
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.

Ciao ragazzi per la scuola mi serviva un'idea per un progetto. Quindi stavo pensando, deve essere un progetto con il lampone pi ed è locale. Improvvisamente ho avuto una grande idea e non chiedermi come mi è venuta quell'idea, ma ho pensato a un aggiornamento per un baby monitor. Pensa un attimo a questa idea, la maggior parte dei baby monitor ha solo la funzione di ascoltare la stanza del bambino.
Le caratteristiche
- Un piccolo spettacolo di luci con colori regolabili
- Una fotocamera che ti mostra immagini dal vivo
- Un altoparlante per riprodurre musica
- Sensori per catturare i movimenti del bambino
- Tutto ciò che mostra su un sito web
Informazioni brevi
Lascia che ti spieghi questo in una versione breve. Quindi abbiamo bisogno di un sito Web e per questo progetto sto usando Flask, abbiamo anche bisogno di un database e sto usando mysql, anche uno script che esegue l'hardware e questo è con python (3) e come ultimo abbiamo bisogno di una configurazione del server sarebbe nginx sul PI.
Cosa ci serve
- Il Raspberry Pi 3
- Il motore passo-passo 28BYJ
- Il modulo passo-passo ULN2003 driverchip del motore passo-passo
- Un led rgb con 3 resistenze 330Ohm
- La fotocamera Pi NoIR V2
- Il sensore a ultrasuoni HC-SR04
- Il micromodulo di ardiuno
- Il MAX98357A
- Un altoparlante 8Ohm
- E non dimenticare di comprare un orso
Configurazione raspberry pi --------------------------------- --------------------------------------------------- ------------
All'inizio dobbiamo configurare il Pi. Inizia già ad accedere tramite putty, se non hai putty ti consiglio di scaricarlo, digita semplicemente il tuo ip statico del Pi con ssh e vai con esso. Se devi installare il tuo Raspberry Pi, ho ricevuto cattive notizie, non lo sto spiegando in questo progetto.
Installa i pacchetti
sudo apt update
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-server uwsgi nginx uwsgi-plugin-python3
Ambiente virtuale
python3 -m pip install --upgrade pip setuptools wheel virtualenv
mkdir {nome cartella del tuo progetto} && cd {nome cartella del tuo progetto} python3 -m venv --system-site-packages env source env/bin/activate python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask- MySQL mysql-connector-python passlib
Ora devi clonare il repository git nella cartella del tuo progetto
github.com/NMCT-S2-Project-I/Project-I.git
Se guardi nella cartella del tuo progetto devi vedere 5 cartelle
- conf
- env
- sensore
- sql
- ragnatela
Banca dati
sudo systemctl status mysql
ss -lt | grep mysql sudo mysql
crea un utente nel database con tutti i privilegi e crea il tuo database
creare l'utente 'user'@'localhost' identificato da 'password';
creare il database nomedatabase; concedere tutti i privilegi su yourdatabasename.* a 'user'@'localhost' con l'opzione grant;
File di configurazione per il server
In uwsgi-flask.ini cambi 'module = …' in 'module= web:app' e il percorso del tuo virtualenv che hai creato. Negli altri file è necessario modificare i percorsi nei percorsi assoluti effettivi della directory.
Una volta capito, puoi impostare i file nel posto giusto.
sudo cp conf/project1-*.service /etc/systemd/system/
sudo systemctl daemon-reload sudo systemctl start project1-* sudo systemctl status project1-*
ora dobbiamo renderlo disponibile
sudo cp conf/nginx /etc/nginx/sites-available/project1
sudo rm /etc/nginx/sites-enabled/default sudo ln -s /etc/nginx/sites-available/project1 /etc/nginx/sites-enabled/project1 sudo systemctl restart nginx.service sudo nginx -t
Se tutto è andato bene dovresti salutare il mondo con questo comando
wget -qO - localhost
Fatto ! Bene, questo è per la parte su cui far funzionare il tuo sistema…
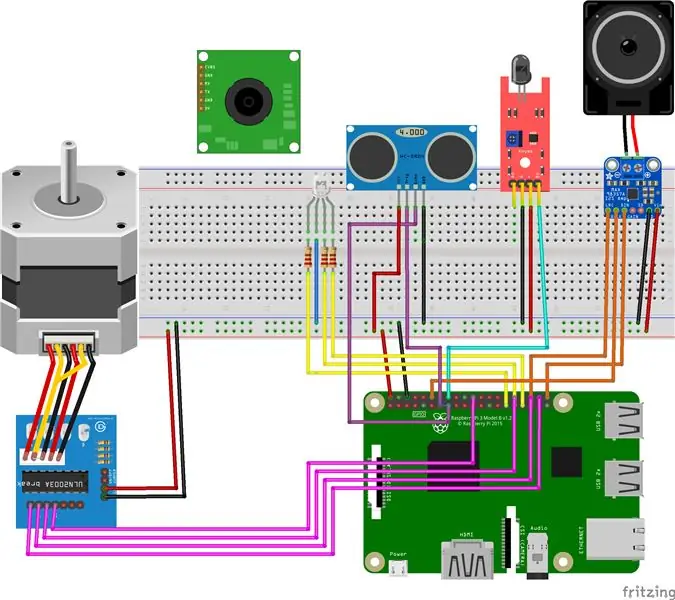
Passaggio 1: cablaggio dell'hardware al Pi

