
Sommario:
- Passaggio 1: download di Unity3D
- Passaggio 2: avvia l'editor
- Passaggio 3: navigazione nell'archivio delle risorse
- Passaggio 4: un avvertimento sulla pirateria
- Passaggio 5: organizzati
- Passaggio 6: anteprima delle risorse
- Passaggio 7: terreno: creazione di un terreno di base
- Passaggio 8: un approccio alternativo alla creazione del terreno
- Fase 9: Toolkit del terreno, il nostro eroe
- Passaggio 10: "Lascia che ci sia consistenza"
- Passaggio 11: perfezionamento del terreno
- Passaggio 12: acqua, acqua, acqua
- Passaggio 13: (opzionale) erosione mareale
- Passaggio 14: Parliamo di cieli
- Passaggio 15: illuminazione e oggetti statici
- Passaggio 16: informazioni tecniche sull'illuminazione
- Passaggio 17: la nebbia è tua amica
- Passo 18: Madre Natura chiama
- Passaggio 19: più alberi, ma anche erba
- Passaggio 20: aggiunta di dettagli allentati
- Passaggio 21: i dettagli principali
- Passo 22: Sentieri e Strade
- Passaggio 23: occlusione e oggetti statici
- Passaggio 24: pila di post-elaborazione
- Passaggio 25: calcolo dell'illuminazione… di nuovo…
- Passaggio 26: Considerazioni finali: Particelle
- Passaggio 27: congratulazioni
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.


Unity3D Game Engine fornisce un quadro eccellente per un aspirante game designer, come te, per creare livelli di gioco sorprendenti e dettagliati senza alcuna programmazione richiesta! Questa guida ti mostrerà le istruzioni passo passo per creare un fantastico ambiente a basso poligono (basso numero di poligoni) in pochi passaggi. Cominciando dall'inizio. ti consigliamo di scaricare una copia di Unity3D se non ce l'hai. Non preoccuparti, è completamente gratuito per gli appassionati!
Passaggio 1: download di Unity3D

Se hai già una copia di Unity3D, sentiti libero di saltare questo passaggio! In caso contrario, lo scaricheremo prima di iniziare.
Vai al sito Web di Unity per scaricare la tua copia. Completa i moduli richiesti e scarica Unity. Esegui il programma di installazione. Come minimo, consiglio di selezionare "Risorse standard" e "Documentazione". Oltre a ciò, sentiti libero di selezionare un numero qualsiasi di pacchetti opzionali e continua.
Passaggio 2: avvia l'editor


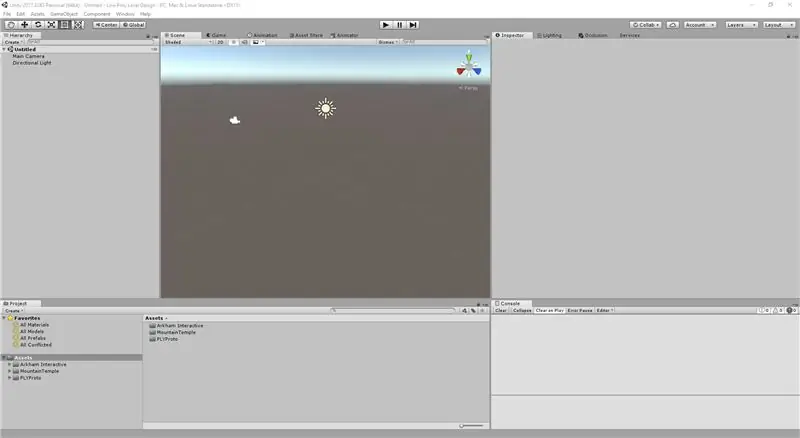
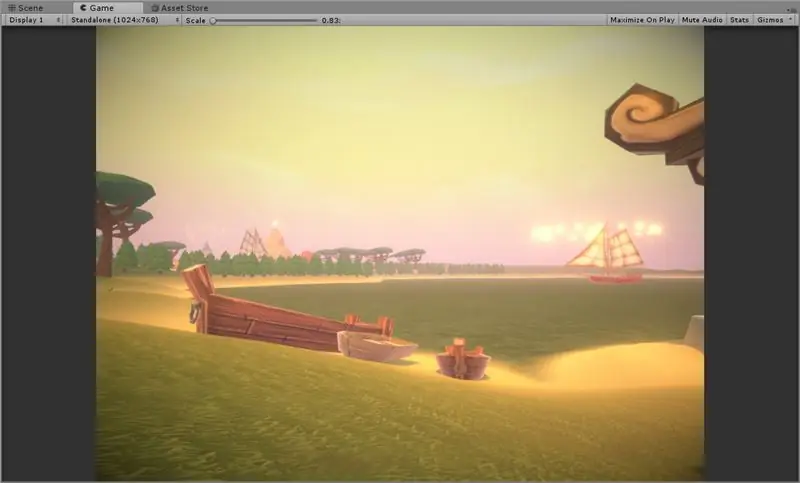
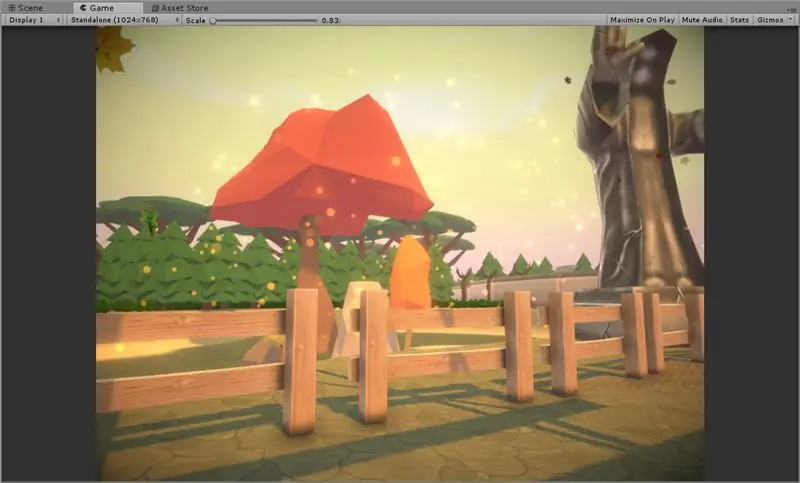
Ora che hai Unity, avvia l'editor. Una volta aperto, dovrebbe assomigliare un po' al mio. Ora accederemo all'Asset Store per trovare alcune risorse gratuite (o acquistarne alcune, come me) da utilizzare per il nostro level design. Ricorda, progetteremo un ambiente low poly, quindi vogliamo risorse low poly. Se non sei sicuro di come sia, dai un'occhiata all'immagine inclusa in questo passaggio per avere un'idea.
Che cos'è Low-Poly, chiedi?
- Pochissimi poligoni, che sono le forme che compongono una mesh.
- Colorazione molto minimale, spesso colore piatto invece di una trama ad alta risoluzione.
Perché dovremmo usare low poly quando abbiamo [inserire nomi di fantastiche schede grafiche]? Bene, low poly è un eccellente passaggio di progettazione del gioco per l'apprendimento di layout di livello base con un'estetica piacevole. Questi ambienti spesso presentano colori intensi ma non sono travolgenti e possono essere usati per evocare la sensazione di un gioco retrò senza sottoscrivere effettivamente la grafica legacy che tali giochi potrebbero avere.
Passaggio 3: navigazione nell'archivio delle risorse

Ad ogni modo, apriamo l'Asset Store. In alto, seleziona "Finestra" > "Archivio risorse" per aprire l'archivio risorse. Dovresti vedere qualcosa come l'immagine sopra. Ho cercato Low Poly e selezionato alcuni modelli da mostrare qui, come prova del concetto che potresti completare questa guida senza una sola spesa. Avendo lavorato personalmente a progetti come questi, utilizzerò una raccolta di risorse pagate. Includerò informazioni su di loro alla fine di questo tutorial, se hai intenzione di acquistarli anche tu!
Scegli una o due raccolte di risorse e passa al passaggio successivo. Idealmente, vorrai scegliere le risorse dalle seguenti categorie.
- Vegetazione (alberi, cespugli, erba)
- Edifici (città, villaggio o decrepito)
- Modelli (pale, asce, attrezzi, ecc.)
- Animali (sai, come gli animali?)
Una volta che ritieni di aver soddisfatto a sufficienza queste categorie, passa al passaggio successivo. Ricorda, non esistono troppi asset! Impazzisci:)
Passaggio 4: un avvertimento sulla pirateria

Questo è un disclaimer per quanto riguarda la pirateria. Potrebbe essere allettante provare a trovare risorse a pagamento online gratuitamente. Tuttavia, ti sconsiglio di farlo per due motivi:
- Il più delle volte, la cosa che stai scaricando è un virus. Sì, so che sei un esperto di Internet, ma sto solo dicendo.
- Gli sviluppatori di queste risorse sono artisti follemente talentuosi che mettono molto lavoro nei loro prodotti.
Se scegli di non ascoltare, almeno, considera l'acquisto dei loro beni se ti piacciono abbastanza. Questo non solo supporta il tuo lavoro, ma alla fine ti consentirà di commercializzare legalmente il tuo lavoro senza la possibilità di azioni legali.
Ok, la fase di avvertimento per gli adulti è finita. Mettiamoci all'opera.
Passaggio 5: organizzati


