
Sommario:
- Passaggio 1: progettazione e configurazione
- Passaggio 2: avvia SpeechRecognizer
- Passaggio 3: creazione dell'albero decisionale
- Passaggio 4: test per le corrispondenze
- Passaggio 5: fornire un feedback verbale
- Passaggio 6: imposta il colore della tela
- Passaggio 7: rilevamento degli errori di mancata corrispondenza
- Passaggio 8: avvio manuale del riconoscimento vocale
- Passaggio 9: come appare il programma completo
- Passaggio 10: estensione ed espansione
- Step 11: Custodie e Rivestimenti
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.


Avevo bisogno di creare una classe per il nostro Maker Group locale. Qualcosa che garantisse anche ai visitatori per la prima volta una vittoria definitiva e una grande ricompensa senza confusione, senza confusione e senza strumenti o materiali specializzati. Gli studenti avevano bisogno di portare a casa qualcosa di funzionale e divertente da mostrare ai loro amici, farlo in un pomeriggio - e doveva essere gratuito. (E spero di riportarli indietro per altro, o per una classe correlata) Così ho creato questo progetto.
Trasforma il tuo vecchio telefono o tablet in una luce d'atmosfera a comando vocale e una bacheca di stato. GRATUITO!!! Facile da fare in un pomeriggio - NESSUNA ESPERIENZA RICHIESTA (domenica, domenica domenica)
Chiunque disponga di un dispositivo Android e abbia accesso a un computer può programmare un'applicazione a comando vocale in un'ora o due. Utilizza l'App Inventor gratuito del MIT, quindi non ci sono costi. Possono facilmente personalizzarlo, quindi aggiungere la propria astuzia a una copertura o a una custodia. E possono riportare la stessa cosa in classe e continuare ad espandere e migliorare i loro progetti per diversi mesi.
Il progetto fornisce un buon punto di partenza per la programmazione, ma non è abbastanza per soddisfare davvero: è progettato per riportare le persone per la lezione successiva. Male, lo so. Ma porta la gente ad Arduino, che porta a Raspberry Pi, che porta all'elettronica e alla saldatura. Se sono soddisfatti dell'app di base e non vogliono più programmare, possono crearne una custodia personalizzata quando torneranno al Maker Group per lezioni su tessuti e cucito, carta e disegno, falegnameria e cornici. realizzazione o anche progettazione e stampa 3d.
Requisiti di base
- Un vecchio telefono o tablet Android (attualmente 2.3 o successivo)
- Accesso ad Internet
- Un account App Inventor (gratuito)
- Preferibilmente, un computer con il browser Chrome installato
Preparazione
È necessario avere familiarità con il programma App Inventor del MIT. Ci sono molti Instructables al riguardo (alcuni piuttosto avanzati). Ma il posto migliore per imparare App Inventor è il loro sito web e un'eccellente serie di tutorial. La maggior parte delle persone impara i concetti di base in pochi minuti. Dopotutto, questo è lo stesso negozio che ha creato l'ambiente di programmazione Scratch e l'app di programmazione LEGO Mindstorms originale. Se sei troppo vecchio per conoscerli, chiedi al tuo bambino in età scolare locale di aiutarti.
Se stai insegnando alla classe, dovresti probabilmente avere familiarità con la maggior parte dei componenti e dei comandi. È quasi certo che qualcuno nella classe chiederà di fare qualcosa di diverso da quello mostrato in questo tutorial. Puoi attenerti allo script e fare solo ciò che viene mostrato qui. Ma ho notato che otteniamo un tasso molto più alto di visitatori di ritorno quando possiamo aiutare tutti a creare una versione unica con funzionalità "avanzate" che possono mostrare ai loro amici.
Quindi familiarizza con le basi, quindi torna indietro per un tutorial passo-passo.
Passaggio 1: progettazione e configurazione



