
Sommario:
- Passaggio 1: hardware per il BLE-LED-Stick
- Passaggio 2: assemblaggio dell'elettronica
- Passaggio 3: come generare i caratteri?
- Passaggio 4: software di controllo BLE
- Passaggio 5: primo test
- Passaggio 6: seleziona le animazioni
- Passaggio 7: controllo RGB
- Passaggio 8: servizio Text_Animation e servizio di archiviazione persistente
- Passaggio 9: avvia l'app per Android
- Passaggio 10: scrivi messaggi in immagini
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

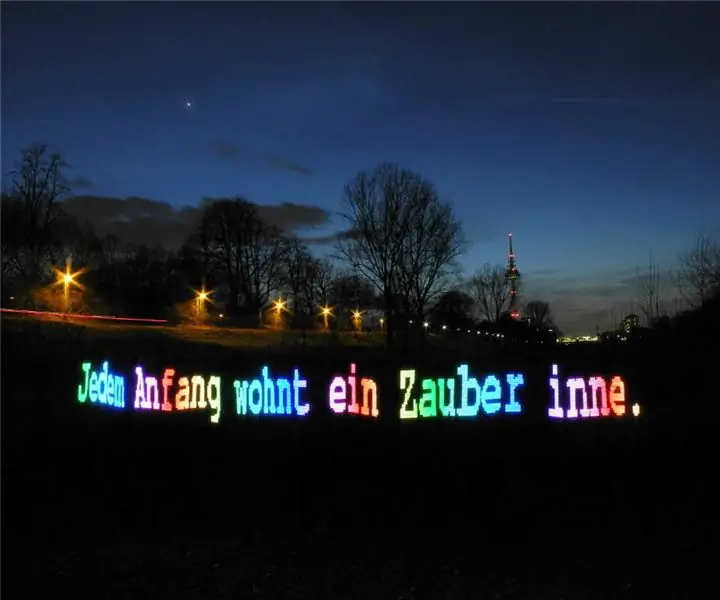
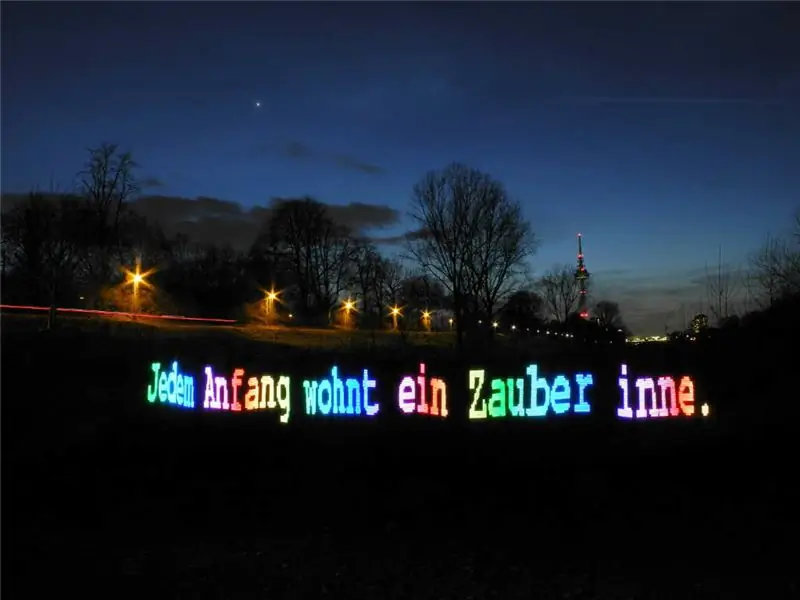
Questo tutorial ti mostra come costruire un lightwriter stick con LED RGB che è controllabile tramite BLE dal tuo telefono!
Ora che inizia la stagione buia e devi scattare foto a lunga esposizione: con questo stick puoi scrivere la tua firma nella foto, o una citazione motivazionale, o una dichiarazione d'amore, un QR-code, un indirizzo web o molti altre cose…
Copre diversi temi di sviluppo:
- costruire l'hardware
- programmazione del chipset Cypress BLE con C
- crea la tua app per controllarla.
Passaggio 1: hardware per il BLE-LED-Stick