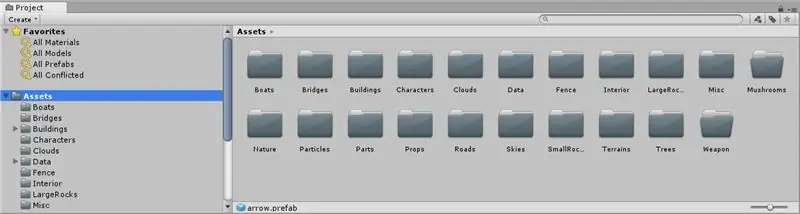
Quando importi molti pacchetti dal negozio, noterai che molte risorse hanno le proprie cartelle che prendono il nome da chi le ha create. Nella mia esperienza, sebbene possa sembrare utile lasciarli nelle loro cartelle originali, preferisco consolidare le mie risorse in gruppi. In questo passaggio, ho creato una cartella per ogni categoria di risorse che ho, il che mi consente di avere un migliore controllo creativo del mio ambiente
Questo passaggio è facoltativo, ma consiglio vivamente di farlo prima di continuare. Non c'è niente di più fastidioso che abbia realizzato "Oh wow, mi ero completamente dimenticato di questa cartella che ho scaricato piena di risorse incredibili" e di dover eliminare manualmente gli oggetti della scena in seguito per integrarli.
Ho anche creato una cartella chiamata "Dati" in cui conservo i dati delle risorse rimanenti che non sono sicuro di poter eliminare. Questo può includere materiali, trame o PDF e documentazione.
Passaggio 6: anteprima delle risorse
Questo ti aiuta a farti un'idea dei diversi stili artistici con cui lavorerai. È possibile che non ti piacciano gli stili di un determinato artista e questa è la tua occasione per rimuovere queste risorse in anticipo. Se non sei sicuro dell'aspetto di una risorsa, trascinala nella scena! Guarda il video per ulteriori informazioni.
Per navigare nella scena 3D, vai alla scheda "Scena" in alto e aprila. Quindi, tenendo premuto il tasto destro del mouse, usa "WASD" sulla tastiera per volare. Puoi premere Maiusc per andare più veloce se sei lontano. Un altro consiglio, se premi F in qualsiasi momento, il motore focalizzerà l'oggetto in qualsiasi finestra ti trovi. In altre parole, passa il mouse sulla vista scena e premi F mentre un oggetto è evidenziato e volerà tu ci vai. Se lo fai con il mouse sulla Gerarchia a sinistra, evidenzierà l'oggetto nella tua lista.
Guarda il mio video in alto per ulteriori informazioni su questo.
Passaggio 7: terreno: creazione di un terreno di base
Creeremo un terreno di base. Unity ci offre un fantastico set di strumenti per lavorare con questi terreni, inclusi strumenti di scultura e modellatura per creare qualsiasi terreno il tuo cuore desidera. Per prima cosa, vai su "GameObject" > "Oggetto 3D" > "Terreno" per creare un terreno. Passa il mouse sopra la vista della scena e premi "F" per trovarla.
Guarda i miei video in alto per aiuto. Successivamente, ti consigliamo di scalare il terreno e dipingere alcune montagne. Nel secondo video, mostro come applicare una texture erba al terreno per cambiarlo da bianco (che è difficile da vedere) a un bel prato scuro. Quindi, cambio la dimensione del terreno in 1024x1024, ma puoi sentirti libero di lasciarlo a 500x500. Infine, seleziono lo strumento di elevazione del terreno e faccio confusione con le impostazioni per farlo dipingere su un piccolo terreno sopraelevato.
Prenditi un po' di tempo qui per familiarizzare con i diversi strumenti. È possibile utilizzare lo strumento Appiattimento per appiattire il terreno a un'altezza specifica. Premi Maiusc con lo strumento in dotazione e fai clic con il pulsante sinistro del mouse per selezionare un'altezza. Quindi, ogni volta che fai clic, il terreno verrà spinto verso quell'altezza. Puoi usare questi strumenti per creare alcune caratteristiche di base del terreno.
Vogliamo montagne, ma non enormi. Vogliamo anche piccoli cambiamenti di elevazione nel terreno per mantenerlo interessante. Quando ti senti pronto, passa al passaggio successivo.
Passaggio 8: un approccio alternativo alla creazione del terreno


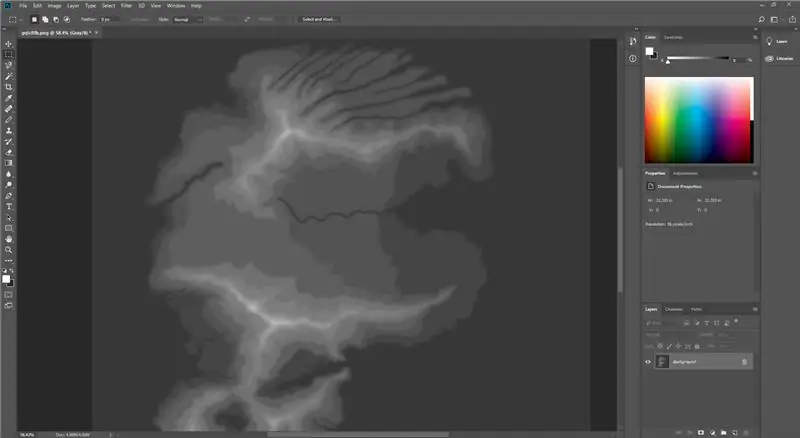
Puoi anche utilizzare le mappe dell'altezza per creare un terreno, utilizzando uno strumento come Photoshop. Unity può importare il formato di file "grezzo" come metodo di selezione per l'altezza del terreno. Per fare ciò, apri Photoshop e crea un'immagine con le dimensioni esatte del tuo terreno. Il terreno deve avere una potenza di due dimensioni, come 512, 1024, 2048, ecc. e impostare il tipo di immagine su Scala di grigi e RGB8. Quindi puoi semplicemente dipingere tra bianco e nero per selezionare l'altezza del terreno.
In questo caso, ho trovato una mappa dell'altezza su Google Image per un'isola e l'ho importata in Photoshop. Quindi, salvalo come formato immagine RAW e torna in Unity. Segui il video qui sopra per i seguenti passaggi:
- Seleziona il terreno in Gerarchia.
- Vai alla scheda Impostazioni nell'Inspector.
- Scorri verso il basso fino a "Importa raw".
- Seleziona la tua immagine Photoshop.
- Assicurati di impostare correttamente le dimensioni sia del tuo terreno che dell'immagine sorgente (se non rilevata automaticamente).
Nota che "Byte Order" si riferisce al sistema in cui hai creato il file. Se lo crei su un Photoshop di Windows, seleziona "Windows". Altrimenti, seleziona "Mac".
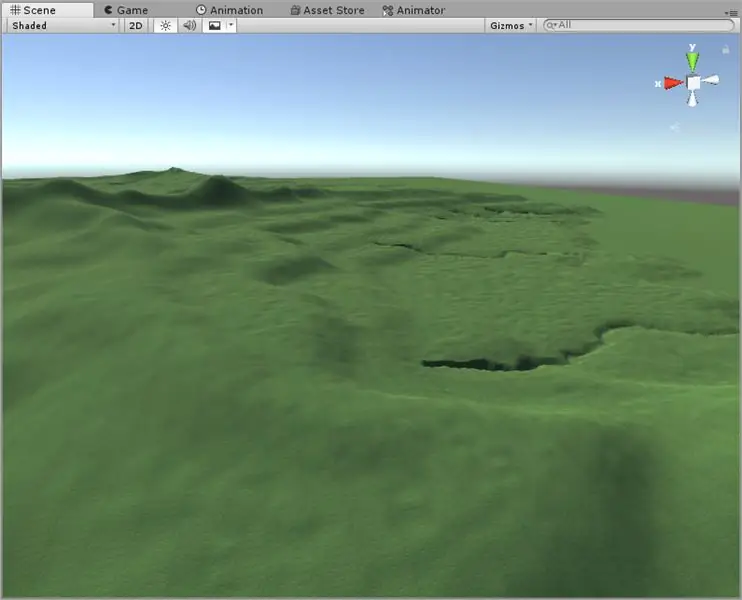
Vedi il mio screenshot qui sopra? Notare come il terreno sia molto accidentato. Useremo lo strumento di livellamento per farlo funzionare bene. Il lato sinistro dell'immagine mostra la mia sezione levigata e la destra non è levigata. Prendi un caffè, imposta la dimensione del pennello al massimo, l'opacità al massimo e passa alla levigatura:) Ci vediamo al passaggio successivo.
Fase 9: Toolkit del terreno, il nostro eroe