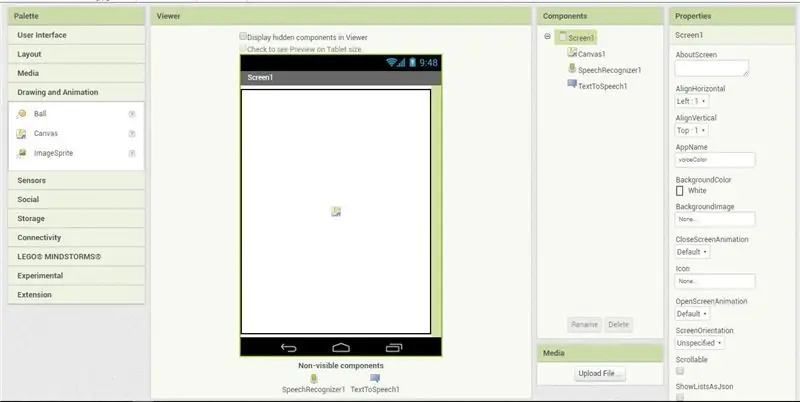
Crea una tela
- In modalità "Designer", vai alla tavolozza "Disegno e animazione".
- Trascina una "Tela" sullo schermo.
- Imposta la larghezza e l'altezza della tela su "Riempi genitore"
- Creeremo il codice per cambiare il colore della tela nei passaggi successivi.
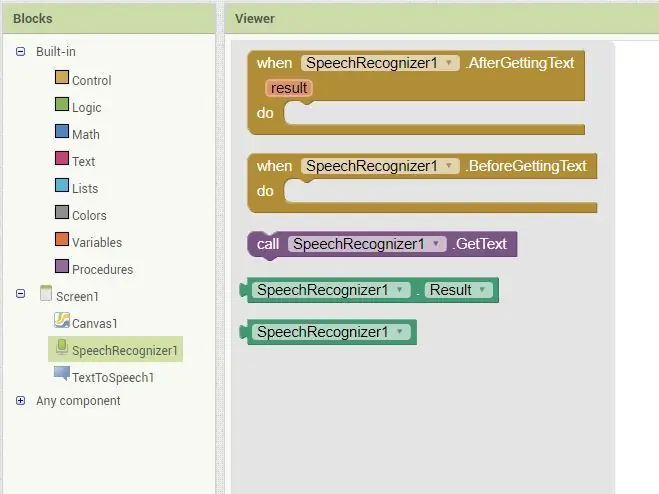
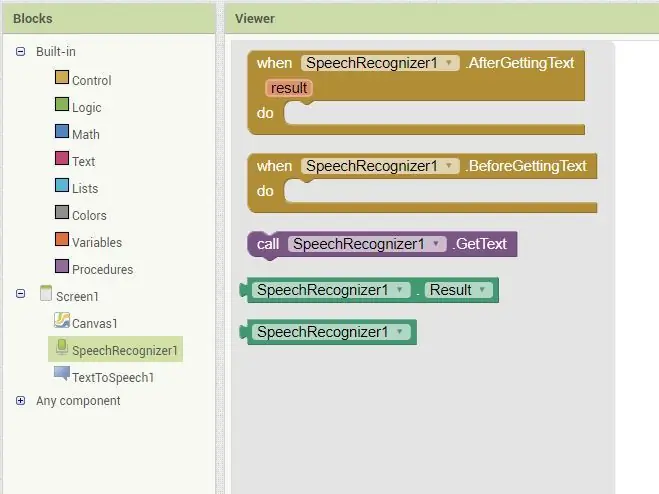
Crea riconoscimento vocale
- Dalla tavolozza "Media", trascina "SpeechRecognizer" sullo schermo.
- Questo è il componente che ascolterà i nostri comandi vocali.
- Configurare questo elemento in seguito.
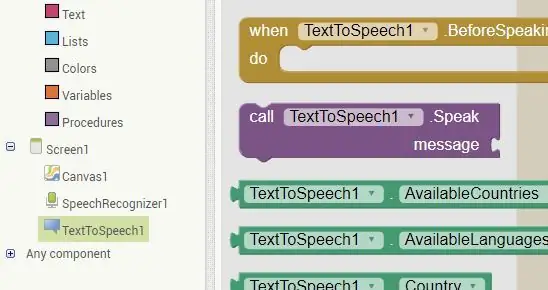
Crea capacità vocale
- Inoltre, dalla tavolozza "Media", trascina un oggetto "TextToSpeech" sullo schermo.
- Utilizzeremo questo componente per creare istruzioni vocali per l'utente.
- Questo elemento verrà configurato anche più avanti nel tutorial.
Abbiamo appena installato i componenti di base per la nostra app, il tutto in pochi secondi. Ora passiamo alla loro configurazione e codifica. Per questo, dobbiamo passare alla modalità "Blocchi". Guarda nell'angolo in alto a destra dello schermo e fai clic sul pulsante Blocchi. Se devi tornare alla modalità Designer, fai clic sul pulsante Designer.
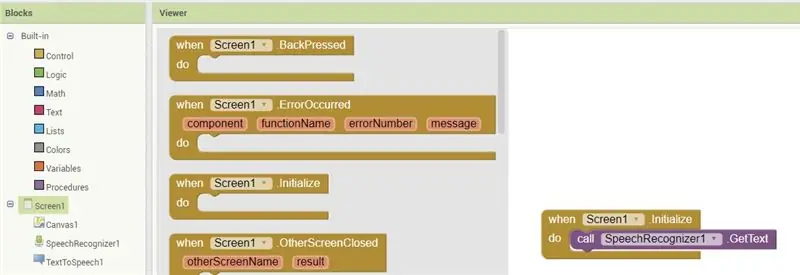
Passaggio 2: avvia SpeechRecognizer

