
Sommario:
- Passaggio 1: analogico vs digitale
- Passaggio 2: il piano e ciò di cui abbiamo bisogno
- Passaggio 3: installazione delle librerie
- Passaggio 4: caricamento del codice
- Passaggio 5: configurazione della nostra app
- Passaggio 6: creazione dell'app
- Passaggio 7: cablaggio e collegamento
- Passaggio 8: andare oltre
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.



Di appshedAppShedFollow Altro dell'autore:





Informazioni su: Appshed è una piattaforma educativa in cui studenti e insegnanti possono imparare a creare app, creare giochi e IoT/robotica. Maggiori informazioni su appshed »
Comprendere gli ingressi analogici è una parte cruciale per capire come funzionano le cose intorno a noi, la maggior parte se non tutti i sensori sono sensori analogici (a volte questi sensori vengono convertiti in digitale). A differenza degli ingressi digitali che possono essere solo accesi o spenti, gli ingressi analogici possono essere qualsiasi cosa da 0 a 1024 (a seconda del microcontrollore) che ci consente di leggere molti più dati dai sensori.
Quindi, in questo progetto, daremo un'occhiata a come leggere i valori analogici con un dispositivo IoT e inviare i dati al nostro telefono.
Passaggio 1: analogico vs digitale



Analogico e digitale sono entrambi abbastanza diversi, ma entrambi hanno i loro usi. Ad esempio, tutti i pulsanti sono ingressi digitali, questo perché gli ingressi digitali possono essere solo 0 o 1, on o off, e come sappiamo i pulsanti possono essere aperti o chiusi, sempre 0 o 1.
Tuttavia, alcuni ingressi sono un po' più complicati di un semplice 0 o 1, ad esempio i sensori restituiscono un'ampia gamma di valori che andrebbero persi se li si leggesse tramite un ingresso digitale, ma un ingresso analogico consente di leggere valori da 0 a 1024. Questo ci permette di ricevere molti più valori.
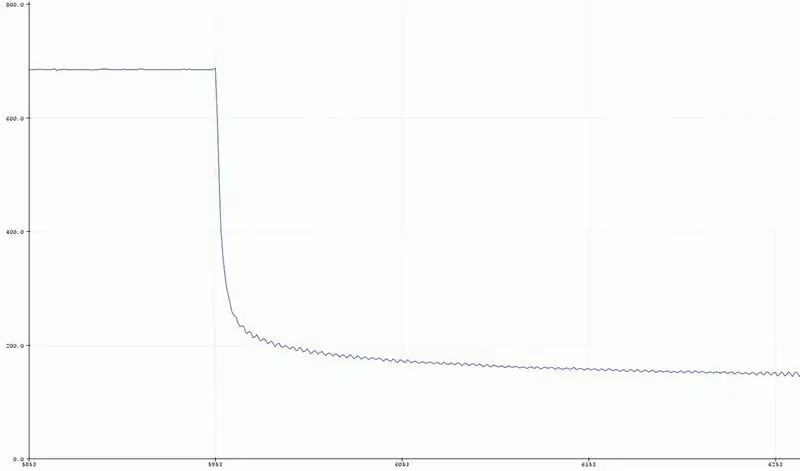
Un esempio di ciò può essere visto nelle immagini fornite, la prima foto mostra un ingresso digitale, il valore può essere solo 0 o 1 dove il secondo valore mostra un ingresso analogico e come puoi vedere ha una bella curva fatta con valori compresi tra 0 e 1024.
Passaggio 2: il piano e ciò di cui abbiamo bisogno

