
Sommario:
- Forniture
- Passaggio 1: tagli per il telaio della scatola
- Passaggio 2: tagli per il cassetto
- Passaggio 3: mettere insieme il telaio
- Passaggio 4: per lo specchio
- Passaggio 5: installare Raspbian Stretch
- Passaggio 6: installa OpenCV
- Passaggio 7: abilita/testa la fotocamera
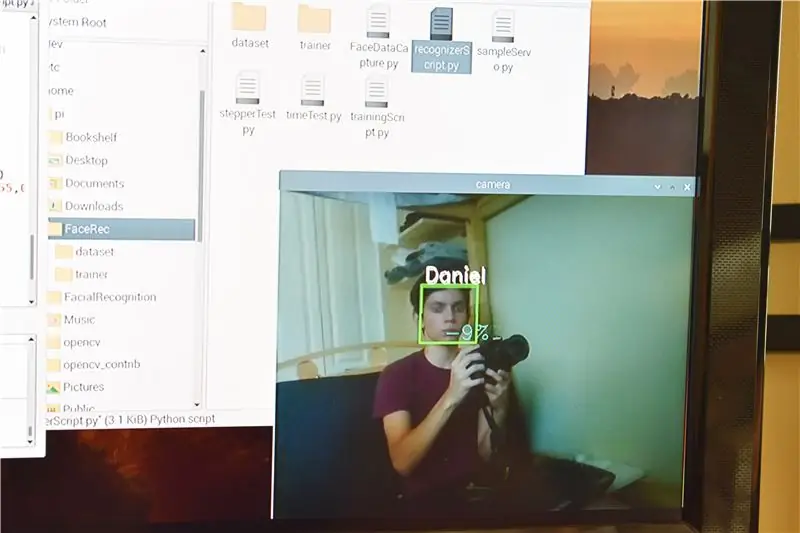
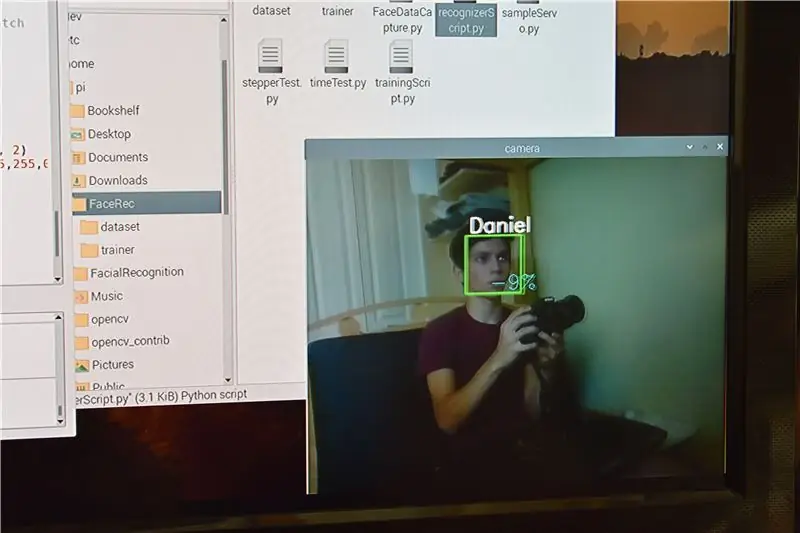
- Passaggio 8: raccolta di dati e dati di allenamento
- Passaggio 9: tempo di riconoscimento facciale
- Passaggio 10: montaggio del Pi e collegamento del motore
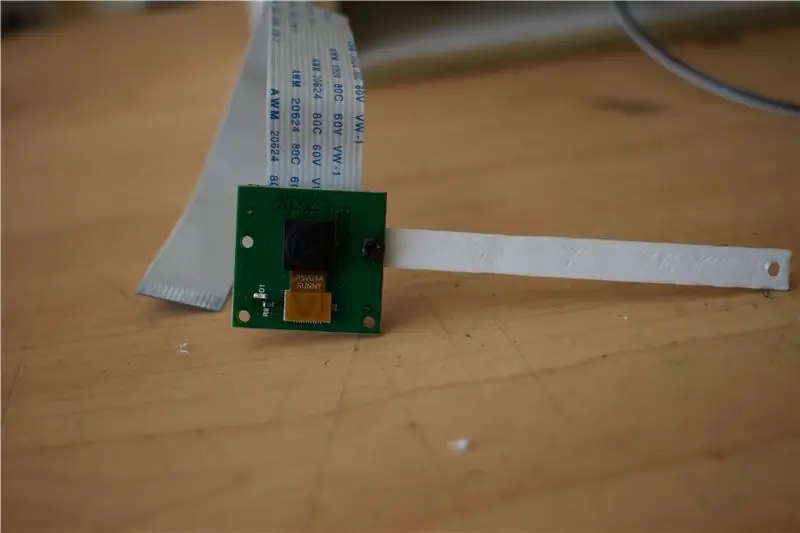
- Passaggio 11: montaggio della fotocamera
- Passaggio 12: creazione e montaggio del meccanismo di spostamento del cassetto
- Passaggio 13: aggiunta di cartone dietro lo specchio
- Passaggio 14: mettere sul pezzo finale
- Fase 15: Finale
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.



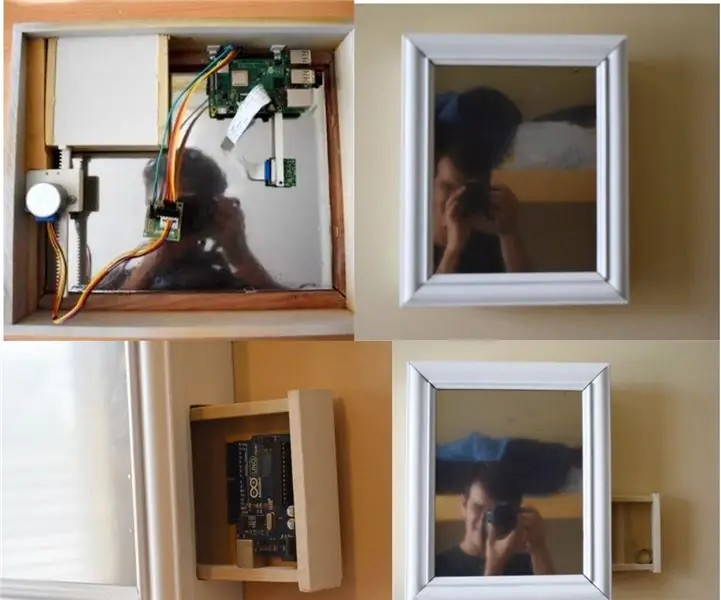
Sono sempre stato incuriosito dagli scomparti segreti sempre creativi usati in storie, film e simili. Così, quando ho visto il Secret Compartment Contest, ho deciso di sperimentare io stesso l'idea e creare uno specchio dall'aspetto ordinario che apre un cassetto laterale segreto quando la persona giusta ci guarda.
Utilizzando un Raspberry Pi, una certa conoscenza della programmazione Python e una classe di negozi di 8a elementare, possiamo creare questo dispositivo elegante per nascondere oggetti in bella vista a cui solo l'utente corretto avrà accesso.
Vorrei ringraziare in modo speciale anche queste persone/piattaforme da cui ho ricevuto le mie informazioni e risorse:
TeCoEd - Canale Youtube
Emmet di PiMyLifeUp
MJRoBot su Hackster.io (profilo)
Gaven MacDonald - Canale Youtube
Tucker Shannon su Thingiverse (profilo)
Forniture
Forniture per telaio:
- Plancia di legno (le dimensioni di questa tavola erano 42" per 7,5" per 5/16")
- Portafoto a matita (con vetro)
- Vernice spray
- Adesivo riflettente unidirezionale
- Detergente per vetri e straccio
- Legno MDF
Forniture per il riconoscimento facciale:
- Raspberry Pi (ho usato il Pi 3 B+ ma ci sono altre opzioni)
- Modulo telecamera
- Motore passo-passo
Utensili:
- Sega da banco
- seghetto alternativo
- CartavetrataLegno
- CollaNastro
- Misurare
- Forbici
- Bomboletta spray
- stampante 3d
- Super colla
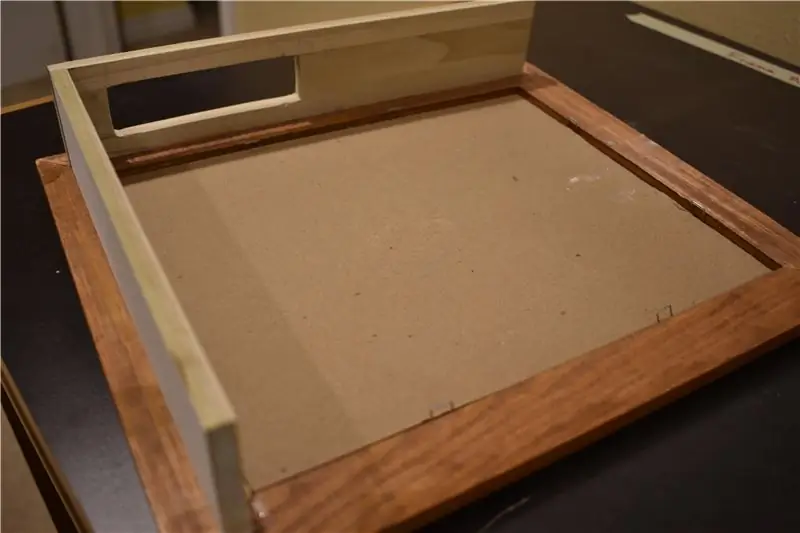
Passaggio 1: tagli per il telaio della scatola