RICORDA: Passa alla modalità "BLOCCHI": assicurati di passare alla modalità di blocco facendo clic sul pulsante nell'angolo in alto a destra dello schermo. Apparirà un nuovo set di tavolozze. Useremo queste tavolozze e blocchi per programmare la luce d'atmosfera.
Vogliamo iniziare ad ascoltare i comandi non appena si apre l'applicazione. Per farlo "chiameremo" l'oggetto SpeechRecognizer quando la prima schermata "si inizializza". AppInventor ha creato automaticamente uno "schermo" per noi. Ogni app ha almeno una schermata, alcune ne hanno diverse. Abbiamo solo bisogno di quello predefinito.
Inizializza lo schermo
- Fare clic sull'oggetto Schermo nel menu a sinistra.
- Dal menu a comparsa, trascina l'oggetto "Quando lo schermo viene inizializzato" sullo stage.
Avvia il Riconoscitore vocale
- Fare clic sull'oggetto "SpeechRecognizer" nel menu a sinistra
- Trascina l'oggetto "chiama SpeechRecognizer getText" sullo stage
- Collega questo comando all'interno del blocco Screen Initialized
Ora, il programma inizia automaticamente ad ascoltare i comandi vocali (getText) non appena viene caricata la prima schermata (inizializza). Successivamente, diciamo al computer cosa fare quando sente i comandi.
Passaggio 3: creazione dell'albero decisionale



Il computer ora sta ascoltando i comandi vocali, quindi ora dobbiamo specificare cosa fare dopo aver ascoltato determinate parole. In questo progetto utilizzeremo principalmente nomi di colori come Blu, Verde e Giallo. Quando il computer sente quelle parole, cambierà il colore dell'oggetto Canvas.
Lo facciamo testando per vedere se il comando vocale corrisponde a qualsiasi parola che abbiamo specificato. Se il comando vocale corrisponde a una parola predefinita, vogliamo che il computer esegua determinate azioni, come cambiare il colore della tela e fornire un feedback verbale. Se non viene trovata alcuna corrispondenza, dobbiamo dire all'utente che qualcosa è andato storto.
Iniziamo creando una cornice vuota per contenere tutti i test e le azioni.
Cosa fare dopo aver ricevuto un comando vocale
- Fare clic su SpeechRecognizer nel menu a sinistra
- Trascina il blocco "Dopo aver ricevuto il testo" sullo stage
- (Posiziona il blocco direttamente sullo stage, NON all'interno del blocco precedente)
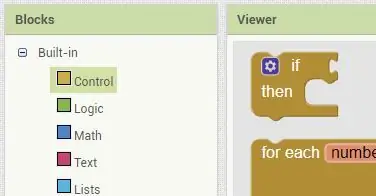
Crea slot di prova
- Fare clic su Controllo nella sezione Integrato del menu a sinistra
- Trascina un blocco di comandi If-Then sullo stage
- Collega il blocco If-then all'interno del blocco afterGettingText
- Fai clic sull'icona a forma di ingranaggio blu sul blocco If-then
- Dal pop-up che appare, trascina diversi sottoblocchi Else-If nel blocco if-then principale
- Trascina anche un sottoblocco Else alla fine dell'elenco
Nella fase successiva, inizieremo a riempire questi spazi vuoti con test e azioni, il cuore del programma.
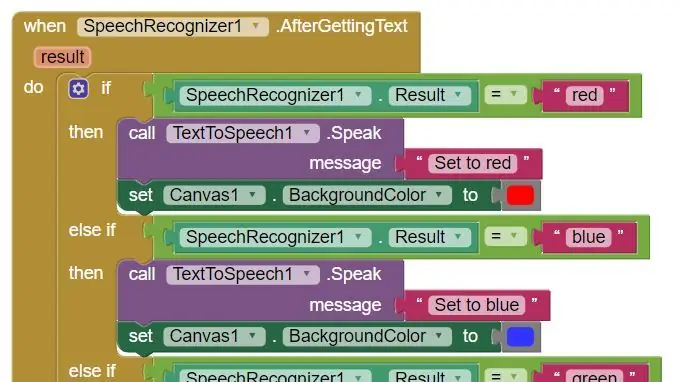
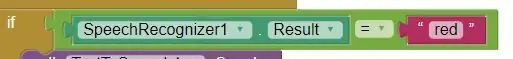
Passaggio 4: test per le corrispondenze




