
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



L'obiettivo di questo progetto è creare la funzionalità di visualizzazione delle immagini di uno Smart Mirror. Lo specchio è in grado di visualizzare previsioni (soleggiato, parzialmente soleggiato, nuvoloso, ventoso, pioggia, tuoni e neve) e valori di temperatura da -9999° a 9999°. I valori di previsione e temperatura sono codificati come per emularli analizzati da un'API meteo.
Il progetto utilizza una scheda Zynq-Zybo-7000 con FreeRTOS e utilizza Vivado 2018.2 per progettare e programmare l'hardware.
Parti:
Zynq-Zybo-7000 (con FreeRTOS)
LCD da 19 (640x480)
Cavo VGA
Specchio acrilico da 12 "x 18"
Passaggio 1: configurazione di Vivado


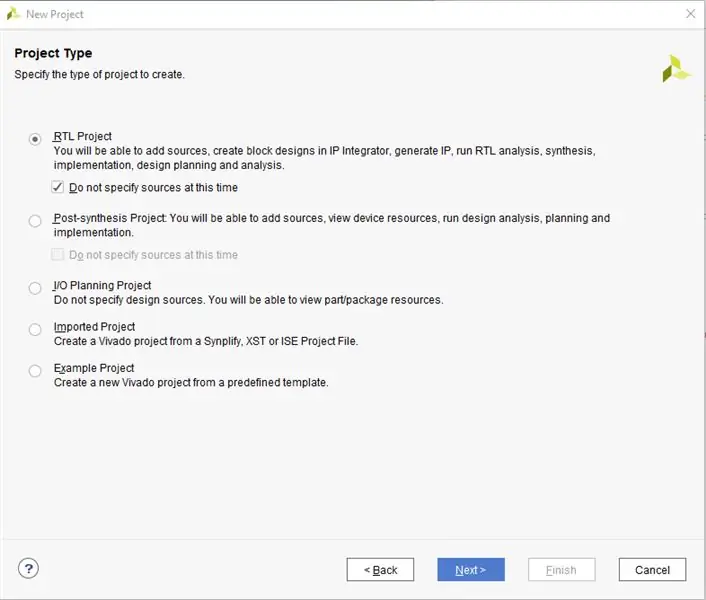
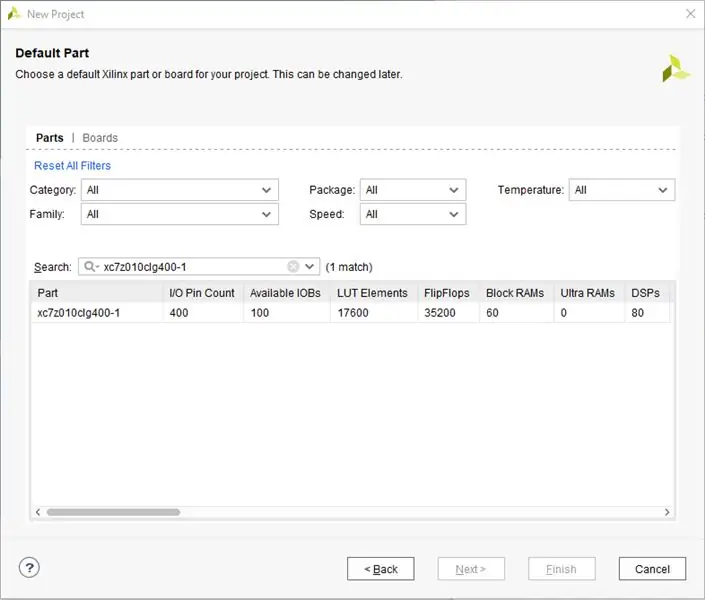
Scarica Vivado 2018.2 da Xilinx e usa la licenza Webpack. Avvia Vivado e "Crea nuovo progetto" e dagli un nome. Quindi seleziona "Progetto RTL" e seleziona "Non specificare fonti in questo momento". Quando si seleziona una parte, selezionare "xc7z010clg400-1" e premere "Fine" nella pagina successiva.