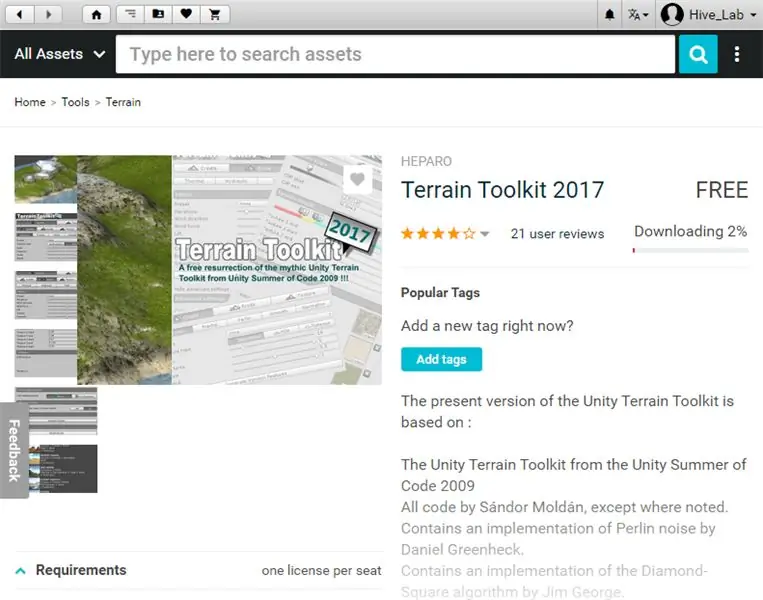
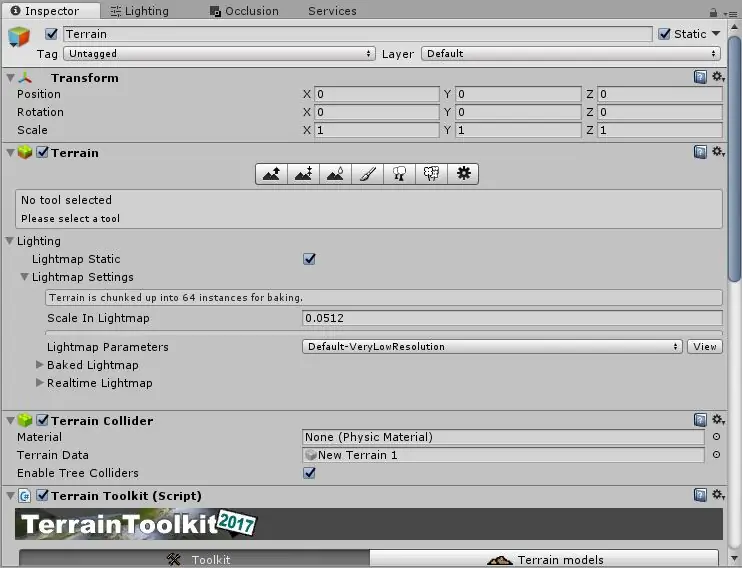
Consiglio vivamente Terrain Toolkit per questo passaggio successivo. È disponibile gratuitamente su Asset Store! Ci dà un enorme controllo sulla forma del terreno e sulla trama. Lo useremo per i prossimi passaggi per applicare la trama ai nostri pendii e al terreno, oltre a levigare ed erodere il nostro terreno per dargli una sensazione più naturale.
Fatto divertente: questo toolkit è stato originariamente creato nel 2009 e non è mai stato disponibile su Asset Store, a cui si fa riferimento tramite il passaparola. Ora è nel negozio e sei fortunato. È uno strumento straordinario ed è molto gratuito!
Seleziona il tuo terreno in Gerarchia, quindi sotto l'Inspector, seleziona "Aggiungi componente" in basso, quindi digita "Terrain Toolkit" e selezionalo. Allegherà lo script all'oggetto. Guarda il mio video sopra per aiuto con questo! In questo caso, applico alcuni passaggi di levigatura per aiutare con il mio terreno accidentato. Puoi anche giocare con le caratteristiche dell'erosione per creare terreni più naturali.
Passaggio 10: "Lascia che ci sia consistenza"
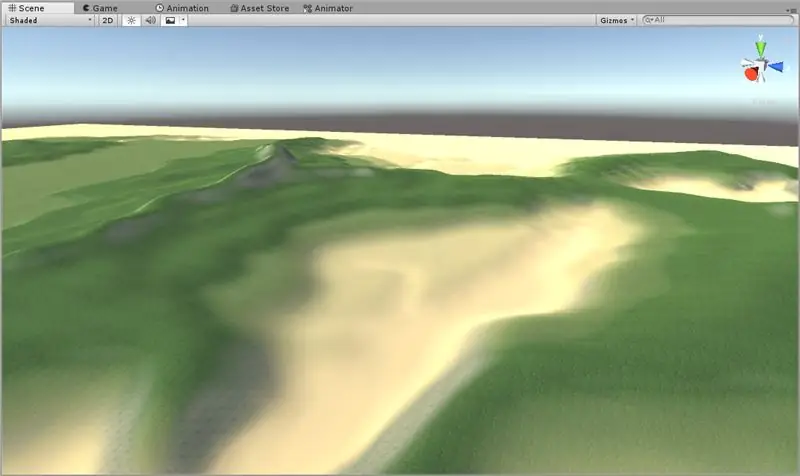
Ora testeremo proceduralmente il nostro terreno. Potremmo sederci lì e dipingere a mano le trame, e hey, se sei abbastanza dedicato, fallo. Ma non lo sono. Sono molto pigro. Quindi useremo Terrain Toolkit. Nel mio video sopra, mi vedrai aggiungere trame al terreno. Quindi uso Terrain Toolkit per selezionare le diverse altezze in cui ogni texture si svolge. Vedrai che ora ho spiagge sabbiose e terreni erbosi!
Passaggio 11: perfezionamento del terreno

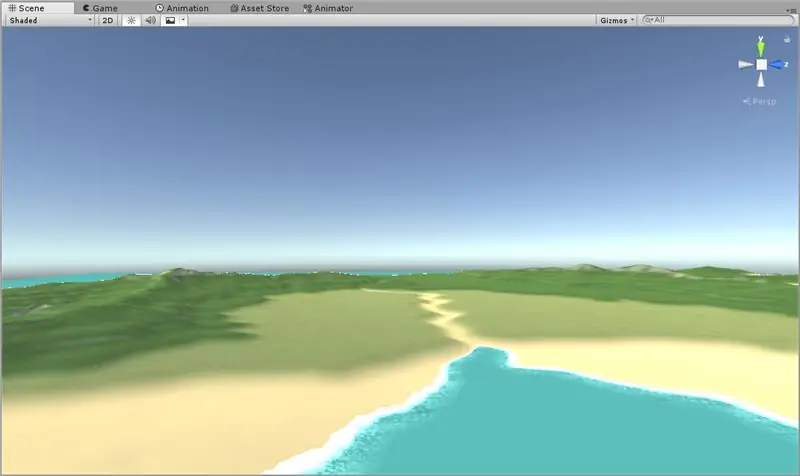
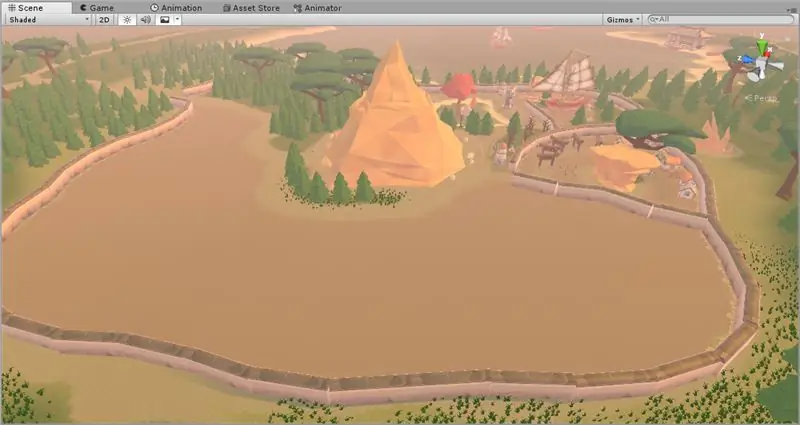
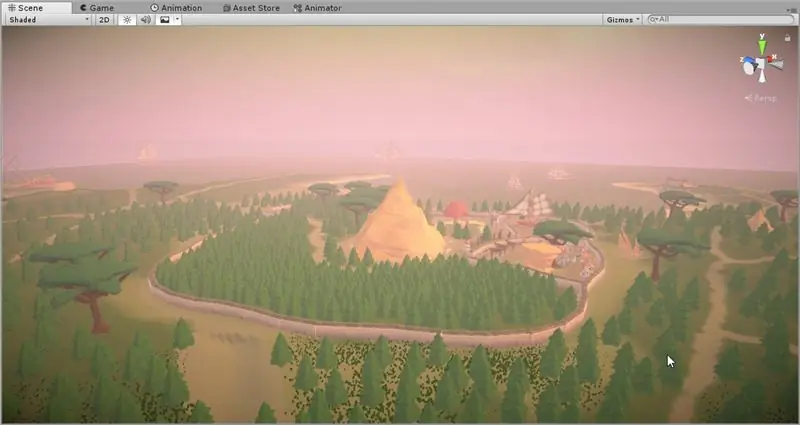
Adesso raffineremo il terreno. Il fatto è che il tuo terreno dopo la texturizzazione potrebbe non sembrare ancora del tutto corretto. Il mio aveva un sacco di roccia che scendeva fino alla linea di galleggiamento. Quindi ho passato un po' di tempo a usare lo strumento di levigatura e ad applicare nuovamente la texture per far sembrare le cose più belle. Dai un'occhiata a quello che ho fatto e prova a seguire. Sono sicuro che andrai alla grande.
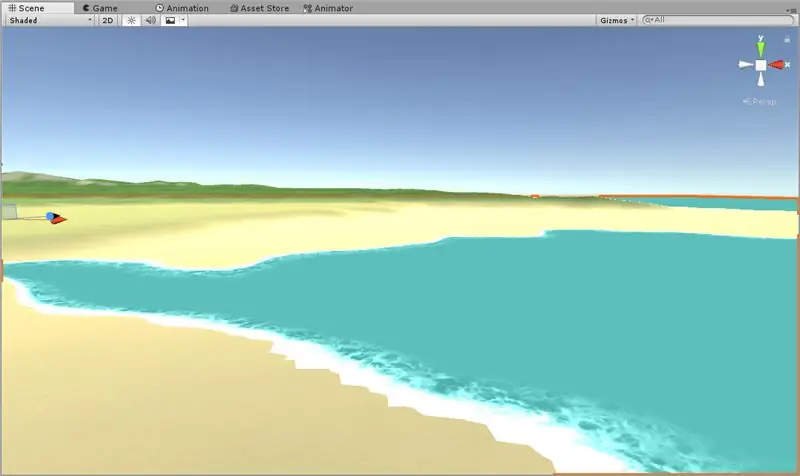
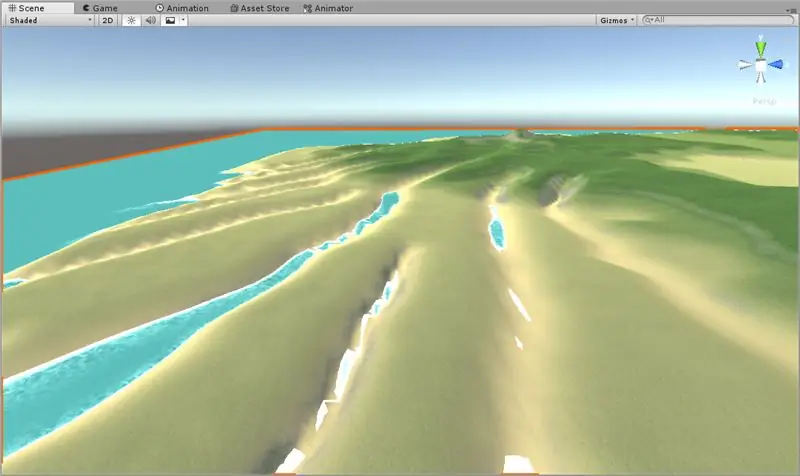
Vedrai che ora ho un posto dove mettere l'acqua. Personalmente penso che l'acqua sia un ottimo modo per far sembrare una scena infinita, poiché l'acqua si estende fino all'orizzonte e fa sentire l'utente come se fosse davvero su un'isola. A proposito… il prossimo passo è l'acqua!
Passaggio 12: acqua, acqua, acqua