Ho comprato una cornice per foto dal negozio dell'usato. Solo un avvertimento, assicurati che le assi che compongono il telaio siano larghe almeno 1 1/2 . In questo modo puoi incollare altre assi di legno su di esso con spazio sufficiente per lavorare. Inoltre, assicurati che il vetro la cornice è completamente trasparente, ne ho comprata una smerigliata per sbaglio e poi ho dovuto acquistare un'altra cornice solo per il vetro trasparente, poiché la mia cornice viene utilizzata le misure per il telaio della scatola possono variare.
- Appoggia la cornice con orientamento verticale. Misurare i lati lunghi (LS) del lato del foro di vetro sul telaio con un ulteriore ½" sia in alto che in basso. (cioè aggiungere un pollice al lato lungo della misurazione del foro di vetro. Registrare questo ed etichettare LSM (misurazione del lato lungo).
- Allo stesso modo, misura il lato superiore del foro e aggiungi un ulteriore 1”. Registra questo ed etichetta SSM (Misura lato corto).
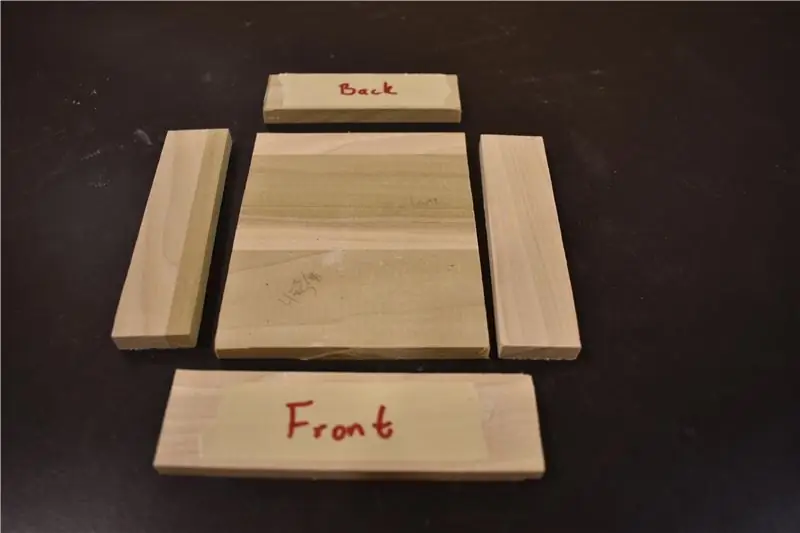
- Prendi la tua tavola e con una sega da banco, taglia due LSM x 2" e due SSM x 2".
- Prendi uno dei tagli LSM e misura un rettangolo di 2"x1" che si trova a 1" dal fondo e ½" dai lati sinistro e destro (come mostrato nella figura 3).
- Usa un seghetto alternativo per ritagliare il buco. Quindi utilizzare la carta vetrata per levigare i bordi.
Passaggio 2: tagli per il cassetto




Ora inizieremo a costruire il cassetto (a.k.a Secret Compartment).
- Ritaglia due lati da 4"x 1", un 3 ⅜" x 1" (bordo posteriore), un 4 ¼" x 1 ¼" (bordo anteriore) e un 4" x 3 ⅜" (piattaforma).
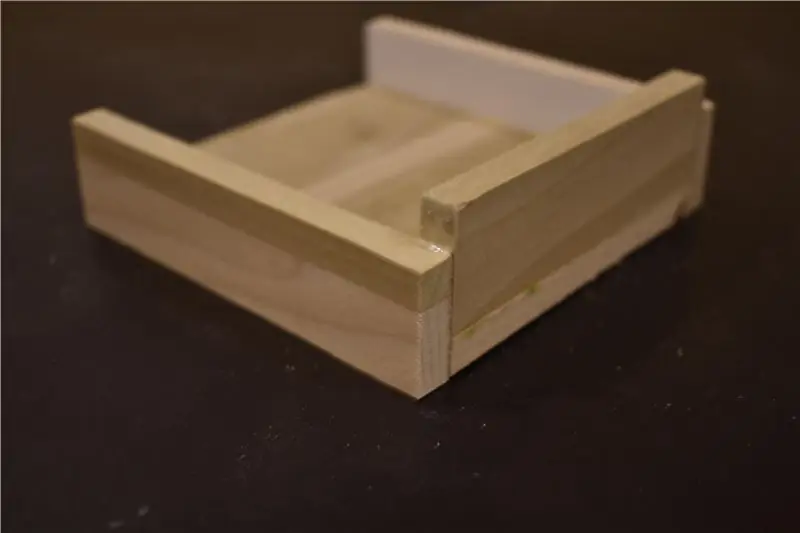
- Incolla il primo lato da 4" x 1" lungo il lato da 4" della piattaforma. Ho messo un paio di fogli piegati sotto il lato della piattaforma in modo che fosse leggermente sollevato, in questo modo non si trascinava sul foro che ho ritagliato nella tavola LS. Mettere ad asciugare per 30 min.
- Allo stesso modo, incolla i 3 " x 1" lungo il bordo di 3 " della piattaforma. Mettere ad asciugare per 30 min. Quindi incollare il secondo lato 4 "x 1" sul lato opposto del primo. Mettere ad asciugare per 30 min.
- Metti da parte il bordo anteriore per ora. Sarà l'ultima cosa incollata sul cassetto.
- Al termine, controlla se si adatta al foro che hai fatto con il seghetto alternativo nella tavola LSM. In caso contrario, carteggia il foro finché il cassetto non scorre facilmente dentro e fuori e non c'è trascinamento.
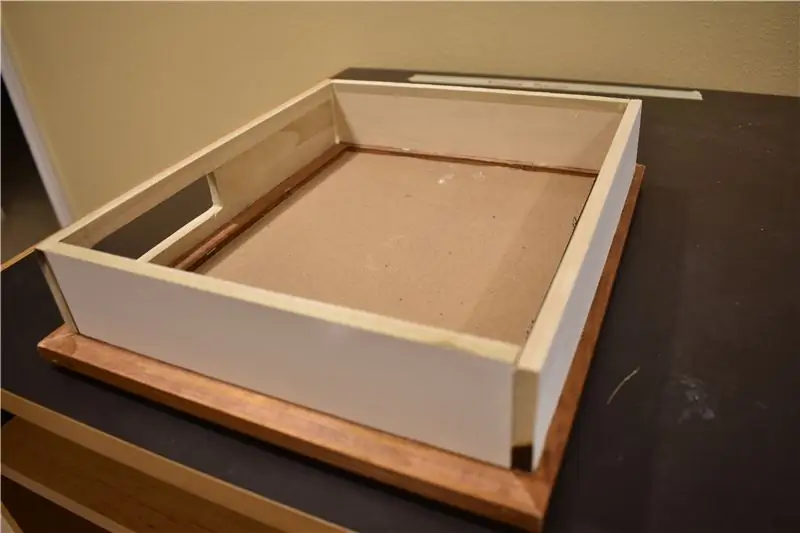
Passaggio 3: mettere insieme il telaio