Passaggio 2: impacchettare l'IP del driver VGA


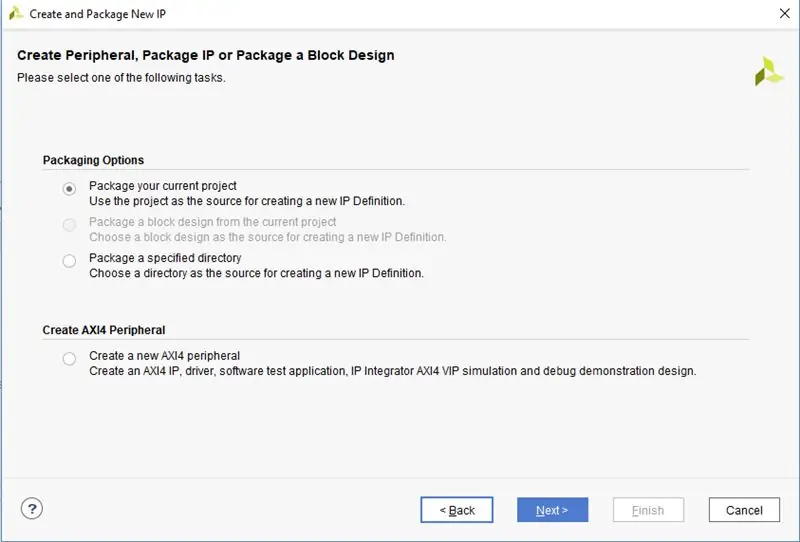
Aggiungi il file vga_driver.sv a Design Sources. Quindi, fai clic su "Strumenti" e seleziona "Crea e impacchetta nuovo IP". Seleziona "Prepara il tuo progetto attuale". Quindi scegli una posizione IP e "Includi file.xci". Fare clic su "OK" sul popup e poi su "Fine".
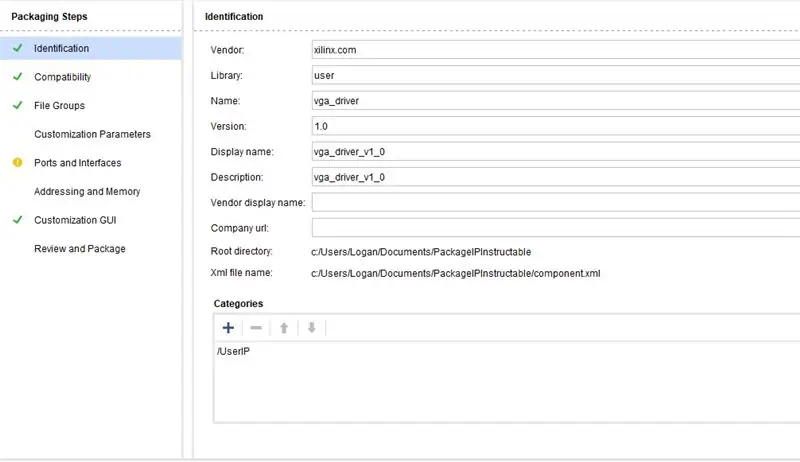
In "Fasi di imballaggio" vai su "Revisiona e pacchetto" e seleziona "IP pacchetto".
Ora vga_driver dovrebbe essere disponibile come blocco IP.