Ho trovato dell'acqua a basso contenuto di poliuretani gratuita nell'Asset Store. Puoi trovarne uno tuo o, se sei davvero avanzato, crearlo. Ma questo non è per questo tutorial, quindi ho semplicemente seguito il mio percorso pigro e ne ho trovati alcuni, gratuitamente. Ora vedrai che la mia isola ha l'acqua intorno!
Noterai che alcune aree hanno funzionato bene con l'acqua. Altri.. non tanto. Quindi ci vorrà del tempo durante questo passaggio per perfezionare la trama in Terrain Toolkit e per utilizzare gli strumenti Terrain per appianare le cose per aiutarlo.
Passaggio 13: (opzionale) erosione mareale



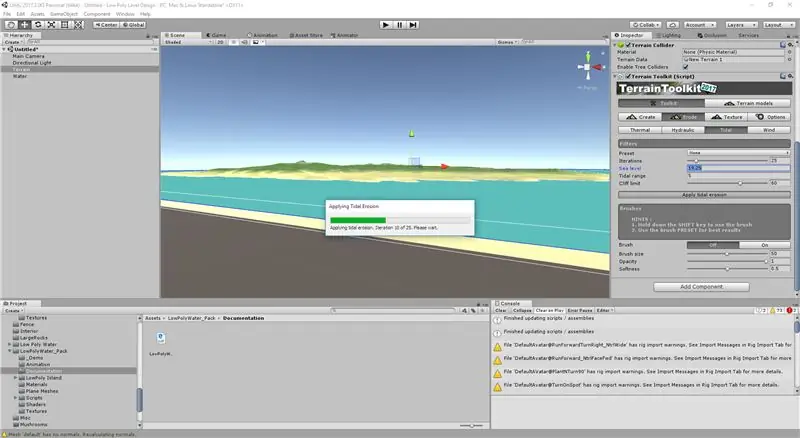
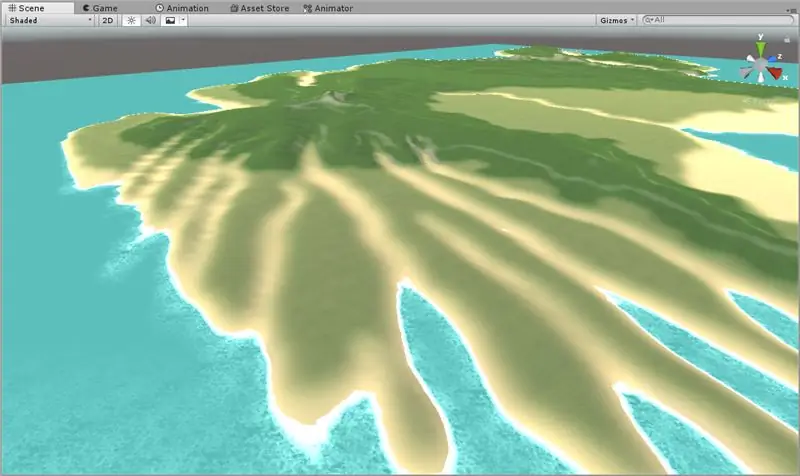
Possiamo anche usare lo strumento Erosione mareale in Terrain Toolkit per aiutarci. Qui, ho semplicemente impostato lo strumento in modo tale che la linea blu (acqua) sia sul mio piano d'acqua. È possibile regolare l'intervallo per riflettere l'alta marea. Inoltre, puoi scegliere alcuni preset per diversi tipi di maree, ma ho lasciato il mio vuoto. Premi applica e prendi un altro caffè!
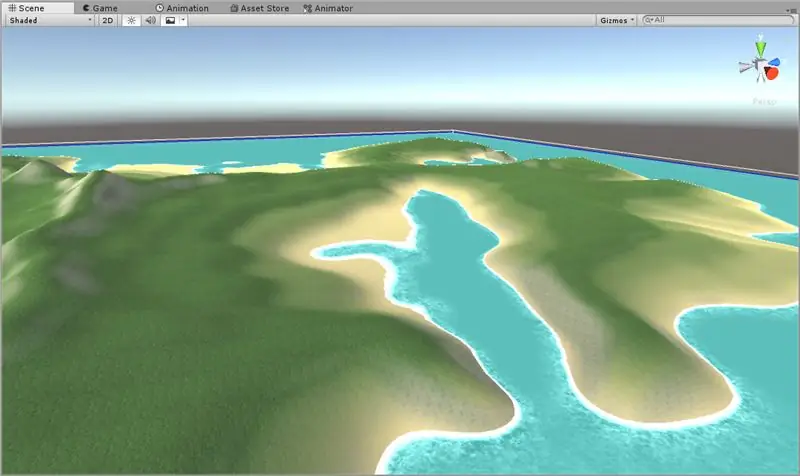
Ho anche giocato un po' con le pendenze della trama e i valori di inizio di prima, oltre a utilizzare lo strumento di levigatura per appianare alcuni dettagli approssimativi. Stai molto meglio, vero?
Passaggio 14: Parliamo di cieli


Adesso scherzeremo con il cielo. Ho sostituito l'Unity Sky di serie con un Toon sky molto più interessante che ho trovato nell'asset store. Vorrai anche trovare il tuo. Ora noterai che l'illuminazione del terreno non corrisponde esattamente al cielo che abbiamo applicato. Possiamo sistemare anche quello. Voglio una sensazione lunatica dell'alba, quindi genereremo i nostri primi dati di illuminazione insieme. Momenti speciali, eh?
Passaggio 15: illuminazione e oggetti statici


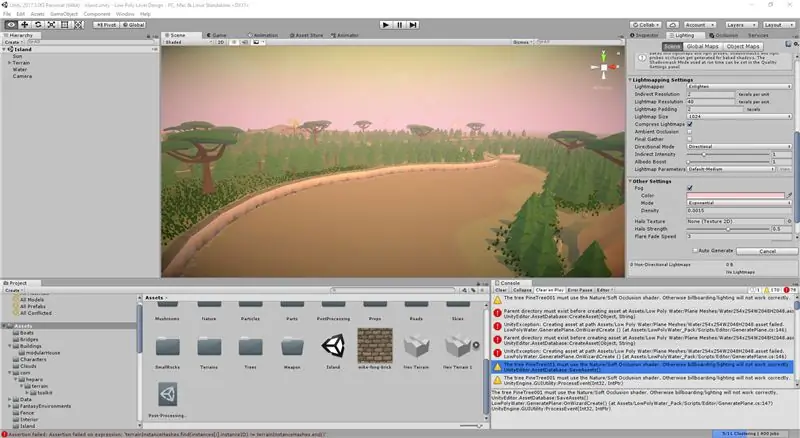
Genereremo rapidamente un po' di illuminazione per mostrarti come il cielo influenza l'illuminazione. Il mio editor si è effettivamente bloccato in questo passaggio, quindi questo è il mio promemoria amichevole per te per salvare il tuo lavoro! Vai su File> Salva e salva la scena e il progetto. Non sai mai quando arriverà quell'incidente.
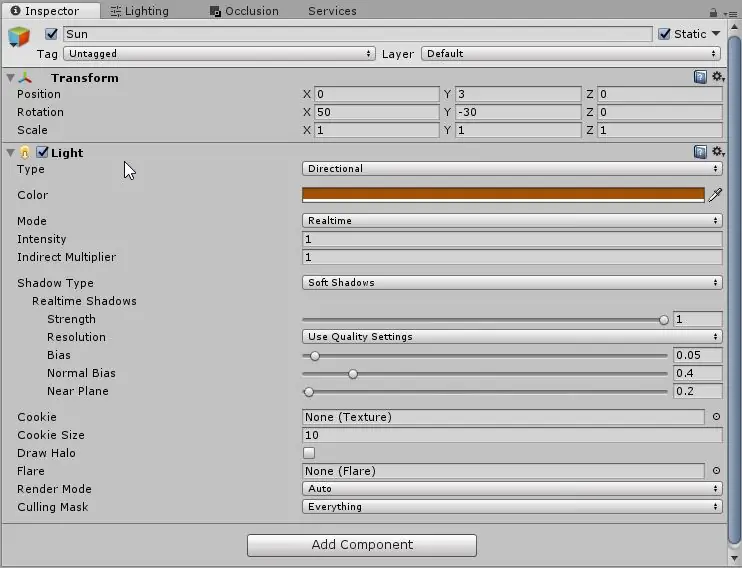
Nel video qui sopra mi vedrai iniziare a cuocere l'illuminazione. Il suo avanzamento è visualizzato in basso a sinistra. Ci vorrà un momento a seconda di quanto è grande il tuo terreno. Ricorda che per far funzionare l'illuminazione, devi impostare l'oggetto su statico. I terreni sono statici per impostazione predefinita, ma nel caso in cui li avessi modificati accidentalmente, consulta lo screenshot per assistenza. Guarda in alto a sinistra dell'Inspector per qualsiasi oggetto e assicurati che sia statico. Gli oggetti statici nel motore sono oggetti che non si muovono mai, quindi possiamo calcolare per loro un'illuminazione molto più gradevole rispetto ad altri. Assicurati che anche la tua luce direzionale, che ho chiamato "Sole", sia statica.
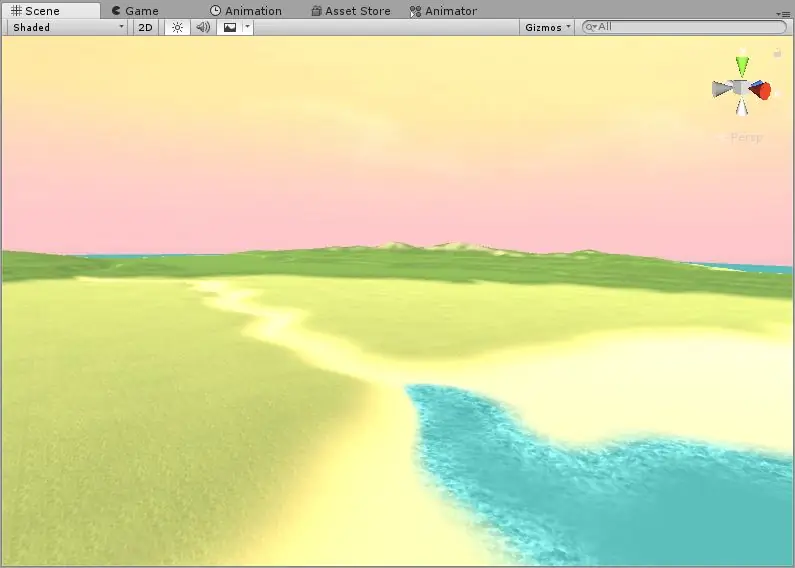
Questi pasticci richiedono un po' di tempo, concediti un altro caffè:) L'ultimo screenshot mostra come appare la scena ora con l'illuminazione al forno. Molto più bello, vero??
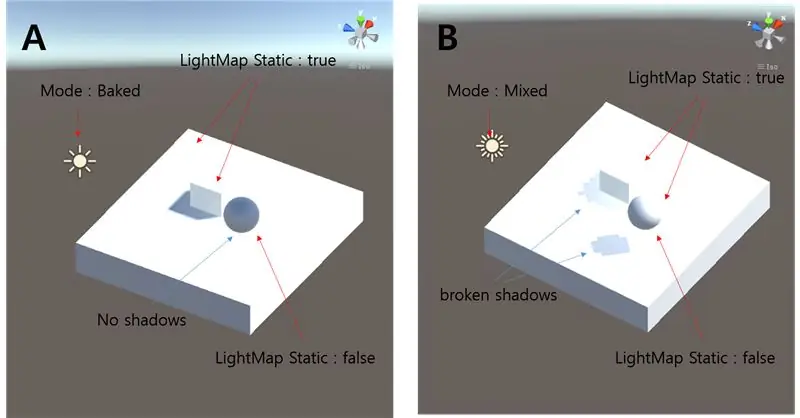
Passaggio 16: informazioni tecniche sull'illuminazione

