
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.





Avendo un fascino che rasenta l'ossessione per la luce, ho deciso di creare una selezione di piccoli PCB modulari che potrebbero essere utilizzati per creare display luminosi RGB di qualsiasi dimensione. Dopo aver realizzato il PCB modulare, mi sono imbattuto nell'idea di disporli in un esagono per creare un display 3D che potrebbe essere utilizzato per creare qualsiasi cosa, da una semplice luce notturna per camera da letto a una luce d'atmosfera che non sarebbe troppo fuori posto seduta su un tavolo in un ristorante di fascia alta.
Naturalmente si potrebbero creare anche altre forme utilizzando gli stessi principi.
Ecco alcune delle animazioni attualmente in esecuzione sulla luce.
- Fuoco
- Piovere
- Serpente (Retrò)
- Gioco della vita
- Oscillazioni della forma d'onda
- Faro
- Modelli di filatura (Barbiere)
La luce è attualmente creata in due dimensioni: Small (96 LED) e Large (384 LED), ma questa può essere scalata secondo necessità.
Forniture
LED WS2812B - AliExpress
PCB - ALLPCB
Plastica tagliata al laser nera da 3 mm - Fornitore di fogli di plastica
Filamento per stampa 3D bianco - Amazon
Componenti elettronici - Farnell / Newark
Bulloni M3 e distanziali filettati - Amazon
Saldatore
Tostapane - Assemblaggio dei componenti a montaggio superficiale
Passaggio 1: PCB a pannello



All'inizio del viaggio volevo una gamma di piccoli PCB in grado di ospitare un numero di pixel LED e di essere uniti in un modo molto semplice senza la necessità di cavi o connettori aggiuntivi. Ho ideato un design molto semplice che consentiva di concatenare i LED WS2812B e quindi di passare la catena al PCB successivo.
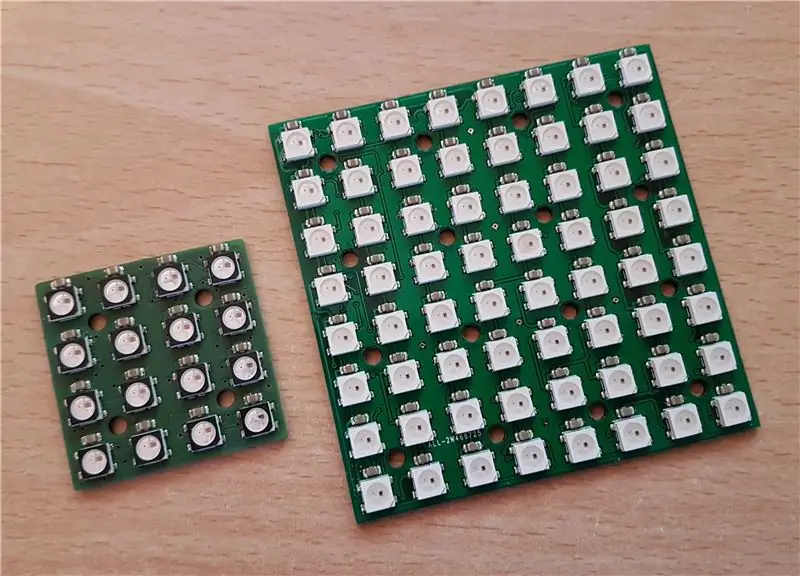
Ho creato tre PCB con le seguenti dimensioni in pixel.
- 1 x 8 - 9 mm x 72 mm
- 4 x 4 - 36 mm x 36 mm
- 8 x 8 - 72 mm x 72 mm
Per questo progetto vengono utilizzate solo le schede 4x4 e 8x8 per creare le luci.