L'applicazione sta ascoltando i comandi vocali e c'è un framework da riempire con i test su quei comandi vocali. Quindi ora, definiamo i test. Innanzitutto, diciamo al computer di verificare se due oggetti sono uguali, quindi definiamo il primo oggetto come comando vocale e il secondo oggetto come una parte di testo. Creeremo solo un test qui, ma la stessa tecnica viene utilizzata per creare sei o dieci o cento test. Se il primo test corrisponde, il programma esegue un'azione, altrimenti passa al test successivo e così via.
Crea un test di uguaglianza
- Fare clic su Logic nella sezione Built-In del menu a sinistra
- Trascina un test = (uguale) sullo stage
Imposta il primo elemento sul risultato vocale
- Fare clic su SpeechRecognizer nel menu a sinistra
- Trascina un blocco Risultato sullo stage
- Collega SpeechRecognizer. Result nello slot sinistro del blocco di test di uguaglianza
Imposta il secondo elemento su un blocco di testo
- Fare clic su Testo nella sezione Integrato del menu a sinistra
- Trascina un blocco di campo di testo di base sullo stage
- In quel blocco di testo, digita la parola che vuoi testare
- Inserisci il blocco di testo nello slot di destra del blocco di test di uguaglianza
Metti il test nel posto giusto
- Ora, collega l'intero blocco Equals-Test allo slot IF dell'albero decisionale
- Nei prossimi passaggi assegneremo alcune azioni da intraprendere quando il test è vero
ESEMPIO: Se l'utente dice "blu", il programma catturerà quella parola in un cestino "risultato". Quindi verificherà se quella parola-risultato (blu) corrisponde alla parola digitata all'interno del blocco di testo. Se corrisponde, il programma eseguirà le azioni nella parte "allora" del blocco (definiremo le azioni nei passaggi successivi). Se il comando vocale non corrisponde al testo, il programma passa al test successivo finché non trova una corrispondenza o raggiunge l'istruzione else finale "qualcosa non va".
NOTA: il comando vocale non deve essere un colore. Nel codice di esempio usiamo le parole "dark" e "light" per attivare il bianco e nero. Potremmo usare altrettanto facilmente parole come:
- Mamma/papà/Billy/Suzy
- Felice/Triste/Arrabbiato/Affamato
- Dormire/Studiare/Trasmissione/Festa
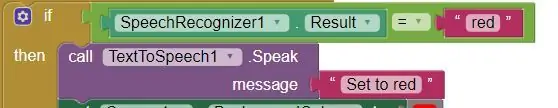
Passaggio 5: fornire un feedback verbale