Passaggio 3: IP Zynq




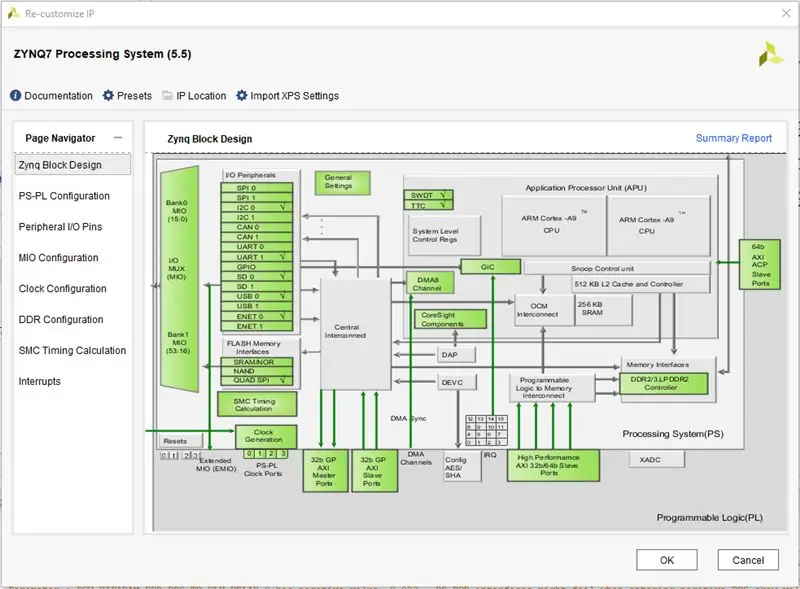
Nella sezione "Integratore IP", seleziona "Crea progettazione blocco". Aggiungi il "Sistema di elaborazione ZYNQ7" e fai doppio clic sul blocco. Fai clic su "Importa impostazioni XPS" e carica il file ZYBO_zynq_def.xml.
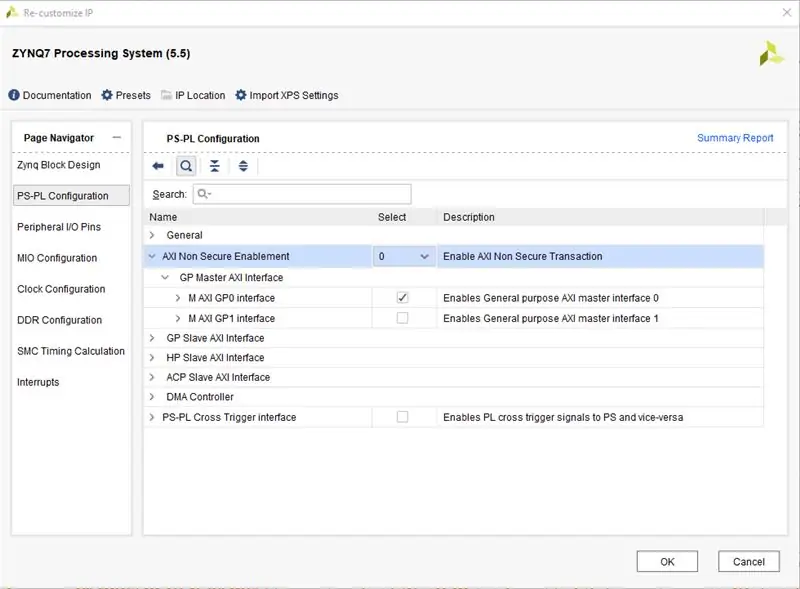
Successivamente, in "Configurazione PS-PL" aprire il menu a discesa per "AXI Non Secure Enablement" e selezionare "Interfaccia M AXI GP0".