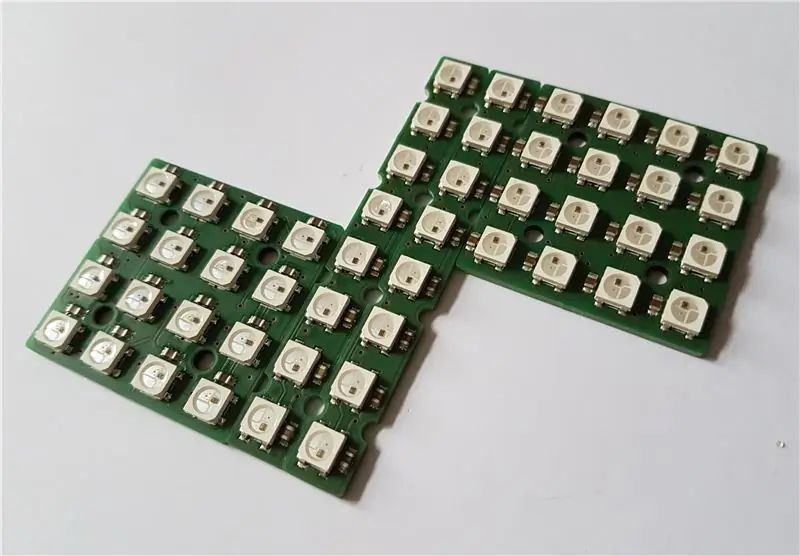
I LED sono disposti in una griglia di 9 mm in entrambe le dimensioni X e Y, che è abbastanza stretta ma offre spazio sufficiente per lavorare quando si prendono in considerazione i connettori del bordo del PCB. I PCB sono creati in modo tale che, una volta uniti, la griglia dei LED da 9 mm venga mantenuta. I PCB sono semplicemente collegati tra loro mediante saldatura che scorre da una scheda all'altra.
Ogni LED ha il proprio condensatore da 100nF per il disaccoppiamento elettrico e per aiutare a fornire corrente al LED su richiesta.
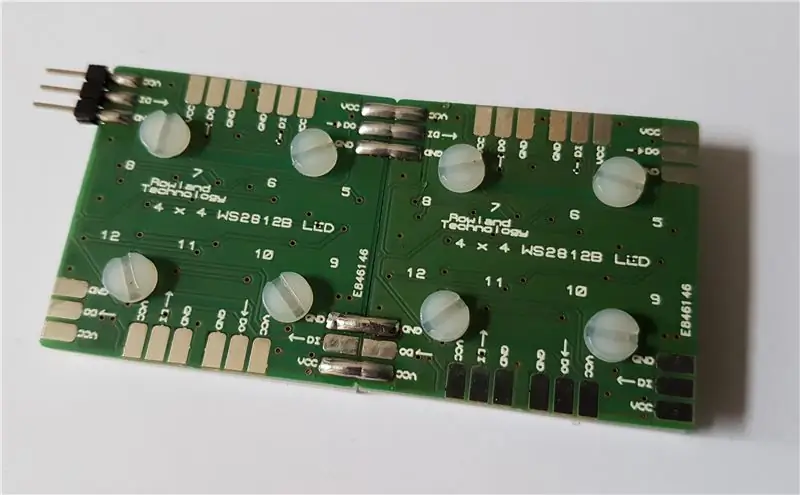
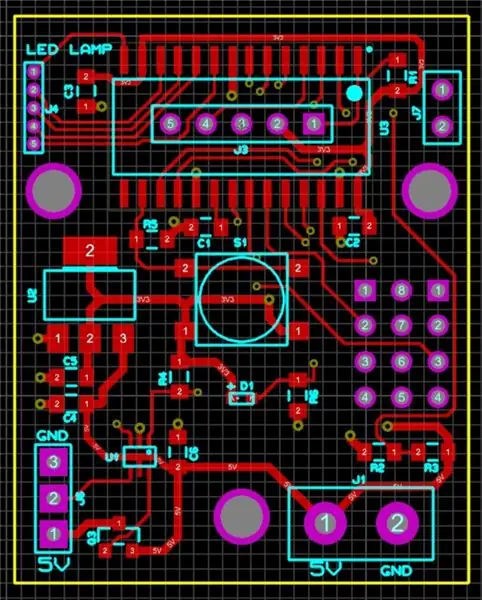
Viene mostrato lo schema della scheda 4x4 pixel completa degli strati di rame superiore e inferiore per illustrare sia il layout dei LED che il layout del connettore perimetrale. Sono stati aggiunti dei contrassegni alla serigrafia per rendere evidente la direzione del trasferimento dei dati tra i connettori.