Ora dobbiamo creare alcune azioni per quando il comando vocale corrisponde al test. Innanzitutto, diremo all'utente per quale colore il programma pensa di aver trovato una corrispondenza.
Speak Block Fai le tue cose
- Fare clic sull'oggetto TextTo Speech nel menu a sinistra
- Trascina un blocco Speak. Message sullo stage
Scrivi quello che vuoi che dica
- Fare clic sul blocco Testo nella sezione integrata del menu a sinistra
- Trascina un blocco di testo vuoto di base sullo stage
- Digita la frase che vuoi che dica
Assemblare le parti
- Collega il blocco di testo compilato al blocco Speak. Message
- Collegare il blocco Speak. Message assemblato nello slot Then
Ora, quando il programma rileva una corrispondenza con il comando vocale, il programma pronuncia la frase che hai appena pronunciato
digitato. Diventa creativo se vuoi:
- Giusto ha detto Fred, è rosso
- Boo hoo hoo, è blu
- Verde, davvero? Non è il tuo colore, amico.
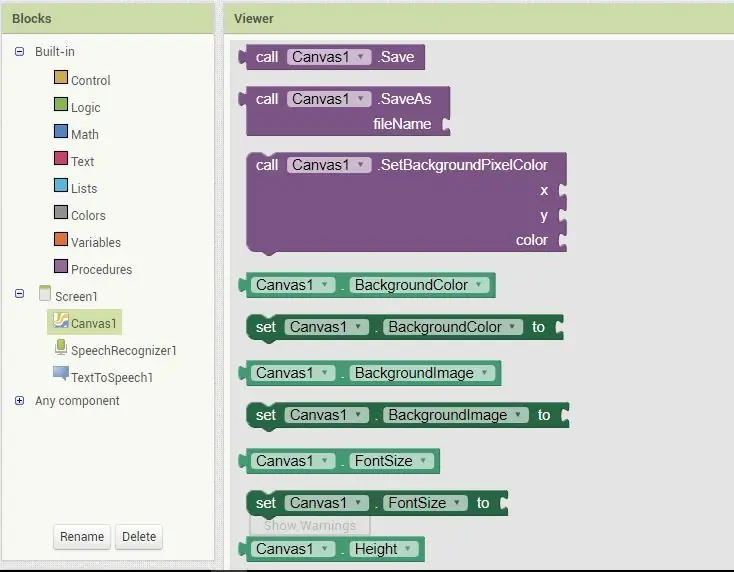
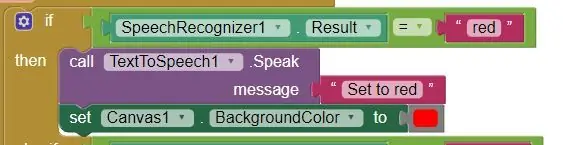
Passaggio 6: imposta il colore della tela



Ora, finalmente cambieremo il colore della tela in modo che corrisponda al comando vocale.
Imposta il colore di sfondo della tela
- Fare clic sull'oggetto Canvas nel menu a sinistra
- Trascina il blocco SetCanvasBackgroundColorTo sullo stage
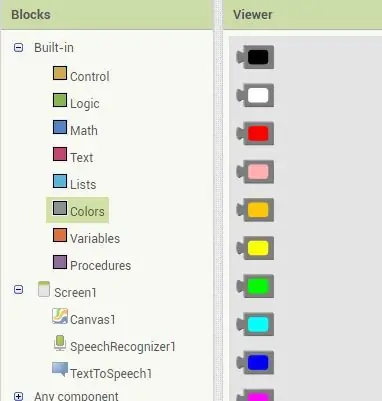
Seleziona un campione di colore
- Fare clic sull'oggetto Colore nella sezione Integrato del menu a sinistra
- Trascina un campione di colore sul palco
Assemblare le parti
- Collega il campione di colore al blocco SetBackgroundColor
- Inserisci il blocco assemblato nello slot Then dell'istruzione If-then (sotto il blocco speak)
Insaponare, risciacquare, ripetere
Questo è probabilmente un buon momento per testare come funziona il programma. Caricalo sul tuo dispositivo Android e provalo prima di duplicare i comandi 10 volte.
Ora che sai che il codice di base funziona, duplica i test e le azioni per ogni colore che desideri selezionare.
Hai appena creato il framework di base per il programma. Quando il programma rileva una corrispondenza per il comando vocale, pronuncerà la frase designata, quindi cambierà il colore della tela in un colore specificato. Puoi anche specificare singoli valori RGB e alfa, in modo da poter creare un comando come, più blu e meno rosso. Puoi anche creare un comando per impostare un colore casuale, far pulsare i colori e sfumare o scorrere l'arcobaleno.
Passaggio 7: rilevamento degli errori di mancata corrispondenza