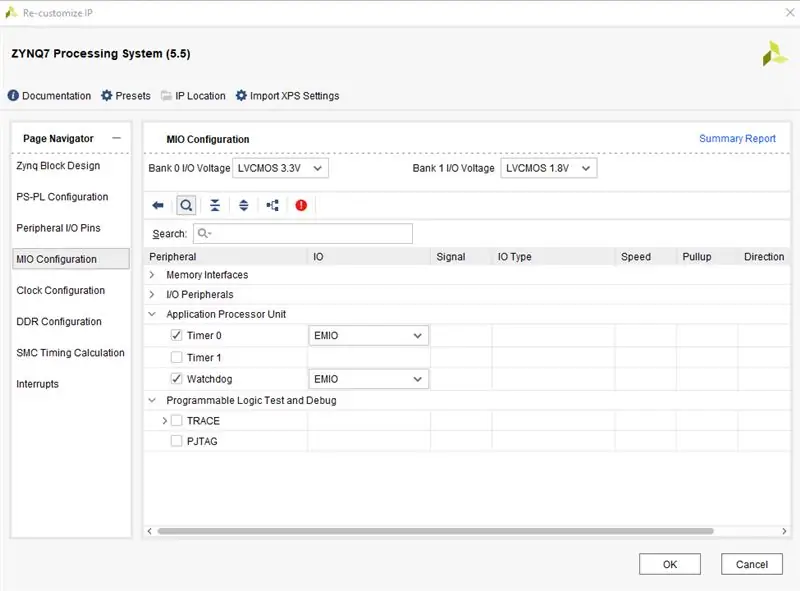
Successivamente, in "Configurazione MIO" apri il menu a discesa per "Unità processore applicazione" e seleziona "Timer 0" e "Watchdog".
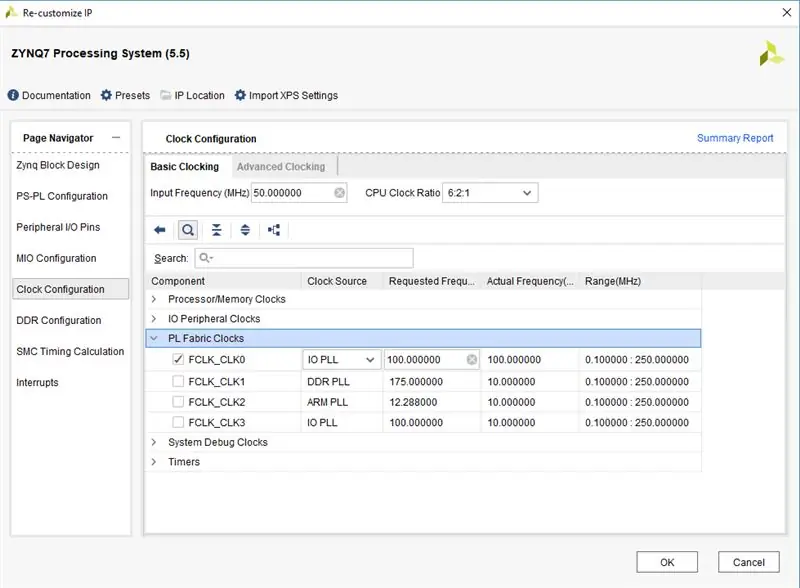
Infine, in "Clock Configuration" apri il menu a discesa "PL Fabric Clocks" e seleziona "FCLK_CLK0" e a 100 MHz.
