
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-06-01 06:09.


Visita il sito Web Techtronic Harsh:
Ovunque c'è un enorme focolaio del Novel Corona Virus (COVID19). È diventato necessario tenere d'occhio l'attuale scenario di COVID-19 nel mondo.
Quindi, essendo a casa, questo è stato il progetto a cui ho pensato di “World’s Live Covid19 Dashboard” - Una Dashboard che fornisce aggiornamenti in tempo reale sullo stato del mondo COVID-19. Non è più necessario tenere accesa la TV o continuare a guardare i vari siti Web.
Il design del progetto non era la parte importante. Ma realizzare qualcosa di utile, utilizzando i componenti a portata di mano, era la sfida. Questo progetto ti aiuterà sicuramente a costruire una semplice interfaccia dashboard per tenerti aggiornato.
Forniture
- ESP8266
- Display OLED
- Cavi di avviamento
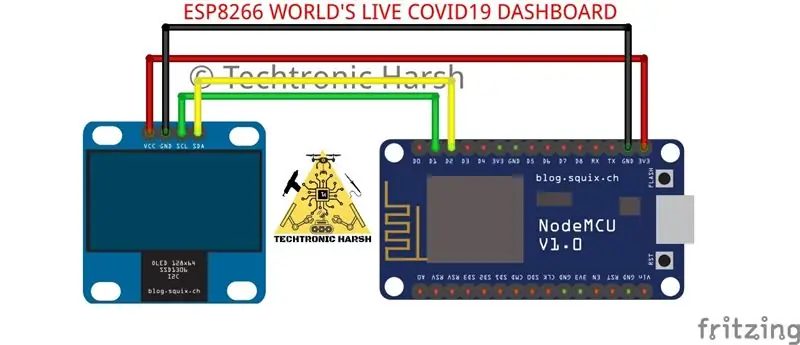
Fase 1: Schemi:

Passaggio 2: configurazione:


- Visita il sito Web della dashboard in tempo reale Covid19. Qui sto usando
-
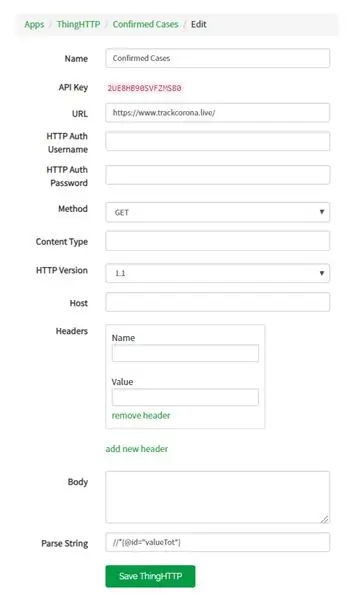
Accedi/Iscriviti a https://thingspeak.com. Vai all'app e crea una nuova azione ThingHttp.
- Fornisci il nome della tua scelta, l'URL (https://trackcorona.live), il metodo come GET e in Parse String, devi incollare l'XPath dal sito Web trackcorna.live del campo richiesto che devi mostrare.
-
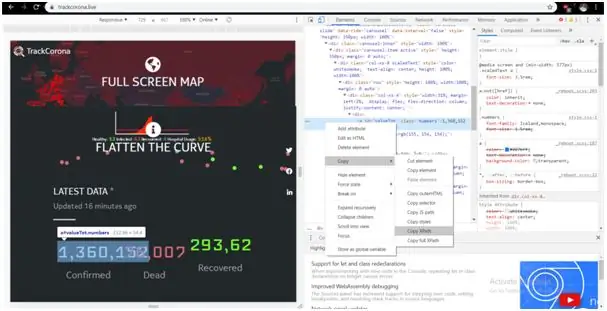
Nell'esempio sopra (immagine), sto analizzando la stringa per i casi confermati, tutto ciò che devi fare è
- Fare clic con il tasto destro su Numero di casi confermati > Ispeziona,
- Ancora una volta fare clic con il tasto destro nel codice> Copia> CopyXPath
- Incolla questo nel campo Parse String di ThinkHttp Action e salvalo.
- Allo stesso modo, fallo per tutti i Recuperi, Morte, Tasso di mortalità e Tasso di mortalità.
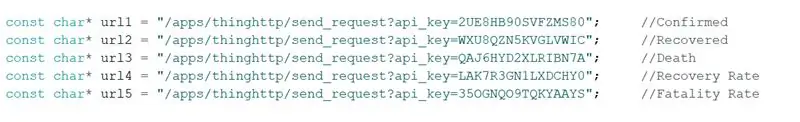
- Visita il codice sorgente e sostituisci SSID con il tuo nome Wifi, la password con la tua password Wifi e la chiave API con la tua API ThingHttp.
- Carica il codice. Questo è tutto!!
Passaggio 3: codice sorgente:
/* © Techtronic Duro
Youtube:
Instructables: https://www.instructables.com/member/… Instagram: https://instagram.com/techtronicharsh Sito web: https://techtronicharsh.com Telegram:
*/
#include //Usa le funzioni ESP8266 #include #include #include #include #include
Adafruit_SSD1306 display = Adafruit_SSD1306(128, 32, &Wire);
const char* ssid = "********"; //Il SSID del tuo router, ad esempio WiFi Name const char* password = "********"; //La tua password WiFi const char* host = "api.thingspeak.com"; //Abbiamo letto i dati da questo host const int httpPortRead = 80; /* Cambia semplicemente la chiave API con la tua API tramite ThingHttp */ const char* url1 = "/apps/thinghttp/send_request?api_key=TGC4KNQ98REOA4JH"; //Confermato const char* url2 = "/apps/thinghttp/send_request?api_key=Y0ALN1QGDTNLLNNM"; //Recupero const char* url3 = "/apps/thinghttp/send_request?api_key=0J24MB3W9F9Q0E7M"; //Death const char* url4 = "/apps/thinghttp/send_request?api_key=R2BKR1DRVS5YT2PH"; //Tasso di recupero const char* url5 = "/apps/thinghttp/send_request?api_key=VYMVMGK9S8W21EXQ"; //Tasso di mortalità
String Case, Morte, Recupero, Tasso di Recupero, Tasso di Morte;
client WiFi Client; //Crea un client WiFi e un client
HTTPClient
void setup() {
Serial.begin(9600); //Avvia la comunicazione seriale WiFi.disconnect(); //Disconnetti e riconnettiti al Wifi che hai impostato delay(1000); WiFi.begin(ssid, password); Serial.println("Connesso alla rete WiFi"); //Visualizza il feedback sul monitor seriale Serial.println(WiFi.localIP()); display.begin(); display.display(); ritardo(1000);
display.clearDisplay();
display.display();
display.setTextSize(1);
display.setTextColor(BIANCO);
}
ciclo vuoto()
{ //Lettura 1: Lettura di casi confermati
if(http.begin(host, httpPortRead, url1)) //Connettiti all'host e all'url
{ int httpCode = http. GET(); //Controlla il feedback se c'è una risposta if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Cases = http.getString(); Serial.print("Casi confermati: "); Serial.println (casi); display.setCursor(0, 0); display.println("COVID19 IN DIRETTA"); display.println(""); display.println("Casi confermati: "); display.println(Casi); display.display(); ritardo (4000); display.clearDisplay(); } } else //Se non riusciamo a ottenere i dati { Serial.printf("[HTTP] GET… fallito, errore: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else //Se non riusciamo a connetterci all'HTTP { Serial.printf("[HTTP} Impossibile connettersi\n"); }
//Lettura 2: Lettura di Recuperato
if(http.begin(host, httpPortRead, url2))
{ int httpCode = http. GET(); if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Recupera = http.getString(); Serial.print("Recuperato: "); Serial.println (Ripristina); display.setCursor(0, 0); display.println("COVID19 IN DIRETTA"); display.println(""); display.println("Ripristinato: "); display.println (Ripristina); display.display(); ritardo (4000); display.clearDisplay(); } } else { Serial.printf("[HTTP] GET… fallito, errore: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.printf("[HTTP} Impossibile connettersi\n"); }
//Lettura 3: Lettura dei decessi
if(http.begin(host, httpPortRead, url3))
{ int httpCode = http. GET(); if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Death = http.getString(); Serial.print("Morte: "); Serial.println(Morte); display.setCursor(0, 0); display.println("COVID19 IN DIRETTA"); display.println(""); display.println("Morte: "); display.println(Morte); display.display(); ritardo (4000); display.clearDisplay(); } } else { Serial.printf("[HTTP] GET… fallito, errore: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.printf("[HTTP} Impossibile connettersi\n"); }
//Lettura 4: Lettura del tasso di recupero
if(http.begin(host, httpPortRead, url4))
{ int httpCode = http. GET(); if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Recoveryrate = http.getString(); Serial.print("Tasso di recupero: "); Serial.println(Recupero rate); display.setCursor(0, 0); display.println("COVID19 IN DIRETTA"); display.println(""); display.println("Tasso di recupero: "); display.print(Tasso di recupero); display.println(" % "); display.display(); ritardo (4000); display.clearDisplay(); } } else { Serial.printf("[HTTP] GET… fallito, errore: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.printf("[HTTP} Impossibile connettersi\n"); }
//Lettura 5: Lettura del tasso di mortalità
if(http.begin(host, httpPortRead, url5))
{ int httpCode = http. GET(); if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Deathrate = http.getString(); Serial.print("Tasso di mortalità: "); Serial.println(Deathrate); display.setCursor(0, 0); display.println("COVID19 IN DIRETTA"); display.println(""); display.println("Tasso di mortalità: "); display.print(Deathrate); display.println(" % "); display.display(); ritardo (4000); display.clearDisplay(); display.display(); } } else { Serial.printf("[HTTP] GET… fallito, errore: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.printf("[HTTP} Impossibile connettersi\n"); } while (WiFi.status() != WL_CONNECTED) //In caso di perdita della connessione Wifi { WiFi.disconnect(); ritardo(1000); WiFi.begin(ssid, password); Serial.println("Riconnessione al WiFi.."); display.setCursor(0, 0); display.println(" Techtronic difficile"); display.println(""); display.println("Connessione in corso… "); display.display(); ritardo (10000); display.clearDisplay(); display.display(); }
}
/* © Techtronic Duro
Youtube:
Instructables: https://www.instructables.com/member/… Instagram: https://instagram.com/techtronicharsh Sito web: https://techtronicharsh.com Telegram:
*/
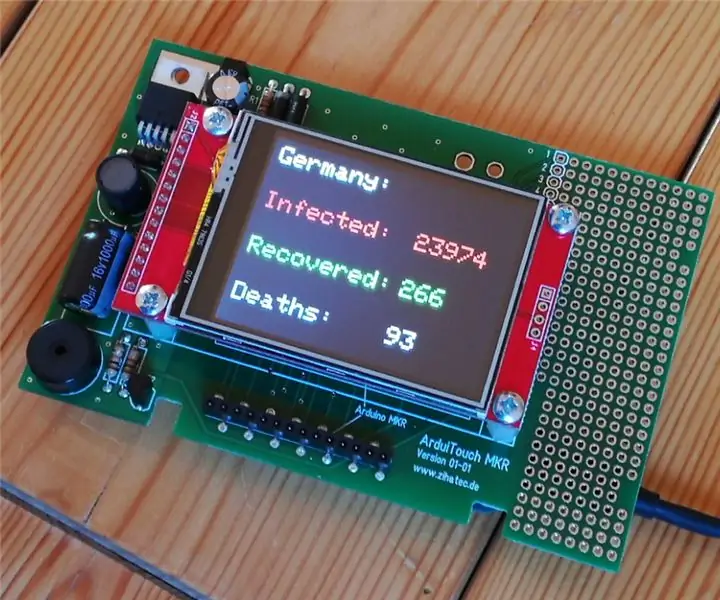
Fase 4: Lavorare:

Effettuare i collegamenti come da schema elettrico e caricare il codice dopo aver selezionato la scheda e la porta COM appropriate. Se mostra un errore, assicurati di aver aggiunto la libreria secondo le istruzioni fornite sopra.
Se ci vuole molto tempo per funzionare su OLED, assicurati di essere connesso correttamente ai servizi Internet, ad esempio il WiFi o l'hotspot.
Consigliato:
Sistema di parcheggio intelligente basato su IoT che utilizza NodeMCU ESP8266: 5 passaggi

Sistema di parcheggio intelligente basato su IoT che utilizza NodeMCU ESP8266: Al giorno d'oggi trovare parcheggio in aree trafficate è molto difficile e non esiste un sistema per ottenere i dettagli della disponibilità del parcheggio online. Immagina di poter ottenere le informazioni sulla disponibilità del parcheggio sul tuo telefono e non hai il roaming in giro per controllare
Come creare un tracker dati in tempo reale per Coronavirus COVID 19 con ESP8266, display E-paper: 7 passaggi

Come creare un tracker dati in tempo reale per Coronavirus COVID 19 con ESP8266, display E-paper: 1
Tracker in tempo reale COVID-19 per ESP32: 3 passaggi

COVID-19 Realtime Tracker per ESP32: questo piccolo tracker ti aiuterà ad essere aggiornato sull'epidemia del virus corona e sulla situazione nel tuo paese. Il display mostra alternativamente i dati attuali di diversi paesi a scelta. I dati vengono raccolti dal sito web www.wo
Analizzatore di modelli di traffico che utilizza il rilevamento di oggetti in tempo reale: 11 passaggi (con immagini)

Analizzatore del modello di traffico che utilizza il rilevamento di oggetti in tempo reale: nel mondo di oggi, i semafori sono essenziali per una strada sicura. Tuttavia, molte volte, i semafori possono essere fastidiosi in situazioni in cui qualcuno si avvicina al semaforo proprio mentre sta diventando rosso. Questo fa perdere tempo, soprattutto se la luce è pr
Altimetro Arduino che utilizza BMP e SPI o I2C OLED: 5 passaggi

Altimetro Arduino che utilizza BMP e SPI o I2C OLED: per molto tempo ho cercato altimetro e temperatura utilizzando un singolo sensore e visualizzandolo su OLED basato su SPI. Dato che non sono riuscito a trovare nulla di preciso, ho pensato di crearne uno mio usando la libreria U8glib. C'è un tutorial su youtube
