
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



introduzione
Cosa succede ragazzi! Questo Instructable è un follow-up del mio primo Instructable sull'utilizzo dello shield Botletics LTE/NB-IoT per Arduino, quindi se non l'hai già fatto, leggilo per avere una buona panoramica di come usare lo shield e di cosa si tratta. In questo tutorial mi concentrerò sulla registrazione dei dati IoT e, in particolare, sul GPS e sul monitoraggio della temperatura e ti fornirò tutto il codice e la guida di cui avrai bisogno per metterti in viaggio e testarlo!
Questo Instructable si concentra principalmente sullo shield LTE che ho progettato e costruito personalmente, ma tutto qui (inclusa la libreria Github Arduino) dovrebbe funzionare anche sui moduli 2G e 3G di SIMCom come il SIM800/808/900/5320 poiché è solo un aggiornamento versione della libreria Adafruit FONA. Indipendentemente dall'hardware, il concetto è esattamente lo stesso e puoi fare molte cose interessanti con questo, tra cui la registrazione dei dati dei sensori, il monitoraggio meteorologico remoto, il rilevamento GPS del karma di furto automatico, ecc … quindi continua a leggere!
Passaggio 1: raccogliere le parti



L'elenco è lo stesso del mio primo tutorial ed è davvero semplice!
- Arduino Uno, Mega o Leonardo. In alternativa è possibile utilizzare qualsiasi altro microcontrollore da 3,3 V o 5 V ma è necessario cablare i pin esternamente.
- Botletics SIM7000 Shield Kit (viene fornito con lo shield, doppia antenna uFL LTE/GPS e connettori femmina impilabili). Assicurati di seguire questo tutorial per selezionare una versione appropriata!
- Scheda SIM con ologramma. La prima scheda SIM (chiamata SIM "sviluppatore") è completamente gratuita e include 1 MB di dati al mese! Negli Stati Uniti molto probabilmente sarai sulla rete Verizon se usi la carta SIM Hologram. Puoi anche raccoglierlo insieme allo scudo Botletics se è più conveniente.
- Batteria LiPo da 3,7 V (si consiglia una capacità di 1000 mAH o superiore).
- Cavo USB per programmare il tuo Arduino o per alimentarlo.
Per il test di localizzazione GPS!
- Puoi utilizzare un adattatore USB per auto per alimentare Arduino mentre provi lo shield su strada.
- In alternativa, è possibile utilizzare un pacco batteria (7-12 V) per alimentare Arduino tramite i pin VIN e GND.
Passaggio 2: assemblaggio fisico



Ora che hai tutte le tue parti, ecco un breve riepilogo di ciò che devi fare per configurare il tuo hardware:
- Saldare le intestazioni femmina impilabili sullo scudo. Guarda questo tutorial su come farlo.
- Collega lo shield ad Arduino, assicurandoti di allineare tutti i pin in modo da non danneggiarli!
- Inserire la carta SIM come mostrato nell'immagine. I contatti metallici sono rivolti verso il basso e prendono nota della posizione della tacca nell'angolo.
- Collegare la batteria LiPo al connettore JST sullo scudo
- Collega il tuo Arduino al computer utilizzando un cavo USB. Potresti notare che il LED di alimentazione verde dello scudo non si accende. Questo è perfettamente normale perché il pin PWRKEY dello scudo deve essere pulsato basso per un po' per accenderlo. Lo sketch Arduino di esempio nella sezione seguente si occuperà di questo per te!
- Collegare la doppia antenna LTE/GPS ai connettori uFL sul bordo destro dello scudo. Nota che i fili si incrociano, quindi non collegare quelli sbagliati!
- Sei pronto per il software!
Passaggio 3: configurazione di Arduino e test del dispositivo