Le schede dispongono anche di fori di montaggio M3 su un passo di 18 mm per 18 mm per semplificare il montaggio e rafforzare le connessioni tra le schede.
L'aggiunta di una lastra acrilica bianco latte da 3 mm tagliata al laser come mostrato fornisce un piacevole effetto diffuso ai LED.
Le schede sono state prodotte applicando pasta saldante ai pad di montaggio superficiale in rame inferiori utilizzando uno stencil. Ho quindi posizionato i componenti sulla scheda verificando il corretto orientamento prima di cuocere nel mio tostapane per far scorrere la saldatura. Ho coperto questo tipo di produzione di PCB a basso costo fai-da-te in molte delle mie altre build di Instructables.
Avvertenza - NON UTILIZZARE alcun forno utilizzato per il cibo per cucinare PCB poiché ciò può portare a cibo contaminato. Ho comprato il mio tostapane PCB per £ 10 ($ 15) su eBay.
Passaggio 2: PCB di controllo



Con i LED fatti volevo quindi la possibilità di controllare i LED da un microcontrollore. Ho iniziato usando un Arduino nano e questo ha funzionato alla grande, ma volevo aggiungere qualche funzionalità in più alla luce e questo è diventato sempre più imbarazzante da hackerare sulla scheda Arduino. Pertanto ho deciso di creare un altro PCB personalizzato per pilotare la luce.
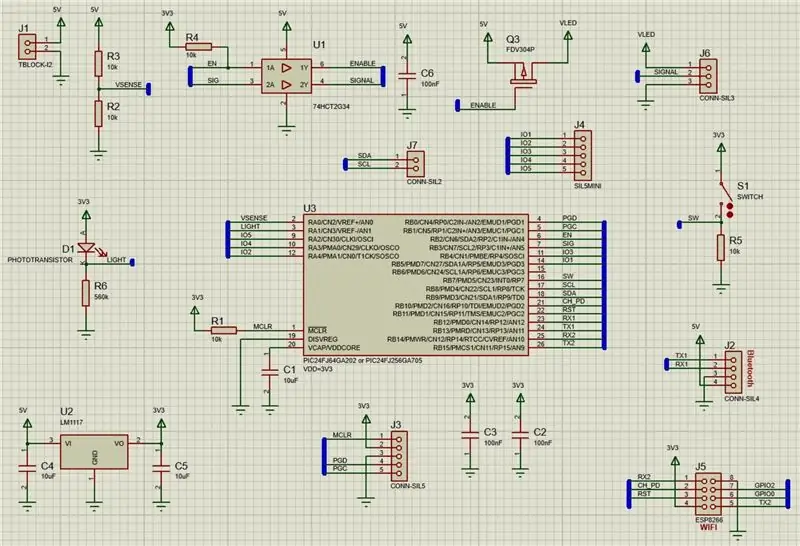
Ecco alcune delle funzionalità che ho aggiunto alla mia scheda controller.
- Microcontrollore ad alta velocità con più ROM e RAM.
- FET di livello logico per consentirmi di accendere e spegnere globalmente i LED - utile durante l'accensione e per il funzionamento a bassa potenza.
- Buffer ad alta velocità per convertire il segnale 3V3 dal microcontrollore a 5V per pilotare i LED.
- Interruttore per consentire all'utente di controllare la luce.
- Photo Transistor - per adattare la luminosità dei LED ai livelli di luce ambientale.
- Monitoraggio dell'alimentazione - per garantire che non abbiamo provato a prelevare più corrente di quella che l'alimentatore può fornire.