Forse ti starai chiedendo dell'illuminazione e del motivo per cui la cuociamo. Puoi saltare questa diapositiva se non ti interessa:)
Quando Unity crea ombre e calcola come la luce si muove intorno agli oggetti in tempo reale, spesso sacrifica i dettagli elevati per le prestazioni. Dopotutto, le ombre più belle fanno schifo se stiamo giocando a 10 fotogrammi al secondo. Di conseguenza, quando calcoliamo l'illuminazione in anticipo, contrassegniamo alcuni oggetti che non si muovono mai come statici. Questo dice al motore che possiamo calcolare in sicurezza le loro ombre e le proprietà della luce in quanto non cambieranno mai. Nello screenshot qui sopra, puoi vedere come le ombre sono posizionate in modo insolito fino a quando non vengono cotte.
Questo non vuol dire che non puoi avere oggetti in movimento, ma più ne possiamo pre-cuocere, migliori saranno le tue prestazioni nel gioco!
Passaggio 17: la nebbia è tua amica



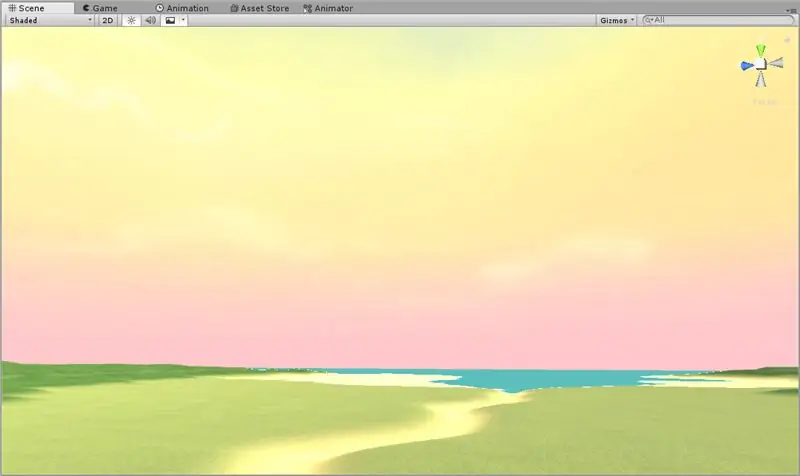
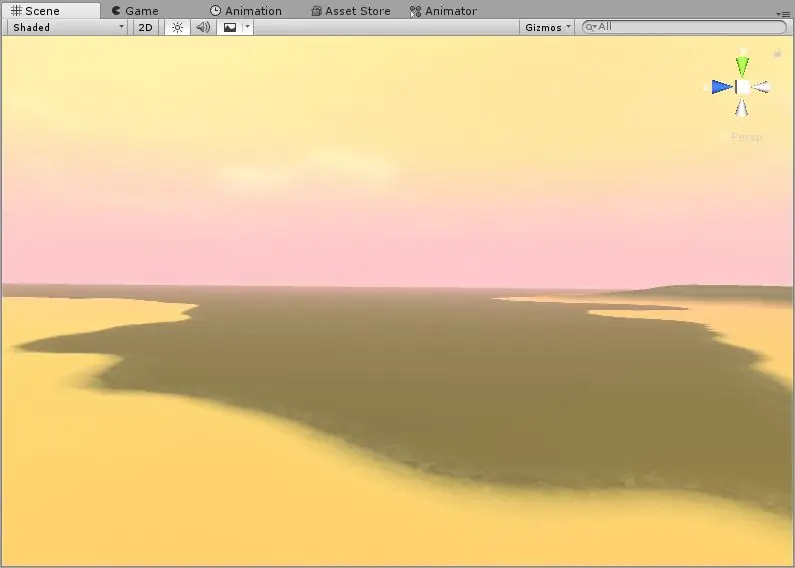
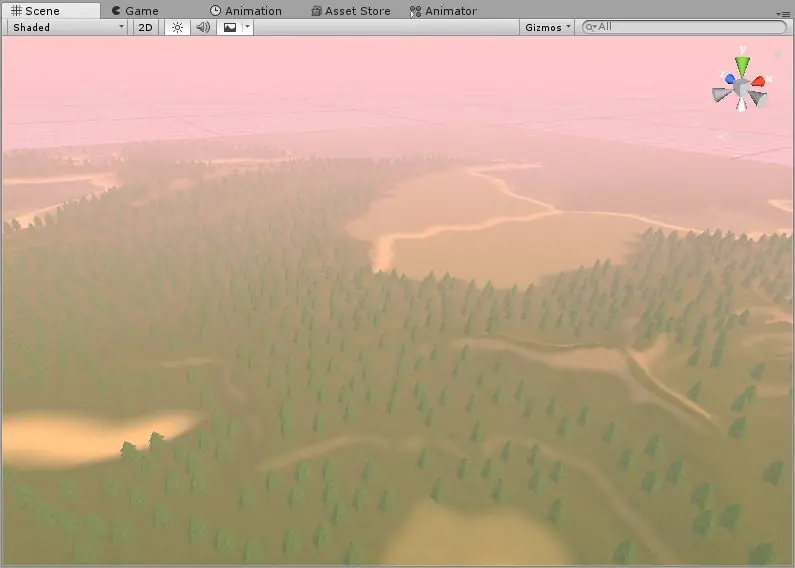
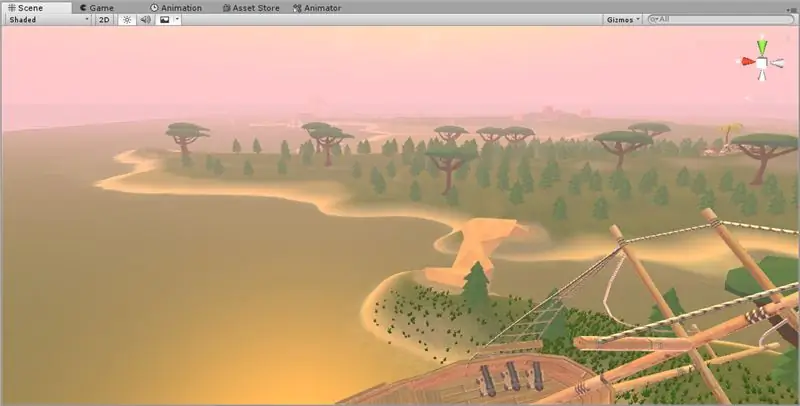
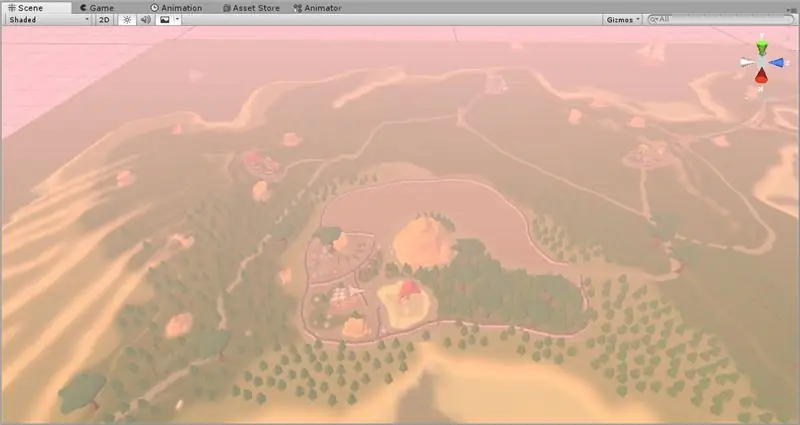
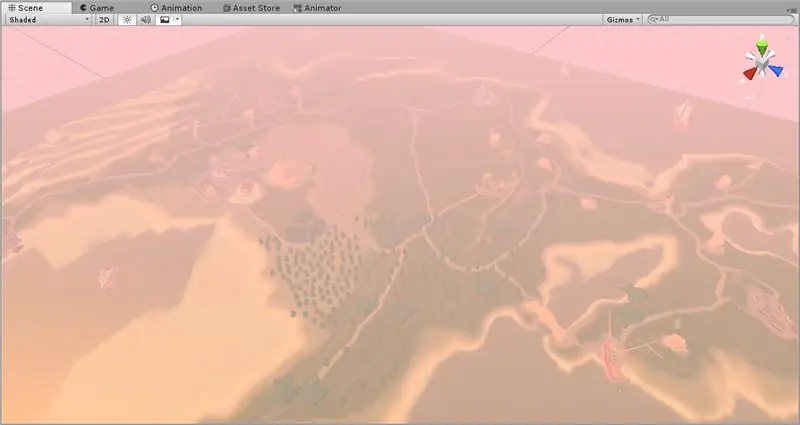
Nella vita reale, la nebbia fa schifo. Ma nella progettazione del gioco, è un ottimo modo per ridurre il campo visivo dei giocatori e far sembrare le cose molto più distanti di quanto non siano. Per fare ciò, vai alla scheda Illuminazione e seleziona Nebbia. Gioca con i valori per creare una nebbia realistica per la tua scena. Guarda il mio video qui sopra per avere un'idea di come potrebbe apparire se fatto in modo relativamente corretto.
Ho anche modificato i colori del sole per creare una sensazione più simile al tramonto. Avrai voglia di prenderti le tue libertà artistiche qui per creare l'atmosfera che desideri. Nota anche che ho usato il colore dell'orizzonte del mio cielo per la mia nebbia. Adoro questa tecnica, in quanto consente un'eccellente miscela di colori nel gioco!
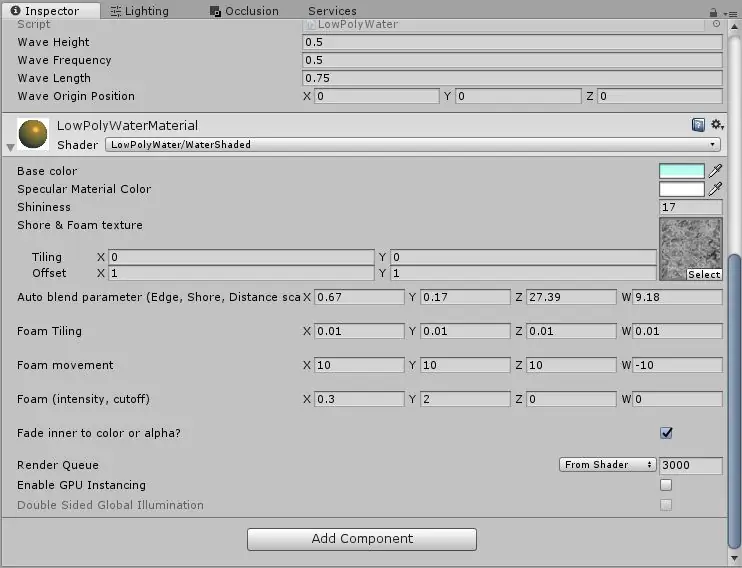
Inoltre, sono entrato nelle mie proprietà dell'acqua e ho cambiato gli schemi di colore e schiuma per l'acqua, per renderla più delicata e per fondersi meglio con i miei colori dell'orizzonte. Ricorda, nulla è permanente e possiamo cambiare queste cose in seguito se non sono soddisfacenti:)
Passo 18: Madre Natura chiama