Per lo stick è necessario quanto segue:
- Un modulo BLE in cipresso (CY8C4247LQI-BL583)
- una striscia LED RGB WS2812b (64 LED da una striscia da 144 LED per metro)
- una batteria agli ioni di litio con un supporto adatto (18650)
- un pulsante
- un pezzo di breadboard
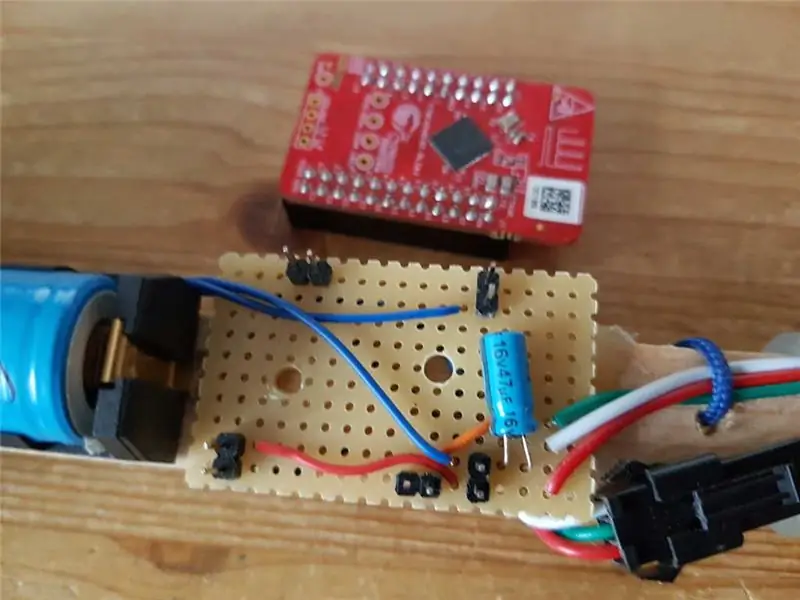
L'hardware del bastone stesso è abbastanza semplice.
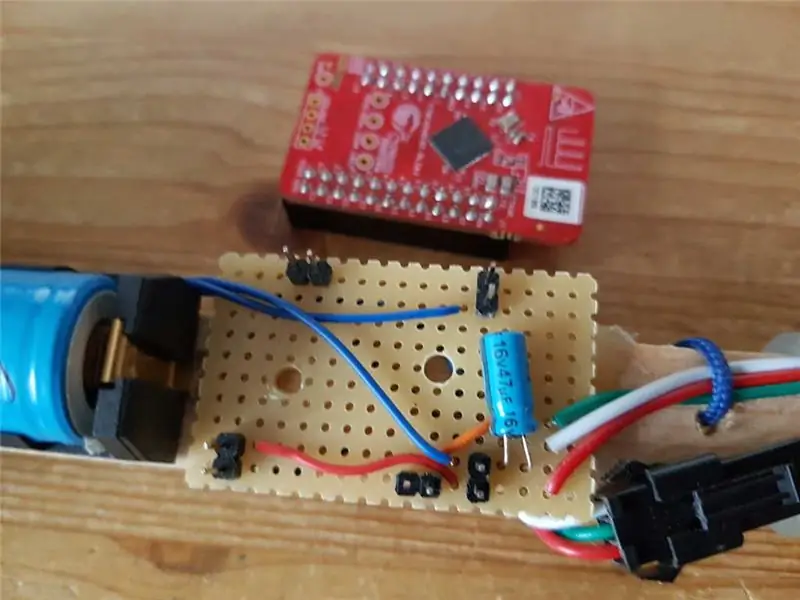
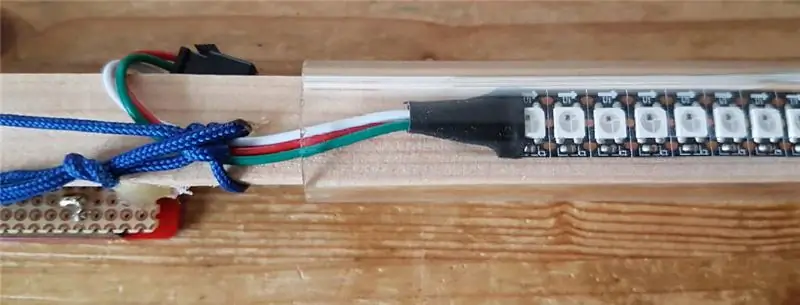
Il modulo Cypress BLE è montato su un pezzo di breadboard e i LED, il pulsante e l'alimentatore sono solo collegati a questa breadboard.
Il tutto è montato, incollato o avvitato a un piccolo pezzo di listello di legno, che a sua volta è in parte inserito in un tubo di poliacrilico trasparente. Ma questo non è un must. Volevo montare tutto all'interno di un tubo, ma non ho trovato un adatto per il modulo BLE e la batteria che sono abbastanza grandi, rispetto ai LED. Per un primo scatto non è necessario il tubo in acrilico.
Passaggio 2: assemblaggio dell'elettronica