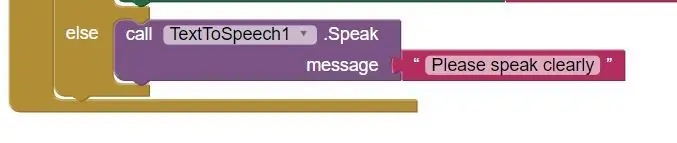
Ma cosa succede se il comando vocale non trova una corrispondenza: hai parlato male o hai starnutito? Ecco a cosa serve l'ultima dichiarazione Else. Quando tutti gli altri test falliscono, il programma esegue l'azione in questa istruzione else. Crei questa dichiarazione proprio come hai fatto con le dichiarazioni precedenti (tranne che non è necessario alcun test).
- Collega un campo di testo a un blocco SpeakMessage e inseriscilo nello slot else finale.
- Dì all'utente che "Oops, non so cosa stai cercando di dire, per favore riprova".
Hai quasi finito. Ci sono solo pochi altri passaggi da fare ora.
Passaggio 8: avvio manuale del riconoscimento vocale

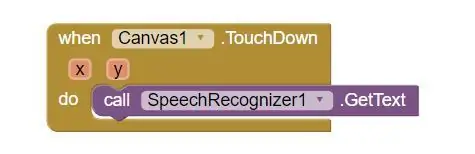
Una volta che il comando vocale è stato testato e sono state intraprese le azioni appropriate, il programma smette di ascoltare altri comandi. Ci sono molti modi per aggirare questo problema, ma la maggior parte sono complicati per i principianti. Quindi ci limiteremo a qualcosa di semplice: tocca lo schermo per far ricominciare l'ascolto del programma.
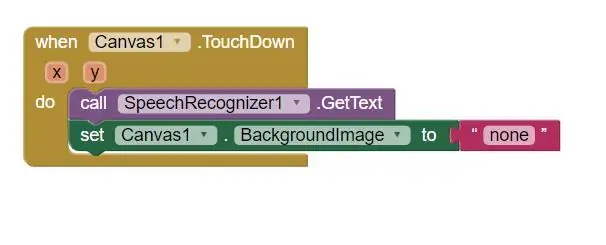
- Fai clic sull'oggetto Canvas nel menu a sinistra
- Trascina il blocco whenCanvasTouchDown sullo stage (come oggetto separato, non all'interno di altri blocchi)
- Fare clic sull'oggetto SpeechRecognizer nel menu a sinistra
- Trascina un blocco callSpeechRecognizer. GetText sullo stage e collegalo al blocco whenCanvasTouchDown
Ora, ogni volta che lo schermo viene toccato, il programma inizierà ad ascoltare un comando vocale.
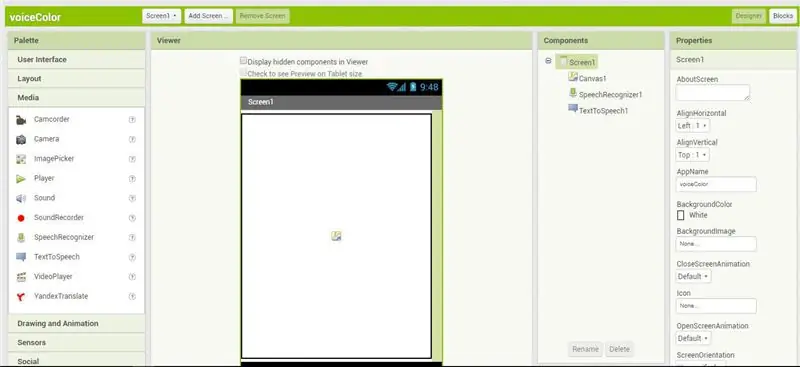
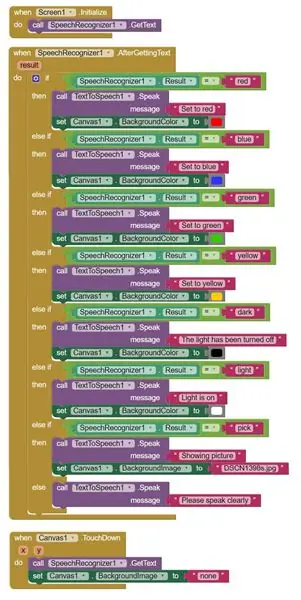
Passaggio 9: come appare il programma completo