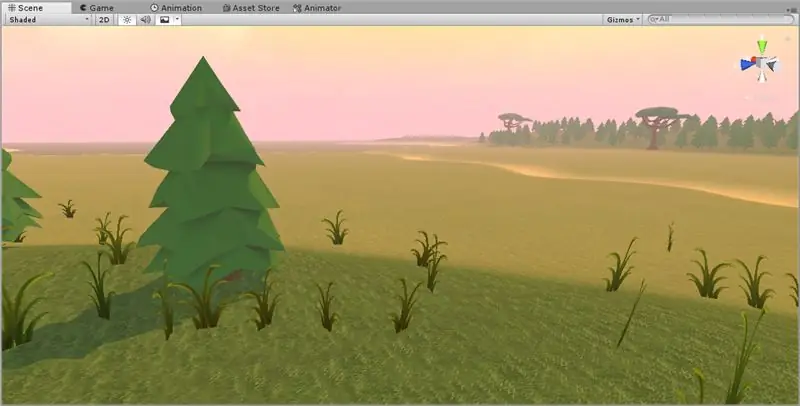
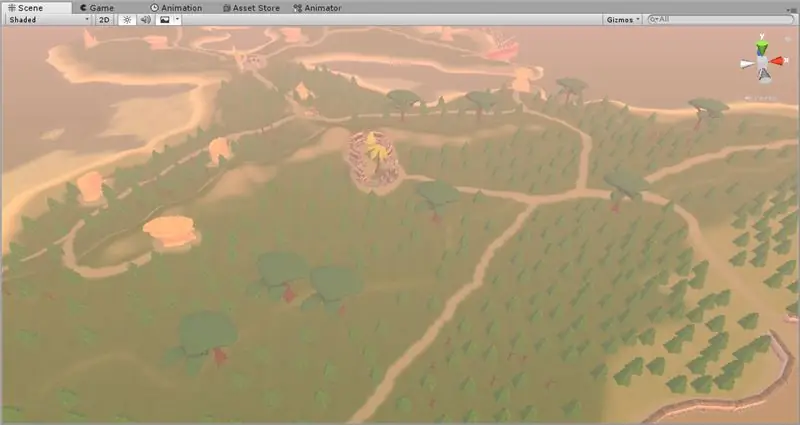
È il momento per il momento che tutti stavate aspettando. Aggiungiamo un po' di vegetazione! Per il primo passaggio, ci concentreremo su grandi alberi e vegetazione, che posizioneremo in modo sparso attraverso la mappa. Seleziona il tuo terreno e scegli alcuni alberi che ti piacciono. Vai alla scheda albero di Terrain Inspector e seleziona gli alberi che desideri. Quindi regola le dimensioni e la densità del pennello per dipingere alcuni alberi intorno. Ricorda, vogliamo un posizionamento sparso degli alberi per questi primi alberi. È facile esagerare rapidamente e ottenere troppe cose in una volta!
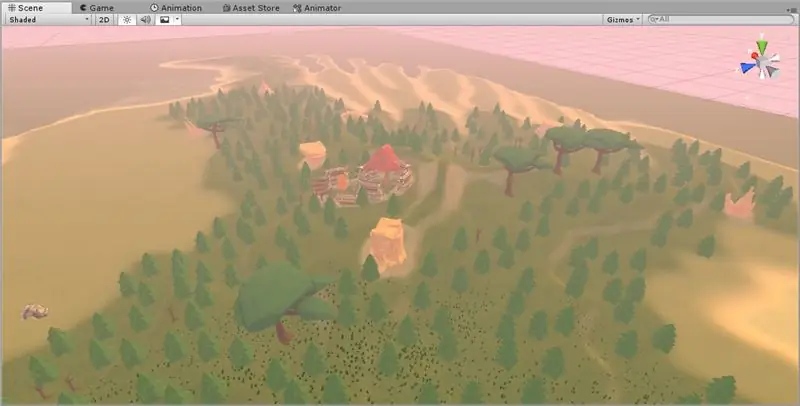
In questo caso ho scelto di rispettare le curve di livello del mio terreno e posizionare questi grandi alberi solo nelle zone più verdi dell'isola. Questo dà all'utente una sensazione di continuità naturale e uno schema. Per il passaggio successivo, posizioneremo alcuni alberi sulle altre aree per creare una sensazione di dispersione.
Passaggio 19: più alberi, ma anche erba

Vogliamo un posizionamento degli alberi meno fitto ora, nel resto del terreno, e lasciare alcune aree prive di alberi. Questo dà all'utente un senso di sollievo quando esce da un'area boschiva e in una radura aperta. Vogliamo anche raccogliere un po' d'erba. Nota che ho lasciato un'ampia sezione del terreno senza nulla. Metteremo lì un oggetto ad alto dettaglio. Potrebbe essere qualcosa come un villaggio o un castello abbandonato. Qualcosa di enorme e che attira l'attenzione. Questo trasforma la foresta circostante in uno scenario e rende questo oggetto l'interesse principale dell'utente.
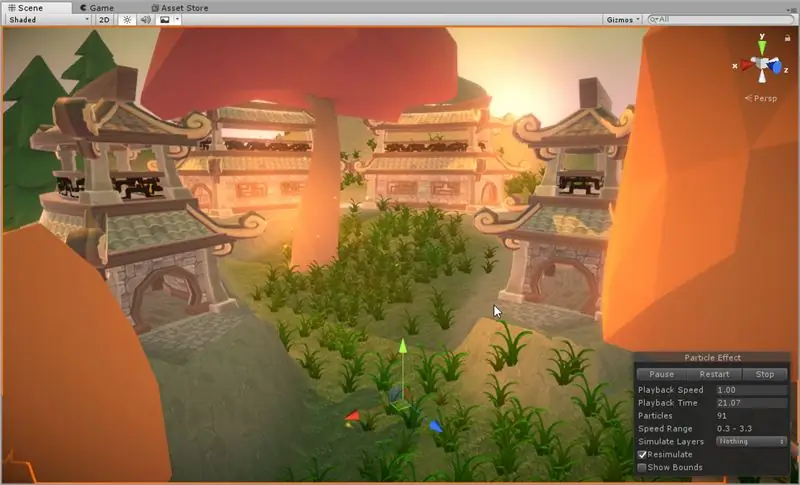
Passaggio 20: aggiunta di dettagli allentati




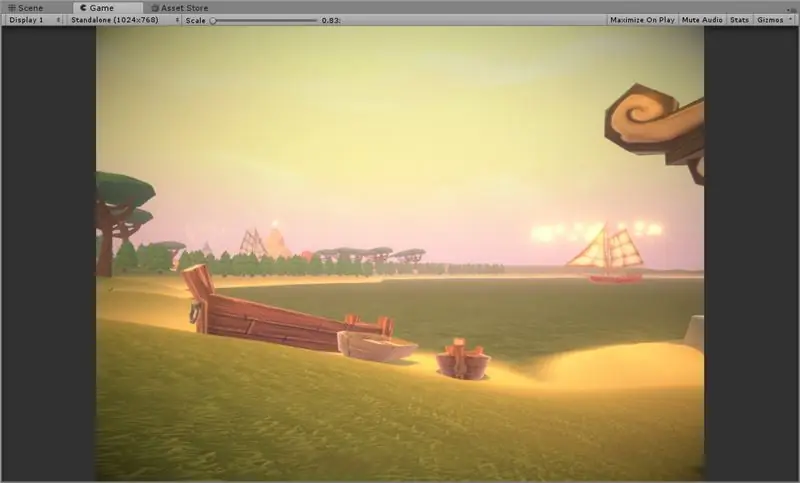
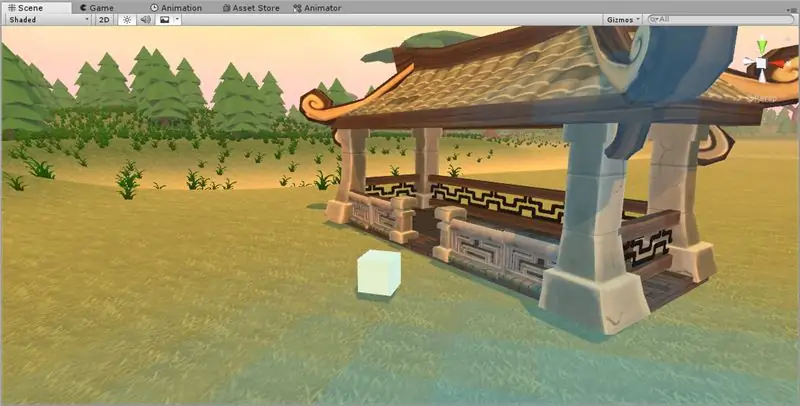
Qui, vogliamo che l'isola sembri reale. Per farlo, ho aggiunto alcune rocce casuali, affioramenti di templi ed edifici e ho aggiunto navi nell'acqua. Guarda i miei video per avere un'idea di quello che sto facendo qui. Fondamentalmente, immagina che l'occhio abbia sete. Questi dettagli sono acqua! Vogliamo che l'occhio non sia mai troppo timido per un dettaglio non ordinario, come gli alberi e il terreno. Questo attira continuamente l'attenzione degli utenti sulle varie funzionalità della nostra mappa e li intrattiene!
Non preoccuparti se i tuoi dettagli ti sembrano forzati all'inizio, guarda di nuovo i video e continua a provare:)
Passaggio 21: i dettagli principali