Quindi, ovviamente, per leggere i valori analogici, abbiamo bisogno di una sorta di sensore che li sputi. Quindi useremo un potenziometro che è un resistore variabile in questo modo possiamo vedere i valori cambiare mentre muoviamo la manopola.
Avremo anche bisogno di creare un'app per il nostro telefono per ricevere i valori dalla scheda IoT, tuttavia, questo è fatto abbastanza facilmente con il generatore di app AppSheds.
Quindi per farlo funzionare avremo bisogno di quanto segue:
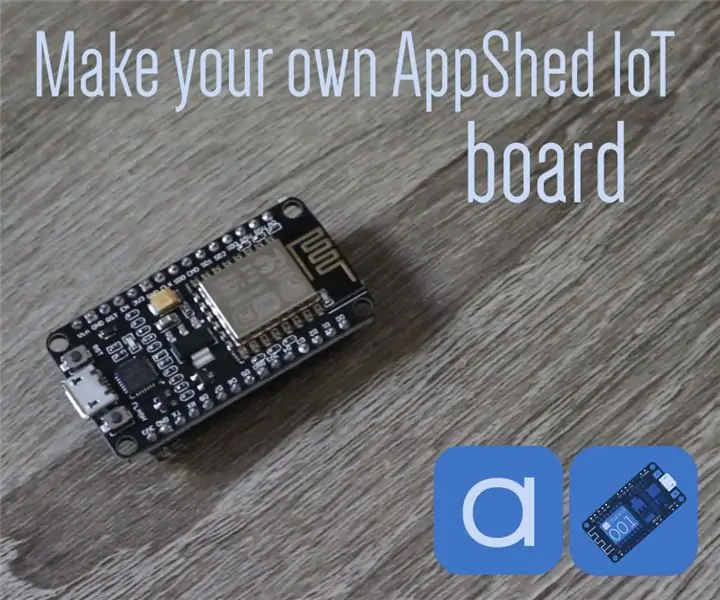
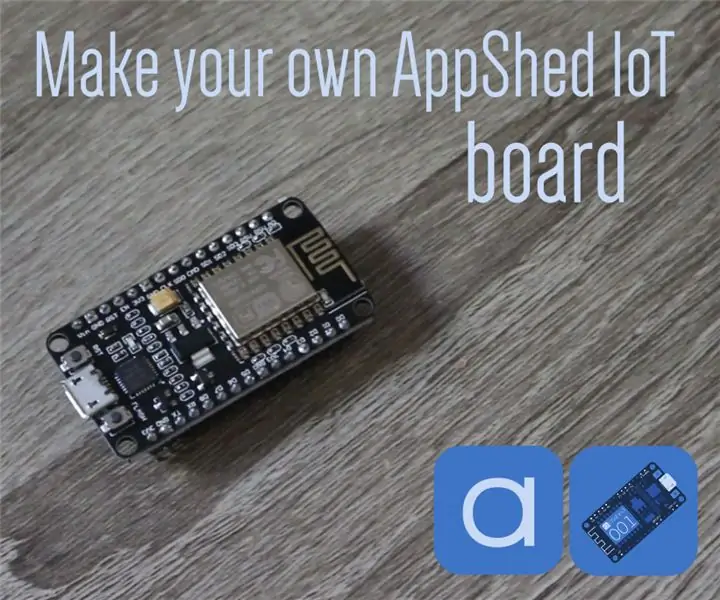
- IoT Board (stiamo usando NodeMCU ma questo è testato e funziona con Sparkfun 8266, Adafruit Feather e dispositivi ESP 8266 generici.
- Un piccolo potenziometro (va bene qualsiasi cosa da 50k a 500k)
- tagliere
- Alcuni ponticelli da maschio a maschio
Il piano è di collegare tutto sulla breadboard, caricare il codice sul nodo e quindi collegarlo alla nostra app che realizzeremo. Iniziamo
Passaggio 3: installazione delle librerie
per caricare il nostro codice utilizzeremo il popolarissimo IDE Arduino che può essere scaricato qui. Ora, poiché utilizzeremo il sito Web AppShed per controllare e modificare il modo in cui funziona la scheda, non è necessario concentrarsi sul codice effettivo che entra nella scheda. Il codice che stiamo caricando è lo sketch principale di AppShed che consente al sito Web di controllare tutti i pin sulla scheda.
Ora per poter caricare il codice sulla nostra scheda tramite l'IDE Arduino dobbiamo installare la sua libreria che consente all'IDE di parlare con la nostra scheda specifica. Questo viene fatto come segue:
- Avvia l'IDE Arduino
- Vai a File e fai clic su Preferenze
- Verso il basso, dovresti vedere "ulteriori URL del gestore delle schede" seguito da uno spazio vuoto
- Copia e incolla questo nello spazio vuoto
Ora dobbiamo installare le schede sotto il gestore della scheda.
- Passare a Strumenti, quindi a Board e quindi fare clic su Board Manager
- Ora nella barra di ricerca cerca ESP8266
- Fare clic sulla prima opzione e fare clic su Installa
Ora la nostra scheda è in grado di comunicare con l'IDE Arduino
Passaggio 4: caricamento del codice