Con tutte le parti complete possiamo iniziare ad assemblare l'intero telaio.
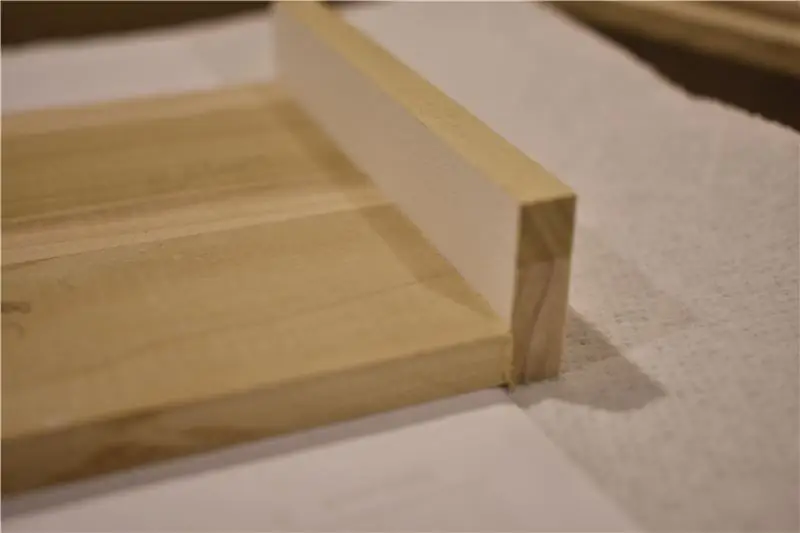
- Incolla la tavola LSM centrata con il foro di vetro con un ½ "su ciascun lato. Assicurati che sia incollato a ½" di distanza dal foro (come mostrato nella figura 1). Mettere ad asciugare per 30 min.
- Incolla la prima tavola SSM con il bordo che tocca l'interno della tavola LSM appena incollata. (Usa un righello per assicurarti che sia incollato dritto). Mettere ad asciugare per 30 min.
- Prendi l'altro lato LSM e incollalo come il primo. Assicurati che sia a ½ "di distanza dal foro e che l'SSM appena attaccato sia incollato all'interno della tavola. Mettere ad asciugare per 30 min.
- Incolla l'ultimo SSM sul bordo superiore. Dato che hai due LSM su entrambi i lati, a seconda di quanto li hai attaccati dritti, potrebbe essere necessario levigare i lati dell'SSM per assicurarti che si adatti (il mio taglio a volte è sbagliato). Mettere ad asciugare per 30 min.
- Misura il piccolo spazio tra il fondo del cassetto e il telaio. Taglia un pezzo di legno MDF con questa misura, di 4". Vuoi fare questo pezzo vicino al cassetto ma non lo tocchi. Ha lo scopo di sostenere il cassetto con il minimo attrito.
- Al termine, ho verniciato a spruzzo il telaio in modo che tutti i pezzi combaciassero.
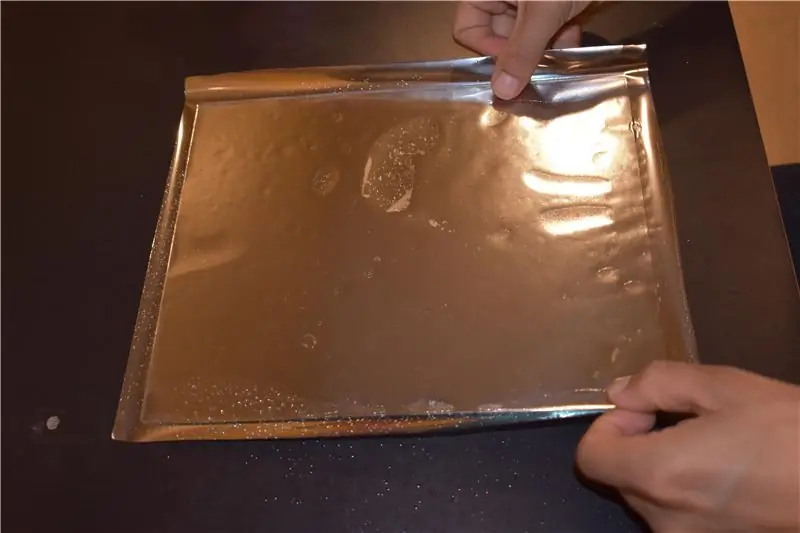
Passaggio 4: per lo specchio




L'adesivo per pellicola unidirezionale che ho comprato su Amazon era di circa $ 10. Ci sono quelli di qualità migliore che sono un po' più costosi se sei interessato. Quello che uso riflette ma puoi dire che non è uno specchio normale che vedresti in una casa. Quelli più costosi ti daranno quello sguardo.
- Pulisci il vetro con un detergente per vetri su entrambi i lati.
- Srotolare l'adesivo unidirezionale e appoggiare il vetro sopra. Tagliare l'adesivo in modo che ci sia almeno ½" in eccesso su ciascun lato del vetro.
- Mettere da parte il bicchiere e bagnarne un lato con acqua. Quindi staccare il rivestimento di plastica dall'adesivo unidirezionale e spruzzare acqua sul lato appena esposto.
- Posiziona il lato bagnato del vetro sul lato bagnato dell'adesivo. Lasciar riposare per 30 min.
- Capovolgi e usa il pollice per appiattire eventuali bolle tra l'adesivo e il vetro. Quindi tagliare l'adesivo in eccesso dai bordi.
Passaggio 5: installare Raspbian Stretch
Essendo la prima volta che approfondivo l'ambiente Raspberry Pi, ho iniziato a cercare istruzioni su come installare il sistema operativo. Alla fine ho trovato un semplice tutorial su Youtube di TeCoEd che ha attraversato il processo di installazione di Stretch sulla scheda SD (con anche un'introduzione piuttosto carina). Ecco il link a quel tutorial:
In sostanza, tutto ciò che devi fare è:
- Formatta la scheda SD selezionando Drive >> Drive Tools >> Format. Scarica il file ZIP per Raspian Stretch (disponibile qui:
- Flash l'immagine del sistema operativo sulla scheda SD. TeCoEd ha utilizzato Win32 Disk Imager per completare questo. Ho finito per installare balenaEtcher che sembrava un po' più semplice. (Ecco il link per il download di balenaEtcher:
- Una volta in balenaEtcher seleziona “Flash From File” e scegli il file ZIP precedentemente scaricato. Quindi, seleziona la scheda SD desiderata (se non selezionata automaticamente). Quindi premi il pulsante flash succoso e attendi che la magia avvenga.
Una volta installato sulla scheda SD, puoi inserirlo nel Raspberry Pi e seguire il processo di configurazione del Pi generico.
Passaggio 6: installa OpenCV
Passiamo ora alle parti più orientate al riconoscimento facciale. Per riconoscere i volti, dobbiamo scaricare la libreria OpenCV che contiene un vasto numero di strumenti per lavorare con la visione artificiale.
L'installazione di OpenCV è stata per me la parte più ardua dell'aspetto software. Ma dopo aver seguito numerose istruzioni ho finalmente trovato un tutorial di Emmet di PiMyLifeUp che ha fatto il trucco che si trova qui:
Non seguirò questi passaggi poiché sarai più adatto a seguirli dal link (con le spiegazioni fornite e la possibilità di copiare e incollare direttamente dal sito con più facilità).
Passaggio 7: abilita/testa la fotocamera