Hai finito: hai appena creato un'app Andoid con comando vocale che trasforma il tuo vecchio telefono o tablet in una luce d'atmosfera. Se hai problemi a farlo funzionare, scarica la versione a grandezza naturale dell'immagine in questo passaggio. Quell'immagine mostra l'intero programma più alcuni extra.
Ma come puoi vedere, l'intero programma è davvero solo
- una chiamata iniziale
- una serie di test e azioni
- poi un riavvio.
Questo programma graffia solo la superficie di ciò che puoi fare con MIT App Inventor. Ci sono molti più comandi e anche i comandi che abbiamo usato in questo progetto hanno opzioni che non abbiamo esplorato. Prendi questo programma di base e costruisci su di esso per creare la tua luce d'atmosfera personalizzata, pannello di stato o pannello di visualizzazione.
Passaggio 10: estensione ed espansione




Ok, facciamo un'altra cosa, solo per divertirci. Invece di cambiare semplicemente il colore dello schermo, mostriamo una fotografia. Puoi anche visualizzare video, pagine web o messaggi di testo. Gioca e divertiti.
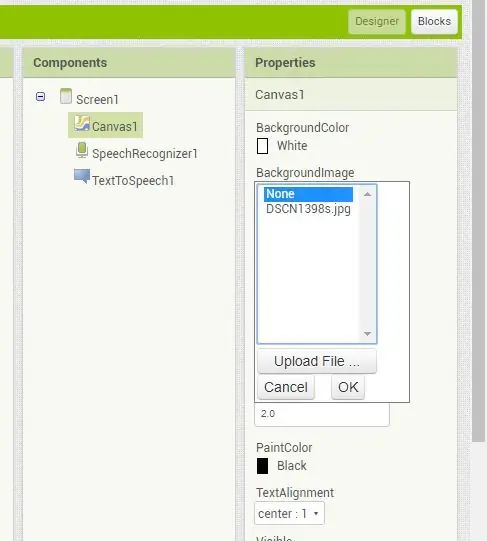
- Torna alla modalità Designer facendo clic sul pulsante nell'angolo in alto a destra dello schermo
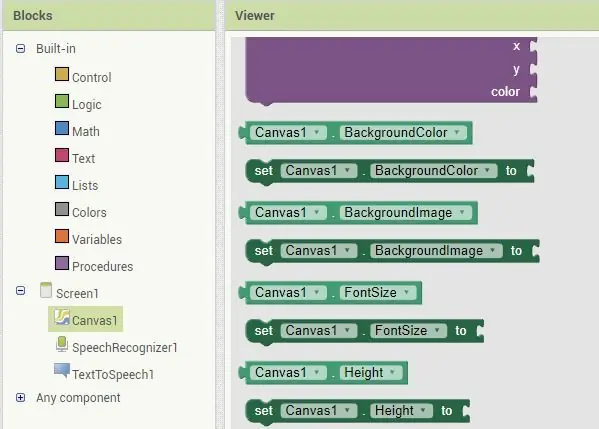
- Fai clic su Tela nel menu a sinistra
- Fare clic anche su Canvas nel menu Componenti (secondo pannello da destra)
- Questo farà apparire il pannello Proprietà per la tela
- Nel pannello Proprietà (estrema destra) fai clic su Immagine di sfondo
- Carica una foto utilizzando la finestra di dialogo a comparsa
- Torna alla modalità Blocchi
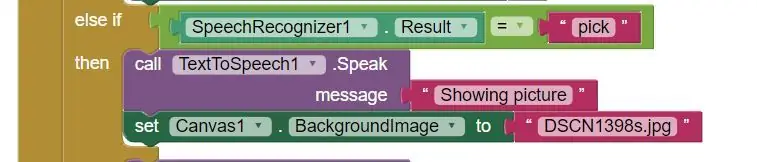
- Aggiungi un'ulteriore istruzione if-then
- Aggiungi un test per il comando immagine
- Aggiungi un blocco setBackgroundImageTo all'albero decisionale: usa il nome della foto
- Aggiungi anche un setBackgroundImageTo al blocco Touchdown di riavvio: imposta il nome su "none"
E boom, ora puoi caricare le foto e cambiare il colore. Potresti voler giocare con la dimensione dell'immagine. Oppure prova a caricare un oggetto video. Puoi disegnare forme sulla tela o creare animazioni. Puoi visualizzare numeri, parole, grafici o creare più tele per più elementi.
Puoi anche creare programmi per accedere ai sensori integrati del telefono. Puoi connetterti ad altre applicazioni sul telefono, connetterti al Web e estrarre informazioni da lì e connetterti ad altri dispositivi tramite Bluetooth o WiFi.
Oppure usa l'incredibile IFTT per far sì che Alexa o un altro assistente imposti la tua moodboard o controlli tutti i tuoi vecchi dispositivi.
Hai appena iniziato con MIT App Inventor, ma puoi vedere quanto sia facile e potente da usare. Quindi vai ad esplorare e crea il tuo tabellone personale.
Step 11: Custodie e Rivestimenti