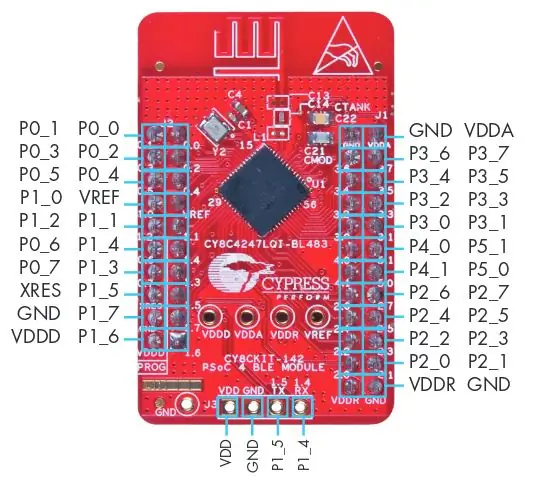
Questo passaggio mostra come è montato il modulo BLE e quali pin vengono utilizzati per quale scopo.
Come in molti dei miei Instructables, ho usato il Cypress BLE Development Kit. CY8CKIT-042-BLE Guida rapida
Se vuoi far funzionare il modulo da solo, tutto ciò che devi collegare sono le fonti di alimentazione e i pin utilizzati.
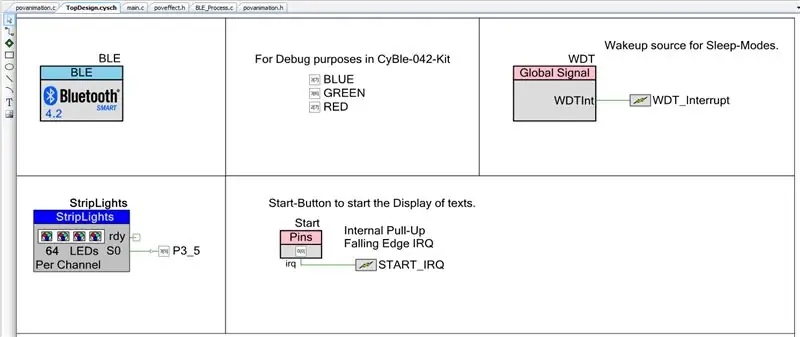
Per il nostro progetto utilizziamo solo il pin 3.5 per pilotare la LED-Strip. Ma ovviamente puoi cambiarlo con PSoC Creator.
Come puoi vedere nell'immagine del PCB, ho aggiunto dei pinhead in tutti gli angoli del chip ma ho saltato il pin VREF.
In questo modo il modulo è montato correttamente ed è impossibile collegare erroneamente il modulo.
Passaggio 3: come generare i caratteri?

Bene, penso che questo sia stato uno dei problemi più interessanti che ho risolto durante questo progetto.
Ovviamente si potrebbe semplicemente progettare un nuovo font e scriverlo in un array, ma è davvero molto lavoro!
Allora cosa ho fatto?
Sapevo di aver bisogno di una sorta di conversione da ASCII a bitmap esadecimale. E sono stato fortunato, perché non ero il primo con questo problema!:-)
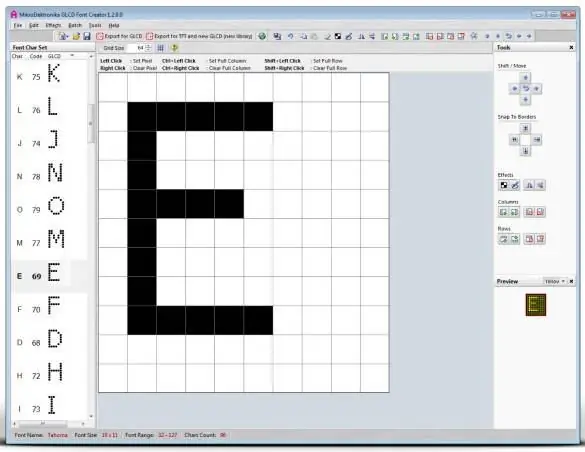
Il software "GLCD Font Generator" ha fatto proprio la cosa giusta:
Poiché volevo ottenere il massimo dallo stick LED, ho importato il carattere in una dimensione piuttosto grande (~ 32 pixel). Se usi solo lettere maiuscole non devi preoccuparti degli ascendenti, che aumenteranno la dimensione del carattere visibile di altri pochi pixel. Ma ho scelto di usare sia le maiuscole che le minuscole. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Una volta importato un font in GLCD Font generator, puoi scegliere di esportarlo in diversi formati.
Ho provato a esportarlo direttamente nelle intestazioni, il che era buono, ma non perfetto. L'esportazione risultante è un array di short (16 bit) con valori in byte esadecimali per le colonne per ogni carattere del primo carattere a 128 ascii. Non proprio quello che volevo o di cui avevo bisogno…
Quindi ho importato l'array in un foglio di lavoro di calcolo per ufficio aperto. Quindi ho rimosso lo "0x" su tre dei quattro valori e li ho concatenati in un valore lungo 32 bit. Ho anche corretto l'endianess errato dei singoli byte.
L'array risultante è un array N*M di valori a 32 bit. M è il rispettivo carattere e N sono le colonne che compongono la visualizzazione di questa lettera. In questa prima bozza tutti i caratteri hanno lo stesso numero di colonne, il che significa che tutte le lettere sono ugualmente larghe, come nel noto font Courier. I caratteri piccoli come "i" o "t" sembrano persi nello spazio.
Pertanto ho aggiunto un nuovo parametro all'inizio di ogni carattere per dire quante colonne ha questo carattere o quanto è largo questo carattere. Ciò consente di risparmiare memoria e migliorare l'aspetto del testo!
Passaggio 4: software di controllo BLE