Dopo aver installato OpenCV, il resto del mio viaggio è stato completato utilizzando un tutorial di MJRoBot su Hackster.io trovato qui:
Prima di iniziare vorrei ricordarvi che non sono il creatore originale di questi script, ma ho finito per modificarne parti.
Per iniziare dovremmo testare la fotocamera per assicurarci di poter catturare video sullo schermo. Ho trascorso circa un'ora cercando di eseguire lo script fornito nel passaggio 3 di MJRoBot. Come vorrebbe la vita, in realtà abbiamo bisogno di abilitare la fotocamera sul Raspberry Pi (si scopre che potrebbe essere una buona idea leggere le istruzioni fornite … mmm nah). Quindi, dopo aver collegato la fotocamera alla sua porta corretta, segui questi passaggi:
- Apri un terminale di comando e digita sudo raspi-config
- Seleziona "Abilita fotocamera" (potrebbe essere trovato sotto un'opzione dispositivi)
- Premi "Invio"
- Vai su "Fine" e ti verrà chiesto di riavviare
Quindi segui questi passaggi:
- Vai al menu principale del lampone (in alto a sinistra)
- Preferenze
- Configurazione Raspberry Pi
- Interfacce
- Quindi in Fotocamera, seleziona "Abilitato"
- Allora OK"
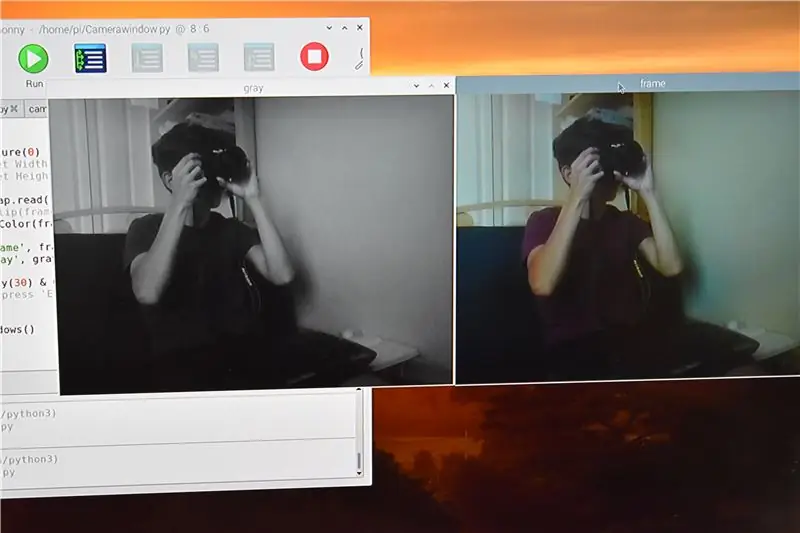
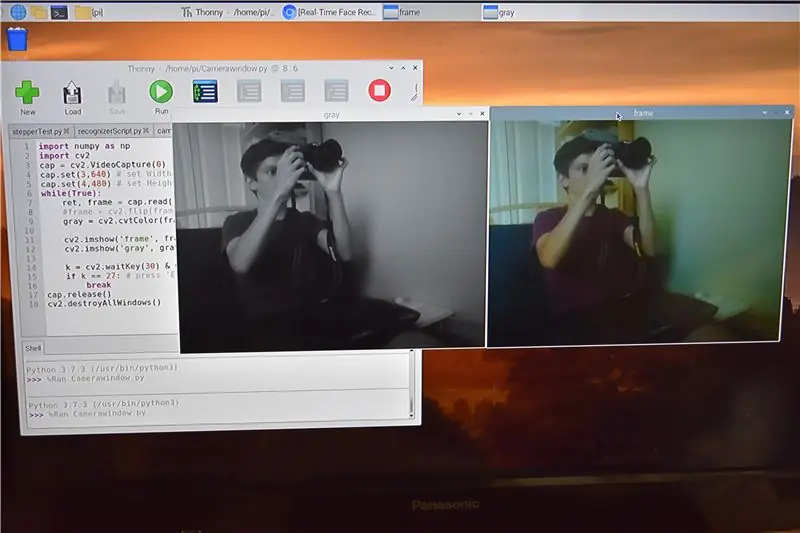
Ora dovresti essere in grado di eseguire con successo questo script dal tutorial di MJRoBot per testare la fotocamera (ricorda che tutto questo codice più una descrizione più approfondita si trova nel link fornito sopra al tutorial di MJRobot):
importa numpy come np
import cv2 cap = cv2. VideoCapture(0) cap.set(3, 640) # set Width cap.set(4, 480) # set Height while(True): ret, frame = cap.read() frame = cv2. flip(frame, -1) # Capovolgi la telecamera verticalmente gray = cv2.cvtColor(frame, cv2. COLOR_BGR2GRAY) cv2.imshow('frame', frame) cv2.imshow('gray', gray) k = cv2.waitKey(30) & 0xff if k == 27: # premi 'ESC' per uscire break cap.release() cv2.destroyAllWindows()
Il codice precedente dovrebbe visualizzare due finestre, una a colori e l'altra in scala di grigi. Se sei arrivato fin qui penso che ti meriti un bel panino.
Passaggio 8: raccolta di dati e dati di allenamento