Configurazione dell'IDE Arduino
Se non l'hai già fatto, consulta i passaggi "Installazione IDE Arduino" e "Esempio Arduino" nel prodotto principale Instructable per assicurarti che la tua scheda funzioni correttamente. In queste istruzioni dovrai scaricare la libreria sulla pagina Github e aprire il codice di esempio "LTE_Demo". Dopo aver seguito queste istruzioni dovresti aver testato la connessione di rete, il GPS e la pubblicazione dei dati su dweet.io.
Schizzo di esempio IoT
Ora che hai testato le funzionalità principali del tuo shield, carica lo sketch "IoT_Example" nell'IDE di Arduino. Puoi trovarlo anche qui su Github. Carica questo codice sul tuo Arduino e apri il monitor seriale e dovresti vedere l'Arduino trovare il modulo SIM7000, connettersi alla rete cellulare, abilitare il GPS e continuare a provare finché non ottiene una correzione sulla posizione e inviare i dati su dweet.io. Tutto questo dovrebbe funzionare senza modificare alcuna riga del codice, supponendo che tu stia utilizzando lo scudo LTE e la scheda SIM Hologram.
Per impostazione predefinita vedrai la seguente riga definire la frequenza di campionamento (beh, in realtà il ritardo tra i post).
#define samplingRate 30 // Il tempo tra i post, in secondi
Se questa riga non viene commentata, Arduino pubblicherà i dati, ritarderà 30 secondi, invierà di nuovo i dati, ripeterà, ecc. Durante il ritardo di 30 secondi puoi fare cose come mettere Arduino in modalità a basso consumo e cose fantasiose del genere, ma per mantenere cose semplici userò solo la funzione delay() per mettere in pausa l'operazione. Se commenti questa riga, Arduino pubblicherà i dati, quindi passerà direttamente alla modalità di sospensione a basso consumo indefinitamente finché non premi il pulsante di ripristino sul tuo Arduino. Questo è utile se stai testando qualcosa e non vuoi bruciare i tuoi preziosi dati gratuiti (anche se onestamente ogni post non usa praticamente nulla) o forse hai un circuito esterno per ripristinare Arduino (timer 555? Interruzione RTC? Interruzione dell'accelerometro? Sensore di temperatura interrompere? Pensa fuori dagli schemi!). In realtà nel tutorial Burgalert 7000 mostro come è possibile utilizzare un rilevatore di movimento PIR per riattivare il microcontrollore.
La riga successiva imposta se lo scudo si spegnerà dopo la pubblicazione dei dati o rimarrà attivo. Potresti optare per la prima scelta decommentando la riga se stai campionando solo una volta ogni tanto, ma se hai una frequenza di campionamento relativamente alta vorrai lasciare la riga commentata in modo che lo scudo rimanga acceso e non abbia per reinizializzare, riattivare GPRS e GPS, ecc. Quando lo scudo viene lasciato acceso è in grado di postare molto velocemente!
//#define turnOffShield // Disattiva lo scudo dopo aver pubblicato i dati
Tieni inoltre presente che questo esempio recupera automaticamente il numero IMEI specifico del modulo e univoco a livello globale della SIM7000 e lo utilizza come ID del dispositivo (o "nome" se preferisci) per identificare il dispositivo quando invia i dati a dweet.io. Puoi cambiarlo se vuoi, quindi ho pensato di farti sapere:)
Per verificare se i tuoi dati vengono effettivamente inviati a dweet.io, inserisci semplicemente le informazioni appropriate e copia/incolla l'URL in qualsiasi browser:
dweet.io/get/latest/dweet/for/{deviceID}
dove {deviceID} dovrebbe essere sostituito con il numero IMEI che viene stampato nel monitor seriale all'inizio, subito dopo che Arduino lo trova. Dopo aver inserito quell'URL nel tuo browser dovresti vedere una risposta JSON come la seguente:
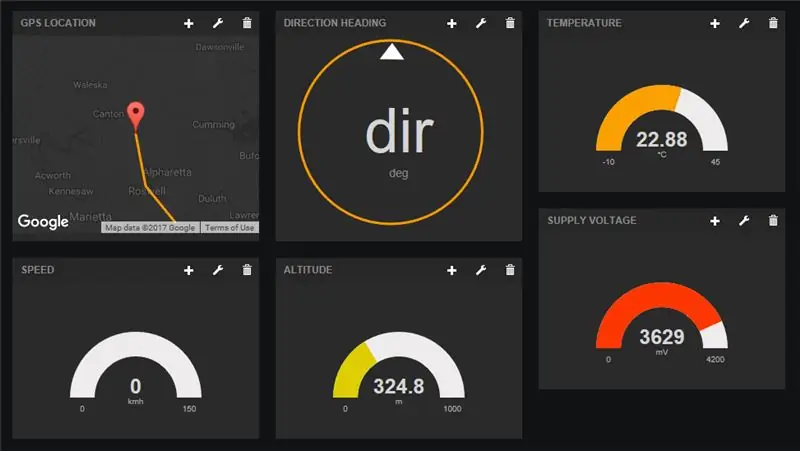
Guardando il "contenuto" dovresti vedere la latitudine, la longitudine della tua posizione, la tua velocità (in chilometri all'ora), la direzione della direzione (gradi, con 0 gradi a nord), l'altitudine (metri), la temperatura (*C, ma senti libero di convertire nel codice), e la tensione di alimentazione in milli-Volt (che è VBAT, la tensione della batteria). Per maggiori info sulla stringa dati NMEA puoi dare un'occhiata a pagina 149 del manuale comandi SIM7000 AT.
Una volta verificato che la tua configurazione sta inviando correttamente i dati a dweet, impostiamo la dashboard per visualizzare tutti i nostri dati su una bella interfaccia!
Passaggio 4: configurazione di Freeboard.io