- Connettore Bluetooth - HC05/HC06.
- Connettore WIFI - ESP8266.
- Connettore I2C.
- Connettore di espansione futura.
Viene mostrato lo schema della scheda e gli strati di rame superiore e inferiore. Il documento BillOfMaterials allegato elenca i componenti che ho montato sul PCB di controllo.
Un sensore di luce è abbastanza importante per il design in quanto la luminosità dei LED WS2812B può diventare molto rapidamente troppo da guardare e persino dolorosa a piena luminosità. Avere un sensore di luce consente alla luminosità del LED di ridimensionarsi automaticamente, il che significa che il display è sempre piacevole da guardare. Vivido in una stanza illuminata dal sole e tuttavia ancora comodo da guardare come una luce notturna in una stanza buia.
Anche in questo caso per costruire la tavola è stata applicata la pasta saldante utilizzando uno stencil, componenti posizionati a mano con una pinzetta e poi cotti nel mio fidato tostapane.
Il PCB è alimentato tramite un alimentatore 5V DC, questo può provenire direttamente da un alimentatore di rete o tramite una presa di ricarica USB da 2A.
Viene anche mostrato il mio precedente tentativo di utilizzare un Arduino.
Passaggio 3: scheletro stampato in 3D



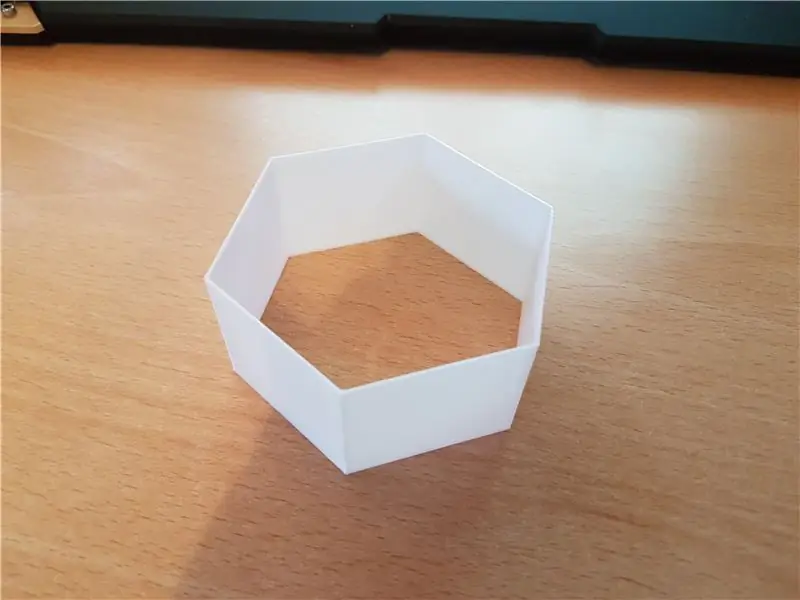
Inizialmente ho giocato con l'utilizzo di fogli di plastica tagliati al laser come diffusori, ma questo ha lasciato uno spazio piuttosto brutto tra ciascuno dei pannelli. Ho finito per stampare in 3D il diffusore circostante in quanto ciò mi ha permesso di creare un bel involucro senza cuciture per i sei PCB LED. Mi ha anche permesso di ridurre notevolmente lo spessore del diffusore che fornisce un display complessivo molto più nitido.