utilizzando BCM
audio MAX98357A
- BCK a GPIO 18
- Dati a GPIO 21
- LRCK a GPIO 19
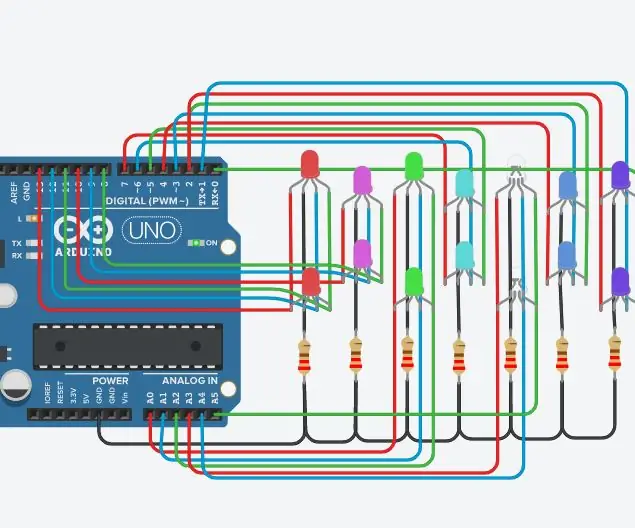
leggero
- rosso a GPIO 17
- verde a GPIO 27
- blu a GPIO 22
modulo motore ULN2003
- pin 1 a GPIO 5
- pin 2 a GPIO 6
- pin 3 a GPIO 13
- pin 4 a GPIO 26
micro
D0 a GPIO 21
Sensore ultrasonico
- trig su GPIO 16
- eco a GPIO 20
Passaggio 2: codifica dei programmi principali
Non sto entrando nei dettagli qui, ma puoi controllare il mio codice in github.
Per cominciare ho creato il mio html e css, un indice, login, register, homescreen, music, addmusic, addbear, light, camera, camerasettings, sensor, dashboard page. I file html devono essere nei modelli e i file css nella cartella static/css. Puoi personalizzare completamente il css come desideri.
Se hai fatto questa parte, devi configurare la tua borraccia. Flask è facile da usare, solo un esempio del mondo ciao
# import boccetta all'inizio
from flask import * @app.route('/') def index(): return render_template('index.html')
Ora nel mio codice questo è già compilato, l'unica cosa che devi fare è cambiare l'utente e la password del database con quelli da te e ovviamente creare lo stesso database che puoi trovare anche in github.
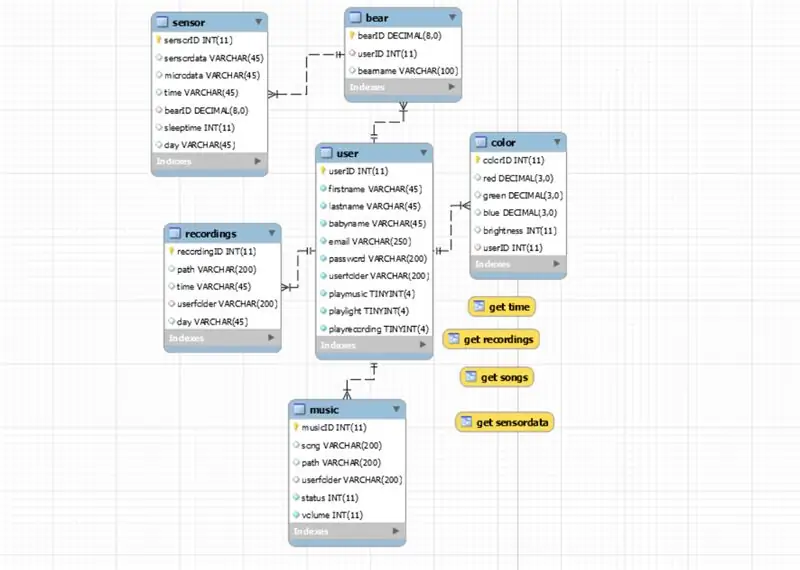
Passaggio 3: creazione del database