Per questo tutorial utilizzeremo freeboard.io, una dashboard IoT davvero interessante che può connettersi con numerose piattaforme cloud come PubNub e dweet, oltre ad altre funzionalità come JSON e MQTT. Come probabilmente avrai intuito, utilizzeremo anche dweet.io che viene utilizzato nel codice di esempio della sezione precedente. Come nota importante, il trascinamento dei riquadri in freeboard.io non sembra funzionare in Chrome, quindi utilizza Firebox o Microsoft Edge. Se non lo fai, può essere un vero "riquadro" per riorganizzare gli elementi sul tuo schermo!
Configurazione account e dispositivo
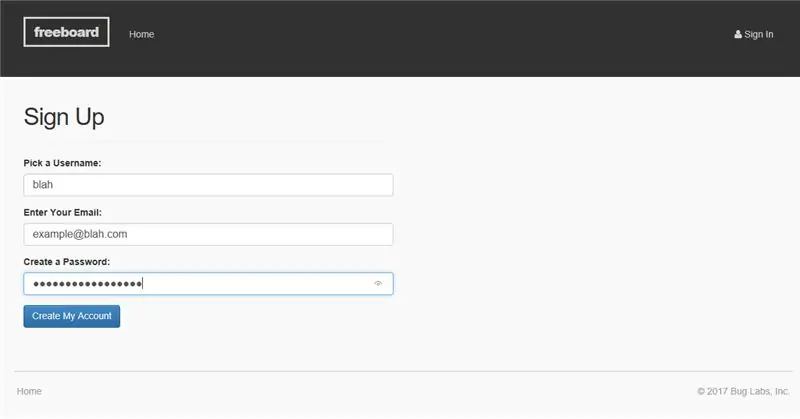
- La prima cosa che devi fare è creare un account facendo clic sul pulsante rosso "INIZIA ORA" nella home page di freeboard.io, inserire le credenziali e fare clic su "Crea il mio account". Riceverai quindi un'e-mail di notifica che conferma il tuo nuovo account.
- Ora fai clic su "Accedi" in alto a destra nella home page e dopo aver effettuato l'accesso dovresti vedere le tue "schede libere", che sono solo dashboard che hai impostato per i tuoi progetti. Ovviamente se l'account è nuovo non vedrai nulla qui, quindi inserisci un nuovo nome di progetto e fai clic su "Crea nuovo" in alto a destra. Questo ti porterà a una dashboard vuota in cui puoi configurare l'interfaccia come preferisci. In freeboard puoi impostare vari "riquadri" e ogni riquadro può avere uno o più "widget" che sono cose come grafici, mappe, indicatori, ecc. Che visualizzano i tuoi dati in qualche modo.
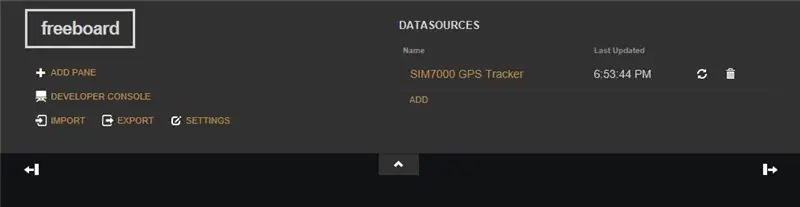
- La prima cosa che dobbiamo fare ora è impostare la fonte effettiva dei dati, che è il tuo scudo Arduino + LTE. Per farlo, fai clic su "AGGIUNGI" in alto a destra sotto "Origini dati". Quindi, seleziona "Dweet.io" e inserisci il nome che desideri nel campo "Nome". Tuttavia, assicurati che nel campo "Nome cosa" inserisci il numero IMEI dello scudo invece di qualsiasi nome arbitrario, perché è quello che freeboard utilizzerà per estrarre i dati da dweet.
- Dopo aver fatto clic su "Salva", dovresti vedere il tuo dispositivo apparire sotto "Origini dati" e l'ultima volta che ha inviato dati al dweet. Puoi anche fare clic sul pulsante di aggiornamento per verificare i valori più recenti, ma freeboard si aggiornerà da solo, quindi normalmente non dovresti usare quel pulsante.
Configurazione del cruscotto
Ora diamo un'occhiata a come impostare gli effettivi campanelli e fischietti che vuoi vedere sul tuo schermo!
- Per aggiungere un riquadro, fai clic sul pulsante "AGGIUNGI RIQUADRO" in alto a sinistra e lo vedrai aggiungere una piccola finestra sullo schermo. Tuttavia, non c'è ancora niente qui perché non abbiamo aggiunto alcun widget!
- Per aggiungere un widget, fai clic sul piccolo pulsante "+" nel riquadro. Verrà visualizzato un menu a discesa con varie opzioni di widget. Dato che faremo un po' di tracciamento GPS, scegliamo il widget "Google Map". Dovresti quindi vedere due campi, la latitudine e la longitudine. Per compilarli correttamente, il tuo dispositivo deve aver già pubblicato su dweet. Supponendo che lo sia, dovresti essere in grado di fare clic su "+ Datasource", fare clic sull'origine dati (il "SIM7000 GPS Tracker"), quindi fare clic su "lat", che è il nome della variabile che lo scudo usa quando pubblica su dweet. Ripeti la procedura per il campo della longitudine e fai clic sul dispositivo di scorrimento in basso se desideri che la mappa tracci le linee tra i punti dati per contrassegnare dove sei stato.
- Ora dovresti vedere una piccola mappa della tua posizione approssimativa! Per verificare se la mappa funziona, prova a cambiare il tuo attuale GPS lat/long con qualcosa di leggermente diverso, ad esempio, la prima cifra dopo la virgola decimale dei valori lat/long nell'URL dweet che è stato stampato nel monitor seriale in Arduino IDE quando lo scudo ha pubblicato i dati. Dopo averli modificati, copia e incolla l'URL ed eseguilo nel tuo browser.
dweet.io/dweet/for/112233445566778?lat=11.223344&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
Ora torna a bordo libero e dovresti vedere che ha rappresentato graficamente la tua posizione ottimizzata e ha disegnato una linea arancione tra i punti! Roba interessante eh? Quindi penso che tu abbia l'immagine che il nostro localizzatore GPS invierà i dati sulla posizione a dweet affinché tu possa vederli sul bordo libero in tempo reale o dopo che la tua avventura è finita
Extra
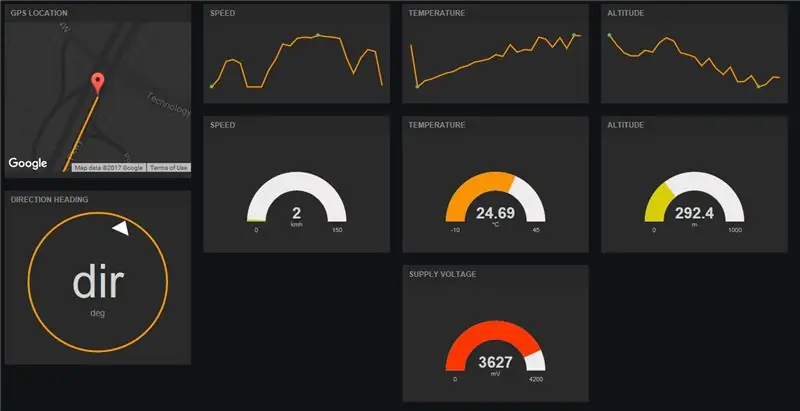
Dal momento che il nostro piccolo localizzatore GPS invia non solo dati lat/long, ma anche altitudine, velocità, direzione e temperatura, aggiungiamo qualche widget in più per rendere la nostra dashboard più colorata!
- Iniziamo aggiungendo un nuovo riquadro, quindi per aggiungere un indicatore all'interno del nuovo riquadro, fai clic sul pulsante "+" nel riquadro e seleziona "Indicatore". Proprio come prima, usa l'origine dati e seleziona "velocità" come dati che desideriamo recuperare per questo indicatore. Dovresti quindi vedere un bel indicatore sul cruscotto!
- Ripetere questa operazione per i valori di altitudine e temperatura.
- Ora per l'intestazione aggiungiamo invece un "Puntatore". Questa è essenzialmente una bussola perché inizia puntando verso l'alto (Nord) a 0 gradi e ruota in senso orario per le direzioni positive.. Perfecto!
- Per modificare le dimensioni del riquadro, passa con il mouse sul riquadro che contiene la mappa e dovresti vedere un piccolo simbolo di chiave inglese in alto a destra. Fare clic e immettere un titolo per il riquadro e immettere "2" in "Colonne" per aumentare la larghezza del riquadro.
- Per cambiare la posizione dei riquadri è sufficiente trascinarli in giro! Puoi anche sperimentare aggiungendo una "Sparkline" che è fondamentalmente solo un grafico a linee in modo da poter vedere non solo i dati più recenti ma anche i dati storici.
Divertiti e imposta tutto come preferisci perché siamo pronti per una gita!
Passaggio 5: test