Nel tutorial fornito l'autore approfondisce molto di più i processi del codice che verrà presto fornito, ma poiché queste sono istruzioni su come è stato realizzato questo mirror non entrerò in profondità sulla storia né sulla complicata meccanica. Tuttavia, ti consiglio di dedicare un mese della tua vita alla lettura di queste due cose in quanto possono servire bene la tua mente.
Ci sono solo circa altri tre script da eseguire prima di poter far funzionare tutto questo. Il primo è per la raccolta dei dati, il secondo è per la formazione e l'ultimo è in realtà per il riconoscimento. La raccolta dei dati richiede che le immagini reali del viso vengano scattate e archiviate in un luogo specifico per l'allenamento. Il creatore di questo codice ha reso molto semplice fare tutto questo, quindi consiglio di seguire queste istruzioni per evitare mal di testa.
Apri una riga di comando e crea una nuova directory nominandola qualcosa di divertente (ho chiamato il mio FaceRec)
mkdir FaceRec
Ora cambia la directory in FaceRec e crea una sottodirectory assicurandoti di chiamarla dataset
cd FaceRec
set di dati mkdir
Già che ci siamo, possiamo anche creare l'altra sottodirectory denominata trainer
mkdir trainer
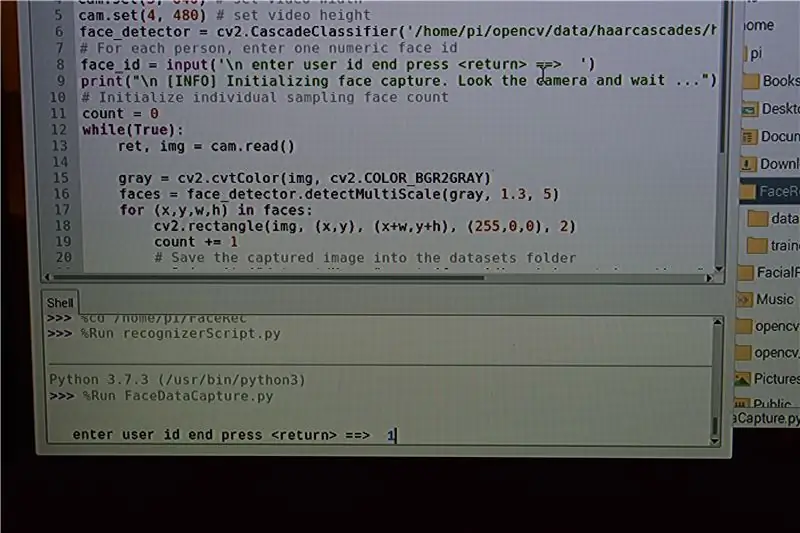
Ora puoi eseguire e seguire le indicazioni del primo script che catturerà le immagini di un utente. (Solo un avvertimento, assicurati di inserire l'ID utente come 1, 2, 3 ecc.)
import cv2import os cam = cv2. VideoCapture(0) cam.set(3, 640) # set larghezza video cam.set(4, 480) # set altezza video face_detector = cv2. CascadeClassifier('haarcascade_frontalface_default.xml') # Per ogni persona, inserisci un ID viso numerico face_id = input('\n inserisci l'ID utente e premi ==> ') print("\n [INFO] Inizializzazione acquisizione volti. Guarda la telecamera e attendi …") # Inizializza il conteggio dei singoli volti di campionamento count = 0 while(True): ret, img = cam.read() img = cv2.flip(img, -1) # capovolgi l'immagine video verticalmente gray = cv2.cvtColor(img, cv2. COLOR_BGR2GRAY) faces = face_detector.detectMultiScale (grigio, 1.3, 5) per (x, y, w, h) nelle facce: cv2.rectangle(img, (x, y), (x+w, y+h), (255, 0, 0), 2) count += 1 # Salva l'immagine catturata nella cartella dei dataset cv2.imwrite("dataset/User." + str(face_id) + '.' + str(count) + ".jpg", gray[y:y +h, x:x+w]) cv2.imshow('image', img) k = cv2.waitKey(100) & 0xff # Premi 'ESC' per uscire dal video se k == 27: break elif count >= 30: # Prendi 30 campioni di volti e interrompi la pausa video k print("\n [INFO] Chiusura del programma e ripulitura") cam.release() cv2.destroyAllWindows()
A questo punto assicurati di aver installato il cuscino sul Pi. In caso contrario, esegui il comando:
pip installa il cuscino
Dopo che è stato completato, puoi eseguire lo script di formazione (secondo script) che ti fornirà senza problemi un file.yaml che verrà utilizzato nello script finale
import cv2import numpy as np from PIL import Image import os # Percorso per il database delle immagini del viso path = 'dataset' requirer = cv2.face. LBPHFaceRecognizer_create() detector = cv2. CascadeClassifier("haarcascade_frontalface_default.xml"); # funzione per ottenere le immagini e i dati dell'etichetta def getImagesAndLabels(path): imagePaths = [os.path.join(path, f) for f in os.listdir(path)] faceSamples= ids = for imagePath in imagePaths: PIL_img = Image.open(imagePath).convert('L') # convertirlo in scala di grigi img_numpy = np.array(PIL_img, 'uint8') id = int(os.path.split(imagePath)[-1]. split(".")[1]) faces = detector.detectMultiScale(img_numpy) for (x, y, w, h) in faces: faceSamples.append(img_numpy[y:y+h, x:x+w]) ids.append(id) return faceSamples, ids print ("\n [INFO] Training faces. Ci vorranno alcuni secondi. Aspetta …") faces, ids = getImagesAndLabels(path) requirer.train(faces, np.array(ids)) # Salva il modello in trainer/trainer.yml riconoscer.write('trainer/trainer.yml') # riconoscer.save() ha funzionato su Mac, ma non su Pi # Stampa il numero di volti addestrati e termina la stampa del programma ("\n [INFO] {0} volti addestrati. Uscita dal programma".format(len(np.unique(ids))))
La cosa interessante di questo set di script è che più volti possono essere inseriti nel sistema, il che significa che più individui possono accedere alle viscere dello specchio se lo desiderano.
In basso ho lo script Data Capture e lo script Training disponibili per il download.
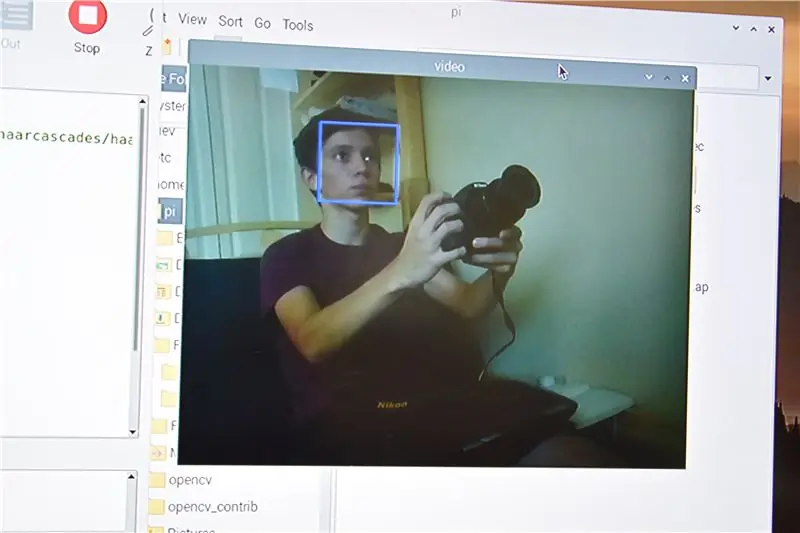
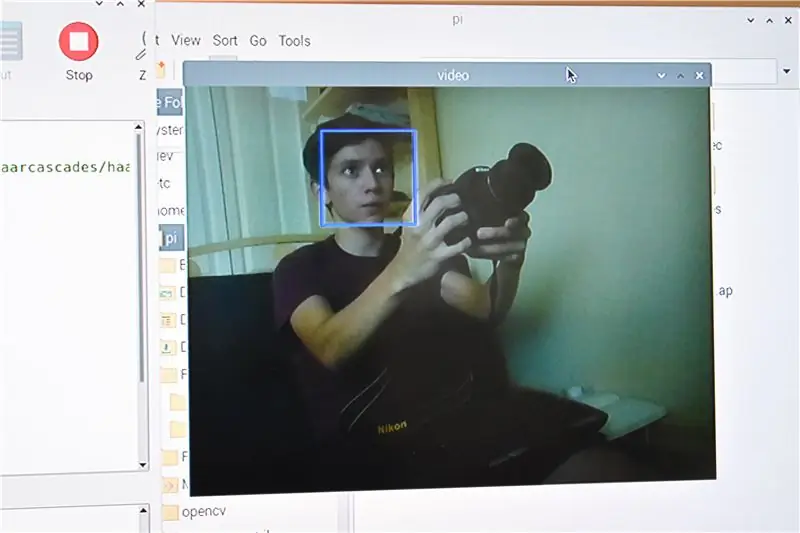
Passaggio 9: tempo di riconoscimento facciale