Quindi, a questo punto, abbiamo scaricato le librerie necessarie per aiutare l'IDE di Arduino a comunicare con la nostra scheda IoT e abbiamo scaricato le librerie che consentono l'esecuzione dello sketch principale di AppShed. Ora, tutto ciò che dobbiamo fare è cambiare il nome e la password del tuo dispositivo IoT nel codice, se non lo fai il nome wifi del tuo dispositivo IoT sarà "Your_device_name_here".
Per fare ciò abbiamo bisogno di quanto segue:
- Collega la tua scheda IoT al tuo computer
- Scarica e apri lo schizzo principale di Appshed (che puoi trovare qui)
- Vai agli strumenti e fai clic sulla scheda
- Scorri verso il basso finché non vedi la tua scheda, quindi fai clic su di essa (sto usando NodeMCU quindi farò clic su NodeMCU)
- Ora torna agli strumenti e fai clic su porta, da qui dovresti vedere la tua scheda (dovrebbe assomigliare a questo "com 9" se sei su Windows e "/dev/cu.wchusbserial1410" per mac)
- Fai clic sulla freccia rivolta di lato per caricare e attendi mentre lo fa.
Se ricevi un messaggio dopo circa 2 - 3 minuti che dice di aver completato il caricamento, allora tutto ha funzionato perfettamente! Per ricontrollare che la nostra scheda funzioni, possiamo anche andare alle nostre impostazioni WiFi e cercare il nome che abbiamo dato alla scheda in precedenza se è lì che funziona.
Passaggio 5: configurazione della nostra app


Quindi, prima di poter creare l'app, dobbiamo dire al sito Web AppShed da quale pin della lavagna leggeremo. Per fare ciò andiamo su www.appshed.com e accediamo, una volta effettuato l'accesso dovresti vedere una pagina chiamata IoT builder che dovremo fare clic su di essa.
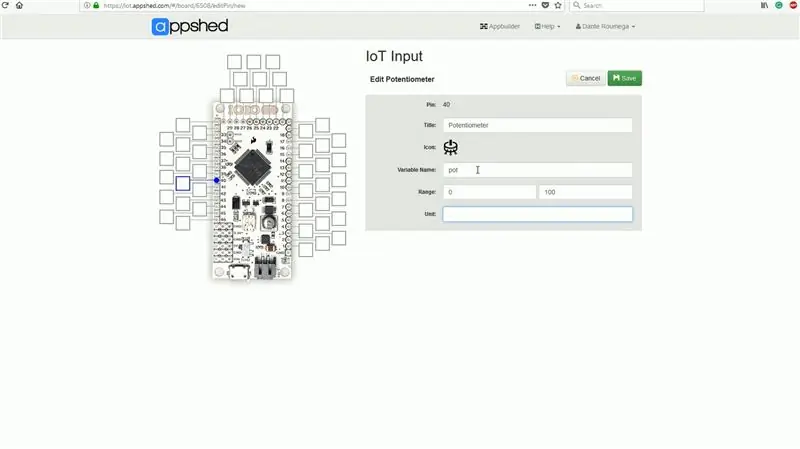
Una volta all'interno del builder IoT, iniziamo creando una nuova scheda e nominandola "IoT Input" seguito dal salvataggio. A questo punto ci viene presentato un microcontrollore con molti pin attorno, questi pin sono rappresentazioni dei pin sulla tua scheda IoT. Quindi, per esempio, se impostiamo il pin 1 su questa scheda su ALTO, anche il pin 1 sulla tua scheda diventerà ALTO.
Ora sotto Analog Inputs, dovresti vedere l'opzione per un potenziometro, faremo clic su di esso e quindi faremo clic sul pin 40 per collegare il potenziometro al pin 40. Il pin 40 rappresenta il pin A0.
Con quello collegato possiamo fare clic su Salva e andare al lato della costruzione dell'app delle cose
Passaggio 6: creazione dell'app