Passaggio 4: IP GPIO


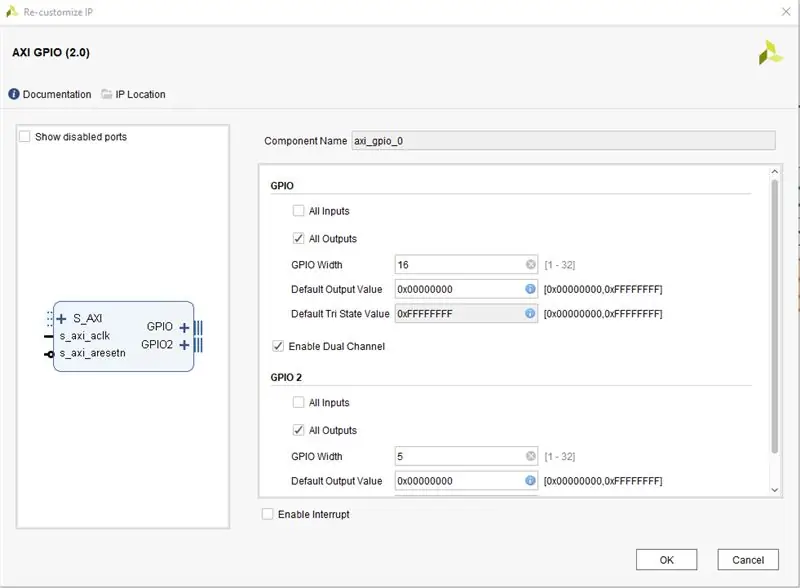
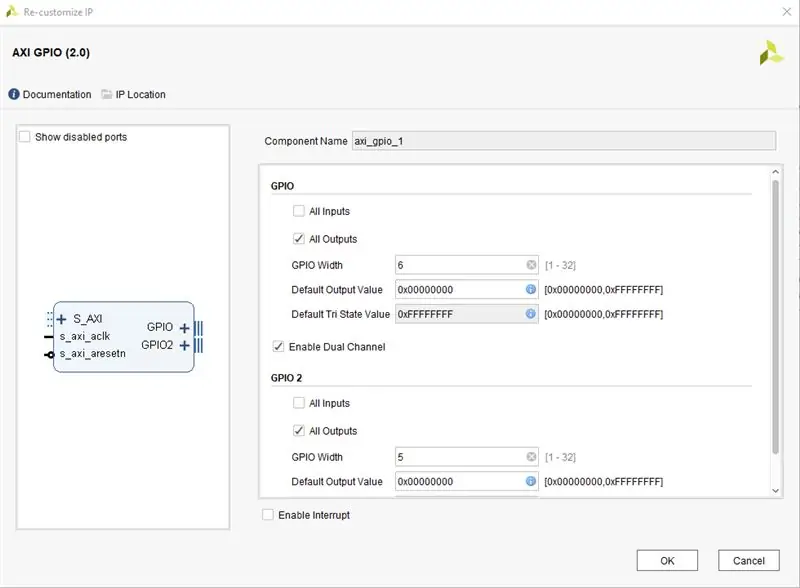
Aggiungi due blocchi GPIO al Design del blocco. I GPIO verranno utilizzati per controllare l'indirizzo dei pixel e le componenti RGB dei pixel. Configura i blocchi come mostrato nelle immagini sopra. Una volta aggiunti e configurati entrambi i blocchi, fai clic su "Esegui automazione connessione".
GPIO 0 - Il canale 1 controlla l'indirizzo dei pixel e il canale 2 controlla il colore rosso.
GPIO 1 - Il canale 1 controlla il colore verde e il canale 2 controlla il colore blu.