Infine, possiamo eseguire lo script di riconoscimento. Più codice è stato aggiunto a questo script per rendere funzionale il processo motorio, quindi spiegherò quelle parti un po' più a fondo. Lo suddividerò in sezioni ma metterò l'intero script alla fine del passaggio se è quello che stai cercando.
Inizieremo importando tutti i moduli di cui avremo bisogno e quindi impostando la modalità GPIO su GPIO. BCM
importa numpy come np
import os import time import RPi. GPIO as GPIO GPIO.setwarnings(False) GPIO.setmode(GPIO. BCM)
Il prossimo elenco denominato ControlPin è un array di numeri che rappresenta i pin di output che verranno utilizzati per il nostro motore passo-passo.
Pin di controllo = [14, 15, 18, 23]
Il ciclo for imposta questi pin come Output e quindi si assicura che siano disattivati. Ho ancora del codice qui per far chiudere il cassetto premendo un pulsante, ma ho deciso di usare invece un timer.
GPIO.setup(ControlPin, GPIO. OUT)
GPIO.output(ControlPin, 0) GPIO.setup(2, GPIO. IN, pull_up_down=GPIO. PUD_DOWN)
Le prossime due variabili sono sequenze che useremo per guidare il motore. Ho appreso queste informazioni da un meraviglioso video di Gaven MacDonald che consiglio vivamente di guardare mentre approfondisce non solo il codice ma il motore effettivo (trovato qui: https://www.youtube.com/embed/Dc16mKFA7Fo). In sostanza, ogni sequenza verrà iterata utilizzando i cicli for annidati nelle prossime funzioni openComp e closeComp. Se guardi da vicino seq2 è esattamente l'opposto di seq1. Sì, hai indovinato. Uno è per spostare il motore in avanti e l'altro è per la retromarcia.
seq1 =
seq2 =
A partire dalla nostra funzione openComp creiamo un ciclo for che itera 1024 volte. Secondo il video di MacDonald, 512 iterazioni fornirebbero una rotazione completa del motore e ho scoperto che circa due rotazioni erano una buona lunghezza, ma questo può essere regolato in base alle dimensioni di un individuo. Il prossimo ciclo for è composto da 8 iterazioni per tenere conto degli 8 array trovati in seq1 e seq2. E infine, l'ultimo ciclo for esegue un'iterazione quattro volte per i quattro elementi che si trovano in ciascuno di questi array e per i 4 pin GPIO a cui è collegato il nostro motore. La riga qui sotto seleziona il pin GPIO e quindi lo attiva o disattiva a seconda di quale iterazione è attiva. La linea successiva fornisce un po' di tempo di buffer per evitare che il nostro motore non ruoti affatto. Dopo che il motore gira per estrarre il cassetto, dorme per 5 secondi prima di ripartire. Questa volta può essere regolata qui o puoi abilitare il codice commentato che consente l'uso di un pulsante per inoltrare con lo script piuttosto che un timer.
per i nell'intervallo (1024):
per halfstep in range(8): per pin in range(4): GPIO.output(ControlPin[pin], seq1[halfstep] [pin]) time.sleep(.001) '''while True: if GPIO.input (2) == GPIO. LOW: break;''' time.sleep(5)
La funzione closeComp funziona in modo simile. Dopo che il motore è tornato indietro, procedo a impostare i nostri ultimi pin GPIO su bassi per assicurarci di non sprecare energia e poi aggiungo altri tre secondi di tempo prima di andare avanti.
per i nell'intervallo (1024):
per halfstep in range(8): per pin in range(4): GPIO.output(ControlPin[pin], seq2[halfstep] [pin]) time.sleep(.001) print("Compartment Closed") GPIO.output (ControlPin[0], 0) GPIO.output(ControlPin[3], 0) time.sleep(3)
La maggior parte della parte successiva viene utilizzata per impostare la fotocamera e iniziare il riconoscimento facciale. Ancora una volta, le istruzioni di MKRoBot entrano maggiormente nelle parti, ma per ora sto solo mostrando le parti utilizzate per lo specchio.
Per prima cosa ho cambiato i nomi dell'elenco in modo che il mio nome sia nell'indice che gli ho assegnato durante la raccolta dei dati (nel mio caso 1). E poi ho impostato il resto dei valori su Nessuno poiché non avevo più volti nel set di dati.
nomi = ['Nessuno', 'Daniel', 'Nessuno', 'Nessuno', 'Nessuno', 'Nessuno']
Le nostre ultime righe di codice sono implementate nel thicc for-loop. Ho creato una variabile per memorizzare la confidenza come numero intero (intConfidence) prima che la confidenza della variabile venga trasformata in una stringa. Quindi uso un'istruzione if per verificare se la confidenza è maggiore di 30 e se l'id (quale persona sta rilevando il computer, in questo caso, "Daniel") è uguale al mio nome. Dopo che ciò è stato confermato, viene chiamata la funzione openComp che (come spiegato prima) muove il motore, si avvia dopo 5 secondi, quindi procede a closeComp che sposta il motore nella direzione opposta e fa un po' di pulizia prima di procedere con il loop thicc.
se intConfidence > 30 e id == 'Daniel':
openComp() closeComp()
Un bug che ho trovato qui è che a volte dopo il ritorno di closeComp, il codice continua, ma l'istruzione if condizionale si rivela nuovamente vera come se stesse leggendo il feed video che è ancora nel buffer. Anche se non succede ogni volta, devo ancora trovare un modo per assicurarmi che non accada mai, quindi se qualcuno ha qualche idea me lo faccia sapere nei commenti.
Ecco l'intero script tutto in un unico posto (e appena sotto questo è il download):
importa cv2
import numpy as np import os import time import RPi. GPIO as GPIO GPIO.setwarnings(False) GPIO.setmode(GPIO. BCM) ControlPin = [14, 15, 18, 23] for i in range(4): GPIO.setup (ControlPin, GPIO. OUT) GPIO.output(ControlPin, 0) GPIO.setup(2, GPIO. IN, pull_up_down=GPIO. PUD_DOWN) seq1 =
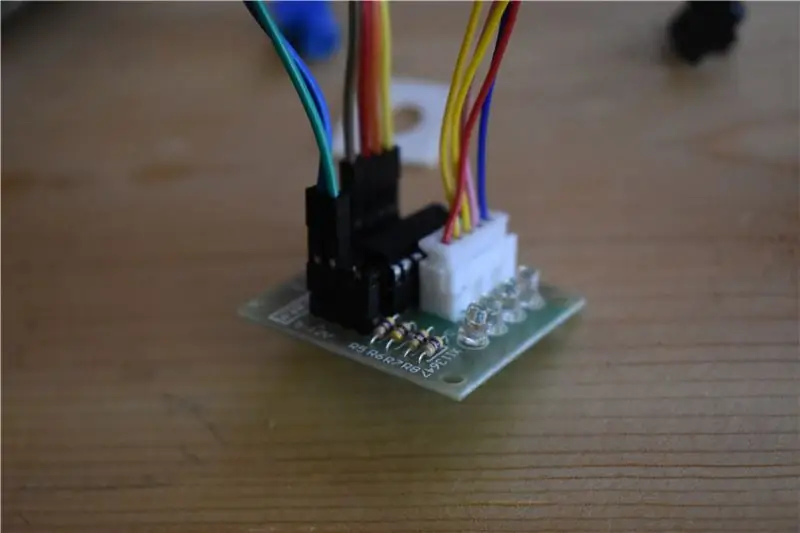
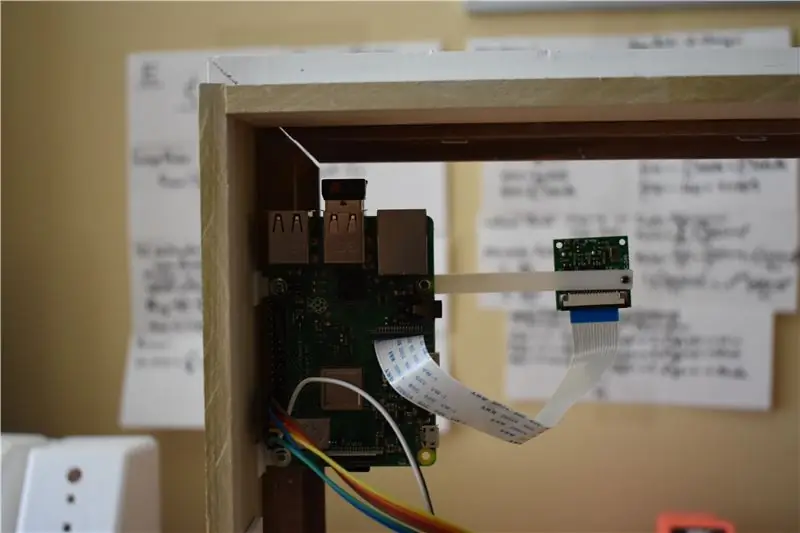
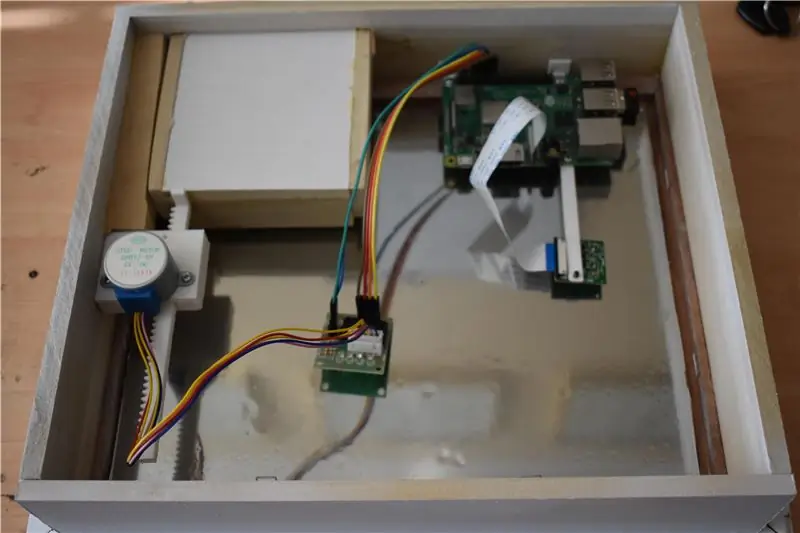
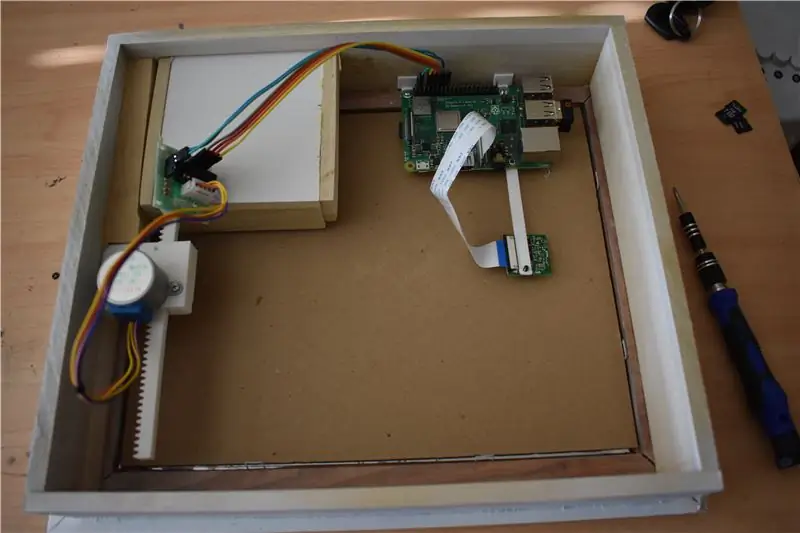
Passaggio 10: montaggio del Pi e collegamento del motore