Per testare la tua configurazione, ti consiglio di impostare il tempo di campionamento su un valore più basso, come 10-20 secondi in modo da poter catturare il tuo viaggio con una risoluzione maggiore. Lascerei anche la variabile "turnOffShield" commentata in modo che lo scudo non vada a dormire. Ciò consente di inviare i dati in rapida successione.
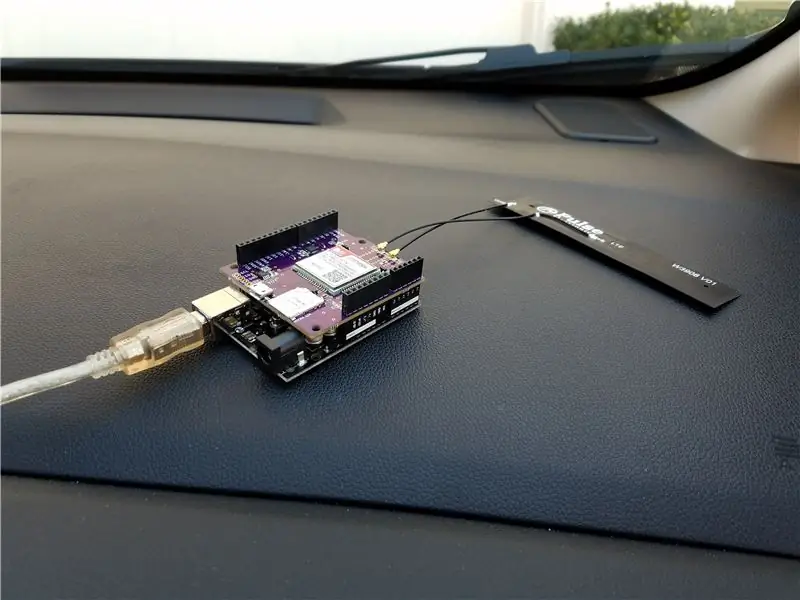
Dopo aver caricato il codice sul tuo Arduino, prendi un pacco batteria (7-12 V) per alimentare Arduino o semplicemente collega l'Arduino utilizzando un adattatore USB per auto. Avrai anche bisogno di una batteria LiPo da 3,7 V collegata allo scudo come accennato in precedenza; lo scudo mostrato nell'immagine sopra è una vecchia versione e non aveva il supporto per la batteria LiPo, ma ora è necessario su tutte le versioni più recenti.
Quindi, apri il bordo libero da qualche parte così quando torni puoi vedere i risultati! Una volta collegato Arduino sei a posto! Inizia a guidare, prendi un caffè, torna a casa e dovresti vedere i dati tracciati sul bordo libero. Se vuoi davvero (non lo consiglio durante la guida…) puoi visualizzare i dati del bordo libero sul tuo telefono in tempo reale mentre il tuo amico guida il veicolo. Cose divertenti!
Passaggio 6: risultati