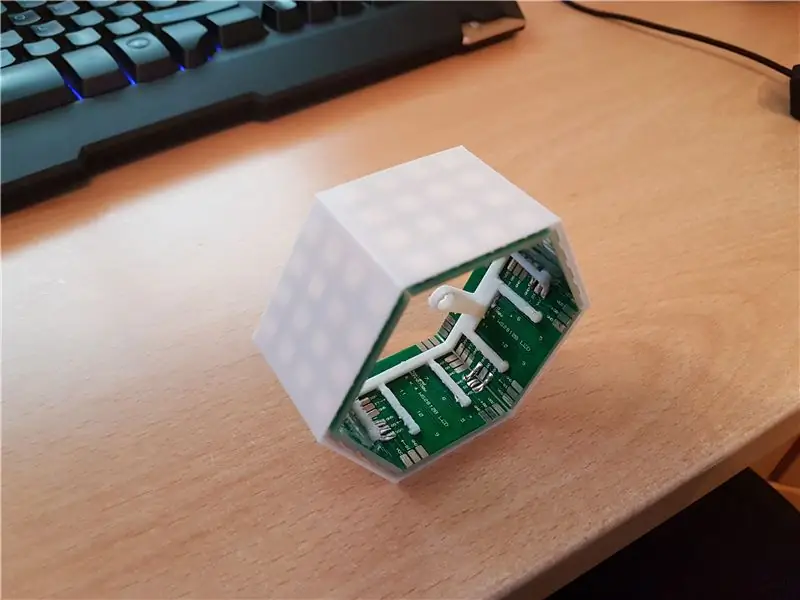
Internamente i sei PCB LED sono tenuti insieme utilizzando uno scheletro stampato in 3D. Questo scheletro va nei vari fori M3 sui PCB del display tenendoli in un bel motivo esagonale.
Lo scheletro stampato in 3D presenta anche fori per consentire il montaggio del PCB di controllo vicino al pannello superiore tagliato al laser, consentendo l'accesso all'interruttore e il sensore di luce per ottenere una buona lettura del livello di luce ambientale.
Con le schede in posizione tra lo scheletro e il diffusore, posso quindi saldare facilmente le schede facendo scorrere la saldatura tra i pad di connessione del PCB. Comincio aggiungendo saldatura al pad più lontano e poi ruoto la luce sul suo bordo per consentire alla gravità di aiutare con l'atto di far scorrere la saldatura sul pad adiacente. Ripetere per le tre connessioni e poi passare alla successiva connessione da scheda a scheda. Sulla sesta giunzione tra i PCB, collego solo i binari di alimentazione e di massa lasciando scollegata la connessione dati. Ciò fornisce due percorsi di corrente circolari per ciascuna scheda per raccogliere la propria potenza in modo simile a come funziona una rete ad anello per il cablaggio di rete interno della casa.
Inoltre, utilizzando la stampante 3D sono presenti alcuni distanziatori per consentire ai pannelli tagliati al laser superiore e inferiore di essere tenuti bene in posizione.
I file della stampante 3D sono stati progettati utilizzando Sketchup e la fonte è allegata.
Passaggio 4: taglio laser superiore e inferiore
Le parti tagliate al laser sono forme esagonali molto semplici con fori nel posto giusto per i bulloni di montaggio.
Il pannello superiore presenta un piccolo foro per il sensore di luce e un altro foro più grande per l'interruttore a pressione. Mentre il pannello inferiore presenta un foro per il cavo di alimentazione USB e due piccoli fori per consentire l'utilizzo di una fascetta per fornire un serracavo per il cavo.
I disegni per queste parti sono inclusi nel file di Sketchup nel passaggio precedente.
Passaggio 5: firmware


Ho scelto il dispositivo PIC24FJ256GA702 come mio microcontrollore principale poiché funziona abbastanza velocemente fino a 32 MHz utilizzando il suo oscillatore interno e ha tonnellate di memoria di programma e RAM disponibili per creare belle animazioni.