Il montaggio del Raspberry Pi sul telaio è stato piuttosto semplice. Ho progettato un piccolo gomito a 90 gradi con una faccia con un foro e l'altro lato completamente piatto. Dopo aver stampato in 3D due di questi possono essere fissati con viti al Raspberry Pi sui suoi fori di montaggio (ho usato i due fori su ciascun lato dei pin GPIO).
Ho quindi proceduto a utilizzare la super colla sulle facce opposte dei gomiti stampati in 3D per incollare il Pi appena sopra il cassetto sul telaio. Dopo aver lasciato asciugare la colla, sono stato in grado di rimuovere o ricollocare il Pi in posizione in modo semplice e conveniente con solo le due viti. Ho il.stl per il gomito collegato sotto.
Ora collega semplicemente il driver del motore al PI con IN1, IN2, IN3, IN4 che si collega rispettivamente a GPIO 14, 15, 18, 23. Infine, collega i pin 5v e Ground della scheda controller all'uscita 5v e ai pin Ground del Pi.
Ecco un collegamento al Pinout del Pi per qualche riferimento:
Passaggio 11: montaggio della fotocamera



Il montaggio della fotocamera è stato leggermente meno robusto del Pi, ma il metodo ha portato a termine il lavoro. Dopo aver progettato e stampato una trave sottile con 2 fori su ciascuna estremità, ho fissato la trave al Rasberry Pi attraverso il foro di montaggio. Quindi basta collegare la telecamera all'estremità opposta della trave con un'altra vite. Ta-da! Sembra carino.
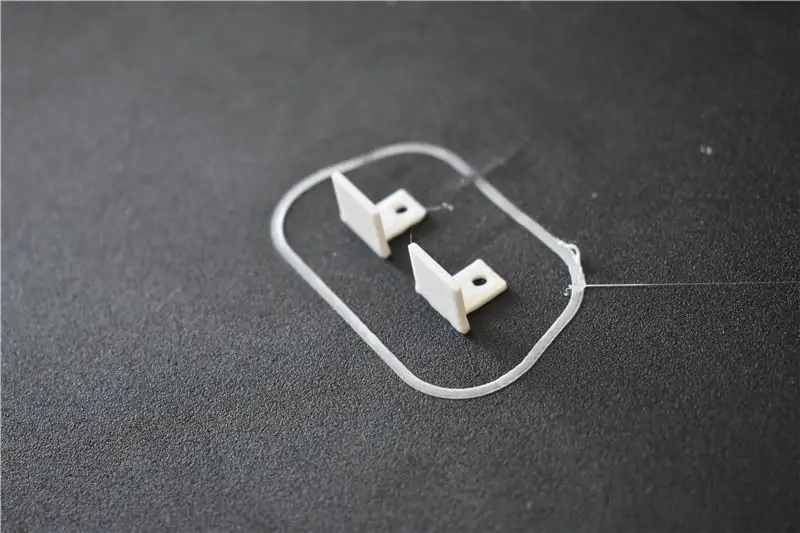
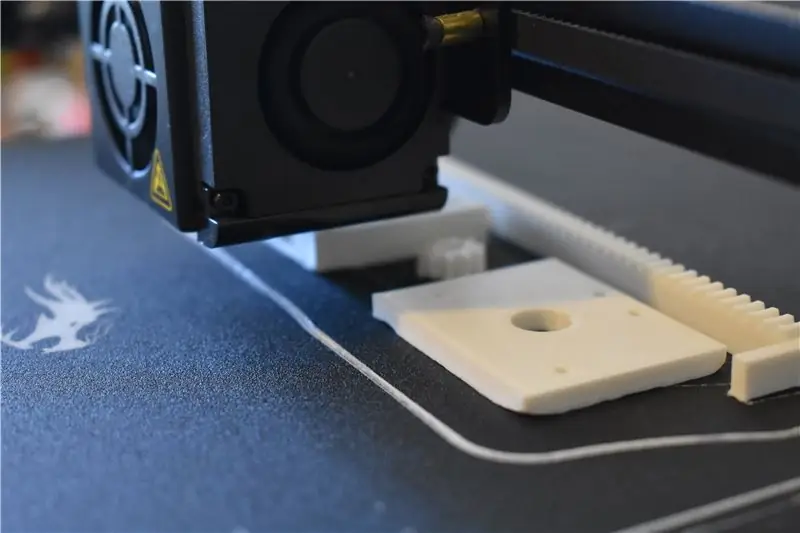
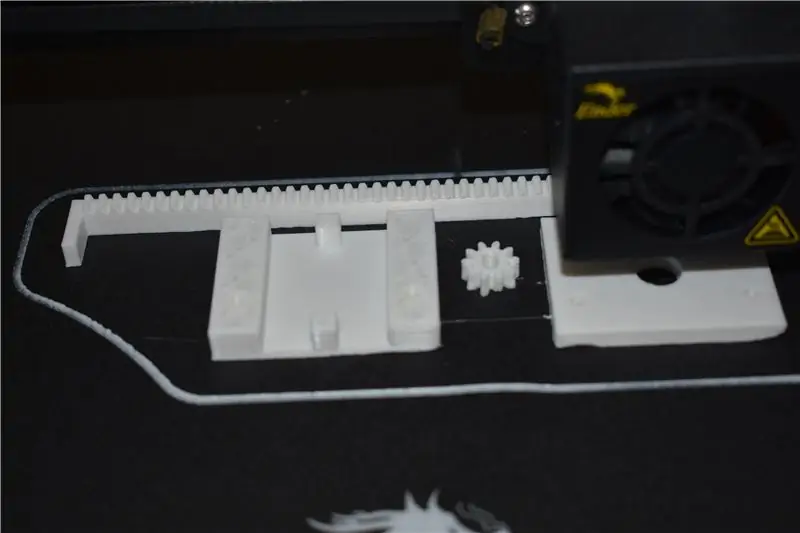
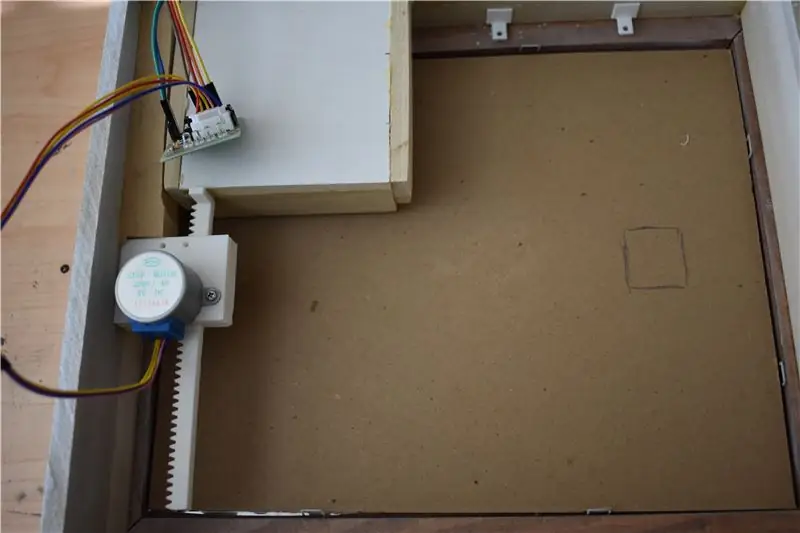
Passaggio 12: creazione e montaggio del meccanismo di spostamento del cassetto