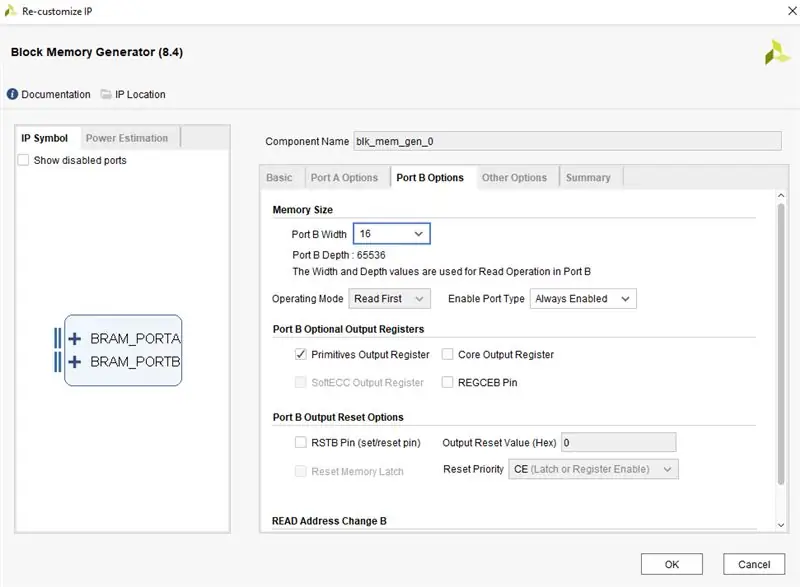
Passaggio 5: blocco della memoria



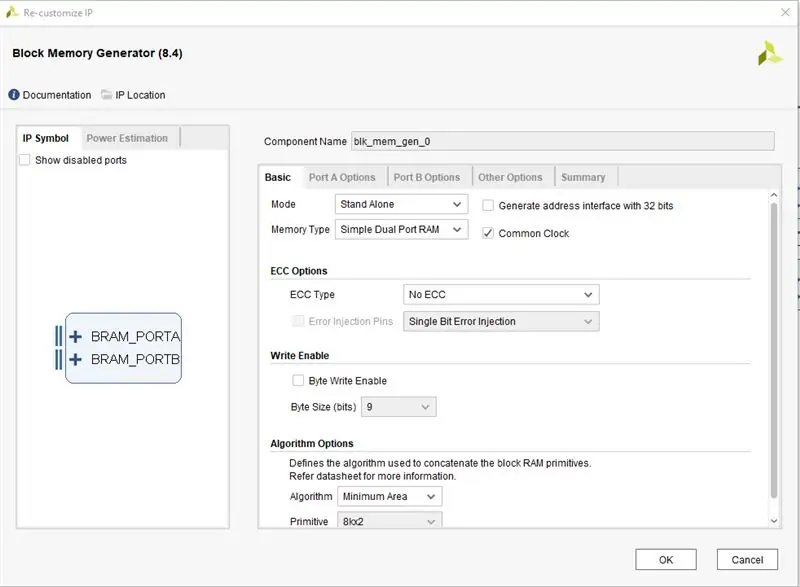
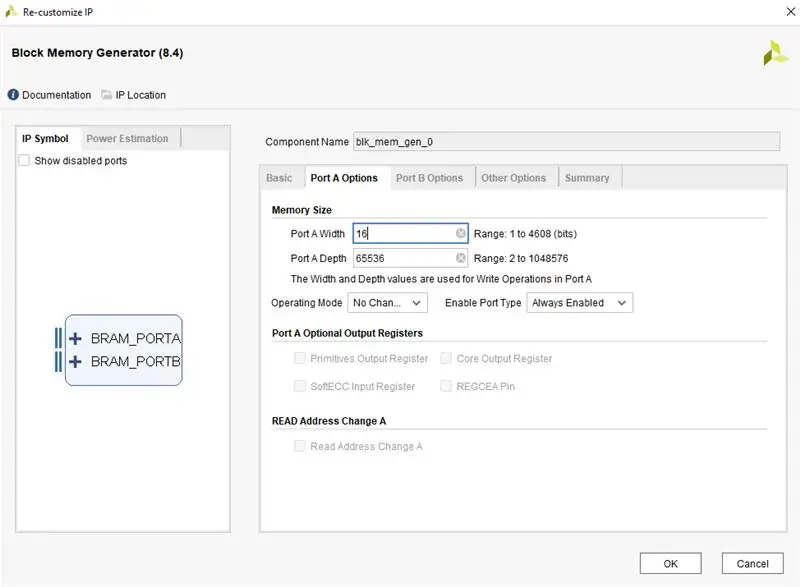
Aggiungi un IP del generatore di memoria a blocchi al design del blocco e configura come mostrato sopra. I colori dei pixel vengono scritti negli indirizzi di memoria che vengono quindi letti dal driver VGA. La riga dell'indirizzo deve corrispondere alla quantità di pixel utilizzati, quindi deve essere di 16 bit. I dati in sono anche 16 bit poiché ci sono 16 bit di colore. Non ci interessa leggere alcun bit di riconoscimento.