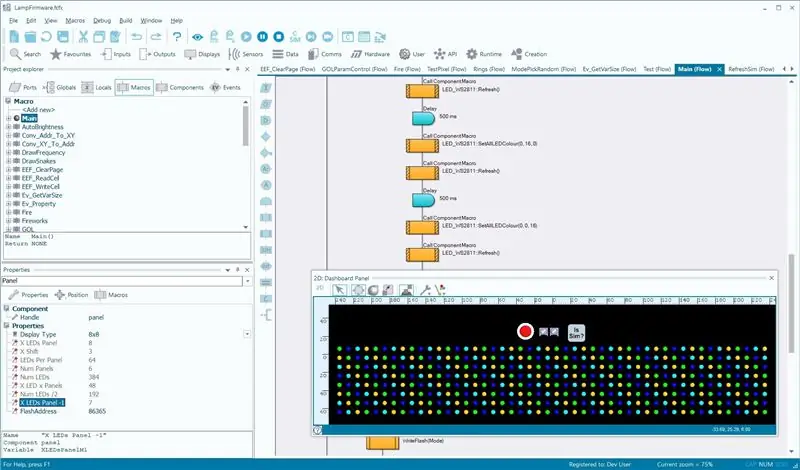
Per sviluppare il firmware ho usato Flowcode in quanto mi ha permesso di simulare ed eseguire il debug del codice mentre procedevo, il che mi ha aiutato a produrre un codice efficiente e piacevole che funziona ad alta velocità. Flowcode è disponibile gratuitamente completamente sbloccato per 30 giorni, dopodiché puoi scegliere di acquistare o semplicemente iscriverti nuovamente alla prova. Ha anche una bella comunità online che è disposta a contribuire e ad aiutare se dovessi colpire qualsiasi muro lungo la strada. Dicendo questo, tutto il software potrebbe essere realizzato utilizzando l'IDE Arduino o simili, perderesti solo la capacità di simulare.
Ho usato un PICkit 3 per programmare il PIC a bordo del mio PCB di controllo. Questo può essere integrato in Flowcode in modo da compilare e programmare tramite il PICkit con un solo clic del mouse, simile al pulsante di download in Arduino.
Il microcontrollore che ho scelto non aveva una EEPROM integrata che inizialmente era un problema poiché volevo salvare la modalità di animazione attualmente selezionata. Tuttavia aveva una memoria flash programmabile dall'utente e quindi sono stato in grado di ottenere questa funzionalità in modo indiretto.
Il programma Flowcode che ho creato è allegato. La finestra delle proprietà permette di selezionare la dimensione del tabellone utilizzato. cioè 4x4 o 8x8 e questo imposta un carico di parametri come il numero di LED ecc. che poi guidano le varie animazioni in modo che un programma possa essere utilizzato su entrambe le dimensioni del display.
L'interfaccia utente per la luce è abbastanza semplice. Premere l'interruttore per meno di tre secondi e la luce passa alla modalità successiva. Prima dell'avvio di ciascuna modalità, l'indice della modalità viene visualizzato su ciascun pannello LED. Premere l'interruttore per più di tre secondi e la luce si spegne. Un'ulteriore pressione dell'interruttore riaccenderà la luce e tornerà alla modalità precedentemente selezionata. Una perdita di alimentazione della luce farà sì che la luce riprenda il suo funzionamento corrente quando viene ripristinata l'alimentazione, incluso lo stato di accensione/spegnimento.
Ecco le varie modalità di animazione che la luce può attualmente eseguire con l'attuale firmware.
- Sbavatura di colore - Colori misti negli anelli
- Gioco della vita - Simulazione basata sulla forma di vita
- Motivi rotanti - Motivi animati di 2, 3 o 4 colori
- Generatore di onde - Onde sinusoidali colorate
- Colore fisso - Sei singoli pannelli di colore rotante
- Ombra - Colori del pannello animati Tutto/Individuale
- Faro - Pannello singolo girevole
- Anelli - Anelli orizzontali animati
- Fuoco - Effetto fuoco animato
- Pioggia - Effetto pioggia colorata animata
- Fuochi d'artificio - Effetto fuochi d'artificio colorati animati
- Spostamento - Effetto di scorrimento animato
- Snake - Battaglie animate di serpenti retrò
- Serpenti - Serpenti rotanti animati
- Casuale - Modalità da 1 a 14 con transizione lenta (circa 60 secondi)
- Casuale - Modalità da 1 a 14 con transizione rapida (circa 30 secondi)
Ogni modalità ha uno o più elementi casuali tra cui la velocità di animazione e altri parametri. Alcune modalità presentano anche elementi casuali che possono spostarsi o variare nel tempo consentendo animazioni più dinamiche. Ad esempio, il fuoco ha una quantità casuale di carburante che viene aggiunta ad ogni ciclo, questa quantità ha limiti superiori e inferiori fissi. Nel tempo questi limiti possono aumentare o diminuire consentendo all'intensità del fuoco di riempire il display o di scendere fino ai pochi pixel inferiori.