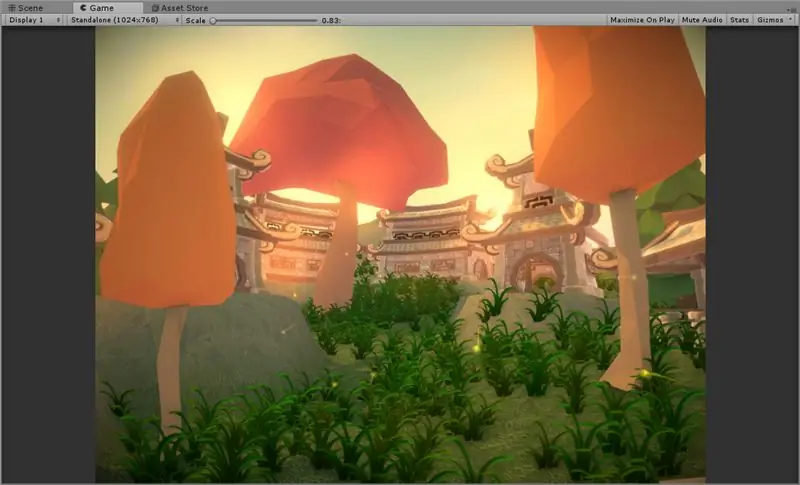
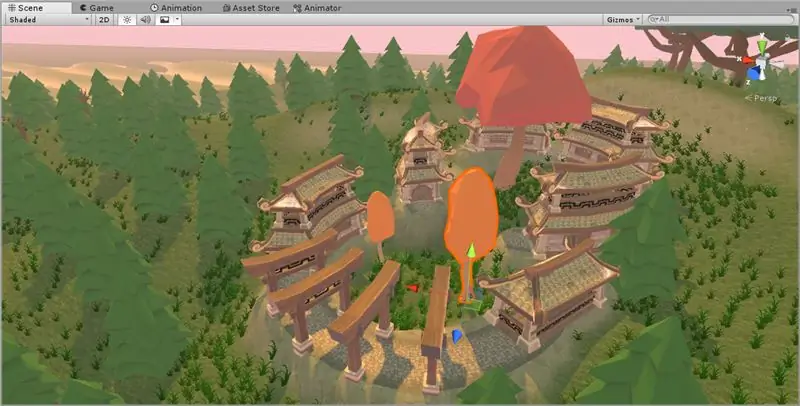
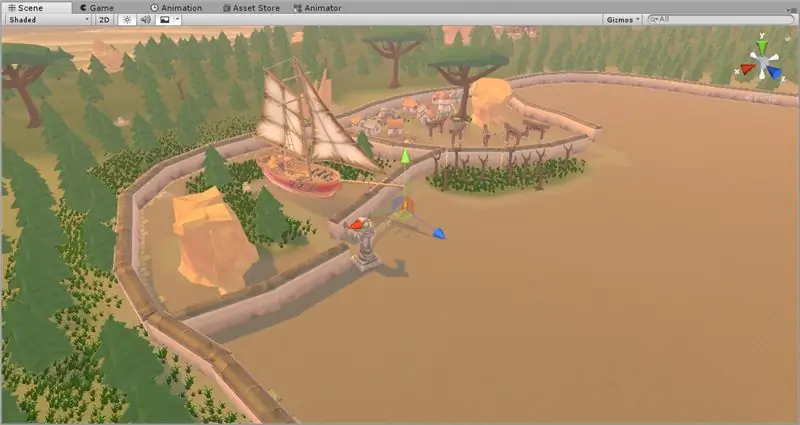
Vogliamo creare ora una componente centrale dell'isola, che unisca la periferia circostante. In questo caso, sto ponendo muri in un ampio cerchio, per gettare le basi per dove andrà una città. In questo caso, punteggio le aree della città con la vegetazione per evitare ripetizioni e annoiare il giocatore. Con circa la metà di quest'area completata, voglio rivolgere la tua attenzione a un ultimo dettaglio che aiuta davvero a creare una mappa…
Passo 22: Sentieri e Strade




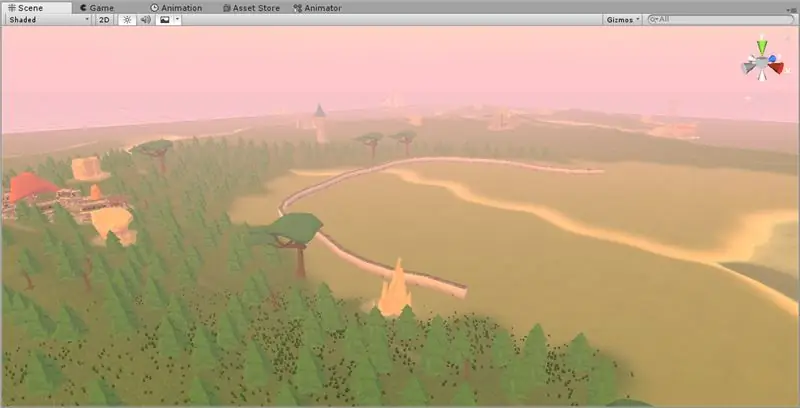
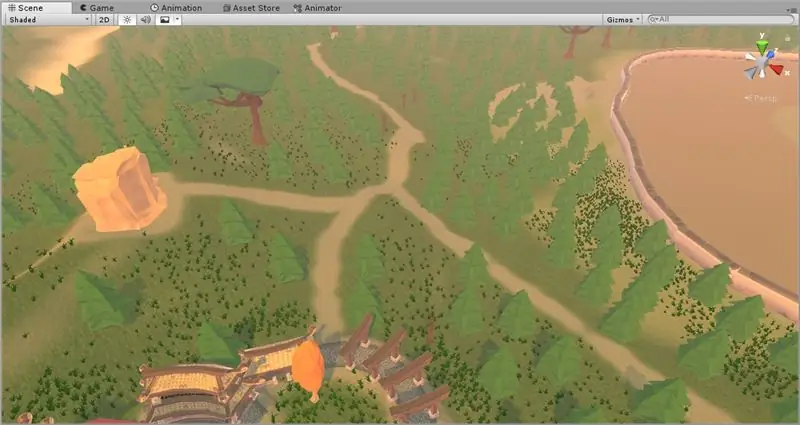
Ho usato lo strumento di pittura per il terreno per creare percorsi che corrono da ogni area ad alcune altre aree. Crea percorsi dall'aspetto molto casuale, che consentono all'utente di esplorare verso un numero qualsiasi di punti nella mappa, distraendolo dal vasto spazio che abbiamo riempito di soli alberi. Prenditi un po' di tempo ora per tracciare i percorsi attraverso la tua mappa che l'utente deve seguire. Scoprirai che migliorerà notevolmente la tua esperienza nel giocare la mappa in un secondo momento!
Una volta che sei soddisfatto dei tuoi percorsi, prenditi del tempo per cancellare la maggior parte della vegetazione sui percorsi e rimuovere gli alberi sui percorsi. Il risultato di una vista a volo d'uccello è molto soddisfacente e sembra simile a una mappa. Ora che abbiamo fatto tutto questo, datti una pacca sulla spalla, le parti difficili sono fatte! Successivamente, ottimizzeremo la mappa per il gioco e avremo la possibilità di passeggiare un po' ed esplorarla!
Passaggio 23: occlusione e oggetti statici

Ricordi prima, quando abbiamo contrassegnato tutto ciò che usavamo come statico per calcolare la luce? Lo faremo ora per il resto degli oggetti nella mappa. Quindi andremo a calcolare l'occlusione dinamica. In parole povere, abbiamo messo MOLTE cose su questa mappa. La maggior parte dei computer non sarà in grado di gestire la mappa… a meno che non facciamo qualcosa di un po' subdolo. Quando calcoliamo l'occlusione, stabiliamo fondamentalmente la visibilità di ciascun oggetto sulla nostra mappa. Il motore nasconderà automaticamente gli oggetti fuori dalla visuale del giocatore e ridurrà il carico sulla macchina bersaglio! È super utile, in quanto significa che il giocatore deve solo rendere ciò che sta guardando!
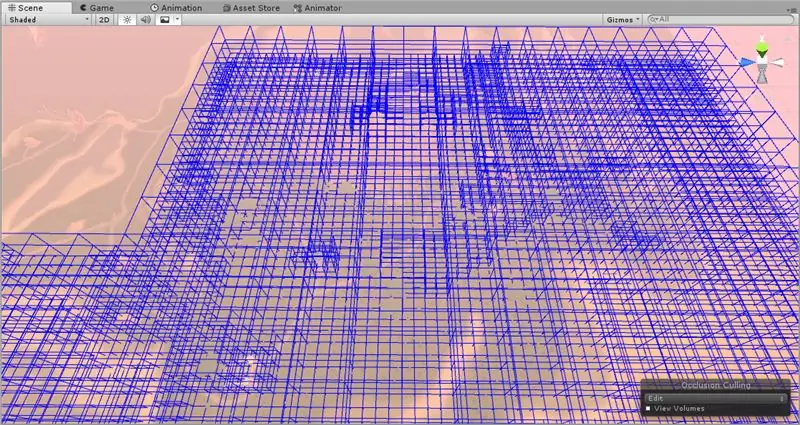
Per fare ciò, seleziona tutti gli oggetti nella tua Gerarchia (preparati per il ritardo) e contrassegnali tutti come Statici. Quindi, vai su "Finestra" > "Rimozione occlusione" per aprire la finestra Eliminazione occlusione. Quindi vai alla scheda "Cottura" e seleziona Cuocere. Guarda il video per questo passaggio per assistenza. Dovresti vedere presto dei cubi blu disegnati sulla mappa. Questi sono volumi di occlusione! Gli oggetti all'interno di ogni cubo saranno visibili solo se l'utente può vedere qualsiasi parte di quel cubo. Non preoccuparti, i nostri giocatori non vedranno effettivamente i brutti cubi giganti nel gioco!:)
Una volta calcolata l'occlusione, andiamo al passaggio successivo. Abbiamo quasi finito, promesso!
Passaggio 24: pila di post-elaborazione

