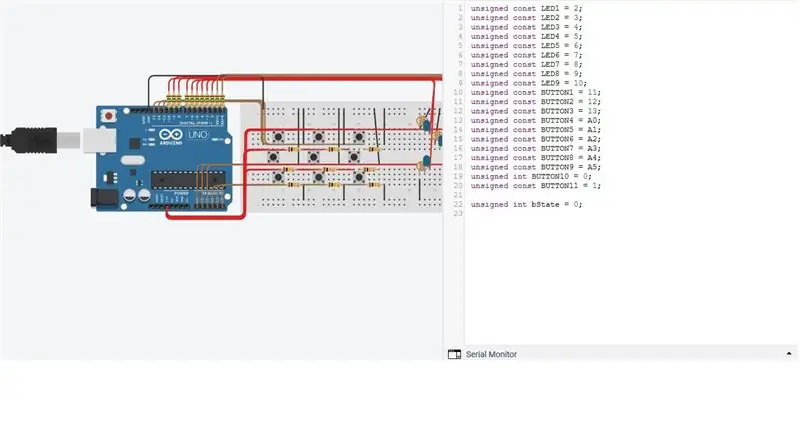
Passaggio 7: definizione delle variabili

In questo passaggio, inizieremo il codice. La prima parte di questo sarà definire i diversi pulsanti e LED, ma anche un'altra variabile che è uguale a 0. Questa variabile ci aiuterà ad accendere e spegnere i LED con la semplice pressione di un pulsante.
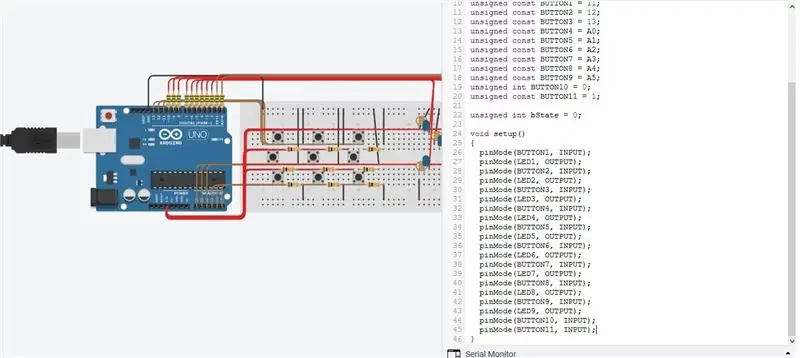
Passaggio 8: dichiarazione delle variabili

In questo passaggio, finiremo la dichiarazione di queste variabili e imposteremo i pulsanti come input e i LED come output.
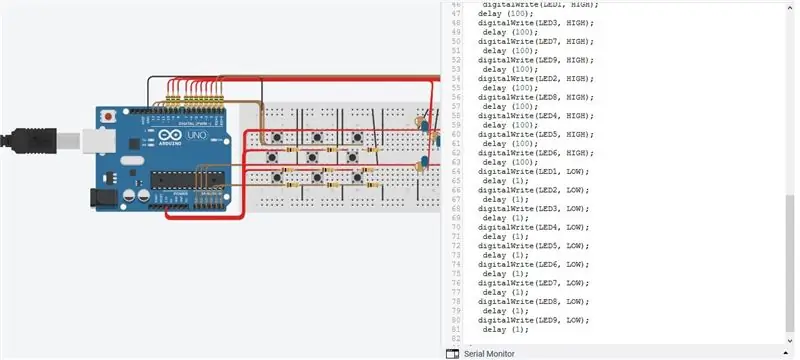
Passaggio 9: caricamento

Questa parte del codice può essere vista come una "schermata di caricamento". La maggior parte dei giochi di solito ha alcune sequenze di avvio all'inizio, ma questa parte è facoltativa e viene eseguita solo per lo spettacolo. Questo è ciò per cui potrebbe essere utilizzato l'altro pulsante che si trovava a destra. Potrebbe visualizzare la sequenza di avvio fino a quando non è stato premuto un "pulsante di avvio".
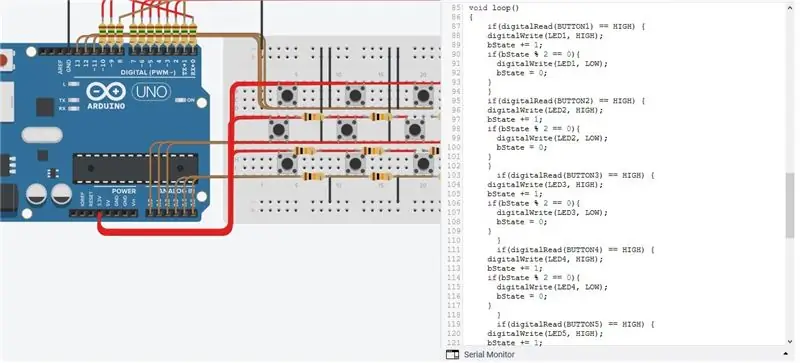
Passaggio 10: LED acceso/spento