Il principio del software BLE è molto semplice:
- All'inizio semplicemente non fa nulla.
- Tramite BLE è possibile impostare diverse animazioni o testi da visualizzare.
- Dopo aver premuto il pulsante, vengono visualizzate le singole colonne dell'animazione o il testo.
- Dopo che il testo viene visualizzato, continua ad aspettare di nuovo.
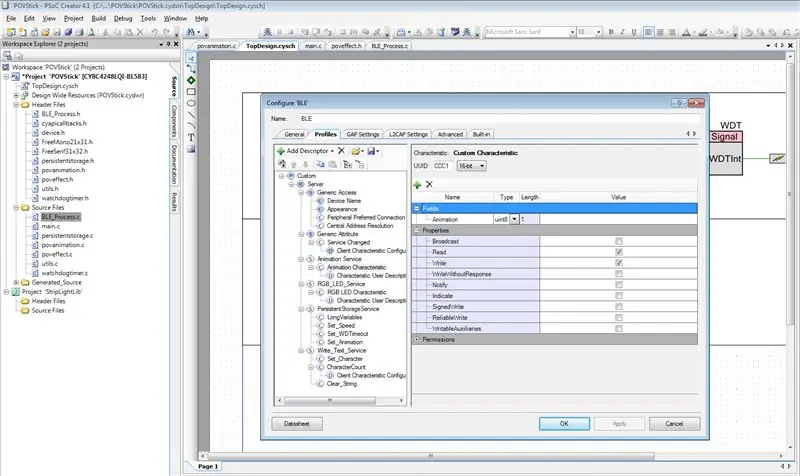
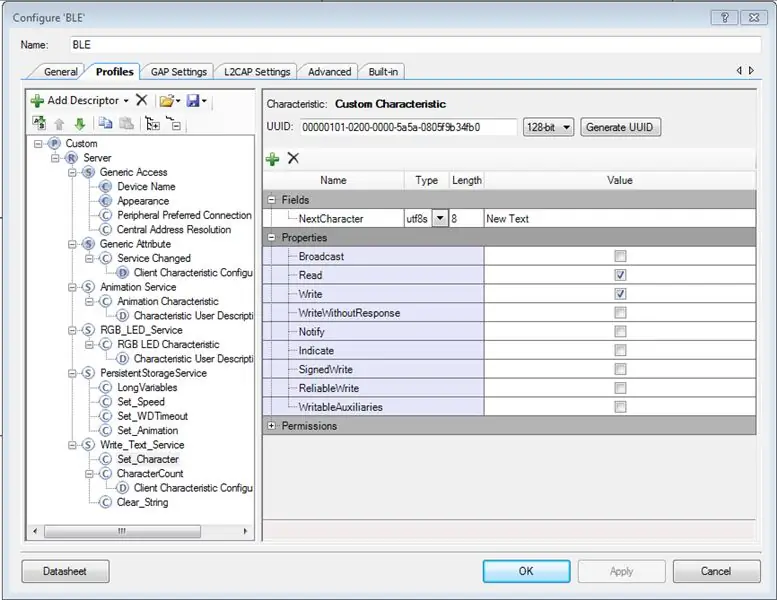
Basta importare il progetto cypress nel tuo PSoC-Creator e modificarlo se lo desideri.
Il PSoC-4 non ha così tanta RAM e flash per essere in grado di contenere immagini RGB complete dei caratteri. Pertanto avevo bisogno di un modo per generare dinamicamente il contenuto LED dal testo. È abbastanza semplice, niente di speciale finora. Da un testo con molte lettere, l'algoritmo prende una lettera e la converte in un array bitmap bianco-nero. Quindi prende ogni colonna di questa bitmap di una lettera e invece del bianco, scrive il colore RGB corrente nell'array di LED. In questo modo puoi generare testi monocolore o tramite una funzione aggiuntiva cambiare il colore dopo ogni colonna, ogni lettera o anche dopo ogni pixel.
Una "lettera" può essere archiviata in una singola variabile di byte mentre una bitmap in bianco e nero deve essere archiviata in una sorta di array.
La struttura dati è questa:
Stringa: newtext = "Ciao";
Font: caratteri uint32 = { FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn, … SecondCharacter_ColumnCount, SecondCharacter_FirstColumn, … … LastCharacter_ColumnCount, … LastCharacter_LastColumn }; Colore: uint32 rgbcolor = 0xHHBBGGRR; // Luminosità, Blu, Verde, Rosso ciascuno come valore a 8 bit
Per convertire una stringa per la visualizzazione facciamo quanto segue:
getCharacter(): H (8 bit)
getColumn(int i): column (32bit) (i inizia con la prima colonna, va fino all'ultima.) if(bit in column is 1) LED in Strip è impostato su color. L'array LED-Strip è composto da 64 LED con colori a 32 bit ciascuno!
E se viene visualizzata questa colonna, continuiamo con la successiva.
È così facile.
Passaggio 5: primo test