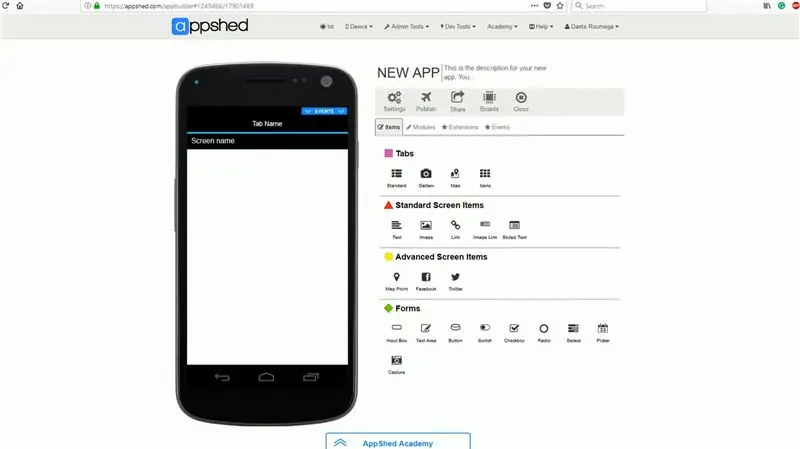
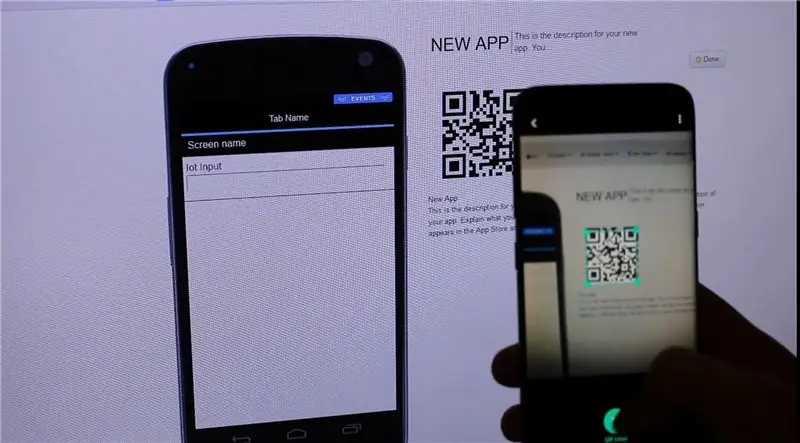
Nella pagina di creazione dell'app, la prima cosa che dovrebbe essere presentata è un telefono simulato, la prima cosa che vorremmo fare è fare clic sull'icona con il piccolo più nella parte inferiore dello schermo per avviare una nuova app.
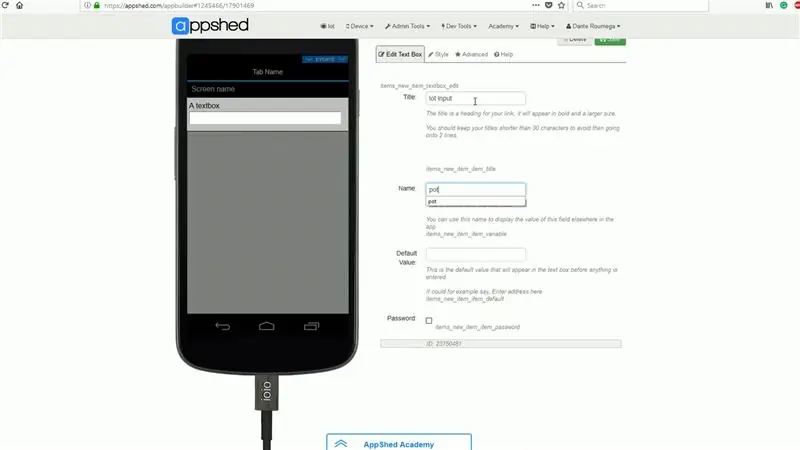
Una volta caricata la nuova app, collegheremo la scheda che abbiamo appena creato nel builder IoT, facendo clic sulle schede e quindi facendo clic sulla scheda appena creata. Con questo ora collegato, possiamo andare al campo dei moduli e fare clic sulla casella di input. Daremo alla casella di input il nome "IoT Input" e dobbiamo assicurarci di dargli esattamente lo stesso nome di variabile che abbiamo dato al potenziometro nel builder IoT, quindi assicurati di inserire "pot" nel campo del nome della variabile poiché questo collegherà la scheda IoT alla casella di input.
Dopo aver fatto clic su Salva, l'app è fatta! Per ottenerlo sul nostro telefono, possiamo pubblicarlo e, una volta fatto, possiamo andare a condividere e fare clic sul codice QR che possiamo scansionare con il nostro telefono.
Passaggio 7: cablaggio e collegamento