Passaggio 6: altro IP
Il pdf allegato mostra il Block Design completato. Aggiungi l'IP mancante e completa le connessioni. Anche "Make Externals" per le uscite a colori VGA e le uscite di sincronizzazione verticale e orizzontale.
xlconcat_0 - Concatena i singoli colori per formare un segnale RGB a 16 bit che viene immesso nel Block RAM.
xlconcat_1 - Concatena i segnali di colonna e riga dal driver VGA e viene immesso nella porta B del blocco RAM. Ciò consente al driver VGA di leggere i valori di colore dei pixel.
VDD - Costante HIGH collegata all'abilitazione alla scrittura del Block RAM in modo che possiamo sempre accedervi.
xlslice_0, 1, 2 - Le fette vengono utilizzate per suddividere il segnale RGB in singoli segnali R, G e B che possono essere inviati al driver VGA.
Una volta completato il Block Design, genera un wrapper HDL e aggiungi il file dei vincoli.
*Block Design si basa sul tutorial scritto da benlin1994*
Passaggio 7: SDK
Il codice che esegue questo Block Design è incluso di seguito. Init.c contiene le funzioni che gestiscono il disegno (previsioni, numeri, simbolo dei gradi, ecc.). Il ciclo principale in main.c è ciò che viene eseguito quando la scheda è programmata. Questo ciclo imposta i valori di previsione e temperatura e quindi chiama le funzioni di disegno in init.c. Attualmente scorre tutte e sette le previsioni e le visualizza una dopo l'altra. Si consiglia di aggiungere un punto di interruzione alla riga 239 in modo da poter vedere ogni immagine. Il codice è commentato e ti darà maggiori informazioni.
Passaggio 8: conclusione
Per migliorare il progetto attuale, si potrebbero caricare immagini di previsione precaricate sotto forma di file COE su Block Memory Generators. Quindi, invece di disegnare manualmente le previsioni come abbiamo fatto nel codice C, si potrebbero leggere le immagini. Abbiamo tentato di farlo ma non siamo riusciti a farlo funzionare. Siamo stati in grado di leggere i valori dei pixel e di emetterli, ma ha creato immagini disordinate che non assomigliavano a quelle che abbiamo caricato nella RAM. Il datasheet del Block Memory Generator è utile da leggere.
Il progetto è essenzialmente un mezzo Smart Mirror poiché manca l'aspetto della connettività Internet. L'aggiunta di questo darebbe uno Smart Mirror completo.
Consigliato:
Crea un orologio a specchio infinito: 15 passaggi (con immagini)

Crea un orologio a specchio infinito: in un progetto precedente ho costruito uno specchio a infinito, dove il mio obiettivo finale era trasformarlo in un orologio. (Crea uno specchio colorato dell'infinito) Non l'ho perseguito dopo averlo costruito perché, anche se sembrava bello, c'erano alcune cose con th
Specchio di affermazione elettronico: 8 passaggi (con immagini)

Specchio di affermazione elettronico: quando ti guardi allo specchio, chi non potrebbe usare qualche parola di incoraggiamento? Costruisci un display all'interno di uno specchio per far scorrere affermazioni personalizzate che puoi leggere sul tuo riflesso. Questo progetto raffinato si combina facilmente con uno shadowbo acquistato in negozio
C.Q: uno specchio intelligente fai-da-te: 5 passaggi

C.Q: uno Smart Mirror fai-da-te: siamo Katrina Concepcion e Adil Qaiser, entrambi studenti del secondo anno alla WBASD STEM Academy. Questo è il progetto a cui avremmo collaborato e realizzato per il miglior premio di quest'anno. Quando abbiamo deciso di realizzare questo progetto, avevamo in mente "quale sarebbe stato il più e
Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): 4 passaggi

Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): in questo post, ho realizzato uno specchio per il trucco fai-da-te con l'aiuto delle strisce LED. Sono davvero fantastici e devi provarli anche tu
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