Rendiamo il nostro gioco ancora più bello! Scarica lo "Stack di post-elaborazione" dall'Asset Store. Quindi, crea una telecamera nella tua scena se non ne hai già una. Trascinalo e puntalo verso qualcosa che ti dia una buona idea di ciò che un utente potrebbe vedere.
Se sei interessato a vedere l'eliminazione dell'occlusione in azione, apri la scheda Bake in Eliminazione dell'occlusione con la telecamera aggiunta e dovresti vedere la maggior parte della scena scomparire! Questo è un bene, in quanto mostra il rendering del motore con questa angolazione. Chiudi l'eliminazione dell'occlusione per tornare alla normalità. Guarda il video allegato su come aggiungere una fotocamera e centrarla facilmente sulla tua vista!
Quindi, fai clic con il pulsante destro del mouse sul Browser di progetto (come mostrato nel video), fai clic su "Crea" e quindi su "Profilo post-elaborazione". Fare clic sulla fotocamera e fare clic su "Aggiungi componente", "Comportamento post-elaborazione". Trascina il nuovo profilo nello slot sul comportamento di post-elaborazione della fotocamera. Quindi, seleziona il Comportamento post-elaborazione e modifica alcune delle opzioni per ottenere una vista della scena più bella!
Passaggio 25: calcolo dell'illuminazione… di nuovo…


Quest'ultimo passaggio ci permetterà di ricalcolare l'illuminazione ancora una volta. Questo incapsula i nuovi oggetti che hai aggiunto e riduce il carico del sistema in fase di esecuzione. Proprio come prima, apri la scheda Illuminazione da "Finestra" > "Illuminazione", quindi in basso a destra fai clic su "Cottura". Questo richiederà molto più tempo del primo e potrebbe persino mandare in crash Unity, quindi assicurati di aver salvato prima di iniziare! Fai clic e prendi dieci caffè e una sacca per flebo per gocciolarli nel flusso sanguigno. Devi essere esausto ormai:)
Se sei annoiato e vuoi qualcosa da fare, puoi comunque lavorare sulla scena, ma non spostare alcun oggetto. Mi sono preso il tempo per rifinire alcuni alberi e dettagli sull'erba e perfezionare ulteriormente i miei percorsi. Come ho detto, questo passaggio richiederà un po' di tempo, quindi resisti! Se vedi che la tua console esplode di errori, non c'è nulla di cui preoccuparsi, basta ignorarli. Credimi, non sono un grosso problema.
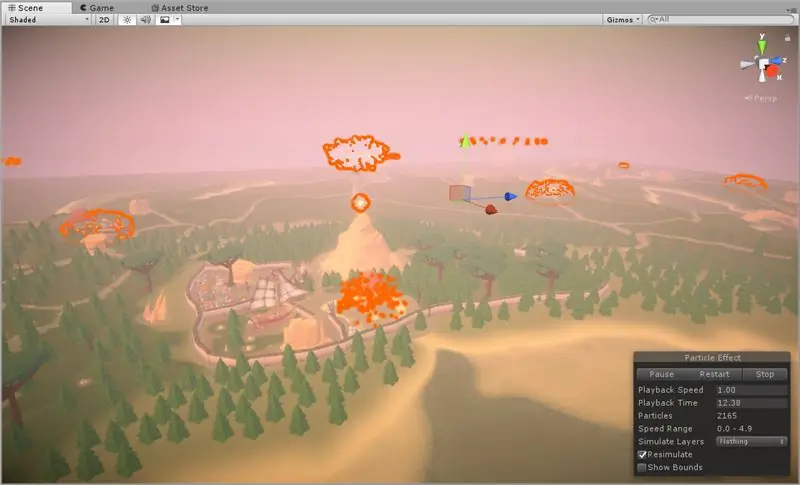
Passaggio 26: Considerazioni finali: Particelle


Puoi ottenere alcuni effetti particellari gratuiti nell'Asset Store per rendere le cose più piccanti! Sono andato e ne ho trovati di magici e di fuoco per aiutare a rendere vivo il cielo nella mia scena! Aggiungono quel dettaglio in più che fa sembrare tutto reale. Sentiti libero di armeggiare in questo passaggio con gli effetti particellari, quindi il nostro passaggio finale sarà quello di andare in giro e vederlo dal vero!
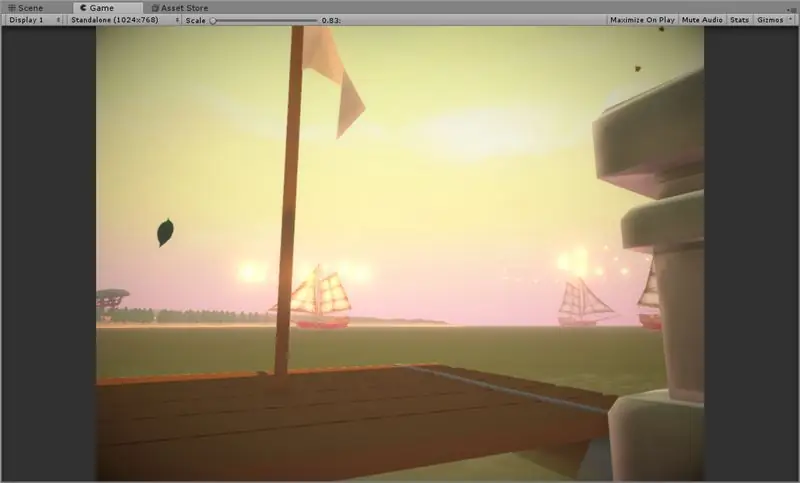
Passaggio 27: congratulazioni




Congratulazioni per aver terminato il tuo primo livello di Unity Map! Ci ricompenseremo camminando! Per fare ciò, vai su "Risorse" > "Importa risorse" > "Carattere". Quindi, al termine, trascina un controller FPS fuori da "Risorse standard"> "Personaggi"> "Personaggio in prima persona"> "Prefabbricati" da Esplora progetti in basso. Trascina questo ragazzo dove vuoi stare in piedi. Quindi, trova la telecamera che abbiamo creato in precedenza e trascina il Comportamento post-elaborazione da essa alla nuova telecamera sul personaggio FPS. Quindi, elimina quella vecchia fotocamera. Infine, premi il pulsante Riproduci nella parte superiore centrale dello schermo. Puoi camminare usando WASD e usare la barra spaziatrice per saltare. Divertiti a passeggiare ed esplorare il tuo duro lavoro!
Quando ti senti soddisfatto, premi Esc per riportare indietro il cursore e fai di nuovo clic sul pulsante Riproduci per uscire dalla modalità di riproduzione. Chiama i tuoi dieci amici più cari e annoiali a morte con i dettagli su come hai appena progettato la tua prima mappa! Congratulazioni:) Se sei arrivato fino a questo punto, ce l'hai dentro per andare ancora oltre!
Consigliato:
Casco di sicurezza Covid Parte 1: un'introduzione ai circuiti di Tinkercad!: 20 passaggi (con immagini)

Casco di sicurezza Covid Parte 1: un'introduzione ai circuiti di Tinkercad!: Ciao, amico! In questa serie in due parti, impareremo come usare i circuiti di Tinkercad: uno strumento divertente, potente ed educativo per imparare come funzionano i circuiti! Uno dei modi migliori per imparare è fare. Quindi, prima disegneremo il nostro progetto personale: th
Introduzione ai sensori di temperatura e vibrazioni wireless a lungo raggio: 7 passaggi

Guida introduttiva ai sensori di temperatura e vibrazioni wireless a lungo raggio: a volte le vibrazioni sono la causa di gravi problemi in molte applicazioni. Dagli alberi e cuscinetti della macchina alle prestazioni del disco rigido, le vibrazioni causano danni alla macchina, sostituzioni anticipate, prestazioni ridotte e influiscono notevolmente sulla precisione. Monitoraggio
Introduzione ai circuiti IR: 8 passaggi (con immagini)

Introduzione ai circuiti IR: IR è una tecnologia complessa ma molto semplice con cui lavorare. A differenza dei LED o dei LASER, gli infrarossi non possono essere visti con l'occhio umano. In questo Instructable, dimostrerò l'uso degli infrarossi attraverso 3 diversi circuiti. I circuiti non saranno u
Giochi!!! - Introduzione: 5 passaggi

Giochi!!! - Introduzione: Ciao! Ti insegnerò come creare tre diversi giochi su code.org. Sotto ogni tutorial di gioco, pubblicherò un modello che puoi remixare e utilizzare mentre guardi il mio video. spero che tu ti diverta!! Se volete solo vedere i miei giochi in o
Introduzione a Python - Katsuhiko Matsuda & Edwin Cijo - Nozioni di base: 7 passaggi

Introduzione a Python - Katsuhiko Matsuda & Edwin Cijo - Nozioni di base: Ciao, siamo 2 studenti in MYP 2. Vogliamo insegnarti le basi su come codificare Python. È stato creato alla fine degli anni '80 da Guido van Rossum nei Paesi Bassi. È stato creato come successore della lingua ABC. Il suo nome è "Python" perché quando