Per i veri fan ti dirò come creare lo stesso database.
Quindi prima dobbiamo creare il database se non l'hai fatto nel passaggio uno.
creare database beargardian;
Una volta fatto questo, crei le tabelle in mysql workbench o phpadmin
la tabella utente ha
- ID utente
- nome di battesimo
- cognome
- nome del bambino
- password con sha1
- cartella utente
- playmusic (int)
- luce da gioco (int)
- registrazione (int)
il tavolo da musica ha
- IDmusica
- canzone
- il percorso
- cartella utente
- stato
- volume
la tabella di registrazione ha
- IDregistrazione
- il percorso
- cartella utente
- tempo
- giorno
la tabella dei colori ha
- IDcolore
- rosso
- verde
- blu
- luminosità
- ID utente
il tavolo dell'orso ha
- BearID (decimale(8))
- ID utente predefinito nullo
- nome dell'orso
la tabella dei sensori ha
- IDsensore
- distanza
- micro
- BearID
- tempo
- giorno
- ora di dormire
Quindi ora che hai creato il database con successo, passiamo all'hardware.
Passaggio 4: codifica hardware
Mostrerò un po' di codice e ti dirò perché l'ho fatto in quel modo.
Per cominciare ho usato il threading, cosa assolutamente indispensabile in questo progetto. Cos'è il threading, hmmm bella domanda! Beh, una minaccia in Python è eseguire più programmi contemporaneamente. Quindi, se ad esempio cambi il colore, puoi anche registrare. È facile da usare, non preoccuparti.
import _threaddef nome_funzione(qualcosa, qualcos'altro): codice da eseguire
_thread.start_new_thread(nome_funzione, tuple_con_le_variabili_funzioni)
Se hai guardato il mio programma hai visto logger.info('…'). Questa è la funzione di stampa ma molto meglio, perché sul Pi non puoi stampare cose, quindi creo un file e lo stampo lì. Puoi impostare il file di registro con questo codice.
logger = logging.getLogger(_name_)logger.setLevel(logging. INFO) # crea un gestore di file handler = logging. FileHandler('logger.log') handler.setLevel(logging. INFO)
# crea un formato di registrazione
formattatore = logging. Formatter('%(asctime)s - %(name)s - %(message)s') handler.setFormatter(formatter)
# aggiungi i gestori al logger
logger.addHandler(gestore)
logger.info('avvia l'hardware\n---------------------------------------')
più avanti nel codice stesso spiego tutto.
Consigliato:
Orologio di posizione "Weasley" con 4 lancette: 11 passi (con immagini)

Orologio di posizione "Weasley" a 4 lancette: quindi, con un Raspberry Pi che funzionava da un po', volevo trovare un bel progetto che mi permettesse di sfruttarlo al meglio. Mi sono imbattuto in questo fantastico Instructable Build Your Own Weasley Location Clock di ppeters0502 e ho pensato che
Orologio meccanico con display a sette segmenti: 7 passi (con immagini)

Orologio meccanico con display a sette segmenti: un paio di mesi fa ho costruito un display meccanico a 7 segmenti a due cifre che ho trasformato in un timer per il conto alla rovescia. È uscito abbastanza bene e un certo numero di persone ha suggerito di raddoppiare il display per creare un orologio. Il problema era che ero già scappato
Orologio a punta di freccia: 10 passi (con immagini)

Orologio a punta di freccia: questo incredibile orologio a punta di freccia è unico nel suo genere. Ho cercato ovunque per cercare di trovare anche qualcosa di simile e non ho trovato nulla. È un ottimo progetto per chiunque sia interessato all'arredamento dei nativi americani; storia; scheggia di pietra focaia; raccolta di rocce
Crea il tuo ventilatore USB - Inglese/Francese: 3 Passi

Crea il tuo ventilatore USB | English / Francais: ENGLISH Oggi, ho visto sui siti che potremmo acquistare un ventilatore USB. Ma ho detto perché non fare il mio? Cosa ti serve: - Nastro adesivo da elettricista o anatra - Una ventola per PC - Un cavo USB che non ti serve - Un tagliafili - Un cacciavite - Una vongola
IL MODO PI SEMPLICE PER FARE UNA LUCE COMPATTA!! 3 SEMPLICI PASSI!!: 3 Passi

IL MODO PI SEMPLICE PER FARE UNA LUCE COMPATTA!! 3 SEMPLICI PASSI!!: Cosa ti servirà - foglio di stagnola 1 batteria AA (alcune batterie AAA funzioneranno) 1 mini lampadina (lampadine utilizzate per la maggior parte delle torce elettriche; fare riferimento all'immagine) Righello (se necessario)