Quindi è stato molto divertente programmare un'applicazione ad attivazione vocale. Ma sembra ancora lo stesso vecchio telefono o tablet, un po' noioso. Perché non aggiungere una copertura o una custodia al dispositivo per farlo sembrare davvero personalizzato. Ci sono solo alcune considerazioni da tenere in considerazione:
Se copri lo schermo il materiale deve:
- Avere abbastanza fori per consentire al dito di toccare lo schermo
- Oppure sii abbastanza conduttivo da trasmettere il tuo tocco alla superficie del tablet
Buone opzioni sono il tessuto a rete o il pizzo. Entrambi cambiano l'aspetto del telefono, ma consentono alla pelle di entrare in contatto con lo schermo. Alcune carte sottili e plastiche di tipo Mylar lasciano passare abbastanza elettricità da registrare un tocco.
- Se ci metti una cornice intorno, assicurati di lasciare abbastanza spazio per il cavo di alimentazione.
- Assicurarsi che il dispositivo sia montato saldamente se lo si posiziona a parete. Potrebbe essere vecchio e obsoleto, ma funziona ancora, quindi non romperlo ora che sai come programmarlo.
Ma questo è un argomento completamente diverso, valido e completo di classe e Instructable da solo. E questo è un ottimo modo per riportare nuovi visitatori nel tuo spazio di creazione. Quindi assicurati di dire a tutti loro di "Tornare per la seconda parte della lezione".
Buon lavoro, e siate eccellenti l'uno con l'altro.
Consigliato:
Vocal GOBO - Scudo smorzatore del suono - Cabina vocale - Box vocale - Filtro di riflessione - Scudo vocale: 11 passaggi

Vocal GOBO - Sound Dampener Shield - Vocal Booth - Vocal Box - Reflexion Filter - Vocalshield: ho iniziato a registrare più voci nel mio home studio e volevo ottenere un suono migliore e dopo alcune ricerche ho scoperto che cosa è un "GOBO" era. Avevo visto queste cose che smorzano il suono, ma non mi rendevo davvero conto di cosa facessero. Ora faccio. ho trovato un y
Luce d'atmosfera controllata da WIFI: 4 passaggi (con immagini)

Luce d'atmosfera controllata da WIFI: questa è una luce d'atmosfera controllata da WIFI che ho progettato e realizzato! Il diametro è 10 cm e l'altezza è 19 cm.L'ho progettato per la "LED STRIP speed challenge".Questo moodlight può essere controllato via internet su qualsiasi dispositivo all'interno della tua rete locale!I
Luce d'atmosfera animata e luce notturna: 6 passaggi (con immagini)

Animated Mood Light & Night Light: Avendo un fascino che rasenta l'ossessione per la luce, ho deciso di creare una selezione di piccoli PCB modulari che potrebbero essere utilizzati per creare display luminosi RGB di qualsiasi dimensione. Dopo aver realizzato il PCB modulare mi sono imbattuto nell'idea di disporli in un
Una luce d'atmosfera a LED RGB di potenza telecomandata.: 3 passaggi (con immagini)

Una luce d'atmosfera a LED RGB di potenza telecomandata.: Controlla il colore di un potente fascio di luce LED con un telecomando, memorizza i colori e richiamali a piacimento. Con questa cosa posso controllare il colore di una luce brillante in molti colori diversi usando i tre colori fondamentali: rosso verde
Luce d'atmosfera interattiva e open source: 9 passaggi (con immagini)

Luce d'atmosfera interattiva e open source: questo tutorial spiegherà come creare una luce d'atmosfera interattiva e multifunzione. Il cuore di questo progetto è il LED BlinkM I2C RGB. Un giorno, mentre stavo navigando sul web, il BlinkM ha attirato la mia attenzione e ho pensato che fosse troppo bello