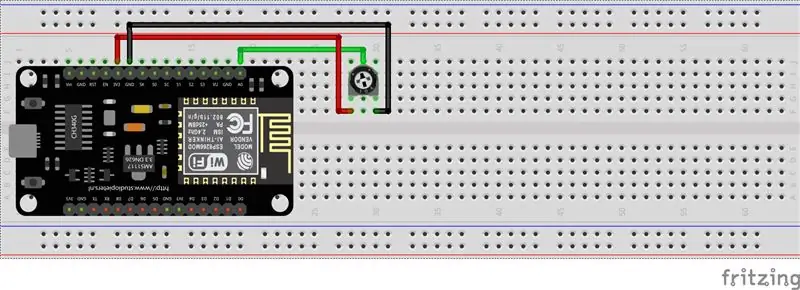
Quindi ora l'ultima cosa che dobbiamo fare è collegare il nostro potenziometro alla nostra scheda IoT e quindi collegare la nostra scheda IoT al nostro telefono.
Quindi collegare il nostro pot al nostro dispositivo IoT è davvero semplice, tutto ciò che dobbiamo fare è collegare il pin centrale del pot ad A0 sulla scheda IoT quindi colleghiamo il pin sinistro del pot a 3,3 volt e infine colleghiamo la gamba destra di il piatto da mettere a terra sulla nostra scheda IoT.
Ora per connettere la nostra scheda IoT al nostro telefono, tutto ciò che dobbiamo fare è connettere il tuo telefono al wifi delle schede IoT, che dovrebbe essere davvero facile da trovare poiché gli abbiamo dato un nome personalizzato nella configurazione del codice. (se non gli hai dato un nome personalizzato, il nome wifi predefinito è YourDeviceName e la password è YourDevicePassword). Una volta che i dispositivi sono collegati, possiamo tornare all'app Web e dovresti vedere i valori iniziare a trasmettere.
Passaggio 8: andare oltre

Quindi, in questo progetto, abbiamo imparato come inviare i dati grezzi da un sensore al nostro telefono, ora nel suo stato attuale non è molto utile, tuttavia immaginando di collegare un sensore e impostare la tua app per fare qualcosa quando il sensore raggiunge un certo valore - le cose si fanno molto più interessanti
Grazie mille per la visualizzazione come sempre se hai domande saremo disponibili nei commenti per aiutarti.
Consigliato:
LEDura - Orologio LED analogico: 12 passi (con immagini)

LEDura - Orologio analogico a LED: dopo tanto tempo dedicato alla realizzazione di vari progetti, ho deciso di creare io stesso un istruibile. Per il primo, ti guiderò attraverso il processo di creazione del tuo orologio analogico realizzato con un fantastico anello LED indirizzabile. L'anello interno mostra le ore, ou
Giochi a 4 pulsanti che utilizzano un ingresso analogico: 6 passaggi (con immagini)

Giochi a 4 pulsanti che utilizzano un ingresso analogico: questa istruzione si concentra sull'utilizzo di una linea di ingresso analogico per più pulsanti che possono essere rilevati indipendentemente l'uno dall'altro. E per evidenziare l'uso di questi pulsanti è incluso il software per giocare a quattro diversi giochi a 4 pulsanti. Tutti i giochi (8 in t
Orologio digitale analogico: 4 passi (con immagini)

Orologio digitale analogico: il motivo per cui ho realizzato questo orologio è stato perché il mio orologio IKEA originale non funzionava più e mi è piaciuto molto l'alloggiamento di questo orologio. Ho trovato uno spreco buttare via l'orologio e ho deciso di riutilizzarlo per un orologio analogico/digitale. Avrei potuto arrabbiarmi
Usa 1 ingresso analogico per 6 pulsanti per Arduino: 6 passaggi

Usa 1 ingresso analogico per 6 pulsanti per Arduino: mi sono spesso chiesto come avrei potuto ottenere più ingressi digitali per il mio Arduino. Di recente mi è venuto in mente che dovrei essere in grado di utilizzare uno degli ingressi analogici per inserire più ingressi digitali. Ho fatto una rapida ricerca e ho scoperto dove si trovavano le persone
Circuiti GPIO Raspberry Pi: utilizzo di un sensore analogico LDR senza un ADC (convertitore analogico-digitale): 4 passaggi

Circuiti GPIO Raspberry Pi: utilizzo di un sensore analogico LDR senza un ADC (convertitore analogico-digitale): nei nostri precedenti Instructables, ti abbiamo mostrato come collegare i pin GPIO del tuo Raspberry Pi a LED e interruttori e come i pin GPIO possono essere alti o Basso. Ma cosa succede se vuoi usare il tuo Raspberry Pi con un sensore analogico? Se vogliamo usare un