Per questo test io e mio padre siamo andati a prendere dei cosce di pollo da Trader Joe's (omnomnomnom…) e abbiamo raccolto dei dati abbastanza accurati. Ho fatto inviare dati al dispositivo ogni 10 secondi e la velocità massima del viaggio era di circa 92 khm (circa 57 mph), il che è abbastanza preciso perché abbiamo tenuto d'occhio il tachimetro per tutto il tempo. Lo scudo LTE fa decisamente bene il suo lavoro e invia i dati al cloud molto rapidamente. Fin qui tutto bene!
Tuttavia, forse la notizia non così buona è che il widget della mappa sul bordo libero non è eccezionale come avevo pensato inizialmente. Non ti consente di spostare la posizione del mouse e rimane centrato sull'ultima posizione, quindi è ottimo per cose come un localizzatore GPS per auto ma non se vuoi analizzare un viaggio completato con tutti i punti dati, specialmente se è stato un lungo viaggio.
In questo tutorial abbiamo imparato come utilizzare lo shield LTE come localizzatore GPS e data logger e come visualizzare rapidamente i dati su freeboard.io. Ora usa la tua immaginazione e applicala nel tuo progetto. Puoi persino aggiungere più scudi e trasformare questa cosa in un data logger solare a bassa potenza! (Potrei effettivamente pensare di fare un tutorial su questo in futuro!). A causa dei limiti della mappa del bordo libero, sto anche pensando di realizzare un nuovissimo tutorial su come creare la tua app Android che prenda i dati da dweet e ti permetta di rappresentare graficamente la posizione del tracker su Google Maps con start, mettere in pausa e interrompere le funzioni per il tuo viaggio! Rimani sintonizzato!
- Se ti è piaciuto questo progetto, per favore dagli un cuore!
- Se hai domande, commenti, suggerimenti su un nuovo tutorial o hai provato tu stesso questo progetto, commenta sicuramente qui sotto!
- Seguimi qui su Instructables, iscriviti al mio canale YouTube o seguimi su Twitter per rimanere aggiornato sui miei ultimi progetti Arduino! Sono un giovane ingegnere con la passione di condividere ciò che ho imparato, quindi presto ci saranno sicuramente altri tutorial!
- Se vuoi supportare ciò che faccio nella condivisione di hardware open source e nel documentarlo accuratamente per scopi didattici, considera l'acquisto del tuo scudo su Amazon.com con cui giocare!
Consigliato:
Automatizzare una serra con LoRa! (Parte 2) -- Apri finestra motorizzato: 6 passaggi (con immagini)