Questo passaggio è stato reso facile grazie ai doni sempre benevoli della comunità dei creatori. Dopo una rapida ricerca su Thingiverse sono riuscito a trovare un attuatore lineare creato da TucksProjects (lo trovi qui: https://www.thingiverse.com/thing:2987762). Tutto ciò che restava da fare era metterlo su una scheda SD e lasciare che la stampante facesse il lavoro.
Alla fine sono entrato in Fusion 360 e ho modificato lo sperone poiché l'albero del mio motore era troppo grande per quello fornito da TucksProjects. Ho il.stl per quello sotto. Dopo che la stampa è stata eseguita, dobbiamo solo assemblarla posizionando lo sperone sull'albero del motore, quindi fissando il motore e i lati dell'involucro con 2 viti (assicurandoti di inserire il rack in mezzo prima di chiuderlo). Alla fine ho dovuto tagliare un pollice dal rack in modo che si adattasse tra il cassetto e il telaio.
Ora non resta che collegare il meccanismo al telaio e al cassetto. "MA COME LO FACCIAMO?" chiedi… sì, dillo con me: Super Glue. Come mostrato nelle immagini sopra, basta posizionare il meccanismo contro il fondo del telaio e spingerlo contro il pezzo di legno su cui scorre il cassetto. È fondamentale in questo caso cercare di ottenere la cremagliera/meccanismo il più parallela possibile al telaio in modo che quando il meccanismo si muove spinga il cassetto dritto e non inclinato. Dopo che la colla si è asciugata, metti altra colla sul bordo del rack e sposta il cassetto in posizione e lascialo asciugare. Una volta completato, abbiamo un meccanismo robusto per far scorrere dentro e fuori il nostro cassetto segreto.
Passaggio 13: aggiunta di cartone dietro lo specchio



Per rendere questo film a due vie più simile a uno specchio, ho scoperto che è utile al nostro scopo posizionare il cartone dietro il vetro. Il cartone utilizzato è quello fornito con il telaio, ma qualsiasi pezzo tagliato su misura funzionerà. Ciò garantisce anche l'assenza di luce dal LED della fotocamera, dal controller del motore o dagli spettacoli Pi sull'altro lato dello specchio. Con tutto al suo posto, usa una matita per segnare dove si trova la fotocamera sul cartone. Quindi usa un rasoio per tagliare un rettangolo in modo che la fotocamera possa sbirciare quando è a posto.
Passaggio 14: mettere sul pezzo finale


L'ultima cosa da fare è mettere la parte anteriore del cassetto che è stata messa da parte in precedenza. Spostare il motore in modo che il cassetto sporga. Quindi incolla la parte anteriore in modo che il cassetto sia centrato (dovrebbe esserci un po' di sospensione su tutti i lati. Quindi puoi semplicemente appenderlo a una parete.
Fase 15: Finale


Ecco qua! Ci sono diversi miglioramenti che potrebbero essere apportati come l'aggiunta di quel pulsante, l'acquisto di una migliore pellicola a due vie e la correzione di quel bug nel codice, ma tutto sommato, fa il suo lavoro: sembra uno specchio, riconosce il predeterminato faccia dell'utente e si apre quel piccolo cassetto carino. Come sempre mi piacerebbe sentire i tuoi pensieri, domande e memorie nei commenti in basso.
Valutazione complessiva: 10/10
Commenti: #WouldNotTryAgain… a meno che non riesca a seguire questo istruibile;)


Gran Premio nella Sfida Scomparto Segreto
Consigliato:
Questo PNG è lo scomparto segreto: 4 passaggi

Questo PNG è un compartimento segreto: la tua sfida, caro lettore, è capire quale messaggio è nascosto nell'immagine output.png che ho messo su github per te. Puoi usare il codice MessageHider lì per estrarre il messaggio. Se sei confuso, commenta qui sotto e ti aiuterò
Campanello con riconoscimento facciale: 7 passaggi (con immagini)

Campanello con riconoscimento facciale: motivazione Di recente, c'è stata un'ondata di rapine nel mio paese che hanno come obiettivo gli anziani nelle loro stesse case. Di solito, l'accesso è concesso dagli stessi occupanti poiché i visitatori li convincono di essere caregiver/infermieri. Esso
Sistema di sicurezza con riconoscimento facciale per un frigorifero con Raspberry Pi: 7 passaggi (con immagini)

Sistema di sicurezza a riconoscimento facciale per frigorifero con Raspberry Pi: Navigando in internet ho scoperto che i prezzi dei sistemi di sicurezza variano da 150$ a 600$ e oltre, ma non tutte le soluzioni (anche quelle molto costose) sono integrabili con altre strumenti intelligenti a casa tua! Ad esempio, non è possibile impostare
Mini cassetto con scomparto segreto: 5 passaggi

Mini cassetto con scomparto segreto: questo tutorial ti mostrerà come ho realizzato un armadio a cassetti con uno scomparto segreto. Userò principalmente piccoli dettagli per descrivere le azioni che ho fatto
Riconoscimento facciale in tempo reale: un progetto end-to-end: 8 passaggi (con immagini)

Riconoscimento facciale in tempo reale: un progetto end-to-end: nel mio ultimo tutorial esplorando OpenCV, abbiamo imparato il TRACCIAMENTO AUTOMATICO DI OGGETTI DI VISIONE. Ora utilizzeremo la nostra PiCam per riconoscere i volti in tempo reale, come puoi vedere di seguito: Questo progetto è stato realizzato con questa fantastica "Libreria di visione artificiale open source&qu