Questo passaggio si concentra sul codice principale di come accendere e spegnere il LED con i pulsanti. In questo codice, useremo la variabile che è uguale a 0 che abbiamo originariamente impostato durante la definizione delle nostre variabili. Secondo questo codice, il LED si accenderà quando si preme il pulsante, ma si spegnerà quando verrà premuto nuovamente.
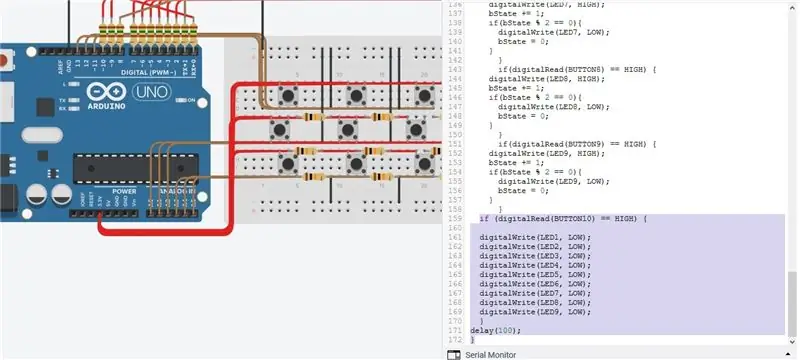
Passaggio 11: pulsante di spegnimento

Questo passaggio codifica il pulsante di spegnimento o il pulsante Nuovo gioco. Viene utilizzato quando un giocatore ha vinto o ha terminato il gioco e il gioco verrà ripristinato e potrà essere riavviato. Questo pulsante è fondamentalmente un pulsante di ripristino che riavvia il ciclo in modo che il gioco possa essere riprodotto più e più volte.
Passaggio 12: divertiti a giocare

Quella era la fine di questo tutorial e spero che tu ti diverta a giocare con questo circuito e codice e fai sempre più modifiche a questo circuito perché le possibilità sono infinite perché questo è un programma molto aperto.
Consigliato:
Gioco Tic Tac Toe in pitone: 4 passaggi

Python Tic Tac Toe Game: python tic tac toe gioco questo gioco è realizzato in python che è un linguaggio informatico ho usato un editor python chiamato: pycharm puoi anche usare il normale editor di codice python anche
Arduino Touch Tic Tac Toe gioco: 6 passaggi (con immagini)

Arduino Touch Tic Tac Toe Game: Cari amici benvenuti in un altro tutorial Arduino! In questo tutorial dettagliato costruiremo un gioco Arduino Tic Tac Toe. Come puoi vedere, stiamo usando un touch screen e stiamo giocando contro il computer. Un gioco semplice come Tic Tac Toe è
Gioco elettronico Tic-Tac-Toe in una scatola di legno: 5 passaggi

Gioco elettronico del Tic-Tac-Toe in una scatola di legno: Ciao, presento il divertente gioco del Tic-Tac-Toe in una nuova edizione. Ho cercato sul web un progetto simile, ma l'idea qui è unica. Spero:) Quindi iniziamo ora
Microbit Tic Tac Toe gioco: 4 passaggi (con immagini)

Microbit Tic Tac Toe Game: per questo progetto, il mio collega di lavoro - @descartez e io abbiamo creato un fantastico gioco tic tac toe utilizzando la funzionalità radio di microbits. Se non hai mai sentito parlare di microbit prima, sono un fantastico microcontrollore progettato per insegnare la programmazione ai bambini. Essi
RG LED Tic Tac Toe: 9 passaggi

RG LED Tic Tac Toe: RG Tic Tac Toe è un classico gioco che può essere realizzato in diverse versioni. Ma ho deciso di costruirlo con LED RG a catodo comune da 5 mm come monitor dei risultati in modo che una volta manipolato il rispettivo interruttore, il LED mostri il risultato di colore rosso o verde in