Passaggio 6: connettività


La scheda di controllo è collegata all'alimentazione tramite un cavo USB A o un cavo presa CC, entrambi acquistabili a prezzi molto bassi su siti come eBay.
La scheda di controllo è collegata alla presa IN non collegata della scheda del display utilizzando un connettore laterale accessibile e un cavo a nastro servo standard a 3 vie.
Le piastre tagliate al laser superiore e inferiore vengono quindi mantenute in posizione utilizzando bulloni a testa bombata M3 e distanziali filettati M3.
Aggiornamenti futuri
Avere la possibilità di aggiungere Bluetooth e WIFI alla mia scheda di controllo consente aggiornamenti futuri come aggiornamenti di animazione e integrazione intelligente con cose come Amazon Alexa tramite servizi online come ITTT. Questo è qualcosa su cui sto attualmente indagando.
Sarebbe bello poter impostare il colore della lampada, la modalità di animazione o anche visualizzare un messaggio di testo semplicemente parlando con il tuo assistente intelligente.
Grazie per aver guardato la mia build e spero di averti ispirato a seguire le mie orme o a creare qualcosa di simile.


Secondo classificato al concorso Make it Glow
Consigliato:
Luce notturna automatica per corridoio IoT con ESP8266: 4 passaggi (con immagini)

Luce notturna per corridoio IoT automatica con ESP8266: ho iniziato questo progetto ispirato da una luce per scale da un altro post istruibile. La differenza è che il cervello del circuito utilizza ESP8266, il che significa che diventerà un dispositivo IoT. Quello che ho in mente è di avere la luce notturna del corridoio per
Luce notturna a LED per letto con sensore di movimento automatico fai-da-te: 6 passaggi (con immagini)

Luce notturna a LED per letto con sensore di movimento automatico fai-da-te: ciao ragazzi, benvenuti in un altro istruttivo che vi aiuterà sempre nella vostra vita quotidiana e aggiungerà una comodità per semplificarvi la vita. Questo a volte potrebbe essere un salvatore di vita in caso di persone anziane che devono lottare per alzarsi dal letto
Luce notturna con rilevamento della luce commutabile: 8 passaggi (con immagini)

Luce notturna con rilevamento della luce commutabile: questa istruzione mostra come ho violato un sensore di luce notturna in modo che possa essere spento manualmente. Leggi attentamente, fai attenzione a eventuali circuiti aperti e chiudi la tua area se necessario prima del test dell'unità
Luce notturna Martini in vetro con rilevamento automatico della luce: 3 passaggi

Glass Martini Night Light With Auto Light Sense: un semplice trucco di una luce notturna a LED con rilevamento della luce per creare una luce notturna soave Ingredienti: bottiglia di vetro martini bicchiere vassoio di servizio vetro rotto (fai una passeggiata sul lato selvaggio e trova un punto in cui le persone si irrompono frequentemente nelle auto )3-6 LED (se vuoi
Trasformare la fotocamera in "visione notturna militare", aggiungere l'effetto di visione notturna o creare la modalità di visione notturna su qualsiasi telecamera!!!: 3

Trasforma la tua fotocamera in "visione notturna militare", aggiungi l'effetto di visione notturna o crea la modalità di visione notturna" su qualsiasi telecamera!!!: *** Questo è stato inserito nel CONCORSO DIGITAL DAYS PHOTO, per favore votami** *Se hai bisogno di aiuto, invia un'e-mail a: [email protected] Parlo inglese, francese, giapponese, spagnolo e conosco altre lingue se