Ora che il software funziona, siamo pronti per i primi test.
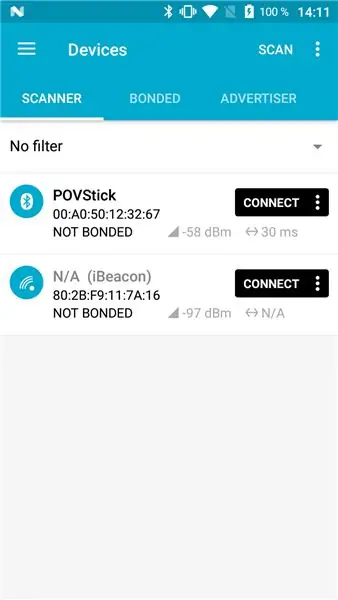
Il modo più semplice per testare la funzione integrata è con un'app di test Bluetooth a basso consumo energetico. Come le app Nordic o Cypress.
Nordico: nRF Connect per dispositivi mobili
Cipresso: CySmart
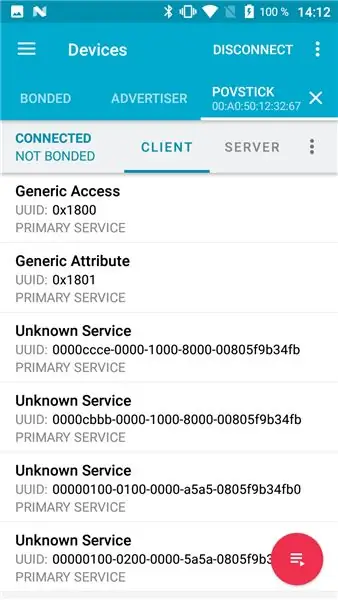
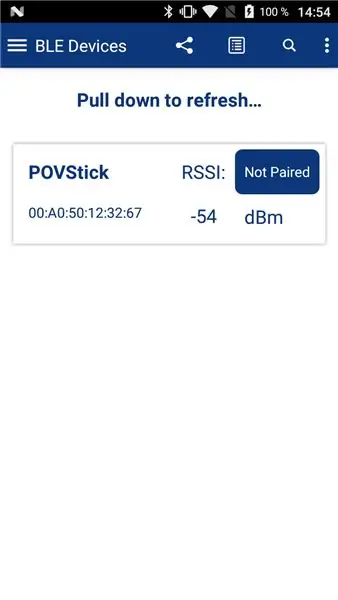
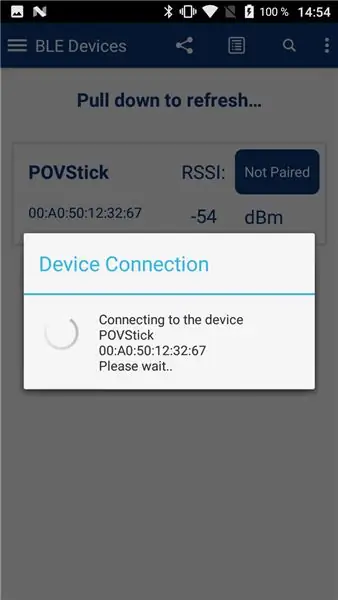
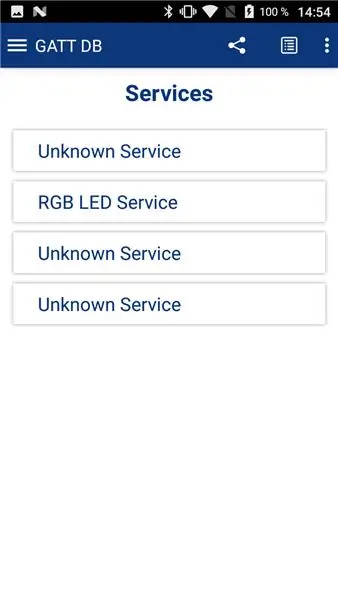
Avvia il Pov-Stick e osserva come verrà visualizzata la stringa demo. Una volta terminato, è il momento di avviare l'app. Cerca il dispositivo Povstick e fai clic su Connetti.
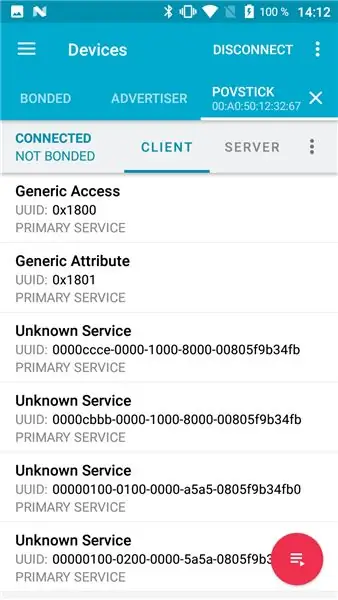
Una volta stabilita la connessione, l'app rileva automaticamente tutti i servizi e le caratteristiche definiti.
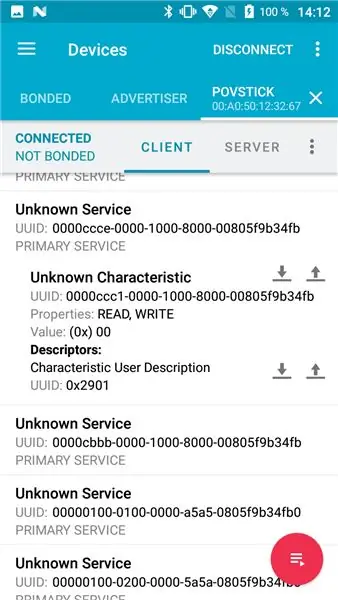
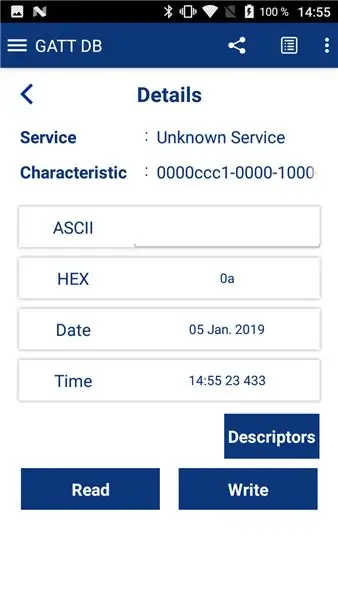
Cerca il primo servizio (dovrebbe iniziare con 0000ccce…). Fare clic su di esso per aprirlo e visualizzare la prima caratteristica (inizia con 0000ccc1). Quindi premi il pulsante Scrivi (o carica) e scrivi uno 01 a questa caratteristica.
Una volta premuto invio, il POVstick avvierà l'animazione Color-Knight-rider alias Larson Scanner con colori che cambiano.
Congratulazioni per aver inviato il tuo primo valore tramite BLE!
Passaggio 6: seleziona le animazioni