Automatizzare una serra con LoRa! (Parte 2) || Apri finestra motorizzato: in questo progetto ti mostrerò come ho creato un apri finestra motorizzato per la mia serra. Ciò significa che ti mostrerò quale motore ho usato, come ho progettato il sistema meccanico vero e proprio, come guido il motore e infine come ho usato un Arduino LoRa
Tracker Covid19 in tempo reale che utilizza ESP8266 e OLED - Dashboard Covid19 in tempo reale: 4 passaggi

Tracker Covid19 in tempo reale che utilizza ESP8266 e OLED | Dashboard Covid19 in tempo reale: visita il sito Web Techtronic Harsh: http://techtronicharsh.com Ovunque c'è un enorme focolaio del Novel Corona Virus (COVID19). È diventato necessario tenere d'occhio l'attuale scenario di COVID-19 nel mondo. Quindi, essendo a casa, questo è stato il p
Tracker GPS Arduino LTE + Dashboard IoT (parte 2): 6 passaggi (con immagini)

Tracker GPS Arduino LTE + Dashboard IoT (Parte 2): Intro & Parte 1 RecapYup, è tempo di un altro Instructable sul localizzatore GPS SIM7000 con Arduino e LTE! Se non l'hai già fatto, consulta il tutorial iniziale per lo scudo Botletics SIM7000 CAT-M/NB-IoT, quindi leggi su Pa
Guino: Dashboard per il tuo Arduino: 4 passaggi (con immagini)

Guino: Dashboard per il tuo Arduino: questo progetto fa parte degli esperimenti fatti mentre facevi un artista in residenza presso Instructables. Puoi vedere gli altri progetti qui. Può essere un compito complicato eseguire il debug e visualizzare i dati in tempo reale sulla scheda Arduino. Di solito sei bloccato con la s
Visualizza dashboard Emoncms & ESP8266 + Arduino #IoT: 7 passaggi (con immagini)

Visualizza Dashboards Emoncms & ESP8266 + Arduino #IoT: Ho testato a lungo la piattaforma Emoncms e in questa occasione ti mostrerò il risultato finale e la qualità delle dashboard e/o visualizzazioni. Ho seguito alcuni tutorial che serviranno come passaggi intermedi. Visualizzeremo un