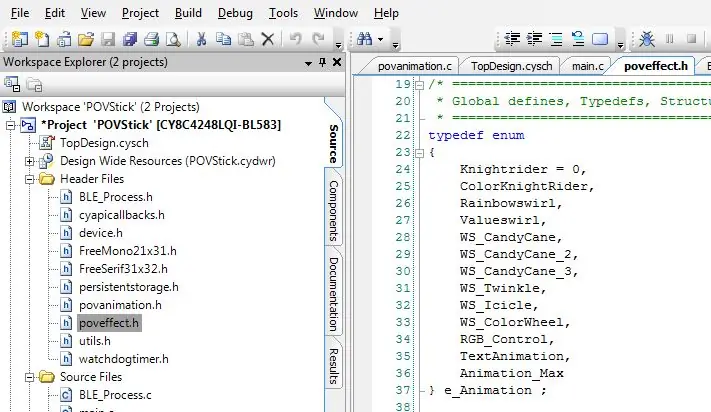
Nel software abbiamo definito un enum "e_Animation" con i seguenti valori:
typedef enum { Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation_Max } e_Animation;
Questi sono i valori validi per la caratteristica ccc1. Se vuoi vedere l'animazione CandyCane devi scrivere un 4, 5 o 6 a questa caratteristica. Differiscono nei colori.
Due animazioni speciali sono RGB_Control e TextAnimation. Se scegli di attivarli, la levetta ovviamente non mostrerà nulla all'inizio. Ma ti offre opzioni aggiuntive per controllare lo stick con gli altri servizi.
Passaggio 7: controllo RGB




Il controllo RGB può essere testato molto facilmente con l'app CySmart perché ho usato lo stesso UUID per questa caratteristica come nella demo Cypress.
Avvia l'app CySmart e connettiti al Povstick. Per prima cosa devi scrivere uno "0x0A" nella caratteristica ccc1.
0x0A è il valore esadecimale per 10, che è l'animazione RGB-Control nell'enum.
Quindi puoi passare al pannello di controllo LED RGB nell'app CySmart. Forse devi riavviare l'app per arrivare a questa schermata. Quindi puoi controllare il colore di tutti i LED con questo diagramma RGB.
Ovviamente puoi anche scrivere i valori direttamente nella caratteristica.
Passaggio 8: servizio Text_Animation e servizio di archiviazione persistente

Questi servizi non sono così facili da testare.
Tecnicamente puoi anche usare l'app nordica per questo, ma devi sapere quali valori scrivere su quale caratteristica.
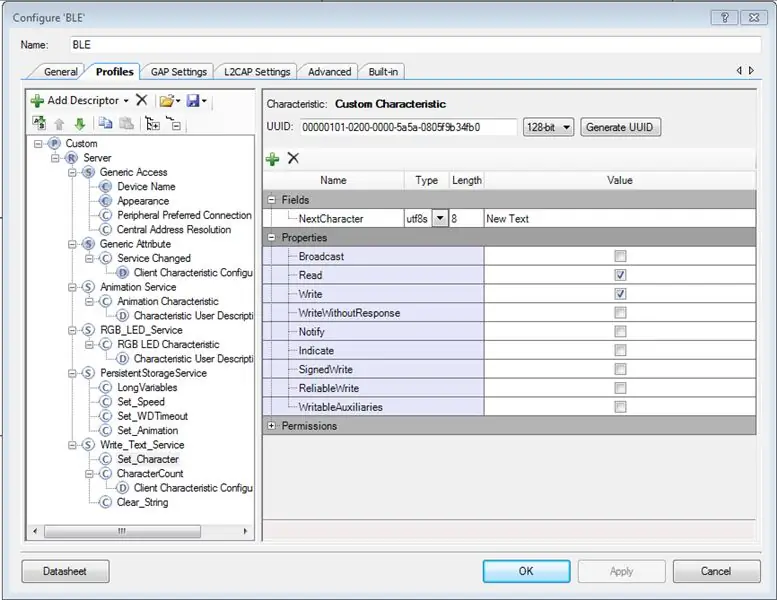
Quindi, se vuoi testarli, dovresti dare un'occhiata al progetto PSoC, quale caratteristica ha quale UUID.
Un aspetto importante è la caratteristica "Set-Speed". Con questa caratteristica puoi controllare la velocità delle animazioni.
Con la caratteristica "Set_Animation" del PersistentStorageService è possibile controllare i caratteri ei colori della stringa di testo. I valori validi sono definiti in "povanimation.h", due font "mono" e "serif" e monocolore e arcobaleno. I valori 0 e 1 visualizzano il testo con un colore fisso, controllabile tramite la caratteristica RGB_Control. I valori 2 e 3 cambiano il colore per ogni colonna e danno alla stringa un bel arcobaleno.
Il "Write_Text_Service" è un po' diverso. È possibile scrivere una nuova stringa nel dispositivo scrivendo singoli caratteri nella caratteristica "Set_Character". Ad ogni scrittura, riceverai una notifica sulla lunghezza corrente della stringa.
Per iniziare una nuova stringa, scrivi "true" in "Clear_String".
Questa non è la migliore implementazione, ma funziona per qualsiasi stringa fino a 250 caratteri senza modificare la dimensione dell'MTU.
La visualizzazione di una nuova stringa con inizio quando viene premuto il pulsante sul Povstick.
Passaggio 9: avvia l'app per Android
Questo è un passo importante, ma ben oltre lo scopo di questo istruibile. Perdonami per quello!
Forse potrei caricare la mia app di prova sul Play Store, ma non è ancora finita o rilasciabile.
Passaggio 10: scrivi messaggi in immagini



Bene, questo è il motivo per cui ho costruito questo povstick in primo luogo: per scrivere messaggi in immagini.
Hai bisogno di un treppiede, una fotocamera con funzione di lunga esposizione e una buona posizione.
Imposta la fotocamera e regola il tempo di esposizione a 10 secondi per un primo test.
Attiva il rilascio e inizia a camminare attraverso l'immagine, avviando la visualizzazione del testo sulla levetta.
Et voila ci siamo!
Con la giusta combinazione di luminosità LED, apertura e tempo di esposizione è possibile scattare foto anche all'alba.
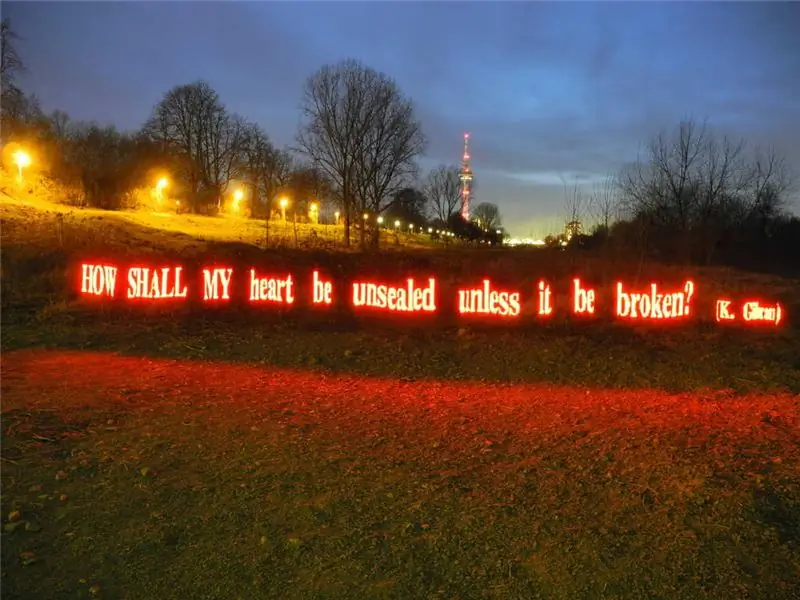
Le tre immagini in questa fase mostrano l'intero spettro di possibilità.
Nella prima, i LED sono sovraesposti e creano un bagliore magico. Ma proprio per questo i riflessi a terra sono visibili e lo sfondo è piuttosto buono.
La seconda immagine è esposta per i LED, ma questo lascia lo sfondo completamente nero.
E il terzo mostra LED piuttosto fiochi poco dopo il tramonto. I LED sono luminosi come nelle altre immagini, ma l'ambiente era così luminoso che ho dovuto usare un'apertura bassa e un ISO basso in modo che i LED apparissero piuttosto scuri.


Secondo Premio al Concorso Make it Glow 2018
Consigliato:
Lampada d'atmosfera a LED Low Poly: 9 passaggi (con immagini)

Lampada d'atmosfera a LED Low Poly: un'ottima aggiunta a qualsiasi scrivania, scaffale o tavolo! Il pulsante discreto situato sulla base consente di scorrere tra vari modelli di illuminazione a LED. Non importa se vuoi usare la tua lampada per studiare, rilassarti o anche per festeggiare
Arduino Energy Meter - V2.0: 12 passaggi (con immagini)

Arduino Energy Meter - V2.0: Ciao amico, bentornato dopo una lunga pausa. In precedenza ho pubblicato un Instructables su Arduino Energy Meter che è stato progettato principalmente per monitorare la potenza del pannello solare (DC Power) nel mio villaggio. È diventato molto popolare su Internet, un sacco
Scarpe Eco Energy: ricarica mobile, massaggiatore piedi istantaneo, sensore bagnato: 6 passaggi (con immagini)

Scarpe Eco Energy: - Ricarica mobile, massaggiatore per piedi istantaneo, sensore bagnato: le scarpe Eco Energy sono la scelta migliore per lo scenario attuale. Poiché fornisce la ricarica mobile, il massaggiatore per i piedi e ha anche la capacità di rilevare la superficie dell'acqua. L'intero sistema utilizza una fonte di energia gratuita. Quindi appropriato da usare
Auto robot Low Rider: 12 passaggi (con immagini)

Low Rider Robot Car: questo Instructable ti mostrerà come costruire un'auto robot low rider costruita con una varietà di oggetti piatti sottili poco costosi e il kit STEAMbot Robot NC a basso costo. Una volta costruita, l'auto robot può essere controllata a distanza tramite un'app mobile gratuita. Sarai anche tu
Bridge semplice da WiFi a BLE (Bluetooth Low Energy): 9 passaggi (con immagini)

Simple WiFi to BLE (Bluetooth Low Energy) Bridge: aggiornamento del 4 dicembre 2017 - schizzi e suggerimenti per il debug di Feather nRF52 rivisti. Aggiunte immagini del bridge montato nella scatola. Questo semplice progetto fornisce l'accesso WiFi a qualsiasi modulo Bluetooth Low Energy (BLE) che implementa UART di Nordic con TX Notify. Ns
